Linux系统中很多东西都是以脚本代码、配置文件的形式存在,使用Linux系统时,需经常对这些文件进行编辑。很显然,如果没有文本编辑器,江湖之路寸步难行。
我的选择是Vim。Vim是Linux系统上的最著名的文本/代码编辑器,也是早年的Vi编辑器的加强版,被誉为文本/代码编辑器之中最为优秀经典的上古神器。 它之所以会获得如此美誉,我想主要有以下原因:1.它古老而神秘,学习曲线陡峭,难以驾驭,但是一旦学会则受益匪浅。如今被看作是高手、Geek们专用的编辑器。所以尽管 Vim 已经是古董级的软件,但还是有无数新人迎着困难去学习使用。 2.轻便,无需多言,当仅仅只需要对某一文本文件(比如脚本代码、配置文件)进行简单的编辑的时候,所使用的工具当然是越轻便越好。Vim同时也是阅读文本文件的利器。 3.经典巧妙的编辑方式及强大的功能。它全程使用键盘操作,用户必须记住一堆快捷键、按键组合以及各种命令才能开始使用,一旦使用熟练则编辑效率远超其余编辑器,而且具有各种插件、语法高亮、代码补全、配色方案等极其丰富的资源以及灵活的配置;
我主要在以下情况下使用Vim: 1.用来修改服务器系统的配置文件; 很多时候, Linux 作为服务器是不会开启图形界面的,当需要远程操作时,只能利用 SSH “命令字符式”的 Shell 界面对其进行操作,这种情况下,Vim自然是首选。 2.用来阅读内核源代码和系统的脚本; 理由同上。 3.用来写简单的程序,一般都是单文件的程序,或多文件但是只有少数几个文件的项目,比如学习一门编程语言的时候做练习题,喜欢看到文件夹内干干净净,不喜欢一大堆类似.project的文件; 4.装B,花花绿绿的全文本字符界面,很酷。
不适合Vim使用的场景: 1.大的编程项目,大的项目还是最好使用IDE,如果要远程连接没有图形界面的服务器写大项目,最好还是在服务器上建立代码仓库;理由:VIM没有好的项目管理功能,VIM的自动补全只建立在文本匹配上,没有程序语言的语义分析功能。 2.对内容的输入要求不高,但是经常需要设置显示格式,且每个动作之间本身就有很多的停顿的工作,用其他GUI编辑器(如LibreOffice Writer)效率反而比VIM高。
有人说,Vim是“成也插件、败也插件”。Vim灵活的配置和丰富的插件极大地增强了它的功能,但是也极大地增加了我们管理Vim的难度。首先,在使用Vim之前,必须经过适当的配置,而Vim的配置又极其繁琐。所以网上有很多诸如“万能配置”、“最强配置”的文章,这些都可以参考。但是这些文章中有些存在很多错误,甚至前后内容重复、冲突,而且这些文章是“授人以鱼,而不是授人以渔”,它们给出的配置虽然可以照抄,但是经常会让人不明所以。 Vim的插件丰富,在网上不乏使用各种插件将Vim配置成强大IDE的文章,但是Vim的插件管理非常困难,因为每安装一个插件,都需要将该插件的文件分别放到Vim安装路径下的plugin、autoload、syntax、doc等目录下。好在是Vundle横空出世,它不仅解决了Vim插件在文件系 统中分散的问题,同时能够自动搜索和下载插件。
安装和配置Vim
使用Vim之前当然需要先安装,不过在Ubuntu中这都不算个事,一条 sudo aptitude install命令就可以搞定。由于Vundle搜索和下载插件需要git,所以需要同时安装vim、gvim和git,如下:
sudo aptitude install vim
sudo aptitude install gvim
sudo aptitude install git
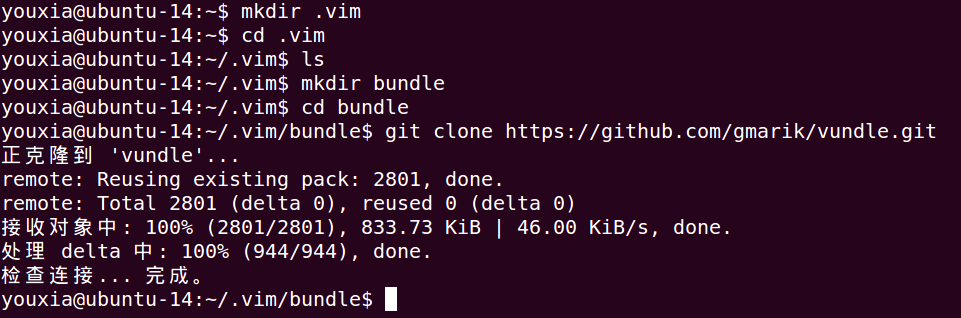
然后,在用户的主目录中建立 .vim 目录,在 .vim 目录中建立 bundle 目录,以后Vundle自动下载的插件都保存在这里。然后,进入 Bundle 目录,使用 git clone 命令下载vundle。

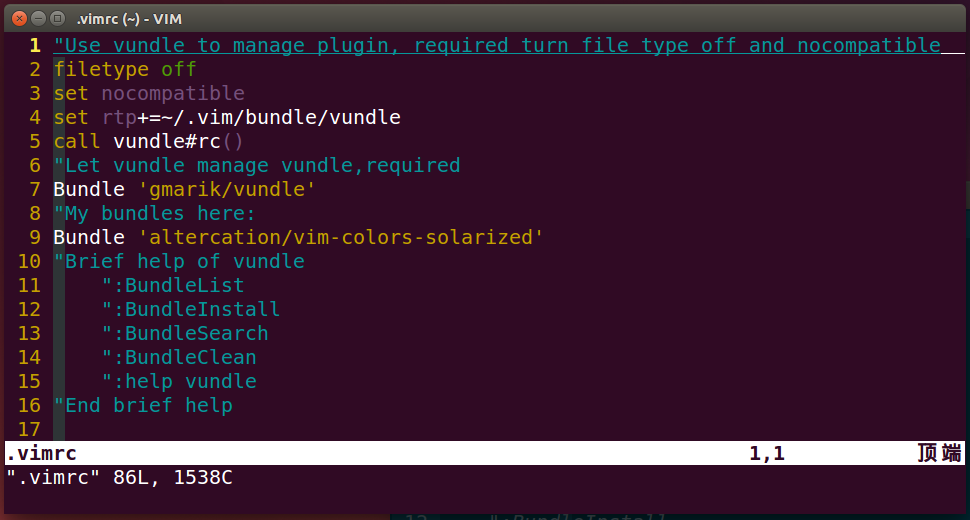
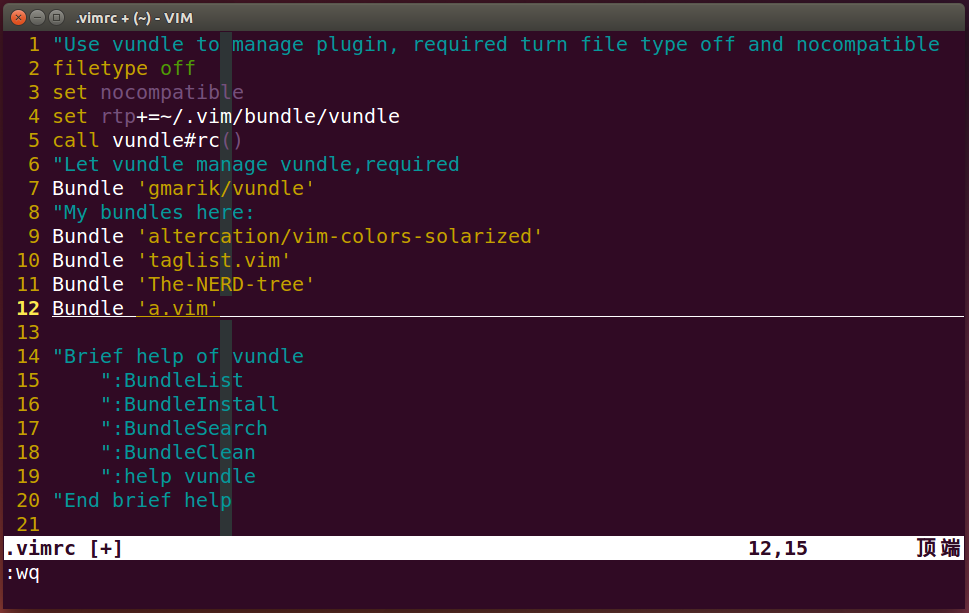
下面开始展示我的配置文件(主目录下的 .vimrc 文件)。我的配置不同于网上流传的“万能配置”、“最强配置”。我的配置是能够达到我想要的效果的 “最简单配置”。下图是第1到17行,这里配置了Vundle,使用Vundle来管理插件。在网上的一些配置中,常把Vundle的配置放到配置文件的最后,这是不对的。Vundle的配置必须放到最前面。(如果不用Vundle,用Pathogen插件也一样要把配置放到最前面。)这是因为,只有 Vundle插件运行以后,Vim才会到 ~/.vim/bundle 目录下加载其它的插件,如果Vundle没有先运行,Vim当然找不到下载的插件了。

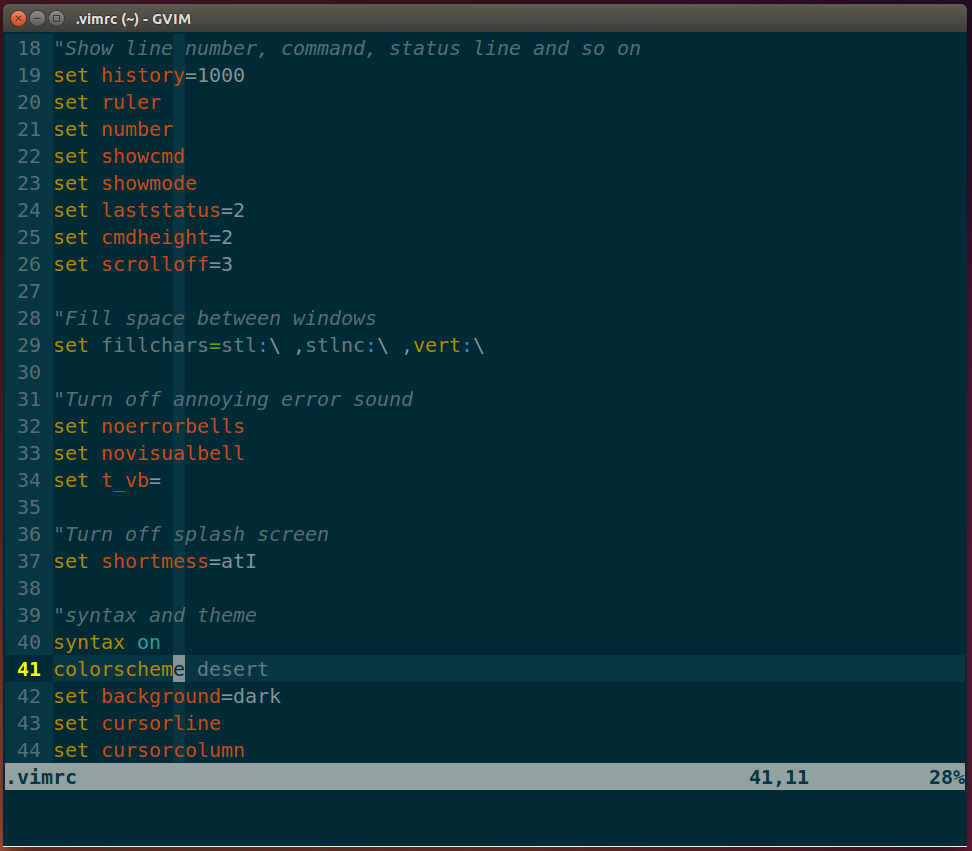
第18到44行,如下图,这是在GVim中截的图,顺便展示一下GVim的效果:

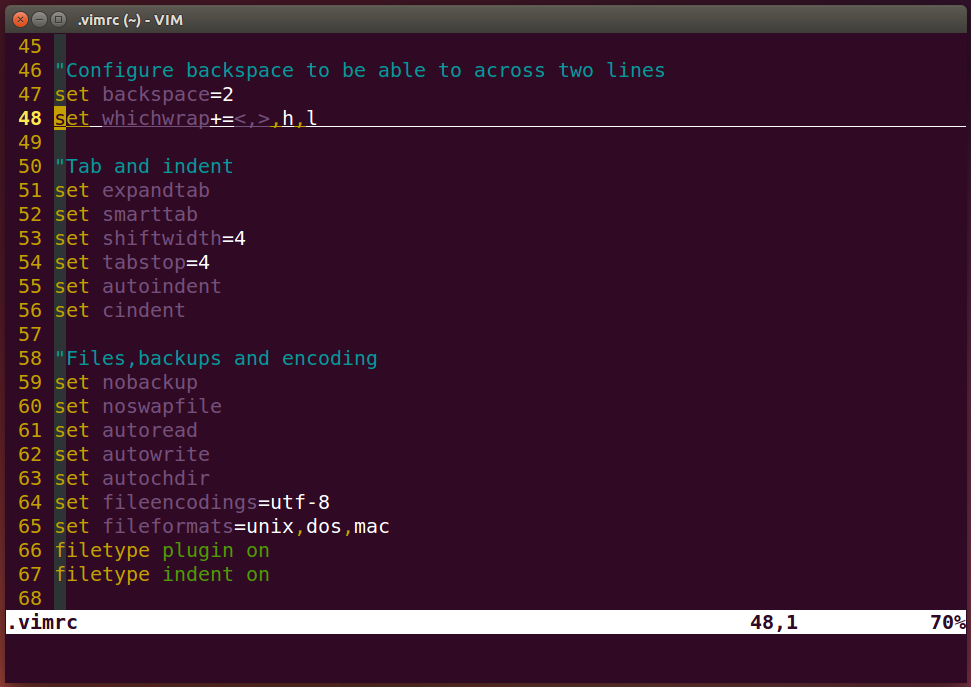
第45到68行:

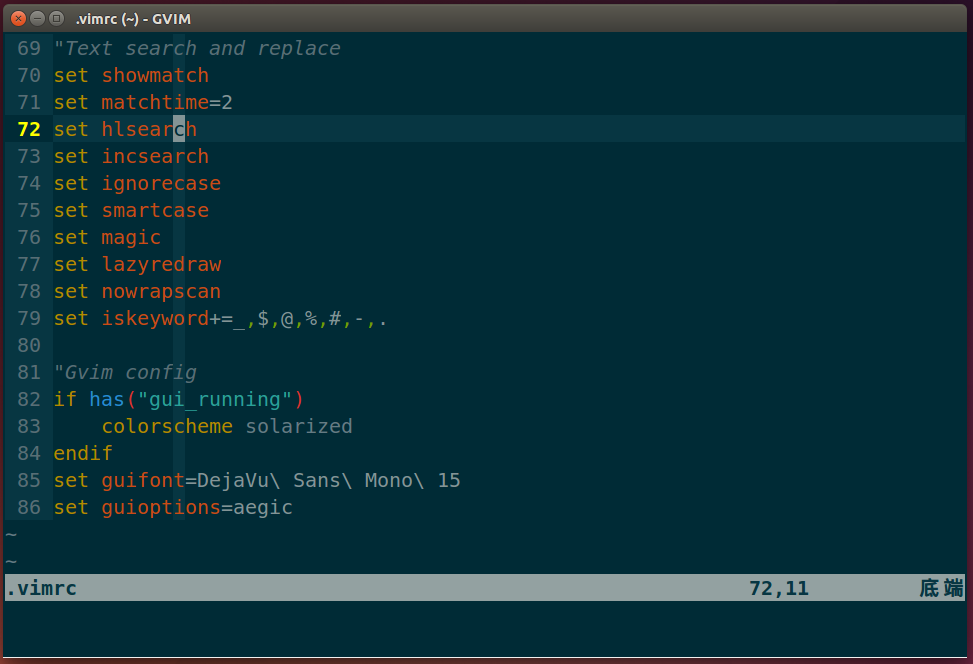
第69到86行:

从截图中可以看出,我的配置文件很简洁,并且将各种设置初略地分了类,并进行了简单的注释。该配置文件只对Vim进行最基本的设置,不包含任何键盘映射,也不包含任何脚本代码。我把Vim和GVim使用了不同的配色方案,Vim使用经典的desert,而GVim则是网上被众多人推崇的solarized,而且该配色方案是使用Vundle自动下载的。
使用Vundle管理插件
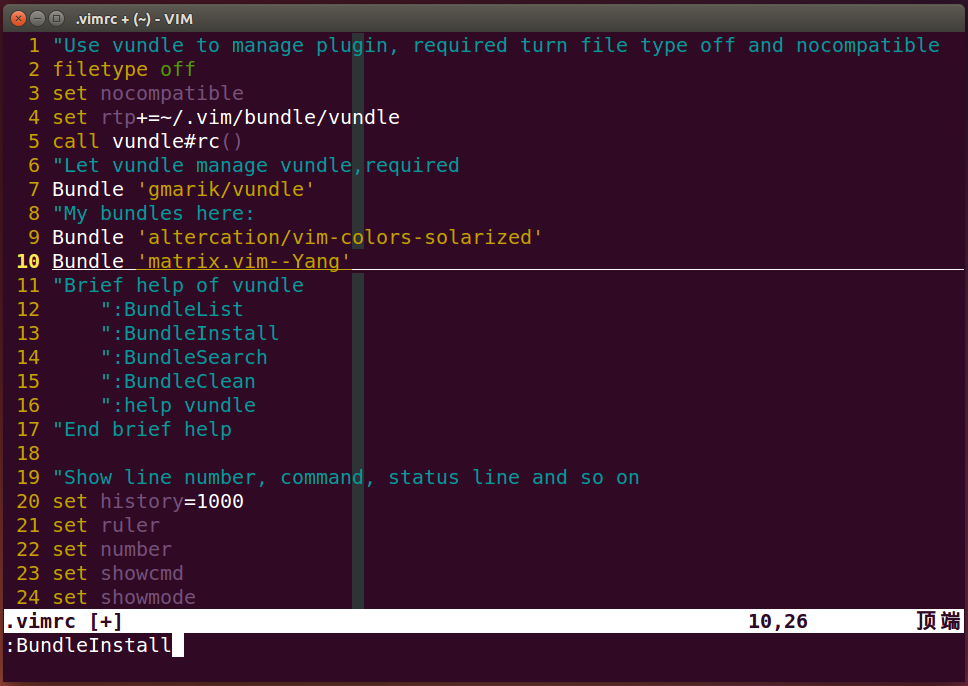
Vundle可以自动下载和安装插件,只需要在“My Bundles Here”注释后面使用 Bundle 命令把所需要的插件列出来,每个插件一行,然后运行 :BundleInstall 命令即可。Vundle支持 github.com 和Vim的官网 vim.org 。前面的配置文件中,solarized配色方案就是Vundle从 github.com 上下载的插 件。下面,看看怎么从 vim.org 下载一个模拟黑客帝国的插件。如下图,在 .vimrc 中增加一行配置:

保存该配置文件,并重新启动Vim后,使用 :BundleInstall 命令,可以看到自动下载和安装插件:

输入 :Matrix 命令,可以看到如下效果:

当然,该插件纯属娱乐。娱乐过后还是删除掉比较好。要删除一个插件,首先要从配置文件中将 Bundle 'matrix.vim--Yang' 这一行删掉或注释掉,如下图:

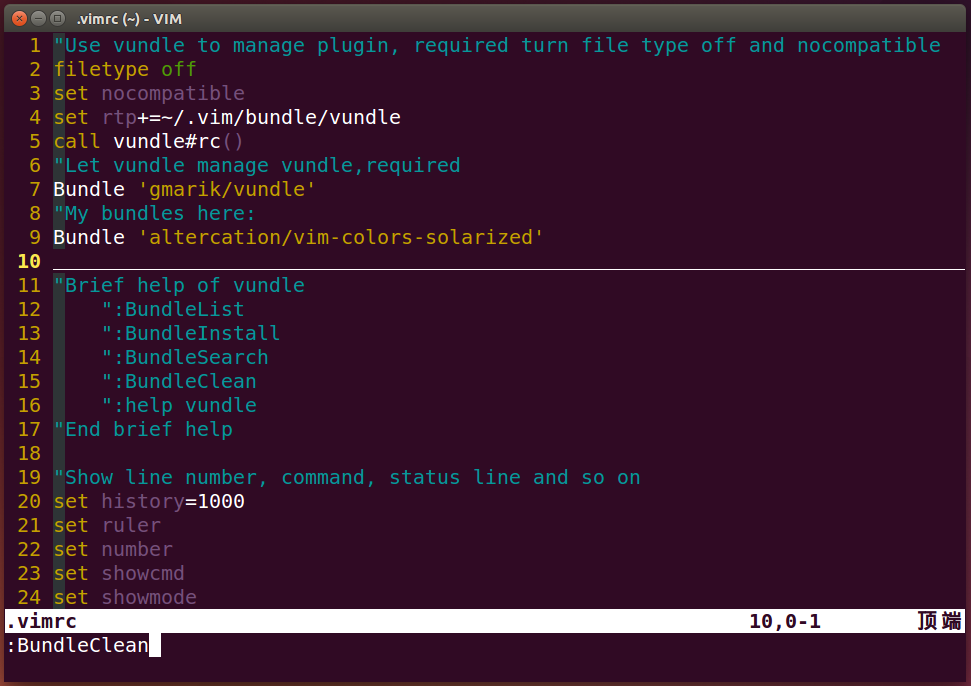
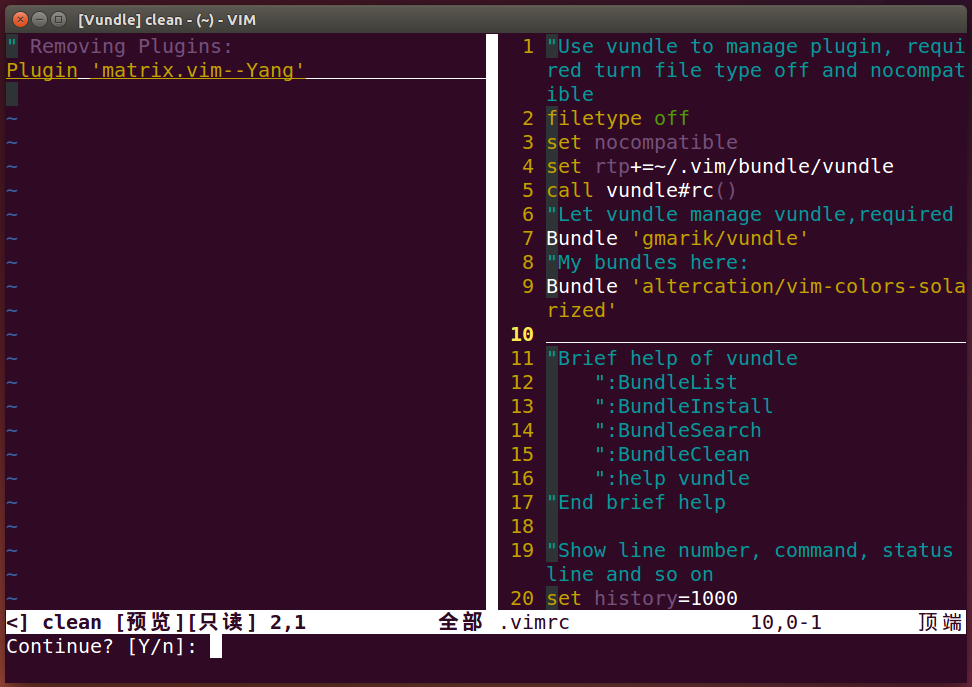
然后保存配置文件,重新启动Vim,运行 :BundleClean 命令,如下图,删除一个插件后的效果:

怎么学习使用Vim
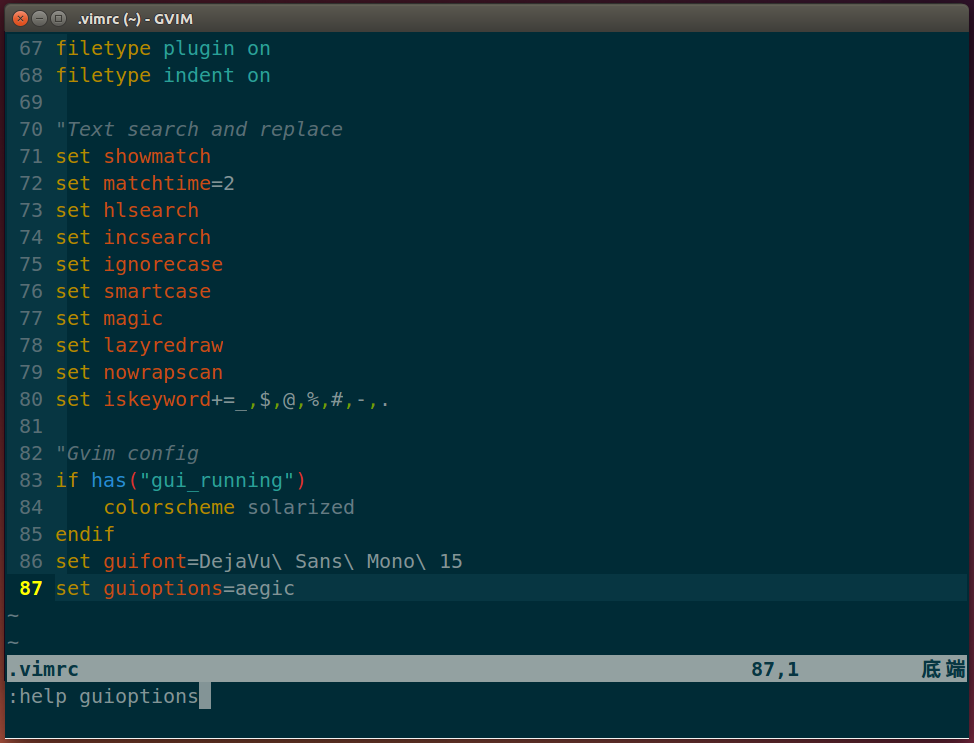
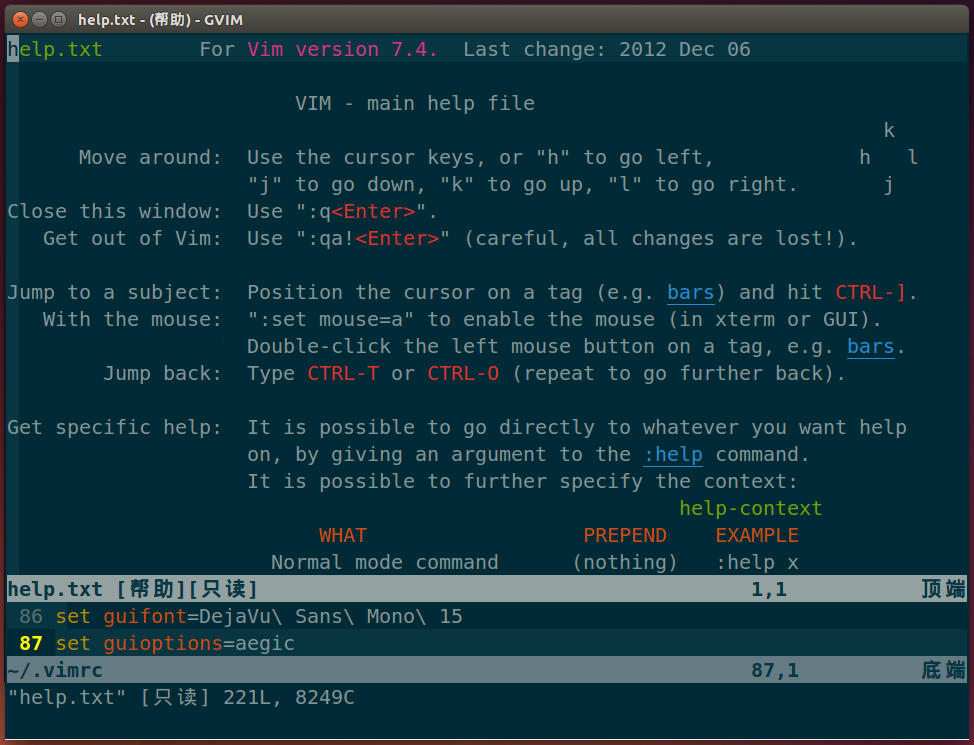
使用Vim之前必须得先做点功课,否则根本玩不转,Vim只会滴滴滴乱响,让人一头雾水。好在Vim有一个非常棒的帮助系统,通过该帮助系统, 可以非常方便地学习Vim。比如前面展示的配置文件,我并没有做过多的解释,因为如果想了解某条设置的作用,只需要 :help 一下即可。下面以 guioptions 设置为例,来了解该帮助系统的用法。从我的截图中可以看到,我的GVim是去掉了工具栏、状态栏、菜单、滚动条的,只保留了编辑界面,要达到该效果,需要使用 set guioptions=... 来设置。要想对 guioptions 有更深入的了解,可以使用 :help guioptions 命令,如下图:

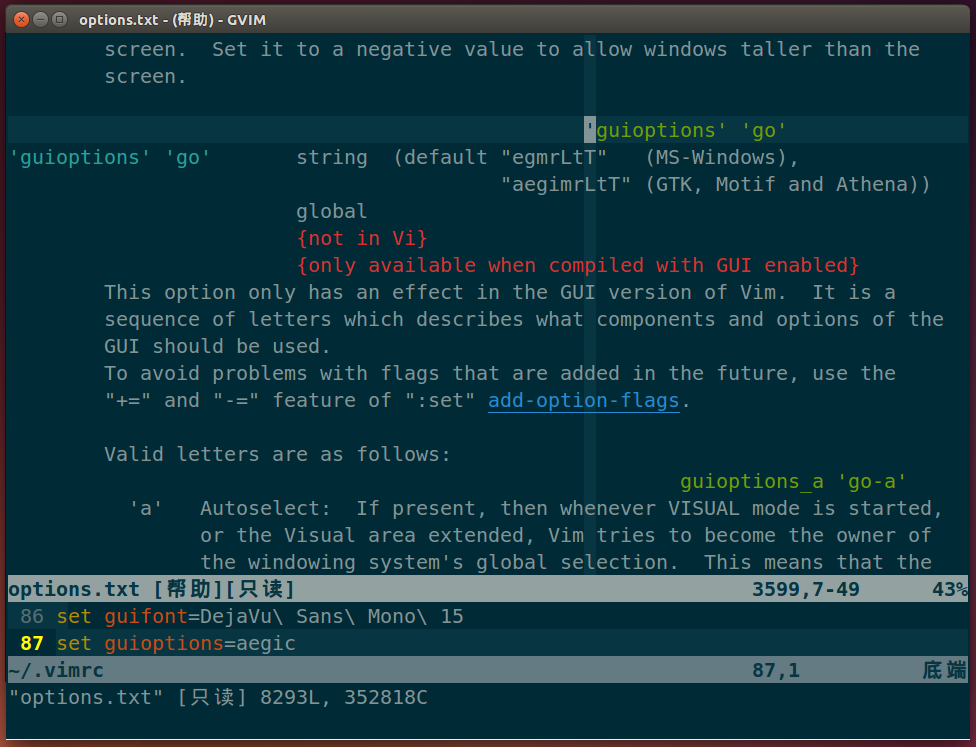
弹出的帮助文档:

如果想对Vim进行系统的学习,可以使用不带参数的 :help 命令,如下图:

Vim的命令非常多,几乎键盘上的每一个按键都有特定的用途,学习Vim的时候一定要做笔记哦。下面,我给大家分享一个Vim的键盘布局图:

(该图片非常大,可以保存下来观看,或者在新的窗口中打开观看。)
VIM的使用技巧,看这里http://vim.wikia.com/wiki/Vim_Tips_Wiki
使用Vim阅读Linux内核源代码
实战演示如何使用Vim阅读Linux内核源代码。工欲善其事、必先利其器,所以在开始工作前需要先安装合适的插件。我前面讲到了使用 Vundle可以自动管理插件,但是没有讲到Vim中究竟有哪些插件可用。可以到Vim的官网看看哪些插件的下载率比较靠前。地址这里:http://www.vim.org/scripts/script_search_results.php?order_by=downloads

上图是排名前15名的插件的截图。如果只是阅读源代码的话,我觉得taglist.vim和The NERD tree这两个插件就够了,The NERD tree是浏览目录树的利器,taglist.vim是浏览代码的利器,可以非常方便地显示源代码中定义的各种类型、变量、函数等信息,也可以非常方便地在各个符号之间跳转。taglist.vim必须配合tags文件使用,Linux的内核源代码是C语言的,可以使用 ctags 命令生成tags文件。如果是想把Vim打造成强劲的IDE,还需要别的功能,比如自动补全、自动生成代码块、自动注释、自动Make、自动运行/调试等,以后需要用到相关功能的时候我再介绍相应的插件。在这里,只是Read Only,我觉得taglist.vim和The-NERD-tree足以。
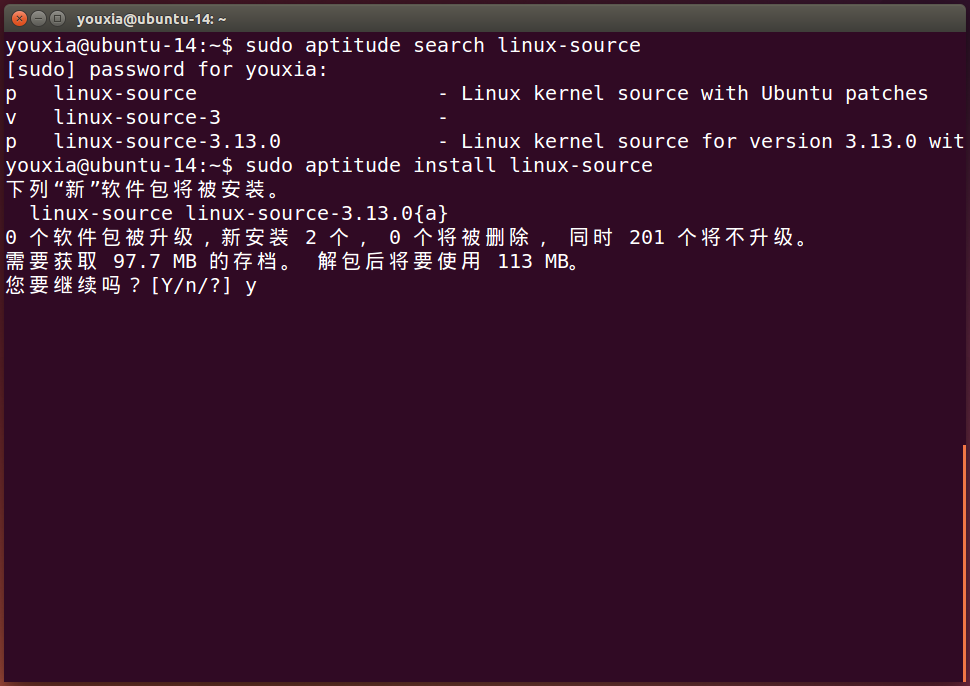
首先,使用前文《玩转Linux系统的方法论》中介绍的方法,找到Linux的内核源代码,并安装:

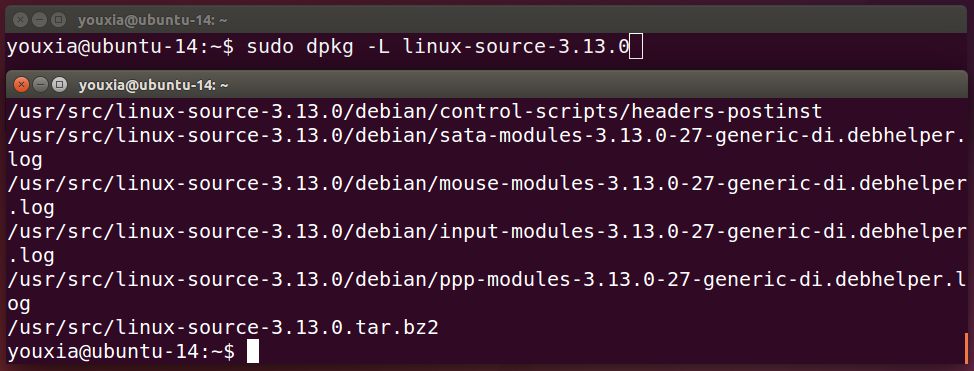
然后找出它们都在文件系统的什么地方:

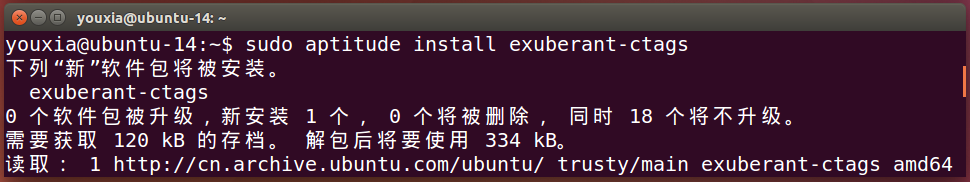
taglist.vim需要tags文件的支持,而tags文件需要使用tags命令生成,所以需要安装exuberant-ctags,如下图:

再然后,为Vim安装插件。从下面的图中可以看出,除了taglist.vim和The-NERD-tree,我还安装了a.vim,该插件可以方便地实现在.c文件和.h文件之间跳转。当插件名称中含有空格的时候,以“-”代替,如The NERD tree插件,在配置文件中需写成“The-NERD-tree”。配置插件如下图:

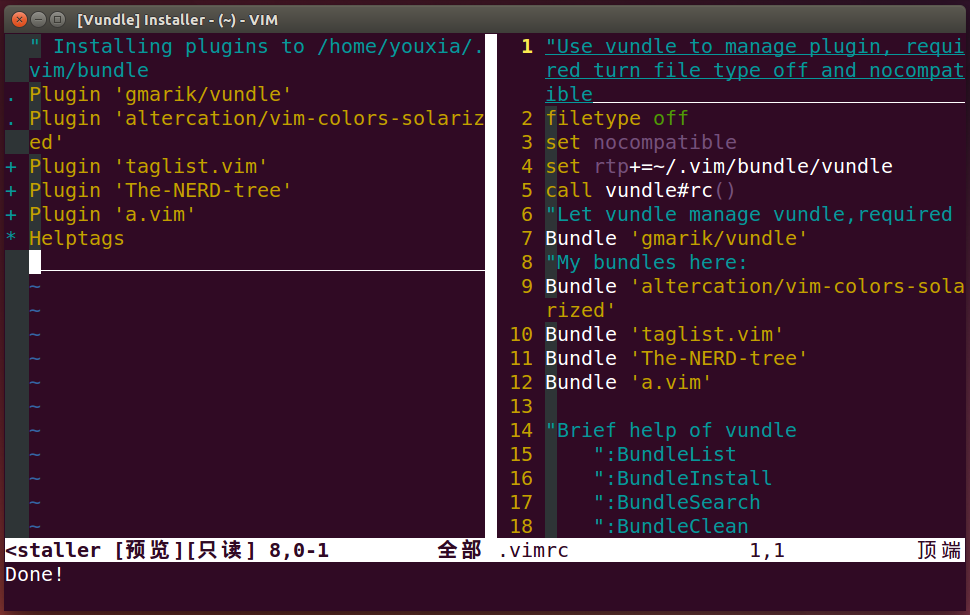
安装插件如下图:

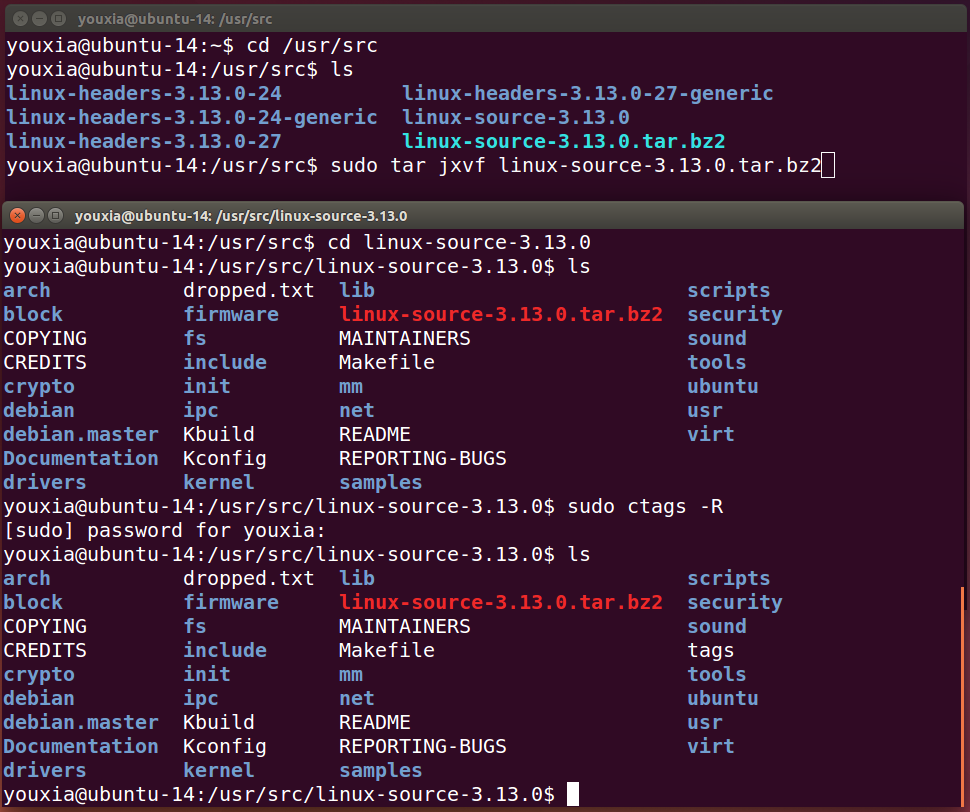
再然后,进入Linux内核源代码包的安装目录,解压Linux内核源代码,并生成tags文件,如下图:(这两个步骤都需要有点耐心,因为解压和生成tags这两个操作都很花时间。)

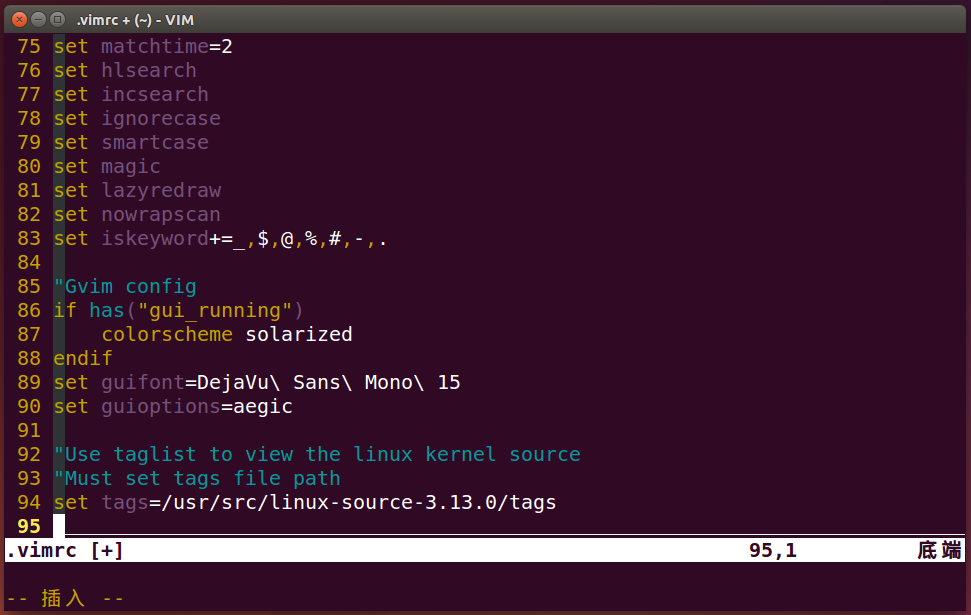
阅读代码前,需要告诉Vim使用哪一个tags文件,在这里,就是刚刚使用 ctags 生成的文件,可以通过 :set tags=/usr/src/linux-source-3.13.0/tags 来设置。为了方便起见,我把该设置放到了 .vimrc配置文件中,如下图:

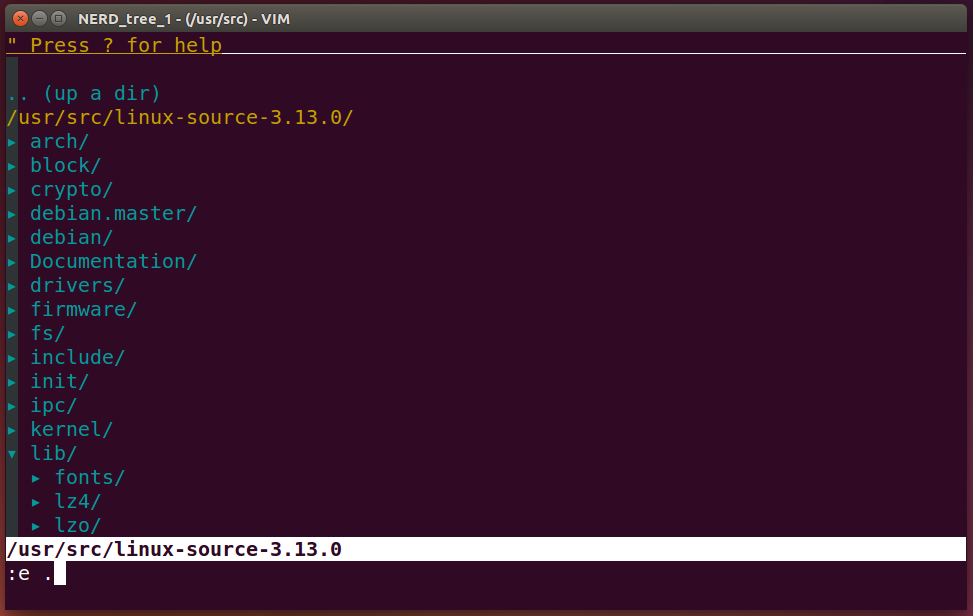
最后,启动Vim,找到相应的代码进行浏览。如果编辑的是一个目录的话(如下面的 :e . 命令,表示编辑当前目录),会自动跳出The-NERD-tree的界面,在目录之间导航非常方便,如下图:

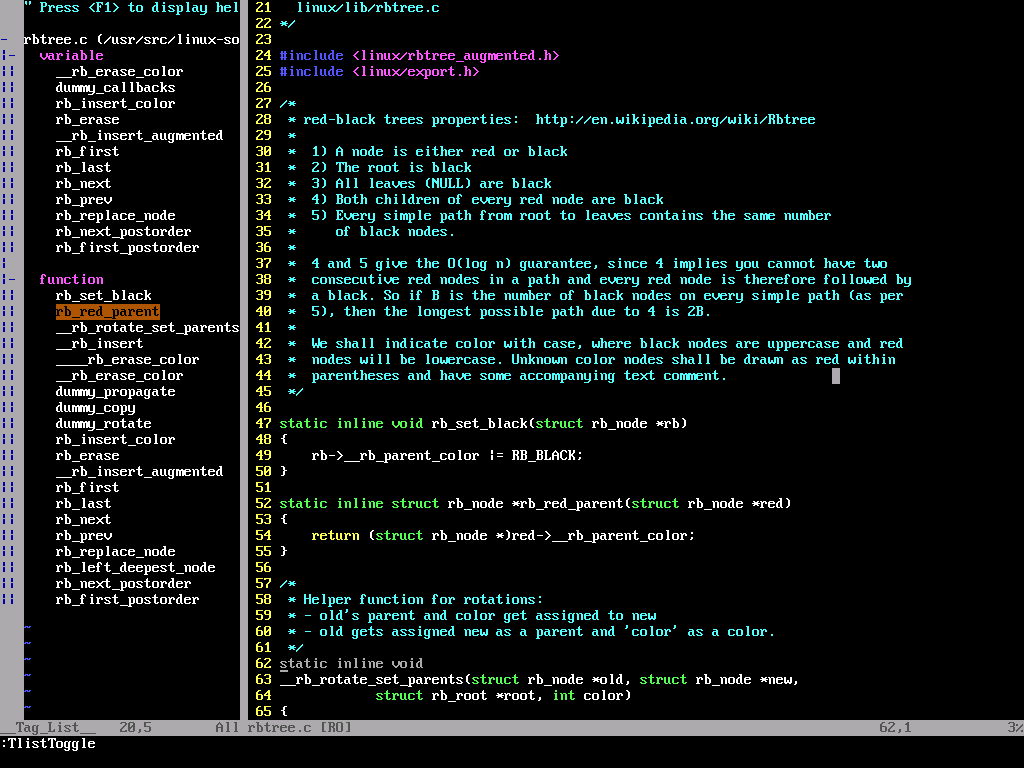
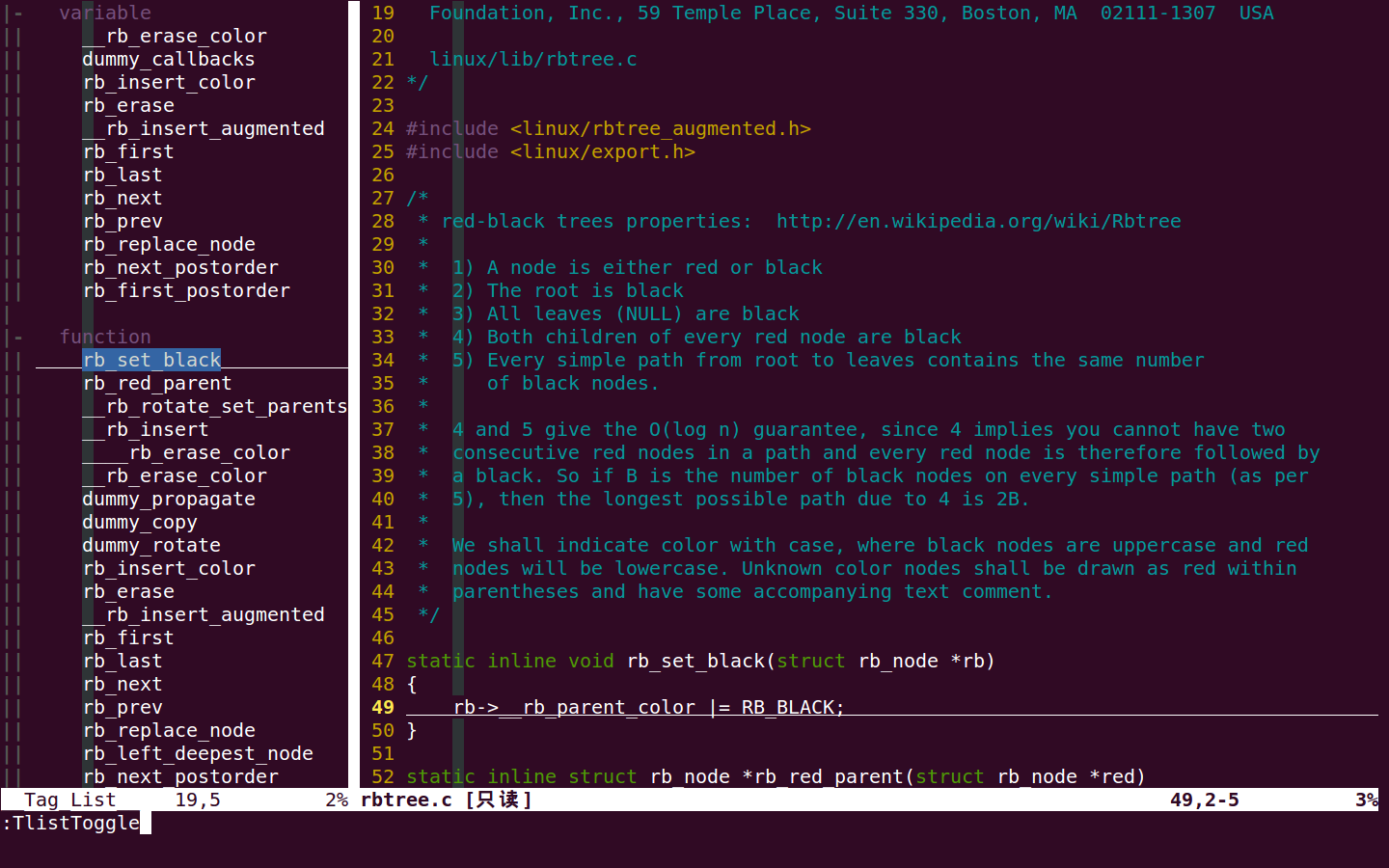
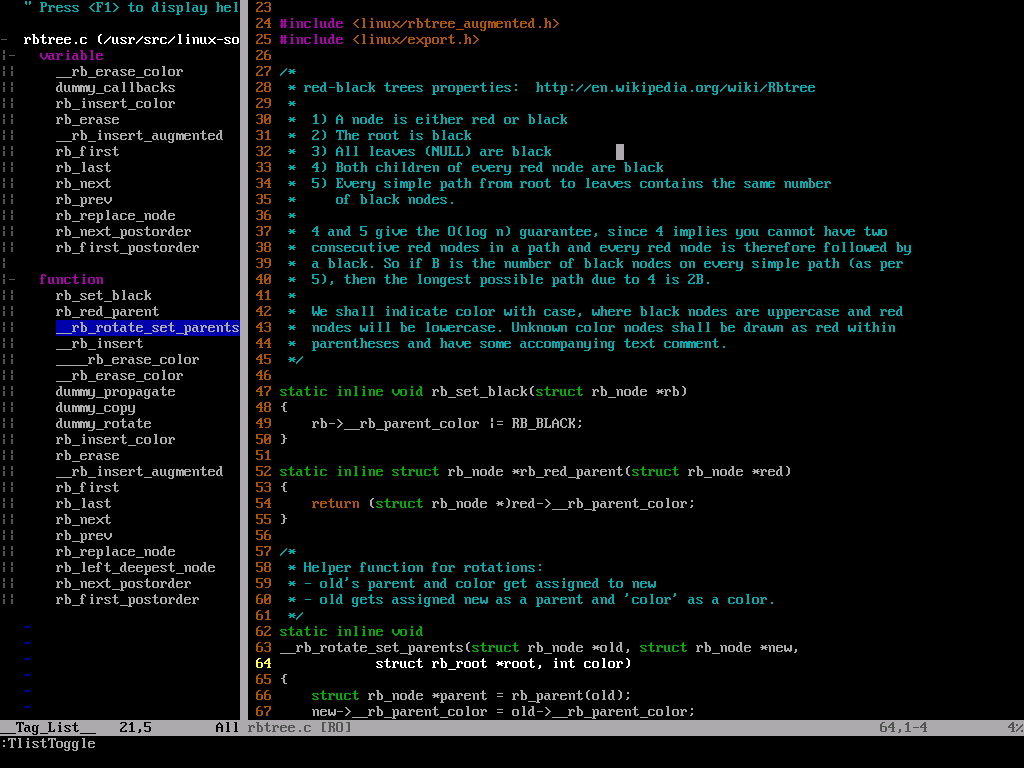
这里以Linux内核中红黑树的实现为例。使用The-NERD-tree定位到 lib 目录下的 rbtree.c 文件,按Enter键即可打开代码。输入 :TlistToggle 命令可以打开Taglist窗口,如下图:

在源文件中浏览时,使用Ctrl+]快捷键,可以非常方便地在符号的使用和定义之间跳转。上面的截图是将控制台全屏后的效果,是不是很拉风?
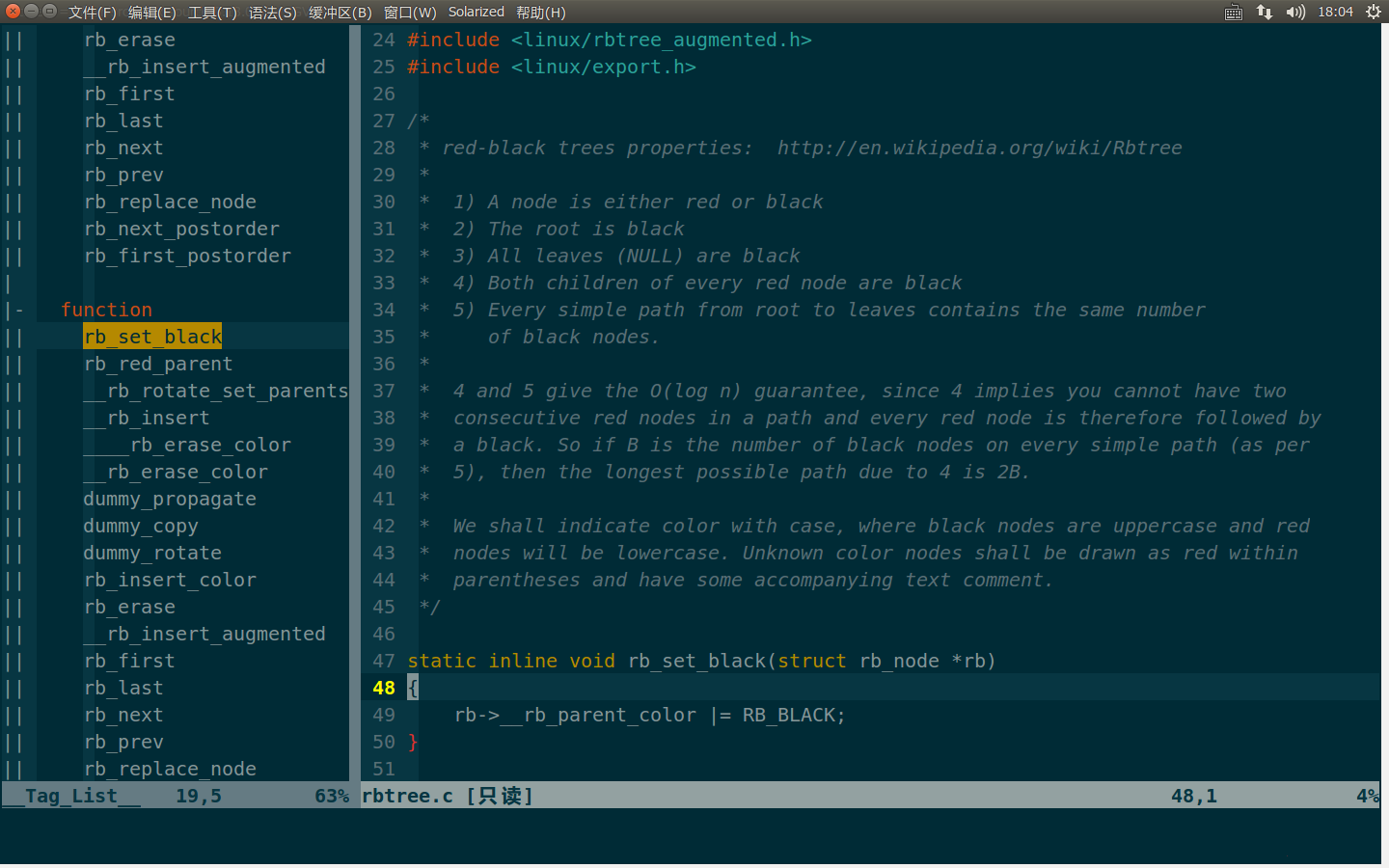
再看看在GVim中阅读内核代码的效果:

上图是将GVim窗口最大化后的效果,Solarized的深色主题和Ubuntu自己的紫色主题之间似乎不是很和谐,所以我在系统设置中将Ubuntu左侧的launcher隐藏了。Ubuntu不仅可以隐藏左侧的launcher,而且Gvim的菜单和系统的状态栏合并到了一起,增加了工作区域,阅读代码那是非常舒服的。
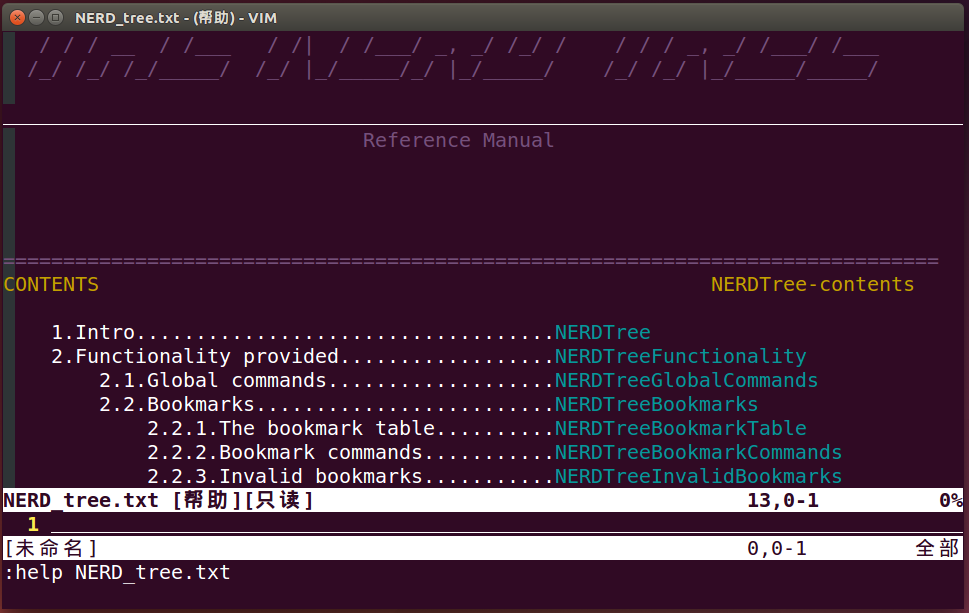
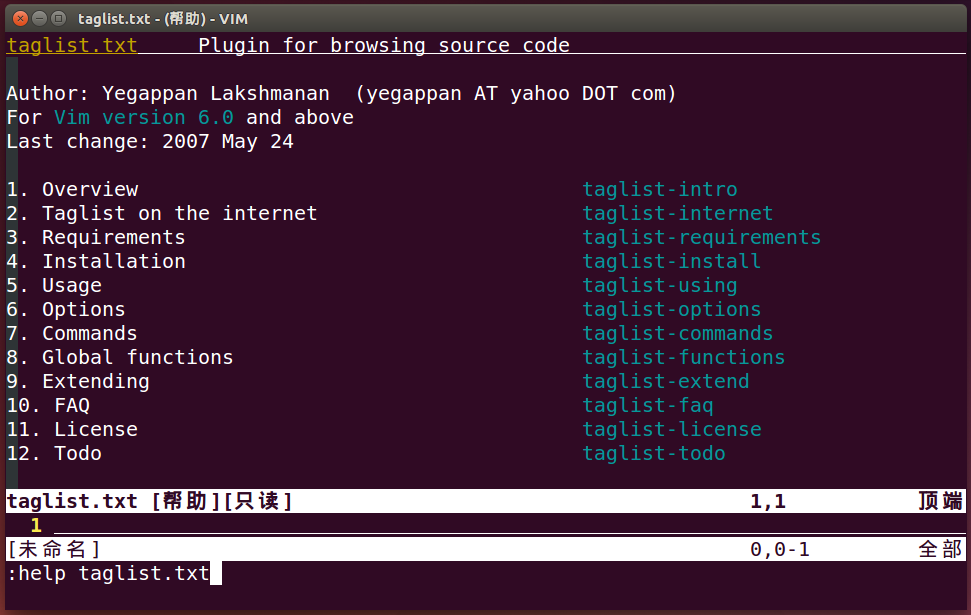
关于The NERD tree和taglist.vim这两个插件,如果想知道关于它们的更高级的用法的话,可以使用 :help NERD_tree.txt 和 :help taglist.txt 命令查看它们自己的帮助文档,如下两图:


以上截图全是图形界面下的效果。如果在全字符界面下会是什么样子的呢?
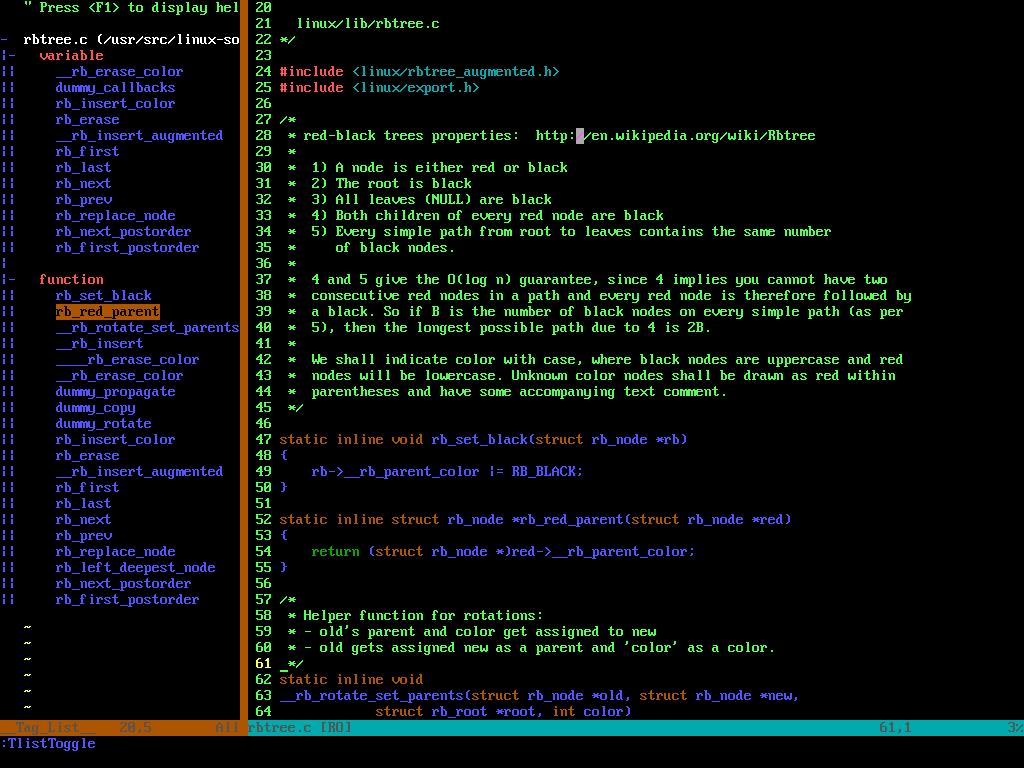
在CentOS 5.10的全字符界面下截图。如果是默认的80×25的字符界面,工作区域就太小了,经常不能完整显示一整行代码。所以我开启了Framebuffer, 在1024×768的分辨率下工作。下图的配色方案为desert,background=dark的效果:

还是很漂亮的,不是吗?这也是我曾经最喜欢的工作环境。可是现在已经很难再找到1024×768的4:3的显示器了。对于现在的高清宽屏显示器,点距太小,屏幕太大,眼睛就会很吃力。
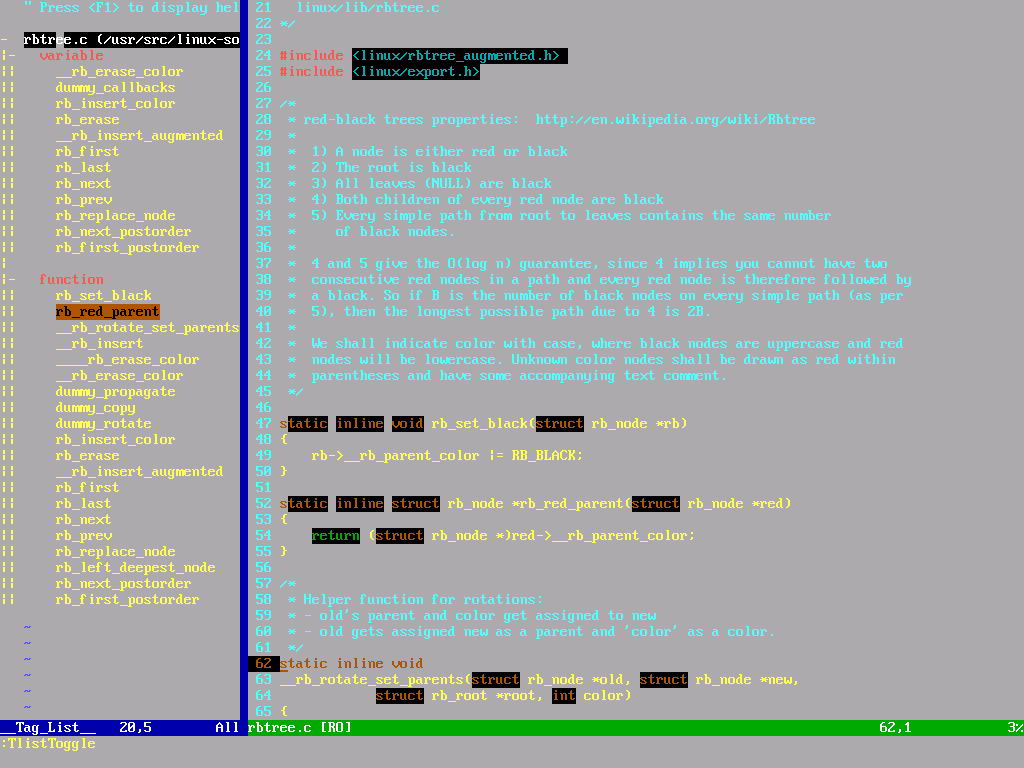
下图是使用solarized配色方案,background=dark时的效果:

对比度比desert要更强烈一些,也还过得去。
如果在solarized配色方案中设置background=light,则根本没法看:

由此可见,solarized是一个专为GUI设计的配色方案。同一个配色方案,在图形界面下和在字符界面下,其效果是不同的。
除了经典的desert,还有一个经典的配色方案,那就是evening,效果见下图: