 2008年12月17日
2008年12月17日
自从Visa之后,微软加强了对权限的控制。有些系统默认的目录不能直接访问,会弹出提示,问你是否继续。所以普通的Jar不能直接执行,或者说执行了之后无法执行写操作。并且点右键没有以管理员身份运行的选项。所以我们需要写一个批处理文件来解决。
当以管理员身份运行时,当前目录就发生了变化,所以需要在开始加上:
cd /d %~dp0如果不想让这个黑黑的CMD窗口一直显示,可以加上:
if "%1" == "h" goto begin
mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
:begin
REM
整体代码如下:
 cd /d %~dp0
cd /d %~dp0
 if "%1" == "h" goto begin
if "%1" == "h" goto begin
 mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
mshta vbscript:createobject("wscript.shell").run("""%~nx0"" h",0)(window.close)&&exit
 :begin
:begin
 REM
REM
 javaw -jar testNoah.jar
javaw -jar testNoah.jar


如果直接写图片名比如:
new ImageIcon("ico/start.png");
这时它会默认在你的项目工程下找。比如,项目工程是这样的结构,Project1/scr/com/test/aaa.java。那它会找Project/ico/start.png,这个文件。放在这也可以。在Eclipse下执行是正常的。但如果是打成Jar包后。这个图片文件不会被打进去。打进去也找不到。你只能在在这个打好的Jar的同级目录下在放一个这个图片文件、夹。虽然这样可以解决问题。但总感觉,这个图片属于这个Jar的,应该跟Jar是一个整体。
所以,比较好的解决办法是,改成这样, new ImageIcon(getClass().getResource("/ico/start.png"))。这样一改,它的读取位置就是Project1/src/ico/start.png. 这样就可以打Jar包时一起被打进来。并且在Eclipse里执行也能正常显示。比之前那种要考文件的“高级”一些。
下载 node-v0.12.7-x64.msi,安装。
CMD, 检查是否安装成功
D:\work\workspace\test\nodeJS\express_demo>node -v
v0.12.7
安装express模块npm install express
执行express app命令
报错:
`express` is not recognized as an internal or external command, operable program or batch file.
原因是:最新版本的express,命令行功能已经转移到模块express-generetor,需要单独安装.
使用如下命令
npm install -g express-generator
进入app文件夹中,执行app,使用命令node app这时候会报错,因为第一次使用express框架的话,缺少很多必备的modules
D:\work\workspace\test\nodeJS\express_demo\app>node app.js
module.js:338
throw err;
^
Error: Cannot find module 'serve-favicon'
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at Object.<anonymous> (D:\work\workspace\test\nodeJS\express_demo\app\app.js:3:15)
at Module._compile (module.js:460:26)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Function.Module.runMain (module.js:501:10)
依次安装需要的Module
npm install serve-favicon
npm install morgan
npm install cookie-parser
npm install body-parser
npm install debug
npm install jade
安装完成所有必备的modules后,在此执行app,项目根目录下npm start命令还是报下面的错误:
Error: Cannot find module 'jade'
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at new View (D:\work\workspace\test\nodeJS\node_modules\express\lib\view.js:78:30)
at EventEmitter.render (D:\work\workspace\test\nodeJS\node_modules\express\lib\application.js:569:12)
at ServerResponse.render (D:\work\workspace\test\nodeJS\node_modules\express\lib\response.js:961:7)
at D:\work\workspace\test\nodeJS\express_demo\app\app.js:53:7
at Layer.handle_error (D:\work\workspace\test\nodeJS\node_modules\express\lib\router\layer.js:71:5)
at trim_prefix (D:\work\workspace\test\nodeJS\node_modules\express\lib\router\index.js:310:13)
最后发现了原因 ,这个Jade必要放在express 的Modules目录下面。CD到这个目录并install.
D:\work\workspace\test\nodeJS\node_modules\express\node_modules>npm install jade
然后再回到之前的目录并启动
D:\work\workspace\test\nodeJS\express_demo\app>npm start
这回没问题了,
D:\work\workspace\test\nodeJS\express_demo\app>npm start
> app@0.0.0 start D:\work\workspace\test\nodeJS\express_demo\app
> node ./bin/www
GET / 200 373.915 ms - 170
GET /stylesheets/style.css 200 3.740 ms - 111
浏览器输入 http://127.0.0.1:3000/
会出现
Welcome to Express
飞信的界面很不爽(太宽了),在网上搜索了下发现修改办法:
1、找到飞信的安装目录(如:C:\Program Files\Fetion\)
2、打开Theme目录,这个目录里存放的是主题文件,此目录下有三个子目录:default(默认,蓝色的那个)、cool (冷酷到底)、mzone(动感地带) ,这三个子目录下都有一个config.xml文件,为当前主题的配置文件,用记事本打开当前使用的主题的目录下的 config.xml文件,可以看到大致在第四行的位置有<Form minWidth="294" minHeight="338", minWidth代表窗口可以缩到的最小宽度,minHeight代表窗口可以缩到的最小高度,改成你需要的大小就可以了。
1、去除QQ迷你首页:
找出来你安装在你的电脑上的QQ文件夹,QQ\Plugin\Com.Tencent.Advertisement\bin 找到这个文件夹里的Advertisement.dll这个文件将这个文件的属性当中的存档改成只读就可以了。
2、去除聊天窗口右上角广告:
vista用户
找到X:\users\用户名\appdata\Roaming\Tencent\QQ\Misc\com.tencent.advertisement,然后删除com.tencent.advertisement文件夹里面的所有文件,然后把当前用户的写入权限给拒绝掉。
xp用户
找到C:\Documents and Settings\用户名\Application Data\Tencent\QQ\Misc\com.tencent.advertisement,然后删除com.tencent.advertisement文件夹里面的所有文件,然后把当前用户的写入权限给拒绝掉(需NTFS分区).
上述地址也可以写成这样:
%APPDATA%\Tencent\QQ\Misc\com.tencent.advertisement
注:可以把这个地址复制,然后粘贴到“运行”对话框中,这样子就可以直接打开这个目录了。
3、去除聊天窗口左下角广告
vista用户
找到目录X:\users\用户名\appdata\Roaming\Tencent\Users\你的QQ号码\QQ\Misc.db,删除Misc.db,并新建文件夹Misc.db
xp用户
找到目录C:\Documents and Settings\用户名\Application Data\Tencent\Users\你的QQ号码\QQ\Misc.db,删除Misc.db,并新建文件夹Misc.db,并将此文件改为只读。
或者运行:
%APPDATA%\Tencent\Users\你的QQ号\QQ
4:去除新闻弹出:找到QQ安装QQ\Plugin\Com.Tencent.Advertisement\bin,找到这个文件夹里的Advertisement.dll这个文件,将这个文件的属性当中的存档改成只读。
还有进入Plugin\Com.Tencent.Today\bin, 找到这个文件夹里的Today.dll文件,将这个文件的属性当中的存档改成只读。
----------------------------------------------------------------------------------
技巧:提高QQ2009启动速度
把X:\Program Files\QQ2009\Bin\TSFSCAN.DAT 文件改个名字,建立一个文件夹(不是文件),命名为TSFSCAN.DAT即可。
----------------------------------------------------------------------------------
PS:用户名:你的计算机当前登录用户名 X:安装QQ的盘符
附:如何拒绝NTFS分区中文件夹的写入权限
首先你的文件夹所在硬盘分区格式要是NTFS,但大家会发现找不到安全选项,这时只要在资“文件夹选项-查看-去掉“简单文件共享””,安全选项就出来了。再点文件夹的右键“属性”,就会发现安全选项出来了,现在可以根据需要配置了~!
Microsoft Office 2007已经正式发布了,相信已经有不少朋友在使用这款功能超强的办公软件了!众所周知,Office 2007的默认文档格式采用了开放式的XML文档格式(后缀多了个X),例如Word 2007默认的是DOCX,而不再是以前的DOC了。新的文档格式在给我们带来方便的同时也带来了一些麻烦:毕竟现在多数用户还是在使用Office 2003,而不是Office 2007。当我们采用默认的DOCX格式保存文档再发送给对方之后,很有可能对方由于没有安装Office 2007而无法打开你的文档。要解决这个问题当然不难,我们只需要在保存文档的时候将文档类型选择为Word2003的格式即可。但是每次都要这样,还是比较麻烦,况且一旦遗漏了这步操作,还是会存在上述问题!那有没有可以一劳永逸的方法解决这个问题呢?经过一番尝试,我找到了一种可行的方法,在此与大家分享。
1.打开Word 2007
2.点击左上角的Office图标,选择最后一个功能“关闭”
3.再点击上述Office图标,选择弹出菜单右下角的“Word选项”
4.在弹出的“Word选项”对话框中选择“保存”选项卡
5.在“保存文档”区域中有“将文件保存为此格式”选项,把此选项设为“Word97-2003文档(*.doc)”,确定即可
好了,我们设置完了,接下来新建一个文档,CTRL+S存盘,怎么样?是不是已经是Doc格式的了。
今天突然Eclipse无法启动了,以前一直好好的。很奇怪。一双击打开时,就弹出个提示,第一行就是“JVM terminated. Exit code=-1”还有其它的一些信息,然后点击确认后Eclipse就关掉了。在网上找了半天,方法有很多,试了都不行。最后找到了解决办法。把它写在这里希望对遇到这个问题的朋友有所帮助。其实很简单。
.修改eclipse目录下的eclipse.ini文件,在开始添加如下内容:
-vm
javaw.exe
这样就可以了。
认识“开发人员工具”
虽然这玩意改了时髦的名字,但是却也不是什么新玩意,它的前身是“IEdevtoolbar”。但是,以前只是IE的一个插件而已。而在IE8中,浏览器已经自动集成了这玩意,不仅改了个有点土鳖的名字,而且功能也加强了很多。
开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。
 IE8开发人员工具使用详解
IE8开发人员工具使用详解
在我们介绍它之前,我们先来说说这玩意到底能做什么?如果你只是用浏览器来浏览网站,而不用操心页面是怎么做出来的。那么我想你已经可以离开这页面了。
总体来说,开发人员工具就是是为前端开发人员开发页面而设计的工具。提供一系列的小工具,让你可以方便的查找页面的bug,包括html代码、css代码和JavaScript代码。同时,他也提供了一些虽然比较鸡肋,但是还能咂咂味的小工具,例如取色、屏幕尺子等。
ok,我们已经看到它了,并且也知道它能干什么了。那就让我们根据菜单的顺序一一来介绍它吧——
【文件】菜单
 IE8开发人员工具【文件】菜单
IE8开发人员工具【文件】菜单
【全部撤销】
以前在开发人员工具中进行的操作全部取消,并且刷新页面和DOM结构。
【自定义Internet Explorer试图源】
【试图源】真是操蛋的名词。通俗一点的说法就是:“用什么编辑器查看网页源文件”。例如:我用的就是EditPlus。
【退出】
为了不侮辱阁下的智商,这个我就不多说了。嗯,F12是个奇偶快捷键,这个顺便提一下吧。
【查找】菜单
【单击选择元素】

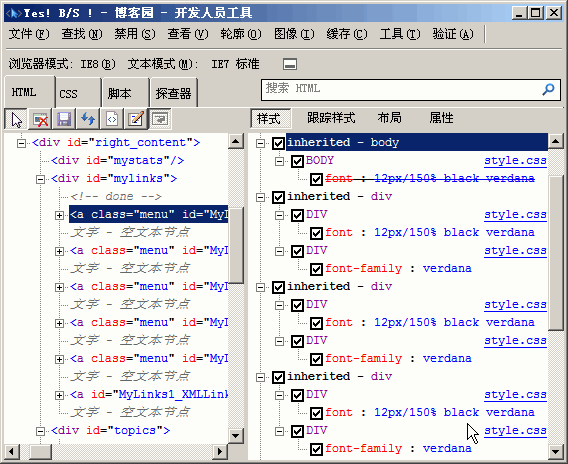
快捷键Ctrl+B,和点击图中的那个鼠标ICO按钮效果一样。最最常用的功能。也是一个奇偶开关。打开时,用鼠标点击页面上的元素时,就会选中改元素,并且列出改元素的DOM结构、CSS样式等信息。

例如上面的图。左边的区域显示了此超链接元素的DOM信息。可以明确地看出它的父元素、子元素以及兄弟元素。
右面的区域显示了改元素样式信息。其中被线划掉的样式,表示该样式因为优先级不够高,已经不再起作用了。调试的时候,前面的勾可以钩掉的,钩掉的时候表示强行删除此样式。而且,每个样式的属性,用鼠标点击后都可以立即修改。从而即时的看到修改后的页面效果,非常方便。
使用过FireFox的FireBug的朋友,对此一定不会陌生。区别仅仅是:FireBug是把优先级比较低的样式排列在下方,仅此而已。

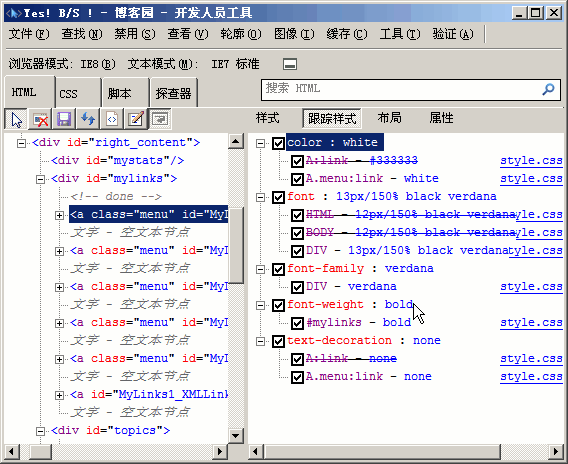
【跟踪样式】视图和【样式】视图的作用是一样的,都是用来看选中元素的样式信息。区别仅仅是:它换了个视图方式而已。具体习惯哪种视图,就看你自己的喜好了。

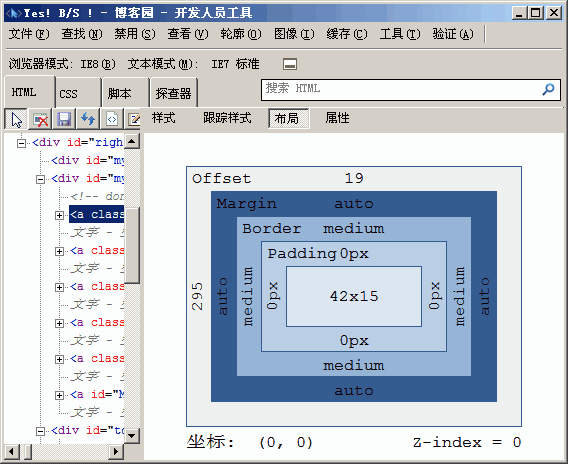
【布局】视图可以显示选中元素的盒装模型信息。虽然相比FireBug可以显示更多的信息,但是我还是比较喜欢FireBug中直接在页面上用色块表现出来的方式。

【属性】视图可以查看选中元素的属性信息。非常令人高兴的是:你可以立即增加或者删除一些属性,用来快速的调试页面。
哦,对了。需要注意的是:无论你是在开发人员工具中修改选中元素的样式还是属性,他们都是暂时的调试而已,并不会正在修改你的网页源代码。
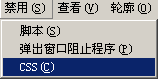
【禁用】菜单

【脚本】
会禁止使用页面的JavaScript或者VBScript脚本。为什么要禁用呢?为了测试页面的健壮性。有些对页面设计要求比较高的客户会问:“如果客户禁用了脚本,这个页面还能不能使用呢?”恩,对,这个功能就是用来测试这些操蛋客户的变态需求的。
【弹出窗口阻止程序】
弹出窗口的过滤器。用来测试哪种“怎么才能让浏览器或者安全软件不过滤掉我的弹出窗口。”
【CSS】
“CSS裸奔节”来了!用这里来测试一下你的页面在CSS裸奔时的姿态吧。这个也是检验页面健壮性和可访问性的重要测试。虽然,现在在中国会访问网页的盲人还不是很多。
【查看】菜单
 IE8开发人员工具【查看】菜单
IE8开发人员工具【查看】菜单
【类和ID信息】
快捷键是Ctrl+I,奇偶开关。打开以后,你就会看到页面上布满了密密麻麻的红色色块。同时会显示出class名称或者ID名称。是的,这个就是查看类和ID信息的效果了。不过说实话,谁会对这一坨坨红色的大便感兴趣?不仅把页面搞的看上去像个缝满补丁的乞丐服,而且完全看不清楚-_-b...

【链接路径】
和上面一样。它会把页面中的所有超链接都会一坨坨的红色框出来,并且显示其链接地址。

【链接报告】
使用链接报告功能,开发人员工具会帮你生成一份此页面的链接报表。包含链接数量、链接地址、是否新窗口打开等信息。不过,具体这玩意有什么用。我也不知道。

【选项卡索引】
高亮显示出所有包含tabindex属性的元素。tabindex属性的设置,可以改变网页元素获得焦点的顺序。
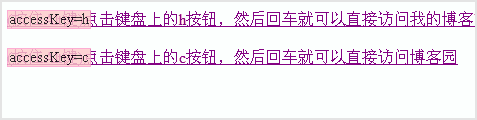
【访问键】
高亮显示所有包含“accesskey属性”的元素。设置accesskey属性,可以设定元素获得焦点的快捷键。

【源文件】之“带有样式的元素源”
生成一份包含选中元素样式、HTML代码,网页级别信息的源文件。
必须先选中一个元素,此命令才有效。而且生成的源文件也只与选中元素有关。
【源文件】之“DOM(元素)”
快捷键是Ctrl+T。生成一份源文件。此源文件只包含选中元素的DOM结构信息。用过FireBug的朋友,可以联想到“拷贝元素HTML代码”这个命令。其实这个和那个差不多。只是这个是生成到一个窗口,而FireBug直接复制到剪贴板而已。
【源文件】之“DOM(页面)”
快捷键Ctrl+G。生成一份源文件。此源文件包含整个页面的DOM信息结构。非常操蛋的功能,不知道是不是因为bug的原因,此功能其实就是“查看网页源码”。因为,生成的源码并不仅仅是DOM信息,也包含CSS和脚本信息等。
【源文件】之“原始状态”
极其操蛋的功能,其实就是“查看网页源码”。大家应该都比较喜欢用鼠标右键直接在网页上点吧。
【轮廓】菜单

【轮廓】菜单,很明显就是把满足条件的元素勾画出来显示的命令。
【表单元格】
就是把form表的各个单元格用桔色线框出来。让你知道——哦。原来这里就是表的单元格呀。

【表】
就是把form表单用桔色线框出来。让你知道——哦。原来这里就是form表单呀。
【DIV元素】
就是把页面中的所有div元素用绿色线框出来。让你知道——哦。原来这些都是div元素呀。

【图像】
就是把页面中的所有img元素用紫色线框出来。让你知道——哦。原来这些都是img元素呀。

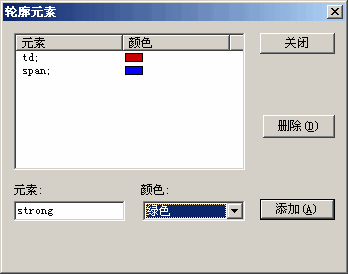
【任何元素】
这个比较强劲了。你可以自定义任何标签和他们要用什么颜色的线框出来。点击这个菜单,会弹出下面的对话框。很简单。不再做说明了。

【定位元素】之“相对”
会用绿色线框出来,所有具有position:relative样式的元素。
【定位元素】之“绝对”
会用黑色线框出来,所有具有position:absolute样式的元素。
【定位元素】之“固定”
会用蓝色线框出来,所有具有position:static样式的元素。
【定位元素】之“浮动”
会用黄色线框出来,所有具有float样式的元素。
【清除轮廓】
当你的页面已经被各种颜色的线搞的像Excel表格一样的时候,你可以可以使用这个命令来清除所有的线了。

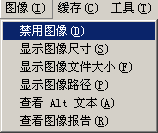
【图像】菜单

很明显,这个命令就是控制页面上各种图片的。
【禁用图像】
为了不侮辱你的智商,这个就不说了。唯一一点需要说明的是——不仅仅是img元素,而且连元素的背景图片都会被禁用哦。
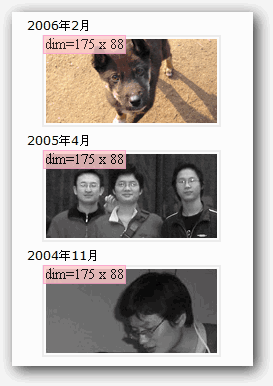
【显示图像尺寸】
很不错的功能。可以不用查看图片属性就快速的知道各个图片的尺寸大小,当然,单位是像素。

【显示图像文件大小】
很不错的功能。可以不用查看图片属性就快速的知道各个图片的文件大小,当然,单位是字节。

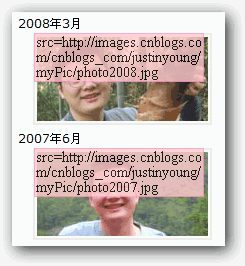
【显示图像路径】
很不错的功能。可以不用查看图片属性就快速的知道各个图片的URL路径,而且还可以复制。

【显示Alt文本】
可以显示出img元素的alt属性的文本。顺便说一下:图片的alt千万不要进行关键字的堆砌,否则很容易被认定为SEO过渡优化。

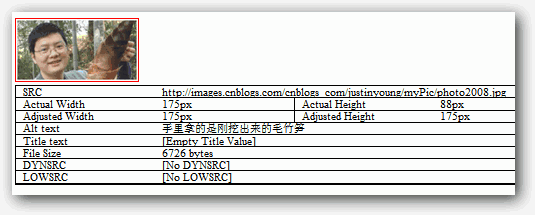
【查看图像报告】
生成一份详细的改页面的图像报表。包含每个图片的非常详尽的信息。

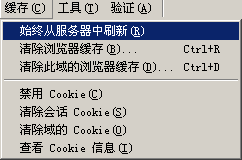
【缓存】菜单
 IE8开发人员工具【缓存】菜单
IE8开发人员工具【缓存】菜单
管理缓存和Cookie的菜单组。对于开发人员来说这个将会是非常令人欢喜的功能。
【始终从服务器中刷新】
好像很高深的命令一样。其实换句话说就是:“禁止使用浏览器缓存”。
【清除浏览器缓存】
快捷键Ctrl+R。没啥好说的,只是简化了以前的操作步骤而已。
不知道你注意到菜单中【清除浏览器缓存】后面有三个点没有。这个表示,点击此菜单后会确认对话框。
【清除此域的浏览器缓存】
快捷键Ctrl+D。没啥好说的,只清除本域下的浏览器缓存。
【禁用Cookie】
没有什么好处说。不让吃饼干了。
【清除会话Cookie】
清除浏览器所有的Cookie。你的论坛呀,社区呀都等着重新登陆吧。
【清除域的Cookie】
只清除本域下的Cookie。
【查看Cookie信息】
查看此页面包含的Cookie信息。想都别想,密码你是得不到的。
【工具】菜单

开发人员工具附送的一些很有用的小工具,虽然相比其他专门的相关工具有点弱。但是应急还是足够的。
【重新调整大小】
非常有用的小工具。可以快速的将浏览器窗口调整到相关的尺寸。这样,测试网页分辨率兼容性的时候就方便多了。
【显示标尺】
一个简单的标尺工具。使用它可以度量长度、距离等信息。线的颜色是可以换的。也可以创建多个标尺。如果太细微的地方,可以使用放大镜功能。

【显示颜色选取器】
一个简单的拾色工具。点击鼠标就可以选中颜色。不过,我向你推荐另外一个工具——《我的工作工具箱——抓色工具(ColorPic)》,相比之下,开发人员工具中的这个就太简单了。

【验证】菜单

必将引起江湖腥风血雨(谢谢小七同学提醒我这个突然忘记了的成语,唉~可能最近看的武侠小说比较少的缘故吧。但是不知为何好像对“娇喘连连”这类成语比较熟)的菜单。不久的将来必将产生无数的孔乙己。
【HTML】
验证页面的HTML代码。会将本页面发送到w3c的html验证工具,并得到验证报表。
【CSS】
验证页面的CSS代码。会将本页面发送到w3c的css验证工具,并得到验证报表。
【源】
验证页面的源文件代码。会将本页面发送到feedvalidator.org验证工具,并得到验证报表。
【链接】
验证页面的链接。会将本页面发送到w3c的验证工具,并得到验证报表。
【本地HTML】
打开w3c的html验证工具,对本地的页面进行验证。
【本地CSS】
打开w3c的CSS验证工具,对本地的页面进行验证。
【辅助功能】之“WCAG清单”
验证页面的WCAG(Web Content Accessibility Report-页面的可访问性)。会将本页面发送到contentquality.com验证工具,并得到验证报表。
【辅助功能】之“第508条清单”
验证页面的508 Standards。会将本页面发送到contentquality.com验证工具,并得到验证报表。
【多个验证】
同时验证对页面进行多个规范的验证。
 IE8开发人员工具的集合验证对话框
IE8开发人员工具的集合验证对话框
对于页面的验证,我想说两句:其实页面是不是一样要通过验证才能上线呢?我个人感觉完全没有必要。如果你是学生,躺在象牙塔里面。你可以随便怎么折腾你的页面,因为你就是客户,你就是有时间,你就是追求完美。但是商业项目,完全没有必要为了一个“PASS”而浪费宝贵的项目资源。因为没有哪个客户会在乎“你看,我们做的这个页面是经过w3c多方面验证的。”如果真的有客户在乎了,那么我只能说,我很崇拜你的“忽悠”能力。
第一感觉上来说,IE8在速度上有了很多的提升。而比较之前试用过的测试版来说,明显感觉到速度快了,性能稳定了,相比 ie 6、ie7进步很多。
然后就是一些用着感觉不太方便的地方的解决方法.或者叫做技巧.听我一一说来
第一点,访问的很多网站都出现错位等展示不美观的时候.只要点击如下图的按钮就可以了

第二点,session的问题.都知道,在IE6,IE7中,同一个窗口(IE 进程)共享一个session。也就是说,如果在第一个打开的IE里用用户名登陆了其中一个网站,重新打开个新的IE时,再登陆这个网站,是未登陆的状态。但,IE8不一样了。在IE8中,所有打开的IE窗口(IE 进程)共享一个session。也就是说,无论你打开多少个IE,只要其中一个IE里登陆过了这个网站。那么在其它IE里访问这个网站时同样也是以这个用户登陆的。这一点很不好,很不方便。还想实现以前的那种怎么办呢?可以这样做。通过菜单 File > New session 新建会话,或者使用命令行参数 iexplore.exe -nomerge 来打开IE。但是,这回访问时,你要刷新两下,要不然,看到的还是登陆的,这一点,有点不太好。
第三点,有一个 安全>inPrivate浏览 的功能,它不会在本地保留任何信息。
第四点,就是在 工具里面有个 开发人员工具。这个看上去还不错。比以前的IEDeveloper 强很多。具体的功能请看“IE8中“开发人员工具”的使用 ”
第五点,无法安装使用控件(网银&支付宝....)的问题:解决办法是在 Internet选项-高级-启用内存保护帮助减少联机攻击 不勾选。即可。
第六点,IE8下打开网页但是不是最新的,也就是出现了,我第二点最后那边出现的情况。一开始一直没找到原因,后来发现可以这样设置。Internet选项-常规-浏览历史记录-设置-检查所存网页的较新版本-每次访问网页时 选中 保存即可
这是一个系列的教程。由于时间和精力毕竟有限, 所以难免存在疏漏和错误,还请大家多包涵。 从win9x开始,我就开始了对windows系统 的主题修改,在那个年代,win9x自带一个简陋的 themes系统,针对主题的修改在那时候还只是个概念,后来是win200 0,在这个系 统里,microsoft 摒弃了本不成熟的theme系 统,以致于在这样一个系统环境下,改变系统的默认风格变得十分困难。直到现在,终于出现了一个可以 良好支持theme的系统——winxp,不过,不知 道出于什么原因,microsoft并没有放开这个主题标准,使得在未经过 修改的系统上不能使用来自第三方的桌面主题!而这个限制来自于 uxtheme.dll和“系统文件保护”功能这两个方面,幸好有 国外高手破*了uxtheme.dll文件,使得无限制地使用第三方的主题成为了可 能,在接下来的一系列教程里,我会逐一教大家 如何打造一个符合自己个性的桌面主题! 做个“好色”的电脑——实战篇之一——系统属性对话框的修改 其实修改系统属性对话框跟主题的修改并 没有太大的联系,当朋友们遇到非常喜欢的主题,又追求完美的时候,修改系统对话框可以使这一位置的显示更配合主 题,不过,把这个 放在最前面介 绍主要是为了让大家看看——其实修改系统文件并不是想像的那么困难。首先我们来看看修改后的效果图。

图中一共有8个部分,修改不同部分涉及 到不同的方法 ,不同的工具 ,下面我一一 讲解:
对于第1部分,我们需要用到在工具篇中 提到的ResHacker(下载地址http://dl.pconline.com.cn/html_2/1/59/id=842&pn=0.html) 这个工具,在你准备好工具以后,在自己的硬盘上建立一个临时的目录,从你的系统c:\windows\system32中复制文 件sysdm .cpl到这个临时目录,用ResHacker打开,看到如下图画面:
对于2、3、4、6部分和第7部分的按钮上中文部分在这里修改,如下图:

对于第7部分CPU频率和内存大小的修改(这个修改只是个自欺欺人的修改,完全属于教学意义!),请看下图:

到这里,需要Reshacker修改的地方就完成了,最后记得保 存,回到刚才建立的临时文件夹中,你会发现两 个文件,一个是sysdm.cpl,另一个是sysdm_original.cpl,复制前者到c:\windows\system32里替换 掉原文 件,而后者是Reshacker自动生成的备份。 最后是第5和第8部分,这一部分不需要 用到特别的软 件,想必一些朋友买过或者是用过品牌机,这 些机器的这两个位置一般显示的是机器生产厂商的标志和服务支持信息,这也就是我们平常 所说的OEM信息。其实这些信息都是由两个文件提供的,而一般用户 独立安装的xp是没有这两个文件的,不过我们可以通过手动建立 的方法来实现这两个位置的显示: 首先,用记事本输入一下信息—— -------- -----文件内容如下,请不要复制本行-------------- [Version] Microsoft Windows XP Home Edition WinVer=5.01 [General] Manufacturer=好多 菩提树好多明镜台 Model=本来好多物好多的尘埃 [Support Information] Line1="Lalawu说—— Coolmouse你给我出来!" Line2="你弄的是什么破电脑?" Line3="???" Line4="你说在google上什么都能找到? " Line5="是啊,什么信息都有啊?" Line6="我问google——你知道coolmouse的钱包还有多少钱吗?" Line7= "google回答——对不起,请缩小搜索范围或修改关键字" ---------------文件结束,请不要复制本行------------ 其中红色=后面双引号里面的内容都可以自由改动。在修改完里面的信息以后,记得保存这个文件为OEMINFO.ini 然后是找一幅自己喜欢的图片, 修改其大 小为180× 110左右, 保存为OEMLOGO.bmp 把制作好的文件放到c:\window s\system32目录 里面,呵 呵~~~这时候再让我们来看看你的系统属性,是不是很有个性,到这里,系统属性的修改就基本
QQ2008去广告的方法,很简单,你也可以
以下为QQ2008去广告方法:
一、《QQ去广告方法》
首先显找到QQ的安装目录:比如QQ安装在C:\Program Files\Tencent\QQ\NewSkins\QQ2008\IMSkin\IMSkin.ini这个文件,如果没
找到,就直接在地址栏输入C:\Program Files\Tencent\QQ\NewSkins\QQ2008\IMSkin\IMSkin.ini
用记事本打开,很乱吧?别急!用记事本得编辑
ctrl+F 查找键
1、查找rightSpace字符串,找到后发现把rightSpace=0改为 rightSpace=-242
2、查找menuShowBand字符串,把menuShowBand = 1,改为 menuShowBand = 0(空格不能去掉)保存记事本后重启QQ就好了
二、《屏蔽QQ迷你首页》
在QQ文件夹中用系统自带的搜索功能输入QQexternal开始搜索,找到QQexternal.exe和QQexternal.tlg两个隐藏文件,
并删除掉这两个文件,因为QQ的新闻首页关联程序就是QQexternal.exe和QQexternal.tlg
三、《QQ2008去除搜索栏的方法》
第一种:在C:\Program Files\Tencent\QQ\NewSkins\QQ2008\VBScript.vbs文件,用写字板打开,点CTRL+F寻找ImSearchPlugin.bInside 。共有三处,把其中一处的ImSearchPlugin.bInside = TRUE修改为ImSearchPlugin.bInside = FALSE
第二种:在NewSkins\QQ2008文件夹下找到“IMSearchPlugin”这个文件夹,直接删掉
开博没多久,有个地方一直没搞太明白。
随笔,文章,新闻,日志。这些有什么区别呢。为什么分了这么多呢?我要是写一篇东西,是写在哪个里呢?它们之间的展现方式有什么不同吗?给回答我一下吗?谢谢。