Posted on 2012-02-09 17:44
TWaver 阅读(1865)
评论(0) 编辑 收藏

“定制”无疑是TWaver中最大的一特色,无论是node,link,attachment,就连tooltip也同样可以定制,“定制”可以显示出更强更复杂的一些功能,今天给大家带来了一个定制Tooltip的例子。
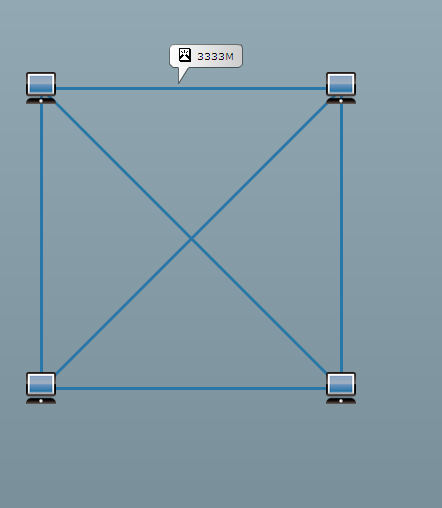
啥也不多说,先看看效果:

下面我们来细细分析一下这个功能的实现。tooltip的特点是当鼠标滑过时显示,滑出时不显示。因此我们可以定义一个tooltip组件,监听network的mouse move事件,如果鼠标下有网元,就显示tooltip组件并动态计算tooltip的位置,没有就隐藏tooltip组件。
1 this.network.addEventListener(MouseEvent.MOUSE_MOVE, function(e:MouseEvent):void
this.network.addEventListener(MouseEvent.MOUSE_MOVE, function(e:MouseEvent):void
2 updateToolTip(e);
updateToolTip(e);
3 });
});
4
5
 private function updateToolTip(e:MouseEvent):void
private function updateToolTip(e:MouseEvent):void  {
{
6 var element:IElement = network.getElementByMouseEvent(e, true, 5);
var element:IElement = network.getElementByMouseEvent(e, true, 5);
7
 if(lastElement == element)
if(lastElement == element) {
{
8 return;
return;
9 }
}
10 lastElement = element;
lastElement = element;
11
 if(element is Link)
if(element is Link) {
{
12 var point:Point = network.getLogicalPoint(e);
var point:Point = network.getLogicalPoint(e);
13 customTooltip.x = point.x - customTooltip.measuredWidth / 2;
customTooltip.x = point.x - customTooltip.measuredWidth / 2;
14 customTooltip.y = point.y - customTooltip.measuredHeight - 10;
customTooltip.y = point.y - customTooltip.measuredHeight - 10;
15 customTooltip.setText(element.getClient('message'));
customTooltip.setText(element.getClient('message'));
16 customTooltip.visible = true;
customTooltip.visible = true;
17
 }else
}else {
{
18 customTooltip.visible = false;
customTooltip.visible = false;
19 }
}
20 }
}
21
我们来详细了解一下如何来实现tooltip组件,首先定义一个tooltip类,继承于canvas。这样就可以将tooltip直接加到network.topCanvas上。
1
 public class CustomToolTip extends Canvas
public class CustomToolTip extends Canvas  {}
{}
tooltip组件上不需要交互动作和滚动条,因此可以将这些屏蔽:
1
 public function CustomToolTip()
public function CustomToolTip()  {
{
2 this.mouseEnabled = false;
this.mouseEnabled = false;
3 this.mouseChildren = false;
this.mouseChildren = false;
4 this.horizontalScrollPolicy = ScrollPolicy.OFF;
this.horizontalScrollPolicy = ScrollPolicy.OFF;
5 this.verticalScrollPolicy = ScrollPolicy.OFF;
this.verticalScrollPolicy = ScrollPolicy.OFF;
6 this.init();
this.init();
7 }
}
8
重点是tooltip的绘制问题,我们需要将图标和文字加到tooltip组件上,并且在添加图标和文字时,需要计算一下位置
1
2 var messageImage:Image = new Image();
var messageImage:Image = new Image();
3 messageImage.source =new messageIcon();
messageImage.source =new messageIcon();
4 messageImage.x = _hmargin;
messageImage.x = _hmargin;
5 messageImage.y = _vmargin;
messageImage.y = _vmargin;
6 this.addChild(messageImage);
this.addChild(messageImage);
7
8 _message = new Label();
_message = new Label();
9 _message.x = _hmargin + _iconWidth + _hgap;
_message.x = _hmargin + _iconWidth + _hgap;
10 _message.y = _vmargin;
_message.y = _vmargin;
11 this.addChild(_message);
this.addChild(_message);
12
然后我们需要绘制一个如tooltip形状的图形。先来分析一个,tooltip就是一个矩形框,为了好看一点可以搞个圆角矩形,矩形下方有一个小三角的图形。接下来就可以通过画笔将这些图形绘制出来:
1
2 //获取画笔
//获取画笔
3 var g:Graphics = this.graphics;
var g:Graphics = this.graphics;
4 //设置画笔的线宽为1
//设置画笔的线宽为1
5 var lineWidth:Number = 1;
var lineWidth:Number = 1;
6 //设置画笔的样式
//设置画笔的样式
7 g.lineStyle(lineWidth, 0, 0.5, true, "normal", CapsStyle.ROUND, JointStyle.ROUND);
g.lineStyle(lineWidth, 0, 0.5, true, "normal", CapsStyle.ROUND, JointStyle.ROUND);
8 //设置填充色
//设置填充色
9 Utils.beginFill(g, 0xFFFFFF, 1, 0, 0, _width, _height, Consts.GRADIENT_LINEAR_EAST, 0xCCCCCC, 1);
Utils.beginFill(g, 0xFFFFFF, 1, 0, 0, _width, _height, Consts.GRADIENT_LINEAR_EAST, 0xCCCCCC, 1);
10 //绘制圆角矩形
//绘制圆角矩形
11 g.drawRoundRect(lineWidth, lineWidth, _width - lineWidth * 2, _height - lineWidth * 2 - _arrowHeight, 10, 10);
g.drawRoundRect(lineWidth, lineWidth, _width - lineWidth * 2, _height - lineWidth * 2 - _arrowHeight, 10, 10);
12 //绘制矩形下的小三角
//绘制矩形下的小三角
13 g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);
g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);
14 g.lineTo(_arrowStart, _height);
g.lineTo(_arrowStart, _height);
15 g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);
g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);
16 g.endFill();
g.endFill();
17 //绘制小三角和矩形的连接线的颜色
//绘制小三角和矩形的连接线的颜色
18 g.lineStyle(1, 0xFFFFFF);
g.lineStyle(1, 0xFFFFFF);
19 g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);
g.moveTo(_arrowStart, _height - lineWidth - _arrowHeight);
20 g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);
g.lineTo(_arrowStart + _arrowWidth, _height - lineWidth - _arrowHeight);
21
这样tooltip就定制好了,最后还需要将网元和tooltip上显示的内容绑定
1 link.setClient('message', '3333M');
link.setClient('message', '3333M');
2 customTooltip.setText(element.getClient('message'));
customTooltip.setText(element.getClient('message'));
完整代码见附件:
CustomTooltipDemo