采用平面方式展现机房室内场景是我们在平常的应用系统中最常见的界面,平面展现具有高效、直观、准确的优点,随着信息量的扩增和技术的发展,客户希望在系统能够提供更逼真的3D场景,用于增加系统的可阅读性。TWaver Flex 3D借用TWaver的Element对象,通过在Element对像上面扩展3D Style,实现了3D场景的再现。
在最常见的需求中就是创建规则形状的机房内设备阵列,要求按照指定的行、列数自动构建机柜。

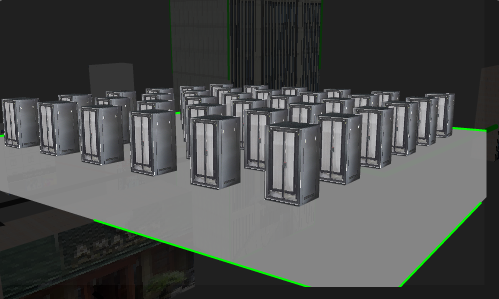
这种标准场景使用下面的代码就可以轻松创建
public static function getRoomBox(id:Object):ElementBox {
var size:Number=1600;
var box:ElementBox=new ElementBox();
var xgap:Number=size / 8;
var ygap:Number=size / 8;
var startX:Number=-xgap * 2.5;
var starty:Number=-ygap * 2.5;
for (var i:int=0; i < 6; i++)
{
for (var j:int=0; j < 6; j++)
{
box.add(createRack(i + ":" + j, startX + i * xgap, starty + j * xgap));
}
}
var floor:IElement=new Element();
floor.setStyle(Style3D.MAPPINGTYPE, Consts3D.MAPPINGTYPE_COLOR);
floor.setStyle(Style3D.THREED_SHAPE_TYPE, Consts3D.THREED_SHAPE_TYPE_CUBE);
floor.setStyle(Style3D.MATERIAL_ALPHA, 0.6);
floor.setStyle(Style3D.MATERIAL_COLOR, 0x999999);
floor.setStyle(Style3D.ZORDERING_OFFSET, 2500);
floor.setStyle(Style3D.BOTH_SIDES_VISIBLE, true);
floor.setStyle(Style3D.PROPERTY_SPACE_LOCATION, new Vector3D(0, 0, 0));
floor.setStyle(Style3D.PROPERTY_SIZE, new Vector3D(size + 10, 0, size + 10));
box.add(floor);
return box;
}
private static function createRack(id:String, x:Number, z:Number):IElement{
var element:IElement=new Element(id);
element.setStyle(Style3D.MAPPINGTYPE, Consts3D.MAPPINGTYPE_MAP6);
element.setStyle(Style3D.MAPPING_COMMON_PATH, "rack3DImage");
element.setStyle(Style3D.PROPERTY_SIZE, new Vector3D(80, 150, 80));
element.setStyle(Style3D.PROPERTY_SPACE_LOCATION, new Vector3D(x, 150 / 2 + 10, z));
return element;
}
室内场景搭建出来了,用户又有了新的要求,说我能不能看看房间外面的场景呢,比如说想要看到机房与机房之间的连接情况。那么这就要求我们转移到户外,将楼房展示出来,楼房与楼房之间的连接关系呈现出来。那么就用下面的代码我们做一个户外的展示
public static function buildSpacialTopo(box:ElementBox):void{
var o:Vector3D = new Vector3D(0,0,0);
var cbp:Vector3D = new Vector3D(0,50,0);
var lup:Vector3D = new Vector3D(100,10,-60);
var rup:Vector3D = new Vector3D(-100,10,-60);
var fp:Vector3D = new Vector3D(0,10,100);
var l1:Node = createLine([o,new Vector3D(rup.x,3,0),new Vector3D(rup.x,3,rup.z)],5,0x000000);
box.add(l1);
l1.name = "black line";
var l2:Node = createLine([o,new Vector3D(0,3,lup.z),new Vector3D(lup.x,3,lup.z)],5,0x00FF00);
l2.name = "green line";
box.add(l2);
var l3:Node = createLine([o,new Vector3D(fp.x,2,fp.z)],3,0xFF0000);
l3.name = "red line";
box.add(l3);
var cb:Node = createCube(cbp,"BI",new Vector3D(50,100,30));
cb.name = "building";
box.add(cb);
var ds1:Node = createCube(lup,"NO",new Vector3D(25,40,10));
ds1.name = "NO.1";
box.add(ds1);
var ds2:Node = createCube(rup,"NT",new Vector3D(35,20,10));
ds2.name = "No.2";
box.add(ds2);
var f:Node = createCube(fp,"SM",new Vector3D(20,35,10));
f.setStyle(Style3D.PROPERTY_ROT_ANGLE,new Vector3D(0,180,0));
f.name = "SM";
box.add(f);
}
public static function createLine(ps,width,color):Node{
var line:Node = new Node();
line.setStyle(Style3D.THREED_SHAPE_TYPE,Consts3D.THREED_SHAPE_TYPE_LINE);
line.setStyle(Style3D.LINE_SHAPE_POINTS,ps);
line.setStyle(Style3D.MAPPINGTYPE,Consts3D.MAPPINGTYPE_COLOR);
line.setStyle(Style3D.MATERIAL_COLOR,color);
line.setStyle(Style3D.LINE_SHAPE_WIDTH,width);
return line;
}
public static function createCube(pos,mappingsource,size):Node {
var node:Node = new Node();
node.setClient("TYPE","building");
node.setStyle(Style3D.PROPERTY_SPACE_LOCATION,pos);
node.setStyle(Style3D.PROPERTY_SIZE,size);
if(mappingsource!=null){
node.setStyle(Style3D.MAPPINGTYPE,Consts3D.MAPPINGTYPE_MAP6);
node.setStyle(Style3D.MAPPING_COMMON_PATH,mappingsource);
}else{
node.setStyle(Style3D.MAPPINGTYPE,Consts3D.MAPPINGTYPE_COLOR);
node.setStyle(Style3D.MATERIAL_COLOR,0x33FF88);
}
return node;
}
在建筑物之间我们使用Line的3D模型来模拟相互之间的连接。让我们看看这样的代码会建立什么样的场景
在我们做应用做的顺风顺水的时候,客户又出现了,他们有时候会说现在有了室内,户外场景,不过户外场景上只有孤零零的建筑物,看不出之间的相互地理关系来,这怎么办,能不能再增强些这种功能?
呜~~~~~,泪奔。
再奔也得干哪,悲催的码农总得服务于千变万化的客户需求,咋整咋整?
要不加载下模拟的高程数据?
public static function buildTerrain(box:ElementBox):void{
var node:Node = new Node();
node.setStyle(Style3D.THREED_SHAPE_TYPE,Consts3D.THREED_SHAPE_TYPE_TERRAIN);
node.setStyle(Style3D.MAPPINGTYPE,Consts3D.MAPPINGTYPE_COMMON);
node.setStyle(Style3D.MAPPING_COMMON_PATH,"TT");
node.setStyle(Style3D.MAPPING_HEIGHTMAP,"HM");
node.setStyle(Style3D.EXTRUSION_SAMPLES,70);
node.setStyle(Style3D.EXTRUSION_XSCALE,1);
node.setStyle(Style3D.EXTRUSION_YSCALE,1);
node.setStyle(Style3D.EXTRUSION_RECENTER,true);
node.setStyle(Style3D.PROPERTY_ROT_ANGLE,new Vector3D(90,0,0));
node.setStyle(Style3D.EXTRUSION_HSCALE,0.1);
node.setStyle(Style3D.PROPERTY_SPACE_LOCATION,new Vector3D(-100,-100,0));
node.setClient("TYPE","terrain");
box.add(node);
}
要不这样的场景交一下作业,跟客户交待好,这样就可以模拟地理情况了,

人生是美好的,不过那可是由一系列的意外组合而成的。用户又问场景见出来了,不过我可怎么操作,怎么交互啊,我怎么能引导用户从楼外进入机房,从机房操作机柜,从机柜查看设备,从设备查看面板啊。
我晕-------,悲催的生活还没有结束,人家客户也没有说错,总得把这些零件拼起来吧。抓紧赶工,添加交互机制。我要让用户单击楼房的时候,弹出一个机房内景,机房内景里面我可以选择机柜,双击机柜我要呈现出机柜内设备的3D模型,当我双击一个设备的时候又可以查看他的设备面板。

network.selectionFunction = function(element:Element){
if("terrain" == element.getClient("TYPE")){
return false;
}
return true;
}
network.addEventListener(MouseEvent.MOUSE_MOVE,onClick);




.
private function onSelectionChanged(evt:SelectionChangeEvent):
void{
hideShapedWindow();
level = 0;
b1 =
null;
b2 =
null;
var data:Element = box.selectionModel.lastData as Element;
if(box.selectionModel.selection.contains(data)){
showRoomInfo(data,
this.mousePos);
}
}
private function onClick(evt:MouseEvent):
void{
var pos:Point =
new Point(evt.stageX,evt.stageY);
this.mousePos = network.globalToContent(pos);
}
private function showRoomInfo(element:Element,pos:Point):
void{
if("building" == element.getClient("TYPE")){
var box:ElementBox =DataUtils.getRoomBox("fd");
room = createRoom();
showShapedWindow(room,pos);
}
}
长出一口气,终于完成一个展示全过程了,
为了让客户检验我的成果,我就把可以直接操作的swf放在了这里,可以直接下载去。鼠标拖拽,滚轮缩放。
代码也都放在了这里