摘要: 所谓自定义控件(或称组件)也就是编写自己的控件类型,而非Android中提供的标准的控件,如TextView,CheckBox等等.不过自定义的控件一般也都是从标准控件继承来的,或者是多种控件组合,或者是对标准控件的属性进行改变而得到的自己满意的控件.
自定义控件可能会有很多种方法,这里只介绍我要介绍的方法.
&nb...
阅读全文
posted @
2015-04-14 10:53 Terry Zou 阅读(323) |
评论 (0) |
编辑 收藏在Android的联机文档中,有对Activity的简单介绍,现在通过编写代码对Activity的启动模式做一个深入的理解。
在配置文件AndroidManifest.xml中,activity元素的android:launchMode属性用来配置对应Activity的启动模式,目前有以下四种启动模式:
1.standard
2.singleTop
3.singleTask
4.singleInstance
如果不对Activity设置启动模式,默认就是standard模式
一、standard
请看以下代码,实现了一个Activity :
public class A_Activity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView=new TextView(this);
textView.setText(this+"");//这里用于打印当前Activity的hashcode,可以此判断Activity实例是不是同一个对象
Button button=new Button(this);
button.setText("Go next activity");
button.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(A_Activity.this, A_Activity.class);//说明发出Intent与启动的Activity都是A_Activity的实例
startActivity(intent);
}
});
LinearLayout layout=new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
layout.addView(textView);
layout.addView(button);
setContentView(layout);
}
}
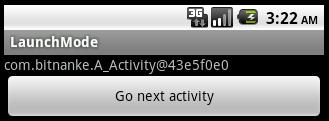
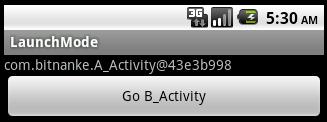
运行之,请看下图:

点击button后,注意看第一行的textView

由此可知,生成了新的A_Activity对象,这时我们按回退键,就会依次回到之前的Activity。点击button的过程就是压栈的过程,在standard模式下,就会不断生成新的Activity对象
二、singleTop
singleTop和standard模式都会将intent发送给新的Activity实例,不同的是,如果创建Intent的时候栈顶有要创建的singleTop模式下的Activity实例,则将Intent发送给该实例,不会再创建Activity的新实例。
还是使用之前的代码,只是设置A_Activity的启动模式为singleTop:android:launchMode="singleTop",运行之,请看下图:

这个时候我们无论点击多少次button,textView都显示同一个Activity实例,按回退键时会直接退出程序,表明在singleTop模式下,如果在栈顶存在Intent中那个目标Activity的实例,就不会创建新的实例,而直接使用栈顶的对象,对于资源有限的移动设备来说,也是有实际意义的。
如果是在不同Activity之间跳转,就会跟standard模式的情形一样,请看下面代码:
public class A_Activity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView=new TextView(this);
textView.setText(this+"");
Button button=new Button(this);
button.setText("Go B_Activity");
button.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(A_Activity.this, B_Activity.class);//从A跳转到B
startActivity(intent);
}
});
LinearLayout layout=new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
layout.addView(textView);
layout.addView(button);
setContentView(layout);
}
}
public class B_Activity extends Activity {
/**<li>Description: </li>
*
* @param savedInstanceState
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
TextView textView=new TextView(this);
textView.setText(this+"");
Button button=new Button(this);
button.setText("Go A_Activity");
button.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(B_Activity.this, A_Activity.class);//从B跳转到A
startActivity(intent);
}
});
LinearLayout layout=new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
layout.addView(textView);
layout.addView(button);
setContentView(layout);
}
}
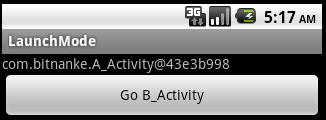
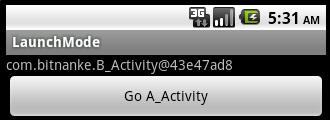
运行后,如下图:

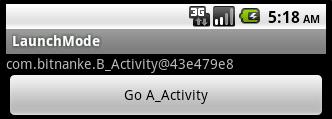
点击button后:

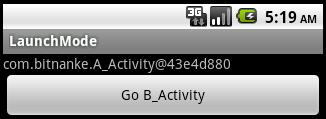
再点击button后:

这样每次都会创建目标Activity的新实例,因为在跳转时,处于栈顶的对象不是目标Activity的实例
三、singleTask
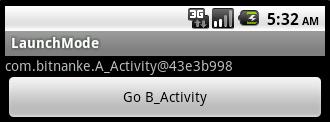
singleTask模式只能创建一个实例,当发送一个Intent,目标Activity为singleTask模式时,系统会检查栈里面是否已经有该Activity的实例,如果有就直接将Intent发送给它,还是使用(二)中的代码,将A_Activity启动模式设置为singleTask,B_Activity启动模式设置为standard,启动后如下图:

点击button后:

继续点击button:

由此可知,singleTask模式的A_Activity在栈中只有一个实例,可以被重复使用
并且,如果收到Intent生成一个新实例,那么用户可以通过回退键回到上一个状态,如果是已经存在的一个activity来处理这个Intent的话,就无法通过回退键回到上一个状态(对singleInstance同样适用) ,比如刚才最后一步如果再按回退键,就会直接退出程序,而不会回到上一步的状态。
四、singleInstance
这个模式下的Activity在一个单独的task栈中,这个栈也只能包含一个Activity的实例,将上面代码稍微改动一下,显示taskId:
A_Activity 中:textView.setText(this.getTaskId()+"");
B_Activity 中:textView.setText(this.getTaskId()+"");
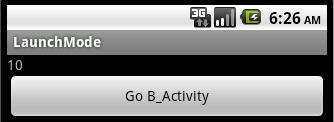
另外将B_Activity 设置为singleInstance模式,A_Activity 设置为standard模式,启动后:

点击button后:

表明启动了新的task
总结四个模式的不同:
1、Intent的目标Activity由哪个task持有
standard与singleTop的Activity所在task,与收到的Intent的发送者所在task相同,除非Intent包括参数FLAG_ACTIVITY_NEW_TASK,该参数会启动Activity到新的task中;singleTask和singleInstance总是把Activity作为一个task的根元素,它们不会被启动到其他task里
2、是否允许Activity的多个实例
standard与singleTop可以被实例化多次,可以存在不同task中,并且一个task可以包括同一activity的多个实例
singleTask与singleInstance则在同一个task中只能允许Activity的一个实例,并且是task的根元素
3、在同一个task栈中,是否允许其他Activity的实例存在
singleInstance单独在一个task中,其他启动模式允许不同Activity的实例存在
4、是否每次生成新实例接收Intent
standard每次启动都会生成新实例
singleTop的activity如果在task的栈顶的话,则不生成新的activity实例,直接使用该实例,否则,就要生成新的实例
singleInstance在所在栈中是唯一的activity,它每次都会被重用
singleTask如果task栈中有该模式的Activity,就不生成新的activity实例,直接使用该实例,否则,就要生成新的实例
转载:http://blog.csdn.net/leiswpu/article/details/6248528
posted @
2015-04-13 17:56 Terry Zou 阅读(311) |
评论 (0) |
编辑 收藏1. reference:参考某一资源ID。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "background" format = "reference" />
</declare-styleable>
(2)属性使用:
<ImageView
android:layout_width = "42dip"
android:layout_height = "42dip"
android:background = "@drawable/图片ID"
/>
2. color:颜色值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "textColor" format = "color" />
</declare-styleable>
(2)属性使用:
<TextView
android:layout_width = "42dip"
android:layout_height = "42dip"
android:textColor = "#00FF00"
/>
3. boolean:布尔值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "focusable" format = "boolean" />
</declare-styleable>
(2)属性使用:
<Button
android:layout_width = "42dip"
android:layout_height = "42dip"
android:focusable = "true"
/>
4. dimension:尺寸值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "layout_width" format = "dimension" />
</declare-styleable>
(2)属性使用:
<Button
android:layout_width = "42dip"
android:layout_height = "42dip"
/>
5. float:浮点值。
(1)属性定义:
<declare-styleable name = "AlphaAnimation">
<attr name = "fromAlpha" format = "float" />
<attr name = "toAlpha" format = "float" />
</declare-styleable>
(2)属性使用:
<alpha
android:fromAlpha = "1.0"
android:toAlpha = "0.7"
/>
6. integer:整型值。
(1)属性定义:
<declare-styleable name = "AnimatedRotateDrawable">
<attr name = "visible" />
<attr name = "frameDuration" format="integer" />
<attr name = "framesCount" format="integer" />
<attr name = "pivotX" />
<attr name = "pivotY" />
<attr name = "drawable" />
</declare-styleable>
(2)属性使用:
<animated-rotate
xmlns:android = "http://schemas.android.com/apk/res/android"
android:drawable = "@drawable/图片ID"
android:pivotX = "50%"
android:pivotY = "50%"
android:framesCount = "12"
android:frameDuration = "100"
/>
7. string:字符串。
(1)属性定义:
<declare-styleable name = "MapView">
<attr name = "apiKey" format = "string" />
</declare-styleable>
(2)属性使用:
<com.google.android.maps.MapView
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:apiKey = "0jOkQ80oD1JL9C6HAja99uGXCRiS2CGjKO_bc_g"
/>
8. fraction:百分数。
(1)属性定义:
<declare-styleable name="RotateDrawable">
<attr name = "visible" />
<attr name = "fromDegrees" format = "float" />
<attr name = "toDegrees" format = "float" />
<attr name = "pivotX" format = "fraction" />
<attr name = "pivotY" format = "fraction" />
<attr name = "drawable" />
</declare-styleable>
(2)属性使用:
<rotate
xmlns:android = "http://schemas.android.com/apk/res/android"
android:interpolator = "@anim/动画ID"
android:fromDegrees = "0"
android:toDegrees = "360"
android:pivotX = "200%"
android:pivotY = "300%"
android:duration = "5000"
android:repeatMode = "restart"
android:repeatCount = "infinite"
/>
9. enum:枚举值。
(1)属性定义:
<declare-styleable name="名称">
<attr name="orientation">
<enum name="horizontal" value="0" />
<enum name="vertical" value="1" />
</attr>
</declare-styleable>
(2)属性使用:
<LinearLayout
xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
</LinearLayout>
10. flag:位或运算。
(1)属性定义:
<declare-styleable name="名称">
<attr name="windowSoftInputMode">
<flag name = "stateUnspecified" value = "0" />
<flag name = "stateUnchanged" value = "1" />
<flag name = "stateHidden" value = "2" />
<flag name = "stateAlwaysHidden" value = "3" />
<flag name = "stateVisible" value = "4" />
<flag name = "stateAlwaysVisible" value = "5" />
<flag name = "adjustUnspecified" value = "0x00" />
<flag name = "adjustResize" value = "0x10" />
<flag name = "adjustPan" value = "0x20" />
<flag name = "adjustNothing" value = "0x30" />
</attr>
</declare-styleable>
(2)属性使用:
<activity
android:name = ".StyleAndThemeActivity"
android:label = "@string/app_name"
android:windowSoftInputMode = "stateUnspecified | stateUnchanged | stateHidden">
<intent-filter>
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
注意:
属性定义时可以指定多种类型值。
(1)属性定义:
<declare-styleable name = "名称">
<attr name = "background" format = "reference|color" />
</declare-styleable>
(2)属性使用:
<ImageView
android:layout_width = "42dip"
android:layout_height = "42dip"
android:background = "@drawable/图片ID|#00FF00"
/>
posted @
2015-03-23 22:43 Terry Zou 阅读(160) |
评论 (0) |
编辑 收藏
摘要: showDialog()调用createDialog()和onPrepareDialog(),其中createDialog()调用onCreateDialog()。例子如下所示
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--> ...
阅读全文
posted @
2015-02-03 08:55 Terry Zou 阅读(296) |
评论 (0) |
编辑 收藏private Vibrator vibrator;
取得震动服务的句柄
vibrator = (Vibrator) getSystemService(VIBRATOR_SERVICE);
或者 vibrator = (Vibrator)getApplication().getSystemService(Service.VIBRATOR_SERVICE);
开始震动有两个接口
1 . vibrator.vibrate(2000);//震动指定时间 ,数据类型long,单位为毫秒,一毫秒为1/1000秒
2. vibrator.vibrate(new long[]{100,10,100,1000}, -1);//按照指定的模式去震动。
数组参数意义:第一个参数为等待指定时间后开始震动,震动时间为第二个参数。后边的参数依次为等待震动和震动的时间
第二个参数为重复次数,-1为不重复,0为一直震动
取消震动
vibrator.cancel();//取消震动,立即停止震动
震动为一直震动的话,如果不取消震动,就算退出,也会一直震动
最重要的,增加权限,否则运行时出错
<uses-permission android:name="android.permission.VIBRATE"/>
posted @
2015-01-28 17:18 Terry Zou 阅读(735) |
评论 (0) |
编辑 收藏java多线程用法-使用AtomicInteger
下面通过简单的两个例子的对比来看一下 AtomicInteger 的强大的功能
class Counter {
private volatile int count = 0;
public synchronized void increment() {
count++; //若要线程安全执行执行count++,需要加锁
}
public int getCount() {
return count;
}
}
class Counter {
private AtomicInteger count = new AtomicInteger();
public void increment() {
count.incrementAndGet();
}
//使用AtomicInteger之后,不需要加锁,也可以实现线程安全。
public int getCount() {
return count.get();
}
}
从上面的例子中我们可以看出:使用AtomicInteger是非常的安全的
那么为什么不使用记数器自加呢,例如count++这样的,因为这种计数是线程不安全的,高并发访问时统计会有误,而AtomicInteger为什么能够达到多而不乱,处理高并发应付自如呢?
这是由硬件提供原子操作指令实现的。在非激烈竞争的情况下,开销更小,速度更快。Java.util.concurrent中实现的原子操作类包括:
AtomicBoolean、AtomicInteger、AtomicLong、AtomicReference。
posted @
2015-01-28 16:50 Terry Zou 阅读(151) |
评论 (0) |
编辑 收藏
01-21 20:58:10.615: E/HwLauncher(3286): Launcher dialog dismiss failed : java.lang.IllegalArgumentException: no dialog with id 1 was ever shown via Activity#showDialog
01-21 20:58:10.715: E/SubmitMessage(8010): Submit string: submit:trigger=0,bugtype=2,modulename=com.zhihe.xqsh,level=1,testtype=NORMAL,path=/data/log/unzip/H60-L01_V100R001CHNC00B307_DU2SSE1472000007_20150121205810_crash
01-21 20:58:10.940: E/HwSystemManager(3431): HoldService:mAppInfo == null
01-21 20:58:10.960: E/HwSystemManager(3431): HoldService:mAppInfo == null
01-21 20:58:12.745: E/HwLauncher(3286): Launcher dialog dismiss failed : java.lang.IllegalArgumentException: no dialog with id 1 was ever shown via Activity#showDialog
01-21 20:58:15.230: E/Thermal-daemon(2421): [ap] temp_new :35 temp_old :34
01-21 20:58:20.230: E/Thermal-daemon(2421): [ap] temp_new :34 temp_old :35
01-21 20:58:20.235: E/Thermal-daemon(2421): Report temperature: [ap] temp :34 report_threshold:1
当用到FinalBitmap时,及对图片进行异步缓存的情况下,第三方包可能用到了存储卡
posted @
2015-01-22 11:21 Terry Zou 阅读(2589) |
评论 (0) |
编辑 收藏标签用于指定屏幕内的焦点View。
例如我们点击tab键或enter键焦点自动进入下一个输入框
用法: 将标签置于Views标签内部
<EditText id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:paddingBottom="4">
<requestFocus />
</EditText>
posted @
2015-01-20 15:32 Terry Zou 阅读(173) |
评论 (0) |
编辑 收藏- onFinishInflate() 当View中所有的子控件均被映射成xml后触发
- onMeasure( int , int ) 确定所有子元素的大小
- onLayout( boolean , int , int , int , int ) 当View分配所有的子元素的大小和位置时触发
- onSizeChanged( int , int , int , int ) 当view的大小发生变化时触发
- onDraw(Canvas) view渲染内容的细节
- onKeyDown( int , KeyEvent) 有按键按下后触发
- onKeyUp( int , KeyEvent) 有按键按下后弹起时触发
- onTrackballEvent(MotionEvent) 轨迹球事件
- onTouchEvent(MotionEvent) 触屏事件
- onFocusChanged( boolean , int , Rect) 当View获取或失去焦点时触发
- onWindowFocusChanged( boolean ) 当窗口包含的view获取或失去焦点时触发
- onAttachedToWindow() 当view被附着到一个窗口时触发
- onDetachedFromWindow() 当view离开附着的窗口时触发,Android123提示该方法和 onAttachedToWindow() 是相反的。
- onWindowVisibilityChanged( int ) 当窗口中包含的可见的view发生变化时触发
posted @
2014-12-01 22:41 Terry Zou 阅读(765) |
评论 (0) |
编辑 收藏标签用于指定屏幕内的焦点View。
例如我们点击tab键或enter键焦点自动进入下一个输入框
用法: 将标签置于Views标签内部
<EditText id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:paddingBottom="4">
<requestFocus />
</EditText>
android:ems = "10" 设置TextView或者Edittext的宽度为10个字符的宽度。当设置该属性后,控件显示的长度就为10个字符的长度,超出的部分将不显示。
转载:http://blog.sina.com.cn/s/blog_90cdca4c01011kdc.html
posted @
2014-11-27 00:11 Terry Zou 阅读(240) |
评论 (0) |
编辑 收藏