1. 总述
描述在WEB浏览器端的代码架构,主要讲得是有哪些功能点,JS代码结构如何划分。
2. 程序结构
2.1. 主要思路
Ø 将代码按功能划分为几块,如左树,单机信息,报警模块。
Ø 它们各自对应有自己的页面、数据、调用逻辑,相对独立。
Ø 但也可以接受其它模块的调用,以便联动显示信息,如:双击左树某结点,可以打开或者更新其它模块。
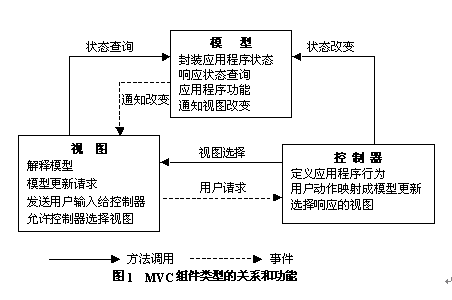
Ø 每个模块中应该自成MVC架构,相对独立的管理自己的程序逻辑,但也需要提供对外接口,以便联动。参见下图。
2.2. MVC的应用
2.2.1. MVC概述
MVC模式是"Model-View-Controller"的缩写,中文翻译为"模式-视图-控制器"。MVC应用程序总是由这三个部分组成。Event(事件)导致Controller改变Model或View,或者同时改变两者。只要Controller改变了Models的数据或者属性,所有依赖的View都会自动更新。类似的,只要Controller改变了View,View会从潜在的Model中获取数据来刷新自己。

2.2.2. 控制器
接受用户界面事件,并将它们翻译为对模型和视图的调用,这样就触发模型去更新自己(可能是本地的也可能是AJAX远程调用)。
它同时也接收来自服务器的更新通知事件,然后再调用模型去更新自己,当模型更新完成后,再自动触发VIEW的更新。
2.2.3. 模型
封装应用程序的状态和逻辑,响应控制器的调用,当自身状态改变后,要驱动视图改变。
2.2.4. 视图
封装所有与用户感观相联系的事物,如:CSS、DOM、HTML、FLASH等。能够响应模型的调用,更新视图,另外一方面,要将用户在视图的操作转化为对控制器的通知。
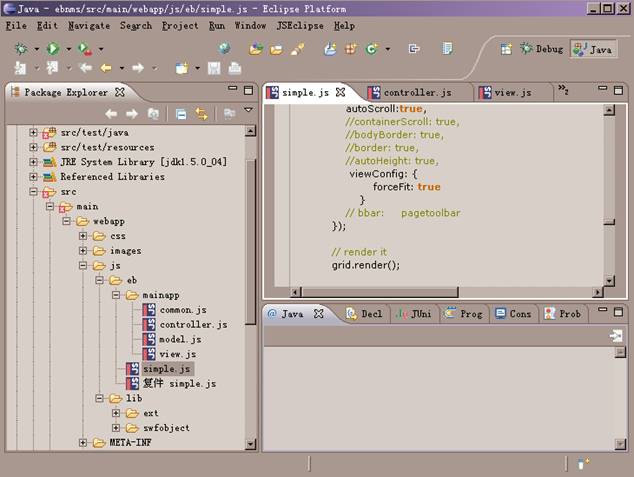
3. 界面表现
界面各区域可以按功能特点停靠各种模块程序,左树占据左边三分之一,右部是TAB页方式,可以放置多个模块程序,右下部也是个TAB页,可以放置日志、告警等公共信息模块。类似为ECLIPSE界面,如下:

根据上一节所述,可以根据模块程序大小,在模块内部遵循MVC架构。
模块程序具体为:
Ø 左树浏览程序:展现数据概观及当前状态,双击后激活与当前节点相关模块程序
Ø 节点查看程序:显示当前节点的状态、配置等详细信息
Ø 日志查看程序:滚动当前重要信息
这里是一篇英文参考文章:这里
我的以前的有关文章:
MVC在JS中的应用
JS与C++类比
posted on 2008-03-09 16:52
我爱佳娃 阅读(1607)
评论(0) 编辑 收藏 所属分类:
javascript