蜜果私塾:Axure RP 8.0新功能新特性详解(2)
文:阿蜜果
日期:2016/3/13
转载请注明出处
接上篇《蜜果私塾:Axure RP 8.0新功能新特性详解(1)》
案例下载地址:下载案例
2.6 新增快照部件
这是Axure RP 8.0推出的新部件,可以使用快照部件捕捉引用页面或主页面图像。可以配置快照部件显示整个页面或页面的一部分,也可以在捕捉图像之前对需要应用交互的页面建立一个快照。
快照组件可用于展示交互行为中每一步的进展图解,或者用于为流程图添加缩略图。
将快照部件拖入页面设计区域后如下图所示:

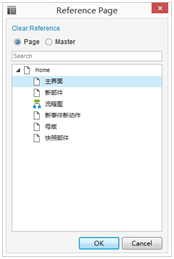
双击快照部件,打开设置引用页面或母版窗口,如下图所示:

选择某个页面后,点击“OK”按钮,设置完成后参考如下:

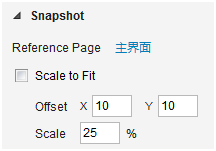
默认页面在快照中设置为自适应大小,即在检视面板(Inspector)勾选了“Scale to Fit”,在该区域可取消勾选“Scale to Fit”,并可对坐标值(Offset X、Offset Y)和缩放比例(Scale),如下图所示:

可以在检视面板(Inspector)的属性选项卡,可以为快照部件设置诸如OnClick、OnMouseEnter、OnMouseOut等事件,在快照组件添加的交互行为的触发器不会影响到引用页面。在默认情况下,点击快照将打开引用页面。可以在HTML生成器交互部分关闭掉这个行为。如果你在快照组件中添加了一个OnClick的交互行为,那么链接到引用页面的行为将会被这个交互行为所替代。
2.7优化中继器部件
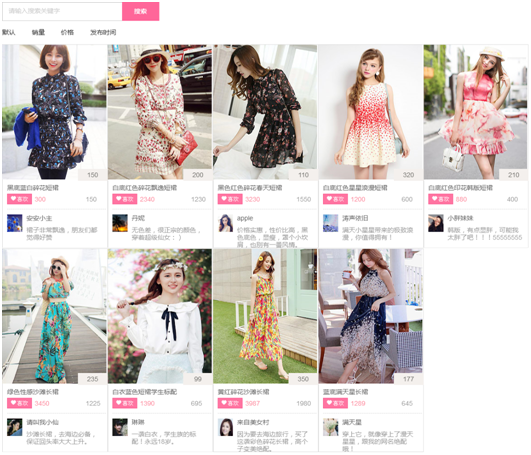
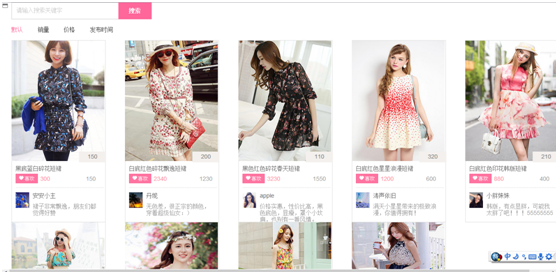
添加中继器部件,复制笔者之前在Axure RP 7.0版本设计的一个美丽说服饰列表的中继器案例,如下图所示:

其中排序下方的区域都是中继器部件(具体可下载案例中的rp源文件)。接着看一下Axure RP 8.0版本针对中继器部件做了哪些增强。主要体现在:
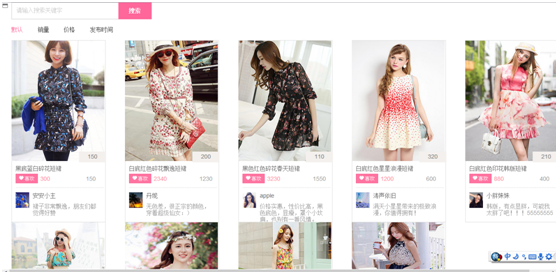
1)与HMTL的内容自适应:在Axure RP 7.0版本中,如果在中继器项编辑页面添加某个部件,并且默认将其隐藏,如下图中的红色的矩形部件:

不管隐藏/显示该矩形部件,中继器部件的每个项都占用了显示该部分时所占用的空间,隐藏矩形部件时如下图所示:


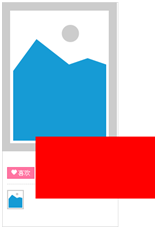
显示矩形部件时如下图所示:

由此可见中继器中每个项的宽度并没有改变。
在Axure RP 8.0版本中,该部分功能得到了优化,中继器项会根据内部的部件的隐藏和显示自动设置宽度和高度。如在Axure RP 8.0版本中添加同样的红色矩形部件,并且默认将其设置为隐藏状态:

隐藏矩形部件时页面如下图所示:

显示红色矩形时页面自动调整,如下图所示:

2)添加OnItemResize事件:在Axure RP 7.0版本中,只有OnLoad(中继器加载时事件)和OnItemLoad(中继器项加载时事件),在Axure RP 8.0版本中,添加了OnItemResize(中继器项调整大小时事件)。该方法在中继器项的大小改变时触发。
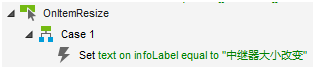
可在刚才的中继器案例中添加一个infoLabel的标签部件,而后设置中继器部件的OnItemResize事件,在中继器部件调整大小时设置infoLabel的值,设置所示:

运行案例,可看到当中继器中红色矩形部件由隐藏变为显示时,该标签部件的值被修改。
2.8 在AxShare中建立团队项目
在Axure RP 7.0版本中,可以将项目上传到AxShare官方共享网站,而且提供了团队项目功能,但是无法实现托管团队项目功能。
在Axure RP 8.0版本中,在AxShare中添加了托管团队项目的功能。除了在SVN服务器上托管图团队项目的当选项以外,团队项目的工作方式如登入和登出与v7版本是一样的。
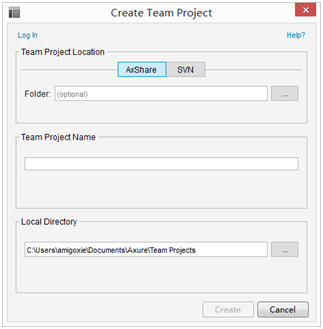
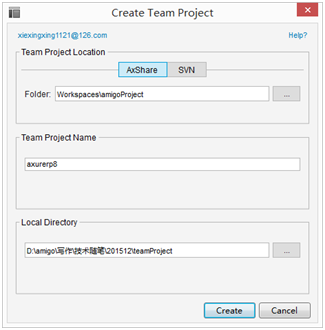
在菜单栏选择“Team(PRO) ” –> “Create Team Project from Current File”(从当前文件创建团队项目),可看到在新建团队项目窗口新新增了除SVN外的“AxShare”选项卡,如下图所示:

在新建团队项目的AxShare选项卡可点击“Log In”按钮输入原有Email/密码进行登录,或者输入Email、密码等信息进行注册操作。

posted on 2016-03-13 16:29
阿蜜果 阅读(1126)
评论(0) 编辑 收藏 所属分类:
架构师之路 、
产品原型设计