置顶随笔
#
"你可以主观地讨厌它,但你永远不能忽略它。" -- aw
作为一个技术人员,你可以因为洁癖,
而去讨厌M$的霸权行径,QQ的抄袭主义,
但是你却绝对不能无视它的存在.
--- 这是现在自己的想法,以前曾经很bs qq的抄袭,
但是你不能否认它抄的很好,idea虽然是你的,但是你发挥的没有它发挥的好.
以前我也是google的fan,但是现在我用的google的很多服务都慢慢被QQ侵蚀了.
GOOGLE是一个很伟大的公司,但是他的本地化..实在是太慢了..
2009年8月13日
#
原文地址:http://atian25.javaeye.com/blog/426824
官方的extjs3.0包里面没有提供ext.jsb文件.
于是去官方论坛问了下, 3.0他们提供的是jsb2,基于json的.
现在spket还不支持。
有人重新做了个临时的3.0的jsb文件,如附件。
用法:
1.下载后放到3.0的src目录下 (一定要切记...我就是一时糊涂放错了...在官方那闹了笑话 -.-!!)
2.然后在skpet中如下图设置:

3.设置为默认profile

4.设置完后,关闭所有标签页 ,重启skpet就ok了.
5.提示效果如下图:

关于spket和extjs的ide,请参考:http://www.javaeye.com/topic/161161
09.07.23更新:
skpet出新版本了,支持extjs的jsb2.官方下载:
Spket IDE 1.6.17 released - 22 July 2009
http://spket.com/
09.08.11更新
spket1.6.16的破解包,覆盖即可.
下载地址见http://atian25.javaeye.com/blog/426824文末
09.08.12更新:
ext.jsb2已经包含在官方的压缩包里面了.
或者你可以从我另一篇blog中下载:http://atian25.javaeye.com/admin/blogs/445480
注意:
1.该jsb2文件需要spket1.6.17
2.放置目录为根目录而不是src目录 (跟前面的jsb文件不同)
- by tz
原文地址:
http://atian25.javaeye.com/blog/445480
天猪部落阁 - 专注于(ExtJS && AS3 && Java)
附件地址见原文地址文末
很实在的一个需求,就是我们只需要extjs的一部分功能,不想把整个类库都包含进来.
所以让我们来定制extjs吧~
1. ExtJS 1.1.1或2.3.0
可以用官方的在线工具来定制:http://extjs.com/products/extjs/build/
使用教程:
e文:http://extjs.com/learn/Tutorial:Building_Ext_From_Source
中文:http://extjs.org.cn/node/364
2. EXTJS 3.0
现在还没有在线版,可以通过以下方法来自己定制:
1. 下载Ext 3.0.0 SDK. http://extjs.com/products/extjs/download.php?dl=extjs3
2. 下载JSBuilder2. http://extjs.com/products/jsbuilder/ (或者看文末的附件)
3. 下载Ext 3.0.0的ext.jsb2文件 http://extjs.com/forum/showthread.php?p=354473 (或者看文末的附件)
4. 把JSBuilder2解压jar到extjs根目录下,ext.jsb2也放到根目录下
5. 用你的文本编辑器编辑ext.jsb2文件,仅保留你需要的模块
6. jsb2文件中的deployDir: 'ext-3.0.0-build'表示相对输出目录
7. cmd,切换到ext根目录下,执行:
G:\Learning\Web\Javascript\ExtJS\ext-3.0.0> java -jar "JSBuilder2.jar" -p ./ext.jsb2 -d ./
8.等待刷屏完毕后去你在jsb2中指定的目录下找输出吧.
3.试验
一个试验的例子,仅包含Tree组件,如附件
1) resource部分未作过滤
2) 注意依赖关系,如
name: 'Trees',
file: 'pkgs/pkg-tree.js',
isDebug: true,
pkgs: ['pkgs/cmp-foundation.js']
3)输出的文件树如下:
adapter\
|--ext\
|----ext-base.js
|----ext-base-debug.js
pkgs\
|--cmp-foundation.js
|--ext-foundation.js
|--pkg-tree.js
|--cmp-foundation-debug.js
|--ext-foundation-debug.js
|--pkg-tree-debug.js
resources\
license.txt
原文地址: http://atian25.javaeye.com/blog/444581
官方大爆料... http://extjs.com/blog/2009/08/10/ext-js-30-be-outstanding/
Ext JS 3.0.0 Patch Release --- 要收费...等流放吧 ^_^
Ext JS Public Commit Log
JS Builder 2
CSS Refactor & Improvements
Memory Management Improvements
Designer Preview
Constructing your interfaces in code will be a thing of the past. We are releasing a Designer Preview that will allow you to experiment with the designer interface and to explore how configs affect your layout. Soon, you will be able to build your application components using base Ext components and Certified User Extensions.
Code generation is currently not available. Our intentions are to charge a fee for this service and to enable our community to create and sell their creations on our marketplace. Our goals are lofty. We want to be the iTunes of Web App Development.
附件中有下载.
预览版还不提供代码生成功能.出了也是会收费的...
不过嘛...群众的智慧...
另,安装该AIR应用后,可以自己去看下\Ext Designer Preview\deploy\designer-complete.js的源码.
用http://jsbeautifier.org/ 来格式化
附件中也有格式化后的代码,9k行.

下载地址见http://atian25.javaeye.com/blog/444581文末
2009年7月15日
#
http://atian25.javaeye.com/blog/426310
郁闷...本来都写完的了...结果插入一个表格...JE编辑器就出问题了...内容不见了一半...格式也全乱了...得重来...
翻译的不好,请多见谅。其中有些地方觉得太拗口了,就直接给出原文了,如果你有更好的翻译,请跟帖,谢谢。
原文地址: http://extjs.com/forum/showthread.php?t=70352
Changes, Additions (roughly organized alphabetically)
1.Ext
- 新增:
- iterate 方法 - 遍历一个数组或对象,对每个元素都执行指定的函数
- isNumber 方法 - 判断传递的参数对象是否是数字
- isString 方法 - 判断传递的参数对象是否是字符串
- isBoolean 方法 - 判断传递的参数对象是否是布尔值
- isDefined 方法 - 判断传递的参数对象是否已经定义
2.Ext.lib.Ajax
-
变更: Ajax responses. The
core adapter file in the Ext.lib.Ajax class has been changed in line
with the W3 XMLHttpRequest specification. The response object which emulates the XHR now has getResponseHeader and getAllResponseHeaders
as f unctions rather than Arrays to keep inline with the real XHR
object. So, anyone who was currenltly examining headers using an Array
(as inherited from YUI via yui-ext) will need to change to use a
function.
3.Ext.Componet
-
新增:
- A Component's Observable events may now be set to bubble up the Component-ownerCt axis.
4.Ext.BoxComponent
-
新增:
- getWidth()
- getHeight()
- getOuterSize()
5.Ext.Button
-
新增:
- Rather than being limited to only positioning buttons in a buttons
configuration, they can now be placed anywhere you please.
你的按钮现在可以放在任意地方,而不仅限于buttons配置项
- Button现在可以缩放为任意高宽,并且有高级的文字布局。 (Buttons can now scale to any height or width and have advanced text positioning.)
- 新的配置:scale: 'small' , iconAlign : 'left' , arrowAlign : 'right'
-
变更:
- Button现在是一个有效的BoxComponent,可以被布局管理器管理。 (Button is now a valid BoxComponent and can partake in layout management. )
- Button的实现已经完全重写,所以旧版本时候写的自定义样式/主题需要相应的修改。(The markup for buttons is
completely different and will require changes if you had implemented a
custom theme. )
6.Ext.Component
-
新增:
- afterrender事件
-
ref 配置项 - establish a named reference for an object an ancestor Container (mitigate dependency on 'id' and Ext.getCmp).
- ptypes - ComponentMgr manages plugins similar to xtypes (use Ext.preg similar to Ext.reg)
- nextSibling
- previousSibling
- getDomPositionEl
7.Ext.ComponentMgr
-
新增:
- isRegistered 方法 - 检查一个xtype是否已经被注册
8.Ext.Container
9.Ext.data.Reader
-
已过时:
- 推荐使用id, 请用 propertyId 和 idIndex
10.Ext.data.Store
-
新增:
- store xtypes
-
autoDestroy 配置项 - 当store绑定的component被销毁的时候,销毁该Store
- setBaseParam()
-
变更:
- baseParams可以被load方法传递的同名参数所覆盖。( baseParams may be overwritten by params of same name passed to load() )
-
已过时:
- 不推荐使用 id ,请用 storeId 代替它
- 不推荐使用 loadexception 事件,请用 exception 事件
- SimpleStore 更名为 ArrayStore
11.Ext.Element
-
新增:
- mouseenter事件
- mouseleave事件
-
变更/已过时:
- getAttributeNS() - 已过时,用getAttribute()代替
- autoHeight() - 移除
- alignTo() - 变更参数"position"
- query() - 新增参数"unique"
- focus() - 新增参数"defer"
12.Ext.EventManager
-
变更:
- within() - can now also check if the passed element is the target or related target
13.Ext.form
-
新增:
- 当动态添加Container到FormPanel时,Fields会被添加到BasicForm's的集合中。所以BasicForm's setValues 方法现在可以始终对动态添加的Fields有效。(When dynamically adding Containers anywhere in a FormPanel, any Fields are now found and added to the BasicForm's Collection. So BasicForm's setValues method will now work consistently with dynamically added Fields.)
-
变更:
14.Ext.grid.GridPanel
-
新增:
-
- columnLines 配置项 (boolean) - adds class ' x-grid-with-col-lines'
- Ext.grid.Column
- 用来作为columns参数传递给ColumnModel (Instances of this class are used as columns passed to ColumnModel)
- xtypes可以用来指定一些预先配置好的renderer(xtypes can be used to specify a preconfigured renderer)
- renderer may be specified in additional ways
- Grid RowEditor Class
- Grid like ListView and ListView.Sorter Classes (译注:就是一个用DataView+XTemplate来模拟的Grid,轻量)
- Grid BufferedView Class. Buffered GridView enhances performance by
waiting to render rows until they are
visible.(译注:对大数据量的Grid有明显的性能提升,实际上就是只渲染用户可见的列,拖动的时候再渲染其他.官方还有其他的一个扩展
Ext.ux.LiveGrid,详见:http://extjs.com/forum/showthread.php?t=17791)
15.Layouts:
-
新增:
- hbox布局和vbox布局
- 译注:很有用的两个布局。但区域见不能split,不过官方论坛有扩展。详见官方示例
- ToolbarLayout and MenuLayout (internally used by respective classes)
- Layout managers now defer layout of hidden or collapsed child
Components until such time as the child Component becomes visible or
expanded. This avoids size calculation problems in hidden/collapsed
Containers, and removes the need to use hideMode: 'offsets' (may even require that it be removed).
-
新增:
- Menu Overflow. Whenever a menu gets so long that the items won’t
fit the viewable area, it provides the user with an easy UI to scroll
the menu. This feature is turned on by default and can be disabled by
the configuration option
enableScrolling.(译注:简单的说就是Menu溢出后的滚动效果,默认是开启该效果,可以通过enableScrolling来配置,详
见官方示例)
-
变更/已过时:
- Toolbar and Menu are now proper Containers (formerly extended from BoxComponent). 现在Toolbar和Menu都继承Container
- Breaking change:
MenuItem的ids现在已经不是局部变量了,所以你不能在多个menu里面用一个id.建议:用唯一的id或者用itemIds来替代
它。(MenuItem ids are no longer local to their menu but global component
ids. This means that you can't use the same id in multiple menus.
Suggested fix: Use unique ids or switch to using itemIds.)
- As well as Menu being a Container, this also means Menu can be a
regular Component. Menu did not extend BoxComponent before, but was out
on its own. Now, it can behave either as a regular floating Menu, or,
if configured floating: false, it can be used as a usual inline
Component of a
Container.(译注:简单的说就是由于menu的继承改变,现在你可以设置Menu为浮动的,或者像平常的组件那样使用它)
- DateItem和ColorItem已经被移出,因为没有必要了,现在你可以把任意组件放入menu的items中
- autoWidth() - 变更为autoSize()
17.Ext.MenuButton - 该类已经被移除,用SplitButton代替它
18.Ext.StatusBar - 该类已经被移出core库,在3.0final版会有个Ext.ux.StatusBar
19.Ext.Toolbar
-
新增:
- Toolbar Overflow. A menu for items that don’t fit the visible
toolbar area will be created by default and can be disabled with the
configuration option enableOverflow. Items in the menu react with the
same handlers as the toolbar items.(译注:简单的说就是Toolbar溢出后的滚动效果详见官方示例)
-
变更:
- Toolbar and Menu are now proper Containers (formerly extended from BoxComponent).现在Toolbar和Menu都继承Container
20.Ext.Tooltip
-
新增:
-
delegate option added so one Tooltip can handle multiple child elements of its target based on selection using the delegate config.(译注:新增的这个属性很有用,就是通过设置的selector对某个元素的子对象设置Tip,在2.0的时候我们经常需要的Gird RowTip,CellTip都可以实现了,不需要实例化很多Tip对象)
- AnchorTips - Tooltips now support an anchor configuration which
will allow you to bring attention to a particular element or component
with a small callout arrow.(译注:简单的说就是箭头Tip,详见:http://extjs.com/deploy/dev/examples/simple-widgets/qtips.html)
21.Ext.util.Format
-
新增/变更:
- ellipsis() - "word" parameter added
- focus() - "defer" parameter added
- number() - added
- numberRenderer() - added
- plural() - added
22.Ext.util.Observable
-
新增:
- Ext.util.Observable.observeClass() - Class level observability 类级别的观察/通知
23.ux's that worked prior to 3.x may need some
tweaking (especially if the ux used private properties). ux's should be
checked they are utilizing the latest preferred techniques and
properties. More notes here. 旧的扩展需要相应的进行修改,详见:
http://extjs.com/forum/showthread.php?p=338913#post338913
24.CSS. general updates, as well as refactoring to split css into visual and structural files to simplify theming.
26.新增:Ext.FlashComponent (译注:似乎是用了swfobject,管理swf方便多了,不用adobe那又长又臭的代码)
28.新增:Writer
29.新增:Ext.Spacer - xtype 'spacer' (for empty box component)
33.新增:Ext.Error
Changes to some example classes: 示例类的修改
(不敢用javaeye编辑器的表格了..自己将就着看吧...)
Class x(p)type Deprecates
Ext.ux.data.PagingMemoryProxy Ext.data.PagingMemoryProxy
Ext.ux.form.FileUploadField fileuploadfield Ext.ux.FileUploadField
Ext.ux.form.SelectBox selectbox Ext.ux.SelectBox
Ext.ux.form.SpinnerField spinnerfield Ext.form.SpinnerField (remove xtype=spinner)
Ext.ux.form.ItemSelector itemselector Ext.ux.ItemSelector
Ext.ux.form.MultiSelect multiselect Ext.ux.Multiselect
Ext.ux.grid.CheckColumn checkcolumn (p)
Ext.ux.grid.GroupSummary Ext.grid.GroupSummary
Ext.ux.grid.HybridSummary Ext.grid.HybridSummary
Ext.ux.grid.RowEditor roweditor (p)
Ext.ux.grid.RowExpander rowexpander (p) Ext.grid.RowExpander
Ext.ux.grid.TableGrid Ext.grid.TableGrid
Ext.ux.GMapPanel gmappanel
Ext.ux.SliderTip
Ext.ux.SlidingPager
Ext.ux.Spinner
Ext.ux.Spotlight Ext.Spotlight
Ext.ux.Statusbar Ext.Statusbar
Ext.ux.TabCloseMenu tabclosemenu (p)
Ext.ux.tree.ColumnTree columntree Ext.tree.ColumnTree
Ext.ux.tree.ColumnNodeUI Ext.tree.ColumnNodeUI
Ext.ux.tree.XmlTreeLoader Ext.ux.XmlTreeLoader
Changes to Resources 资源的变更
- Ensure you have updated all the Ext-provided CSS with the new CSS from version 3.
- Ensure you have updated all the Ext-provided images with the new images from version 3.
Additional References 其他参考
2009年7月1日
#
摘要: http://atian25.javaeye.com/blog/413947
实际上就是YUI CHART, 具体的文档可以看: http://developer.yahoo.com/yui/charts/
先上个图:
代码如下:
1.定义store
Code highlighting produced by Actipro CodeHighlighter (fr...
阅读全文
1 var tabs = new Ext.TabPanel({
2 renderTo: 'tabs1',
3 width:450,
4 activeTab: 0,
5 frame:true,
6 defaults:{autoHeight: true},
7 items:[
8 {contentEl:'script', title: 'Short Text'},
9 {contentEl:'markup', title: 'Long Text'}
10 ],
11 initEvents : function(){
12 Ext.TabPanel.superclass.initEvents.call(this);
13 this.on('add', this.onAdd, this, {target: this});
14 this.on('remove', this.onRemove, this, {target: this});
15 this.mon(this.strip, 'mousedown', this.onStripMouseDown, this);
16 this.mon(this.strip, 'contextmenu', this.onStripContextMenu, this);
17 if(this.enableTabScroll){
18 this.mon(this.strip, 'mousewheel', this.onWheel, this);
19 }
20 //ADD:monitor title dbclick
21 this.mon(this.strip,'dblclick',this.onTitleDbClick,this);
22 },
23 //ADD: handler
24 onTitleDbClick:function(e,target,o){
25 var t = this.findTargets(e);
26 if (t.item.fireEvent('beforeclose', t.item) !== false) {
27 t.item.fireEvent('close', t.item);
28 this.remove(t.item);
29 }
30 }
31 });
有一些需求如:
1.一个文件管理的Grid,要求排序的时候,文件夹永远在顶部
2.一个显示成功率的Grid,要求成功数+失败数=0的数据,不参与排序,永远在底部
ExtJs本身并没有暴露这个接口,所以我们只能自己重写,如下代码:
1 var store = new Ext.data.JsonStore({
2 root:'data',
3 fields:[
4 'name',
5 {name:'sucCount',type:'int'},
6 {name:'failCount',type:'int'},
7 {name:'sucRate',type:'float'},
8 {name:'isValidateTest',type:'boolean'},
9 {name:'statType',type:'int'},
10 'testLogIds','bsc','msc','sgsn'
11 ],
12 sortInfo:{field: 'sucRate', direction: 'ASC'},
13 //排序规则
14 sortData:function(f, direction){
15 direction = direction || 'ASC';
16 var dir = direction == 'ASC' ? 1 : -1;
17 var st = this.fields.get(f).sortType;
18 //关键地方,重写排序排序规则
19 var fn = function(r1, r2){
20 if(!r1.get('isValidateTest')||!r2.get('isValidateTest')){
21 //无效数据永远在下面
22 return !r1.get('isValidateTest') ? dir : -dir;
23 }else{
24 var v1 = st(r1.data[f]), v2 = st(r2.data[f]);
25 return v1 > v2 ? 1 : (v1 < v2 ? -1 : 0);
26 }
27 };
28 this.data.sort(direction, fn);
29 if(this.snapshot && this.snapshot != this.data){
30 this.snapshot.sort(direction, fn);
31 }
32 }
33 });
http://atian25.javaeye.com/blog/417361
1.表头提示
在2.2里面是设置ColumnModel.tooltip
,3.0则是Column.
tooltip
如下:
1 var grid = new Ext.grid.GridPanel({
2 columns:[
3 {header:'名称',dataIndex:'name',tooltip:'对象名称'},
4 {header:'开始时间 - 结束时间 <br/>成功/失败/成功率', dataIndex:'sucRate',tooltip:'成功/失败/成功率'}
5 ]
6 });
2.单元格提示
1)使用Ext.QuickTips
在开始的时候就执行Ext.QuickTips.init();
然后对需要提示的单元格,重写renderer函数,添加ext:qtitle , ext:qtip这2个属性即可。
这个在官方的FAQ上有详细描述: http://extjs.com/learn/Ext_FAQ_Grid#Add_ToolTip_or_Qtip
代码:
1 //option 1
2 //========
3 renderer = function (data, metadata, record, rowIndex, columnIndex, store) {
4 //build the qtip:
5 var title = 'Details for ' + value + '-' + record.get('month') +
6 '-' + record.get('year');
7 var tip = record.get('sunday_events');
8
9 metadata.attr = 'ext:qtitle="' + title + '"' + ' ext:qtip="' + tip + '"';
10
11 //return the display text:
12 var displayText = '<span style="color: #000;">' + value + '</span><br />' +
13 record.get('sunday_events_short');
14 return displayText;
15 };
16
17 //option 2
18 //========
19 renderer = function (data, metadata, record, rowIndex, columnIndex, store) {
20 var qtip = '>';
21 if(data >= 0){
22 qtip = " qtip='yeah'/>";
23 return '<span style="color:green;"' + qtip + data + '%</span>';
24 }else if(data < 0){
25 qtip = " qtip='woops'/>";
26 return '<span style="color:red;"' + qtip + data + '%</span>';
27 }
28 return data;
29 };
30
31 //option 3
32 //========
33 var qtipTpl = new Ext.XTemplate(
34 '<h3>Phones:</h3>',
35 '<tpl for=".">',
36 '<div><i>{phoneType}:</i> {phoneNumber}</div>',
37 '</tpl>'
38 );
39
40 renderer = function (data, metadata, record, rowIndex, columnIndex, store) {
41
42 // get data
43 var data = record.data;
44
45 // convert phones to array (only once)
46 data.phones = Ext.isArray(data.phones) ?
47 data.phones :
48 this.getPhones(data.phones);
49
50 // create tooltip
51 var qtip = qtipTpl.apply(data.phones);
52
53 metadata.attr = 'ext:qtitle="' + title + '"' + ' ext:qtip="' + tip + '"';
54
55 //return the display text:
56 return data;
57 };
2)使用ToolTip
官方也已经给出方法:
http://extjs.com/forum/showthread.php?p=112125#post112125
http://extjs.com/forum/showthread.php?t=55690
以上给出的方法是可以让一个grid里面的元素共享一个tooltip对象。一般用来做rowtip
不过3.0有更好的方式,如下:
3.行提示 RowTip
ExtJS3.0新增的方法,设置tooltip的delegate
代码:
1 var myGrid = new Ext.grid.gridPanel(gridConfig);
2 myGrid.on('render', function(grid) {
3 var store = grid.getStore(); // Capture the Store.
4
5 var view = grid.getView(); // Capture the GridView.
6
7 myGrid.tip = new Ext.ToolTip({
8 target: view.mainBody, // The overall target element.
9
10 delegate: '.x-grid3-row', // Each grid row causes its own seperate show and hide.
11
12 trackMouse: true, // Moving within the row should not hide the tip.
13
14 renderTo: document.body, // Render immediately so that tip.body can be referenced prior to the first show.
15
16 listeners: { // Change content dynamically depending on which element triggered the show.
17
18 beforeshow: function updateTipBody(tip) {
19 var rowIndex = view.findRowIndex(tip.triggerElement);
20 tip.body.dom.innerHTML = "Over Record ID " + store.getAt(rowIndex).id;
21 }
22 }
23 });
24 });
4.其他方法
监听GridView或Store的事件,然后通过rowSelector或getRow方法来遍历,自己加tooltip... 这个方式请无视吧
2008年9月26日
#
Error具有下面一些主要属性:
* description: 错误描述 (仅IE可用).
* fileName: 出错的文件名 (仅Mozilla可用).
* lineNumber: 出错的行数 (仅Mozilla可用).
* message: 错误信息 (在IE下同description)
* name: 错误类型.
* number: 错误代码 (仅IE可用).
* stack: 像Java中的Stack Trace一样的错误堆栈信息 (仅Mozilla可用).
在IE里面没有lineNumber. 但可用下面的方法找出:
http://forum.byr.edu.cn/wForum/disparticle.php?boardName=SoftDesign&ID=29948&pos=6&page=1
1 <script type="text/javascript">
2 window.onerror=testError;
3 function testError(){
4 arglen=arguments.length;
5 var errorMsg="参数个数:"+arglen+"个";
6 for(var i=0;i<arglen;i++){
7 errorMsg+="\n参数"+(i+1)+":"+arguments[i];
8 }
9 alert(errorMsg);
10 window.onerror=null;
11 return true;
12 }
13
14 function test(){
15 error
16 }
17 test()
18 </script>
2008年9月8日
#
试用了几天的Chrome了,感觉不错,期待插件接口的开放...
最新的Chrome的下载地址是:
http://build.chromium.org/buildbot/snapshots/chromium-rel-xp/
今天无聊,顺便看了下Chrome的文件,路径在C:\Documents and Settings\你的用户名\Local Settings\Application Data\Google\Chrome\User Data\Default 下面,有个History文件.
用UE打开后发现是SQLITE文件,于是用SQLITE打开(下载地址:http://www.sqlite.org/sqlite-3_6_2.zip)
操作方法如下:
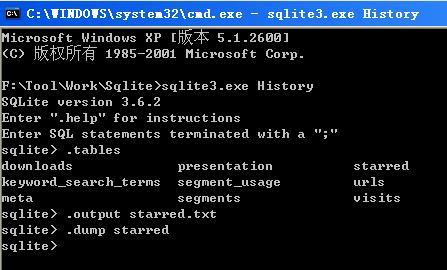
1)用sqlite3.exe打开History文件
2)用 .tables 命令可以看到有图中几个表,从名字我们可以看出有下载记录,书签,访问记录等等
3)用 .output starred.txt 把输出重定向到文件
4)用 .dump starred 把书签表导出
5)接着去找下starred.txt文件就OK了.
文件大致如下,熟悉sql的可以分析下结构(如type=2是文件夹,type=1/3是默认的,type=0是书签)
可以通过这个办法对书签进行分组管理等转换
1 BEGIN TRANSACTION;
BEGIN TRANSACTION;
2
3 CREATE TABLE starred (id INTEGER PRIMARY KEY,type INTEGER NOT NULL DEFAULT 0,url_id INTEGER NOT NULL DEFAULT 0,group_id INTEGER NOT NULL DEFAULT 0,title VARCHAR,date_added INTEGER NOT NULL,visual_order INTEGER DEFAULT 0,parent_id INTEGER DEFAULT 0,date_modified INTEGER DEFAULT 0 NOT NULL);
CREATE TABLE starred (id INTEGER PRIMARY KEY,type INTEGER NOT NULL DEFAULT 0,url_id INTEGER NOT NULL DEFAULT 0,group_id INTEGER NOT NULL DEFAULT 0,title VARCHAR,date_added INTEGER NOT NULL,visual_order INTEGER DEFAULT 0,parent_id INTEGER DEFAULT 0,date_modified INTEGER DEFAULT 0 NOT NULL);
4
5 INSERT INTO "starred" VALUES(1,1,0,1,'书签栏',12864879599272250,0,0,12864903712413875);
INSERT INTO "starred" VALUES(1,1,0,1,'书签栏',12864879599272250,0,0,12864903712413875);
6 INSERT INTO "starred" VALUES(2,3,0,2,'其他书签',12864879599273250,0,0,12864901410029375);
INSERT INTO "starred" VALUES(2,3,0,2,'其他书签',12864879599273250,0,0,12864901410029375);
7 INSERT INTO "starred" VALUES(29,0,3825,0,'Gmail',12864881762934500,1,5,0);
INSERT INTO "starred" VALUES(29,0,3825,0,'Gmail',12864881762934500,1,5,0);
8 INSERT INTO "starred" VALUES(30,0,438,0,'Google Reader',12864881840111125,3,5,0);
INSERT INTO "starred" VALUES(30,0,438,0,'Google Reader',12864881840111125,3,5,0);
9 INSERT INTO "starred" VALUES(31,0,3833,0,'Google Docs',12864881878751125,2,5,0);
INSERT INTO "starred" VALUES(31,0,3833,0,'Google Docs',12864881878751125,2,5,0);
10 INSERT INTO "starred" VALUES(32,2,0,5,'Google',12864881893109125,0,1,12864898849435375);
INSERT INTO "starred" VALUES(32,2,0,5,'Google',12864881893109125,0,1,12864898849435375);
11 INSERT INTO "starred" VALUES(35,2,0,7,'Book',12864882141057000,3,1,12864891426123000);
INSERT INTO "starred" VALUES(35,2,0,7,'Book',12864882141057000,3,1,12864891426123000);
12
13 CREATE INDEX starred_index ON starred(id,url_id);
CREATE INDEX starred_index ON starred(id,url_id);
14 COMMIT;
COMMIT;
导入的方法也差不多,把用.import指令。熟悉sql命令的人都知道怎么弄了,用.help可以看到sqlite支持的命令
示例图:

ps:囧...该文章用CHROME写的..发布按钮按了无效...复制到IE7去发布了..
ps2:最新的
Chromium数据存在:Local Settings\Application Data\Chromium\User Data\Default 下,书签存在Bookmarks文件里面,不再存在History里面.
该文件格式如下:
1 {
2 "roots": {
3 "bookmark_bar": {
4 "children": [ {
5 "date_added": "12865419024859500",
6 "name": "Google",
7 "type": "url",
8 "url": "http://www.google.cn/"
9 } ],
10 "date_added": "0",
11 "date_modified": "12865419024859500",
12 "name": "\u4E66\u7B7E\u680F",
13 "type": "folder"
14 },
15 "other": {
16 "children": [ ],
17 "date_added": "0",
18 "date_modified": "0",
19 "name": "\u5176\u4ED6\u4E66\u7B7E",
20 "type": "folder"
21 }
22 },
23 "version": 1
24 }
25