<一>前言:
JFreeChart是开放源代码站点SourceForge.net上的一个JAVA项目。它的功能十分强大,能创建饼图、柱状图(普通柱状图以及堆栈柱状图)、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等,并可生成PNG或JPG图片格式文件。
本人在学习过程中发现,网上很多文章都是讲一些JFreeChart的基本应用,而对JFreeChart生成热点图表这样常用的功能虽有所提及却没有一个完整的例子,所以我就写一个简单示例供大家参考,希望对大家的学习有所帮助。
<二>示例说明:
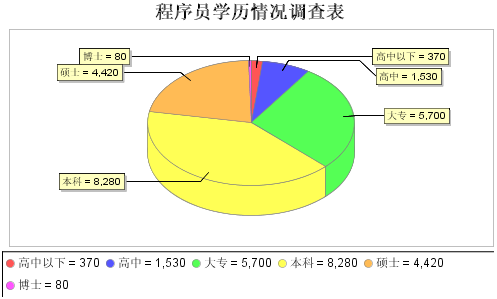
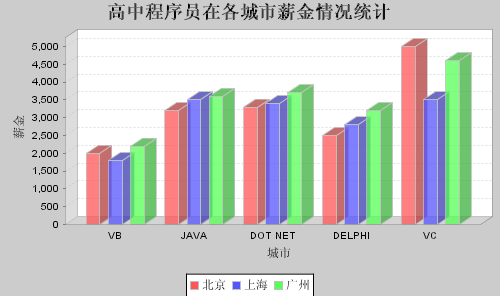
假设有一个关于程序员北京,上海,广洲三地程序员学历,开发语言,薪金情况的调查。首先要以饼图显示程序员学历的分布情况(index.jsp)。点击饼图的每一部分会以柱状图显示该层次程序员所用开发语言和薪金的情况(barview.jsp)。重点演示怎样在饼图上添加链接。
<三>准备工作:
1.下载最新版本的JFreeChart,当前为jfreechart-1.0.0-rc1
下载地址:http://www.jfree.org/jfreechart/index.html
2.解压文件,将jfreechart-1.0.0-rc1/lib下的jcommon-1.0.0-rc1.jar,jfreechart-1.0.0-rc1.jar复制到WEB应用的lib目录下。
3.在web.xml文件中增加以下内容:
- <servlet>
- <servlet-name>DisplayChart</servlet-name>
- <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>DisplayChart</servlet-name>
- <url-pattern>/servletDisplayChart</url-pattern>
- </servlet-mapping>
<四>饼图页面代码(index.jsp)
- <%@ page contentType="text/html;charset=GBK"%>
- <%@ page import="org.jfree.data.general.DefaultPieDataset"%>
- <%@ page import="org.jfree.chart.*"%>
- <%@ page import="org.jfree.chart.plot.*"%>
- <%@ page import="org.jfree.chart.servlet.ServletUtilities"%>
- <%@ page import="org.jfree.chart.labels.StandardPieItemLabelGenerator"%>
- <%@ page import="org.jfree.chart.urls.StandardPieURLGenerator"%>
- <%@ page import="org.jfree.chart.entity.StandardEntityCollection"%>
- <%@ page import="java.io.*"%>
- <HTML>
- <HEAD>
- <META http-equiv=Content-Type content="text/html; charset=GBK">
- <TITLE>nacl_zhuang@hotmail.com</TITLE>
- </HEAD>
- <BODY>
- <%
-
- DefaultPieDataset data = new DefaultPieDataset();
- data.setValue("高中以下",370);
- data.setValue("高中",1530);
- data.setValue("大专",5700);
- data.setValue("本科",8280);
- data.setValue("硕士",4420);
- data.setValue("博士",80);
-
- PiePlot3D plot = new PiePlot3D(data);//3D饼图
- plot.setURLGenerator(new StandardPieURLGenerator("barview.jsp"));//设定链接
- JFreeChart chart = new JFreeChart("",JFreeChart.DEFAULT_TITLE_FONT, plot, true);
- chart.setBackgroundPaint(java.awt.Color.white);//可选,设置图片背景色
- chart.setTitle("程序员学历情况调查表");//可选,设置图片标题
- plot.setToolTipGenerator(new StandardPieItemLabelGenerator());
- StandardEntityCollection sec = new StandardEntityCollection();
- ChartRenderingInfo info = new ChartRenderingInfo(sec);
- PrintWriter w = new PrintWriter(out);//输出MAP信息
- //500是图片长度,300是图片高度
- String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, info, session);
- ChartUtilities.writeImageMap(w, "map0", info, false);
-
- String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
-
- %>
-
- <P ALIGN="CENTER">
- <img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#map0">
- </P>
- </BODY>
- </HTML>
生成的图片如下

在浏览器中点右键->查看源文件会发现有以下一段HTML代码:
- <map id="map0" name="map0">
- <area shape="poly" coords="247,61,250,61,250,123,250,123" title="博士 = 80" alt="" href="barview.jsp?category=博士&pieIndex=0"/>
- <area shape="poly" coords="148,112,153,102,160,92,170,83,182,76,196,70,212,65,229,62,247,61,250,123,250,123" title="硕士 = 4,420" alt="" href="barview.jsp?category=硕士&pieIndex=0"/>
- <area shape="poly" coords="324,167,311,173,297,179,282,182,266,185,250,186,234,185,217,183,202,179,188,173,175,167,165,159,157,151,151,142,147,132,146,122,148,112,250,123,250,123" title="本科 = 8,280" alt="" href="barview.jsp?category=本科&pieIndex=0"/>
- <area shape="poly" coords="307,72,324,80,338,91,347,103,352,117,352,131,347,144,338,156,324,167,250,123,250,123" title="大专 = 5,700" alt="" href="barview.jsp?category=大专&pieIndex=0"/>
- <area shape="poly" coords="261,62,285,65,307,72,250,123,250,123" title="高中 = 1,530" alt="" href="barview.jsp?category=高中&pieIndex=0"/>
- <area shape="poly" coords="250,61,261,62,250,123,250,123" title="高中以下 = 370" alt="" href="barview.jsp?category=高中以下&pieIndex=0"/>
- </map>
这就是MAP信息,我们在IMG标签中加入usemap="#map0"就可以为饼图的每一部分加入链接。
<五>柱状图页面代码:(barview.jsp)
- <HTML>
- <HEAD>
- <META http-equiv=Content-Type content="text/html; charset=GBK">
- <TITLE>nacl_zhuang@hotmail.com</TITLE>
- </HEAD>
-
- <body>
-
- <%@ page contentType="text/html;charset=GBK"%>
- <%@ page import="org.jfree.chart.ChartFactory,
- org.jfree.chart.JFreeChart,
- org.jfree.chart.plot.PlotOrientation,
- org.jfree.chart.servlet.ServletUtilities,
- org.jfree.data.category.*"%>
- <%
- CategoryDataset dataset;
- String category=request.getParameter("category");
- category= new String(category.getBytes("ISO8859_1"), "GBK");
- if(category.equals("本科")||category.equals("高中")||category.equals("大专"))
- {
- dataset=getDataSet();
- }
- else if(category.equals("硕士")||category.equals("博士"))
- {
- dataset=getDataSet2();
- }else
- {
- dataset=getDataSet3();
- }
- String title=category+"程序员在各城市薪金情况统计";
- JFreeChart chart = ChartFactory.createBarChart3D(title,
- "城市",
- "薪金",
- dataset,
- PlotOrientation.VERTICAL,
- true,
- false,
- false);
-
- String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
- String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
- %>
- <P ALIGN="CENTER">
- <img src="<%= graphURL %>" width=500 height=300 border=0 usemap="#<%= filename %>">
- </P>
- <%!
- private static CategoryDataset getDataSet() {
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- dataset.addValue(2000, "北京", "VB");
- dataset.addValue(1800, "上海", "VB");
- dataset.addValue(2200, "广州", "VB");
- dataset.addValue(3200, "北京", "JAVA");
- dataset.addValue(3500, "上海", "JAVA");
- dataset.addValue(3600, "广州", "JAVA");
- dataset.addValue(3300, "北京", "DOT NET");
- dataset.addValue(3400, "上海", "DOT NET");
- dataset.addValue(3700, "广州", "DOT NET");
- dataset.addValue(2500, "北京", "DELPHI");
- dataset.addValue(2800, "上海", "DELPHI");
- dataset.addValue(3200, "广州", "DELPHI");
- dataset.addValue(5000, "北京", "VC");
- dataset.addValue(3500, "上海", "VC");
- dataset.addValue(4600, "广州", "VC");
- return dataset;
- }
- private static CategoryDataset getDataSet2() {
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- dataset.addValue(2000, "上海", "VB");
- dataset.addValue(3000, "北京", "JAVA");
- dataset.addValue(3330, "上海", "JAVA");
- dataset.addValue(3500, "广州", "JAVA");
- dataset.addValue(3500, "北京", "DOT NET");
- dataset.addValue(4000, "上海", "DOT NET");
- dataset.addValue(4800, "广州", "DOT NET");
- dataset.addValue(2600, "北京", "DELPHI");
- dataset.addValue(2200, "上海", "DELPHI");
- dataset.addValue(4000, "北京", "VC");
- dataset.addValue(4000, "上海", "VC");
- dataset.addValue(4200, "广州", "VC");
- return dataset;
- }
- private static CategoryDataset getDataSet3() {
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- dataset.addValue(2100, "北京", "VB");
- dataset.addValue(2200, "上海", "VB");
- dataset.addValue(2100, "广州", "VB");
- dataset.addValue(3000, "北京", "JAVA");
- dataset.addValue(3200, "上海", "JAVA");
- dataset.addValue(3600, "广州", "JAVA");
- dataset.addValue(4100, "北京", "DOT NET");
- dataset.addValue(4200, "上海", "DOT NET");
- dataset.addValue(4160, "广州", "DOT NET");
- dataset.addValue(2400, "北京", "DELPHI");
- dataset.addValue(2600, "上海", "DELPHI");
- dataset.addValue(2500, "广州", "DELPHI");
- dataset.addValue(5400, "北京", "VC");
- dataset.addValue(5000, "上海", "VC");
- dataset.addValue(5500, "广州", "VC");
- return dataset;
- }
- %>
- </body>
- </html>
生成图片如下:


|