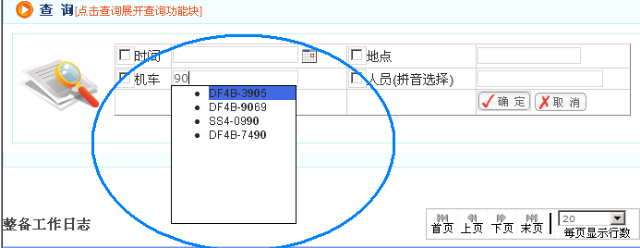
问题: 用户在 WEB 中输入 机车 人员 等项 页面会根据当前字符给出选择提示
解决:scriptaculous javascript工具包的 Autocompleter.Local

与图对应代码:
<TD><html:checkbox property="value(Yloco)" value="Y"/>机车</TD>
<TD><input id="loco" type="text" name="value(loco)" size="20" value="${map['loco']}" onkeyup="getData();"></TD>
<div id="locoupdate" style="display:none;border:1px solid black;background-color:white;height:150px;overflow:auto;"></div>
javascript 处理方法
var arr = new Array();
//关键方法 scriptaculous框架 提供方法
//要使用 此方法 先到入 prototype.js effects.js controls.js
new Autocompleter.Local('loco','locoupdate',
arr, { tokens: new Array(',','\n'), fullSearch: true, partialSearch: true});
function getData(){
//得到 字符数组 str,str,str.....
var url = "/jczb/jczb/meanwhileDiary.do?method=loco&par="+document.getElementById("loco").value;
new Ajax.Request(
url,
{
method: 'get',
onComplete: action
});
}
function action(req){
var str = req.responseText.split(",") ;
while(!arr.length==0){
arr.pop();
}
for( var jj=0;jj<str.length-1;jj++ ){
arr[jj] = str[jj];
}
}
完整jsp


<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib uri="http://struts.apache.org/tags-html" prefix="html" %>
<%@ taglib uri="http://struts.apache.org/tags-logic" prefix="logic" %>
<%@ taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles" %>
<%@ taglib uri="http://www.extremecomponents.org" prefix="ec" %>
<%@ page import="java.util.Arrays"%>
<html>
<head>
<title>JSP for locoInOutFindForm form</title>
<LINK href="<%=request.getContextPath()%>/css/extremetable.css" rel="stylesheet" type="text/css">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="">
<LINK rel="StyleSheet" type="text/css" href="<%=request.getContextPath()%>/css/jjmStyle.css">
<script language="JavaScript" src="<%=request.getContextPath()%>/res_others/calendar/calendar.js "></script>
<script language="JavaScript" src="<%=request.getContextPath()%>/js/publicDlg.js "></script>
<script language="JavaScript" src="<%=request.getContextPath()%>/js/prototype.js "></script>
<script language="JavaScript" src="<%=request.getContextPath()%>/js/effects.js "></script>
<script language="JavaScript" src="<%=request.getContextPath()%>/js/controls.js "></script>
<style type="text/css" media="screen">
.selected { background-color: royalblue; }
</style>
</head>
<body onLoad="initccExpandible()">
<div class="SCmain">
<div class="SCTop">
<div class="SCTop_l"></div>
<div class="SCTop_c" id=ccParent0 onclick="javascript:hideshow('ccChild0')" style="cursor:hand">查 询<span>[点击查询展开查询功能块]</span></div>
<div class="SCTop_r"></div>
</div>
<DIV id=ccChild0>
<div class="SCMid">
<div class="SCMid_l"></div>
<div style="z-index:100000000;" class="SCMid_c">
<div class="SCMid_c_contentl"><img src="<%=request.getContextPath()%>/images/query/search.gif" width="90" height="59" /></div>
<div class="SCMid_c_contentr">
<!-- 查询部分-->
<html:form action="/meanwhileDiary">
<TABLE border="1" class="borderLessTable" width="100%">
<TR>
<TD><html:checkbox property="value(Ytime)" value="Y"/>时间</TD>
<TD>
<input id="time" type="text" name="value(time)" size="20" value="${map['time']}" onclick="fPopUpCalendarDlgT()" readonly="readonly"/>
<img alt="弹出日历下拉菜单" height="16" width="16" align="middle" src="<%=request.getContextPath()%>/res_others/calendar/img/cal.gif" style="cursor:hand;" onclick="fPopUpCalendarDlgT( document.getElementById('time') );return false"/>
</TD>
<TD><html:checkbox property="value(Yplace)" value="Y"/>地点</TD>
<td><html:text property="value(place)" size="16" value="${map['place']}"/></TD>
</TR>
<TR>
<TD><html:checkbox property="value(Yloco)" value="Y"/>机车</TD>
<TD><input id="loco" type="text" name="value(loco)" size="20" value="${map['loco']}" onkeyup="getData();"></TD>
<div id="locoupdate" style="display:none;border:1px solid black;background-color:white;height:150px;overflow:auto;"></div>
<TD><html:checkbox property="value(Yperson)" value="Y"/>人员(拼音选择)</TD>
<TD><input id="person" type="text" name="value(person)" size="20" value="${map['person']}" onkeyup="getPerson();"></TD>
<div id="personupdate" style="display:none;border:1px solid black;background-color:white;height:150px;overflow:auto;"></div>
</TR>
<tr>
<td/><td/><td/>
<td>
<html:image src="/jczb/images/edit/queding.gif"/>
<html:img src="/jczb/images/edit/quxiao.gif" />
</td>
</tr>
</TABLE>
</html:form>
<!-- 查询部分-->
</div>
</div>
<div class="SCMid_r"></div>
<div class="SCBot">
<div class="SCBot_l"><img src="<%=request.getContextPath()%>/images/query/blank.gif" /></div>
<div class="SCBot_c"><img src="<%=request.getContextPath()%>/images/query/blank.gif" /></div>
<div class="SCBot_r"><img src="<%=request.getContextPath()%>/images/query/blank.gif" /></div>
</div>
</DIV>
</div>
</div>
<ec:table
items="FTlist"
action="${pageContext.request.contextPath}/jczb/meanwhileDiary.do"
imagePath="${pageContext.request.contextPath}/images/ectable/*.gif"
title="整备工作日志 "
width="100%"
rowsDisplayed="20"
var="tom"
showExports="true">
<ec:row>
<ec:column property="locomotive" title="机车"/>
<ec:column property="driver" title="司机"/>
<ec:column property="fdriver" title="副司机"/>
<ec:column property="jczbdriver" title="接车整备司机"/>
<ec:column property="jcdriverS" title="机车上部检查司机"/>
<ec:column property="jcfdriverS" title="机车上部检查副司机"/>
<ec:column property="jcdriverX" title="机车下部检查司机"/>
<ec:column property="jcfdriverX" title="机车下部检查副司机"/>
<ec:column property="ysr" title="质量状态验收人"/>
<ec:column property="zxdriver" title="转线司机"/>
</ec:row>
</ec:table>
</body>
</html>
<script type="text/javascript" language="javascript" charset="utf-8">
// <![CDATA[
var arr = new Array();
var arr2 = new Array();
new Autocompleter.Local('loco','locoupdate',
arr, { tokens: new Array(',','\n'), fullSearch: true, partialSearch: true});
new Autocompleter.AllLocal('person','personupdate',
arr2, { tokens: new Array(',','\n'), fullSearch: false, partialSearch: false});
function getData(){
var url = "/jczb/jczb/meanwhileDiary.do?method=loco&par="+document.getElementById("loco").value;
new Ajax.Request(
url,
{
method: 'get',
onComplete: action
});
}
function action(req){
var str = req.responseText.split(",") ;
while(!arr.length==0){
arr.pop();
}
for( var jj=0;jj<str.length-1;jj++ ){
arr[jj] = str[jj];
}
}
function getPerson(){
var url = "/jczb/jczb/meanwhileDiary.do?method=person&par="+document.getElementById("person").value;
new Ajax.Request(
url,
{
method: 'get',
onComplete: action2
});
}
function action2(req){
var str = req.responseText.split(",") ;
while(!arr2.length==0){
arr2.pop();
}
for( var jj=0;jj<str.length-1;jj++ ){
arr2[jj] = str[jj];
}
}
// ]]>
</script>