今天学习JavaScriptDOM加强,javascript灵活性大家都知道。但我们学习的只是使用JavaScript
对页面的操作,为学习AJAX打下基础。
JavaScriptDOM对页面的直接操作,使用户的体验更加舒畅。再加上CSS的装饰,那简直太完美了!JavaScriptDOM的使用并不复杂,相比那些专业搞JavaScript开发简单的多。下面我整理一下今日的学习内容。
一、DOM(DocumentObjectModel)
D:html、xml文档
O:document对象的属性和方法,它是核心对象,代表整个页面。
M:模型
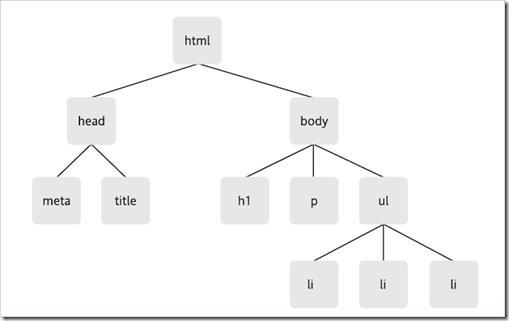
DOM树这个东西,很多培训机构都有讲,看来他是一个经典!(用老佟的)

把上面的图片旋转180度,你就会看到一棵树。
二、节点及其类型
这个是重点,一定要牢记,首先知道了DOM,DOM下面就是这些。把框架记住了,使用JavaScriptDOM那就容易了。
1.节点分为三种类型:
1).元素节点
2).属性节点
3).文本节点
例如“<a href=”http://www.itcast.com.cn”>传智播客</a>”,“<a></a>”是元素节点,“href”是属性节点,“传智播客”是文本节点。Html和xml就不是这些节点相互套用吗!
三、属性和方法
1.查找节点:
document.getElementById(Id);:根据指定的ID属性值返回元素节点,Id是全局唯一的。如果不存在返回null。
document.getElementsByName(name);:根据指定的name属性值,返回所有的元素节点。返回一个数组集合,可以调用它的length查看它的数量。
node.hasChildNodes();查看元素节点是否有子节点,有返回true,无返回false。对属性节点和文本节点无效。
2.节点属性:
node.nodeName;返回节点的名称,只读属性。
node.nodeType;返回节点的类型,只读属性。返回1是元素节点,返回2是属性节点,返回3是文本节点。
node.nodeValue;返回或设置节点的值,读/写属性。对元素节点无效。
node.parentNode;返回节点的父节点,只读属性。
node.childNodes;返回节点的所有子节点,是一个数组集合,只读属性。
node.firstChild;返回节点的第一个子节点,只读属性。
node.lastChile;返回节点的最后一个子节点,只读属性。
node.nextSibling;返回节点的下一个兄弟节点,只读属性。
node.previousSibling;返回节点的前一个兄弟节点,只读属性。
node.innerHTML; 浏览器几乎都支持该属性,但不是 DOM 标准的组成部分。用来读\写某给定元素里的 HTML内容。
3.节点方法:
paraentNode.replaceChild(newChildNode, oldChildNode);替换节点,返回被替换节点的指针。如果新节点有子节点,也将被插入。
node.getAttribute(attributeName);返回节点属性值,如果不存在名称为attributeName的属性,返回空字符串。
node.setAttribute(attributeName, attributeValue);设置节点属性值。
document.createElement(nodeName);创建元素节点。
document.createTextNode(nodeName) ;创建一个文本节点。
node.appendChild(newNode);追加一个子节点。
node.insertBefore(newNode, targetNode);向targetNode节点前插入一个新节点。
整体上内容就这么多,不过今天还有三个练习。上边的内容看起来简单,但实际应用中并没那么容易。这也许就是JavaScript吧!——看着简单,用起来十分难!
4.练习:
1).在一个下拉列表框中选择省份,在另一个下拉列表框中显示对应的城市。
省份与城市的数据保存在xml文件中,在此只列出关键JavaScript代码。
Javascript:
| window.onload = function(){ var province = document.getElementById("province"); // 设置<select id="province">的被改变事件 province.onchange = function(){ //----- 每次选择省份时,要清空<select id="province">下的原有城市 ----- var selectCity = document.getElementById("city"); var oldcities = selectCity.childNodes; // 要保留“请选择...”,所以从1开始 var len = oldcities.length-1; for(var i=1; i<len;i++){ selectCity.removeChild(selectCity.lastChild); } //----- 获取城市并显示 ------ // 获取当前省份 var province = this.value; if(province != ""){ // 加载XML文件 var cityDoc = parseXml("cities.xml"); // 查找指定省份节点 var provinces = cityDoc.getElementsByTagName("province"); var provinceNode = null; for(var i=0; i < provinces.length; i++){ if(provinces[i].getAttribute("name") == province){ provinceNode = provinces[i]; break; } } // 获取对应省份的所有城市 var cities = provinceNode.childNodes; // 包装城市,插入到<select id="city">中 for(var i=0; i<cities.length;i++){ if (cities[i].hasChildNodes()) { // 创建option元素节点 var optionNode = document.createElement("option"); // 创建文本节点 var textNode = document.createTextNode(cities[i].firstChild.nodeValue); // 将文本节点添加到option元素节点 optionNode.appendChild(textNode); // 将option元素节点添加到select元素节点中 selectCity.appendChild(optionNode); } } } } } |
2).添加和删除联系人,并在当前页面动态显示联系人信息。
| window.onload = function(){ //------------ 添加联系人 --------------- //获取提交按钮 var sbumitform = document.getElementById("submit"); //设置提交事件 sbumitform.onclick = function(){ // 获取提交的联系人信息 var name = document.getElementById("name").value; var phone = document.getElementById("phone").value; var address = document.getElementById("address").value; // 人名不能为空,如果空则返回并提示。使用正则表达式替换。 var reg = /^\s*|\s*$/gi; name = name.replace(reg, ""); if(name == ""){ alert("请输入姓名!"); return false; } //创建表格中的<tr>节点 var trNode = document.createElement("tr"); //创建表格中的<td>节点,并将信息添加进去 var tdNameNode = document.createElement("td"); tdNameNode.appendChild(document.createTextNode(name)); var tdPhoneNode = document.createElement("td"); tdPhoneNode.appendChild(document.createTextNode(phone)); var tdAddressNode = document.createElement("td"); tdAddressNode.appendChild(document.createTextNode(address)); var tdDeleteNode = document.createElement("td"); var aNode = document.createElement("a"); aNode.setAttribute("href","/delete?id="); aNode.appendChild(document.createTextNode("delete")); tdDeleteNode.appendChild(aNode); //将td添加到tr中 trNode.appendChild(tdNameNode); trNode.appendChild(tdPhoneNode); trNode.appendChild(tdAddressNode); //将tr添加到table中 document.getElementById("contacters").appendChild(trNode); return false; } //------------ 删除系人 --------------- // 获取所有a节点 var deletes = document.getElementsByTagName("a"); // 设置它们的onclick事件 for(var i=0; i < deletes.length; i++){ deletes[i].onclick = function(){ // 获取姓名,并询问是否删除 var name = this.parentNode.parentNode.firstChild.firstChild.nodeValue; var doDelete = confirm("确认删除联系人"+name+"?"); if(doDelete == true){ // 删除联系人 this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode); } return false; } } } |
3).人性化选择喜好:全选、反选、全不选、提交
| function funcheckedAll(){ // 获取所有选择项 var items = document.getElementsByName("items"); for(var i=0; i<items.length;i++){ // 设置为选中状态 items[i].checked = "checked"; } } function funcheckedNo(){ // 获取所有选择项 var items = document.getElementsByName("items"); for(var i=0; i<items.length;i++){ // 设置为非选中状态 items[i].checked = null; } } window.onload = function(){ //为按钮添加事件处理代码,FORM中的button就是为javascript而生! // 全选 var checkedAll = document.getElementById("CheckedAll"); checkedAll.onclick = function(){ funcheckedAll(); } // 全不选 var checkedNo = document.getElementById("CheckedNo"); checkedNo.onclick = function(){ funcheckedNo(); } // 反选 var checkedRev = document.getElementById("CheckedRev"); checkedRev.onclick = function(){ // 获取所有选择项 var items = document.getElementsByName("items"); for(var i=0; i<items.length;i++){ // 判断是否为选中状态,然后设置为反向状态 if(items[i].checked == true){ items[i].checked = null; } else { items[i].checked = "checked"; } } } // 提交,显示所有被选中的项目 var checkedSubmit = document.getElementById("send"); checkedSubmit.onclick = function(){ // 获取所有选择项 var items = document.getElementsByName("items"); var itemssend = ""; for(var i=0; i<items.length;i++){ // 判断是否为选中状态,然后设置为反向状态 if(items[i].checked == true){ itemssend += items[i].value +"\r\n"; } } // 如果有被选中的项目,则提示 if(itemssend != "") alert(itemssend); } // 全选/全不选 checkbox var checkedAll_2 = document.getElementById("checkedAll_2"); checkedAll_2.onclick = function(){ // 设置标签 if(checkedAll_2.checked == true){ funcheckedAll(); } else { funcheckedNo(); } } //设置每一项的onclick事件,它们将影响”全选/全不选“的状态。 var items = document.getElementsByName("items"); for(var i=0;i<items.length;i++){ items[i].onclick = function(){ // 取出所有项,判断他们的选中状态。 var items = document.getElementsByName("items"); var checkedAll = true; for(var i=0;i<items.length;i++){ if(items[i].checked == false){ checkedAll = false; break; } } // 如果全部选中,则设置”全选/全不选“为选中状态 var checkedAll_2 = document.getElementById("checkedAll_2"); if(checkedAll == true){ checkedAll_2.checked = "checked"; }else{ checkedAll_2.checked = null; } } } } |
Merry Christmas,晚安!