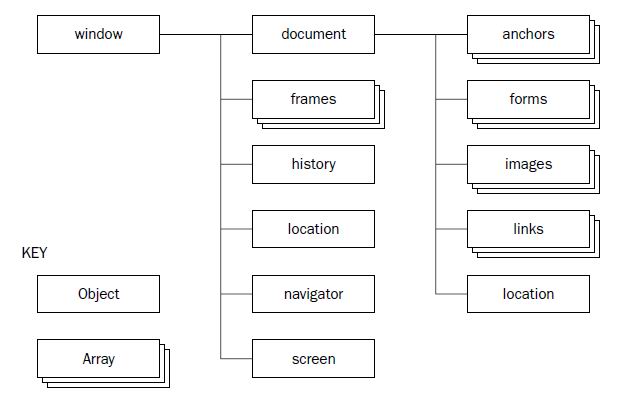
The Browser Object Model


The window object represents an entire browser window
Document Object Model (DOM)
The Document Object Model (DOM) is perhaps the single greatest innovation on the Web since
HTML was first used to connect related documents together over the Internet. The DOM gives
developers unprecedented access to HTML, enabling them to manipulate and view HTML as an
XML document. The DOM represents the evolution of Dynamic HTML, pioneered by Microsoft
and Netscape, into a true cross-platform, language-independent solution.
Note that the DOM is a language-independent API, meaning that it is not tied to
Java, JavaScript, or any other language for implementation. For the purposes of this
book, however, I place most focus on the JavaScript implementation.
