四、
详细页面

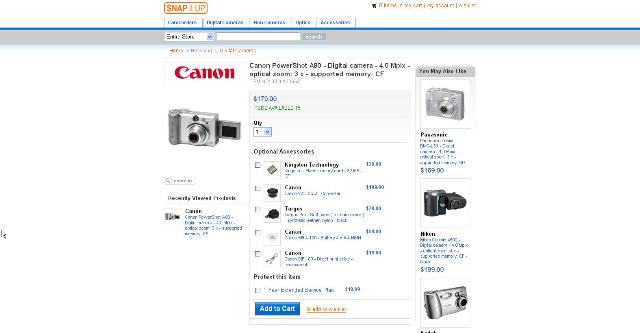
1.
排版说明
l
产品显示分为三列,左边为图片列,中间为内容列,右边为Also Like(推荐)栏。
l
产品详细由于内容比较多,高度比较大,所以将最近浏览竖排放置左边,即产品图片下面。
l
中间列依次是产品标题,编号,价格栏,可选配件栏,可选服务栏,Add to cart按钮,Add to wishlist按钮,产品投票,产品明细,产品特色(即产品属性)、产品评价、产品投票和Also Buy等诸多的功能。
l
中间虽然功能很多,但是总体可以划分为标题价格、紧密促销、功能按钮、产品详细内容和附加功能等5项。
l
右部放置促销推荐栏目,现在是Also Like栏目,可以进行扩展。
2.
详细说明
l
关于其可选配件、可选服务栏我称之为紧密促销栏。表示这些促销是和当前产品有密切关系的,这类促销的产品和主产品一般具有从属关系,促销达成的可能性比一般的促销推荐要高很多。
l
可选配件栏(Optional Accessories)。每个配件都是独立的产品。所以在配置当前产品时会有一个增加可选配件功能,将多个产品关联进来,产生关联购买。
l
可选服务栏(Protect this item)。这栏比较特别,在这里服务不是做为一个独立的产品,是否在后台有一个专门的服务管理功能,然后产品可以和其进行关联。
l
Add to Cart是最重要的按钮,所以使用图标,并且比较大!这点很重要,在本页面即使有其它按钮,都不能影响到Add to cart的视觉感受。所以最好是其它按钮全部使用链接。
l
Add to wishlist不能影响到Add to cart按钮,所以使用链接和小字体。
l
产品特色栏(Features)。特点是对产品属性进行了分组。组名字体加重以示区分
l
选择配件和服务,点击Add to cart,页面跳转到购物车页面。
3.
分析评价
l
紧密促销栏目设计创新,值得借鉴。
l
在产品特色栏的排版不好,信息量太多,依然采用一页显示,会导致页面很长,这种情况下建议采用Tab组织内容。
l
产品图片功能较差,重点没有突出,纵观整个详细页面,只有一张图片。对于网上购物而言,产品的多媒体功能一定是重点之一。
l
Product Detail功能太差了!没有表现出可以插入图片的可能。因为很多时候,在详细介绍一个产品的时候基本都会插入一些进行图文并茂的说明。
l
产品详细页面的整体排版我还是欣赏的,内容组织比较清爽,符合欧美商务风格,重点基本突出了,右列放置促销栏目也是比较好。
五、
购物车页面

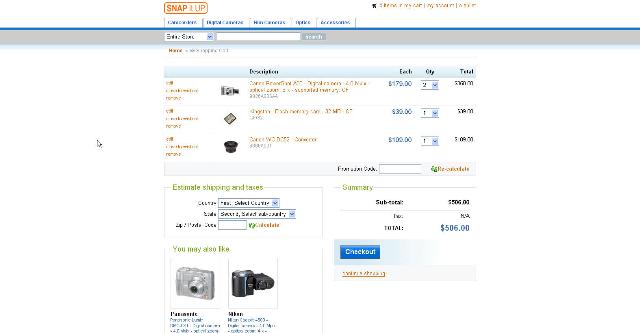
1.
排版说明
l
总体呈品字型排版。上部为购物车主体内容,用列表组织,显示购物车所有产品及价格、操作等。下左部是附加功能栏,右部是购物车总计栏。
l
购物车主内容从左到右分别为功能、产品、价格、数量和合计栏。符合人的视觉顺序,也是电子商务网站的购物车常用的排版方式。
l
下左部提供了多种的附加功能,包括即时运算运费、税费和Also Like。
l
下右部是总计,购物车总价(包含产品、运费和税费等)。提供结账按钮和继续购物按钮,其中继续购物按钮做得很小及没有做图标,和在详细页面的Add to wish list原理一样,都是不能影响主按钮(结账按钮)的浏览和点击。
2.
详细说明
l
购物车主内容的功能栏有三个功能,edit、move to
wishlist和remove,edit是跳回产品详细页面并根据当前的选购情况做了些调整,如Add to cart按钮换成update item,已经选购过的附件将不会再出现在产品详细页面。
l
Move to wishlist,加入意愿清单。对于常见的购物网站这个按钮应该是save for
later(以后购买)即是加入收藏夹。而ElasticPath则是将收藏夹功能去除,将其和意愿清单功能进行合并,也无不可,对顾客而言简单了。
l
购物车产品列表下面一栏是输入促销赠券/优惠券号码栏。从这点看来,ElasticPath没有实现类似动态促销引擎的功能,即其所有产品价格在后台已经固定。通过向顾客发送促销赠券/优惠券来实现进一步的折扣。
l
在修改购买数量或录入促销赠券/优惠券号码后点击re-calculate按钮后将会重新计算。相当一个更新按钮,只是换一个称呼而已。
l
左下面第一项是通过根据顾客所在区域和选择的运输方式来确定运费和税费。
l
左下面第二项是提供和购物车内产品相关的Also Like 促销推荐。
l
右部为总体价格计算和功能按钮栏。主要在元素排版上,要让顾客对总价格的组成一目了然,并突出总价即可。
3.
分析评价
l
综合ElasticPath的购物车所有功能,它的一个主要目的是在购物车页面让顾客可以计算该次购物的所有费用。在电子商务实践中有一个专有名词叫shopping cart abandonment(购物车遗弃),这种情况发生的因素有很多,其中一个就是顾客对附加费用的顾虑,顾客往往会顾虑到除产品价格本身外,网站还会收取那些及多少附加费用。在购物车页面就让顾客知道总共的费用,对购物车遗弃现象的解决很有帮助。
六、
结账流程

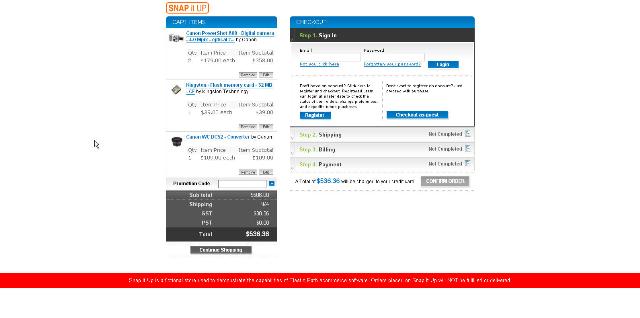
1.
排版说明
l
整个结账流程都放置在一个页面,大量使用了Ajax来实现。左边是购物车的详细信息,右边是结账流程的各个步骤。
l
结账流程分为四个步骤:登录及完善顾客信息、输入运输地址、输入发票地址和输入方式。
l
使用百叶窗式的展现方式,在一个页面呈现,无须跳转。
2.
详细说明
l
左边是购物车详细信息,包括Cart Items和计算公式方式的价格计算呈现。排版很清晰,一目了然。
l
登录及完善顾客信息步骤。对于已注册用户可以直接登录,对于新用户也可以直接在该步骤完成,而无须跳到登录/注册页面。很是方便。
l
输入运输地址步骤。如果已经输入过,则会直接将以前输入的地址读取出来。根据运输地址,提供若干有效的运输方式,对应不同的运输费用。
l
输入发票步骤。同上。
l
输入支付信息步骤。Demo系统只支持信用卡支付方式。全部输入完成,点击Confirm Order即可完成订单的提交。
3.
分析评价
ElasticPath5.1的一个新的特色功能是它的One Page Checkout(一页结账流程)。这和某些电子商务网站的一页结账有所不同,那些网站真的是一页列出所有步骤,导致页面很长。
对于这两种一页结账流程的优劣,我个人认为ElasticPath5.1组织得比较好,理由有两个方面:1、采用了Ajax技术,将所有结账步骤放在一页组织而又不显得凌乱,给予用户很好的购物体验;2、体现出一种引导/导购的设计思路,引导顾客一步一步的完成整个购物流程,让其不需要进行多余的思考。
而一般的一页结账流程是一次性将所有步骤的信息全部堆在顾客面前,就如同这样的场景:顾客兴致冲冲的选购了一堆商品去结账时,商场收银人员将一张很长的表单递给他并告知:您需要填写这么一系列的东西才能够购物,可以想象顾客这个时候将是怎么的扫兴。
网站每次显示给顾客的信息要恰如其分,不要一下子将所有信息都给顾客,这是不负责任的做法,是我们在设计电子商务系统时需要避免的。
【转载请注明出处!】
笔者对J2EE相关技术及电子商务方面有所研究,欢迎进行交流。
QQ:16399476
MSN:yanchaomin@hotmail.com
=================================
颜超敏
专注电子商务、工作流企业级Java软件系统研发;
个人博客:
Craft6.cn 唯心六艺
=================================
posted on 2007-04-01 22:24
颜超敏 阅读(1969)
评论(0) 编辑 收藏 所属分类:
电子商务网站研究