环境: ruby 1.8.7 + rails 2.1.0 + > = jquery 1.3.2
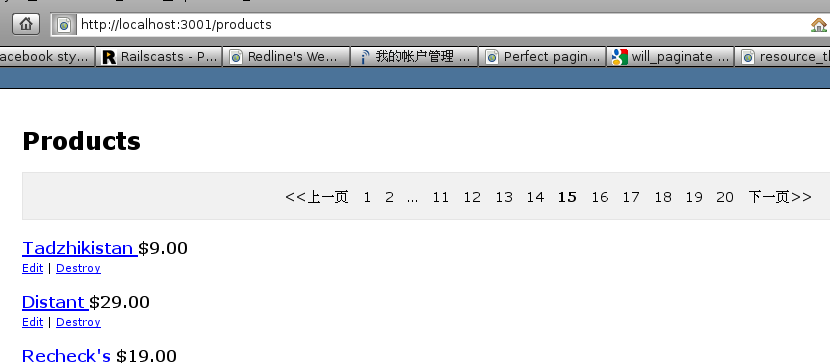
效果预览:

一般 我们 在rails 中 分页 will_paginate 是必不可少的插件,但是 一般都是基于 prototype 的,例如 ajax 式的分页, 通过 RemoteLinkRenderer改变 css 样式等等,都是 基于prototype 的,但是 prototype 和 Jquery 在项目中 经常遇到conflict ,这个 很 让人 头疼,rails 封装好的ajax方法,好多 都因为 jquery 不能用,jquery 那么 好 前端 用户体验,又因为 prototype 出现 conflict , 哎 为什么 相互残杀 呢。。。。。
上面实现的核心思想 是 前端 通过 jquery的 异步调用数据, 后台 rails 通过 respond_to fotmat.js 的方式 给予 返回数据。。。
Demo:
layout 中导入:
<%= stylesheet_link_tag 'pagination' -%>
<%= javascript_include_tag 'jquery' %>
pagination 是改变分页的样式
Action:
def index
@products = Product.paginate(:per_page => 10, :page => params[:page])
respond_to do |format|
format.html #default : index.html.erb
format.js {:layout => false} # default : index.js.erb
end
end
View:
index.html.erb
<div id="product">
<%= render :partial => 'products' %>
</div>
index.js.erb
$("#product").html("<%= escape_javascript(render :partial => "products") %>");
escape_javascript 是转义的意思 和 <%=h %> 这里的 h 差不多
partial :
_products.html.erb
<script>
$(function() {
$(".apple_pagination a").live("click", function() {
$(".apple_pagination").html("Page is loading...");
$.get(this.href, null, null, "script");
/* alert(this.href); */
return false;
});
});
</script>
<%= will_paginate @products , :class => 'apple_pagination' ,:previous_label => '<<上一页', :next_label => '下一页>>' :renderer => 'WillPaginate::LinkRenderer' %>
<% for product in @products %>
<div class="product">
<h3>
<%= link_to h(product.name), product %>
<%= number_to_currency(product.price) %>
</h3>
</div>
<% end %>
上面的 $(".apple_pagination a") 即是 will_paginate 的 :class ,:renderer 使用的是will_paginate 的default 的,如果 enviroment.rb 中配置了will_paginate的样式,这里不写 :renderer 会出错!,具体默认的参数 可以查看 will_paginate 下的 view_helpers.rb
全部 源码 下载:
http://www.uushare.com/user/fl1429/file/1941241
配置方法:
1,进入工程, rake setup
2,ruby script/server
3,okay 成功 了。。。。
补充 : 如果 一个 页面 有两处需要 分页,那么 will_paginate 默认 情况下 是同时翻页的。。那么 如何 避免呢。。只需要 给各自的 will_paginate 指定 不同的 class 即可 例如
will_paginate :
<%= will_paginate collection ,
:class => "apple_paginate my_paginate",
:previous_label => '<<上一页',
:next_label => '下一页>>' ,
:renderer => 'WillPaginate::LinkRenderer' %>
apple_paginate 是 分页的真正的 css,my_paginate 是为了 区别 不同区的 分页 而加的
jquery script :
jQuery(function() {
jQuery(".my_paginate a").live("click", function() {
jQuery(".my_paginate").html("正在加载...");
jQuery.get(this.href, {flag : "my" }, null, 'script');
return false;
});
});
注意 jquery get 方法的 四个参数 的 意义
ref:
http://railscasts.com/episodes/174-pagination-with-ajax
http://soylentfoo.jnewland.com/articles/2007/09/17/resource_this-dry-rails-resource-controllers
http://book.csdn.net/bookfiles/375/10037514155.shtml
http://stackoverflow.com/questions/1268383/format-js-with-rails
posted on 2009-08-25 15:28
fl1429 阅读(1927)
评论(0) 编辑 收藏 所属分类:
Rails 、
Jquery