摘要: 服务端配置
cas是个好东西,很灵活很好用,但是配置起来很麻烦,网上资料比较零碎。不弄个三五天根本不知道其中的原理,终于在多天的奋斗中配置成功,现在将配置的一些过程记录下来供大家参考。
cas官方网站
http://www.jasig.org/cas
下载最新的服务端 CAS Server 3.3.3 Final
解压后将modules下面的cas-server-webapp-3.3...
阅读全文
posted @
2009-10-20 18:21 流腥鱼 阅读(20438) |
评论 (13) |
编辑 收藏
eclipse 中使用 svn 插件,原本正常,未作任何更改,突然有一天, eclipse 中查看文件时,文件后面的 版本号 、 文件的状态图标 等等都不见了。
检查插件都在,更新,提交等操作都能正常使用,唯独看不到状态了。
经过一番查找,找到问题解决办法。
打开 : windows ->preferences->General->Appearance->Lable Decorations 勾选其中的 SVN 项即可。
同时,还可以打开 windows ->preferences->Team -> SVN 中做相关设置。
posted @
2009-05-21 12:19 流腥鱼 阅读(1468) |
评论 (3) |
编辑 收藏之前看到很多人一直都问这个问题,不过当时我没当一回事,因为在 CSS 中要垂直居中,多数是在有高度的情况下,或者容器高度不定的情况下才用,看上去比较舒服,而且实现的方法也不少,不一定要拘泥于和 table 布局一样。不过最近有人问了几个例子,看来对此的需求还不少。现在就把我经验拿出来分享一下,希望大家鼓鼓掌。
首先,要有一个概念:凡是 table 布局可以实现的,CSS 一定可以实现。CSS 可以实现的,table 未必能做到。
现在来几个例子:
一、单行内容的居中
只考虑单行是最简单的,无论是否给容器固定高度,只要给容器设置 line-height 和 height,并使两值相等,再加上 over-flow: hidden 就可以了
.middle-demo-1{
height: 4em;
line-height: 4em;
overflow: hidden;
}
优点:
1. 同时支持块级和内联极元素
2. 支持所有浏览器
缺点:
1. 只能显示一行
2. IE中不支持<img>等的居中
要注意的是:
1. 使用相对高度定义你的 height 和 line-height
2. 不想毁了你的布局的话,overflow: hidden 一定要
为什么?
请比较以下两个例子:
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
上一个高度是用的绝对单位px,并且没有隐藏溢出,下一个高度用的单位是相对单位em,并且隐藏了溢出。如果你的浏览器支持放大字体,那么尽情地放大字体,看看会出现什么效果。
二、多行内容居中,且容器高度可变
也很简单,给出一致的 padding-bottom 和 padding-top 就行
.middle-demo-2{
padding-top: 24px;
padding-bottom: 24px;
}
优点:
1. 同时支持块级和内联极元素
2. 支持非文本内容
3. 支持所有浏览器
缺点:
容器不能固定高度
三、把容器当作表格单元
CSS 提供一系列diplay属性值,包括 display: table, display: table-row, display: table-cell 等,能把元素当作表格单元来显示。这是再加上 vertical-align: middle, 就和表格中的 valign="middle" 一样了。
.middle-demo-3{
display: table-cell;
height: 300px;
vertical-align: middle;
}
可惜IE不支持这些属性,不过在其他浏览器上显示效果非常完美。
要注意的是:和一个合法的<td>元素必须在<table>里一样,display: table-cell 元素必须作为 display: table 的元素的子孙出现。
优点:
不用说了吧,就是表格,效果和表格一模一样
缺点:
IE下无效
四、以毒攻毒!用 IE 的 bug 解决 IE 中的绝对居中
先不得不说一句,IE 真的是个很烂的浏览器,CSS1中的定义都不支持,害得要我们转个大圈子来造居中。不过就像我说的,凡是 table 布局可以实现的,CSS 一定可以实现,即使在 IE 里也不例外。我研究 IE layout 模式多年,还是找出了一个可以在 IE 中绝对居中的方法。这个方法就是基于 IE layout 的 bug,也可以算以毒攻毒。至于原理,不要问我,这是独门秘学,何况三言两语也讲不清楚,只要好用就行
.middle-demo-4{
height: 300px;
position: relative;
}
.middle-demo-4 div{
position: absolute;
top: 50%;
left: 0;
}
.middle-demo-4 div div{
position: relative;
top: -50%;
left: 0;
}
五、整合三和四,写出支持所有浏览器的垂直居中容器!
思路是利用 IE 和 非IE 浏览器的 CSS hack, 整合三和四的CSS,写出兼容主流浏览器的垂直居中容器。具体代码就不给出了,大家权当作练习练习。例子可以在下面的附录中找到。
最终实测支持的浏览器:IE6+, Mozilla 1.7, Netscape Navigator 8, Opera 8.0+, Firefox 1.0+ 和 Safari 1.0+IE5 下需要加上对合适模型的补正。
推测支持的浏览器:Mozilla 1.5+, Netscape Navigator 7+, Opera 7+
未测试浏览器:Konqueror
最后附上自己写的,所有居中布局的范例网页,大家不明白可以参考。
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
posted @
2009-04-17 19:59 流腥鱼 阅读(457) |
评论 (0) |
编辑 收藏现阶段我们在开发报表的时候,是使用jdbc链接数据库的,为提高报表的运行效率和稳定性,使用连接池进行管理。比较简便和低耦合的解决办法,使用jndi连接池。
jdbc和jndi的区别
JDBC -最基本的连接数据库的方式, 每次对数据库打交道的时候 ,连接数据库是需要实例下你实现连接数据库的方法或者类。
JNDI DataSource 英文全称是:Java Naming and Directory Interface java 命明接口,当服务启动时 事先把连接数据库的已经连好多条,具体多少条你可以设置,存放在tomcat容器里,用的时候可以直接使用, 不用再实例化得到连接, 相对与jdbc效率要快点
在eclipse设计报表的时候,我们使用jdbc链接数据库做测试,当到了tomcat运行环境中切换到jndi连接池,这是比较方便的开发方法。
实现步骤:
1.tomcat配置jndi连接池
在 {tomcat目录}\webapps\{项目名}\META-INF 中新增context.xml文件,配置代码如下
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?>
 <Context>
<Context>
 <Resource
<Resource
 auth="Container"
auth="Container"
 name="jdbc/travel_agency"
name="jdbc/travel_agency"
 type="javax.sql.DataSource"
type="javax.sql.DataSource"
 maxIdle="5"
maxIdle="5"
 maxWait="-1"
maxWait="-1"
 driverClassName="com.mysql.jdbc.Driver"
driverClassName="com.mysql.jdbc.Driver"
 username="itravel"
username="itravel"
 password="709394"
password="709394"
 url="jdbc:mysql://192.168.1.100/travel_agency?useUnicode=true&characterEncoding=UTF-8"
url="jdbc:mysql://192.168.1.100/travel_agency?useUnicode=true&characterEncoding=UTF-8"
 maxActive="10"/>
maxActive="10"/>
 </Context>
</Context>2.在web.xml中加入配置
 <resource-ref>
<resource-ref>
 <description>Database Source</description>
<description>Database Source</description>
 <res-ref-name>jdbc/travel_agency</res-ref-name>
<res-ref-name>jdbc/travel_agency</res-ref-name>
 <res-type>javax.sql.DataSource</res-type>
<res-type>javax.sql.DataSource</res-type>
 <res-auth>Container</res-auth>
<res-auth>Container</res-auth>
 </resource-ref>
</resource-ref>
3.实例报表中数据源代码
1 <data-sources>
<data-sources>
2 <oda-data-source extensionID="org.eclipse.birt.report.data.oda.jdbc" name="数据源" id="227">
<oda-data-source extensionID="org.eclipse.birt.report.data.oda.jdbc" name="数据源" id="227">
3 <property name="odaDriverClass">com.mysql.jdbc.Driver</property>
<property name="odaDriverClass">com.mysql.jdbc.Driver</property>
4 <property name="odaURL">jdbc:mysql://192.168.1.100/travel_agency</property>
<property name="odaURL">jdbc:mysql://192.168.1.100/travel_agency</property>
5 <property name="odaUser">itravel</property>
<property name="odaUser">itravel</property>
6 <encrypted-property name="odaPassword" encryptionID="base64">NzA5Mzk0</encrypted-property>
<encrypted-property name="odaPassword" encryptionID="base64">NzA5Mzk0</encrypted-property>
7 <property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>
<property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>
8 </oda-data-source>
</oda-data-source>
9 </data-sources>
</data-sources>
除了第7行 <property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>,其余是我们的之前的配置。用了第7行的代码,表示该报表支持jndi数据源,birt在运行报表的时候,会先用jndi去连接,如果失败了再用jdbc链接,这样做的好处就是,我们在开发报表的时候,没有放到web环境中,可以使用jdbc,当放到tomcat中,因为有了第7行的配置。默认采用jdni连接。
posted @
2009-03-19 10:46 流腥鱼 阅读(3635) |
评论 (2) |
编辑 收藏从论坛的一篇文章(http://www.javaeye.com/topic/335078)得知,在BIRT VIEWER SERVLET内部也有认证接口代码,只是简单的返回了true,没有做处理。BIRT VIEWER SERVLET是报表处理的入口,该接口如果返回flase,那么报表将不会显示,目标就是在该接口加入我们自己的逻辑实现,本阶段先实现简单的安全认证,即在没有登录的情况下无法访问报表。
处理步骤:
1.把birt viewer项目和现有项目整合在一起(为了让birt viewer项目能获取到现有项目的session)
2.修改BIRT VIEWER SERVLET类,该类源码在org.eclipse.birt.report.servlet.BirtEngineServlet下面,找到函数经行修改,红色为新增部分
/**
* Local authentication.
*
* @param request
* incoming http request
* @param response
* http response
* @return
*/
protected boolean __authenticate( HttpServletRequest request,
HttpServletResponse response )
{
//报表权限,没有登录访问不了
if(request.getSession().getAttribute("user")==null)
{
return false;
}
return true;
}
3.将该类编译后放进BIRT包里面。
posted @
2009-03-19 10:42 流腥鱼 阅读(2027) |
评论 (2) |
编辑 收藏
http://www.overset.com/2008/05/12/multiday-calendar-datepicker-jquery-plugin/
posted @
2009-02-17 00:26 流腥鱼 阅读(1765) |
评论 (1) |
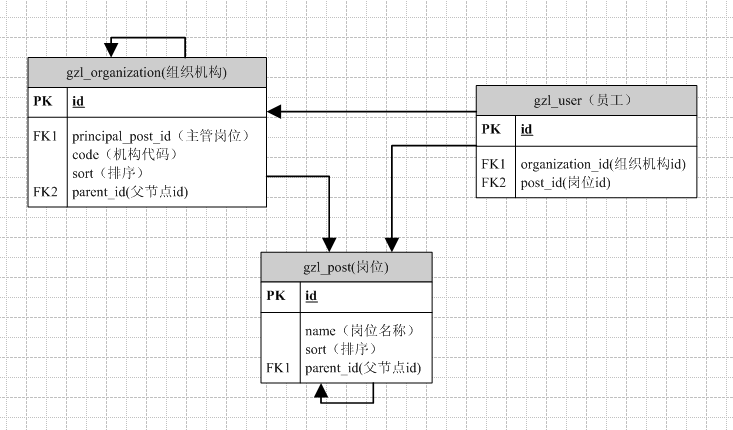
编辑 收藏1.组织机构的完善
工作流中的权限设置往往是比较复杂的,如审批中经常需要某部门的主管审批,或者某个人的上级领导审批等等。
为了满足需求的多样化,在原来的组织机构基础上引入岗位的模型,每个员工都对应一个部门和一个岗位。部门中设置主管的岗位。有个这个关系,这样可以比较清楚地查找某个人的上级领导,或者是某个部门的主管。

2.工作流节点中设置执行者方案
6种方式定义执行者
1.指定人
通过在组织结构树中点选具体的某些人。
2.指定岗位
在岗位树中指定执行的岗位。
3.指定部门
在组织机构树中指定执行的部门
4.指定角色
角色是某些逻辑上相识的一个组定义。选择某个角色。
5.相对执行人
在流程还没有开启之前,执行者是谁是未知的,所以这里的指定是相对的,当流程开启的时候才能确定,这里可以设置相对执行人的部门主管、相对执行人的上级主管、相对执行人的所在部门、执行人自己这4个情况。
6.表单确定
有些流程不在定义的时候确定,是由上一节点执行者确定的。
前五种方式可以混合,只要登录者复合定义制定人的并集,就有权限在待办任务中看到等待处理任务并有权限执行。
posted @
2009-02-12 17:27 流腥鱼 阅读(1870) |
评论 (1) |
编辑 收藏
ps -ef |grep tomcat
kill -9 端口
posted @
2009-01-09 18:28 流腥鱼 阅读(995) |
评论 (0) |
编辑 收藏前段时间有个JSP网站要在服务器上部署,由于服务器上根本没配置过jsp环境,于是装了Jdk和Tomcat,过程还算顺利,很快就安装好了,但是Tomcat的默认端口是8080,访问网站也带个端口多么不爽,因为服务器上有很多ASP站点,又不能不用IIS,于是第一个想到的便是跟IIS6.0整合,baidu google了大半天,搜出来文章倒是很多,也不知是由于我安装的是最新的JDK和Tomcat,的原因还是权限原因(为了安全,更改过多处权限),总之就是不成功,换了两台服务器也没配置成功,到最后不是不能正确运行,就是提示函数不正确,到网上搜,很多人问之类的问题,但几乎没有人正了把经回答的,有些“热心”的倒还说两句“重装一下看看?”“再从头到尾检查一遍试试”。。。算了还是自己搞吧。
继续搞啊搞,还是不行,最后干脆不搞了,心想即使弄好了,性能还不知怎么样呢。于是想另外的解决方法,因为服务器所在的网络有空闲的ip,便想何不让IIS用一个ip,Tomcat用一个ip,都使用80端口?问了几个人都说不行,两个软件用同一个端口那不冲突么,也有的说两个ip那得需要两块网卡啊。服务器上倒是有两块网卡,但就插了一根网线,另一个闲着。我就是要用一块网卡,两个ip,因为在TCP/ip协议属性-》高级中,一块网卡是可以添加多个ip地址的,iis与Tomcat分别监听不同ip的80端口,OK,开始吧。
我们知道IIS默认情况下是监听所有ip地址的80端口的,也就是说,在网站属性中只要选择“全部未分配”,则该网站就可以使用所有本机可用的ip地址。显然这个不符合我们现在的要求,我们首先将IIS所有站点当中全部改为指定IIS要监听的IP地址,包括默认站点,例如全部改为61.156.31.1。再在网卡中加一个ip,也就是在TCP/ip高级属性中再加一个可用的ip,这样一块网卡就可以使用两个或更多个ip了,看似很简单的操作可能有很多人不知道,认为一块网卡只能设一个ip,呵呵。
接下来最关键的一步开始了,便是禁用IIS的套接字池(如果这一步没调好,便不会成功),在微软官方网站上有解释:
http://support.microsoft.com/kb/238131/zh-cn
概要
在下列情况下,您可能需要禁用套接字池:
1、承载的站点数目不多。
2、有特殊的安全考虑。
3、另一个应用程序或服务器需要某个 IP 地址上的端口 80。
更多信息
套接字池会导致“Internet 信息服务”(IIS) 侦听所有 IP 地址,这样,可能会对具有多个网络的安全域造成安全隐患。另外,带宽调节和性能调整会应用于所有针对同一端口(例如,端口 80)进行配置的 Web 站点。如果基于每个站点进行带宽调节或性能调整,则必须禁用套接字池。
由于 DisableSocketPooling 在 IIS 6.0 元数据库架构 (MBSchema.xml) 中被定义为有效属性,所以,您仍然可以使用 Adsutil.vbs 设置该属性,但这种设置不起作用。IIS 6.0 中的功能是新增的核心级别驱动程序HTTP.sys 的一部分。要配置 HTTP.sys,您必须使用Httpcfg.exe。 有关如何在 IIS 6.0 中禁用套接字池的其他信息,请单击下面的文章编号,以查看 Microsoft 知识库中相应的文章:
813368 (http://support.microsoft.com/kb/813368/) IIS 6.0:设置配置数据库数据 DisableSocketPooling 没有作用
要禁用套接字池,请执行下列步骤:
1. 打开命令提示符并确保您位于 X:\Inetpub\Adminscripts 文件夹(其中 X 是 IIS 安装驱动器)中。为此,请在命令提示符下键入以下
行:
X:
CD\Inetpub\Adminscripts
2. 打开 Adminscripts 文件夹后,请在命令提示符下键入以下行:
cscript adsutil.vbs set w3svc/disablesocketpooling true
3. 该命令反馈如下:
disablesocketpooling :(BOOLEAN) True
4. 停止 IIS Admin 服务,然后再启动它。
5. 重新启动 WWW 服务。
好了,接下来设置IIS要监听的ip地址。到2003的CD下的 support/tools/Support.cab。解压出httpcfg.exe文件,COPY到
windows/system32/目录下,用法自己看帮助
命令行:
绑定到某IP: httpcfg set iplisten -i 61.156.31.1
即命令使用IIS的只监听指定的IP及端口
查看绑定: httpcfg query iplisten
删除绑定: httpcfg delete iplisten -i 61.156.31.1
IIS部分到此就设置好了,接下来设置Tomcat,当然或者你用Apache,Resin等也都可以,在Tomcat的配置文件Server.xml里找到
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443"/>
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" address="61.156.31.2"/>
在后面添加上需要Tomcat监听的ip地址即可,例如:address="61.156.31.2" Apache,Resin或者其他WEB服务器软件都应该有相应的设置的,自己找一下即可。
好了接下来重启IIS,重启Tomcat或Apache,怎么?启动失败?提示端口占用?是啊,我也遇到这种情况,捣鼓了大半天要是再不成功我就要放弃了。实在无奈之下重启了一下服务器,哇,好啦。测试一下61.156.31.1访问的是IIS,61.156.31.2访问的是Tomcat可爱的大猫。
实际上,实现IIS和Apache或Tomcat公用80的方法还很多,例如IIS设置8080,Apache设置80,利用Apache反向代理IIS的8080,当然也可以用NT下面的squid。或者在IIS中安装IIS的Isapi Rewrite,利用IIS的反向代理代理Apache,当然如果IIS站点少,Apache站点多就用第一种方法,IIS站点多,Apache站点少就用第二种方法,但这两种方法在性能上都不是很好,Apache在Windows下的反向代理也有BUG,经常出现Proxy Error的提示,至于IIS的反向代理没用过,因为IIS的ISAPI带反向代理功能的是要收费的。http://www.xpb.cn/blog/623.html
posted @
2008-12-26 18:36 流腥鱼 阅读(3563) |
评论 (1) |
编辑 收藏
eclipse 中使用 svn 插件,原本正常,未作任何更改,突然有一天, eclipse 中查看文件时,文件后面的 版本号 、 文件的状态图标 等等都不见了。
检查插件都在,更新,提交等操作都能正常使用,唯独看不到状态了。
经过一番查找,找到问题解决办法。
打开 : windows ->preferences->General->Appearance->Lable Decorations 勾选其中的 SVN 项即可。
posted @
2008-12-16 16:34 流腥鱼 阅读(1057) |
评论 (1) |
编辑 收藏
Axis框架来自 Apache 开放源代码组织,它是基于JAVA语言的最新的 SOAP 规范(SOAP 1.2)和 SOAP with Attachments 规范(来自 Apache Group )的开放源代码实现。下面是它的核心引擎的体系结构图:

下面以
http://www.webxml.com.cn/webservices/DomesticAirline.asmx?Wsdl 航班查询服务为例来分析开发客户端的步骤。
1.首先从
http://ws.apache.org/axis/index.html上下载axis的程序包。
2.运行cmd,进入下载包解压后的目录,运行 Java -Djava.ext.dirs=lib org.apache.axis.wsdl.WSDL2Java -p client
http://www.webxml.com.cn/webservices/DomesticAirline.asmx?Wsdl
(其中-p是生成代码的包名,根据需要设置)
然后把生成的代码拷贝到项目里面。
3.拷贝axis里面的包到工程里面。
4.客户端代码。

 public List<TicketInfo> getDomesticAirlinesTime(String startCity, String lastCity, String theDate) throws RemoteException, ServiceException
public List<TicketInfo> getDomesticAirlinesTime(String startCity, String lastCity, String theDate) throws RemoteException, ServiceException  {
{
 DomesticAirline service = new DomesticAirlineLocator();
DomesticAirline service = new DomesticAirlineLocator();
 GetDomesticAirlinesTimeResponseGetDomesticAirlinesTimeResult airlines;
GetDomesticAirlinesTimeResponseGetDomesticAirlinesTimeResult airlines;

 airlines = service.getDomesticAirlineSoap12().getDomesticAirlinesTime(startCity, lastCity,theDate, null);
airlines = service.getDomesticAirlineSoap12().getDomesticAirlinesTime(startCity, lastCity,theDate, null);

 MessageElement[] FOCElement = airlines.get_any();
MessageElement[] FOCElement = airlines.get_any();
 List FOCElementHead = FOCElement[0].getChildren();//消息头,DataSet对象
List FOCElementHead = FOCElement[0].getChildren();//消息头,DataSet对象
 List FOCElementBody = FOCElement[1].getChildren();//消息体信息,DataSet对象
List FOCElementBody = FOCElement[1].getChildren();//消息体信息,DataSet对象

 String nn = FOCElementBody.get(0).toString();//消息体的字符串形式
String nn = FOCElementBody.get(0).toString();//消息体的字符串形式



 SAXReader reader = new SAXReader();
SAXReader reader = new SAXReader();
 Document document = null;
Document document = null;


 try
try  {
{
 document = document = DocumentHelper.parseText(nn);
document = document = DocumentHelper.parseText(nn);

 } catch (Exception e)
} catch (Exception e)  {
{
 // TODO Auto-generated catch block
// TODO Auto-generated catch block
 System.out.println(e.toString());
System.out.println(e.toString());
 }
}


 Element root = (Element)document.getRootElement(); // 得到根元素
Element root = (Element)document.getRootElement(); // 得到根元素

 List<TicketInfo> ticketInfoList = new ArrayList<TicketInfo>();
List<TicketInfo> ticketInfoList = new ArrayList<TicketInfo>();
 for (Object e : root.elements())
for (Object e : root.elements())


 {
{
 TicketInfo ticketInfo = new TicketInfo();
TicketInfo ticketInfo = new TicketInfo();
 Element element = (Element) e;
Element element = (Element) e;
 ticketInfo.setAirlineCompany(element.elementText("Company"));
ticketInfo.setAirlineCompany(element.elementText("Company"));
 ticketInfo.setFlightNumber(element.elementText("AirlineCode"));
ticketInfo.setFlightNumber(element.elementText("AirlineCode"));
 ticketInfo.setStartAirport(element.elementText("StartDrome"));
ticketInfo.setStartAirport(element.elementText("StartDrome"));
 ticketInfo.setEndAirport(element.elementText("ArriveDrome"));
ticketInfo.setEndAirport(element.elementText("ArriveDrome"));
 ticketInfo.setAirCraftType(element.elementText("Mode"));
ticketInfo.setAirCraftType(element.elementText("Mode"));
 SimpleDateFormat myFmt=new SimpleDateFormat("HH:mm");
SimpleDateFormat myFmt=new SimpleDateFormat("HH:mm");

 try
try  {
{
 ticketInfo.setStartTime(myFmt.parse(element.elementText("StartTime")));
ticketInfo.setStartTime(myFmt.parse(element.elementText("StartTime")));
 ticketInfo.setEndTime(myFmt.parse(element.elementText("ArriveTime")));
ticketInfo.setEndTime(myFmt.parse(element.elementText("ArriveTime")));

 } catch (ParseException e1)
} catch (ParseException e1)  {
{
 // TODO Auto-generated catch block
// TODO Auto-generated catch block
 e1.printStackTrace();
e1.printStackTrace();
 }
}

 ticketInfoList.add(ticketInfo);
ticketInfoList.add(ticketInfo);
 }
}

 return ticketInfoList;
return ticketInfoList;
 }
}

 }
}

本来客户端代码应该是比较简单的,但是这个例子的webservice服务端是用.net写的,查询后返回DataSet类型,java没有对应的类型,所以只能把返回后的结果用xml来解析,然后在放入java的数据对象里面。
posted @
2008-12-04 10:04 流腥鱼 阅读(2862) |
评论 (0) |
编辑 收藏
1.连接数据库 conn system/password@//192.168.1.100:1521/dbcms
2.创建用户 create user newuser identified by password;
3.授权 GRANT CREATE USER,DROP USER,ALTER USER ,CREATE ANY VIEW ,DROP ANY VIEW,EXP_FULL_DATABASE,IMP_FULL_DATABASE,DBA,CONNECT,RESOURCE,CREATE SESSION to newuser
导出命令,任选其一:
1 将数据库TEST完全导出,用户名system 密码manager 导出到D:\daochu.dmp中
exp system/manager@TEST file=d:\daochu.dmp full=y
2 将数据库中system用户与sys用户的表导出
exp system/manager@TEST file=d:\daochu.dmp owner=(system,sys)
3 将数据库中的表inner_notify、notify_staff_relat导出
exp aichannel/aichannel@TESTDB2 file= d:\data\newsmgnt.dmp tables=(inner_notify,notify_staff_relat)
4 将数据库中的表table1中的字段filed1以"00"打头的数据导出
exp system/manager@TEST file=d:\daochu.dmp tables=(table1) query=\" where filed1 like '00%'\"
导入命令,任选其一:
1 将D:\daochu.dmp 中的数据导入 TEST数据库中。
imp system/manager@TEST file=d:\daochu.dmp
imp aichannel/aichannel@HUST full=y file=file= d:\data\newsmgnt.dmp ignore=y
上面可能有点问题,因为有的表已经存在,然后它就报错,对该表就不进行导入。
在后面加上 ignore=y 就可以了。
2 将d:\daochu.dmp中的表table1 导入
imp system/manager@TEST file=d:\daochu.dmp tables=(table1)
posted @
2008-11-18 14:30 流腥鱼 阅读(269) |
评论 (0) |
编辑 收藏
摘要:
l FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写
l FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序
...
阅读全文
posted @
2008-09-24 15:17 流腥鱼 阅读(640) |
评论 (0) |
编辑 收藏在Firefox2中某些情况下输入框虽然可以输入,但在获取焦点时没有文本输入光标的显示,这个是非常恶心的bug,非常容易让表单使用者有一种不能输入的错觉,即使后来尝试知道可以输入,但也无法判断光标定位在哪儿。虽然庆幸的是Firefox3中解决了这个bug,但Firefox3还在beta阶段,取代Firefox2还是需要一些时间的,下面就来仔细说一下这个问题:
一、样式为{position:absolute;}的容器中的表单输入框在样式为类似{overflow:auto;}的容器区域中失去光标
可以通过 例一到例六 来了解最常见的情况。
如果想整个body都出现失去光标,可以设置html和body两个容器,请看 示例 。包括举例的overflow:auto在内能引起该Bug的overflow属性共有:
overflow:auto
overflow-x:auto;
overflow-y:auto;
overflow:scroll;
overflow-x:scroll;
overflow-y:scroll;
overflow-x:hidden;
overflow-y:hidden;
除了避免使用overflow属性的其他解决方案:
- 利用overflow:hidden代替产生bug的oveflow属性
- 在具有上述overflow属性的容器中加入position:relative,请看 实例 。
- 在positon:absolute的容器上加入同样的oveflow属性,同时注意在页面出现的顺序,见 例四
- 为使用能产生bug的oveflow属性的容器选择合适的标签,比如fieldset,见 例六。
二、样式为{position:absolute;}的容器中的表单输入框在iframe容器区域中失去光标
可以通过 例七 来了解这个情况。IE6中为了解决下拉列表级别过高问题,往往需要用iframe来遮盖它,偶尔疏忽忘记做浏览器限定就有可能导致上面的问题。
现在看来Firefox2对iframe的处理bug还真不少,比如以前就发现了Firefox返回时Iframe的显示Bug。
posted @
2008-06-25 16:34 流腥鱼 阅读(306) |
评论 (1) |
编辑 收藏 JS 对象介绍 1.document.formName.item("itemName") 问题
说明:IE下,可以使用document.formName.item("itemName")或document.formName.elements["elementName"];Firefox下,只能使用document.formName.elements["elementName"].
解决方法:统一使用document.formName.elements["elementName"].
2.集合类对象问题
说明:IE下,可以使用()或[]获取集合类对象;Firefox下,只能使用[]获取集合类对象.
解决方法:统一使用[]获取集合类对象.
3.自定义属性问题
说明:IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性;Firefox下,只能使用getAttribute()获取自定义属性.
解决方法:统一通过getAttribute()获取自定义属性.
4.eval("idName")问题
说明:IE下,,可以使用eval("idName")或getElementById("idName")来取得id为idName的HTML对象;Firefox下只能使用getElementById("idName")来取得id为idName的HTML对象.
解决方法:统一用getElementById("idName")来取得id为idName的HTML对象.
5.变量名与某HTML对象ID相同的问题
说明:IE下,HTML对象的ID可以作为document的下属对象变量名直接使用;Firefox下则不能.Firefox下,可以使用与HTML对象ID相同的变量名;IE下则不能。
解决方法:使用document.getElementById("idName")代替document.idName.最好不要取HTML对象ID相同的变量名,以减少错误;在声明变量时,一律加上var,以避免歧义.
7.input.type属性问题
说明:IE下input.type属性为只读;但是Firefox下input.type属性为读写.
9.event.x与event.y问题
说明:IE下,even对象有x,y属性,但是没有pageX,pageY属性;Firefox下,even对象有pageX,pageY属性,但是没有x,y属性.
解决方法:使用mX(mX = event.x ? event.x : event.pageX;)来代替IE下的event.x或者Firefox下的event.pageX.
10.event.srcElement问题
说明:IE下,event对象有srcElement属性,但是没有target属性;Firefox下,event对象有target属性,但是没有srcElement属性.
解决方法:使用obj(obj = event.srcElement ? event.srcElement : event.target;)来代替IE下的event.srcElement或者Firefox下的event.target.
13.frame问题
以下面的frame为例:
<frame src="xxx.html" id="frameId" name="frameName" />
(1)访问frame对象:
IE:使用window.frameId或者window.frameName来访问这个frame对象.
Firefox:只能使用window.frameName来访问这个frame对象.
另外,在IE和Firefox中都可以使用window.document.getElementById("frameId")来访问这个frame对象.
(2)切换frame内容:
在IE和Firefox中都可以使用window.document.getElementById("testFrame").src = "xxx.html"或window.frameName.location = "xxx.html"来切换frame的内容.
如果需要将frame中的参数传回父窗口,可以在frme中使用parent来访问父窗口。例如:parent.document.form1.filename.value="Aqing";
14.body问题
Firefox的body在body标签没有被浏览器完全读入之前就存在;而IE的body则必须在body标签被浏览器完全读入之后才存在.
例如:
Firefox:
<body>
<script type="text/javascript">
document.body.onclick = function(evt){
evt = evt || window.event;
alert(evt);
}
</script>
</body>
IE&Firefox:
<body>
</body>
<script type="text/javascript">
document.body.onclick = function(evt){
evt = evt || window.event;
alert(evt);
} </script>
15. 事件委托方法
IE:document.body.onload = inject; //Function inject()在这之前已被实现
Firefox:document.body.onload = inject();
有人说标准是:
document.body.onload=new Function('inject()');
16. firefox与IE(parentElement)的父元素的区别
IE:obj.parentElement
firefox:obj.parentNode
解决方法: 因为firefox与IE都支持DOM,因此使用obj.parentNode是不错选择.
17.innerText在IE中能正常工作,但是innerText在FireFox中却不行.
解决方法:
if(navigator.appName.indexOf("Explorer") > -1){
document.getElementById('element').innerText = "my text";
} else{
document.getElementById('element').textContent = "my text";
}
18. FireFox中类似 obj.style.height = imgObj.height 的语句无效
解决方法:
obj.style.height = imgObj.height + 'px';
19. ie,firefox以及其它浏览器对于 table 标签的操作都各不相同,在ie中不允许对table和tr的innerHTML赋值,使用js增加一个tr时,使用appendChile方法也不管用。
解决方法:
//向table追加一个空行:
var row = otable.insertRow(-1);
var cell = document.createElement("td");
cell.innerHTML = " ";
cell.className = "XXXX";
row.appendChild(cell);
20. padding 问题
padding 5px 4px 3px 1px FireFox无法解释简写,
必须改成 padding-top:5px; padding-right:4px; padding-bottom:3px; padding-left:1px;
21. 消除ul、ol等列表的缩进时
样式应写成:list-style:none;margin:0px;padding:0px;
其中margin属性对IE有效,padding属性对FireFox有效
22. CSS透明
IE:filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)。
FF:opacity:0.6。
23. CSS圆角
IE:不支持圆角。
FF: -moz-border-radius:4px,或者-moz-border-radius-topleft:4px;-moz-border- radius-topright:4px;-moz-border-radius-bottomleft:4px;-moz-border-radius- bottomright:4px;。
24. CSS双线凹凸边框
IE:border:2px outset;。
FF: -moz-border-top-colors: #d4d0c8 white;-moz-border-left-colors: #d4d0c8 white;-moz-border-right-colors:#404040 #808080;-moz-border-bottom-colors:#404040 #808080;
25.ie支持document.all 而firefox 不支持
改用下面三个tag的其中一个来代替document.all
getElementsByTagName("tagName") 可以得到得到所有标签元素的集合
getElementById("idName") 可以按id得到某一元素
getElementsByName("Name") 可以得到按name属性得到某一元素
26、firefox 中使用innerHTML 的方法
<div id="online"></div>
document.all.online.innerHTML; //这种方法在IE中可以使用,但不是标准方法
document.getElementById("online").innerHTML; //这样firefox就能使用innerHTML了
27、eval()与window.execScript()执行脚本
IE、firerox均支持eval(),firefox不支持window.execScript()
解决:统一使用eval()
28、对事件处理函数的重写
解决:(例):如对document的onclick()重写,统一使用document.onclick = function(){…}
posted @
2008-06-20 15:55 流腥鱼 阅读(657) |
评论 (0) |
编辑 收藏