摘要: 服务端配置
cas是个好东西,很灵活很好用,但是配置起来很麻烦,网上资料比较零碎。不弄个三五天根本不知道其中的原理,终于在多天的奋斗中配置成功,现在将配置的一些过程记录下来供大家参考。
cas官方网站
http://www.jasig.org/cas
下载最新的服务端 CAS Server 3.3.3 Final
解压后将modules下面的cas-server-webapp-3.3...
阅读全文
posted @
2009-10-20 18:21 流腥鱼 阅读(20498) |
评论 (13) |
编辑 收藏
eclipse 中使用 svn 插件,原本正常,未作任何更改,突然有一天, eclipse 中查看文件时,文件后面的 版本号 、 文件的状态图标 等等都不见了。
检查插件都在,更新,提交等操作都能正常使用,唯独看不到状态了。
经过一番查找,找到问题解决办法。
打开 : windows ->preferences->General->Appearance->Lable Decorations 勾选其中的 SVN 项即可。
同时,还可以打开 windows ->preferences->Team -> SVN 中做相关设置。
posted @
2009-05-21 12:19 流腥鱼 阅读(1502) |
评论 (3) |
编辑 收藏之前看到很多人一直都问这个问题,不过当时我没当一回事,因为在 CSS 中要垂直居中,多数是在有高度的情况下,或者容器高度不定的情况下才用,看上去比较舒服,而且实现的方法也不少,不一定要拘泥于和 table 布局一样。不过最近有人问了几个例子,看来对此的需求还不少。现在就把我经验拿出来分享一下,希望大家鼓鼓掌。
首先,要有一个概念:凡是 table 布局可以实现的,CSS 一定可以实现。CSS 可以实现的,table 未必能做到。
现在来几个例子:
一、单行内容的居中
只考虑单行是最简单的,无论是否给容器固定高度,只要给容器设置 line-height 和 height,并使两值相等,再加上 over-flow: hidden 就可以了
.middle-demo-1{
height: 4em;
line-height: 4em;
overflow: hidden;
}
优点:
1. 同时支持块级和内联极元素
2. 支持所有浏览器
缺点:
1. 只能显示一行
2. IE中不支持<img>等的居中
要注意的是:
1. 使用相对高度定义你的 height 和 line-height
2. 不想毁了你的布局的话,overflow: hidden 一定要
为什么?
请比较以下两个例子:
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
上一个高度是用的绝对单位px,并且没有隐藏溢出,下一个高度用的单位是相对单位em,并且隐藏了溢出。如果你的浏览器支持放大字体,那么尽情地放大字体,看看会出现什么效果。
二、多行内容居中,且容器高度可变
也很简单,给出一致的 padding-bottom 和 padding-top 就行
.middle-demo-2{
padding-top: 24px;
padding-bottom: 24px;
}
优点:
1. 同时支持块级和内联极元素
2. 支持非文本内容
3. 支持所有浏览器
缺点:
容器不能固定高度
三、把容器当作表格单元
CSS 提供一系列diplay属性值,包括 display: table, display: table-row, display: table-cell 等,能把元素当作表格单元来显示。这是再加上 vertical-align: middle, 就和表格中的 valign="middle" 一样了。
.middle-demo-3{
display: table-cell;
height: 300px;
vertical-align: middle;
}
可惜IE不支持这些属性,不过在其他浏览器上显示效果非常完美。
要注意的是:和一个合法的<td>元素必须在<table>里一样,display: table-cell 元素必须作为 display: table 的元素的子孙出现。
优点:
不用说了吧,就是表格,效果和表格一模一样
缺点:
IE下无效
四、以毒攻毒!用 IE 的 bug 解决 IE 中的绝对居中
先不得不说一句,IE 真的是个很烂的浏览器,CSS1中的定义都不支持,害得要我们转个大圈子来造居中。不过就像我说的,凡是 table 布局可以实现的,CSS 一定可以实现,即使在 IE 里也不例外。我研究 IE layout 模式多年,还是找出了一个可以在 IE 中绝对居中的方法。这个方法就是基于 IE layout 的 bug,也可以算以毒攻毒。至于原理,不要问我,这是独门秘学,何况三言两语也讲不清楚,只要好用就行
.middle-demo-4{
height: 300px;
position: relative;
}
.middle-demo-4 div{
position: absolute;
top: 50%;
left: 0;
}
.middle-demo-4 div div{
position: relative;
top: -50%;
left: 0;
}
五、整合三和四,写出支持所有浏览器的垂直居中容器!
思路是利用 IE 和 非IE 浏览器的 CSS hack, 整合三和四的CSS,写出兼容主流浏览器的垂直居中容器。具体代码就不给出了,大家权当作练习练习。例子可以在下面的附录中找到。
最终实测支持的浏览器:IE6+, Mozilla 1.7, Netscape Navigator 8, Opera 8.0+, Firefox 1.0+ 和 Safari 1.0+IE5 下需要加上对合适模型的补正。
推测支持的浏览器:Mozilla 1.5+, Netscape Navigator 7+, Opera 7+
未测试浏览器:Konqueror
最后附上自己写的,所有居中布局的范例网页,大家不明白可以参考。
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
posted @
2009-04-17 19:59 流腥鱼 阅读(476) |
评论 (0) |
编辑 收藏现阶段我们在开发报表的时候,是使用jdbc链接数据库的,为提高报表的运行效率和稳定性,使用连接池进行管理。比较简便和低耦合的解决办法,使用jndi连接池。
jdbc和jndi的区别
JDBC -最基本的连接数据库的方式, 每次对数据库打交道的时候 ,连接数据库是需要实例下你实现连接数据库的方法或者类。
JNDI DataSource 英文全称是:Java Naming and Directory Interface java 命明接口,当服务启动时 事先把连接数据库的已经连好多条,具体多少条你可以设置,存放在tomcat容器里,用的时候可以直接使用, 不用再实例化得到连接, 相对与jdbc效率要快点
在eclipse设计报表的时候,我们使用jdbc链接数据库做测试,当到了tomcat运行环境中切换到jndi连接池,这是比较方便的开发方法。
实现步骤:
1.tomcat配置jndi连接池
在 {tomcat目录}\webapps\{项目名}\META-INF 中新增context.xml文件,配置代码如下
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?>
 <Context>
<Context>
 <Resource
<Resource
 auth="Container"
auth="Container"
 name="jdbc/travel_agency"
name="jdbc/travel_agency"
 type="javax.sql.DataSource"
type="javax.sql.DataSource"
 maxIdle="5"
maxIdle="5"
 maxWait="-1"
maxWait="-1"
 driverClassName="com.mysql.jdbc.Driver"
driverClassName="com.mysql.jdbc.Driver"
 username="itravel"
username="itravel"
 password="709394"
password="709394"
 url="jdbc:mysql://192.168.1.100/travel_agency?useUnicode=true&characterEncoding=UTF-8"
url="jdbc:mysql://192.168.1.100/travel_agency?useUnicode=true&characterEncoding=UTF-8"
 maxActive="10"/>
maxActive="10"/>
 </Context>
</Context>2.在web.xml中加入配置
 <resource-ref>
<resource-ref>
 <description>Database Source</description>
<description>Database Source</description>
 <res-ref-name>jdbc/travel_agency</res-ref-name>
<res-ref-name>jdbc/travel_agency</res-ref-name>
 <res-type>javax.sql.DataSource</res-type>
<res-type>javax.sql.DataSource</res-type>
 <res-auth>Container</res-auth>
<res-auth>Container</res-auth>
 </resource-ref>
</resource-ref>
3.实例报表中数据源代码
1 <data-sources>
<data-sources>
2 <oda-data-source extensionID="org.eclipse.birt.report.data.oda.jdbc" name="数据源" id="227">
<oda-data-source extensionID="org.eclipse.birt.report.data.oda.jdbc" name="数据源" id="227">
3 <property name="odaDriverClass">com.mysql.jdbc.Driver</property>
<property name="odaDriverClass">com.mysql.jdbc.Driver</property>
4 <property name="odaURL">jdbc:mysql://192.168.1.100/travel_agency</property>
<property name="odaURL">jdbc:mysql://192.168.1.100/travel_agency</property>
5 <property name="odaUser">itravel</property>
<property name="odaUser">itravel</property>
6 <encrypted-property name="odaPassword" encryptionID="base64">NzA5Mzk0</encrypted-property>
<encrypted-property name="odaPassword" encryptionID="base64">NzA5Mzk0</encrypted-property>
7 <property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>
<property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>
8 </oda-data-source>
</oda-data-source>
9 </data-sources>
</data-sources>
除了第7行 <property name="odaJndiName">java:comp/env/jdbc/travel_agency</property>,其余是我们的之前的配置。用了第7行的代码,表示该报表支持jndi数据源,birt在运行报表的时候,会先用jndi去连接,如果失败了再用jdbc链接,这样做的好处就是,我们在开发报表的时候,没有放到web环境中,可以使用jdbc,当放到tomcat中,因为有了第7行的配置。默认采用jdni连接。
posted @
2009-03-19 10:46 流腥鱼 阅读(3679) |
评论 (2) |
编辑 收藏从论坛的一篇文章(http://www.javaeye.com/topic/335078)得知,在BIRT VIEWER SERVLET内部也有认证接口代码,只是简单的返回了true,没有做处理。BIRT VIEWER SERVLET是报表处理的入口,该接口如果返回flase,那么报表将不会显示,目标就是在该接口加入我们自己的逻辑实现,本阶段先实现简单的安全认证,即在没有登录的情况下无法访问报表。
处理步骤:
1.把birt viewer项目和现有项目整合在一起(为了让birt viewer项目能获取到现有项目的session)
2.修改BIRT VIEWER SERVLET类,该类源码在org.eclipse.birt.report.servlet.BirtEngineServlet下面,找到函数经行修改,红色为新增部分
/**
* Local authentication.
*
* @param request
* incoming http request
* @param response
* http response
* @return
*/
protected boolean __authenticate( HttpServletRequest request,
HttpServletResponse response )
{
//报表权限,没有登录访问不了
if(request.getSession().getAttribute("user")==null)
{
return false;
}
return true;
}
3.将该类编译后放进BIRT包里面。
posted @
2009-03-19 10:42 流腥鱼 阅读(2068) |
评论 (2) |
编辑 收藏
http://www.overset.com/2008/05/12/multiday-calendar-datepicker-jquery-plugin/
posted @
2009-02-17 00:26 流腥鱼 阅读(1779) |
评论 (1) |
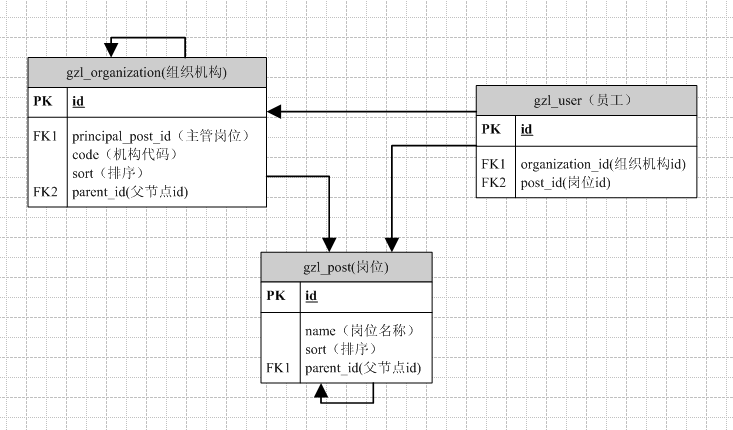
编辑 收藏1.组织机构的完善
工作流中的权限设置往往是比较复杂的,如审批中经常需要某部门的主管审批,或者某个人的上级领导审批等等。
为了满足需求的多样化,在原来的组织机构基础上引入岗位的模型,每个员工都对应一个部门和一个岗位。部门中设置主管的岗位。有个这个关系,这样可以比较清楚地查找某个人的上级领导,或者是某个部门的主管。

2.工作流节点中设置执行者方案
6种方式定义执行者
1.指定人
通过在组织结构树中点选具体的某些人。
2.指定岗位
在岗位树中指定执行的岗位。
3.指定部门
在组织机构树中指定执行的部门
4.指定角色
角色是某些逻辑上相识的一个组定义。选择某个角色。
5.相对执行人
在流程还没有开启之前,执行者是谁是未知的,所以这里的指定是相对的,当流程开启的时候才能确定,这里可以设置相对执行人的部门主管、相对执行人的上级主管、相对执行人的所在部门、执行人自己这4个情况。
6.表单确定
有些流程不在定义的时候确定,是由上一节点执行者确定的。
前五种方式可以混合,只要登录者复合定义制定人的并集,就有权限在待办任务中看到等待处理任务并有权限执行。
posted @
2009-02-12 17:27 流腥鱼 阅读(1893) |
评论 (1) |
编辑 收藏
ps -ef |grep tomcat
kill -9 端口
posted @
2009-01-09 18:28 流腥鱼 阅读(1014) |
评论 (0) |
编辑 收藏