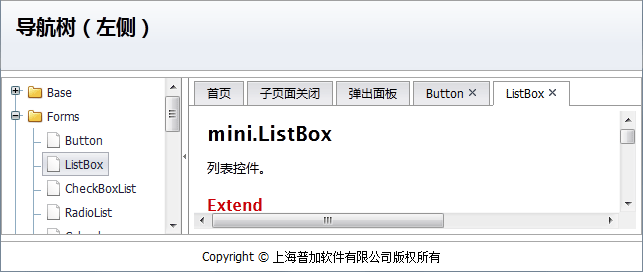
主框架布局之:Tree
 参考示例
参考示例:
主框架布局之:Tree 一:创建界面布局
<!--Layout-->
<div id="layout1" class="mini-layout" style="width:100%;height:100%;">
<div class="header" region="north" height="70" showSplit="false" showHeader="false">
</div>
<div title="south" region="south" showSplit="false" showHeader="false" height="30" >
</div>
<div title="center" region="center" bodyStyle="overflow:hidden;">
<!--Splitter-->
<div class="mini-splitter" style="width:100%;height:100%;" borderStyle="border:0;">
<div size="180" maxSize="250" minSize="100" showCollapseButton="true">
</div>
<div showCollapseButton="false">
</div>
</div>
</div>
</div>
其中,Layout实现上、中、下布局;Splitter实现左、右折叠布局。
二:创建Tree
创建Tree控件,放入Splitter左侧区域,作为功能操作树。
<!--Tree-->
<ul id="tree1" class="mini-tree" url="../data/listTree.txt" style="width:100%;height:100%;"
showTreeIcon="true" textField="text" idField="id" resultAsTree="false"
onnodeselect="onNodeSelect">
</ul> url从服务端返回JSON格式如下:
[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
......
]
通过 "id" 和 "pid" 组成树形结构,在创Tree时注意设置 "idField" 、 "parentField" 和 "resultAsTree" 属性。
三:创建Tabs
创建Tabs控件,放入Splitter右侧区域,作为主操作区域。
<!--Tabs-->
<div id="mainTabs" class="mini-tabs bg-toolbar" activeIndex="0" style="width:100%;height:100%;"
bodyStyle="border:0;background:white;"
>
<div title="首页" url="../../docs/api/overview.html" >
</div>
</div>
四:监听处理"nodeselect"事件
function showTab(node) {
var tabs = mini.get("mainTabs");
var id = "tab$" + node.id;
var tab = tabs.getTab(id);
if (!tab) {
tab = {};
tab.name = id;
tab.title = node.text;
tab.showCloseButton = true;
tab.url = node.url;
tabs.addTab(tab);
}
tabs.activeTab(tab);
}
function onNodeSelect(e) {
var node = e.node;
var isLeaf = e.isLeaf;
if (isLeaf) {
showTab(node);
}
}