|
2012年9月26日
#
Pager:分页控件  参考示例:Pager:分页控件 创建代码 <div class="mini-pager" style="width:600px;background:#ccc;"
totalCount="123" onpagechanged="onPageChanged" sizeList="[5,10,20,100]"
showTotalCount="true"
>
</div>
<script type="text/javascript">
function onPageChanged(e) {
alert(e.pageIndex+":"+e.pageSize);
}
</script>
OutlookTree:折叠树  参考示例:OutlookTree:折叠树 创建OutlookTree <div id="leftTree" class="mini-outlooktree" url="../data/outlooktree.txt" onnodeselect="onNodeSelect"
textField="text" idField="id" parentField="pid">
</div>
数据格式[
{id: "user", text: "用户管理"},
{id: "lists", text: "Lists", pid: "user" },
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree" , pid: "lists"},
{id: "treegrid", text: "TreeGrid " , pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false, pid: "user"},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{ id: "right", text: "权限管理"},
{id: "base", text: "Base", expanded: false, pid: "right" },
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "forms", text: "Forms", expanded: false, pid: "right"},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "radiolist", text: "RadioList", pid: "forms"},
{id: "calendar", text: "Calendar", pid: "forms"}
]
OutlookMenu:折叠菜单  参考示例:OutlookMenu:折叠菜单 创建OutlookMenu <div class="mini-outlookmenu" url="../data/outlookmenu.txt" onitemselect="onItemSelect"
idField="id" parentField="pid" textField="text">
</div>
数据结构[
{ id: "user", text: "用户管理"},
{ id: "addUser", pid: "user", text: "增加用户", iconCls: "icon-add", url: "../navbartree/navbartree.html" },
{ id: "editUser", pid: "user", text: "修改用户", iconCls: "icon-edit", url: "../buttonedit/openwindow.html" },
{ id: "removeUser", pid: "user", text: "删除用户", iconCls: "icon-remove", url: "../datagrid/datagrid.html" },
{ id: "right", text: "权限管理"},
{ id: "addRight", pid: "right", text: "查询权限", iconCls: "Note", url: "../navbartree/navbartree.html", iconPosition: "top" },
{ id: "editRight", pid: "right", text: "操作权限", iconCls: "Reports", url: "../buttonedit/openwindow.html", iconPosition: "top" }
]
普加甘特图是WEB甘特图首选解决方案。适用于构建项目管理、生产排程等进度计划管理软件。支持任意开发平台和数据库。它是JavaScript开发的,无需安装插件,跨浏览器运行。 基本特性: - JavaScript实现,无需安装插件
- 支持Java、.Net、Php等服务端,支持任意数据库
- 能与jQuery、ExtJS、YUI、Dojo等第三方框架无缝集成
- 兼容IE6+、FireFox、Chrome、Safari等主流浏览器
- 支持导入、导出微软Project项目文件
效果图: 
核心功能: - 高性能:支持大数据量。
- 跟踪甘特图:显示计划与实际日期对比。
- 关键路径显示
- 自定义列:支持String、Boolean、Date、Number、Array等多种数据类型。
- 支持4种任务关系:SS、SF、FF、FS。
- 权限编辑控制:可根据权限精确控制单元格编辑、条形图拖拽。
- 懒加载显示:通过分级加载模式,能支持超大数据量显示。
- 单元格编辑:支持TextBox、Spinner、DatePicker、ComboBox、TreeSelect以及自定义编辑器。
- 可拖拽调节条形图
- 丰富的时间线刻度:支持年、半年、季度、月、周、日、时、分、秒。
- 支持右键菜单:可以控制右键菜单项是否显示、是否禁用。
- 无需安装浏览器插件
- 跨浏览器支持:支持IE6+、FireFox、Opera、Chrome、Safari。
- 跨服务端平台支持:支持.Net、Java、PHP、ASP等开发平台。
- 语言本地化:轻松实现多国语言本地化,如英语、汉语、日语、德语、法语等任何语言。
- 与第三方框架集成:能轻松与jQuery、ExtJS、YUI、Prototype.js等无缝集成。
功能示例:
甘特图效果截图如下:
OutlookBar:折叠面板组  参考示例:OutlookBar:折叠面板组 创建OutlookBar <div id="outlookbar1" class="mini-outlookbar " activeIndex="0" style="width:180px;height:250px;" autoCollapse="true">
<div title="权限管理">
1
</div>
<div title="用户管理">
2
</div>
</div>
Tabs:懒加载页面  参考示例:Tabs:懒加载页面 创建Tabs<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
数据结构 通过url返回的数据结构如下: [
{title: "Tab1", url: "../tabs/pages/page1.html", refreshOnClick: true},
{title: "Tab2", url: "../tabs/pages/page2.html", showCloseButton: true},
{title: "Tab3", url: "../tabs/pages/page3.html"},
{title: "Tab4", url: "../tabs/pages/page4.html"},
{title: "Tab5", url: "../tabs/pages/page5.html"}
]
Tabs:选项卡 参考示例:Tabs:选项卡
创建Tabs<div id="tabs1" class="mini-tabs" activeIndex="0" style="width:350px;height:200px;">
<div title="Tab1">
1
</div>
<div title="Tab2" iconCls="icon-cut" >
2
</div>
<div title="Tab3" showCloseButton="true">
3
</div>
<div title="Tab4" showCloseButton="true" enabled="false">
4
</div>
</div>
其中,子tab具有如下属性:
| Name |
Type |
Description |
Default |
| name |
String |
面板名称 |
|
| title |
String |
标题文本 |
|
| newLine |
Boolean |
是否换行 |
false |
| iconCls |
String |
标题图标样式类 |
|
| iconStyle |
String |
标题图标样式 |
|
| headerCls |
String |
头部样式类 |
|
| headerStyle |
String |
头部样式 |
|
| bodyCls |
String |
内容区样式类 |
|
| bodyStyle |
String |
内容区样式 |
|
| visible |
Boolean |
是否显示 |
true |
| enabled |
Boolean |
是否启用 |
true |
| showCloseButton |
Boolean |
是否显示关闭按钮 |
true |
| url |
String |
路径地址 |
|
| onload |
Function |
加载成功时激发 |
|
| ondestroy |
Function |
销毁时激发 |
|
| removeAction |
String |
tab的IFrame销毁时的动作,比如"close","cancel","ok"。 |
|
ContextMenu:右键菜单  参考示例:ContextMenu:右键菜单 创建ContextMenu<ul id="contextMenu" class="mini-contextmenu" >
<li>
<span >操作</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">新建</li>
<li class="separator"></li>
<li iconCls="icon-add" onclick="onItemClick">增加</li>
<li iconCls="icon-edit" onclick="onItemClick">修改</li>
<li iconCls="icon-remove" onclick="onItemClick">删除</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-open" >打开</li>
<li iconCls="icon-remove" >关闭</li>
</ul>
Javascript处理function onItemClick(e) {
var item = e.sender;
alert(item.getText());
}
window.onload = function () {
$("#region1").bind("contextmenu", function (e) {
var menu = mini.get("contextMenu");
menu.showAtPos(e.pageX, e.pageY);
return false;
});
}
菜单:Html标签  参考示例 参考示例: 菜单:Html标签 创建菜单 <ul id="menu2" class="mini-menubar" style="width:100%;">
<li>
<span >文件(F)</span>
<ul>
<li onclick="onItemClick">
<span >新建</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">文件</li>
<li onclick="onItemClick">项目</li>
<li onclick="onItemClick">网站</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-cut" onclick="onItemClick">Cut</li>
<li iconCls="icon-add" onclick="onItemClick">Add</li>
<li iconCls="icon-remove" onclick="onItemClick">Close</li>
</ul>
</li>
<li class="separator"></li>
<li >编辑(E)</li>
<li onclick="onItemClick">查看(V)</li>
<li iconCls="icon-help" onclick="onItemClick">帮助(H)</li>
</ul>
摘要: 普加甘特图是WEB甘特图首选解决方案。适用于构建项目管理、生产排程等进度计划管理软件。支持任意开发平台和数据库。它是JavaScript开发的,无需安装插件,跨浏览器运行。
JavaScript实现,无需安装插件
支持Java、.Net、Php等服务端,支持任意数据库
能与jQuery、ExtJS、YUI、Dojo等第三方框架无缝集成
兼容IE6+、FireFox、Chrome、Safari等主流浏览器
支持导入、导出微软Project项目文件 阅读全文
菜单  参考示例 参考示例: 菜单 创建菜单 <ul id="menu1" class="mini-menubar" style="width:100%;"
url="../data/listMenu.txt" idField="id" parentField="pid">
</ul>
url数据格式[
{ id: "1", text: "文件(F)"},
'-',
{ id: "2", text: "新建", iconCls: "icon-new", pid: "1"},
{ id: "3", text: "文件", pid: "2"},
{ id: "4", text: "文件夹", pid: "2"},
{ id: "5", text: "打开", iconCls: "icon-folderopen", pid: "1"},
{ id: "6", text: "保存", pid: "1"},
{ id: "7", text: "关闭", pid: "1"},
{ id: "8", text: "编辑(E)"},
{ id: "9", text: "剪切", iconCls: "icon-cut", pid: "8"},
{ id: "10", text: "复制", pid: "8"},
{ id: "11", text: "粘贴", pid: "8"},
{ id: "12", text: "查看(V)"},
{ id: "13", text: "帮助(H)", iconCls: "icon-help"}
]
ToolBar:工具栏  参考示例:ToolBar:工具栏
创建工具栏 <div class="mini-toolbar">
<a class="mini-button" iconCls="icon-add">增加</a>
<a class="mini-button" iconCls="icon-edit">修改</a>
<a class="mini-button" iconCls="icon-remove">删除</a>
<span class="separator"></span>
<a class="mini-button" plain="true">增加</a>
<a class="mini-button" plain="true">修改</a>
<a class="mini-button" plain="true">删除</a>
<span class="separator"></span>
<input class="mini-textbox" />
<a class="mini-button" plain="true">查询</a>
</div>
复杂工具栏<div id="toolbar1" class="mini-toolbar" style="padding:2px;">
<table style="width:100%;">
<tr>
<td style="width:100%;">
<a class="mini-menubutton" plain="true" menu="#popupMenu">文件</a>
<a class="mini-button" iconCls="icon-addfolder" plain="true" enabled="false">增加</a>
<a class="mini-button" iconCls="icon-edit" plain="true">修改</a>
<a class="mini-button" iconCls="icon-remove" plain="true">删除</a>
<span class="separator"></span>
<a class="mini-button" iconCls="icon-reload" plain="true">刷新</a>
<a class="mini-button" iconCls="icon-download" plain="true">下载</a>
</td>
<td style="white-space:nowrap;"><label style="font-family:Verdana;">Filter by: </label>
<input class="mini-textbox" />
</td>
</tr>
</table>
</div>
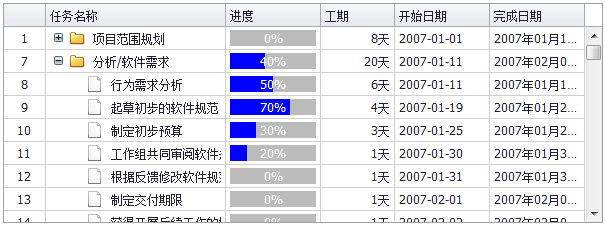
TreeGrid:节点拖拽  参考示例: TreeGrid:节点拖拽
创建代码 <div id="treegrid1" class="mini-treegrid" style="width:600px;height:280px;"
url="../data/tasks.txt" showTreeIcon="true"
treeColumn="taskname" idField="UID" parentField="ParentTaskUID" resultAsTree="false"
allowDrag="true" allowDrop="true">
<div property="columns">
<div type="indexcolumn"></div>
<div name="taskname" field="Name" width="200">任务名称</div>
<div field="Duration" width="100">工期</div>
<div field="Start" width="100" dateFormat="yyyy-MM-dd">开始日期</div>
<div field="Finish" width="100" dateFormat="yyyy-MM-dd">完成日期</div>
</div>
</div> - allowDrag:允许拖拽节点
- allowDrop:允许投放节点
TreeGrid:绘制单元格  参考示例 参考示例: TreeGrid:绘制单元格 监听处理"drawcell"事件 使用"drawcell"事件,可以自定义单元格内容、样式、行样式等。 function onDrawCell(e){
var node = e.node,
column = e.column,
field = e.field,
value = e.value;
//格式化日期
if (field == "Finish") {
if (mini.isDate(value)) e.cellHtml = mini.formatDate(value, "yyyy年MM月dd日");
}
//工期
if (field == "Duration") {
e.cellHtml = value + "天";
}
//进度
if (field == "PercentComplete") {
e.cellHtml = '<div class="progressbar">'
+ '<div class="progressbar-percent" style="width:' + value + '%;"></div>'
+ '<div class="progressbar-label">' + value + '%</div>'
+'</div>';
}
};
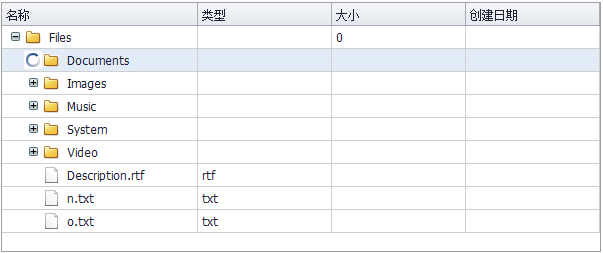
TreeGrid:懒加载  参考示例 参考示例: TreeGrid:懒加载 创建代码<div id="treegrid1" class="mini-treegrid" style="width:600px;height:250px;"
url="../data/TreeService.aspx?method=LoadNodes" showTreeIcon="true" textField="text" idField="id"
treeColumn="filename" onbeforeload="onBeforeTreeLoad">
<div property="columns">
<div name="filename" field="name" width="150">名称</div>
<div field="type" width="100">类型</div>
<div field="size" width="100" dateFormat="yyyy-MM-dd">大小</div>
<div field="createdate" width="100" dateFormat="yyyy-MM-dd">创建日期</div>
</div>
</div>
服务端返回数据[{
id: "form",
text: "Form",
......
isLeaf: false, //是否叶子节点:+和-号
expanded: false //节点处于收缩状态
},
......
]
其中,isLeft 说明此节点是否有下一级节点。expanded 表示此节点处于折叠状态。 懒加载事件 当用户点击"+"图标时,会自动加载下一级节点,此时会把当前节点id传递到后台,也可以拦截加载事件,增加额外属性: function onBeforeTreeLoad(e) {
var tree = e.sender; //树控件
var node = e.node; //当前节点
var params = e.params; //参数对象
//可以传递自定义的属性
params.myField = "123"; //后台:request对象获取"myField"
}
服务端处理 服务端通过request获取"id"属性后,加载此节点的下一级节点数组,并通过JSON返回。 String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//获取下一级节点
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//判断节点,是否有子节点。如果有,则处理isLeaf和expanded。
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//返回JSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);
摘要: 普加甘特图是WEB甘特图首选解决方案。适用于构建项目管理、生产排程等进度计划管理软件。支持任意开发平台和数据库。它是JavaScript开发的,无需安装插件,跨浏览器运行。 阅读全文
创建TreeGrid<div id="treegrid1" class="mini-treegrid" style="width:600px;height:280px;"
url="../data/tasks.txt" showTreeIcon="true"
treeColumn="taskname" idField="UID" parentField="ParentTaskUID" resultAsTree="false">
<div property="columns">
<div type="indexcolumn"></div>
<div name="taskname" field="Name" width="200">任务名称</div>
<div field="Duration" width="100">工期</div>
<div field="Start" width="100" dateFormat="yyyy-MM-dd">开始日期</div>
<div field="Finish" width="100" dateFormat="yyyy-MM-dd">完成日期</div>
</div>
</div> 注意:idField、parentField、resultAsTree属性。 数据结构:列表 通过url返回的数据结构如下: [
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
......
]
其中,id和pid对应父子关系。 Columns列配置 TreeGrid的列配置,跟DataGrid类似。参考如下:

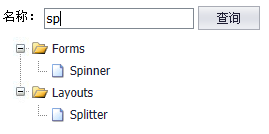
过滤树  参考示:过滤树 filter节点过滤 tree.filter(function (node) {
var text = node.text ? node.text.toLowerCase() : "";
if (text.indexOf(key) != -1) {
return true;
}
});
clearFilter取消过滤 tree.clearFilter();
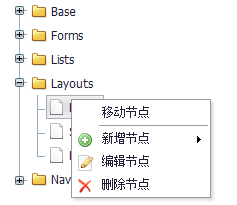
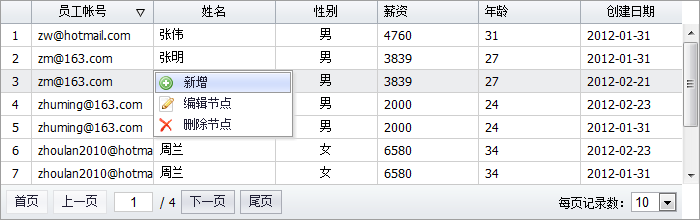
树右键菜单  参考示例:树右键菜单 一:创建ContextMenu <ul id="treeMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li iconCls="icon-move" onclick="onMoveNode">移动节点</li>
<li class="separator"></li>
<li>
<span iconCls="icon-add">新增节点</span>
<ul>
<li onclick="onAddBefore">插入节点前</li>
<li onclick="onAddAfter">插入节点后</li>
<li onclick="onAddNode">插入子节点</li>
</ul>
</li>
<li name="edit" iconCls="icon-edit" onclick="onEditNode">编辑节点</li>
<li name="remove" iconCls="icon-remove" onclick="onRemoveNode">删除节点</li>
</ul>
二:设置contextmenu <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
contextMenu="#treeMenu">
</ul>
三:监听beforeopen事件 function onBeforeOpen(e) {
var menu = e.sender;
var tree = mini.get("tree1");
var node = tree.getSelectedNode();
if (!node) {
e.cancel = true;
}
if (node && node.text == "Base") {
e.cancel = true;
//阻止浏览器默认右键菜单
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = mini.getbyName("edit", menu);
var removeItem = mini.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (node.id == "forms") {
editItem.hide();
}
if (node.id == "lists") {
removeItem.disable();
}
}
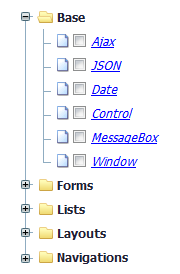
自定义节点  参考示例:自定义节点 创建代码 <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
ondrawnode="onDrawNode" showCheckBox="true">
</ul> 此时,我们监听了“drawnode”事件。 drawnode 事件 function onDrawNode(e) {
var tree = e.sender;
var node = e.node;
var hasChildren = tree.hasChildren(node);
//所有子节点加上超链接
if (hasChildren == false) {
e.nodeHtml = '<a href="http://www.miniui.com/api/' + node.id + '.html" target="_blank">' + node.text + '</a>';
}
//父节点高亮显示;子节点斜线、蓝色、下划线显示
if (hasChildren == true) {
e.nodeStyle = 'font-weight:bold;';
} else {
e.nodeStyle = "font-style:italic;"; //nodeStyle
e.nodeCls = "blueColor"; //nodeCls
}
//修改默认的父子节点图标
if (hasChildren == true) {
e.iconCls = "folder";
} else {
e.iconCls = "file";
}
//父节点的CheckBox全部隐藏
if (hasChildren == true) {
e.showCheckBox = false;
}
}
Note: - 文本内容(nodeHtml):所有子节点加上超链接
- 节点样式(nodeStyle/nodeCls):父节点高亮显示;子节点斜线、蓝色、下划线显示
- 节点图片(iconCls):修改默认的父子节点图标
- 隐藏CheckBox(showCheckBox):父节点的CheckBox全部隐藏
- 开发者可以扩展节点判断条件,对文本、样式、图标、CheckBox等做任意自定义.
节点拖拽投放  参考示例:节点拖拽投放 创建代码 <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
allowDrag="true" allowDrop="true">
</ul>
- allowDrag:允许拖拽节点
- allowDrop:允许投放节点
多选树:CheckBoxTree  参考示例:多选树:CheckBoxTree 创建代码 <ul id="tree2" class="mini-tree" url="../data/tree.txt" style="width:300px;"
showTreeIcon="true" textField="text" idField="id" showCheckBox="true"
onbeforenodecheck="onBeforeNodeCheck" checkRecursive="true" allowSelect="false" enableHotTrack="false">
</ul> - showCheckBox:显示树形的checkbox
- checkRecursive:决定是否联动选择
设置多选tree.setValue("forms,button,lists");
获取多选var value = tree.getValue();
alert(value);
树操作:增加、删除、修改、移动 参考示例:增加、删除、修改节点 增加节点 var tree = mini.get("tree1");
var node = tree.getSelectedNode();
var newNode = {};
tree.addNode(newNode, "before", node);
删除节点 var node = tree.getSelectedNode();
tree.removeNode(node);
编辑节点 var node = tree.getSelectedNode();
tree.beginEdit(node);
移动节点 tree.moveNode(node, targetNode, "before");
懒加载树  参考示例:懒加载树 创建代码 <ul id="tree1" class="mini-tree" url="../data/TreeService.aspx?method=LoadNodes" style="width:300px;height:200px;padding:5px;"
showTreeIcon="true" textField="name" idField="id" onbeforeload="onBeforeTreeLoad"
>
</ul>
服务端返回数据[{
id: "form",
text: "Form",
......
isLeaf: false, //是否叶子节点:+和-号
expanded: false //节点处于收缩状态
},
......
]
其中,isLeft 说明此节点是否有下一级节点。expanded 表示此节点处于折叠状态。 懒加载事件 当用户点击"+"图标时,会自动加载下一级节点,此时会把当前节点id传递到后台,也可以拦截加载事件,增加额外属性: function onBeforeTreeLoad(e) {
var tree = e.sender; //树控件
var node = e.node; //当前节点
var params = e.params; //参数对象
//可以传递自定义的属性
params.myField = "123"; //后台:request对象获取"myField"
}
服务端处理 服务端通过request获取"id"属性后,加载此节点的下一级节点数组,并通过JSON返回。 String id = Request["id"];
if (String.IsNullOrEmpty(id)) id = "-1";
//获取下一级节点
String sql = "select * from plus_file where pid = '" + id + "' order by updatedate";
ArrayList folders = DBUtil.Select(sql);
//判断节点,是否有子节点。如果有,则处理isLeaf和expanded。
for (int i = 0, l = folders.Count; i < l; i++)
{
Hashtable node = (Hashtable)folders[i];
String nodeId = node["id"].ToString();
String sql2 = "select * from plus_file where pid = '" + nodeId + "' order by updatedate";
ArrayList nodes = DBUtil.Select(sql2);
if (nodes.Count > 0)
{
node["isLeaf"] = false;
node["expanded"] = false;
}
}
//返回JSON
String json = PluSoft.Utils.JSON.Encode(folders);
Response.Write(json);
创建树:Html生成 参考示例: 创建树:Html生成 Html标签创建节点 <ul id="tree2" class="mini-tree" style="width:200px;padding:5px;" showTreeIcon="true">
<li>
<span>MiniUI</span>
<ul>
<li>
<span expanded="false">Form</span>
<ul>
<li>ComboBox</li>
<li>DatePicker</li>
<li>Spinner</li>
<li>TreeSelect</li>
</ul>
</li>
<li>
<span expanded="false">Lists</span>
<ul>
<li><a href="../datagrid/datagrid.html" target="_blank" style="color:Blue;text-decoration:underline;">DataGrid</a></li>
<li>Tree</li>
</ul>
</li>
<li>
<span expanded="false">Layouts</span>
<ul>
<li>Panel</li>
<li>Splitter</li>
<li>Layout</li>
</ul>
</li>
<li>
<span expanded="false">Navigations</span>
<ul>
<li>Tabs</li>
<li>NavBar</li>
<li>Menu</li>
<li>Pager</li>
</ul>
</li>
</ul>
</li>
</ul>
创建树:本地JSON 参考示例:创建树:本地JSON 创建Tree 没有设置url。 <ul id="tree3" class="mini-tree" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
Javascript设置数据var tree3 = mini.get("tree3");
tree3.loadData([
{ id: "lists", text: "Lists", expanded: false,
children: [
{ id: "datagrid", text: "DataGrid" },
{ id: "tree", text: "Tree" },
{ id: "treegrid", text: "TreeGrid " }
]
},
{ id: "layouts", text: "Layouts", expanded: false,
children: [
{ id: "panel", text: "Panel" },
{ id: "splitter", text: "Splitter" },
{ id: "layout", text: "Layout " }
]
},
{ id: "navigations", text: "Navigations", expanded: false,
children: [
{ id: "pager", text: "Pager" },
{ id: "tabs", text: "Tabs" },
{ id: "navbar", text: "NavBar" },
{ id: "menu", text: "Menu" }
]
}
]);
创建树:列表结构  参考示例: 列表数据生成Tree 创建Tree <ul id="tree1" class="mini-tree" url="../data/listTree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" parentField="pid" resultAsTree="false"
>
</ul> 注意:idField、parentField、resultAsTree属性。 数据结构:列表 通过url返回的数据结构如下: [
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
......
]
其中,id和pid对应父子关系。
创建树:树形结构  参考示例:Tree 树形控件 创建Tree <ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
数据结构:树形 通过url返回的数据结构如下: [
{id: "base", text: "Base", expanded: false,
children: [
{id: "ajax", text: "Ajax"},
{id: "json", text: "JSON"},
{id: "date", text: "Date"},
{id: "control", text: "Control"},
{id: "messagebox", text: "MessageBox"},
{id: "window", text: "Window"}
]
},
...
]
DataBinding:数据绑定 参考示例:DataBinding:数据绑定 数据绑定 数据绑定后:当表格变化时,控件值跟随变动;控件值修改时,表格单元格内容变动。
最后使用表格的数据提交保存,达到:多次修改、一次保存的效果。 //绑定表单
var db = new mini.DataBinding();
db.bindForm("editForm1", grid);
//绑定控件
db.bindField(textbox, grid, "username");
表格:合并单元格  参考示例:合并单元格 调用方法:margeCells。如下代码: grid.on("load", onLoad);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}
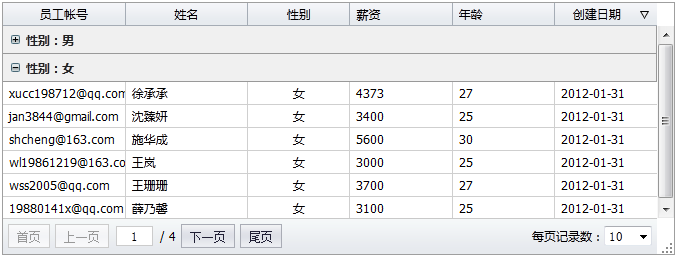
表格:分组  参考示例:分组 调用分组方法:groupBy。如下代码: grid.groupBy("gender", "asc");
表格:右键菜单  参考示例:右键菜单 一:创建ContextMenu<ul id="gridMenu" class="mini-contextmenu" onbeforeopen="onBeforeOpen">
<li name="add" iconCls="icon-add" onclick="onAdd">新增</li>
<li name="edit" iconCls="icon-edit" onclick="onEdit">编辑节点</li>
<li name="remove" iconCls="icon-remove" onclick="onRemove">删除节点</li>
</ul>
二:设置表格contextmenu<div id="datagrid1" class="mini-datagrid"
contextMenu="#gridMenu">
......
</div>
三:监听beforeopen事件 监听右键菜单的beforeopen事件,可以对右键菜单精确控制。 function onBeforeOpen(e) {
var grid = mini.get("datagrid1");
var menu = e.sender;
var row = grid.getSelected();
var rowIndex = grid.indexOf(row);
if (!row || rowIndex== 0) {
e.cancel = true;
//阻止浏览器默认右键菜单
e.htmlEvent.preventDefault();
return;
}
////////////////////////////////
var editItem = mini.getbyName("edit", menu);
var removeItem = mini.getbyName("remove", menu);
editItem.show();
removeItem.enable();
if (rowIndex == 1) {
editItem.hide();
}
if (rowIndex == 1) {
removeItem.disable();
}
}
四:表头菜单headerContextMenu 创建同样一个menu菜单对象,设置给表格的headerContextMenu属性即可。
单元格编辑验证  参考示例:单元格编辑验证 一:设置编辑器验证规则<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号
<input property="editor" class="mini-textbox" style="width:100%;" required="true" vtype="email" />
</div>
使用编辑器的vtype和onvalidation事件,可以实现编辑器验证规则。详细可以查看: 数据验证。 二:监听处理cellcommitedit事件//提交单元格编辑数据前激发
function onCellCommitEdit(e) {
var editor = e.editor;
editor.validate();
if (editor.isValid() == false) {
alert(editor.getErrorText());
e.cancel = true;
}
}
grid.on("cellcommitedit", onCellCommitEdit);
Grid的cellcommitedit事件,在编辑值提交前激发。此时,可以调用编辑器的验证方法validate,判断输入的内容是否符合验证规则。
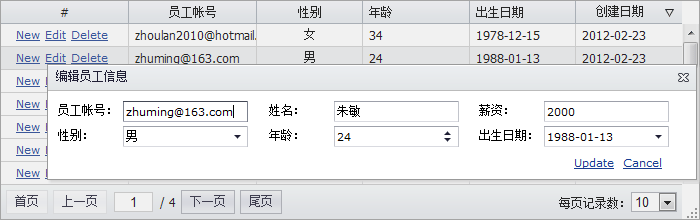
CRUD之:弹出面板编辑  参考示例:CRUD之:弹出面板编辑 一:创建弹出编辑面板<div id="editWindow" class="mini-window" title="Window" style="width:650px;"
showModal="true" allowResize="true" allowDrag="true"
>
<div id="editform" class="form" >
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">员工帐号:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪资:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input name="gender" class="mini-combobox" url="mini_JSPath + '../../demo/data/genders.txt'"/></td>
<td>年龄:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow()">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow()">Cancel</a>
</td>
</tr>
</table>
</div>
</div>
二:面板操作 弹出加载面板数据: var editWindow = mini.get("editWindow");
editWindow.show();
var form = new mini.Form("#editform");
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o);
form.unmask();
},
error: function () {
alert("表单加载错误");
}
});
保存提交面板数据: var form = new mini.Form("#editform");
var o = form.getData();
grid.loading("保存中,请稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
editWindow.hide();
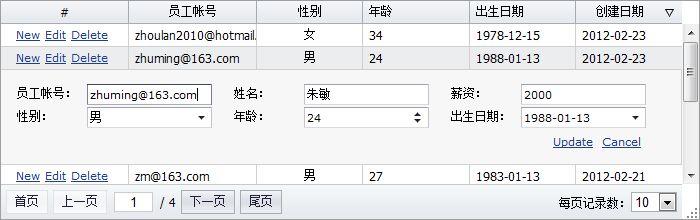
CRUD之:行内表单编辑  参考示例:CRUD之:行内表单编辑 一:创建编辑表单<div id="editForm1" style="display:none;padding:5px;position:relative;">
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">员工帐号:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪资:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input name="gender" class="mini-combobox" data="Genders"/></td>
<td>年龄:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow();">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow();">Cancel</a>
</td>
</tr>
</table>
</div>
二:嵌入详细行 //显示行详细
grid.hideAllRowDetail();
grid.showRowDetail(row);
//将editForm元素,加入行详细单元格内
var td = grid.getRowDetailCellEl(row);
td.appendChild(editForm);
editForm.style.display = "";
三:加载表单 var form = new mini.Form("editForm1");
if (grid.isNewRow(row)) {
form.reset();
} else {
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o);
form.unmask();
}
});
}
四:提交表单 var form = new mini.Form("editForm1");
var o = form.getData();
grid.loading("保存中,请稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
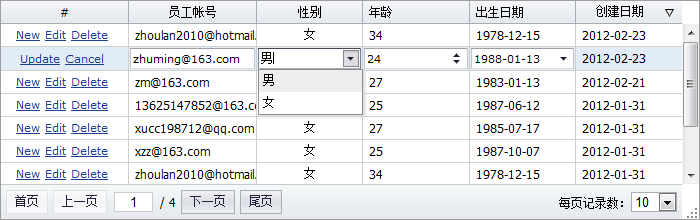
CRUD之:行编辑  参考示例:CRUD之:行编辑 一:创建单元格编辑器<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees"
>
<div property="columns">
<div name="action" width="120" headerAlign="center" align="center" renderer="onActionRenderer" cellStyle="padding:0;">#</div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号
<input property="editor" class="mini-textbox" />
</div>
<div field="gender" width="100" allowSort="true" renderer="onGenderRenderer" align="center" headerAlign="center">性别
<input property="editor" class="mini-combobox" style="width:100%;" data="[{id:1,text:'男'}, {id:2, text: '女'}]"/>
</div>
<div field="age" width="100" allowSort="true">年龄
<input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/>
</div>
<div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期
<input property="editor" class="mini-datepicker" style="width:100%;"/>
</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div> 比如:mini-textbox的property为"editor",表示是此列的编辑器。 二:编辑操作开始编辑行: grid.beginEditRow(row);
取消编辑: grid.cancelEdit();
提交编辑数据: var rowData = grid.getEditRowData(row);
grid.loading("保存中,请稍后......");
var json = mini.encode([rowData]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
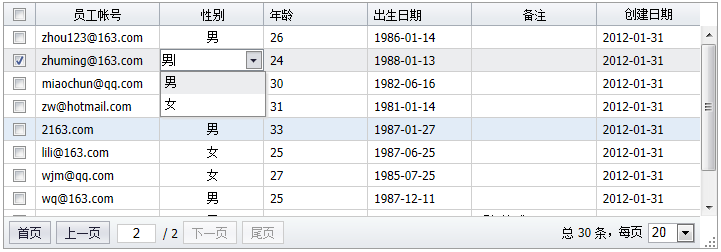
CRUD之:单元格编辑  参考示例:单元格编辑 一:创建单元格编辑器<div id="datagrid1" class="mini-datagrid" style="width:800px;height:280px;"
url="../data/AjaxService.aspx?method=SearchEmployees" idField="id"
allowResize="true" pageSize="20"
allowCellEdit="true" allowCellSelect="true" multiSelect="true">
<div property="columns">
<div type="checkcolumn"></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号
<input property="editor" class="mini-textbox" style="width:100%;"/>
</div>
<div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性别
<input property="editor" class="mini-combobox" style="width:100%;" data="Genders"/>
</div>
<div field="age" width="100" allowSort="true" >年龄
<input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/>
</div>
<div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期
<input property="editor" class="mini-datepicker" style="width:100%;"/>
</div>
<div field="remarks" width="120" headerAlign="center" allowSort="true">备注
<input property="editor" class="mini-textarea" style="width:100%;" minHeight="80"/>
</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div> 设置allowCellEdit和allowCellSelect后,表格为单元格编辑模式。 二:编辑操作 增加行: function addRow() {
var newRow = { name: "New Row" };
grid.addRow(newRow, 0);
}
删除行: function removeRow() {
var rows = grid.getSelecteds();
if (rows.length > 0) {
grid.removeRows(rows, true);
}
}
保存数据: function saveData() {
//获得增加、删除、修改的记录集合
var data = grid.getChanges();
var json = mini.encode(data);
grid.loading("保存中,请稍后......");
$.ajax({
url: "../data/AjaxService.aspx?method=SaveChangedEmployees",
data: { data: json },
type: "post",
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
}
三:服务端处理public void SaveChangedEmployees()
{
String json = Request["data"];
ArrayList rows = (ArrayList)PluSoft.Utils.JSON.Decode(json);
foreach (Hashtable row in rows)
{
//根据记录状态,进行不同的增加、删除、修改操作
String state = row["_state"] != null ? row["_state"].ToString() : "";
if(state == "added")
{
row["createtime"] = DateTime.Now;
new TestDB().InsertEmployee(row);
}
else if (state == "removed" || state == "deleted")
{
String id = row["id"].ToString();
new TestDB().DeleteEmployee(id);
}
else if (state == "modified")
{
new TestDB().UpdateEmployee(row);
}
}
}
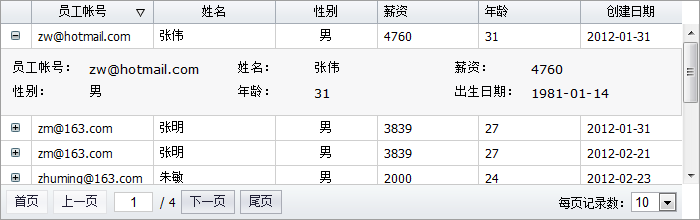
详细行  参考示例:详细行 表格的"showRowDetail"方法可以为一个普通表格行增加了一个详细行。 通过"getRowDetailCellEl"方法获得此详细行的DOM元素后,可以在此详细行DOM元素内加入任何HTML内容。 function onShowRowDetail(e) {
var grid = e.sender;
var row = e.record;
var td = grid.getRowDetailCellEl(row);
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
//生成详细信息html
if (o.gender == 1) o.gender_name = "男";
else if (o.gender == 2) o.gender_name = "女";
else o.gender_name = "";
o.birtyday_name = o.birthday ? mini.formatDate(o.birthday, "yyyy-MM-dd") : "";
td.innerHTML = "";
$("#formTemplate").tmpl(o).appendTo(td); ;
}
});
}
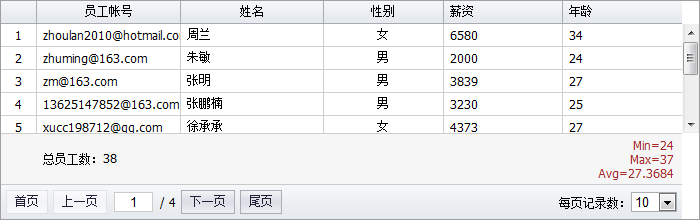
表格:汇总行  参考示例:汇总行
Javascript处理 通常在表格的"load"数据加载完成事件中,更新表格的汇总信息: grid.on("load", onGridLoad);
function onGridLoad(e) {
var result = e.result;
var grid = e.sender;
var cellEl = grid.getSummaryCellEl("ageColumn");
cellEl.style.cssText = "text-align:right";
cellEl.innerHTML = "<span style='color:Brown;'>"
+ 'Min=' + result.minAge + "<br/>"
+ 'Max=' + result.maxAge + "<br/>"
+ 'Avg=' + result.avgAge + "<br/>"
+ "</span>";
var cellEl = grid.getSummaryCellEl("totalColumn");
cellEl.innerHTML = "总员工数:" + result.total;
}
服务端数据处理 在服务端返回表格分页数据时,我们额外增加了一些属性,比如minAge、maxAge、avgAge等,代码如下: public Hashtable SearchEmployees(string key, int index, int size, string sortField, string sortOrder)
{
ArrayList employees = ......; //分页后的数据
int totalCount = ......; //总记录数
Hashtable result = new Hashtable();
result["data"] = employees;
result["total"] = totalCount;
//生成一些汇总信息
ArrayList ages = DBUtil.Select("select min(age) as minAge, max(age) as maxAge, avg(age) as avgAge from t_employee");
Hashtable ageInfo = ages[0] as Hashtable;
result["minAge"] = ageInfo["minAge"];
result["maxAge"] = ageInfo["maxAge"];
result["avgAge"] = ageInfo["avgAge"];
return result;
}
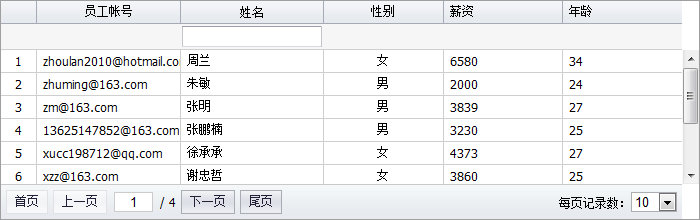
表格:过滤行  参考示例:行过滤
一:定义过滤器 设置表格"showFilter"属性为"true"后,可以在列配置对象上定义过滤器对象: <div field="name" width="120" headerAlign="center" allowSort="true">姓名
<!--定义此列的过滤器对象,注意property="filter"-->
<input id="nameFilter" property="filter" class="mini-textbox" onvaluechanged="onNameFilterChanged" style="width:100%;" />
</div>
二:处理"valuechanged"事件 在"onvaluechanged"值变化时,会自动调用一个过滤方法onNameFilterChanged。此方法由开发者实现,如下: function onNameFilterChanged(e) {
var textbox = e.sender;
var key = textbox.getValue();
grid.load({ key: key });
}
表格:显示/隐藏列 参考示例:显示/隐藏列
通过设置表格的showColumn和hideColumn方法,可以显示、隐藏表格列。 给列对象设置一个name:
<div name="loginnameColumn" field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div>
在运行时调用方法显示和隐藏列: //显示列
grid.showColumn("loginnameColumn");
//隐藏列
grid.hideColumn("loginnameColumn");
表格:锁定列  参考示例:锁定列
通过设置表格的frozenStartColumn和frozenEndColumn属性,可以锁定住表格列: grid.setFrozenStartColumn(0);
grid.setFrozenEndColumn(1);
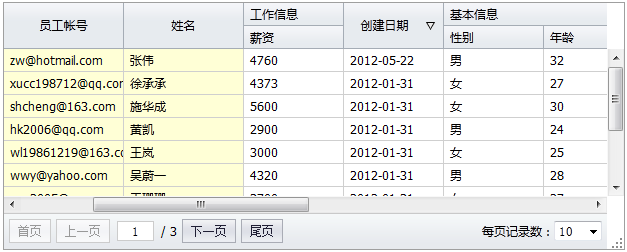
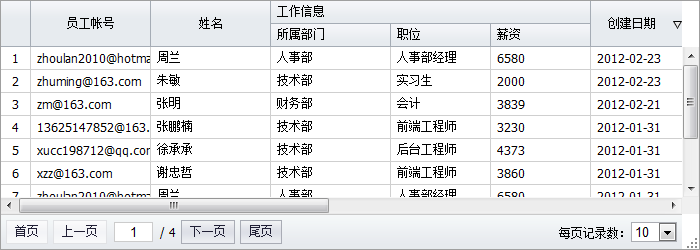
表格:多表头  参考示例:多表头
通过给"column"对象设置下一级"columns"列集合对象,轻松实现任意层级的多表头。如下代码: <div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees"
>
<div property="columns">
<div type="indexcolumn"></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div>
<div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
<div header="工作信息" headerAlign="center">
<!--下一级columns-->
<div property="columns">
<div width="120" headerAlign="center">部门&职务
<!--下一级columns-->
<div property="columns">
<div field="dept_name" width="120">所属部门</div>
<div field="position_name" width="100">职位</div>
</div>
</div>
<div field="salary" width="100" allowSort="true">薪资</div>
</div>
</div>
</div>
</div>
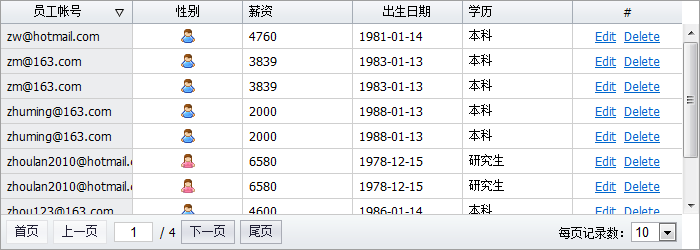
表格:自定义单元格  参考示例:自定义单元格
监听处理"drawcell"事件 使用"drawcell"事件,可以自定义单元格内容、样式、行样式等。 grid.on("drawcell", function (e) {
var record = e.record,
column = e.column,
field = e.field,
value = e.value;
//格式化日期
if (field == "birthday") {
if (mini.isDate(value)) e.cellHtml = mini.formatDate(value, "yyyy-MM-dd");
}
//给年龄,增加"岁"字符串
if (field == "age") {
e.cellHtml = value + "岁";
}
//给帐号列,增加背景色
if (field == "loginname") {
e.cellStyle = "background:#ecedef";
}
//超过1万工资,红色标识
if (field == "salary" && value >= 10000) {
e.cellStyle = "color:red;font-weight:bold;";
}
//显示学历
if (field == "educational") {
for (var i = 0, l = Educationals.length; i < l; i++) {
var edu = Educationals[i];
if (edu.id == value) {
e.cellHtml = edu.name;
break;
}
}
}
//action列,超连接操作按钮
if (column.name == "action") {
e.cellStyle = "text-align:center";
e.cellHtml = '<a href="javascript:edit(\'' + record.id + '\')">Edit</a> '
+ '<a href="javascript:del(\'' + record.id + '\')">Delete</a>'
}
//将性别文本替换成图片
if (column.field == "gender") {
if (e.value == 1) {
e.cellHtml = "<span class='icon-female'></span>"
} else {
e.cellHtml = "<span class='icon-boy'></span>"
}
}
//设置行样式
if (record.gender == 1) {
e.rowCls = "myrow";
}
});
表格:自定义列 参考示例:数据表格 分页表格 表格列配置集合( columns ),是一个数组,如:[column, column, ...]。
其中一个column的配置参数如下表:
 使用HTML配置方式,代码如下 <div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees"
>
<div property="columns">
<div type="indexcolumn" ></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div>
<div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
<div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性别</div>
<div field="salary" width="100" allowSort="true">薪资</div>
<div field="age" width="100" allowSort="true">年龄</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div>
我们也可以使用Javascript方式,代码如下: var grid = new mini.DataGrid();
grid.set({
url: "../data/DataService.aspx?method=SearchEmployees",
style: "width:700px;height:280px;",
columns: [
{ type: "indexcolumn" },
{ header: "员工帐号", field: "loginname", width: 120, headerAlign: "center", allowSort: true },
{ header: "姓名", field: "name", width: 120, headerAlign: "center", allowSort: true },
{ header: "性别", field: "gender", width: 100, align: "center", renderer: onGenderRenderer },
{ header: "薪资", field: "salary", width: 100, allowSort: true },
{ header: "年龄", field: "age", width: 100, allowSort: true },
{ header: "创建日期", field: "createtime", width: 100, headerAlign: "center", allowSort: true, dateFormat: "yyyy-MM-dd" }
]
});
grid.render(document.body);
Note:无论是使用Javascript还是HTML的方式创建表格,实现功能都是一样的。
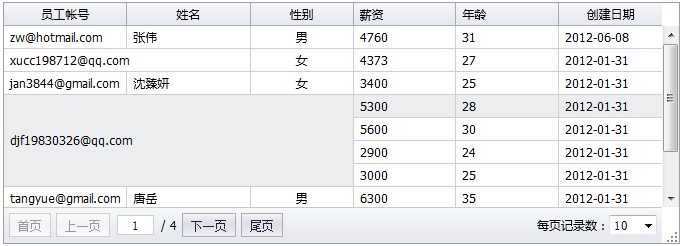
数据表格  参考示例:数据表格 分页表格
一:创建表格<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees" idField="id" allowResize="true"
>
<div property="columns">
<div type="indexcolumn" ></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div>
<div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
<div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性别</div>
<div field="salary" width="100" allowSort="true">薪资</div>
<div field="age" width="100" allowSort="true">年龄</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div>
二:数据加载条件加载: //从界面表单元素获取查询条件
grid.load({
name: document.getElementById("key").value,
date: document.getElementById("date").value
});
分页导航: grid.gotoPage(1, 10); //跳转到第二页,每页20条数据 字段排序: //对"createtime"字段,进行降级排序
grid.sortBy("createtime", "desc");
三:服务端处理//查询条件
string key = Request["name"];
//分页
int pageIndex = Convert.ToInt32(Request["pageIndex"]);
int pageSize = Convert.ToInt32(Request["pageSize"]);
//字段排序
String sortField = Request["sortField"];
String sortOrder = Request["sortOrder"];
//数据库操作:使用查询条件、分页、排序等参数进行查询
Hashtable result = SearchEmployees(key, pageIndex, pageSize, sortField, sortOrder);
//返回JSON:将查询的结果,序列化为JSON字符串返回
String json = PluSoft.Utils.JSON.Encode(result);
Response.Write(json);
四:数据结构 在服务端处理后,获得的JSON结构如下:
{
total: 100, //总记录数
data: [ //分页后的数组数据
{ ... },
{ ... },
...
]
}
FileUpload:文件上传控件  参考示例:FileUpload:文件上传控件 创建FileUpload <input id="fileupload1" class="mini-fileupload" name="Fdata" limitType="*.txt"
flashUrl="swfupload/swfupload.swf"
uploadUrl="upload.aspx"
onuploadsuccess="onUploadSuccess"
/>
服务端处理// 获得程序路径
string tempFile = Request.PhysicalApplicationPath;
//找到目标文件对象
HttpPostedFile uploadFile = Request.Files["Fdata"];
// 如果有文件, 则保存到一个地址
if (uploadFile.ContentLength > 0)
{
uploadFile.SaveAs(string.Format("{0}{1}{2}", tempFile, "demo\\fileUpload\\upload\\", uploadFile.FileName));
}
Response.Write(uploadFile.FileName +"("+DateTime.Now+")"); //可以返回一个JSON字符串, 在客户端做更多处理
CheckBoxList:复选框组  参考示例:CheckBoxList:复选框组 创建CheckBoxList <div id="cbl1" class="mini-checkboxlist" repeatItems="3" repeatLayout="table"
textField="text" valueField="id" value="cn,usa" onload="onLoad"
url="../data/countrys.txt" >
</div>
数据结构[
{ id: "usa", text: "美国" },
{ id: "cn", text: "中国" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英国" },
{ id: "de", text: "德国" },
{ id: "fr", text: "法国" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奥地利" },
{ id: "ch", text: "瑞士" }
]
ListBox:列表控件 
参考示例:ListBox:列表控件
创建ListBox<div id="listbox1" class="mini-listbox" style="width:150px;height:100px;"
textField="text" valueField="id"
url="../data/countrys.txt">
</div>
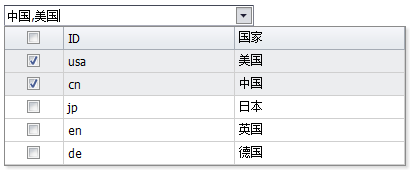
多列<div id="listbox2" class="mini-listbox" style="width:400px;height:120px;"
value="cn" onvaluechanged="onListBoxValueChanged"
url="../data/countrys.txt" showCheckBox="true" multiSelect="true" >
<div property="columns">
<div header="ID" field="id"></div>
<div header="国家" field="text"></div>
</div>
</div>
CheckBox:复选框
 参考示例:CheckBox:复选框
创建CheckBox <div id="ck1" name="product" class="mini-checkbox" checked="true" text="MiniUI CheckBox" ></div>
TextBoxList:多选输入智能提示框  参考示例:TextBoxList:多选输入智能提示框 创建TextBoxList <input id="tbl1" class="mini-textboxlist" required="true" style="width:250px;"
url="../data/DataService.aspx?method=FilterCountrys" value="cn,usa" text="中国,美国"
valueField="id" textField="text" onvaluechanged="onValueChanged"/>
数据结构[
{ id: "usa", text: "美国" },
{ id: "cn", text: "中国" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英国" },
{ id: "de", text: "德国" },
{ id: "fr", text: "法国" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奥地利" },
{ id: "ch", text: "瑞士" }
]
AutoComplete:输入智能提示框  参考示例:AutoComplete:输入智能提示框
创建AutoComplete <input id="tbl1" class="mini-autocomplete" required="true" style="width:200px;"
valueField="id" textField="text"
url="../data/DataService.aspx?method=FilterCountrys2" value="cn" text="中国"
/>
数据结构[
{ id: "usa", text: "美国" },
{ id: "cn", text: "中国" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英国" },
{ id: "de", text: "德国" },
{ id: "fr", text: "法国" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奥地利" },
{ id: "ch", text: "瑞士" }
]
TreeSelect:树形选择框
 参考示例: TreeSelect:树形选择框
创建TreeSelect <input id="select1" class="mini-treeselect" url="../data/listTree.txt"
textField="text" valueField="id" parentField="pid" />
数据结构[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
{id: "forms", text: "Forms", expanded: false},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "lists", text: "Lists", expanded: false},
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree", pid: "lists"},
{id: "treegrid", text: "TreeGrid ", pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{id: "navigations", text: "Navigations", expanded: false},
{id: "pager", text: "Pager", pid: "navigations"},
{id: "tabs", text: "Tabs", pid: "navigations"},
{id: "navbar", text: "OutlookBar", pid: "navigations"},
{id: "menu", text: "Menu", pid: "navigations"}
]
Spinner:数字输入框  参考示例:Spinner:数字输入框
创建Spinner<input id="sp1" class="mini-spinner" minValue="200" maxValue="250"/>
DatePicker:日期选择框  参考示例:DatePicker:日期选择框
创建DatePicker 只需要一个id即可创建表单对象: <input id="date1" class="mini-datepicker" />
Date & Time<input id="date2" class="mini-datepicker" style="width:200px;" format="yyyy-MM-dd H:mm" showTime="true" />
ComboBox:联动选择  参考示例:ComboBox:联动选择 一:创建两个ComboBox <span>部门</span><br />
<input id="deptCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id"
onvaluechanged="onDeptChanged" url="../data/DataService.aspx?method=GetDepartments"
showNullItem="true"
/>
<br /><br />
<span>职位</span><br />
<input id="positionCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id" />
二:valuechanged加载第二个ComboBoxfunction onDeptChanged(e) {
var id = deptCombo.getValue();
positionCombo.setValue("");
var url = "../data/DataService.aspx?method=GetPositionsByDepartmenId&id=" + id
positionCombo.setUrl(url);
}
ComboBox:下拉选择框   参考示例:ComboBox:下拉选择框 创建ComboBox<input id="combo1" class="mini-combobox" style="width:150px;" textField="text" valueField="id"
url="../data/countrys.txt" value="cn" showNullItem="true" />
多选 + 多列<div class="mini-combobox" style="width:250px;" popupWidth="400" textField="text" valueField="id"
url="../data/countrys.txt" value="cn,usa" multiSelect="true" >
<div property="columns">
<div header="ID" field="id"></div>
<div header="国家" field="text"></div>
</div>
</div>
TextBox:文本输入框

参考示例:TextBox:文本输入框
创建代码
单行输入框:<input class="mini-textbox" value="0" /> <br /><br />
密码输入框:<input class="mini-password" value="12345" /> <br /><br />
多行输入框:<input class="mini-textarea" value="中国" /> <br />
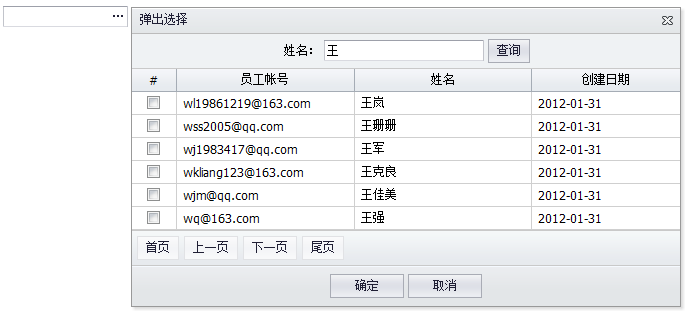
ButtonEdit:按钮输入框
 参考示例:
ButtonEdit:按钮输入框
弹出面板
弹出选择树
创建ButtonEdit<input id="btnEdit1" class="mini-buttonedit" onbuttonclick="onButtonEdit"/>
buttonclick事件$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成对象
form.setData(data); //设置多个控件数据
}
});
提交表单function onButtonEdit(e) {
alert("弹出选择");
}
Button:按钮

参考示例:
按钮
菜单按钮
按钮组
工具栏
创建按钮 <h4>Only Text</h4>
<a class="mini-button" onclick="onClick" enabled="false" >增加</a>
<a class="mini-button" onclick="onClick" >修改</a>
<h4>Text and Icon</h4>
<a class="mini-button" iconCls="icon-add" onclick="onClick" >增加</a>
<a class="mini-button mini-button-iconRight" iconCls="icon-edit" onclick="onClick" >修改</a>
<h4>Only Icon</h4>
<a class="mini-button" iconCls="icon-add" onclick="onClick"></a>
<a class="mini-button" iconCls="icon-edit" onclick="onClick"></a>
<h4>Plain</h4>
<a class="mini-button" plain="true" iconCls="icon-add" onclick="onClick">增加</a>
<a class="mini-button" plain="true" iconCls="icon-edit" onclick="onClick">修改</a>
<a class="mini-button" plain="true" iconCls="icon-remove" onclick="onClick">删除</a>
<h4>Icon Position</h4>
<a class="mini-button mini-button-iconTop" iconCls="icon-add" onclick="onClick" >增加</a>
<a class="mini-button mini-button-iconTop" iconCls="icon-edit" onclick="onClick" >修改</a>
<h4>A Link</h4>
<a class="mini-button" href="http://www.google.com">Google</a>
<a class="mini-button" href="http://www.baidu.com">Baidu</a>
菜单按钮 <a class="mini-menubutton" menu="#popupMenu" >选择...</a>
<ul id="popupMenu" class="mini-menu" style="display:none;">
<li>
<span >操作</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">新建</li>
<li class="separator"></li>
<li iconCls="icon-add" onclick="onItemClick">增加</li>
<li iconCls="icon-edit" onclick="onItemClick">修改</li>
<li iconCls="icon-remove" onclick="onItemClick">删除</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-open" >打开</li>
<li iconCls="icon-remove" >关闭</li>
</ul>
工具栏<div class="mini-toolbar">
<a class="mini-button" iconCls="icon-add">增加</a>
<a class="mini-button" iconCls="icon-edit">修改</a>
<a class="mini-button" iconCls="icon-remove">删除</a>
<span class="separator"></span>
<a class="mini-button" plain="true">增加</a>
<a class="mini-button" plain="true">修改</a>
<a class="mini-button" plain="true">删除</a>
<span class="separator"></span>
<input class="mini-textbox" />
<a class="mini-button" plain="true">查询</a>
</div>
弹出:选择表格  参考示例: 弹出:选择表格
弹出:多选表格
弹出:多选表格(复杂)
弹出:选择表格(JS)
mini.openmini.open({
url: bootPATH + "../demo/CommonLibs/SelectGridWindow.html",
title: "选择列表",
width: 650,
height: 380,
ondestroy: function (action) {
if (action == "ok") {
var iframe = this.getIFrameEl();
var data = iframe.contentWindow.GetData();
data = mini.clone(data); //必须
btnEdit.setValue(data.id);
btnEdit.setText(data.name);
}
}
});
表单:控件尺寸调整  参考示例:表单:加载、保存 宽度调整可以在style中直接设置: <input class="mini-textbox" style="width:200px;"/>
高度调整如果需要调整按钮、输入框、下拉框、日期框等控件的高度,需要通过CSS样式,如下代码: /* button */
.mini-button-text
{
padding-top:1px;
padding-bottom:2px;
padding-top:3px\9;
padding-bottom:1px\9;
}
/* textbox */
.mini-textbox
{
height:19px;
}
.mini-textbox-input
{
height:17px;
line-height:15px;
}
/* buttonedit */
.mini-buttonedit
{
height:19px;
}
.mini-buttonedit-border
{
height:17px;
}
.mini-buttonedit-input
{
height:17px;
line-height:15px;
}
.mini-buttonedit-button
{
height:13px;
}
.mini-buttonedit-icon
{
width:15px;
height:14px;
}
.mini-datepicker .mini-buttonedit-icon
{
background-position:50% 1px;
}
表单验证
 参考示例:
验证规则
表单验证
表单验证:文本提示
表单验证:组合验证
绑定validation事件<input id="username" name="username" onvalidation="onUserNameValidation" class="mini-textbox" required="true" />
function onUserNameValidation(e) {
if (e.isValid) {
if (isEmail(e.value) == false) {
e.errorText = "必须输入邮件地址";
e.isValid = false;
}
}
}
validation事件是实现验证的基础。 设置vtype <input class="mini-textbox" vtype="email"/> TextBox内置了vtype属性,有如下验证规则:email、url、int、float、maxLength、minLength、rangeLength、rangeChar、range、date等。
验证表单var form = new mini.Form("#form1");
form.validate();
if(form.isValid()){
alert("验证成功");
}
表单:加载、保存  参考示例:表单:加载、保存
创建表单 只需要一个id即可创建表单对象: var form = new mini.Form( "#form1");
加载表单$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成对象
form.setData(data); //设置多个控件数据
}
});
提交表单//提交表单数据
var form = new mini.Form("#form1");
var data = form.getData(); //获取表单多个控件的数据
var json = mini.encode(data); //序列化成JSON
$.ajax({
url: "../data/FormService.aspx?method=SaveData",
type: "post",
data: { submitData: json },
success: function (text) {
alert("提交成功,返回结果:" + text);
}
});
清除表单form.clear();
重置表单form.reset();
DataBinding:数据绑定 参考示例:DataBinding:数据绑定 数据绑定 数据绑定后:当表格变化时,控件值跟随变动;控件值修改时,表格单元格内容变动。
最后使用表格的数据提交保存,达到:多次修改、一次保存的效果。 //绑定表单
var db = new mini.DataBinding();
db.bindForm("editForm1", grid);
//绑定控件
db.bindField(textbox, grid, "username");
|