|
#
Pager:分页控件  参考示例:Pager:分页控件 创建代码 <div class="mini-pager" style="width:600px;background:#ccc;"
totalCount="123" onpagechanged="onPageChanged" sizeList="[5,10,20,100]"
showTotalCount="true"
>
</div>
<script type="text/javascript">
function onPageChanged(e) {
alert(e.pageIndex+":"+e.pageSize);
}
</script>
OutlookTree:折叠树  参考示例:OutlookTree:折叠树 创建OutlookTree <div id="leftTree" class="mini-outlooktree" url="../data/outlooktree.txt" onnodeselect="onNodeSelect"
textField="text" idField="id" parentField="pid">
</div>
数据格式[
{id: "user", text: "用户管理"},
{id: "lists", text: "Lists", pid: "user" },
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree" , pid: "lists"},
{id: "treegrid", text: "TreeGrid " , pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false, pid: "user"},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{ id: "right", text: "权限管理"},
{id: "base", text: "Base", expanded: false, pid: "right" },
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "forms", text: "Forms", expanded: false, pid: "right"},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "radiolist", text: "RadioList", pid: "forms"},
{id: "calendar", text: "Calendar", pid: "forms"}
]
OutlookMenu:折叠菜单  参考示例:OutlookMenu:折叠菜单 创建OutlookMenu <div class="mini-outlookmenu" url="../data/outlookmenu.txt" onitemselect="onItemSelect"
idField="id" parentField="pid" textField="text">
</div>
数据结构[
{ id: "user", text: "用户管理"},
{ id: "addUser", pid: "user", text: "增加用户", iconCls: "icon-add", url: "../navbartree/navbartree.html" },
{ id: "editUser", pid: "user", text: "修改用户", iconCls: "icon-edit", url: "../buttonedit/openwindow.html" },
{ id: "removeUser", pid: "user", text: "删除用户", iconCls: "icon-remove", url: "../datagrid/datagrid.html" },
{ id: "right", text: "权限管理"},
{ id: "addRight", pid: "right", text: "查询权限", iconCls: "Note", url: "../navbartree/navbartree.html", iconPosition: "top" },
{ id: "editRight", pid: "right", text: "操作权限", iconCls: "Reports", url: "../buttonedit/openwindow.html", iconPosition: "top" }
]
普加甘特图是WEB甘特图首选解决方案。适用于构建项目管理、生产排程等进度计划管理软件。支持任意开发平台和数据库。它是JavaScript开发的,无需安装插件,跨浏览器运行。 基本特性: - JavaScript实现,无需安装插件
- 支持Java、.Net、Php等服务端,支持任意数据库
- 能与jQuery、ExtJS、YUI、Dojo等第三方框架无缝集成
- 兼容IE6+、FireFox、Chrome、Safari等主流浏览器
- 支持导入、导出微软Project项目文件
效果图: 
核心功能: - 高性能:支持大数据量。
- 跟踪甘特图:显示计划与实际日期对比。
- 关键路径显示
- 自定义列:支持String、Boolean、Date、Number、Array等多种数据类型。
- 支持4种任务关系:SS、SF、FF、FS。
- 权限编辑控制:可根据权限精确控制单元格编辑、条形图拖拽。
- 懒加载显示:通过分级加载模式,能支持超大数据量显示。
- 单元格编辑:支持TextBox、Spinner、DatePicker、ComboBox、TreeSelect以及自定义编辑器。
- 可拖拽调节条形图
- 丰富的时间线刻度:支持年、半年、季度、月、周、日、时、分、秒。
- 支持右键菜单:可以控制右键菜单项是否显示、是否禁用。
- 无需安装浏览器插件
- 跨浏览器支持:支持IE6+、FireFox、Opera、Chrome、Safari。
- 跨服务端平台支持:支持.Net、Java、PHP、ASP等开发平台。
- 语言本地化:轻松实现多国语言本地化,如英语、汉语、日语、德语、法语等任何语言。
- 与第三方框架集成:能轻松与jQuery、ExtJS、YUI、Prototype.js等无缝集成。
功能示例:
甘特图效果截图如下:
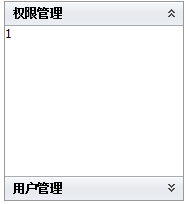
OutlookBar:折叠面板组  参考示例:OutlookBar:折叠面板组 创建OutlookBar <div id="outlookbar1" class="mini-outlookbar " activeIndex="0" style="width:180px;height:250px;" autoCollapse="true">
<div title="权限管理">
1
</div>
<div title="用户管理">
2
</div>
</div>
Tabs:懒加载页面  参考示例:Tabs:懒加载页面 创建Tabs<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:300px;padding:5px;"
showTreeIcon="true" textField="text" idField="id" >
</ul>
数据结构 通过url返回的数据结构如下: [
{title: "Tab1", url: "../tabs/pages/page1.html", refreshOnClick: true},
{title: "Tab2", url: "../tabs/pages/page2.html", showCloseButton: true},
{title: "Tab3", url: "../tabs/pages/page3.html"},
{title: "Tab4", url: "../tabs/pages/page4.html"},
{title: "Tab5", url: "../tabs/pages/page5.html"}
]
Tabs:选项卡 参考示例:Tabs:选项卡
创建Tabs<div id="tabs1" class="mini-tabs" activeIndex="0" style="width:350px;height:200px;">
<div title="Tab1">
1
</div>
<div title="Tab2" iconCls="icon-cut" >
2
</div>
<div title="Tab3" showCloseButton="true">
3
</div>
<div title="Tab4" showCloseButton="true" enabled="false">
4
</div>
</div>
其中,子tab具有如下属性:
| Name |
Type |
Description |
Default |
| name |
String |
面板名称 |
|
| title |
String |
标题文本 |
|
| newLine |
Boolean |
是否换行 |
false |
| iconCls |
String |
标题图标样式类 |
|
| iconStyle |
String |
标题图标样式 |
|
| headerCls |
String |
头部样式类 |
|
| headerStyle |
String |
头部样式 |
|
| bodyCls |
String |
内容区样式类 |
|
| bodyStyle |
String |
内容区样式 |
|
| visible |
Boolean |
是否显示 |
true |
| enabled |
Boolean |
是否启用 |
true |
| showCloseButton |
Boolean |
是否显示关闭按钮 |
true |
| url |
String |
路径地址 |
|
| onload |
Function |
加载成功时激发 |
|
| ondestroy |
Function |
销毁时激发 |
|
| removeAction |
String |
tab的IFrame销毁时的动作,比如"close","cancel","ok"。 |
|
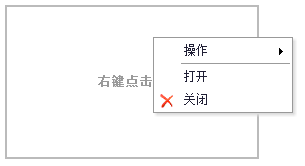
ContextMenu:右键菜单  参考示例:ContextMenu:右键菜单 创建ContextMenu<ul id="contextMenu" class="mini-contextmenu" >
<li>
<span >操作</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">新建</li>
<li class="separator"></li>
<li iconCls="icon-add" onclick="onItemClick">增加</li>
<li iconCls="icon-edit" onclick="onItemClick">修改</li>
<li iconCls="icon-remove" onclick="onItemClick">删除</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-open" >打开</li>
<li iconCls="icon-remove" >关闭</li>
</ul>
Javascript处理function onItemClick(e) {
var item = e.sender;
alert(item.getText());
}
window.onload = function () {
$("#region1").bind("contextmenu", function (e) {
var menu = mini.get("contextMenu");
menu.showAtPos(e.pageX, e.pageY);
return false;
});
}
菜单:Html标签  参考示例 参考示例: 菜单:Html标签 创建菜单 <ul id="menu2" class="mini-menubar" style="width:100%;">
<li>
<span >文件(F)</span>
<ul>
<li onclick="onItemClick">
<span >新建</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">文件</li>
<li onclick="onItemClick">项目</li>
<li onclick="onItemClick">网站</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-cut" onclick="onItemClick">Cut</li>
<li iconCls="icon-add" onclick="onItemClick">Add</li>
<li iconCls="icon-remove" onclick="onItemClick">Close</li>
</ul>
</li>
<li class="separator"></li>
<li >编辑(E)</li>
<li onclick="onItemClick">查看(V)</li>
<li iconCls="icon-help" onclick="onItemClick">帮助(H)</li>
</ul>
摘要: 普加甘特图是WEB甘特图首选解决方案。适用于构建项目管理、生产排程等进度计划管理软件。支持任意开发平台和数据库。它是JavaScript开发的,无需安装插件,跨浏览器运行。
JavaScript实现,无需安装插件
支持Java、.Net、Php等服务端,支持任意数据库
能与jQuery、ExtJS、YUI、Dojo等第三方框架无缝集成
兼容IE6+、FireFox、Chrome、Safari等主流浏览器
支持导入、导出微软Project项目文件 阅读全文
|