|
#
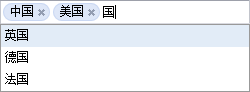
TextBoxList:多选输入智能提示框  参考示例:TextBoxList:多选输入智能提示框 创建TextBoxList <input id="tbl1" class="mini-textboxlist" required="true" style="width:250px;"
url="../data/DataService.aspx?method=FilterCountrys" value="cn,usa" text="中国,美国"
valueField="id" textField="text" onvaluechanged="onValueChanged"/>
数据结构[
{ id: "usa", text: "美国" },
{ id: "cn", text: "中国" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英国" },
{ id: "de", text: "德国" },
{ id: "fr", text: "法国" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奥地利" },
{ id: "ch", text: "瑞士" }
]
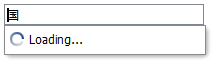
AutoComplete:输入智能提示框  参考示例:AutoComplete:输入智能提示框
创建AutoComplete <input id="tbl1" class="mini-autocomplete" required="true" style="width:200px;"
valueField="id" textField="text"
url="../data/DataService.aspx?method=FilterCountrys2" value="cn" text="中国"
/>
数据结构[
{ id: "usa", text: "美国" },
{ id: "cn", text: "中国" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英国" },
{ id: "de", text: "德国" },
{ id: "fr", text: "法国" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奥地利" },
{ id: "ch", text: "瑞士" }
]
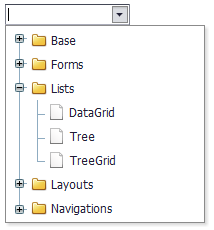
TreeSelect:树形选择框
 参考示例: TreeSelect:树形选择框
创建TreeSelect <input id="select1" class="mini-treeselect" url="../data/listTree.txt"
textField="text" valueField="id" parentField="pid" />
数据结构[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
{id: "forms", text: "Forms", expanded: false},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "lists", text: "Lists", expanded: false},
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree", pid: "lists"},
{id: "treegrid", text: "TreeGrid ", pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{id: "navigations", text: "Navigations", expanded: false},
{id: "pager", text: "Pager", pid: "navigations"},
{id: "tabs", text: "Tabs", pid: "navigations"},
{id: "navbar", text: "OutlookBar", pid: "navigations"},
{id: "menu", text: "Menu", pid: "navigations"}
]
Spinner:数字输入框  参考示例:Spinner:数字输入框
创建Spinner<input id="sp1" class="mini-spinner" minValue="200" maxValue="250"/>
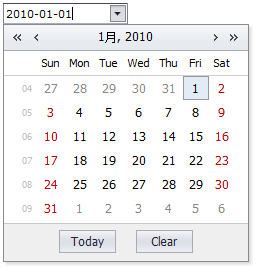
DatePicker:日期选择框  参考示例:DatePicker:日期选择框
创建DatePicker 只需要一个id即可创建表单对象: <input id="date1" class="mini-datepicker" />
Date & Time<input id="date2" class="mini-datepicker" style="width:200px;" format="yyyy-MM-dd H:mm" showTime="true" />
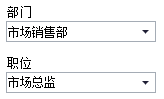
ComboBox:联动选择  参考示例:ComboBox:联动选择 一:创建两个ComboBox <span>部门</span><br />
<input id="deptCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id"
onvaluechanged="onDeptChanged" url="../data/DataService.aspx?method=GetDepartments"
showNullItem="true"
/>
<br /><br />
<span>职位</span><br />
<input id="positionCombo" class="mini-combobox" style="width:150px;" textField="name" valueField="id" />
二:valuechanged加载第二个ComboBoxfunction onDeptChanged(e) {
var id = deptCombo.getValue();
positionCombo.setValue("");
var url = "../data/DataService.aspx?method=GetPositionsByDepartmenId&id=" + id
positionCombo.setUrl(url);
}
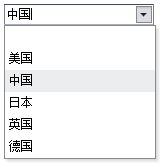
ComboBox:下拉选择框   参考示例:ComboBox:下拉选择框 创建ComboBox<input id="combo1" class="mini-combobox" style="width:150px;" textField="text" valueField="id"
url="../data/countrys.txt" value="cn" showNullItem="true" />
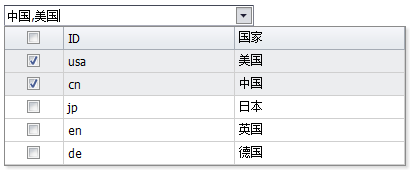
多选 + 多列<div class="mini-combobox" style="width:250px;" popupWidth="400" textField="text" valueField="id"
url="../data/countrys.txt" value="cn,usa" multiSelect="true" >
<div property="columns">
<div header="ID" field="id"></div>
<div header="国家" field="text"></div>
</div>
</div>
TextBox:文本输入框

参考示例:TextBox:文本输入框
创建代码
单行输入框:<input class="mini-textbox" value="0" /> <br /><br />
密码输入框:<input class="mini-password" value="12345" /> <br /><br />
多行输入框:<input class="mini-textarea" value="中国" /> <br />
ButtonEdit:按钮输入框
 参考示例:
ButtonEdit:按钮输入框
弹出面板
弹出选择树
创建ButtonEdit<input id="btnEdit1" class="mini-buttonedit" onbuttonclick="onButtonEdit"/>
buttonclick事件$.ajax({
url: "../data/FormService.aspx?method=LoadData",
type: "post",
success: function (text) {
var data = mini.decode(text); //反序列化成对象
form.setData(data); //设置多个控件数据
}
});
提交表单function onButtonEdit(e) {
alert("弹出选择");
}
Button:按钮

参考示例:
按钮
菜单按钮
按钮组
工具栏
创建按钮 <h4>Only Text</h4>
<a class="mini-button" onclick="onClick" enabled="false" >增加</a>
<a class="mini-button" onclick="onClick" >修改</a>
<h4>Text and Icon</h4>
<a class="mini-button" iconCls="icon-add" onclick="onClick" >增加</a>
<a class="mini-button mini-button-iconRight" iconCls="icon-edit" onclick="onClick" >修改</a>
<h4>Only Icon</h4>
<a class="mini-button" iconCls="icon-add" onclick="onClick"></a>
<a class="mini-button" iconCls="icon-edit" onclick="onClick"></a>
<h4>Plain</h4>
<a class="mini-button" plain="true" iconCls="icon-add" onclick="onClick">增加</a>
<a class="mini-button" plain="true" iconCls="icon-edit" onclick="onClick">修改</a>
<a class="mini-button" plain="true" iconCls="icon-remove" onclick="onClick">删除</a>
<h4>Icon Position</h4>
<a class="mini-button mini-button-iconTop" iconCls="icon-add" onclick="onClick" >增加</a>
<a class="mini-button mini-button-iconTop" iconCls="icon-edit" onclick="onClick" >修改</a>
<h4>A Link</h4>
<a class="mini-button" href="http://www.google.com">Google</a>
<a class="mini-button" href="http://www.baidu.com">Baidu</a>
菜单按钮 <a class="mini-menubutton" menu="#popupMenu" >选择...</a>
<ul id="popupMenu" class="mini-menu" style="display:none;">
<li>
<span >操作</span>
<ul>
<li iconCls="icon-new" onclick="onItemClick">新建</li>
<li class="separator"></li>
<li iconCls="icon-add" onclick="onItemClick">增加</li>
<li iconCls="icon-edit" onclick="onItemClick">修改</li>
<li iconCls="icon-remove" onclick="onItemClick">删除</li>
</ul>
</li>
<li class="separator"></li>
<li iconCls="icon-open" >打开</li>
<li iconCls="icon-remove" >关闭</li>
</ul>
工具栏<div class="mini-toolbar">
<a class="mini-button" iconCls="icon-add">增加</a>
<a class="mini-button" iconCls="icon-edit">修改</a>
<a class="mini-button" iconCls="icon-remove">删除</a>
<span class="separator"></span>
<a class="mini-button" plain="true">增加</a>
<a class="mini-button" plain="true">修改</a>
<a class="mini-button" plain="true">删除</a>
<span class="separator"></span>
<input class="mini-textbox" />
<a class="mini-button" plain="true">查询</a>
</div>
|