
2011年10月17日
摘要: RequireJS 发布 1.0.0 了,很值得关注,看是否有可借鉴之处。
本次比较不涉及具体实现代码,主要比较两者的 API 设计。
http://requirejs.org
http://seajs.com
从定位谈起
首先,从 requirejs.org 首页可以得知,RequireJS 的定位是:
RequireJS 是一个 JavaScript 文件和模块加载器,特别为浏览器优化,同时也可运行在 Rhino 和 Node 环境中。
SeaJS 的定位是:
SeaJS 是一个适用于浏览器端的 JavaScript 模块加载器。
不要小看这两句话,任何类库/框架的定位,或者说愿景/目标,最终会决定该类库/框架的方方面面
阅读全文
posted @
2011-12-22 23:01 古木天琪 阅读(2300) |
评论 (0) |
编辑 收藏
摘要: 语法解释:
1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
2. var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text
3. var checkValue=$("#select_id").val(); //获取Select选择的Value
4. var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值
5. var maxIndex=$("#select_id option:last").attr("index"); //获取Select最大的索引值
jQuery设置Select选择的Text和Value:
语法解释:
1. $("#select_id ").get(0).selectedIndex=1; //设置Sel
阅读全文
posted @
2011-12-14 23:04 古木天琪 阅读(7168) |
评论 (1) |
编辑 收藏一、有点俗态的开场白
要是两年前,实现“兼容性的渐变效果”这个说法估计不会被提出来的,那个时候,说起渐变背景,想到的多半是IE的渐变滤镜,其他浏览器尚未支持,但是,在对CSS3支持日趋完善的今天,实现兼容性的渐变背景效果已经完全成为可能,本文就将展示如何实现兼容性的渐变背景效果。在众多的浏览器中,目前不支持Opera浏览器。
本文实例效果都是同样的效果,就是垂直渐变,起始颜色红色,结束颜色蓝色,结束的蓝色的透明度是0.5。
二、IE浏览器下的渐变背景
IE浏览器下渐变背景的使用需要使用IE的渐变滤镜。如下代码:
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
相关说明:
上面的滤镜代码主要有三个参数,依次是:startcolorstr, endcolorstr, 以及gradientType。
其中gradientType=1代表横向渐变,gradientType=0代表纵向淅变。startcolorstr=”色彩” 代表渐变渐变起始的色彩,endcolorstr=”色彩” 代表渐变结尾的色彩。
上面代码实现的是红色至蓝色的渐变,但是不含透明度变化,这是由于IE目前尚未支持opacity属性以及RGBA颜色,要实现IE下的透明度变化,还是需要使用IE滤镜,IE的透明度滤镜功能比较强大,这种强大反而与Firefox或是Safari浏览器下的css-gradient背景渐变的用法类似。例如下面的使用:
filter:alpha(opacity=100 finishopacity=0 style=1 startx=0,starty=5,finishx=90,finishy=60)
其中各个参数的含义如下:
opacity表示透明度,默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。
finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。
style用来指定透明区域的形状特征:
0 代表统一形状
1 代表线形
2 代表放射状
3 代表矩形。
startx 渐变透明效果开始处的 X坐标。
starty 渐变透明效果开始处的 Y坐标。
finishx 渐变透明效果结束处的 X坐标。
finishy 渐变透明效果结束处的 Y坐标。
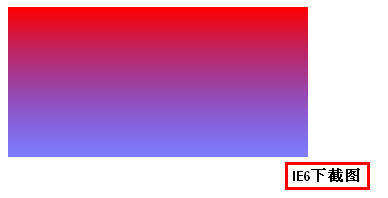
综合上述,实现IE下含透明度变化红蓝垂直渐变的代码如下:
.gradient{
width:300px;
height:150px;
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);
}
<div class="gradient"></div>
结果如下图:

三、Firefox浏览器下的渐变背景
对于Firefox浏览器下(Firefox 3.6+)渐变背景的实现需使用CSS3渐变属性,-moz-linear-gradient属性,在之前文章我详细介绍了Firefox3.6下渐变背景的实现,您有兴趣可以狠狠地点击这里:CSS渐变之CSS3 gradient在Firefox3.6下的使用 。这里我就不再具体讲述了,对于本文开头提到的要实现的效果的实现可以参见下面的代码:
.gradient{
width:300px;
height:150px;
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
}
<div class="gradient"></div>
此段代码在Firefox3.6浏览器下的效果是:

四、chrome/Safari浏览器下的渐变背景实现
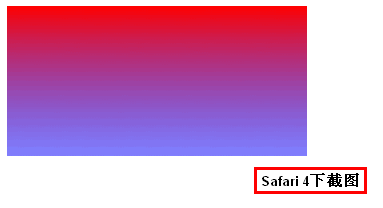
对于webkit核心的浏览器,如Chrome/Safari浏览器下渐变背景的实现也是使用CSS3 渐变方法,css-gradient,具体为-webkit-gradient,使用语Firefox浏览器是有一些差异的。我在上上一篇文章对此进行了非常详细的介绍,您可以狠狠地点击这里:CSS gradient渐变之webkit核心浏览器下的使用 。具体使用就不详述了,参见下面的代码:
.gradient{
width:300px;
height:150px;
background:-webkit-gradient(linear, 0 0, 0 bottom,
from(#ff0000), to(rgba(0, 0, 255, 0.5)));
}
<div class="gradient"></div>
此段代码在Safari 4浏览器下的效果是:

补充于2011-04-07
Opera11也支持了CSS3渐变。其用法与Firefox一致,需要使用-o-的前缀。另外,Chrome的渐变用法也开始向FireFox浏览器下的用法靠拢。
五、综合 – 兼容性的渐变背景效果
相关代码如下:
.gradient{
width:300px;
height:150px;
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150)
progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);/*IE8*/
background:red; /* 一些不支持背景渐变的浏览器 */
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0.5)));
background:-o-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
}
<div class="gradient"></div>
效果分别为上面三个分类的截图。
您可以狠狠地点击这里:兼容性的渐变背景效果demo
六、结语
CSS3的潜力非常的大,就渐变这一块可以创建很多精湛的UI效果,而以往这些效果都只能使用图片实现。CSS渐变背景的实现可以有效降低网页的图片数,也就是降低了HTTP请求,是非常受用的。但是IE浏览器一直蹲在茅厕边啃鸡腿——自以为美味,得使用资源消耗很高的滤镜才能实现渐变效果。所以,目前而言,渐变背景的的应用与否还是有待于利弊权衡的。
来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
原文地址: http://www.zhangxinxu.com/wordpress/?p=743
posted @
2011-11-16 23:33 古木天琪 阅读(206) |
评论 (0) |
编辑 收藏
摘要: 本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助。其中的一些代码段是从jQuery1.4.2才开始支持的做法,另一些则是真正有用的函数或方法,他们能够帮助你又快又好地把事情完成。如果你发现你任何可以做得更好的地方的话,欢迎把你的版本粘贴在评论中!1. 如何修改jQuery默认编码(例如默认UTF-8改成改GB2312): $.ajaxSetup({ a...
阅读全文
posted @
2011-10-17 11:44 古木天琪 阅读(278) |
评论 (0) |
编辑 收藏