一、使用场景
服务端获得的DataTable转化为Json格式后传递给客户端dojo,dojo将json数据直接绑定在dojox.grid.DataGrid上
二、基本用法
1.客户端页面DataToJson.aspx返回一个Json数据
private void Json()
{
DataTable dt = this.GetData();
string str = JsonHelper.DateTableToJson(dt);
Response.Write(str);
Response.End();
}
2.利用ajax接受json数据
dojox.grid.DataGrid凭借dojo.data.ItemFileWriteStore可以轻松具有ajax功能
使用dojo.grid.DataGrid首先做如下准备工作
a.引入样式表
<link rel="Stylesheet" href="dojo-re/dojox/grid/resources/soriaGrid.css" />
b.引入所需库
dojo.require("dojo.parser");
dojo.require("dijit.form.Button");
dojo.require("dojox.grid.DataGrid");
dojo.require("dojo.data.ItemFileWriteStore");
dojo.require("dojox.layout.FloatingPane");
c.编写代码
<script type="text/javascript">
function Grid1() {
var data = new dojo.data.ItemFileWriteStore({
url: "DataToJson.aspx"
});
var structure = [
{ name: "用户名", field: "userName", width: "120px" },
{ name: "密码", field: "userPwd", width: "120px" },
{ name: "电子邮件", field: "email", width: "150px;" },
{ name: "博客", field: "blog", width: "150px" },
{ name: "生日", field: "birthday", width: "120px" },
{ name: "年龄", field: "age", width: "80px" },
{ name: "备注", field: "description", width: "120px" }
];
var grid = new dojox.grid.DataGrid({
store: data,
structure:structure
},"grid1");
grid.startup();
}
function ShowFloatingPane() {
var floatingPane = dijit.byId("dFloatingPane");
floatingPane.show();
Grid1();
}
</script>
所需HTML
<div >
<div data-dojo-type="dojox.layout.FloatingPane" id="dFloatingPane"
title="A floating pane" data-dojo-props="resizable:true, dockable:true, title:'A floating pane'"
style="position:absolute;top:150px;left:400px;width:600px;height:400px; visibility:hidden">
<div id="grid1" style="width:450px; height:350px"></div>
</div>
</div>
<div data-dojo-type="dijit.form.Button" data-dojo-props="label:'Show me', onClick:ShowFloatingPane"></div>
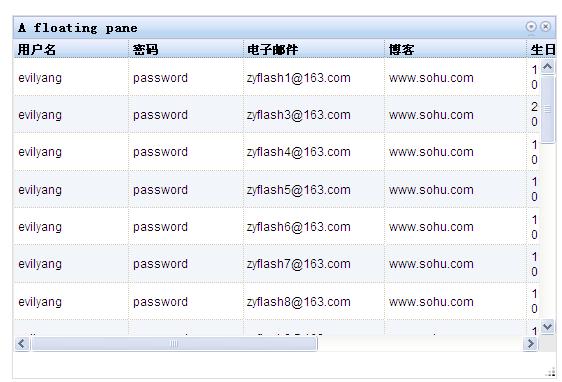
d.运行结果如下:

三、继续完善DataGrid功能
1,增加搜索条件
query:{userName:"evilyang",id:"*"},
2,隐藏一列,不显示
{name:"密码",field:"userPwd",width:"100px",hidden:"true"}
3,为某一列增加一个样式名
<style type="text/css">
.name{ font-style:italic; font-size:14px; color:Red;}
</style>
{ name: "用户名", field: "userName", width: "120px" ,classes:"name"}
4,为某一列直接增加一个样式
{ name: "电子邮件", field: "email", width: "150px;",styles:"text-align:center;" },
5,固定前两列
更改structure结构,加入noscroll属性
var structure = [{
noscroll: true,
cells: [
{ name: "用户名", field: "userName", width: "80px", classes: "name" },
{ name: "密码", field: "userPwd", width: "80px", hidden: "true" },
{ name: "电子邮件", field: "email", width: "150px;", styles: "text-align:center;" }
]
}, {
cells: [
{ name: "博客", field: "blog", width: "120px" },
{ name: "生日", field: "birthday", width: "120px" },
{ name: "年龄", field: "age", width: "50px" },
{ name: "备注", field: "description", width: "120px" }
]
}];
6,cell中的样式设置默认模式
defaultCell:{width:"80px",styles:"text-align:center;"},
这样设置完后,每一列的属性就不必单独设置了
7, 其他属性
selectionMode: "extended", //none,single,multiple
loadingMessage: "请等待,数据正在加载中......",
errorMessage: "对不起,你的请求发生错误!",
columnReordering:true//此属性设置为true,可以拖拽标题栏,更换列顺序
new dojox.grid.cells.RowIndex({ name: "编号", width: "20px" })//加入自编号
四、数据显示高级功能
1, RowClick事件
grid.on("RowClick", function(evt) {
var idx = evt.rowIndex,
item = this.getItem(idx),
store = this.store;
content = dojo.byId("content");
content.innerHTML="you have clicked on rows " + store.getValue(item, "id");
}, true);
2,SelectionChanged事件
grid.on("SelectionChanged",dojo.hitch(grid, reportSelection), true);
function reportSelection() {
var items = this.selection.getSelected(),
msg = "你选择了以下数据";
var tmp = dojo.map(items, function(item) {
return this.store.getValue(item, "id");
}, this);
var content = dojo.byId("content");
content.innerHTML = msg + tmp.join(",");
}
五、显示效果如下图:
