
消息服务
消息服务是以可靠的,异步的,松耦合的,语言无关的,平台无关的以及通常是可配置的方式在分布式应用程序之间传递消息的软件。消息服务通过封装在发送者和接受者之间传递的消息,并提供位于分布式消息客户之间的软件层完成这一任务。消息服务还提供了让消息客户使用的接口,它隔离了底层消息服务实现。这样的基础结构还可以看成是事件通知类型的服务,其中消息是事件,在消息客户间发送这些消息是一种事件通知机制。
理解消息传递
消息传递是一种在软件组件或者应用之间进行通信的方法。一个消息传递系统是一个点对点的设施:一个消息传递客户端可以发送消息到任何其它客户端,或者接收来自它们的消息。每个客户端连接到一个消息传递代理,消息传递代理提供了创建,发送,接受和阅读消息的工具。
消息传递支持松耦合的分布式通信。组件发送消息到某个目的地,接收方可以从目的地获取消息。但是,发送方和接收方在通信时并不需要同时可用。实际上,发送
方不需要了解任何有关接收方的内容,而接收方也不需要了解任何有关发送方的内容。发送方和接收方只需知道要使用什么样的消息格式以及什么目的地。
消息传递和电子邮件不同,它是一种在人们之间或软件和人们之间建立通信的方法,而消息传递则用于软件应用或软件组件之间的通信。
使用消息服务中间件的消息服务实现:
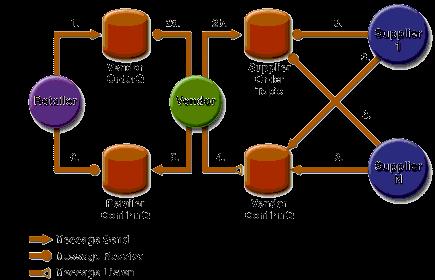
一些中间件软件(Weblogic,Sonic MQ等)实现了异步接收由消息生产者生成的消息,并将它们路由给消息消费者的消息服务功能。消息客户通过消息客户接口,以透明的方式利用中央消息服务的服务。
通过致力于使用中间件中的中央管理的持久和冗余的机制,消息中间件提高了消息服务的可靠性和可用性。消息中间件允许消息客户与消息服务中间件服务器之间的连接,还减轻了客户管理到多个消息服务端点位置的连接的需要。
(补图)
Message-Oriented Middleware,MOM
面向消息的中间件和消息服务几乎是同义词,MOM就是消息服务的一种实现,尽管采取的是特定类型的MOM系统的标准方式。MOM API定义了分布式应用程如何使用底层MOM消息信道或者队列彼此通信。
消息在应用程序之间通过MOM传递,不会使消息的发送者阻塞,也就是说,发送者可以发送一个消息并让MOM保证它到达预定的接受者,而不用等待接受者的响应。
Java Message Service(JMS)
从J2EE1.3版本开始,JMS API开始成为该平台的一部分,应用开发者可以通过JavaEE组件来使用消息传递。
当JMS API在1998年引入时,它最重要的用途是允许Java应用访问现有的面向消息中间件系统,如来自IBM的MQSeries,后来JMS产品可以为企业应用提供一个完整的消息传递功能。
Java Message Service(JMS)是一个定义了消息客户如何用标准方式与底层消息服务提供者通信的Java API。
JMS还提供了一个接口,底层消息服务提供者实现了这个接口,向客户提供JMS服务。
JMS提供了点到点和发布-订阅模型。在JMS规范中,这种消息模型也称为消息域。点到点消息是通过实现消息队列完成的,生产者在队列中写入消费者接收的消息;发布-订阅模型是通过实现主题节点的层次结构完成的,其中生产者发布消息,消费者可以订阅这些消息。
JMS提供了核心抽象消息API,点到点消息队列模型API和发布-订阅模型API都扩展这个API。
什么是JMS API
Java消息服务API允许应用创建发送,接收和阅读消息。它的特点有:
1.异步:JMS供应者在接受到消息时可以将它们传递到某个客户端,客户端不必为了接收这些消息而主动发出请求。
2.可靠:JMS API可以确保某个消息传递而且只传递一次。对于那些能够忍受消息丢失或接受到重复消息的应用,也可以使用较低级别的可靠性。
何时使用JMS API
在以下情况下,企业应用供应者更可能选择消息传递API而不是某种紧耦合API:
1.供应者希望组件不依赖有关其他组件接口的信息,这样可以很容易替换组件。
2.供应者希望应用在不管所有组件是否已经就绪并且同时运行的情况下都能够运行。
3.应用业务模型允许组件发送信息到其它组件并且在不必接收到立即响应的情况下继续工作。
基本的JMS API概念
编写基本的JMS客户端应用必须了解以下概念:
JMS API 体系结构
消息传递域
消息使用
JMS API体系结构
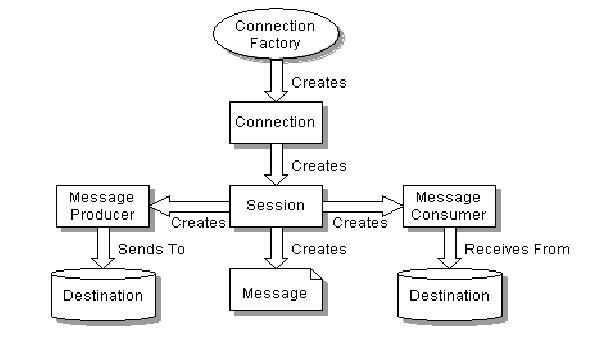
JMS应用由以下部分所组成:
1.JMS供应者(JMS Provider):它是一个实现了JMS接口并提供管理和控制功能的消息传递系统。
2.JMS客户端(JMS Client):是以Java编程语言编写,负责生成和是哟个消息的程序或组件。任何JavaEE应用组件都可以作为JMS客户端。
3.消息(Message):是在JMS客户端之间进行信息沟通的对象。
4.管理对象(Administrered Object)是预先配置好的JMS对象,它是由管理员针对客户端的使用而创建的。JMS管理对象的两种类型有目的地(Destination)和连接工厂(ConnectionFactory)。
 两种消息传递域(模式)
点对点消息传递域
两种消息传递域(模式)
点对点消息传递域:这种消息传递是建立在消息队列,发送方和接收方的概念上的。每个消息都被寻址到某个特定的队列,并且负责接收的客户端从保存消息的队列中提取这些消息。在消息被使用或过期之前,队列会移植保存所有发送给它们的消息。它的特点有:
1.每个消息只有一个使用者(消费者),即一条消息只会被一个使用者(消费者)使用。
2.消息的发送方和接收方并没有时间同步的依赖性。当发送方发送消息时,不管接受方是否在运行,后者都可以接收到所发送的消息。
3.接收方在成功处理完消息后会发出确认。
4.这种模式适合多个发送者对一个消费者的情况。
发布/订阅消息传递域:这种消息传递方式中客户端按照某个主题来处理消息,发送者和订阅者通常是匿名的,而且可以动态的发布或订阅内容层次。系统负责将来自某个主题的多个发布者的消息分发到该主题的多个订阅者。主题只要负责将消息分发到当前订阅者,便同时负责保存这些消息。它的特点有:
1.每个消息可以有多个使用者。
2.发布者和订阅者具有时间同步依赖性。订阅了某个主题的客户端只有在客户端创建了订阅之后才能使用所发布的消息,而且订阅者必须继续保持活动状态才能使用消息。
3.这种模式适合一个发送者对多个消费者的情况。
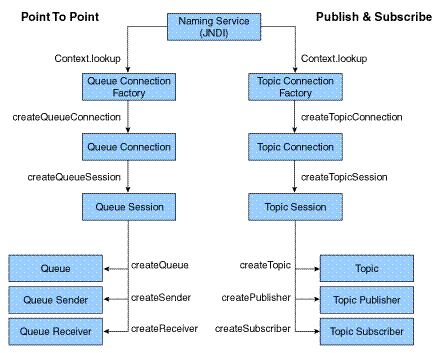
图:两种JMS类层次结构
 消息使用
消息使用
消息传递产品本质上是异步的:在消息的生成和使用之间并没有基本的时间同步依赖性,JMS规定消息可以按照以下方式之一来使用:
同步:订阅者或接收方通过调用receive方法明确获取来自目的地的消息。Receive方法在消息到来之前可以进入阻塞状态,或者在消息未在指定时间范围内到达的情况下进入超时状态。
异步:客户端可以向使用者注册一个消息监听器(message listener)。消息监听器类似于事件监听器,当消息到达目的地时,JMS供应者通过调用监听器的onMessage方法来传递消息。
JMS API的重要接口
ConnectionFactory :连接工厂,用于创建到特定JMS服务提供者(如Weblogic,IBM MQ或是Sonic MQ)的消息服务的连接。可以用JNDI查询到一个JMS服务提供者管理的初始ConnectionFactory对象的句柄。它提供了返回特定Connection对象实例的方法,可以使用ConnectionFactory.createConnection()得到Connection对象的句柄。
Connection :它封装了一个从JMS 客户端到JMS服务提供者(JMS Provider)实例的连接 。
Destination :消息的目的地
Session:JMS会话,它与Connection相关联,便是创建消息的上下文。会话可以用于定义一个事务,在该事务的边界中可以存在一组在十五中发送和接收的消息,因此,所有这些消息可包含在一个原子事务中。Session接口封装了一个上下文,JMS消息是在这个上下文中创建和接收的。它还扩展了java.lang.Runnable接口,表明每一个会话运行在单个线程的上下文中,可以用Connection.createSession()方法创建Session对象的句柄,传递给方法的Boolean参数表明会话是否是事务性的。附加在会话上的监听器也可用于得到更多异步回调行为。MessageListener实现了一个onmessage()方法,对于所有由这个Session对象收到的消息,它取Message作为参数,Session对象的setMessageListener和getMessageListenner分别设置和取得MessageListener。
MessageProducer: 由Session 对象创建的用来发送消息的对象
MessageConsumer: 由Session 对象创建的用来接收消息的对象
开发JMS客户端的几个步骤:
广义上说,一个JMS应用是几个JMS 客户端交换消息,开发JMS客户端应用由以下几步构成:
1) 用JNDI 得到ConnectionFactory对象;
2) 用JNDI 得到目标队列或主题对象,即Destination对象;
3) 用ConnectionFactory创建Connection 对象;
4) 用Connection对象创建一个或多个JMS Session;
5) 用Session 和Destination 创建MessageProducer和MessageConsumer;
6) 通知Connection 开始传递消息。】
JMS消息模型
JMS 消息由以下几部分组成:消息头,属性,消息体。
1.消息头(header):JMS消息头包含了许多字段,它们是消息发送后由JMS提供者或消息发送者产生,用来表示消息、设置优先权和失效时间等等,并且为消息确定路由。
2.属性(property):由消息发送者产生,用来添加删除消息头以外的附加信息。
3.消息体(body):由消息发送者产生,JMS中定义了5种消息体:ByteMessage、MapMessage、ObjectMessage、StreamMessage和TextMessage。
JMS的五种专用消息类型
JMS API中定义了五种类型的消息,它们扩展了Message接口并对应于五种类型的消息正文数据。它们是:
1.TextMessage:正文为基础java.lang.String对象的消息,如xml文件内容。
2.MapMessage:正文为底层键值对集合的消息,键是String对象,值类型可以是Java任何基本类型。
3.BytesMessage:正文为字节集合。
4.StreamMessage:正文为Java中的输入输出流。
5.ObjectMessage:正文为Java中的可序列化对象(实现Serializable接口的对象)。
当前比较流行的JMS商业软件和开源产品:
目前许多厂商采用并实现了JMS API,现在,JMS产品能够为企业提供一套完整的消息传递功能,下面是一些比较流行的JMS商业软件和开源产品。
1.
IBM MQSeries
IBM MQ系列产品提供的服务使得应用程序可以使用消息队列进行相互交流,通过一系列基于Java的API,提供了MQSeries在Java中应用开发的方法。它支持点到点和发布/订阅两种消息模式,在基本消息服务的基础上增加了结构化消息类,通过工作单元提供数据整合等内容。
2.
WebLogic
WebLogic是BEA公司实现的基于工业标准的J2EE应用服务器,支持大多数企业级JavaAPI,它完全兼容JMS规范,支持点到点和发布/订阅消息模式,它具有以下一些特点:
1) 通过使用管理控制台设置JMS配置信息;
2) 支持消息的多点广播;
3) 支持持久消息存储的文件和数据库;
4) 支持XML消息,动态创建持久队列和主题。
3.
SonicMQ
SonicMQ是Progress公司实现的JMS产品。除了提供基本的消息驱动服务之外,SonicMQ也提供了很多额外的企业级应用开发工具包,它具有以下一些基本特征:
1) 提供JMS规范的完全实现,支持点到点消息模式和发布/订阅消息模式;
2) 支持层次安全管理;
3) 确保消息在Internet上的持久发送;
4) 动态路由构架(DRA)使企业能够通过单个消息服务器动态的交换消息;
5) 支持消息服务器的集群。
4.
Active MQ
Active MQ是一个基于Apcache 2.0 licenced发布,开放源码的JMS产品。其特点为:
1) 提供点到点消息模式和发布/订阅消息模式;
2) 支持JBoss、Geronimo等开源应用服务器,支持Spring框架的消息驱动;
3) 新增了一个P2P传输层,可以用于创建可靠的P2P JMS网络连接;
4) 拥有消息持久化、事务、集群支持等JMS基础设施服务。
5.
OpenJMS
OpenJMS是一个开源的JMS规范的实现,它包含以下几个特征:
1) 它支持点到点模型和发布/订阅模型;
2) 支持同步与异步消息发送;
3) 可视化管理界面,支持Applet;
4) 能够与Jakarta Tomcat这样的Servlet容器结合;
5) 支持RMI、TCP、HTTP与SSL协议。
Weblogic9.2中JMS的相关配置:
http://www.blogjava.net/heyang/archive/2009/09/24/296244.html
参考程序:
http://www.blogjava.net/Files/heyang/WeblogicStandardJMS_Queue20090924101108.rar
http://www.blogjava.net/Files/heyang/WeblogicStandardJMS_Topic20090924101059.rar
http://www.blogjava.net/Files/heyang/SpringJMS_Queue20090924103214.rar
http://www.blogjava.net/Files/heyang/SpringJMS_Topic20090924103204.rar