|
#
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
</head>
<body>
</body>
</html>
<script type="text/javascript">
<!--
window.onload=function(){
var member=new Object;
member.age=35;
member.name="Heyang";
member.display=function(){
alert(this.name+" "+this.age);
};
alert(getObjAllProperties(member,"member"));
};
function getObjAllProperties(obj,objName){
var retval="";
for(var p in obj){
retval+=objName+"[\""+p+"\"]="+obj[p]+"\n";
}
return retval;
}
//-->
</script>
一切原创性和先发性的事情都蕴涵一个基本原理,那就是当你真心去做的时候,上天的祝福也将随之而来.
关于让网页中的JavaScript函数自动执行,方法就多洛,但是万变不离其宗,下面给大家介绍一下! 前提条件,网页中必须有JS函数代码,或者,使用文件导入的方法也行: 在HTML中的Head区域中,有如下函数: <SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函数的代码,请自行修改先!
alert("函数自动执行哦!");
}
</SCRIPT> 下面,我们就针对上面的函数,让其在网页载入的时候自动运行! ①第一种方法 将如上代码改为: <SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函数的代码,请自行修改先!
alert("函数自动执行哦!");
}
window.onload=MyAutoRun; //仅需要加这一句
</SCRIPT> ②第二种方法 修改网页的Body为: <body onLoad="MyAutoRun();"> 或者改为: <body onLoad="javascript:MyAutoRun();"> ③第三种方法 使用JS定时器来间断性的执行函数: setTimeout("MyAutoRun()",1000); //隔1000毫秒就执行一次MyAutoRun()函数 实现方法,将最上面的那JS函数,改为: <SCRIPT LANGUAGE="JavaScript">
functionn MyAutoRun()
{
//以下是您的函数的代码,请自行修改先!
alert("函数自动执行哦!");
}
setTimeout("MyAutoRun()",1000); //这样就行拉
</SCRIPT> 本文转载自: http://blog.163.com/long_alfred/blog/static/188238279201161591355842/
1.我希望当初我有勇气过自己真正想要的生活,而不是别人希望我过的生活。这是所有后悔的事中最常听到的。心理学上有个理论,较之那些我们做过的事,人们后悔的往往是那些没做的事。所以当人们在生命尽头往回看时,往往会发现有好多梦想应该实现,却没有实现。你的生活方式、你的工作、你的感情、你的伴侣,其实我们多少人过着的是别人希望你过的生活,而不是自己真正想要的生活——又可能,一直以来你把别人希望你过的生活当作是你想要的生活。当你疾病缠身时,才发现其实自己应该而且可以放下很多顾虑追求你要的生活,似乎已经晚了一点。 2.我希望当初我没有花这么多精力在工作上。Ware说这是她照顾过的每一个男病人会说的话。因为工作,他们错过了关注孩子成长的乐趣,错过了爱人温暖的陪伴,这是他们最深的后悔与愧疚。其实对于现在的职业女性来说,这也将成为一个问题。黑马乐如果把你的生活变简单些,你也许会发现自己在做很多你以为你需要做其实不需要你做的事。腾出那些事占的空间,可能你会过得开心一点。 3.我希望当初我能有勇气表达我的感受。太多的人压抑自己的感受与想法,只是为了“天下太平”,不与别人产生矛盾。渐渐他们就成了中庸之辈,无法成为他们可以成为的自己。其实,有很多疾病与长期压抑愤怒与消极情绪有关。也许当你直言不讳,你会得罪某些人。但可能从此以后因为你的中肯,你们不打不相识;又或者翻脸,正好让你摆脱这种需要你压抑自己感受才能维持的累人关系。不管哪一种结果,你都是赢家,不是吗?——不过当然,直言不讳还是有底线的。 4.我希望当初我能和朋友保持联系。老朋友的好,我们总要到自己有事了的时候才会想到。多少人因为自己忙碌的生活忽略了朋友忽略了曾经闪亮的友情。很多人临终前终于放下钱、放下权,却放不下心中的情感与牵挂。朋友也好,爱人也罢,其实生命最后的日子里,他们才是我们最深的惦念。 5.我希望当初我能让自己活过开心点。也许有点出乎意料,但这一条也在前5之中。很多人直到生命的最后才发现,“快乐是选择”。他们在自己既定习惯和生活方式中太久了,习惯了掩饰,习惯了伪装,习惯了在人前堆起笑脸。就像五月天的那首歌,“你不是真正的快乐,你的笑只是你给的保护色”。他们以为是生活让他们不快乐,其实是他们自己让自己不快乐了。 转载自: http://qing.weibo.com/tj/a59767ce33002xpo.html
/****************************************************
* toCurrency: convert a number to currency
* @param value
* @returns {String}
*
****************************************************/
function toCurrency(money) {
if (/[^0-9\.]/.test(money)){
return '0.00';
}
money = money.replace(/^(\d*)$/, "$1.");
money = (money + "00").replace(/(\d*\.\d\d)\d*/, "$1");
money = money.replace(".", ",");
var re = /(\d)(\d{3},)/;
while (re.test(money)) {
money = money.replace(re, "$1,$2");
}
money = money.replace(/,(\d\d)$/, ".$1");
return '' + money.replace(/^\./, "0.")+" ";
}
select TO_CHAR(A.CREATE_TIMESTAMP,'YYYY-MM-DD HH24:MI:SS') as CREATE_TIMESTAMP from table A TO_CHAR是转化函数 YYYY-MM-DD HH24:MI:SS 是格式
项目里又搞了个branch需要重新开个workspace下载去,嫌麻烦也得去做.
下载第一次,或许因为是网络问题,文件不全,IDE报错了.
于是删掉已经下载的,再来,一段时间后下好了,这回行,没错.
可是Build到75%就走不下去了.吃饭等,吃完还是75%!!
没招,心想是不是又下出问题了?于是再下一次,问题依旧.
以上时间耗费一下午了.
眼看要耽误进度,于是网络找钥匙,很多地方有说在Eclipse启动参数加上 -vmargs -Xmx512M.
如法炮制,涛声依旧.
都要气翻了.
没办法,换一个workspace,在重新来一边.好了!
估计还是第一遍下的文件搞坏了.
早知如此,何必耽误那么长时间.
function convertMoney(value) {
var digital=Math.floor(value);
var arr=digital.toString().split("").reverse();
var t = "";
for(var i = 0; i < arr.length; i ++ ){
t += arr[i] + ((i + 1) % 3 == 0 && (i + 1) != arr.length ? "," : "");
}
return t.split("").reverse().join("");
}
http://www.cnblogs.com/evilyang/archive/2012/02/17/2355218.html 一、使用场景 服务端获得的DataTable转化为Json格式后传递给客户端dojo,dojo将json数据直接绑定在dojox.grid.DataGrid上
二、基本用法 1.客户端页面DataToJson.aspx返回一个Json数据
private void Json()
{
DataTable dt = this.GetData();
string str = JsonHelper.DateTableToJson(dt);
Response.Write(str);
Response.End();
} 2.利用ajax接受json数据 dojox.grid.DataGrid凭借dojo.data.ItemFileWriteStore可以轻松具有ajax功能
使用dojo.grid.DataGrid首先做如下准备工作
a.引入样式表 <link rel="Stylesheet" href="dojo-re/dojox/grid/resources/soriaGrid.css" /> b.引入所需库 dojo.require("dojo.parser");
dojo.require("dijit.form.Button"); dojo.require("dojox.grid.DataGrid"); dojo.require("dojo.data.ItemFileWriteStore"); dojo.require("dojox.layout.FloatingPane"); c.编写代码 <script type="text/javascript">
function Grid1() {
var data = new dojo.data.ItemFileWriteStore({
url: "DataToJson.aspx"
});
var structure = [
{ name: "用户名", field: "userName", width: "120px" },
{ name: "密码", field: "userPwd", width: "120px" },
{ name: "电子邮件", field: "email", width: "150px;" },
{ name: "博客", field: "blog", width: "150px" },
{ name: "生日", field: "birthday", width: "120px" },
{ name: "年龄", field: "age", width: "80px" },
{ name: "备注", field: "description", width: "120px" }
];
var grid = new dojox.grid.DataGrid({
store: data,
structure:structure
},"grid1");
grid.startup();
}
function ShowFloatingPane() {
var floatingPane = dijit.byId("dFloatingPane");
floatingPane.show();
Grid1();
}
</script> 所需HTML <div >
<div data-dojo-type="dojox.layout.FloatingPane" id="dFloatingPane"
title="A floating pane" data-dojo-props="resizable:true, dockable:true, title:'A floating pane'"
style="position:absolute;top:150px;left:400px;width:600px;height:400px; visibility:hidden">
<div id="grid1" style="width:450px; height:350px"></div>
</div>
</div>
<div data-dojo-type="dijit.form.Button" data-dojo-props="label:'Show me', onClick:ShowFloatingPane"></div>
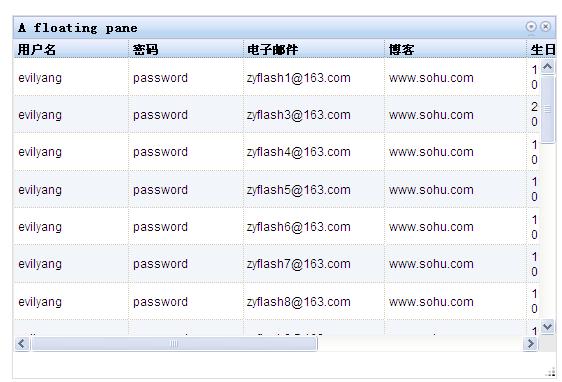
d.运行结果如下: 
三、继续完善DataGrid功能 1,增加搜索条件 query:{userName:"evilyang",id:"*"}, 2,隐藏一列,不显示 {name:"密码",field:"userPwd",width:"100px",hidden:"true"} 3,为某一列增加一个样式名 <style type="text/css">
.name{ font-style:italic; font-size:14px; color:Red;}
</style> { name: "用户名", field: "userName", width: "120px" ,classes:"name"} 4,为某一列直接增加一个样式 { name: "电子邮件", field: "email", width: "150px;",styles:"text-align:center;" }, 5,固定前两列 更改structure结构,加入noscroll属性 var structure = [{
noscroll: true,
cells: [
{ name: "用户名", field: "userName", width: "80px", classes: "name" },
{ name: "密码", field: "userPwd", width: "80px", hidden: "true" },
{ name: "电子邮件", field: "email", width: "150px;", styles: "text-align:center;" }
]
}, {
cells: [
{ name: "博客", field: "blog", width: "120px" },
{ name: "生日", field: "birthday", width: "120px" },
{ name: "年龄", field: "age", width: "50px" },
{ name: "备注", field: "description", width: "120px" }
]
}]; 6,cell中的样式设置默认模式 defaultCell:{width:"80px",styles:"text-align:center;"}, 这样设置完后,每一列的属性就不必单独设置了 7, 其他属性
selectionMode: "extended", //none,single,multiple
loadingMessage: "请等待,数据正在加载中......",
errorMessage: "对不起,你的请求发生错误!",
columnReordering:true//此属性设置为true,可以拖拽标题栏,更换列顺序 new dojox.grid.cells.RowIndex({ name: "编号", width: "20px" })//加入自编号 四、数据显示高级功能 1, RowClick事件
grid.on("RowClick", function(evt) {
var idx = evt.rowIndex,
item = this.getItem(idx),
store = this.store;
content = dojo.byId("content");
content.innerHTML="you have clicked on rows " + store.getValue(item, "id");
}, true); 2,SelectionChanged事件 grid.on("SelectionChanged",dojo.hitch(grid, reportSelection), true);
function reportSelection() {
var items = this.selection.getSelected(),
msg = "你选择了以下数据";
var tmp = dojo.map(items, function(item) {
return this.store.getValue(item, "id");
}, this);
var content = dojo.byId("content");
content.innerHTML = msg + tmp.join(",");
} 五、显示效果如下图: 
|