CSS(Cascading Style Sheet) 层叠样式表,一种和Html联系非常大的标记语言,主要用户控制网页的样式,并能把样式和网页内容分离,因此能大大提高网页开发的效率。
初识CSS,感觉这个名字有点难以理解,“样式表”理解起来比较容易,就是定义网页的样式,也可以叫风格,那层叠怎么理解呢?
这要从CSS的继承说起,学过面向对象的话,对继承一定不陌生,CSS的继承更简单一些:
在Html中各个标签可以看作是一个个容器,例如:
- <span style="font-size:18px;"><p>详解CSS的<em>名称</em>含义</p></span>
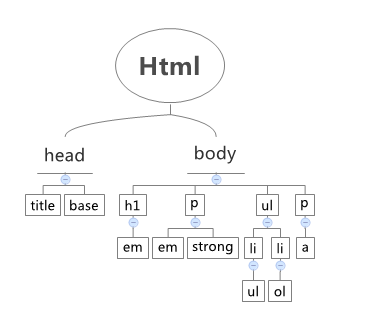
这一句话中,<p>标签是一个大容器,里面有<em>标签 ,我们把<p>标签定义成父标签,那么<em>标签就成了子标签。当我对<p>标签(父标签)用CSS样式时,字标签会完全继承父标签的风格,当然这种关系可能会有更多层(上面的例子为两层):
这张图上,每个子标签都会继承父标签的样式,这种层层嵌套的关系,也就是CSS名称的含义。