Posted on 2023-04-03 12:00
Jack Jiang 阅读(129)
评论(0) 编辑 收藏

一、基本介绍
MobileIMSDK - 微信小程序端是一套基于微信原生 WebSocket 的即时通讯库:
- 1)超轻量级、无任何第 3 方库依赖(开箱即用);
- 2)纯 JS 编写、ES6 语法、高度提炼,简单易用;
- 3)基于微信原生 WebSocket API,简洁优雅;
- 4)支持运行于任何支持微信小程序的手机端;
- 5)能与 MobileIMSDK 的各种客户端完美互通;
- 6)可应用于微信小程序中的消息推送、客服聊天、企业 OA、IM 等场景。
二、与 MobileIMSDK 的关系
MobileIMSDK - 微信小程序端是基于微信原生 WebSocket 协议的 MobileIMSDK 配套客户端库。
MobileIMSDK 是一套专为移动端开发的开源原创 IM 通信层框架:
- 历经 8 年、久经考验;
- 超轻量级、高度提炼,lib 包 50KB 以内;
- 精心封装,一套 API 同时支持 UDP、TCP、WebSocket 三种协议(可能是全网唯一开源的);
- 客户端支持 iOS、Android、标准 Java、H5、小程序、Uniapp(开发中..);
- 服务端基于 Netty,性能卓越、易于扩展;👈
- 可与姊妹工程 MobileIMSDK-Web 无缝互通实现网页端聊天或推送等;👈
- 可应用于跨设备、跨网络的聊天 APP、企业 OA、消息推送等各种场景。
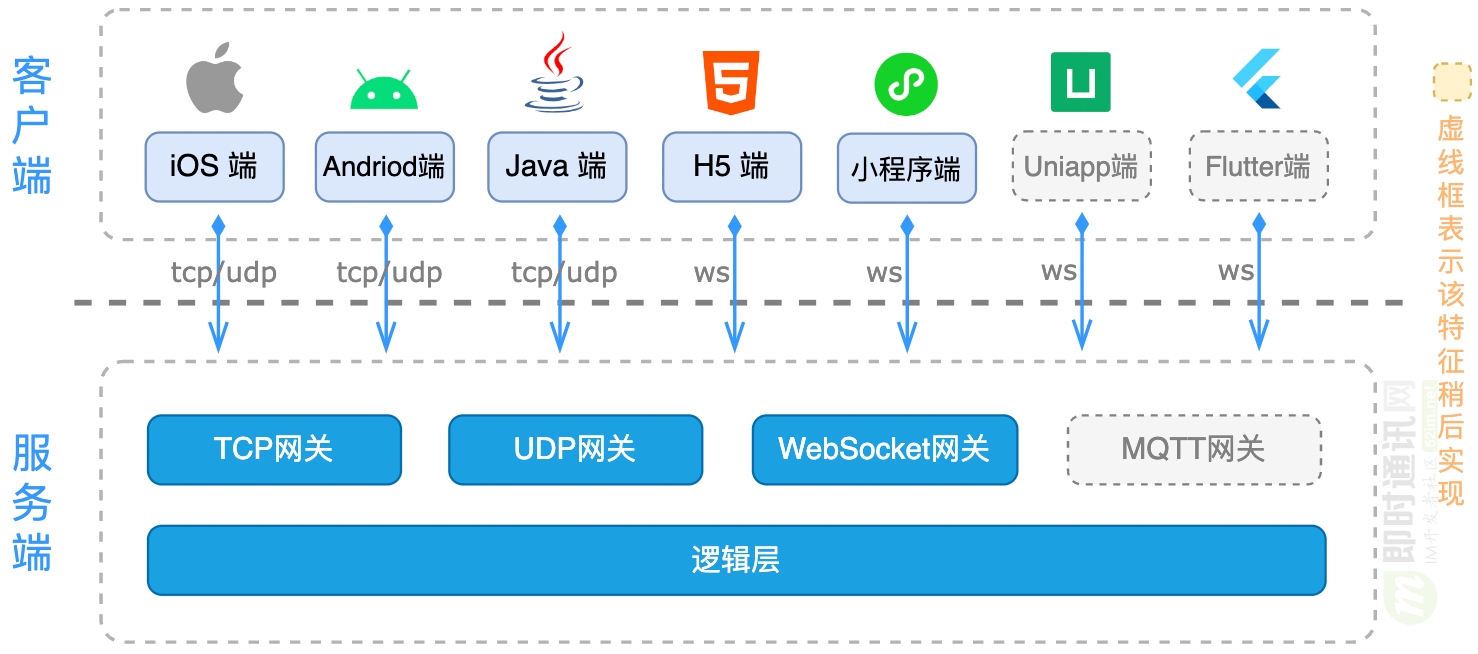
以下是 MobileIMSDK 的最新通信架构图:

MobileIMSDK 的客户端库一直在持续开发和升级中,目前 基于 Uniapp 的 MobileIMSDK 客户端正在开发中 。
三、设计目标
直接使用原生的微信小程序 WebSocket 有以下问题和劣势:
- 1)功能有限:没有心跳保活、断线重连、消息送达保证(重传和去重)等即时通讯关键算法和逻辑;
- 2)API 简陋:在如此有限的原生 API 下,能逻辑清晰地实现并组合心跳保活、断线重连、消息送达保证等算法,需要相当高的技术掌控力;
- 3)逻辑耦合:经验欠缺的开发人员,会将 WebSocket 通信与前端 UI 界面代码混在一起,使得 UI 界面的重构、维护、改版都非常困难。
针对以上问题,而 MobileIMSDK - 微信小程序端库将让开发者专注于 UI 应用层的开发,网络通信层的专业代码交由 SDK 开发人员,从而解偶 UI 前端和通信层的逻辑耦合性,大大降低技术复杂性。
MobileIMSDK - 微信小程序端库的设计目标是为您的开发带来以下便利:
- 1)界面与通信解偶:UI 界面与网络通信代码解耦,UI 界面的重构、维护、改版都非常容易和优雅;
- 2)轻量级和兼容性:受益于坚持原生微信小程序 WebSocket API,简洁轻量,无需任何额外依赖;
- 3)核心内聚和收敛:得益于长期的提炼和经验积累,SDK 核心层高度封装,开发者无需理解复杂算法即可简单上手。
- 4)纯 JS 轻量级实现:SDK 为纯 JS 编写、ES6 语法,无重量级框架和库依赖,可干净利落地对接各种既有系统。
四、技术亮点
- 轻量易使用:超轻量级 —— 纯 JS 编写且无任何第 3 方库依赖,高度提炼 —— 简单易用;
- 代码现代感:尽可能优先使用 ES6 语法,摒弃旧式 JS 语法的年代感;
- 兼容性很好:基于微信原生 WebSocket API,可很好地运行于支持微信小程序的手机端;
- 断网恢复能力:拥有网络状况自动检测、断网自动治愈的能力;
- 送达保证机制:完善的 QoS 消息送达保证机制(多重保障),不漏过每一条消息;
- 通信协议封装:实现了一个对上层透明的即时通讯通信协议模型;
- 身份认证机制:实现了简单合理的身份认证机制;
- 完善的 log 信息:在开发调试阶段,确保每一个算法关键步骤都有日志输出,让您的运行调试更为便利;
- 界面代码解耦:实现了 UI 界面代码与 SDK 网络通信代码解偶,防止界面代码跟 IM 核心代码混在一起,不利于持续升级、重用和维护;
- 聊天协议兼容:实现了与 MobileIMSDK 各种客户端完全兼容的协议模型。
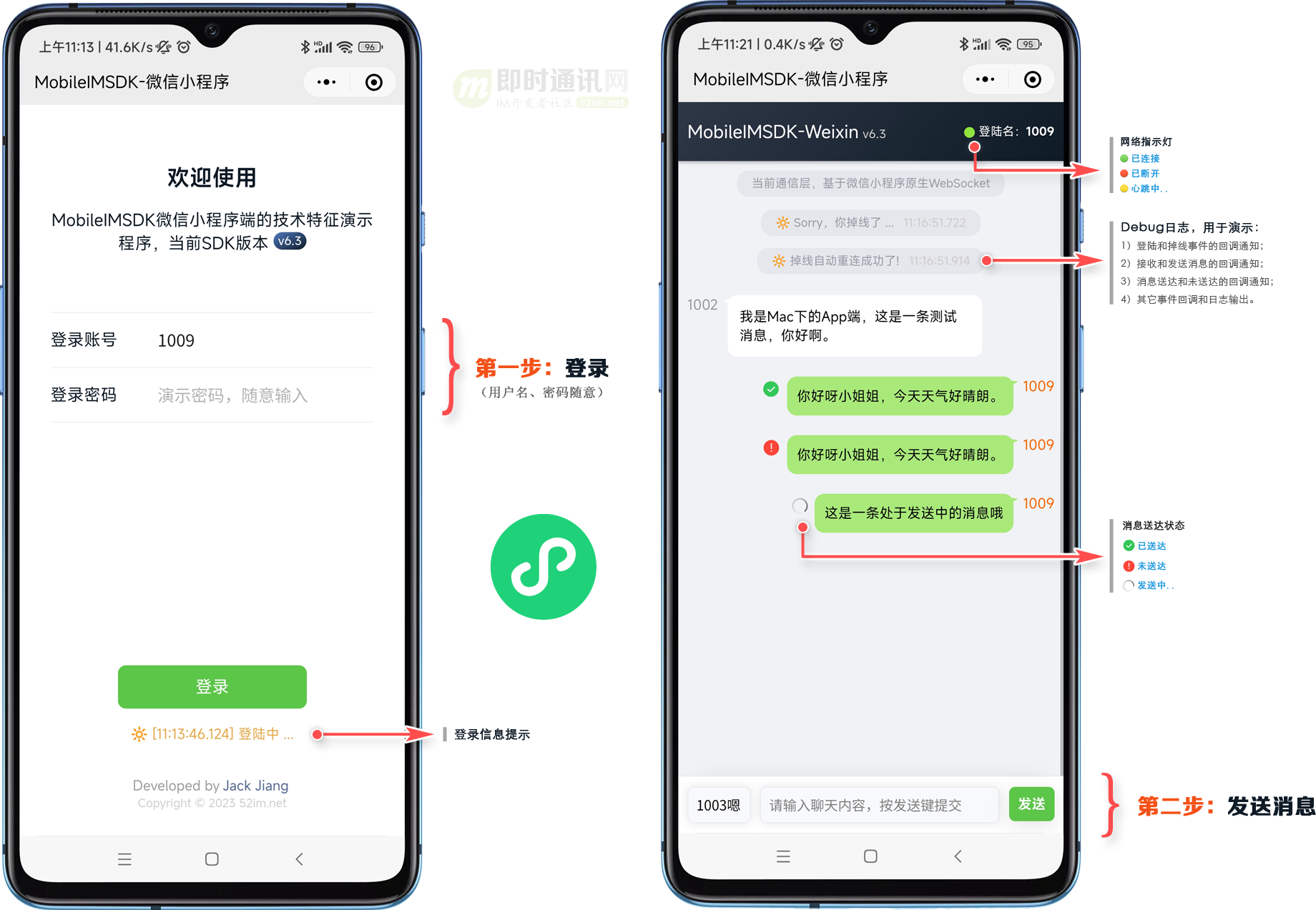
五、Demo 运行截图

六、详细介绍
① MobileIMSDK - 微信小程序端的详细介绍:点此查看 👈
② MobileIMSDK - 微信小程序端的开发手册:点此查看 👈
③ MobileIMSDK 开源框架的详细介绍:https://gitee.com/jackjiang/MobileIMSDK 👈