本文由转转技术团队赵卫兵分享,原题“鸿蒙新篇章:转转 APP 的 HarmonyOS Next 开发之旅”,下文进行了排版优化和内容修订。
1、引言
2023 年在华为开发者大会(HDC.Together)上,除了面向消费者的 HarmonyOS 4 之外,华为还推出了面向开发者的 HarmonyOS Next 开发者预览。
而在去年的 6 月份华为开发者大会上,对外开启了 HarmonyOS Next Beta 版,并在当年内正式推出面向消费者的商用版本。
HarmonyOS Next,是鸿蒙生态的一个重要拐点。去年的时候,转转和华为已经达成合作,作为鸿蒙先锋的一员,加入到鸿蒙应用的开发之中来。
客户端从 2023 年 11 月份开始,人力开始逐渐的往这个方向投入,于 2024 年 2 月份正式开始进入业务开发,在 6 月 4 号,对外正式发布了基于 HarmonyOS Next 系统的转转 App 首个版本。

从早期的学习到最终第一个版本上线,我们经历了以下几个阶段:
- 1)前期的熟悉和学习过程;
- 2)鸿蒙客户端基建开发过程;
- 3)首个版本需求范围确定和排期;
- 4)业务开发;
- 5)测试;
- 6)bug 修复/性能调优;
- 7)上线。
本文将要分享的是转转APP在开发全新鸿蒙NEXT端所遇到的一些问题,对比了鸿蒙开发和 Android、iOS 的不同,总结了这次开发过程中的一些经验等等。希望能带给你启发。
2、关于作者
赵卫兵:目前负责转转集团 iOS 和鸿蒙系统 App 基础架构和相关基础建设。崇尚开源和分享精神,Sharing is everything ~
转转团队分享的其它几篇技术文章有兴趣也可读一读:
- 转转平台IM系统架构设计与实践(一):整体架构设计
- 转转平台IM系统架构设计与实践(二):详细设计与实现
- Web端IM聊天消息该不该用浏览器本地存储?一文即懂
- 手把手教你使用网络编程抓包神器Wireshark
- 浅谈网页端IM技术及相关测试方法实践(包括WebSocket性能测试)
3、初识鸿蒙NEXT
3.1 分布式技术
HarmonyOS Next 具备强大的分布式技术,能够实现跨设备协同工作。用户可以无缝地在不同的设备间切换和使用应用,无需感知设备的差异。HDC 大会中如 WPS Office、高德等 APP,使用了应用接续特性,在不同设备中进行流转,令人印象深刻。这点在 iOS 和 Android 中并不完全具备。
3.2 高性能低时延
HarmonyOS Next采用轻量级的微内核设计。
iOS 使用的内核基于 XNU(X is Not Unix)内核,XNU 是一个混合内核,结合了微内核(Mach 内核)的内存管理、任务调度、进程间通信等特性和宏内核(BSD 内核)的文件系统、网络堆栈、用户进程管理等特性。
Android 内核基于修改过的 Linux 宏内核,增加了 Binder IPC、电源管理、安全性等模块和机制,以更好的支持移动设备。
鸿蒙的微内核设计,官方称相比宏内核,具备更高的性能和更低的时延,从而在多任务处理、设备响应和处理能力上具有明显优势。
3.3 自适应UI框架
通过 ArkUI和ArkTS,HarmonyOS Next能够适应各种尺寸和形状的屏幕设备,提供一致友好的用户体验。这个特性在跨设备协同时尤其重要。
3.4 多终端、多OS支持
HarmonyOS Next 不仅仅是一个手机操作系统,还能运行在平板、智能穿戴设备、智能家居设备等多种终端上,统一生态系统。对比苹果的iOS,MacOS,TVOS,WatchOS,确实有些不同。但对于应用开发者而言,其实就是API的能力集合问题,这一点,鸿蒙使用 SysCap 系统能力集合达到了殊途同归的效果。
3.5 更优秀的安全性
在应用安全层面,目前在应用的生态中有以下一些问题:
- 1)诱导用户下载安装恶意应用;
- 2)窃取用户数据;
- 3)强制推送广告;
- 4)利用漏洞攻击其他应用程序;
- 5)盗版软件。
这方面,由于Android 的开放性以及侧载安装的支持,问题表现的尤为明显,而 iOS 是一个可以学习的老师。
针对上面的问题,HarmonyOS Next 又是如何应对的呢?
- 1)做好应用质量的监管,控制应用分发渠道,避免恶意应用分发到用户设备上;
- 2)提供安全的数据授权机制,避免用户过度授权造成安全威胁;
- 3)给应用程序开放的系统功能做到不被恶意利用;
- 4)帮助应用程序最小程度的受到漏洞影响;
- 5)为应用程序提供有效的核心数字产权保护手段,避免出现盗版软件问题。
具体可以看下图:
(图片来自《鸿蒙生态应用安全技术白皮书 V1.0》)
4、和Android、iOS的开发有何不同?
鸿蒙开发上,和 Android、iOS 还是有不少相似和不同的地方,我挑选感受比较深刻的几个点说下。
4.1 开发语言和工具链
鸿蒙开发使用的是ArkTS 语言,ArkTS基于 TypeScript 做了一些扩展,继承了 TypeScript 的所有特性,是 TypeScript 的超集。
下面是官方的一些介绍:
ArkTS的一大特性是它专注于低运行时开销。ArkTS对TypeScript的动态类型特性施加了更严格的限制,以减少运行时开销,提高执行效率。通过取消动态类型特性,ArkTS代码能更有效地被运行前编译和优化,从而实现更快的应用启动和更低的功耗。
与JavaScript的互通性是ArkTS语言设计中的关键考虑因素。鉴于许多移动应用开发者希望重用其TypeScript和JavaScript代码和库,ArkTS提供了与JavaScript的无缝互通,使开发者可以很容易地将JavaScript代码集成到他们的应用中。这意味着开发者可以利用现有的代码和库进行ArkTS开发。
在开发工具上:使用的 IDE 是 DevEco Studio,基于 IntelliJ IDEA Community 开源版本打造,为开发者提供工程模板创建、开发、编译、调试、发布等功能。华为在这个 IDE 上针对鸿蒙开发易用性上做了大量的工作,包含但不限于编译器,代码实时预览、ArkUI Inspector、Profile 性能分析工具等等。
在包管理上:有点类似前端的 npm 包管理机制,不过在这块,是叫 ohpm,整体上非常相似,但是细节上有一些不同,譬如 package.json 的文件命名、lock 文件的内容信息、独立的开源中心仓等等。仓库这块也提供了私仓部署的方式,采用套件工具中的 ohpm-repo就可以部署到企业内部服务器上。
在调试上:和 Android 的 ADB 类似,鸿蒙这块提供了一个 hdc 的工具,提供了类似查询设备列表、网络、文件、应用安装卸载、shell、日志获取等常用功能。
4.2 开发体验
鸿蒙开发是用 ArkUI,类似 Flutter,SwiftUI 这样的声明式 UI,ArkUI 组件的命名和状态管理和 SwiftUI 比较类似,上手比较容易。
4.3 开发资料和交流
Android 从 2008 年谷歌布,iOS 从 2007 年苹果发布,距离到现在已经有了 16~17 年之久,在这期间,互联网上积累了无数的开发资料和经验分享,也有着大量的开源项目和社区。
而有关 HarmonyOS Next 方面的资料,目前更多的是官方开发指南和开源范例(集中在 gitee 上)。
社区方面,主要是华为开发者论坛,受限于开发者版本的迅速迭代,一些帖子讨论的内容已经过时且不再适用。
而在博客、github 开源上,目前看到的其实并不多,更多的分享还是比较基础,深度有价值的还不多。
目前在这个阶段,更多的是企业和华为合作的情况下,内部使用 Issue 工单系统进行沟通交流。交流主要围绕着需求、Bug 反馈、指南疑问来展开。
譬如:
- 1)指南资料中提供的能力,不满足诉求,交流是否有更好的解决方案;
- 2)API 、IDE、工具链表现不符合预期,反馈 bug;
- 3)系统能力类比 Android、iOS 缺失的特性,交流是否有替代的解决方案。
截止到本篇文章写的时候,转转华为工单交流的总数已达到 270+个。反馈的 bug 和缺失的能力,在后面的开发者预览版本中都被修复或支持了。
印象比较深刻的一件事是:开发和测试期间我们发现了停留在登录页面不动,过个10 分钟左右,系统就会卡死重启,我们一度以为是 App 哪里有 bug。我们通过 hdc hilog 抓取系统输出的日志,发现大约过了 10 分钟左右,log 就会死循环打印,很明显系统底层发生了一些异常。已经晚上快 1 点了,我们兴奋的找到和我们对接这个问题的华为工程师张老师,将视频和日志发送给他,张老师按照复现的路径,也成功复现出来,并且抓取到日志。后面的几天,经过华为伙伴的努力,终于定位到问题所在,是文件句柄 FD 存在泄露的情况,并在下一个开发者版本中推送修复了。
为华为工程师的敬业和效率竖一个大拇指,华为之所以强大,从这件事的跟进和解决效率上,就能理解到为什么。
5、踩坑后总结的几个经验
5.1 类比学习
投入鸿蒙开发的客户端同学,有来自 Android 开发的,也有来自 iOS 开发的,或多或少对另外一端的系统了解的不是很全面。
在学习的过程中,我们发现鸿蒙的一些特性和 API 设计,有些和 iOS 比较像,而有些和 Android 有些像。我们内部经常讨论交流和理解 HarmonyOS Next 的应用层设计问题。在方案选择上,HarmonyOS Next 中都有借鉴和取舍。
这个阶段:我们需要重点理解鸿蒙特有的一些设计概念和思想。譬如 Stage 模型,Stage模型是从 API 9 开始新增的模型,是目前主推且会长期演进的鸿蒙应用模型。在该模型中,由于提供了 AbilityStage、WindowStage 等类作为应用组件和 Window 窗口的“舞台”,这种方式在 Android、iOS 上是不是有类似的概念呢?
如果我们如下类比 Android、iOS。
AbilityStage 和 WindowStage:
- 1)在 iOS 中,与 UIViewController 和 UIWindow 类似。UIViewController 管理视图层次和界面行为,而 UIWindow 是应用程序的窗口,可以显示内容;
- 2)在 Android 中,可以类比于 Activity 和 Window。Activity 是应用的单个屏幕,负责界面的创建和管理,而 Window 是 Activity 的顶层视图容器。
UIAbility 和 ExtensionAbility:
- 1)UIAbility 可以和 iOS 的 UIViewController 以及 Android 的 Activity 相对应,因为它们都是用于管理和显示用户界面的基本单元。
- 2)ExtensionAbility 可以类比于 iOS 的 App Extension 和 Android 的 Service。App Extension 提供了将功能扩展到系统范围内的能力,而 Service 在 Android 中则是运行在后台的组件,执行长时间运行的操作。
虽然细节有所不同,但大方向上这样对比和类比,会帮助我们快速理解鸿蒙相关开发概念。
5.2 项目管理和风险方案应对
首个版本的开发,几乎涉及到了公司所有的业务部门,我们通过启动会拉齐背景信息,前期让大家梳理到新增一个鸿蒙终端对业务的影响范围,以及解决方案。
1)PlanB 方案:
一些三方 SDK 如微信、支付宝等在前期都是没有的,我们首个版本需要做好 PlanB 方案。涉及到的包括登录、支付、分享等业务,都需要针对这些进行调整。
2)有限的测试机:
因为业务部门参与进来的很多,但工程样机十分有限。服务端和前端同学代码调整完毕后如何测试呢?这个是我们不得不考虑的一件事情。
新增一个鸿蒙终端,服务端调整后端代码,在测试和沙箱测试时,除了回归不要影响 Android 和 iOS 之外,还要能保证针对鸿蒙的兼容调整是有效的。鉴于鸿蒙测试机器十分有限,我们给 Server 同学提供了 Android 测试包,将 Android 测试包的终端 mock 成鸿蒙终端来供服务端测试接口,这样子测试下来十分高效。
针对前端同学:不能再向刚才那样做了,毕竟是用 Android 的 WebView。即便我们 WebView 的 UserAgent mock 成 Android 系统,使得通信和交互仍然走类似 Android 的策略,而这样并不能代表真实的鸿蒙 WebView 环境,因为在 Next 系统中整个 Native 和 Webview 的通信 Bridge 是全新的一套方案,且鸿蒙的 API 实现接口也都需要走鸿蒙侧来测试。针对这个情况,我们非常谨慎小心的将各个业务部门的参与进来的时间错开,尽力保证在有限测试机的情况下,每个业务轮转参与进来的时候都是有机器的。
5.3 多和华为伙伴进行沟通
这部分的经验,具有一定的时效性。后期商用版本发布之后,可能这样的沟通渠道、频次很难再有了。
为什么要多和华为伙伴时刻保持密切的沟通?有几个印象深刻的例子。
1)第一个例子:路由
鸿蒙关于页面跳转提供了两套解决方案,一套是页面路由 router,一套是组件导航 Navigation。前期我们在基建开发期间,采用的页面路由 router 方案,@zz/router 组件代码已经开发完毕了,但是到了开发 WebView 的 Hybrid 接口时,才意识到一个严重的问题,就是 router 提供的能力,并不能满足我们复杂的页面栈管理,譬如在页面栈中多个 WebView,我们需要关闭指定的 WebView 页面,router 提供的 API 能力是无法做到的。和华为沟通后才知道,官方是推荐 Navigation 来实现,且未来 router 方案不再演进。我们提出的复杂页面栈管理的能力,彼时 Navigation 支持的还不完整,但是伙伴告诉我们,他们会在 Navigation 上满足我们的需求。关闭页面栈中指定 index 或者 name 的页面,相信其他开发者也都会遇到,应该是一个普遍的需求。
基于这种情况,我们不得不迅速调整我们的路由组件,基于 Navigation 重新设计了一套路由方案,还好项目业务还没有开始大量开发,要改动的地方也不是很多,如果沟通再晚点,恐怕调整起来代价会相对更高点。此时的沟通,让我们少走了弯路,避免在 router 上走投无路死磕方案。
2)第二个例子:企业分发
企业分发通常用于企业内部测试、企业内部 App 等。Dev 证书和 iOS 的 Dev 证书类似,Provisioning Profile(p7b 文件)会有 100 台设备的限制。考虑到将来,转转也想依赖企业分发能力,可以在测试中采用企业签名打包来进行测试。虽说在当前阶段不是硬性和必要的,但是我们还有一个转转质检 App,这个 App 我们不能通过 AGC 后台上架华为市场,因为在质检中心,如果不走内部分发安装,那么我们将会面临着外网下载,会给质检中心的带宽带来很大的负载以及成本。
我们密切关注者企业分发能力的就绪时间,在今年的 5 月份,AGC 后台企业分发能力提供之后,立即进行了全流程处理,包括申请企业开发者、申请证书以及测试走通下载整个过程。这种情况下,通过及时交流,我们可以第一时间进行测试实践,有效降低或者避免了未来方案上的一些风险。
3)第三个例子:安全控件与系统 Picker
相信广大开发者今年刚开始介入 HarmonyOS Next 开发时,对于使用到的一些权限,如读取剪贴板,读取或者保存图片到相册等等这些 ACL(Access Control List)访问控制列表权限,都是通过在开发者后台勾选这些权限从而实现在应用中弹窗许可访问。但是在今年 6 月份的沟通中,我们获知后面要让开发者全部适配到安全控件方案。这些安全控件都是系统提供的选择器,使用之后,每次需要用户明确操作才行。
目前在 Android 和 iOS 中,如果想要在应用中上传一张照片,就需要同意该应用获得图库的访问权限,而带来的弊端就是,这个应用今后可随意访问你图库中的所有图片。相比之前的授权弹窗许可一次之后,可能造成的权限滥用,安全控件提升了用户对敏感权限的操作感知,算是 HarmonyOS Next 在保障用户隐私安全方面的一个亮点和优势。
这其中的核心理念便是从权限管控到数据管控。在 Android 和 iOS 原本的权限管控方案中,比如一旦给了通讯录权限,那么相当于把通讯录的钥匙给予了应用开发者,如果开发者违规使用,在用户不知情的读取整个通讯录,其实是不符合用户的隐私要求。而数据管控便是不会再把通讯录的钥匙给开发者,而是你要什么样的通讯录数据,那么你只能通过通讯录安全选择控件中来选择想要读取的通讯录,不再让应用随意获取整个通讯录数据。
关于安全控件我们进行了多次沟通,了解了安全控件在华为侧推进的节奏以及我们整改的期限时间等,另外我们也提出个别场景,安全控件还不足以满足诉求,譬如用户保存图片到相册,还没有对应的安全控件能力。这方面的沟通,会让我们及时的对 App 的隐私合规性做出优化调整,避免后面因为隐私权限问题而影响上架。
及时沟通对于了解 Bug 的解决情况,功能交付时间、华为伙伴的要求等都是很有必要的,因为这些都会影响到开发测试到上线的一个节奏。
6、鸿蒙NEXT上的WebView混合页面开发
6.1 概述
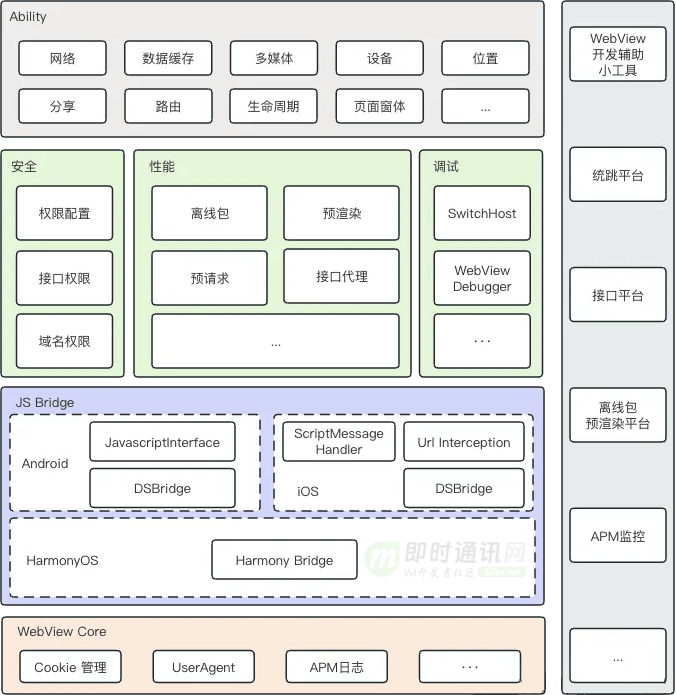
回到我们大前端来,得提一下大家关注的 WebView。在 HarmonyOS Next 中仍然沿用之前统一的 WebView 架构。
在 V1 版本中,需要做的核心工作包括:
- 1)实现 WebView Core 层;
- 2)JSBridge 层,新增实现 HarmonyOS Next 的 Bridge 通信;
- 3)平移安全层能力;
- 4)实现 Hybrid API 接口,也就是 Ability 层的能力。

需要特别提一下的是:HarmonyOS Next 使用的 Web 浏览器基于 ArkWeb(方舟Web内核),该内核基于 Chrome 114 版本定制,对于各种 CSS、HTML、JS 属性在各大浏览器中的兼容性情况可以使用 https://caniuse.com/#home 这个网站进行查询。
6.2 前期如何确定影响范围和制定方案
Ability 层的接口:转转的 WebView 历经多年的演进,Native 与 WebView 的交互 API 是有一定历史包袱的。我们不希望鸿蒙这次继续背着包袱前行,所以我们计划趁着这次前端业务兼容鸿蒙的机会,进行一波优化,丢弃一些已经计划不再使用的能力或者接口。比如老的半屏 WebView 方案,导航栏按钮功能设置方案、非统跳的页面跳转接口等。
但一个方案的确定要充分考虑客户端实现的难易程度以及前端大量业务侧统一修改的难度代价,需要做到尽可能的合理平衡。为了确定这点,我们根据线上最近一个月中URL 中接口调用的埋点日志,结合 URL 查询所属业务、开发测试负责人的内部接口,整理了一张巨大的二维矩阵表,通过在线表格的过滤、筛选等功能,可以非常直观的看到所有还在使用中的接口的业务调用分布情况,为我们评估方案改造工作量提供了重要的参考。

一个 Hybrid API 在鸿蒙上支持情况,分为下面几种情况。
a) 直接支持,前端无需修改:提供和 Android、iOS 一样的接口能力:
- 1)功能对等:能力实现和 Andriod、iOS 一样;
- 2)简化:比如浏览大图、奢侈品鉴定,暂时使用简版选图方案。
b) 推荐使用新方案:
- 1)譬如导航栏相关按钮的能力、新半屏能力;
- 2)如 enterChat 等等功能,使用统跳接口来实现跳转。
c) 不支持:
- 1)业务下线:业务不再需要,下线处理;
- 2)版本初期不考虑该功能;
- 3)某端特定功能:为了解决某个问题,某端专门增加的一个 api 供使用;
- 4)系统能力不支持:HarmonyOS Next 没有该项能力。
最终根据这些原则,我们确定下来 V1 版本中 WebView API 的需求范围、涉及业务方、改动方案。现在回想起来,当时我们做的这一步是非常有必要的,前期这些如果没有梳理清楚,后面就非常容易造成沟通混乱以及影响开发进度。
6.3 关于性能
转转前端的页面主要是 Web 形态,Hybrid 场景占据多数。在过去的几年中,我们围绕 Hybrid 形态,摸索出了一系列 Web 页面的优化方案。从基础的离线包,到复杂的预渲染、预请求等都有涉及。最终实现了 Hybrid 页面与 Native 页面在电商场景下,相差无几的体验。
目前鸿蒙在这块优化上,还都没来得及跟进这些优化手段。这个也是后面要继续建设的一个方向,最终要拉齐到和Android、iOS 一样的性能优化体验。
7、后续开发展望
首个版本上线,只是一个起点。
在业务上,我们将不断的继续追平 Android、iOS 中那些重要的模块和功能;
在开发工具体验和支持上,也逐渐补足缺失的能力,比如丰富的Native、WebView小工具能力,进一步提升客户端和前端在 HarmonyOS Next 下的开发体验。
在性能体验上,持续的关注和跟进性能问题,优化 WebView 以及 Native 的使用体验,提升 App 的流畅度和响应速度。
在创新上,我们将持续探索,将更多的 HarmonyOS Next 下的创新场景,如元服务、意图推荐等等融入到转转 App 中,提升用户的购物使用体验。
要做的事情很多,我们会在后续迭代中逐步完善起来这些能力,敬请期待。
8、相关资料
[1] 鸿蒙NEXT官方开发指南
[2] 一年撸完百万行代码,企业微信的全新鸿蒙NEXT客户端架构演进之路
[3] 鸿蒙NEXT如何保证应用安全:详解鸿蒙NEXT数字签名和证书机制
[4] 开源IM聊天程序HarmonyChat:基于鸿蒙NEXT的WebSocket协议
[5] 微信纯血鸿蒙版正式发布,295天走完微信14年技术之路!
[6] 即时通讯框架MobileIMSDK的鸿蒙NEXT端详细介绍
[7] 即时通讯框架MobileIMSDK的鸿蒙NEXT端开发者手册
[8] 转转平台IM系统架构设计与实践(一):整体架构设计
[9] 转转平台IM系统架构设计与实践(二):详细设计与实现
[10] Web端IM聊天消息该不该用浏览器本地存储?一文即懂
[11] 手把手教你使用网络编程抓包神器Wireshark
[12] 浅谈网页端IM技术及相关测试方法实践(包括WebSocket性能测试)
(本文已同步发布于:http://www.52im.net/thread-4820-1-1.html)