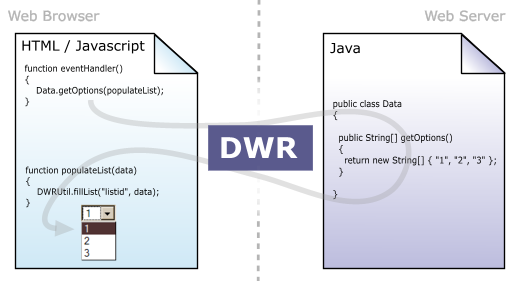
最近Ajax比较火,全世界都在讨论。于是我也掺和掺和,直接用XMLHttpRequest?现在的我还没有那个水平。用Echo2或者backbase,又感觉那些纯Ajax的framework太重量级了。我要的只是一些简单的应用而已。于是寻觅的重点放在了一些对xmlhttpRequest进行轻量级包装的代码库上了。于是我找到了DWR(Direct Web Remoting)。DWR的口号是AJAX and XMLHttpRequest made easy,并且它也基本上做到了这一点。它提供了一个友好的框架和一些很有用的JavaScript库,可以让我用起Ajax更容易些。详细的信息可以到他们的网站http://www.getahead.ltd.uk/dwr/。顺便在介绍一个网站吧:http://www.ajaxmatters.com 这里也有很多关于Ajax的资源。
下面来简单介绍一下DWR。
其实在没有XMLHttpRequest前DWR就有了,那时它用的是IFrame,效果很差,所以我看看了就没有再diao它。现在的DWR主要用XMLHttpRequest,当然也可以选者用IFrame,但是不推荐。
DWR是个open source software,授权方式是 ASL version 2.0的。现在网站上examples and tutorials做的也不错。我就根据这些东西自己也做了一个应用,在本文的后面我会详细讲到。
现在DWR的最新版本是1.0RC1。在我的试用环境相还算比较稳定,没有出现什么问题。
DWR本身以一个dwr.jar的jar包存在,它的入口时一个Servlet(uk.ltd.getahead.dwr.DWRServlet)所以要在web.xml里配置一下就可以了。具体配置看这里http://www.getahead.ltd.uk/dwr/intro.html。比较简单。dwr为我们提供了一个framework帮我们很容易的实现JavaScript和java之间的通信。

我还没有看过dwr的源码,具体他是怎么实现的我也不太清楚。但大致上肯定是通过xmlhttprequest来调用它的servlet然后把数据用xml打包解包了。其实我觉得这部分到不是dwr给我带来的最方便的地方。最方便的地方应该是他的那些js的库。
所以下面我要介绍一下它的两个重要js对象。
DWREngine (engine.js中),DWRUtil (util.js中)。
DWREngine中的方法是基本上是关于XMLHttpRequest的。
下面中介绍一些
DWREngine.setErrorHandler(handler)
默认的错误处理时弹出一个对话框,你可以通过这个方法改变成你需要的表现形式。
DWREngine.setWarningHandler(handler)
改变默认的警告处理形式
DWREngine.beginBatch()
Some Remote Function…
DWREngine.endBatch()
当你有几个远程调用要一起进行时,就要用到这两个方法。
如果不用这两个方法,你就会发现你的远程调用并不以你想象的顺序进行。
DWREngine中还有一些其它的方法,我没有用过。你可以通过dwr的js-doc来看。如果通过文档看不懂它是干什么用的,就看js源码,源码的注释也是比较详细的。
DWRUtil中也有一些很有用的方法。这些方法一般是编写js的辅助方法。
比如setValue和getValue。大多数html标签有value属性,这时你要获取或者设置它的值时就用$(“someid”).value就可以了。但是有些html标记是没有value属性的,它的值时在标签的中间,如<span id=”span1”>some value</span>这时你要取或设它的值的时候就用DWRUtil.setValue($(“span1”),someValue)。这样你就可以在客户端动态的表现一些数据了。
还有很多很好用的方法,dwr的例子中有一些说明,源码中的注释也比较详细。
Dwr就介绍到这里吧。下一篇,我做了个table的例子。