
2007年6月26日
改写了一下Java基类,添加了一个计数器。
用tomcat测试了一下连续若干次请求时创建的对象个数。
第【148259】个对象
天哪,服务器启动开始就是14万个对象。
第【148668】个对象
第【149091】个对象
第【149211】个对象
第【149291】个对象
第【149418】个对象
第【149541】个对象
第【149867】个对象
第【149947】个对象
回想一下以前人们为丑陋的struts1的单例Action的设计的辩护,真是可笑之极,哈哈哈哈
posted @
2008-03-11 11:35 金大为 阅读(966) |
评论 (4) |
编辑 收藏
无意间看到的一片趣文:
希望有一天能看到文言文版的国外图书翻译,真的比较有趣,还有,不懂的时候,也可以顺带看看英文原文,也好顺便学学英语,呵呵。
引:
Thus spake the master programmer:
"When you have learned to snatch the error code from the trap frame, it will be time for you to leave."
师曰:『惑中取错之日,可出山矣。』
…..
全文见:
http://livecn.huasing.org/tao_of_programming.htm
posted @
2007-12-01 15:27 金大为 阅读(309) |
评论 (0) |
编辑 收藏
我一直都想搞一个
XML的模板引擎,大凡非xml的模板风格,第一感觉就是那么的不爽。
可是CommonTemplate例外。
CommonTemplate处处为程序员考虑周到的漂亮的语法风格,确实非常诱人。
具体的语法我就不一一列举了,大家可以到他的
官方网站去翻阅。
挑几个亮点介绍一下:
-
for循环的空处理,相信曾经麻烦了不少程序员吧。
现在好了,CT支持如下语法:
$for{ }
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
$forelse
<tr>
<td colspan="3">没有数据</td>
</tr>
$end
}
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
$forelse
<tr>
<td colspan="3">没有数据</td>
</tr>
$end
-
大胆的关键字利用。
<html>
<body>
$if{users != null && users.size > 0}
<table border="1">
$for{user : users}
<tr>
<td>${for.index + 1}</td>
<td>${user.name}</td>
<td>${user.coins}</td>
</tr>
$end
</table>
$end
</body>
</html>
大家看这段代码。一般来说,for这种常用关键字是不好用作id的,但是这里作为默认的循环状态对象的id。既解决了块对象存放的问题,又不会引起其他命名的冲突。一个字,妙!!!!
-
其他漂亮的特征:
注释版语法外套,方便于测试数据填充及可视化编辑。
单一的语法规则,方便解析与扩展。
等等。。。。
好了,赞叹之余还是给出一点点遗憾:
boolean 运算有点丑陋。
我个人更期望 js的boolean运算风格,没有必要一碰到boolean 运算就返回true ? false
我们完全可以返回一个更有意义的值,比如,我更期望这个语句能如我所愿的执行。
${ variable|| "默认值"}
当能,如上支持,CT是有的,它的写法是
${ variable | "默认值"}
但是,我感觉,这个语法就有点复杂了,也不那么直观。
一般来说| 是按位取或,是位运算符,这里这个用法,跳跃的确实有点大,较难接受的。
posted @
2007-11-29 21:28 金大为 阅读(1493) |
评论 (5) |
编辑 收藏
刚刚经历的一点小技巧,共享一下。
1。给代理函数加上空判断
一个组合模式的运用。代码如下:
class Composite impliments IF1,IF2,IF3{
private IF1 if1;
private IF2 if2;
private IF2 if2;
public Composite (if1,if2,if3){
}
}
eclipse 生成指代方法>>>>
class Composite impliments IF1,IF2,IF3{
private IF1 if1;
private IF2 if2;
private IF2 if2;
public Composite (if1,if2,if3){
}
public void method1(){
if1.method1();
}


 .
.
}
//正则表达式
// (\w+method\d)(\..*) if($1!=null){$0}
//>>>
class Composite impliments IF1,IF2,IF3{
private IF1 if1;
private IF2 if2;
private IF2 if2;
public Composite (if1,if2,if3){
}
public void method1(){
if(if1= null){
if1.method1();
}
}


 .
.
}
//还有一个构造函数里的属性赋值:
// (\w+) this.$1=$1
结果,略
触类旁通,更多新的用法待你去发掘^_^
posted @
2007-11-10 18:17 金大为 阅读(996) |
评论 (3) |
编辑 收藏
被一个貌似hsqldb bug的问题折磨了好几个小时。
把经过帖出来,大家帮我看看。
习惯把hql都写成预定义的形式,同时又为了避免过多的hql定义,我的惯用伎俩:通过如下方式定义hql。
from Message
where packageKey=:packageKey
and ( null = :fileKey or fileKey = :fileKey)
and ( null = :objectKey or objectKey= :objectKey)
and ( null = :memberKeys or memberKey in ( :memberKeys))
但是。今天在hqldb上测试时发现,在任何情况下 (null = ?) 都为真!!!
非常奇怪,害我调试了老半天,后来把数据库换成了mysql,ok!!
非常奇怪啊。
不过,上面的写法(
null = :fileKey)也有点怪怪的。
posted @
2007-10-18 22:31 金大为 阅读(852) |
评论 (2) |
编辑 收藏
摘要: 刚刚学习了一下网页动画中上的缓动效果,分享一下学习心得。
缓动曲线的概念:
缓动曲线是一个0为起点的连续函数曲线,x轴表示时间变化,y轴表示位移变化。曲线的斜率反映出运动的数度。
缓动效果在Flash动画中比较常见,用于模拟一些现实中常见的运动轨迹,或者制造一些超绚的效果。
而且新版本的Flash中,内置了一些常用的缓动曲线函数。
可惜,Flash的这些曲线函数不是开源的...
阅读全文
posted @
2007-10-14 21:14 金大为 阅读(1266) |
评论 (0) |
编辑 收藏
目前为止,JSA依然是最强大的脚本压缩工具。
As i know,JSA is the most powerfull compressor for javascript.
for jquery1.2.1 (80,469 byte;)
| Compressor |
beforegzip |
aftergzip |
|
source: |
80,469; |
24,975; |
| jquery default: |
46,437; |
14,641; |
| yuicomressor |
46,210; |
14,452; |
|
JSA(without eval) |
40,704; |
13,604; |
JSA(with eval):
|
26,157;
|
13,549; |
JSA(webstart):
http://www.xidea.org/webstart/JSA.jnlp
posted @
2007-09-29 14:04 金大为 阅读(854) |
评论 (2) |
编辑 收藏JSA这个压缩工具,是java编写的,需要安装java运行环境。
这多少给一些非jav程序员带来点不便。
现在我们发布servlet在线压缩版本。无需安装,在线压缩,给非Java用户一个更加便捷的使用方式。
项目主页:http://www.xidea.org/project/jsa/
现在的在线压缩服务器由Seaprince提供。
欢迎更多有空闲服务器资源的朋友安装JSA在线服务,我将在jsa项目主页提供链接,方便大家使用。
仍外,为了避免服务器资源被恶意滥用,我们默认启用了图片验证,服务频率限制等保护设置。
给用户带来些不便,敬请谅解。
posted @
2007-08-22 16:28 金大为 阅读(1097) |
评论 (5) |
编辑 收藏今天无意间打开了一个CSDN上的个人blog,发现窗口无法拖动,Firefox的标签页也无法切换。
查看代码:
<script type="text/javascript">Include("Csdn.Blog.UserOnline");</script>
<script type="text/javascript">Include("Csdn.Blog.ShowmeDataDeal");</script>
看到Include函数,马上可以想到,它很可能使用了动态包含脚本的设计。
//http://blog.csdn.net/scripts/jsframework.js
window.Include=function(namespace, path)
{
 ..
..
};
S.load=function(namespace, path)
{


}
仔细阅读这两个函数代码,发现它是通过XMLHttpRequest对象同步装载脚本资源的(对IE,它采用userdata缓存优化)。而这必将导致一种完全阻塞问题(这种问题我在仍外一篇blog上描述过:http://jindw.javaeye.com/blog/66702)。
说到阻塞问题,我想大家可能会以为只是一种下载延迟,其实不然。
下载延迟不是完全阻塞,浏览器依然可以响应用户事件。而同步XHR请求阻塞是一种完全的阻塞。
浏览器在脚本运行与事件响应共用同一个线程(我的猜测)。任何脚本尚在运行时(包括被同步XHR请求阻塞的时间),浏览器将无法响应任何用户事件(无法拖放窗口、切换标签、重画页面等等,就像程序死了一样)。与普通的下载延迟造成的阻塞,感觉明显不同。
我对这个问题可以说深有体会,起初,在构建JSI1的项目站点时。因为网站放在sourceforge上,访问数度不是一般的慢,几个简单的例子,浏览器就要完全阻塞好几妙钟。正是厌恶这种完全阻塞的现象,我才开发了JSI2。
事实上,现在的一堆堆js框架中,采用XHR同步装载资源的有不少,JSVM、dojo、a9engine、hax的pies;其中JSVM,
dojo都提供打包工具,将可能装载的脚本打包到启动文件中,所以也可以避免XHR同步请求。不过这样也就失去了部分动态装载的意义了。
总之,我非常讨厌这种完全阻塞现象,认为这个严重影响用户体验。
可能也有些主观因素把,希望听听大家的看法。
posted @
2007-08-12 22:22 金大为 阅读(820) |
评论 (0) |
编辑 收藏
最近看见一个JavaEye上关于Java基本类型编译优化的帖子。
貌似高深莫测,其实疑点重重。吧内容转贴过来,希望在这里找到更合理的解释。
这些描述我也看过,很是不解。
如果说这种基本类型也需要用这种指针的风格,还要共享数据,那么后续的操作处理起来不是更麻烦吗?
每次写操作都要查找已有常量。甚至开辟新的空间存储新值。
再说这个指针怎么的也要个32位吧。为什么就不能直接吧值放进去,硬是要通过指针跳来跳去的,有意义吗?
这优化了吗?
反正在我看来,这是不可能的。
希望有高手出来澄清一下,给个合理的解释。
如果是对的,那也应该给出有点说服力的证据。
如果是错的,那么建议大家吧这篇文章的源头揪出来,这个确实误人不浅。
不过java对 String 这类不可变对象的处理,编译器确实有类似优化,不过也只是编译期。
这种系统类库受到点编译器的特别关注倒是很合理的。
posted @
2007-07-30 08:29 金大为 阅读(1204) |
评论 (12) |
编辑 收藏* 类库导出支持(完全脱离JSI环境)
从JSI托管类库中,选择文件/对象集,导出为单一脚本文件,完全脱离JSI装载环境。
也就是说,届时JSI不仅可以作为一个运行时的脚本管理框架,也可以当作一个部署时的脚本定制、打包工具。
我是看Ext的定制工具后产生这个想法的,JSI的依赖定义API完全可以用作一个通用的脚本定制、打包工具的依赖描述语言。
* Ext集成(欢迎Ext用户加入)
集成Ext,一方面可以弥补JSI组件的缺乏。另一方面可以优化Ext的装载延迟。
ext目前大小为:462,031字节,JSI2Alpha版的内核为35,140字节,不到Ext的十分之一(文件大小均在文本压缩之前记数)。集成Ext后,用户可以使用JSI导入函数,按需导入那些页面上直接使用到的元素。
一些细节的想法:
初步决定使用jquery为其基础类库(prototype不必担心,JSI可以隔离脚本冲突,不会影响到prototype用户)。
装载单元划分的两种想法:
1.按照 http://extjs.com/download/build 中描述的定制模块划分(可能做些文件合并,避免零碎 件的装载开销)
2.按照Ext内部包划分(Ext 下载包的packages目录下好像已经做了文件合并)
我个人还没用过Ext,非常希望有Ext用户合作。
posted @
2007-07-12 12:35 金大为 阅读(897) |
评论 (0) |
编辑 收藏大约两年前私下编写一个wiki时使用的代码生成工具,最近想继续这个wiki项目(http://sourceforge.net/projects/txdoc),也顺便吧这个代码生成工具整理出来。
PPT见:http://www.blogjava.net/jindw/archive/2007/06/30/127195.html
eclipse项目,文件太大,SF文件发布系统最近问题多多,只好分成三分上传在javaeye blog:http://jindw.javaeye.com/blog/98436
其中,代码生成工具及一些基础类库在web/WEB-INF/lib/xdoclet-xidea-plus.jar文件中(附源码)
目录结构
src/main: 源文件
src/gen: 生成的源文件及配置文件
src/test: 测试类
build: ant 脚本(build.xml)、ant配置、构建过程的临时目录(temp)
web: web根目录
lib: 编译器附加类库(如ant任务需要的lib)
doc: 文档目录
doc/xdoclet: xdoclet参考文档
一.创建持久类:
1.改类为一个有诺干属性的简单java类
2.为持久类打上hibernate标记:
必要标记:hibernate.class(指定该类为持久类,无必选属性,可选属性参考xdoclet文档)
hibernate.id (指定持久类主键,必选属性generator-class,指定主键生成算法,常用算法有uuid.hex、hilo、assigned....)
常用标记:hibernate.property(指定持久属性,无必选属性)
hibernate.cache(预定义查询,必选属性 name,query)
hibernate.one-to-many,hibernate.many-to-one等,指定对象关系,比较复杂,建议先看hibernate官方文档、xdoclet文档
3.打开项目下build/build.xml、运行hibernate任务,该任务将生成hibernate映射文件、hibernate dao实现、hibernate的spring配置,及dao配置。
其中hibernateDao实现常用DAO方法,并定义以后将使用的常量:如预定义查询名、预定义查询参数名、集合名,等等。
4.持久类的路径一般为:src/main/{package}/po/{TableName}.java ,生成的DAO路径为src/main/{package}/dao/{TableName}Dao.java
二.创建Spring服务实现:
1.Spring服务实现无任何接口约束,普通java对象即可。
2.将需要使用的hibernate Dao 声明为该服务类的属性(spring.property标记)。
3.为服务类打上spring标记:
必要标记:spring.bean(parent:对于所有需要spring事务支持的javabean,必须声明parent属性值为"transactionProxy";
生成工具将根据类名为spring bean自动生成默认 id,)
常用标记:spring.property(spring 属性)。
spring.transaction(对于parent=transactionProxy的bean,需要为需要声明是事务支持的方法声明事务属性,具体请参考xdoclet文档)
4.打开项目下build/build.xml、运行spring任务,该任务将生成spring配置文件。
三.创建XWork Action,一般为*/action/*.java
1.Action需要实现com.opensymphony.xwork.Action,如果我们需要xwork的国际化支持,继承ActionSupport基类,必然需要实现TextProvider接口。
2.为Action打上xwork标记:
必要标记:xwork.package(必要属性有name),
xwork.action(必要属性name,表示某方法为Action方法,将映射到一个具体的url地址),
xwork.result(必要属性name,该标记定义在定义了xwork.action的地方,可定义多个,表示该Action的结果集)
常用属性: xwork.spring-ref (属性的set方法上,其值将从spring context中获取)
3.为Action制作结果集页面:
若未在 xwork.result标记中定义value属性,其值未ActionName+"-"+resultName,若有大写字符,将用"-"隔开,并转小写;
value值即未页面地址。可以为jsp,velocity,xsl等等。
4.打开项目下build/build.xml、运行xwork任务,该任务将生成xwork配置文件。
posted @
2007-07-06 14:37 金大为 阅读(1124) |
评论 (1) |
编辑 收藏带ID的函数表达式:
var fn = function fnid(){};
按照ECMA262定义,上面这段脚本等价于:
with({fnid:null}){
var fn = fnid = function(){};
}
注意:fnid在with外是不可见的,但是IE没有严格遵守ECMA规范(同样的情况发生在catch语法上)。在IE上相当于:
var fnid = function(){};
var fn = fnid;
在刚刚发布的JSA1beta上,还不能处理这个问题(新版本将这周内发布)。同时,鉴于这种语法在不同浏览器上表现不同,还是建议尽量避免使用(这点上,我个人还是更喜欢ie的方式)。
var语句:
太常用了,但是,没有注意还是很容易出问题。
var 用来声明全局或函数变量,但是,只是申明,重复申明也不能置空,范围是函数或者全局空间,位置在函数或脚本顶端,与块无关,这些与常用高级语言区别很大。
怪癖的代码
var vaiable =0;
function test(){
variable =1;//别担心,不会改动全局变量vaiable
//do 
 ..
..
var vaiable;//变量申明无顺序(一律置顶),只是赋值有顺序。
}
常见错误有:
var flag;//这里可能有人(包括我自己)喜欢自做聪明的利用一下变量的初始值undefined
while(!flag){//没准那个角落里面已经给当前函数内同名变量给赋值了就惨了
// ..
..
}
posted @
2007-06-30 16:47 金大为 阅读(1312) |
评论 (3) |
编辑 收藏已经有一年多没做java这块了,今天翻出这个一年前写的代码生成工具,准备开放出来,或许对某些人还有点用处。
这个代码生成器是基于xdoclet2的改进版。
所做工作:
* 生成Hibernate 映射文件及相应得spring的配置文件。
* 生成Hibernate DAO 文件及命名查询名称常量(新)。
* 生成Spring配置文件(支持事务申明)。
* 生成xwork配置文件(增加多包及spring属性支持)。
* 验证资源冗余及缺失。
先吧PPT放出来,如果有人(包括我自己)能用上再吧代码整理一下,放出来。
ppt下载:
http://www.blogjava.net/Files/jindw/codegen.rar
posted @
2007-06-30 08:44 金大为 阅读(1044) |
评论 (6) |
编辑 收藏装饰引擎简介:
系统默认的装饰引擎为:org.xidea.decorator.DecoratorEngine。
JSI装载后,将做如下操作:
- 判断有无装饰器命名空间声明(xmlns:d= "http://www.xidea.org/taglib/decorator")
- 若有,将在文档装载结束后,启动装饰引擎,初始化当前可用的装饰提供者表。(装饰提供者是一个JavaScript包,在注册这种装饰包时可同时指定他的别名,别名*表示默认包)
- 遍历当前文档,凡是该命名空间的节点,都被看作需要装饰的元素。若当前文档存在装饰元素,启用遮罩(关机效果),页面将不可操作(仍可查阅)。
- 查找装饰元素对应的装饰类(通过tagName判断类名),采用异步方式动态装载这些装饰器类(不会装载到全局空间),并更新当前进度信息,同时设置装饰器之间的关系(parent,children)。
- 以深度遍历的方式遍历这些节点,注册组件(以后可以通过$JSI.getComponent函数获取装饰器对象),依次执行他们的before操作,和decorate操作。
- 完成装饰,取消遮罩,页面进入可用状态。
装饰器规范简介:
装饰器指的是所有拥有decorate成员方法的类。一般来说,可将一组装饰器归为同一个包中(太复杂的装饰器,可将具体逻辑放置在其他包中),能后在配置文件中定义装饰包。
scripts/config.js $JSI.addDecoratorProvider("org.xidea.decorator","xidea","*");
装饰器类包含两个方法before、docorate分别在遍历前(子节点未装饰)和遍历后(子节点装饰完成)调用。
同时,装饰引擎遍历时还将注入如下三个属性:
- parent:父装饰器
- children:子装饰器集合
- attributes:装饰器属性集对象(只有一个成员函数:get(attrName) )
JSI现有装饰器集合简介
目前JSI2最高版本2.0预览版 (2007-04-16)包含如下装饰器:
- DatePicker
日期选择控件,参照xul datepicker标签,支持弹出方式(默认值 type='pop'),和内嵌式(type='grid')
- Editor
编辑器控件,参照xul editor标签
- Spinner
Spinner控件(window时间日期管理中,年份调节的控件),参照backbase 的 Spinner标签
- TabBox、Tabs、Tab、TabPanels、TabPanel
TabBox(标签页)控件,参照xul tabbox标签
- Code
代码语法高亮显示控件,参照SyntaxHighlighter的显示风格
- Include
片断包含标签,支持xpath选取文档片断,支持xslt转换
这些装饰器的演示见:
http://www.xidea.org/project/jsi/decorator/index.html
目前JSI自带的装饰器不够丰富,而且都还是初级阶段,不够完善。现在发布的这些装饰器,主要是为了演示JSI的工作方式,编码风格,希望能吸引第三方团队、公司在这个基础上开发出自己的更加实用的装饰器集合。
JSI及其装饰引擎采用LGPL协议。可以商业应用,当能,更希望能开源。
目前就我一人之力,开发一套完整的装饰器,尚需时日,这次将这个半成品拿出来演示,主要是为了展示一下jsd的风格,希望能吸引其他开发者,共同参与这个工程,有兴趣丰富JS自带I装饰器集合的网友,请msn与我联系:jindw◎xidea。org
posted @
2007-06-27 10:35 金大为 阅读(794) |
评论 (0) |
编辑 收藏
JSI组件模型是一种用来装饰简单html元素的框架,使用简单的xml标记,标识其装饰行为,比如将一个普通的input装饰成一个日期输入控件,将一
个html ul标记装饰成菜单或树,将一个textarea装饰成一个代码语法高亮显示区域,或一个wysiwyg html编辑器。
JSI启动后将自动检查decorator标记,构建层次结构,自动做相关类的寻找、导入和装饰操作;实现零脚本代码的web富客户端编程。
代码示例:
- 日期选择器 (DatePicker):
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker>
- 编辑器示例 (Editor):
<d:editor>
<textarea name='editorText'>This is some <strong>sample text</strong>. You are using <a
href="http://www.fckeditor.net/">FCKeditor</a>.</textarea>
</d:editor>
- Spinner控件(Spinner 类似window时间日期管理中,年份调节的控件):
<d:spinner start='0' end='8' step='2'>
<input type="text" name="test2" value='0' />
</d:spinner>
- 客户端包含(Include):
<d:include url='menu.xml' xslt="menu.xsl"></d:include>
- 代码语法高亮显示控件(Code):
<d:code language="js">
<textarea>alert(‘Hello World’)</textarea>
</d:code>
- 标签页控件(TabBox参照xul tabbox标签):
<d:tabbox>
<d:tabs>
<d:tab>tab1</d:tab>
<d:tab>tab2</d:tab>
<d:tab>tab3</d:tab>
</d:tabs>
<d:tabpanels>
<d:tabpanel>content1</d:tabpanel>
<d:tabpanel>content2</d:tabpanel>
<d:tabpanel>content3</d:tabpanel>
</d:tabpanels>
</d:tabbox>
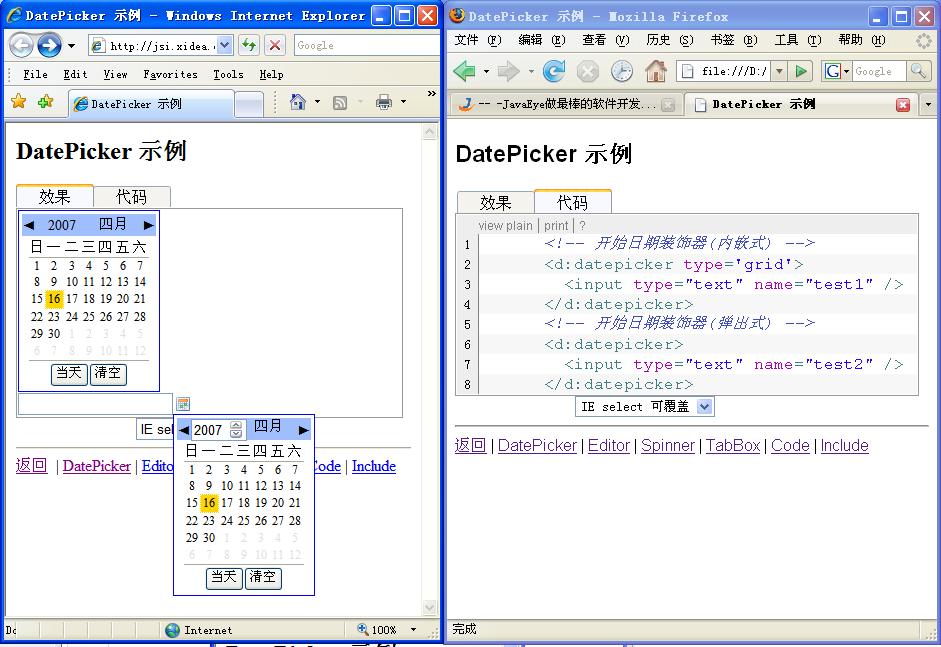
- 综合示例:
来一个复杂一点的完整的例子,以日期选择控件的演示页面为例
页面上有: 标签页装饰器(TabBox….)、源代码高亮显示装饰器(Code)、日期选择装饰器(DatePicker)、包含装饰器(Include)
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:d="http://www.xidea.org/taglib/decorator" xml:lang="zh_CN"
lang="zh_CN">
<head>
<script src="../scripts/boot.js"></script>
<title>DatePicker 示例</title>
</head>
<body>
<h2>DatePicker 示例</h2>
<!-- 开始标签页装饰器 -->
<d:tabbox>
<d:tabs>
<d:tab>效果</d:tab>
<d:tab>代码</d:tab>
</d:tabs>
<d:tabpanels>
<d:tabpanel>
<!-- 开始日期装饰器(内嵌式) -->
<d:datepicker type='grid'>
<input type="text" name="test1" />
</d:datepicker>
<!-- 开始日期装饰器(弹出式) -->
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker>
</d:tabpanel>
<d:tabpanel>
<!-- 开始代码高亮显示 -->
<d:code language="xml">
<textarea>
<!-- 开始日期装饰器(内嵌式) -->
<d:datepicker type='grid'>
<input type="text" name="test1" />
</d:datepicker>
<!-- 开始日期装饰器(弹出式) -->
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker></textarea>
</d:code>
</d:tabpanel>
</d:tabpanels>
</d:tabbox>
<select style="margin-left:120px"><option>弹出的datepicker 可覆盖IE select</option></select>
<hr />
<!-- 开始Include装饰器,包含装饰器菜单 -->
<d:include url='menu.xml' xslt="menu.xsl"></d:include>
</body>
</html>
装饰结果:
 云想衣裳花想容--JSI组件模型介绍(二)已经发布,那里有装饰过程及其原理的介绍:
http://www.javaeye.com/topic/71425
云想衣裳花想容--JSI组件模型介绍(二)已经发布,那里有装饰过程及其原理的介绍:
http://www.javaeye.com/topic/71425
posted @
2007-06-27 10:24 金大为 阅读(844) |
评论 (0) |
编辑 收藏众所周知, Scriptaculous所依赖的Prototype库与jQuery存在冲突。所以同时使用比较困难。
JSI针对每一个装载的脚本都有完全独立的执行上下文。所以这个问题能在JSI上彻底解决。
下面的例子,我们将在同一个页面上同时使用Scriptaculous和 jQuery 类库。证实一下JSI隔离冲突功能。
示例页面(hello-jquery-aculo.html):
<html>
<head>
<title>Hello jQuery And Scriptaculous</title>
<!-- 加入引导脚本 -->
<script src="../scripts/boot.js"></script>
<script>
//导入jQuery
$import("org.jquery.$");
//导入Scriptaculous
$import("us.aculo.script.Effect");
$(document).ready(function(){
//使用jQuery添加一段问候语
$("<p id='helloBox' style='background:#0F0;text-align:center;font-size:40px;cursor:pointer;'>Hello jQuery And Scriptaculous</p>") .appendTo('body');
$('#helloBox').ready(function(){
//使用Scriptaculous高亮显示一下刚才添加的内容
new Effect.Highlight('helloBox');
}).click(function(){
//当用户单击该内容后使用jQuery实现渐出
$('#helloBox').fadeOut();
});
});
</script>
</head>
<body>
<p>文档装载后,jQuery将在后面添加一段问候语;并使用Scriptaculous高亮显示(Highlight);在鼠标点击后在使用jQuery渐出(fadeOut)。</p>
</body>
</html>
posted @
2007-06-26 07:46 金大为 阅读(837) |
评论 (0) |
编辑 收藏