动态按钮
动态按钮的的概念就是在鼠标悬停、鼠标点击、鼠标离开控件时,组件呈现不同的外观,这三种不同的外观可以通过背景位图图片,背景 SWF 文件实现。
位图实现
位图实现是将二进制图像文件作为控件背景,这里使用 Flex 的 Button 控件作为例子,通过定义 Button 的 upSkin、overSkin 以及 downSkin 样式分别设置鼠标离开 Button 时、鼠标悬停 Button 上方时以及鼠标点击 Button 时的皮肤,皮肤制作则使用 Embed 标签加载图片,使之成为 Class 对象,通过 Button 的 setStyle 方法将 Class 对象作为皮肤设置进去,清单 1 展示了其中设置 upSkin 的方法 .downSkin 和 overSkin 的设置方法相同。
清单 1. Button 控件设置 upSkin
var btn:Button= … ;
[Embed(source="images/up.jpg",
scaleGridTop="26",
scaleGridBottom="64",
scaleGridLeft="30",
scaleGridRight="106")]
private var upSkin:Class;
btn.setStyle("upSkin",upSkin);
|
清单 1 中,Embed 标签内的 scaleGridTop、scaleGridBottom、scaleGridLeft、scaleGridRight 属性涉及到一种 Web 技术,名为九宫格的缩放技术,为了解释该技术,请先看图 1.
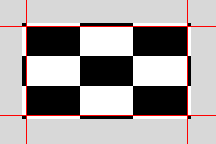
图 1. 九宫格原理图 
注:原图是 ,5 * 5 方格图,每个方格 4 个像素,上图是被放大后的效果
,5 * 5 方格图,每个方格 4 个像素,上图是被放大后的效果
图 1 在四条红线的位置把图片块成了 9 块,四个角,四条边和中间一块,在缩放的时候,四个角始终不变,两条横向边只缩放宽度,高度不变,两条纵向的边只缩放高度,宽度不变,中间一块宽和高同时缩放,这就是九宫格缩放的原理。这种技术一般是在使用图片做控件的皮肤时使用,很多控件的皮肤样式,在四个角的为位置是圆的或不规则的,所以使用这种缩放技术可以保证控件与图片的大小不一致的时候,图片看起来并不变形。
了解了九宫格技术再看 scaleGridTop、scaleGridBottom、scaleGridLeft、scaleGridRight 四个属性,它们分别代表图 1 中四条红色切割线的位置,scaleGridTop 代表横向顶部的切割线距离图像顶部的像素距离;scaleGridBottom 代表横向底部的切割线距离图像顶部的像素距离;scaleGridLeft 代表纵向左部的切割线距离图像左部的像素距离;scaleGridRight 代表纵向右部的切割线距离图像左部的像素距离。
通过上述技术和方法的使用,具体实例效果展示如图 2. 从左至右分别是 upSkin、downSkin、overSkin 的效果。
图 2. 位图实现效果展示图 


SWF 文件实现
SWF 文件实现就是用 SWF 文件中具体的某一帧(MoiveClip)作为控件皮肤,修改 位图实现部分的 Embed 标签,构建的新的示例,如清单 2.
清单 2. 使用 SWF 具体某帧作为皮肤
<mx:Style>
Button{
up-skin:Embed(source="images/bg.swf",symbol="btnUP");
over-skin:Embed(source="images/bg.swf",symbol="btnOVER");
down-skin:Embed(source="images/bg.swf",symbol="btnDOWN");
}
</mx:Style>
<mx:Button id="btn" label="Hello World" width="100" height="60"/>
|
上面代码 Embed 中的 source 指向了一个 SWF 文件,没有与九宫格相关的布局属性,出现了新的属性:symbol,它是 SWF 文件中某一帧的标识符,意思是使用指定的帧作为皮肤。清单 2 的效果如图 3. 从左至右分别是 upSkin、downSkin、overSkin 的效果。
图 3. SWF 实现效果展示图 


这种特殊的 SWF 文件需要用到 Flash 开发工具,具体的开发方法读者可以查阅相关的 Flash 资料。
冒泡信息提示框
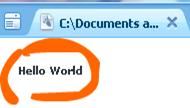
冒泡信息提示框是自定义的 ToolTip,传统的 Flex ToolTip 效果如图 4 所示。
图 4. 传统 ToolTip 
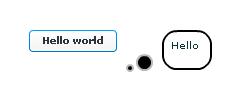
可以看到效果还是比较简陋的,为了增强用户体验,文章实现了新的 ToolTip 让其拥有冒泡效果,效果展示如图 5.
图 5. 冒泡 ToolTip 
冒泡 ToolTip 的思想是新建名为 BubbleToolTip 的类,继承于 Canvas,实现 IToolTip 接口,IToolTip 是自定义 ToolTip 必须实现的接口。重写 BubbleToolTip 的 updateDisplayList 方法,目的是重新绘画 BubbleToolTip 的皮肤,皮肤的绘制依赖 BubbleToolTip 内部的 Graphics 对象,通过 this.graphics 语句可以获得该 Graphics 对象的引用,调用 Graphics 对象的 drawRoundRect 方法绘制冒泡的圆形,提示的具体内容则使用子对象 Canvas 存放。清单 3 是 BubbleToolTip 的 updateDisplayList 方法代码。
清单 3. BubbleToolTip 的 updateDisplayList 方法
override protected function updateDisplayList(
unscaledWidth:Number, unscaledHeight:Number ) : void
{
super.updateDisplayList( unscaledWidth, unscaledHeight );
this.graphics.clear();
this.graphics.beginFill( getStyle('backgroundColor'), 1 );
this.graphics.lineStyle(2, getStyle('borderColor'), 1);
this.graphics.drawRoundRect(0, 35, 6, 6, 24, 24);
this.graphics.endFill();
this.graphics.beginFill( getStyle('backgroundColor'), 1 );
this.graphics.lineStyle(2, getStyle('borderColor'), 1);
this.graphics.drawRoundRect(10, 25, 15, 15, 24, 24);
this.graphics.endFill();
}
|
清单 3 的作用是绘画图 5 中黑色的两个圆圈,显示 Hello 信息的则是使用 Canvas 组件,该 Canvas 是在主 MXML 文件中定义,代码如清单 4 所示。
清单 4. 使用 BubbleToolTip 的 MXML 文件
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
xmlns:component="component.*" backgroundGradientAlphas="[1.0, 1.0]"
backgroundGradientColors="[#FFFFFF, #FFFFFF]">
<mx:Script><![CDATA[
import mx.events.ToolTipEvent;
import component.BubbleToolTip;
private function createCustomTip(title:String,event:ToolTipEvent):void {
var bt:BubbleToolTip = new BubbleToolTip();
bt.text=title;
content.text = title;
bt.addChild(ppp);
ppp.visible=true;
event.toolTip = bt;
}
private function positionTip(event:ToolTipEvent):void{
event.toolTip.x=event.currentTarget.x + event.currentTarget.width + 10;
event.toolTip.y=event.currentTarget.y;
}
]]></mx:Script>
<mx:Button id="b1"
label="Hello world" x="60" y="60"
toolTip=" "
toolTipCreate="createCustomTip('Hello World',event)"
toolTipShow="positionTip(event)"
/>
<mx:Canvas id="ppp" visible="false" width="50" height="40" cornerRadius="15"
borderColor="#000000" x="35" y="0" borderStyle="solid" borderThickness="2">
<mx:Text id= "content" text="xixi" x="4.5" y="5" width="40" height="23.5">
</mx:Text>
</mx:Canvas>
</mx:Application>
|
清单 4 中定义了存放信息的 Canvas ,id 为 ppp,首先设置 ppp 的 visible 为 false,不可见,在显示 ToolTip 的时候将 ppp 加到 BubbleToolTip 中,并且设置 ppp 为可见。设置 event.tooltip 为指定的 BubbleToolTip 对象。在 createCutomTip 方法中设置新的 ToolTip,在 positionTip 方法中定义 tooltip 的显示位置。
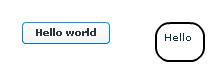
为了形象的表现出重写 updateDisplayList 方法前后的 BubbleToolTip 的对比,图 5显示的是重写后弹出的信息提示框,图 6 是不重写 updateDisplayList 的信息提示框,从两张图片可以看出重写后发生的变化。
图 6. 不重写 updateDisplayList 方法的 BubbleToolTip
可以看到子对象的 Canvas 前后不变,因为并没有重写它的 updateDisplayList,而重写 BubbleToolTip 的 updateDisplayList 方法后边框变成了两个冒泡。注意 BubbleToolTip 对象实际上也是一个 Canvas。
网格背景
网格背景在一些 Flex 流程编辑器中可以看到,画布的网格背景不仅可以增强用户体验,对于流程编辑中的流程节点的对齐也有很大的帮助。
网格背景的容器使用画布 Canvas 对象,使用 CSS 重新定义容器的皮肤。定义新皮肤的 CSS 代码如清单 5.
清单 5. CSS 定义新皮肤 Canvas
{
borderSkin: ClassReference("skins.GridSkin");
}
|
skins.GridSkin 是一个 Flex 类,继承于 ProgrammaticSkin,ProgrammaticSkin 类代表编程式的皮肤定义,重写它的 updateDisplayList 方法可以设置新的皮肤,这和直接重写 Canvas 的 updateDisplayList 方法效果上是一致的,本文重在讲解新的定义方法,因此使用 CSS 定义。清单 6 显示网格定义的代码。
清单 6. ProgrammaticSkin 的 updateDisplayList 实现代码
override protected function updateDisplayList(unscaledWidth:Number,
unscaledHeight:Number):void {
var g:Graphics = this.graphics;
g.clear();
g.beginFill(0x000000, 0);
g.drawRect(0, 0, unscaledWidth, unscaledHeight);
g.endFill();
g.lineStyle(1, 0x000000, 0.1);
var squareSize:Number = 15;
var numRows:Number = unscaledHeight / squareSize;
var numCols:Number = unscaledWidth / squareSize;
for(var row:Number = 0; row< numRows; row++) {
g.moveTo(0, row * squareSize);
g.lineTo(unscaledWidth, row * squareSize);
}
for(var col:Number = 0; col< numCols; col++) {
g.moveTo(col * squareSize, 0);
g.lineTo(col * squareSize, unscaledHeight);
}
}
|
清单 6 中的 unscaledWidth 和 unscaledHeight 代表了 Canvas 画布实际的宽和高,画布内的 Graphics 对象默认的绘画原点是画布左上角(0,0)点。代码 drawRect(0, 0, unscaledWidth, unscaledHeight) 用于绘画整个画布的边框,lineStyle(1, 0x000000, 0.1) 设置将要画的线的样式,黑色、透明度 0.1、粗细 1,squareSize 定义网格的大小(网格为正方形)。通过 unscaledHeight / squareSize 和 unscaledWidth / squareSize 获得画布允许的行数和列数,moveTo 移动绘画原点,lineTo 表示从原点到目标点画线。For 循环代表每画一行(列),原点向下(右)移动 squareSize 的距离,再从原点平行画直线到画布右边缘(底边缘)。那么网格效果就出来了 . 效果如图 7 所示 .
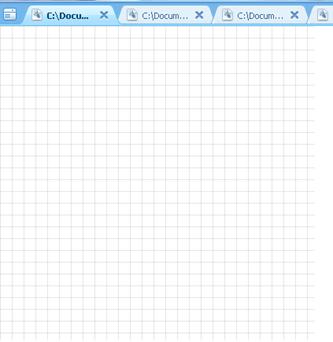
图 7. 网格背景效果 
图像圆角
图像圆角是 Web2.0 重要的标志,如果你用过 CSS 进行圆角的开发,那么不管在开发过程中或者处理浏览器兼容问题时一定会大喊痛苦。然而在 Flex 中,图像圆角变的非常简单,使用 Mask 技术就可以轻松得实现。这种技术的直观感觉是将某一控件 A 覆盖在另一控件 B 之上,而 B 显示的部分则是被 A 遮盖的部分。如果 A 具有透明度,那么 B 也会有透明度。例子代码如清单 7. 所示。
清单 7. 图像圆角组件
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas
xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:filters="flash.filters.*"
width="100%" height="100%" >
<mx:Image source="assets/ygy.jpg" x="10" y="10" mask="{maskCanvas}">
<mx:filters>
<filters:DropShadowFilter />
</mx:filters>
</mx:Image>
<mx:Canvas x="81" y="62" width="344" height="274" backgroundColor="#ff0000"
id="maskCanvas" cornerRadius="15" borderStyle="solid"/>
</mx:Canvas>
|
清单 7 中图像圆角组件实际上是一个 Canvas,该组件内显示的是一个 Image(A),该 Image 指定 mask 为 maskCanvas,也就是一个 id 为 maskCanvas 的 Canvas(B),代码的意思是使用 B 遮盖 A,那么 B 的样式决定了 A 显示的样式,B 的样式中重要的是 backgroundColor 和 cornerRadius,backgroundColor 设置成红色,并不透明,cornerRadius 设置 B 的圆角(注意,Image 没有这个属性),那么使用深色的 B 遮盖 A,A 将显示被 B 遮盖的部分,也就是显示了图像的圆角,效果如图 8。
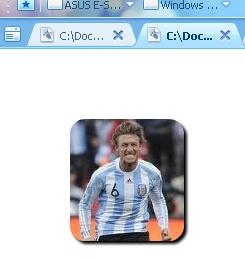
图 8. 图像圆角效果 
该效果使用的原图像如图 9 所示。这是一张方形的图像。
图 9. 原图像

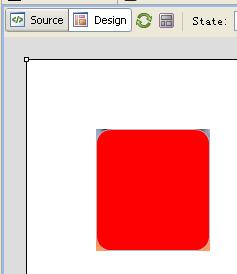
从清单 7 的 Design 视图可以看出 A 和 B 的遮盖结果,效果如图 10。
图 10. Design 视图 
原图像主要内容被红色背景的 Canvas 遮盖,四个角没被遮盖因此运行时则不被显示。运行后效果就会如图 8 所示了。