通常来说,使用下面的方法确实能改变树节点的图标,但灵活性不高。
 // 设定叶节点图标
// 设定叶节点图标
 Icon leafIcon = new ImageIcon(TreeViewPanel.class
Icon leafIcon = new ImageIcon(TreeViewPanel.class
 .getResource("/leaf.gif"));
.getResource("/leaf.gif"));
 // 设定关闭状态节点图标
// 设定关闭状态节点图标
 Icon closedIcon = new ImageIcon(TreeViewPanel.class
Icon closedIcon = new ImageIcon(TreeViewPanel.class
 .getResource("/close.gif"));
.getResource("/close.gif"));
 // 设定打开状态节点图标
// 设定打开状态节点图标
 Icon openIcon = new ImageIcon(TreeViewPanel.class
Icon openIcon = new ImageIcon(TreeViewPanel.class
 .getResource("/open.gif"));
.getResource("/open.gif"));

 // 取得树的渲染器
// 取得树的渲染器
 DefaultTreeCellRenderer renderer = (DefaultTreeCellRenderer) tree
DefaultTreeCellRenderer renderer = (DefaultTreeCellRenderer) tree
 .getCellRenderer();
.getCellRenderer();

 // 设定叶节点图标
// 设定叶节点图标
 renderer.setLeafIcon(leafIcon);
renderer.setLeafIcon(leafIcon);

 // 设定关闭状态节点图标
// 设定关闭状态节点图标
 renderer.setClosedIcon(closedIcon);
renderer.setClosedIcon(closedIcon);

 // 设定打开状态节点图标
// 设定打开状态节点图标
 renderer.setOpenIcon(openIcon);
renderer.setOpenIcon(openIcon);
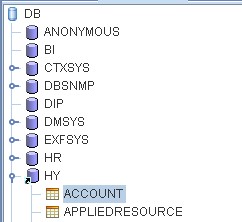
但这样灵活性不高,如我想每层的图标都不一样就不能使用这种方法了,我想要的效果如下:

这时我们只有扩展DefaultTreeCellRenderer创建自己的树节点渲染器,我创建的渲染器代码如下:
 package com.sitinspring.common.render;
package com.sitinspring.common.render;

 import java.awt.Component;
import java.awt.Component;

 import javax.swing.Icon;
import javax.swing.Icon;
 import javax.swing.ImageIcon;
import javax.swing.ImageIcon;
 import javax.swing.JTree;
import javax.swing.JTree;
 import javax.swing.tree.DefaultMutableTreeNode;
import javax.swing.tree.DefaultMutableTreeNode;
 import javax.swing.tree.DefaultTreeCellRenderer;
import javax.swing.tree.DefaultTreeCellRenderer;
 import javax.swing.tree.TreeNode;
import javax.swing.tree.TreeNode;


 /** *//**
/** *//**
 * 树节点渲染器
* 树节点渲染器
 * @author: sitinspring(junglesong@gmail.com)
* @author: sitinspring(junglesong@gmail.com)
 * @date: 2008-2-12
* @date: 2008-2-12
 */
*/

 public class TreeNodeRenderer extends DefaultTreeCellRenderer
public class TreeNodeRenderer extends DefaultTreeCellRenderer {
{
 private static final long serialVersionUID = 8532405600839140757L;
private static final long serialVersionUID = 8532405600839140757L;

 // 數據庫圖標,頂層節點用
// 數據庫圖標,頂層節點用
 private static final Icon databaseIcon = new ImageIcon(TreeNodeRenderer.class
private static final Icon databaseIcon = new ImageIcon(TreeNodeRenderer.class
 .getResource("/database.gif"));
.getResource("/database.gif"));

 // 表圖標,第三層節點用
// 表圖標,第三層節點用
 private static final Icon tableIcon = new ImageIcon(TreeNodeRenderer.class
private static final Icon tableIcon = new ImageIcon(TreeNodeRenderer.class
 .getResource("/leaf.gif"));
.getResource("/leaf.gif"));

 // 表空間關閉狀態圖標,關閉狀態的第二層節點用
// 表空間關閉狀態圖標,關閉狀態的第二層節點用
 private static final Icon tableSpaceCloseIcon = new ImageIcon(TreeNodeRenderer.class
private static final Icon tableSpaceCloseIcon = new ImageIcon(TreeNodeRenderer.class
 .getResource("/close.gif"));
.getResource("/close.gif"));

 // 表空間關閉狀態圖標,打開狀態的第二層節點用
// 表空間關閉狀態圖標,打開狀態的第二層節點用
 private static final Icon tableSpaceOpenIcon = new ImageIcon(TreeNodeRenderer.class
private static final Icon tableSpaceOpenIcon = new ImageIcon(TreeNodeRenderer.class
 .getResource("/open.gif"));
.getResource("/open.gif"));

 public Component getTreeCellRendererComponent(JTree tree,
public Component getTreeCellRendererComponent(JTree tree,
 Object value,
Object value,
 boolean sel,
boolean sel,
 boolean expanded,
boolean expanded,
 boolean leaf,
boolean leaf,
 int row,
int row,

 boolean hasFocus)
boolean hasFocus) {
{
 super.getTreeCellRendererComponent(tree,
super.getTreeCellRendererComponent(tree,
 value,
value,
 sel,
sel,
 expanded,
expanded,
 leaf,
leaf,
 row,
row,
 hasFocus);
hasFocus);
 // 取得節點
// 取得節點
 DefaultMutableTreeNode node=(DefaultMutableTreeNode)value;
DefaultMutableTreeNode node=(DefaultMutableTreeNode)value;

 // 取得路徑
// 取得路徑
 TreeNode[] paths = node.getPath();
TreeNode[] paths = node.getPath();

 // 按路径层次赋予不同的图标
// 按路径层次赋予不同的图标

 if (paths.length == 3)
if (paths.length == 3)  {
{
 setIcon(tableIcon);
setIcon(tableIcon);

 }else if(paths.length == 2)
}else if(paths.length == 2) {
{
 // 按展開情況再賦予不同的圖標
// 按展開情況再賦予不同的圖標

 if(expanded)
if(expanded) {
{
 setIcon(tableSpaceOpenIcon);
setIcon(tableSpaceOpenIcon);
 }
}

 else
else {
{
 setIcon(tableSpaceCloseIcon);
setIcon(tableSpaceCloseIcon);
 }
}
 }
}

 else if(paths.length == 1)
else if(paths.length == 1) {
{
 setIcon(databaseIcon);
setIcon(databaseIcon);
 }
}

 return this;
return this;
 }
}
 }
}
使用这个渲染器使用以下代码就行了:
 tree.setCellRenderer(new TreeNodeRenderer());
tree.setCellRenderer(new TreeNodeRenderer());
以上。