 2012年7月26日
2012年7月26日
Eclipse IDE for Java Developers 是Eclipse的platform加上JDT插件,用来java开发的
Eclipse IDE for Java EE Developers 应该是Eclipse的platform加上WTP插件,用来java企业级开发的
Eclipse IDE for C/C++ Developers 是Eclipse的platform加上CDT插件,用来做C和C++开发的
Eclipse for RCP/Plug-in Developers 是Eclipse的SDK,主要用来插件开发
Eclipse Classic 就是原来的Eclipse,是Eclipse的基本版,还是主要用来开发java
Eclipse的功能是通过插件来实现的,下面了解主要插件的功能。
JDT(Java Development Tools):Java设计工具。
PDT:用于开发PHP语言的工具。
C/C++ IDE:用于设计C/C++项目。
PDE(Plugin Development Environment):插件设计环境,用于设计自定义插件。
Platform:Eclipse的核心运行平台。
EMF(Eclipse Modeling Framework):Eclipse模型框架。
GEF(Graphical Editor Framework):图形编辑框架,用于辅助图形设计。
UML2:UML编辑器。
WTP(Web Tools Platform ):是一个开发J2EE Web应用程序的工具集。WTP包含以下工具:
* 一个源码编辑器可以用来编辑HTML, Javascript, CSS, JSP, SQL, XML, DTD, XSD, 和WSDL。
* 一个图形编辑器用来编辑XSD与WSDL。
* J2EE项目构建器和一个J2EE向导工具。
* 一个Web服务创建向导和管理器,和WS-I 测试工具。
* 一个数据库访问,查询工具等。
WTP由两个子项目构成:WST(Web标准工具集) 与JST(J2EE标准工具集)
VE(Visual Editor):可视化图形编辑组件,用于提供AWT/SWT/Swing的图形编辑。
J2EE Standard Tools:用于设计J2EE应用程序的插件。
WST-Web Standards Tools:用于设计Web应用程序的插件。
Eclipse Test and Performance Tools Platform:用于调试,单元测试和测试项目的插件。
Business Intelligence and Reporting Tools(BIRT):商业智能和商业报表开发插件,它包括ChartEngine(图形引擎)、Report Framework(报表框架)、Runtime ENV(运行时环境)。
AJDT-AspectJ Development Tools:用于开发AOP(面向方面编程)的开发Eclipse插件。
AspectJ:用于开发AOP的开发环境。
CME(Concern Manipulation Environment):用于开发AOP的一组可视化工具插件。
这个题目起的有点难懂,但也实在想不出更好的题目来。所谓分层Pane结构是指JFrame/JApplet/JDialog等Swing顶层容器的JRootPane/JLayeredPane/GlassPane/ContentPane结构。所谓Swing组件高级特性其实是指某些组件的特殊功能的实现,比如弹出菜单、Tooltip、JComboBox的下拉窗口、Drag and Drop实现、Docking Pallete窗口等等。这些特性同普通组件不同,它们往往需要动态的变化、覆盖其他组件,它们之间存在一定层次关系。那么Swing中是怎么样实现这些功能呢?
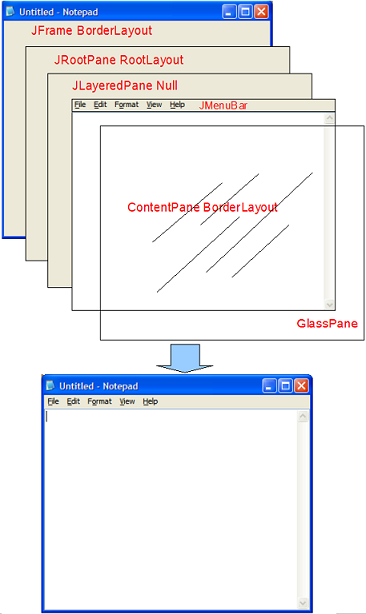
一直以来想写一篇文章来描述这个关键结构,但每次总被自己的语言表达能力所限制。Swing这个精巧结构是我叹服的原因之一。虽然一般的GUI系统设计原理我都知道,但是细节如此处精细却不是一开始就能清楚的。我在2000年以前曾经写过大量基于AWT Canvas的自定义组件,当时认为Swing的自定义组件也不过如此,原理不过也是给我一个刷子,我给你画出来。但是上述所说的这些特性,却从来没能实现过。我想过很多方法,做过很多实验,但终究没有想透这一层。之后某次偶然机会,看到了下面这张著名的图,使我豁然开朗。让我又一次理解了创新需要跳出旧的思维模式勇气和智慧。
简单来说Swing中这些顶层容器的多Pane结构是实现这些特性的基础。这些Pane实际是一些特殊的JComponent,它们之间存在包含被包含、覆盖被覆盖的树状多层次结构。我重新画了上面这张图,使得其更具体、更直观,更容易理解些:

其实有了这张图,加上图形系统中Z-order的概念,就不难理解并实现上面提到的特性。Z-order概念和图形学中Z深度是一致的。离观察点近的物体总是会遮挡离观察点远的物体。物体所在法平面离观察点的距离就是所谓Z深度。Swing中通过先画出Z-order远(小)的组件,再画Z-order近(大)的组件的方法实现组件之间的遮挡关系。每个组件所在平面的都有一个数字描述其位置,这个位置同三维坐标系中的Z轴类似,离观察者越近,坐标越大:
Swing的顶层容器都包含有一个JRootPane,该JRootPane是一切Swing组件起点。JRootPane中包含了一个JLayeredPane和一个GlassPane。GlassPane和JLayeredPane都是充满JRootPane的。GlassPane缺省情况下是不可见的,因此我们看到都是JLayeredPane。GlassPane如果是可见的,它Z-order大于任何其他组件,因此它会覆盖住整个窗口,使得所有的鼠标事件都被它截获。另外通常可见情况下它是透明的,因此你能仍然看到JLayeredPane上面的一切,但是JLayeredPane上面的组件都得不到鼠标事件。
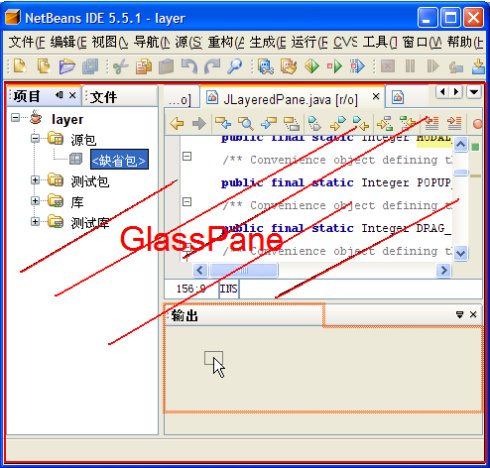
GlassPane这个奇怪的组件主要是用来实现Drag & Drop以及跨组件渲染用的。NetBeans和Eclipse中哪种常见的Docking Frame的实现就和这种组件相关。这些工程、文件、源代码的窗口其实不过是普通的Swing组件,它们本身并不能实现这种拖拽功能。鼠标在它们上面标题栏区域按下之后,标题栏组件会检测到这种事件,经过粘连性判断后,如果发现这些鼠标事件目的是拖拽窗口,这种Docking系统就会将拖拽区域(即所谓的ClientArea)的GlassPane设置为可见,于是下面的一些列拖拽鼠标事件就被这个GlassPane所接管了过去。GlassPane是覆盖于应用程序ClientArea的透明组件,它处理这些事件时计算出当前鼠标位置所蕴含着的拖拽动作,并根据这些动作画出相应的焦点矩形。NetBeans的Docking Framework一个拖拽过程如下图所示.注意GlassPane是背景透明的,所以可以在上面画背景透明的焦点矩形:

JLayeredPane是实现弹出式窗口或类似Pallete浮动窗口的主要组件。如同它的名字一样,它将自己的内部结构也分成许多亚层。在使用它的add(Component, Object)方法加入组件时,第二个参数是一个Integer值,这个值决定了加入的层。这个值相当于前面所说的Z-order值。目前主要有下面几个预定义值:
public final static Integer DEFAULT_LAYER = new Integer(0);
这层加入的缺省层。
public final static Integer PALETTE_LAYER = new Integer(100);
这层是定义Palette窗口的层。那种浮动选项窗口属于这一层。
public final static Integer MODAL_LAYER = new Integer(200);
这层是模态对话框的层。这个模态对话框应该是指JInternalFrame的模态对话框,而不是JDialog。
public final static Integer POPUP_LAYER = new Integer(300);
这层是菜单、下拉框窗口、Tooltip等窗口浮动的层。
public final static Integer DRAG_LAYER = new Integer(400);
这一层是拖拽层,组件可以在这一层被托拽。
public final static Integer FRAME_CONTENT_LAYER = new Integer(-30000);
这一层是ContentPane和MenuBar所在的层。注意它非常小,前面所有层的组件都会覆盖这一层的组件。我们知道ContentPane是所有应用程序组件所在的地方。
JLayeredPane直接包含有ContentPane组件。应用程序如果定了MenuBar,JLayeredPane还包含MenuBar。注意JLayeredPane本身没有布局管理器,它对组件的布局是由它的父容器JRootPane的布局管理器RootLayout来完成的。简单来说,所在层数值小的组件有可能被高层组件所覆盖。Swing将不同类型的组件放置在不同层面上,就实现了文章一开始提到的特性:菜单、浮动窗口、下拉框窗口和Tooltip等。当然这些窗口有可能不是JLayeredPane上的轻量级Swing组件,当它们的边界超过顶层容器的窗口时,这些窗口的就变成了重量级AWT窗口。这在上一篇文章《
如何混排Swing和AWT组件》
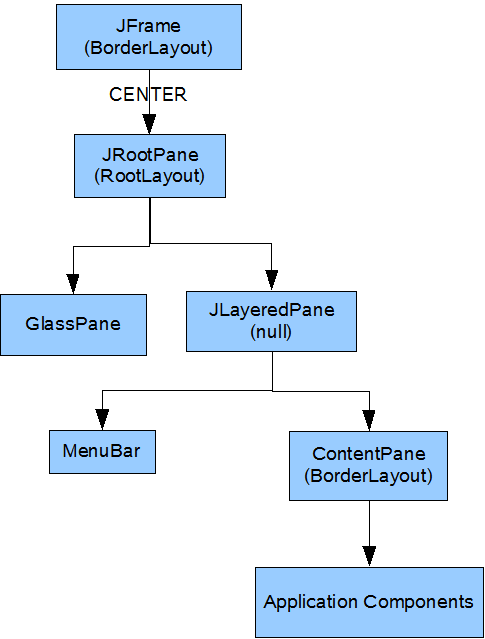
中已经提到过。 下面是这些Pane组件之间的树状包含关系图:

本文的目的是讲述Swing的这种组件层次结构,并不是讲述如何使用JLayeredPane和GlassPane来实现某中特殊的功能。如果需要学习如何使用它们实现某些特殊效果,Java Tutorial的Swing部分提供了详尽的编程资料。Java Tutorial的Swing部分编程在:
如何使用RootPane、GlassPane和JLayeredPane分别见下面的章节:
NetBeans自动生成的JFrame窗体默认使用了自由设计的布局GroupLayout。
默认添加的面板(JPanel)等容器也都是用了自由布局GroupLayout方式。
这将导致我们自己在代码中动态添加的组件无法显示在窗体上,因此需要手工重设容器的布局方式。(对需要动态添加的组件,可以先画一个面板,重设布局,再在面板上添加自己的组件。)(即重新弹出一个窗口)
NetBeans对GridBagLayout提供了可定制的布局,对GridLayout,BorderLayout,FlowLayout也有比较好的支持。绝对布局,需要NetBeans的包支持,不建议使用。
对BoxLayout支持不够好,不可调间隙。自由布局和NULL布局,不会自动适应窗体变化。
由于GridBagLayout布局在改变窗体大小的时候,可以基本保持原形,建议在NetBeans中设计窗体时使用GridBagLayout布局,也可以结合GridLayout,BorderLayout,FlowLayout进行布局
 2012年7月20日
2012年7月20日
广大 Freemarker 用户可以更深入地了解一下 Freemarker
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写
FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序
虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据
FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件
FreeMarker与容器无关,因为它并不知道HTTP或Servlet;FreeMarker同样可以应用于非Web应用程序环境
FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使用JSP标记库
FreeMarker是免费的
而且你还可以通过Eclipse的插件来编辑FreeMarker,经过验证,FreeMarker 最好的 Eclipse 编辑插件是 JBoss Tools。
FreeMarker特性
1、通用目标
能够生成各种文本:HTML、XML、RTF、Java源代码等等
易于嵌入到你的产品中:轻量级;不需要Servlet环境
插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
你可以按你所需生成文本:保存到本地文件;作为Email发送;从Web应用程序发送它返回给Web浏览器
2、强大的模板语言
所有常用的指令:include、if/elseif/else、循环结构
在模板中创建和改变变量
几乎在任何地方都可以使用复杂表达式来指定值
命名的宏,可以具有位置参数和嵌套内容
名字空间有助于建立和维护可重用的宏库,或者将一个大工程分成模块,而不必担心名字冲突
输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等;你可以定义自己的转换
3、通用数据模型
FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在模板中显示
你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),告诉模板开发者使用方法,使其不受技术细节的打扰
4、为Web准备
在模板语言中内建处理典型Web相关任务(如HTML转义)的结构
能够集成到Model2 Web应用框架中作为JSP的替代
支持JSP标记库
为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员
5、智能的国际化和本地化
字符集智能化(内部使用UNICODE)
数字格式本地化敏感
日期和时间格式本地化敏感
非US字符集可以用作标识(如变量名)
多种不同语言的相同模板
6、强大的XML处理能力
<#recurse> 和<#visit>指令(2.3版本)用于递归遍历XML树
在模板中清楚和直觉的访问XML对象模型
 2012年7月10日
2012年7月10日