欢迎来到梁良 | LonBlog,这里记录下了我生活点点滴滴。
 2010年4月22日
2010年4月22日
今天弄了一天的Ajax中文乱码问题,Ajax的乱码问题分为两种:
1. JavaScript输出的中文乱码,
比如:alert("中文乱码测试");
2. 这第二种就是Ajax从服务器端获得的数据出现乱码的问题。(我搜了n个小时试了n中方法才找到答案)
现在将我搜集的比较有效的方法都与大家分享:(我使用的开发环境是Eclipse,相信其他语言和开发环境都差不太多。)
比如
var message = xmlHttp.responseText;
alert("message: "+message);
获得这个message输出就是乱码
解决办法有两种:
(1)在jsp文件里引入js文件时可以这样写:<script Charset="UTF-8" type="text/javascript" src="jslib/jquery-1.4.2.min.js"></script>,该方法具有移植性
(2)(该方法可能会导致换一台电脑导入项目后js文件里中文会乱码). 修改编码。切记要将代码备份一下,改了编码之后中文会变为乱码。
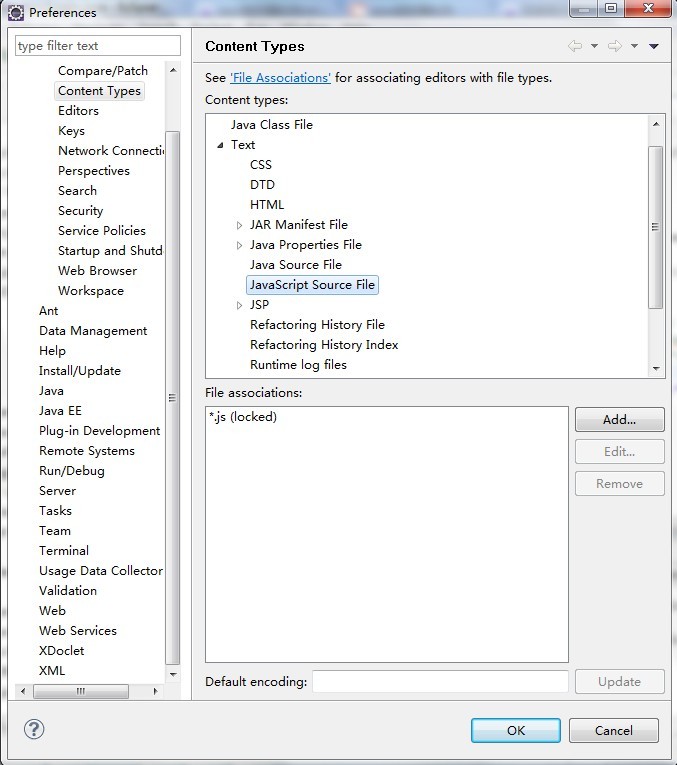
在js文件上右键点击Properties,最好是在菜单栏栏里选择Window-->Perferences(以绝后患),修改Text file encode 为UTF-8(这里应当与jsp中的编码相同)

同样的将JavaScript source file和JSP的Default encoding设置为UTF-8(这里应当与jsp中的编码相同,这样以后的项目就都是utf-8的编码了,推荐使用这个)
(2). 注意response.setContentType("text/html;charset=utf-8");和PrintWriter out = response.getWriter();的位置关系,切记要将PrintWriter out = response.getWriter();放在response.setContentType("text/html;charset=utf-8");的后面,否则设置的编码将无效,这也是我弄了n久都搞不定的原因!!!
3. 客户端发给服务器端得中文数据为乱码
解决办法:示例:客户端的javaScript脚本
function verify(){
$.get("AJAXServer?name="+encodeURI(encodeURI($("#userName").val())),null,function callback(data){$("#result").html(data);});
}
注意:encodeURI需要使用两次!
服务器端代码:
//1.取参数
String str = request.getParameter("name");
str = java.net.URIDecode.decode(str,"UTF-8")
下载发布
安装和使用方法:将压缩包“psp版豆瓣电台”文件夹中的“PSP”文件夹解压在psp根目录中,在XMB的“网络”-》“互联网电台”-》“douban.fm”中打开。注意系统选择中文,编码GBK(936),浏览器文字编码:自动选择
- Update:
1.0.0
2010-6-18 新建PSP豆瓣电台项目
1.0.1
2010-7-20 第一个Demo
1.0.2
2010-8-8 在1.0.1版本上增加了官方UI
1.0.3
2011-5-15 PSP豆瓣电台发布
1.0.4
2011-5-17 新增加20个豆瓣频道,用摇杆光标选择下拉框的频道后自动播放相应频道的歌曲
1.0.5
2011-5-22 新增豆瓣私人频道
1.0.6
2011-5-23 新增加红心、去红心、删除歌曲功能
1.1.0
2011-5-24 新增Lee MHz 频道、优化UI
1.1.1
2011-5-25 修正歌曲还差0.5秒未播放完就开始跳歌问题
1.1.2
2011-5-27 修正Skip歌曲时延时问题,增加短报告处理方法,删除UI中多余的控件让界面更清爽
1.1.3
2011-6-1 增加长报告处理方法,使后台的歌曲喜好计算更加准确
1.1.4
2011-6-10 新增一台服务器,今后开始采取自动脚本更新方式,方便同学们升级。
1.1.5
2011-6-24 作者 Saoirse Ronan 对豆瓣电台图标进行了美化修复
-
 psp版豆瓣电台.rar (145.32 KB) 下载地址:
psp版豆瓣电台.rar (145.32 KB) 下载地址:
-
thunder://QUFodHRwOi8vMTI3LjAuMC4xLzExMDUxNjE4NDlmODdkN2EyOTNhZGRjNWVhLnJhcj9maWQ9ZnVTVnFDTTFNcDVkSlp1eGhMRjlKMjRSNGtwR1JRSUFBQUFBQUs2YldpMGo3SThjK2FRZzdkQ1pyandzWUxXcCZtaWQ9NjY2JnRocmVzaG9sZD0xNTAmdGlkPTRGMjJFOUUyQjkxMjhEN0UxRUNGNTUwMUE4NDNFOTRBJnNyY2lkPTZaWg==
(2011年5月18日 更新:新增加二十多个豆瓣频道)
-
- 115网盘:http://u.115.com/file/bhnqilut
-
thunder://QUFodHRwOi8vMTI3LjAuMC4xL3BzcOeJiOixhueTo+eUteWPsCgyMDExLTUtMTjmm7TmlrApLnJhcj9maWQ9VzVnWEZLbW90cThPOHpldmRnQmxUWFFtcUF1alJRSUFBQUFBQU9nZjBYeHVBaS9TVWZneUlwazN5c2hSL0FBZyZtaWQ9NjY2JnRocmVzaG9sZD0xNTAmdGlkPTU5RDA1MkYwNTJFMTQzQUEwMzg2N0QwNkZBM0YzREQ4JnNyY2lkPTZaWg==
(2011-5-22 更新:新增豆瓣私人频道)
115网盘:http://u.115.com/file/aq86ktqe
(2011-5-23 更新:新增加红心、去红心、删除歌曲功能)
- 115网盘:http://u.115.com/file/aq86k99f
-
- (2011-5-24 更新:新增Lee MHz 频道、优化UI)
-
- 115网盘:http://u.115.com/file/aq867udi
(2011-5-25 更新:修正歌曲还差0.5秒未播放完就开始跳歌问题)
- 115网盘:http://u.115.com/file/e61dkddd
(2011-5-27 更新:修正Skip歌曲时延时问题,增加短报告处理方法,删除UI中多余的控件让界面更清爽)
115网盘:http://u.115.com/file/e61dk1rk
- thunder://QUFodHRwOi8vMTI3LjAuMC4xL3BzcOeJiOixhueTo+eUteWPsCgyMDExLTUtMjfmm7TmlrApLnJhcj9maWQ9M2dVc3dvVG1ZUWlONjlCYndoanZMQ2pPWXJwOG5BRUFBQUFBQU0xSUVyM003TnRiR1ZGY0hWYUE2WXJzejBIZiZtaWQ9NjY2JnRocmVzaG9sZD0xNTAmdGlkPTA2OTAyMjYxOTNGREFEMTgyRjdBNjg3MzU5NjE0Qzc2JnNyY2lkPTZaWg==
-
- (2011-6-1 更新: 增加长报告处理方法,使后台的歌曲喜好计算更加准确)
-
- dbank网盘: http://dl.dbank.com/c0pfpb8e53
-
(2012-3-28 更新: 公共频道)
dbank网盘: http://dl.dbank.com/c0gdv0aj9c
Visual Studio 2008中文正式版下载和破解
Visual Studio 2008中文正式版官方下载地址:
下载压缩分卷:(7个分卷压缩包均需下载才能正常安装,包含MSDN。解压后是一个ISO文件,前面6个压缩包均为700M,最后一个压缩包为142M)
分卷1
分卷2
分卷3
分卷4
分卷5
分卷6
分卷7
Visual Studio 2008团队资源管理器:
http://download.microsoft.com/download/d/7/2/d72f8415-7b4b-4168-ba3b-65c3ca4c1f81/VS2008TeamExplorerCHS.iso
另附两个Visual Studio 2008非官方下载地址:
首先声明这和MSDN上提供的90days-trial是不同的版本。电驴上已经有ZWT放出的VSTS2008了,下载中,目前还无法验证其真实性。另外还有一个BT下载的种子,同样是ZWT放出的这个版本,似乎连接数不多。之前公布的Visual Studio Team System 2008 正式版下载,确认是真货。
eMule下载:Visual.Studio.Team.System.2008-ZWTiSO
BT下载:Microsoft.Visual.Studio.Team.System.2008.Team.Suite-ZWTiSO.zip
把Visual Studio 2008九十天试用版本升级成正式版的办法:
第一种:
升级正式版的方法是把Setupsetup.sdb文件中的[Product Key](用UltraISO编辑),
由
T2CRQGDKBVW7KJR8C6CKXMW3D
修改为
PYHYPWXB3BB2CCMV9DX9VDY8T
因为九十天试用版本已经是 rtm版本。所以改变序列号以后的升级或者安装,就会变成正式版。不再有使用期限。
第二种:在开始>设置>控制面版>添加或删除程序>卸载Visual Studio 2008>出现卸载界面>点击Next>输入上面CD-key ->出现成功画面即可完美将试用版升级成为正式版。
Visual Studio 2008正式版序列号CDKEY:PYHYP-WXB3B-B2CCM-V9DX9-VDY8T
另附 Visual Studio 2008 SP1
wmr也山寨了一个Google瞬时搜索。其使用了Google Ajax Search API,将其中的onkeyup加入了action的值,就得到了一个瞬时搜索。其对比之前的那些山寨瞬时搜索的优势在于支持加密传输,不怕发生意外。
Wine是一个在X86、X86-64上容许类Unix操作系统在X Window System下运行Microsoft Windows程序的软件。另一方面,计算机程序设计师能经由Wine的程序库将视窗的程序转移至类Unix操作系统中运行。也有不少软件经过 Wine测试后发布,比如Picasa,uTorrent,MediaCoder. Wine解为 "Wine Is Not an Emulator",即Wine不是模拟器。虽然Wine有另一个非官方名称,"Windows Emulator",即Windows模拟器。Wine的正确名称是"Wine",不是全大写、全小写或大小写混合.Wine是自由软件,在GNU宽通用公共许可证(LGPL) 下发布.
下载:http://ibiblio.org/pub/linux/system/emulators/wine/wine-1.3.11.tar.bz2
What's new in this release (see below for details):
- PO files now used for translations.
- Various JavaScript improvements.
- Some fixes to the Wine debugger.
- Translation updates. - Various bug fixes.
在刚推出体验版不久的时间,在网上再次出现了两个游戏的破解版。这次的神速破解全系统通用确实让人惊叹,到底是谁做的好事呢?目前暂时还是一个谜,但是对于广大还处于低端固件系统的玩家来说,这无疑是一大的福音。那么小编也神马都不说了,快速的下载游戏的破解版吧。







点击下载
游戏名称:愤怒的小鸟
英文名称:Minis - Angry Birds
制作厂商:Abstraction Games / Rovio Mobile Ltd.
代理发行:Chillingo Ltd.
游戏类型:ACT - Action Game(动作射击游戏)
载体容量:UMD×1
对应主机:Play Station Portable / Nintendo Wii / Nintendo Dual Screen / Android / iPhone / iPad
语言版本:英文(欧版)
发行日期:2011年01月05日(PSP欧版)
官方网站:
http://www.chillingo.com/sku.htm?sid=269
游戏简介:
益智动作射击游戏《愤怒的小鸟》(Angry Birds)是Rovio Mobile开发的一款极为有趣的小游戏,曾经在苹果、谷歌手机平台以及网页游戏上推出过作品。日前游戏发行商Chillingo公司正式宣布这款作品将会登陆PSP掌机,游戏目前预定2011年1月份在PSN上以MINIS游戏贩卖的形式提供下载。
《愤怒的小鸟》玩家控制一群不同样子的小鸟从一群丑恶的肥猪手里抢回他们珍贵的蛋。而那些肥猪则建造了各种各样不同材料的碉堡和防御设施来防御这群愤怒的丢了蛋的小鸟。而游戏的故事也相当有趣,为了报复偷走鸟蛋的肥猪们,鸟儿以自己的身体为武器,仿佛炮弹一样去攻击肥猪们的堡垒。游戏是十分卡通的2D画面,看着愤怒的红色小鸟,奋不顾身的往绿色的肥猪的堡垒砸去,那种奇妙的感觉还真是令人感到很欢乐。而游戏的配乐同样充满了欢乐的感觉,轻松的节奏,欢快的风格。不过在进行游戏的时候却没有这样的音乐,有点可惜。但是将鸟儿们弹射出去时,鸟儿的叫声倒是给人很好笑的感觉。
游戏总共有100多个关卡可以选择,每一关都有一定数量的小鸟可供选择,他们总共有6个不同的种类,每一种都有不同的攻击效果,玩家的终极目标就是将这些小鸟像弹弓一样弹射出去,摧毁那些肥猪的碉堡。当所有躲在碉堡里的肥猪被砸扁或者做掉之后,游戏就过关了。通过尝试不同的方式和不同的弹射角度,玩家还可以在每一关获得不同的成绩,以至最终的三星的评价!
《愤怒的小鸟》的MINIS版本会完整移植经典版本的所有内容。



游戏下载:
迅雷/本地:下载地址1 下载地址2
115网盘:下载地址
P.S..博主认为psp版的小鸟没有iphone操作的流畅。
HEN发布:忠贞炙烈之炎
由忠贞炙烈之炎发布的6.36 HEN测试版发布,同时忠贞炙烈之炎还发布了6.35的v2 HEN测试版,下面我们一起来看下具体的更新内容以及说明吧:
|
以下是引用片段:
忠告:5.03和6.20用户,没有必要来升级.这个HEN问题还很多;你的固件版本必须和你下载的HEN完全一样。不要小看了0.01的版本差。.如果你版本(如6.30)不够先升级去。
|
PSP 6.35 HEN(v2版)更新内容:
修复了03g支持;修复了wifi不能在非标准频率外启动的问题。
PSP 6.36 HEN(下载文件已更换为alpha v3版)更新说明:
目前只有在PSP 1000主机系统为6.36上才能完全正常运行。PSP 2000/3000/PSPgo 主机系统为6.36官方固件目前需要等待忠贞炙烈之炎发布新的可用的HEN,也可以去这里参与测试,测试方法如下:
|
以下是引用片段:
目前状况:
至少Prometheus ISO Loader是可以运行的。
支持大内存支持(MEMSIZE=1)
支持插件(放在plugins而不是seplugins)
支持version.txt(放在ms0:/)
我需要其他机型的测试者来测试获取一些重要的数据。
测试方法:
1.PSP 2000/3000/3000(04g) 请取下电池,直接使用电源(PSPgo主机无须进行这一步,);
2.然后在按L键不放的情况下,进入HBL运行HEN,屏幕会提示:"Kernel memory will be dumped into ms0:/KMEM.BIN and ms0:/SEED.BIN";
3.然后将你们棒子上生成的kmem.bin和seed.bin打包上传给我,并附带你的机器型号,HEN运行情况等。
可以降级到6.35了,把老版本固件的version.txt放在根目录,然后运行6.35固件升级程序即可。目前只能降级到6.3X固件。降级过程在PSP-1000上成功,降级有风险后果自负。
|
安装及破解说明:
1.确认你的PSP主机为6.31/6.35/6.36官方系统(注:6.36为《怪物猎人P3》UMD中自带的官方固件);
PSP 6.31官方系统升级固件:下载地址
PSP 6.35官方系统升级固件:下载地址
2.根据你的系统,下载对应的HEN程序(以下程序包括大众高尔夫、大众高尔夫漏洞、HBL以及HEN程序);
PSP 6.35 HEN(alpha v2版)下载:点击下载 PSP/PSPgo全主机适用
PSP 6.36 HEN(下载文件已更换为alpha v3版)下载:点击下载 仅适用于PSP1000主机
3.将下载得到的“PSP”、“h.bin”、“HBL”,三个文件拷贝至PSP记忆棒(PSPgo为内置存储)中,覆盖即可。(注:覆盖并不影响文件夹内的其它文件)
4、参考这里教程的步骤,在6.35/6.36官方系统下将你的主机安装加载对应的6.35/6.36 HEN程序。
黑客Mathieulh宣布破解PSP密匙算法,并由此得到了PSP的授权签名,简单来说就是完全的完美破解,取得签名后,黑客能够不需要通过自制系统不需要通过漏洞,完全自由控制PSP运行任意软件、任意游戏。
就在前不久,Mathieulh没有直接公布破解PSP密匙算法的源代码而是发布了PS3/PSP共用的PS3/PSP PKG Decrypter Extractor v1.0(游戏解包/取得签名的文件,取得签名就意味着游戏无须通过自制系统/漏洞/ISO引导就能直接在PSP主机上运行)。那么我们就来看看Mathieulh黑客以及其它的黑客大神们会利用这个给PSP带来怎么样的破解吧。
我们早前报道过黑客Mathieulh宣布破解PSP密匙算法,并由此得到了PSP的授权签名,简单来说就是完全的完美破解,取得签名后,黑客能够不需要通过自制系统不需要通过漏洞,完全自由控制PSP运行任意软件、任意游戏。
就在前不久,Mathieulh没有直接公布破解PSP密匙算法的源代码而是发布了PS3/PSP共用的PS3/PSP PKG Decrypter Extractor v1.0(游戏解包/取得签名的文件,取得签名就意味着游戏无须通过自制系统/漏洞/ISO引导就能直接在PSP主机上运行)。那么我们就来看看Mathieulh黑客以及其它的黑客大神们会利用这个给PSP带来怎么样的破解吧,更多PSP破解相关情报,请继续关注电玩巴士为您带来的后续报道。
PS3/PSP PKG Decrypter Extractor v1.0下载以及说明:点击查看

“你就是控制器。”(You are the controller.)如果你有在关注Kinect,相信已经听过这句给力的广告词了。从《Kinect Adventures!》中手脚并用堵漏水窟窿,到Zune播放界面中挥手换歌,Kinect开创了一种更加自然的娱乐交互方式。在这篇博客文章中,我将 揭秘这款体感系统背后的秘密以及它如何让开发者创造Kinect体验。而Kinect团队的项目经理Arjun Dayal则将展示如何实现通过基于手势的方式来控制Xbox Dashboard和Kinect Hub。首先,让我们从指导Kinect研发的概念原理开始。
我们生活在一个模拟的世界
传统编程基于一系列的规则:原因和结果,非黑即白,非真即假。在为输入输出数目有限的简单系统建模时,这种方式工作得挺好。拿游戏《Halo》来说 吧:按A键是让士官长跳,前拨左摇杆让他向前走,前拨右摇杆让他向上看。不是A,就是B。可惜的是,我们生活的真实世界并不是如此数字化,而是模拟的。
在模拟世界中,并不是只有简单的“是”和“否”,还有“也许是/否”;不仅有“对”和“错”,还有“对/错的可能性”。让我们想象一下挥手这一简单 动作的所有可能性:身体运动的幅度,环境差异,衣服质地的不同,文化差异造成的动作差异等等。你可能需要研究10的23次方这么多的可能性,显然用传统编 程方式来解决这类问题是不现实的。
我们从一开始就知道必须采用一种全新的,接近于人脑工作的方式来解决这一问题。当你遇到一个人的时候,你的大脑立即将注意力集中在他身上,并根据经 验辨识出他的身份。这一过程并不是通过数百层的决策树来实现,人脑就是知道。婴儿很难区分出两个人的不同,但我们通过多年的学习和训练可以在几分之一秒内 做到。事实上,你也许还能蛮准确地估摸出他们的年龄、性别、心情甚至个性。这也是让我们成就为人类的原因之一。
Kinect以类似的方法被创造出来。它观察身边的世界,它注意观察你的动作。即使Kinect从来没见过你挥过手,也能很快地从它学习过的TB级数据中猜测出你所做动作的含义。
Kinect传感器
Kinect骨架追踪处理流程的核心是一个无论周围环境的光照条件如何,都可以让Kinect感知世界的CMOS红外传感器。该传感器通过黑白光谱 的方式来感知环境:纯黑代表无穷远,纯白代表无穷近。黑白间的灰色地带对应物体到传感器的物理距离。它收集视野范围内的每一点,并形成一幅代表周围环境的 景深图像。传感器以每秒30帧的速度生成景深图像流,实时3D地再现周围环境。如果你玩过pin point impression 3D针模玩具可能更容易理解这一技术——将你的手(或者脸,如果你愿意的话)按压在这种玩具上,就可以产生你身体某一部位的简单3D模型。

寻找移动部位
Kinect需要做的下一件事是寻找图像中较可能是人体的移动物体,就像人眼下意识地聚焦在移动物体上那样。接下来,Kinect会对景深图像进行像素级评估,来辨别人体的不同部位。同时,这一过程必须以优化的预处理来缩短响应时间。
Kinect采用分割策略来将人体从背景环境中区分出来,即从噪音中提取出有用信号。 Kinect可以主动追踪最多两个玩家的全身骨架,或者被动追踪最多四名玩家的形体和位置。在这一阶段,我们为每个被追踪的玩家在景深图像中创建了所谓的 分割遮罩,这是一种将背景物体(比如椅子和宠物等)剔除后的景深图像。在后面的处理流程中仅仅传送分割遮罩的部分,以减轻体感计算量。

Kinect的大脑
真正的魔术在这里发生。分割化玩家图像的每一个像素都被传送进一个辨别人体部位的机器学习系 统中。随后该系统将给出了某个特定像素属于哪个身体部位的可能性。比如,一个像素有80%的几率属于脚,60%的几率属于腿,40%的几率属于胸部。看起 来这时候我们就可以把几率最大的可能性当作结果,但这么做未免太过武断了。我们的做法是将所有的这些可能性输入到接下来的处理流程中并且等到最后阶段再做 判断。
看了上面的介绍,你也许要问我们如何教会Kinect辨识人体部位。开发这一人工智能(被称 为Exemplar(模型)系统)可不是一件轻松的事情:数以TB计的数据被输入到集群系统中来教会Kinect以像素级技术来辨认手、脚以及它看到的其 他身体部位。下图就是我们用来训练和测试Exemplar的数据之一。

模型匹配:生成骨架系统
处理流程的最后一步是使用之前阶段输出的结果,根据追踪到的20个关节点来生成一幅骨架系 统。Kinect会评估Exemplar输出的每一个可能的像素来确定关节点。通过这种方式Kinect能够基于充分的信息最准确地评估人体实际所处位 置。另外我们在模型匹配阶段还做了一些附加输出滤镜来平滑输出以及处理闭塞关节等特殊事件。
骨架追踪系统的目标之一是为处理流程的各种输出提供一种菜单式的选择界面。游戏开发者可以选择任意的系统部件组合来开发各种游戏体验。比如,你可以仅仅使用分隔映射来制造一些惊人的华丽效果(《Your Shape: Fitness Evolved》是一个好例子)。
讲到这里,我们已经描绘出一个可用于控制游戏或娱乐的完全实时的体感系统。接下 来,Arjun将介绍改进的Xbox Dashboard和Kinect Hub。他将向你展示这两个用户界面如何利用景深图像流和20关节骨架系统来创造一种基于自然手势的,访问游戏、电影、音乐和其他娱乐活动的全新方式。

Kinect:技术如何最终理解你!
如今,技术在我们的日常生活中扮演着重要角色,但直到现在,技术产品在真正理解人类意图以及 适应个体风格差异方面做得仍然不好。Kinect的问世让这一切有所改变。站在Kinect前,它就能知道你是谁。不仅如此,还能将你和你的爱人区别开 来。当你移动时,传感器能在瞬间追踪到你。想要互动?用声音和肢体移动就可以播放电影、玩游戏、和朋友聊天等等。不需要学习任何新的控制方式,多么神奇!
前面Kinect团队项目经理Ron已经描述了Kinect传感器让Xbox实时追踪玩家动 作背后的高深技术,但我们如何最佳地运用?我们的目标是让玩家尽可能自如地控制Xbox,同时让所有用户可以容易地学习并理解各种控制手势。接下来我们会 更加深入地揭秘这一体感技术,并且谈谈在Kinect Hub和Dashboard中的Kinect体验。
手势:从何说起?
听到我们要设计一种手势来上下左右移动物体的时候,你也许会想:“没难度啊,把你的手移到物体上,选中然后向你想要的方向移动,搞定!”
等下,别那么自信。问问你的朋友他们是怎么想的,你可能会惊讶地发现他们的回答和你是如此的 不同。是你的方式更好吗?不一定,只是对你来说更有逻辑性。人类的独特之处在于能通过多种方法来完成某一特定任务。让我们拿驾驶来做例子。如果你让100 个人来模仿如何开车,你可能会得到许多答案。有些人会将两手分别握住面前的10点钟和2点钟位置,有些人可能会只用一手握住12点钟位置,有些人可能会背 靠椅子坐着;同样地,模仿脚踩油门、刹车和离合器的方式也会五花八门。所有这些方式都能让我们驾驶,而技术的工作就是要能识别所有这些方式——让技术理解 你!
那么,识别一个看似简单动作有多复杂呢,拿伸手做例子。当你想伸手去拿什么东西的时候,你会 认为伸手的方向应该完全垂直于身体平面。但实际上由于肩膀和手臂关节的结合方式,你不可能以直线方式伸手。因此,每个人都会以略为不同的方式做出一个伸手 动作,但每个人都觉得这是一个同样的伸手动作。成功的手势识别就是要理解人类动作的微妙之处,并且让技术了解这些不同。
研发Kinect这款革命性产品的过程中,我们既要战胜上述挑战还要让产品易于使用。我们所做的每个决定都是人机互动领域史无前例的,我们的工作有可能将重新定义互动娱乐技术的未来。
手势原型: 去粕取精
我们在为屏幕导航创造控制手势时,采用了很常见的方法:记录下了所有能想到的天马行空的点子,比如用脚来选择菜单神马的。当我们意识到这样的点子实在太多了的时候,我们知道需要一种更靠谱的选择方式。
我们收集并记录下所有创意,并且一一制作出原型以检验那一种更适合普通用户。和普通用户进行 原型测试非常重要,我们因此学到了许多关于人体运动的信息,并用于重新调整每次新测试。人机互动的现有规则并不总是适用于在客厅进行的10英寸距离上的体 感交互。通过测试我们更好地理解用户行为,比如长时间做手势时怎样才舒服,以及我们创造的控制手势集和人类自然手势是否冲突。
在测试过程中,我们的理念是“不断失败,去粕取精”,我们不断抛弃不合适的方案,保留有效方案。工程、用户研究和设计团队都充分参与到手势集的原型制作过程中,并和普通用户一起进行测试,根据所有获取到的数据来决定最佳手势。
在数月的测试、观察和研究后,我们得到了一种简单且容易理解的控制方式——悬停选择和翻页控制。悬停选择是一种容易学习、高度可靠并且可预测的机制,而翻页控制提供了一种更有触感的方式来控制屏幕内容。
让我们通过Xbox Dashboard和Kinect Hub的实现方式来更加深入地谈论这种控制模型的细节。
Kinect Hub: Kinect体验大本营!
Kinect Hub是Xbox Dashboard中的Kinect体验中心,在这里你可以用手势来访问Kinect内容。Hub的设计简单且容易理解,你可以注意到我们采用了巨大的颜色分明的项目方块,让用户轻松地找到并选择他们所想做的事。






文/驱动之家

在 Firefox 浏览器中,通过右键、菜单栏功能项或快捷键(cmd + U)就可以查看的网页源码。不过弹出的仅仅是个浏览窗口,想要进行编辑等进一步操作的话就得靠复制粘贴大法了。有没有这样一个办法,能够让 Firefox 的查看源代码功能直接调用外部编辑器来进行操作呢?
Coda 网页开发工具
填入应用的 Unix 可执行文件路径(注意替换 xxx 为适合你的路径): /Applications/xxx/Coda.app/Contents/MacOS/Coda
其他应用均可以使用查找 Unix 可执行文件路径方法来找到对应的字符串值。(TextMate、MacVim 测试可用)
BBEdit 文件编辑器
对于 BBEdit 来说,有点小小的不同。首先确定你机器里面 BBEdit 附带的 Command Line Tools 是已安装状态(菜单栏 BBEdit - Install Command Line Tools...),然后将外部编辑器字符串值指向:/usr/local/bin/bbedit,即可。
如果不喜欢这样的修改,只要把 view_source.editor.external 值恢复成 false 就行了。
在 Mac 上新建一个文件夹,默认名字总是“未命名文件夹xxx”。很没劲而且很没意义是吧?下面教你改变命名规则的方法。

打开 Finder-Machintosh HD-系统-资源库-CoreServices,找到“Finder”,右击选择“显示包内容”

继续,Contents-Resources,找到 “zh_CN.lproj” 文件夹(用其它语言的,找对应文件夹),找到 “Localizable.strings” 这个文件,拖桌面上去。

用文本编辑器打开,找到下面这段,改成你想要的文字就行了。拖回原来的地方,输密码,覆盖原来的文件。

当然,除了文件夹的默认命名规则,你也可以修改其它的文字,比如警示语什么的。就像下面这句


你或许已经知道如何在 OS X 系统下通过快捷键使用屏幕缩放功能,当放大倍数越大的时候你看到的图像或文本会越模糊,抗锯齿效果在这时候便发挥了作用。如何禁用此时的抗锯齿效果呢?
首先进入屏幕缩放的放大模式(按住 Contorl 滚动鼠标滚轮或双指在触摸板垂直滑动;抑或是 Cmd + Option + '+'),然后利用快捷键 Command + Option + \ 便可以启用或关闭抗锯齿效果。
下面一组图展示出此效果关闭前后的效果对比:


当然,此效果对图片也同样有效。

OSX Daily 为此提供了简单的解决方法,步骤如下:
- 在Mac App Store里从菜单里直接选择登出帐号
- 退出 Mac App Store
- 登出你的 Mac OS X用户
- 重新登陆你的Mac系统
- 再次进入 Mac App Store,登入,再次下载程序
如果你觉得有点麻烦,MacStories提示:你可以尝试登出Mac App Store用户,然后重新登陆一样可以解决问题。
ps:如果你运行系统升级没有 10.6.6的提示,可以点击这里单独下载系统升级安装包。

如果你在大屏幕上用过 Windows 7,那么你一定会对其中 Aero Snap 这个功能印象深刻。其实我们在 OS X 中也可以借助一个小工具实现类似的功能:Shift it 是一个 host 在 Google Code 的开源项目,同时支持 OS X 10.5 和 10.6,运行后可以用键盘快捷键快速排布当前应用程序的窗口位置。点击这里进入 Softpedia 的下载页面。
另外 Shift it 还有个 fork 叫 Krikava,我很懒完全没有用过,感兴趣的读者可以试试看并且告诉我们其优势。
之前给大家分享过“让你的 Mac 给你读课文”,今天再来个类似的,一个谈不上很实用但挺有意思的终端(Terminal)命令。
打开终端输入 say 命令后空格,然后键入你要 Mac 说的话(仅限英文),比如:
say What do you want to say?
命令很简单吧!知道 OS X 如何发音吗?通过下面视频听听 say 命令给出的正确发音吧。
(照顾 iOSer,视频原始链接点这里)
怎么样,你喜欢正确发音(Oh. Ess. Ten)还是果粉们的常用发音(Oh. Ess. Ex)呢?
小编试了一下用 say 命令说十个罗马数字,其中 II、III、XII、XIII、X 会直接发出对应的英文数字音,其余的五个和 X 以上的则是直接发字母音。
只要电脑开着,音乐就不能停,这是我的一个毛病。而我另外一个毛病则是习惯建立一个有很多很多歌的播放列表,可能是某个乐队多达数十张专辑的一个播放列表,我没法在一天的时间里听完,必须分好几天来听完,于是第二天再次打开iTunes的时候问题就来了:它记不住我上次听到哪里了。这让我很苦恼,直到我发现了“Now Where Was I?”这个iTunes脚本。
首先点此下载该脚本(很小只有110KB,点此从本地下载),把它放在任何地方都可以,双击它即可直接找到iTunes.app打开,然后在你每天退出iTunes的时候要记得再次双击这个脚本,之后iTunes会弹出一个对话框问你是否运行该脚本,选择Yes,iTunes正常关闭,同时也记下了你听到了哪个播放列表的哪首歌:

以后再用脚本打开iTunes,音乐会直接响起──就是你上次退出时候听到的那首歌(唯一的遗憾是歌曲是从头播放的,而非从你退出的位置开始继续播放,如果你听的是一段长达2小时的现场录音的话……)。一定要记住,打开iTunes的时候要用脚本启动,退出iTunes的时候也要用脚本关闭,否则就无效了。
其实我更推荐大家把这个脚本放到“资源库\iTunes\Scripts”目录下(也许你找不到Scripts目录,那就手动建立一个):

然后你会发现iTunes的菜单里多了一个小冬冬:

以后你就不必再找那个脚本去双击来退出iTunes了,点击这个菜单即可。聪明的你一定想到了,既然这个脚本进入到菜单里了,那么显然就可以用快捷键来启用之了(如何建立快捷键请看此文):

此脚本支持任何iTunes版本,我从8.x开始用,一直到现在10.x都可正常使用。

在 OS X 系统下,很多时候我们会要用到系统偏好设置(System Preferences)。大家是否知道利用 Option 键配合苹果键盘功能键可以直接调用出相关功能的偏好设置呢?
- 按住 Option 键的同时按亮度调节功能键(F1、F2),可以调出显示器设置;
- 按住 Option 键的同时按音量调节功能建(F10、F11、F12),可以调出声音设置;
- 按住 Option 键的同时按 Exposé 或 仪表盘功能键(F3、F4),可以调出 Exposé 与 Spaces 设置;
当然,利用 Option 键配合播放暂停键(F8)调出来的是 iTunes 程序,而不是系统偏好设置。
p.s..补充一些快捷方式:
按F3是all applications Exposé,按fn + F9可以有同样效果
control + F3 是one-app Exposé,或者fn + F10
command + F3 是desktop Exposé,或者fn + F11
control + fn + F2 选中menu bar
control + fn + F3 选中dock
control + fn + F8 选中menulet(就是菜单栏右侧那些小图标)
如果你发现有更多需求使用带fn键的组合,可以在System Preference->Keyboard里把这个逻辑反转一下。
修改后的逻辑是原先带fn的都去掉fn,不带fn的都加上。
伴随着本周Sandy Bridge系列处理器的发布,Intel针对“第二代Core ix”处理器的宣传攻势也已经开始。一则相当给力的新Core i5广告日前就在海外上线播放,名为“The Chase Film”追踪。这段视频堪称广告中的大片,片中的利落女主角为躲避追踪,跨越了大量各种各样的应用程序窗口,展示第二代Core i5处理器的多任务影音娱乐性能。广告片实拍视频、动画、Windows桌面动作相结合的创意也令人叫绝。废话少说,看片:

网路上关于 iOS 的使用技巧可以说是汗牛充栋,不有一些极其有用的小技巧,由于比较零碎,很容易被忽略。
此文就是 nAODI 收集的一些使用技巧,之前在 Twitter 上想到就推,在此做一个归档。
如果你还有什么实用的小技巧,欢迎留言,偶会补充。
当你不想接一通来电,又被其不断的响铃或震动所困扰时,只需按一下任一「音量」按钮或「开关」按钮,手机马上进入静默状态。响铃与震动统统消失。
当你在输入文字时,摇晃手机就会有对话框弹出询问你是否「Undo」,再晃一下则是「Redo」。在输错内容时格外方便,免去不断按「退格键」繁琐。
当你在输入大段文字时要插入零星数字(比如要输入年份或是时间)或标点,可以单手按住「123」键然后直接滑到要输入的数字或符号,松开后键盘会自动回到「字母」状态。
如果临时要输入一段内容有大量自创词,又不想去关闭「改错」功能。可疑先输入一个字母「z」,然后将光标移到「z」字母前,再键入任何内容都不会激活「自动纠错」功能。
将一些条形码的会员卡、单据拍下来存成照片,借由 iPhone 高清晰的屏幕完全可以被扫描器识别,从而免去带大量卡片的繁琐。
在电话「拨号键盘」模式下,不输入任何电话号码,直接点击「Call」,则会自动跳出最后一个呼出号码。
当你进出电梯之类的地方导致 3G 或是电话信号丢失,可以通过开关「飞行模式」来快速重获信号,这比等待手机自动重搜信号快很多。
Mac 下 iPhone 的备份文件存放在路径「/Library/Application Support/MobileSync/Backup」下,Win 下存放在路径「C:\Documents and Settings\XXXXX\Application Data\Apple Computer\MobileSync\Backup」下。
如果你觉得许多转好的 iPhone 格式视频清晰度太低,可以直接下载 iPad 适用的视频文件,在 iPhone 4 上播放清晰度会比普通为 iPhone 转换的视频好很多。
当你在同步 iPhone 时,如果有电话拨入,同步会被中断。可将手机调到飞行模式避免之。
当你设置了锁屏密码后,每次待机重开都需要输入密码,甚为繁琐。只需要在设置﹣常规﹣锁屏密码 选项中的「Require Passcode」设置一个时间,锁屏密码就会在设定时间之后才开启,省去频繁待机重开时需要输入密码之苦。
据美国华尔街日报报道,美国高客传媒(Gawker Media)旗下诸多网站遭到黑客袭击,致上百万用户信息泄露。受“高客事件”的影响,其他很多网站也开始敦促用户修改密码。
上周日,黑客在网上贴出了关于高客传媒用户的个人信息,包括用户名、电子邮件和密码等。令人哑然的是,人们最常用的密码居然是“123456”和 “password”!虽然原始密码经过加密,但还是很容易被破解。有业内人士从中总结出了50个最流行的密码设置,看一下是不是你自己也正在用呢?

通常注设置密码时,网站会提醒你密码的安全程度,单纯的数字或者字母的安全程度是非常低的,一些固定的词或者数字组成的密码也是很容易猜到的。但还是有很多人这样设置密码,如“123456”“654321”“1234567”“666666”“password(密码)”“monkey(猴子)”“football(足球)”“superman(超人)”等。
此外,密码的长度也与安全程度有关,密码越长,相对来说就越安全。据黑客资料显示,在谷歌、雅虎和微软这三大网站的用户中,超过40%的用户密码是6位的,将近20%的用户密码是7位的,30%左右的用户密码为8位及以上。如图所示:

黑客也披露了谷歌、雅虎和微软三大网站的用户电子邮件的常用密码:passwOrd、blahblah、iloveyou、666666、cheese。如图所示:

也许雅虎邮箱是适宜向对方示爱的媒介,不然为什么有这么多人都用情意绵绵的“iloveyou(我爱你)”来做密码呢?不过,不然你今天给女友发一封邮件说“我们结婚吧”,明天也许就会收到回信说“我们分手吧”。瞧,信息安全多重要!
ps:结果真是有点出乎意料,相信在中国,以中国网民的智商能力,结果更恐怖。梁萧提示大家还是把密码修改得复杂点,最常用的邮箱和软件要定期修改密码,查看登陆ip。
源地址;http://www.mittrchinese.com/single.php?p=5774
GFW变废为宝篇,高实在是高
From:
Carray Lee <carray...@gmail.com>Date: Fri, 24 Dec 2010 17:38:15 +0800
Local: Fri, Dec 24 2010 5:38 pm
Subject: GFW变废为宝篇,高实在是高
How to use GFW to stop DDoS attacks from China
It’s a easy way to protect your website.
But it will block any request from China.
So please remove it after the attack.
<?php
if(strpos($_SERVER['REQUEST_URI'],'minghui') === false) {
header('Location:'. $_SERVER['REQUEST_URI'] . '?minghui');
exit;
}
?>
If you are in China, you can visit
http://vii.im/gfw-test.php to test.
http://vii.im/articles/639.html
audio.js is a drop-in JavaScript library that provides a more flexible HTML5's <audio> tag usage.
It uses native <audio> where available and falls back to an invisible flash player to emulate it for other browsers.

The player can be completely styled with CSS to provide a consistent user interface.
audio.js can only play mp3 files and can be extended in any way like playing a single file or a list of songs.
Special Downloads:
Ajaxed Add-To-Basket Scenarios With jQuery And PHP
Free Admin Template For Web Applications
jQuery Dynamic Drag’n Drop
ScheduledTweets
Advertisements:
Professional XHTML Admin Template ($15 Discount With The Code: WRD.)
Psd to Xhtml
SSLmatic – Cheap SSL Certificates (from $19.99/year)
Tags:
HTML5,
Javascript,
MP3
Related posts
【亲历“世界最大科学实验”】 之 新发现
CERN科学家捕获反氢原子
抓住“反物质”
欧洲核子研究中心(CERN)是一个庞大的科研机构,除了LHC的相关实验之外,还有上百个实验在同时进行,而大部分的实验,最终的目的都是一个:解开宇宙起源之谜。我们知道建造LHC的最主要目的是为了寻找闻名却未见的希格斯子,但CERN还有很多其他的事情要做。比如说按照现行理论,宇宙大爆炸时同时出现了物质和反物质,但是两者却无法共存,但为什么今天的宇宙只有物质但没有反物质呢?反物质到底是什么东西?随着技术的进步,这也成了物理界越来越引人注意的话题。
11月底,CERN发布的一个突破性消息引起了人们的广泛关注。反氢激光物理设备(ALPHA)坐落于CERN的主楼群,仅有40位科学家为此工作。正是他们首次长时间捕捉到了反物质。尽管这个发现借用了LHC的成果,但其实验和LHC的思想完全相反,不是加速,而是“减速”。
对称定律解释世界

ALPHA实验室全景。图/CERN
和其它物理界的发现一样,反物质首先也是“思想实验”。早在79年前,英国物理学家狄拉克就试图把量子理论和狭义相对论结合在一起。这是两个互不兼容的基本物理理论。狄拉克发现,反物质必定存在。1932年,人们在实验中寻找到了狄拉克设想的正电子,其质量、带电量与电子完全相同,只不过它带的是正电(电子带负电荷)。
随后,人们逐渐发现了各种基本粒子对应的反物质。“反物质就像是物质在镜子中的像。它和对应基本粒子的质量完全一样,却具有相反的其他量子性质。”ALPHA实验发言人杰弗瑞(Jeffrey Hangst)在接受本报记者采访时说,“质子带正电,反质子带负电;电子带负电,正电子带正电……”
按照目前解释微观世界最好的理论模型,宇宙大爆炸时,同时产生了物质和反物质。今天,NASA的天文学家们也观察到,在遥远的宇宙区域———也就是我们所能看到的早期的宇宙,似乎存在物质和反物质碰撞后产生的伽玛射线踪迹。不过今天的宇宙却是由物质而非反物质组成的。“自然选择了物质,反物质似乎消失了。没有人知道为什么。”
宏观世界中,很多东西都是对称的。微观世界也是这样。在“标准模型”中,有着一个对称定律,认为量子场论方程所有允许的解,都依据这个对称定律,物质所遵循的物理法则,反物质也同样遵循。这个对称定律由三个字母组成:C、P、T,它们意味着三方面的对称:电荷共轭变换、宇称(左右)、时间反演。在随后的岁月中,不少物理学家们靠研究对称性问题拿下了nbl奖。其中很多人研究的是“对称破坏”,即在一些物理过程中,一些对称性(特别是C和P的对称)被破坏了。
“CP对称破坏”是描述今天宇宙中物质数量超过反物质的重要解释之一。目前,有很多科学实验都在对这个现象进行验证,希望通过反物质研究了解到对称性定律及标准模型的有效性。
最冷的反物质

ALPHA实验室全景。图/CERN
LHC的四大探测器之一LHCb研究的主要就是反物质和对称性问题。但ALPHA实验却和LHC几乎没关系,和LHCb的实验目的和方法也截然不同。在这里科学家们同样选择了氢,氢原子和反氢原子都只有一个质子和一个电子,结构非常简单。
两个反氢原子的原料分别是这么制作的,将定向质子束射向一小片铱,高能碰撞会生成反质子,再加以分阶段冷却。由放射性钠衰变产生正电子也加以冷却。“我们借用了对撞机中产生的反氢质子,所以我们还是依附于CERN的实验。但设备和实验都是我们自己设计。”杰弗瑞告诉本报记者。
在ALPHA 并不大的实验室里,层层的管道连到磁场上方的探测器。在这里工作的科学家设计了一个改变速度的设备。它并不是另一个加速器,而是一个减速器。科学家将已有的反质子和正电子放在一起,令其生成反氢原子,然后让它逐渐减速,以便在一个像浴缸一样的磁场中将其“捕获”。
反物质无法与物质共存,因为两者一旦接触,便会同时消失并转化为能量,转化的能量形式如光子,这个过程用术语叫做“湮灭”。该过程产生的能量十分巨大。
ALPHA的实验结果却跨过了这个门槛。首先,实验必须在真空中进行,科学家设计了一个真空管道,排除了绝大部分的空气物质。反氢原子是中性的,没法通过电荷来捕获,怎么逮住它呢?杰弗瑞介绍,尽管电中性,反氢原子还是带有微弱的磁场,可以对磁场做出反应。
在热力学上,温度体现的是物质粒子的动能。理论上说,如果物质粒子达到绝对零度时,它应该完全静止。所以,温度越低,粒子的速度越慢。科学家们让来自 LHC的高能反氢质子减速冷却,最后让-70℃左右的反质子束和更冷的正电子束进行对撞,一些反质子和正电子结合形成了反氢原子。如果说LHC的目的是令粒子更快、更热、更重,那这个实验中,原子则变得更冷更慢,其中速度最慢的反原子,温度仅有-272.5℃。
这些超级冷的反原子,最后“陷”入了一个超导磁铁构成的“磁场缸”里。“磁场越强,抓住的反原子也越多。”杰弗瑞说。他们共运行了335次实验,由1000万个反质子和7亿个正电子结合。产生的反氢原子中,有38个被捕获。
要观察被“囚”的反物质的存在,唯一的方法就是“释放”它。0.17秒后,科学家们关闭了磁场,反氢原子迅即与氢原子碰撞,湮灭无踪。探测装置及时地记录下了这38次能量爆炸。这些爆炸都发生在反氢原子和产生磁场的缸状容器壁上。反物质和物质湮灭后形成了新的粒子。实验中,新产生的粒子是名为π介子的亚原子粒子。
杰弗瑞说,这是科学家第一次长时间“逮住”反物质。LHCb这样的高能粒子实验是没法捕捉反物质的,因为高能量的反粒子会迅速与实验设备相撞而消失,唯一能困住的,是低能、寒冷、运动缓慢的反粒子。
反物质不会炸毁地球
在高能物理的反物质实验如LHCb,主要的实验目的是寻找宇宙初期为何物质战胜了反物质而存在。另一些反物质实验,如CERN的另一实验ATHENA,主要研究反物质和引力的关系,而ALPHA的主要目的是研究标准模型是否能够同样作用于反物质。
标准模型认为,反物质和物质遵循一样的物理原则,比如反粒子应该和对应的粒子一样能够吸收同样的光的颜色。因此,此次科学小组用激光照在反物质上,准备探究其是否和对应的物质一样吸收同样的光波。
“到目前为止,在量子层面上,‘CPT对称定律’都表现得很好。但对于反物质,人们从来没有在原子核层面测量过其对称问题。”杰弗瑞说,“我们不知道为什么自然选择了物质而不是反物质,也不知道标准模型是否能够应用在反物质系统,或许标准模型能够在反物质中被证实,或许我们会寻找到惊喜,因为我们不知道物理会往哪儿走。”
捕捉反物质的技术正在突飞猛进。杰弗瑞表示,明年年初,他们将能够捕获更多的反原子。CERN的另一个实验项目ASACUSA,最近也在他们实验的基础上,通过新技术,将反氢原子引导到一个真空管中研究飞行速度。这个实验的目的是制造足够多的反物质,研究其运动行为。
即使这样,反物质的取得基本上还是只存在于实验室。79年前,狄拉克第一次提出了反物质的想法,这个名字就开始进入科幻小说。15年前,科学家制造出了反物质,但直到今天,人们才第一次较长时间捕捉到了反物质。虽然动用了大量昂贵的超导磁铁,科学家也只逮住38个反氢原子,技术之艰难可见一斑。因此,对于媒体与文艺作品描述的,将反物质作用于航空、军事等领域的设想,杰弗瑞表示这完全是天方夜谭,离科学现实还远得很。
“要造出《星际迷航》或者《天使与魔鬼》中所描述的那么多反物质,我们所需要的时间甚至会超过宇宙的寿命。而且,为制造它们而消耗的能量要比它们最后产生的能量还要大。”他补充说,在小说《天使与魔鬼》中,就提到了ALPHA实验使用的低能反物质。在拍摄同名电影的时候,导演曾来CERN咨询相关科学细节,但最终还是为了保证良好的视觉效果,将故事嫁接在了LHC上———实际上,LHC是根本无法保留住反物质的。
另一方面,反物质研究可以推动技术进步。今天,反物质已经在医学上的正子放射断层扫描仪(PET)中发挥作用。但真正研究反物质的目的,还在于科学追求真理的本质。“人类的好奇心永远无止境,我们想要知道宇宙爆炸时到底发生了什么。”杰弗瑞说。
本版采写/本报记者 金煜
车作为一件工具,对我们的生活越来越重要,因为车除了开,还可以震……
在不同环境的野战中,车震的刺激指数始终排行第一,尤其是如果你胆子大,在马路边车震,那种刺激可不是一点亮点可以形容滴……
不过,房车房车,毕竟不如房间,空间较为狭窄,所以车震是一项相当需要技巧的活儿。各种姿势、道具等都和正常方式的SX不同。甚至于有不少车在设计时已经开始考虑用户车震的需求,从而进行了一些特殊设计……
点击图片可查看大图
看到排第一的mini cooper,我震精了,果然,豪车贵有贵的道理,外表实在不咋样,内里如此给力,难怪二奶三奶都开它!国外的设计师就是牛X啊!
啧啧,不同的车有不同的震法,大有大的好,小有小的妙,色男色女们的智慧可真是不得了!
可惜这里的车都是进口车,国产车太少了,什么时候国内也为国产车出一个车震手册就好了!
最后的注意事项大家要仔细看哦——假如你想学着车震……
如果车展上买车送美女,那么大家买了马上就能震了,送福利图一张,表示我对车震的深深怨念!
愤怒的小鸟(Angry Birds)这款游戏在Android手机平台上非常火!近日Rovio公司发布了PC版的愤怒的小鸟,非常给力!愤怒的小鸟这款游戏的故事相当有趣,为了报复偷走鸟蛋的肥猪们,鸟儿以自己的身体为武器,仿佛炮弹一样去攻击肥猪们的堡垒。卡通的画面,可爱的配音,玩起来相当有趣!游戏中有不同种类的小鸟,每种小鸟都有自己的特长,要好好配合利用才能顺利过关。

游戏说明:
1、由于某些显卡或显示器分辨率不支持本游戏,为了更好的兼容性,软件便利店提供的版本已经修改为窗口模式运行。
2、用记事本打开“config.lua”,把“fullscreen = false”改为“fullscreen = true”即可变回全屏模式。
3、游戏时,按“ALT+回车”可以在全屏和窗口模式之间切换。
4、游戏的存档保存在以下路径中:
XP系统:C:\Documents and Settings\你的用户名\Application Data\Rovio\Angry Birds
WIN7系统:C:\Users\你的用户名\AppData\Roaming\Rovio\Angry Birds
不会玩的朋友请看这里:
《愤怒的小鸟》完全解析:http://game.ali213.net/thread-3399935-1-1.html
《愤怒的小鸟》官方视频攻略:http://game.ali213.net/thread-3399798-1-1.html
下载地址:Angry_Birds_Soft711.7z
xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。在众多用户不断的问题回馈和意见反馈下,经过长达1年零3 个月的不断完善后,v1系列的正式版本v1.1.3 Final终于正式对外发布。经过这么久的不断开发修正和完善,v1.1.3 Final的BUG数量相对已经非常少,我们有自信可以给大家交上一份满意的答卷。
我们不是最好的,但是我们会努力做的更好,我们愿意倾听和接受所有用户的心声。最后,大家在使用过程中若发现任何的问题,或者有比较好的创意和想法,可以随时向我们反馈(yanis.wang@gmail.com),我们会随时倾听大家的意见,xhEditor的发展离不开大家的支持。
查看最新版演示:http://xheditor.com/demo
更多官方在线演示:
1. 默认模式:http://xheditor.com/demos/demo01.html
2. 自定义按钮:http://xheditor.com/demos/demo02.html
3. 皮肤选择:http://xheditor.com/demos/demo03.html
4. 其它选项:http://xheditor.com/demos/demo04.html
5. Javascript交互:http://xheditor.com/demos/demo05.html
6. 非utf-8编码网页调用:http://xheditor.com/demos/demo06.html
7. UBB可视化编辑:http://xheditor.com/demos/demo07.html
8. Ajax文件上传:http://xheditor.com/demos/demo08.html
9. 插件扩展:http://xheditor.com/demos/demo09.html
10.iframe调用文件上传:http://xheditor.com/demos/demo10.html
11.异步加载:http://xheditor.com/demos/demo11.html
v1.1.3 Change (2011-1-1)
- 调整:取消删除线的快捷键:Ctrl+S
- 修正:IE浏览器下无边框的table没有显示辅助的虚线边框问题的修正
- 修正:IE浏览器下光标定位在编辑器中,xheditor(false)卸载编辑器会造成当前页面光标被锁死问题的修正
- 修正:®和©被浏览器强制转为字符问题的修正
- 修正:从其它网站复制粘贴WORD文档和普通HTML混合的内容时,会导致图片丢失问题的修正
- 修正:urlType参数开启情况下,mailto:地址被转绝对地址问题的进一步修正
- 修正:Flash和视频不支持输入百分比数值问题的修正
- 优化:优化Word自动文档清理功能,进一步提高代码处理效率并且兼容Excel文档粘贴
- 优化:优化formatXHTML函数,极大提高代码格式化效率
官方下载:
著名的Google安全黑客Michal Zalewski宣布,他的fuzzer工具发现了IE的一个新漏洞,fuzzer至今已经从IE、Firefox、Chrome、Safari等浏览器中发现了上百个漏洞。微软周日表示正对此进行调查,它之前曾要求Zalewski推迟发布安全工具cross_fuzz发现的漏洞,但被拒绝。
Zalewski声称,他相信中国黑客正在利用这个新漏洞。证据是他在12月30日,发现来自中国的IP地址在Google.com.hk上搜索两个MSHTML.DLL函数——BreakAASpecial和BreakCircularMemoryReferences——与新发现的漏洞有关,而中国黑客似乎对cross_fuzz不很熟悉,他下载了所有能访问到的文件。
按:这几天我一直在写这篇东西,本来是胸有成竹,没想到后来越写越发现自己在这个题目下有太多话想说,而以我现在的能力又不能很好地概括总结,以至 于越写越长,文章结构也变得混乱,到后来修改的时候每次都要考虑好久才能下笔,所以决定拆成两部分来发,以便阅读。这篇写得我心力交瘁,质量不算好,凑合着看吧。
同样是写程序,不同的岗位工作内容不一样,对程序质量以及工程师的要求也不一样。程序开发大概可以划分成两类:开发和研发,相应也就有开发工程师和 研发工程师。很多人觉得做开发和做研发没什么区别,“都是一样对着电脑写程序啊”,但其实这两者是完全不一样的,下面我想抛开公司对员工的期望、社会对工 程师的需求等其它因素,单纯从国内互联网行业“工程师个人发展”的角度来说一下我个人对这两类工作的看法。
开 发一般是指产品开发,开发工程师直接为产品贡献代码。每个公司都有自己的产品线,拿 Google 来说吧,它有 Gmail, Chrome 等产品,每个产品都有很多开发工程师在后面支持,这些产品的开发、维护以及升级都是由相应的开发工程师负责的。由于开发工程师的工作直接关系到产品的质量 和在线情况,所以开发工程师的责任是很重的,他可能经常为了下个版本的发布而加班,为了产品的故障不得不在休假的时候打开电脑工作,甚至在过年的时候都会 接到领导的电话。所以你看到那些总抱怨加班太多,总是说自己是“IT民工”的,大部分都是开发工程师。在工程师当中,大部分人都是做产品开发的,毕竟公司 都是要靠产品盈利,招聘的大部分人也要直接为产品服务。
做开发是很辛苦,但也有好处,因为需要对产品线负责,所以会是公司的核心,裁员 对你威胁不大,如果你负责的产品恰好又是盈利产品的话,那么加薪、奖 金、集体出游等福利都不会少。如果你足够幸运地加入了一家快速发展的创业公司,说不定一下子就发家了。还有很重要的一点是,作为产品的开发人员可以看到自 己做的东西被那么多人使用,那是一种莫大的鼓励和肯定。
苦闷的开发工程师
尽管我很尊重开发工程师,但是我不得不承认,在国内大部分的 公司,做开发工程师是没有前途的。首先,从微博到开心,有多少国内的产品不是山寨的?这 也罢了,最恶心的是有一些产品经理连产品设计图都懒得自己画,直接去截取别人产品的图片,假如我是一个人人网的开发工程师,每天看到产品经理把 Facebook 新上线功能的截图拿过来让我做,你让我如何对产品有荣誉感和认同感?而如果一个开发工程师对自己做的东西没有荣誉感和认同感,那么他坚守自己的岗位要么是 因为公司给的钱多,要么是因为他还没有找到下家。我个人认为,做开发最大的一个好处就是可以亲手实现一个“自己的作品”,就算平时很累,但最后完成它的时 候也还是会无比满足,这点被剥夺了之后,和饭店打工的服务员有什么两样?不一样是为了糊口吗?
我不知道别人怎样,但我自参加工作以来就一直纠结于此——甚至开发的大部分产品都不好意思写上自己的名字;直到前不久有机会去做一个公司内部使用 的 平台,才终于有个作品让自己觉得满意。相信很多开发工程师参加工作之前都对互联网上很多诸如Gmail, Facebook 等优秀的产品耳熟能详,自己也常梦想做出那样的产品,但万万没有想到的是,工作之后要学习的第一课就是“不要对自己做的东西有感情”——有了感情你就不愿 意做广告弹窗,不愿意看到它下线,不愿意为了短期利益伤害用户。与此同时,你还要继续听产品经理和老大们满怀激情地说“我们一定要让用户喜欢我们的产 品”。一个连开发工程师本人都觉得无聊的产品如何让用户真正喜欢呢?拿搜索巨人来说吧,Google 把社交网站看作是某种形式的娱乐而不是有用的工具,所以它会
在社交领域失败,再牛的技术也无法遮盖情感上的空白。不过话说回来,这好像对于国内大部分的公司都不是问题,因 为它们做一款产品只是想从用户那里拿到钱,如果以后用户流失了就下线,然后再开发一个新的。他们要的不是用户的长期感情,而是一夜情,开发工程师就是一夜 情的工具。
其次,国内几乎所有公司的技术流程和技术积累都做得很烂,大部分都只是片面地追求开发速度。我们在大学里受到的教育是“文档和注释很重要”,工作 之 后才发现文档和注释是很稀有的东西,只有特别负责任的工程师才会挤时间去写。有一个很有意思的现象是,国内很多产品发布之后会特别自豪地说“XX 是我们开发团队在时间紧迫的情况下,封闭开发了X 天就完成的!只有最牛的工程师才能创造这样的奇迹!!多少个凌晨,XX写字楼上只有我们办公室的灯还亮着……”,然后你会觉得“好感动啊”,但冷静下来想 一想,这种拼命赶工做出来的东西质量会过硬吗?抛开产品质量不谈,没有时间写文档、没有时间写注释、没有时间做 code review, 没有时间做阶段总结……没有了这些,作为一个开发工程师你通过这个项目可以提升多少呢?所以好多开发工程师一开始是“代码民工”,过了几年还是“代码民 工”,而一个人年富力强的时间又有几年呢?怪不得那么多人说工程师和妓女一样,都是吃青春饭的。
发展方向
我个人认为,国内的开发工程师大概有三个发展方向:1.做管理。 2. 去做架构等与产品关系不那么紧密的研发。3. 提升其它方面的能力,做 “A+ Player”,然后自己创业。我对管理没有研究,也没有兴趣,这里就不说了。研发我会在下篇中细说,这里主要说一下第三条。
为什么要关注代码之外的事情
如果你只会埋头写代码,那么代码写得再好也可能不会是一个好的开发工程师。做开发不是做学术研究,你的任务不是去钻研技术,而是利用自己的技术把 产 品做出来。尽管技术能力是基础,但如果无法把能力很好地应用到开发当中,那么你在团队中就没什么价值。举个例子,如果你不能很好地理解产品需求,那么就会 根据自己的理解去做技术方面的架构和编码,等到后来发现了再去修改就特别麻烦,这个时候技术能力强反而成了坏事,南辕北辙的故事我想大家都听说过。
很多开发工程师属于那种“很本分”的人,从来不会提出意见,不关心产品形态和细节,只是去做产品经理提出的需求。我觉得别人把工程师叫做“代码民 工”也就算了,但是工程师对自己做的东西完全没有看法,那就是甘心沦落为民工了。这也有文化的原因,国内的公司都喜欢那些不爱抱怨的员工,因为他们听话而 且符合中国传统的价值观,但我更喜欢那些爱抱怨并且抱怨得有道理的人,因为国内(不只是互联网上面)粗制滥造的东西实在太他妈的多了,不抱怨才不正常,有 不满才会去思考如何做得更好。
曾经听到有人谈论如何管理技术人员的时候说:“管理技术人员很简单,找一个比他们都牛的人就行了。” 这个人很了解工程师的脾气。工程师去判断其他工程师的时候,往往只看他的技术能力,觉得谁的技术好谁就最牛,其它的都无所谓。没错,技术牛的工程师写的代 码质量很高,但这只是一个方面而已,判断一个人在团队中是不是“很牛”要看他对团队对产品的整体贡献,而不是他的个人能力。他能很好地理解产品需求吗?能 很好地理解设计师的意图吗?和团队其他成员沟通顺利吗?写出的代码方便测试吗?会对产品提出好的建议吗?……这些都是判断一个开发工程师的标准,整体素质 越高在团队中的价值也就越大。
所以要想做一个好的开发工程师,就要在写好代码的同时努力提高其它方面的能力。我知道大部分的工程师都喜欢和机器而不是和人打交道,所以遇到和产 品 经理、设计师以及 QA 等部门协调沟通的时候就皱眉头。协调沟通确实是一件闹心的事情,但从另一方面来说,这是开发工程师的一个得天独厚的优势:你可以深入接触产品生产线上的所 有环节。需求评审的时候,你可以了解产品设计;开发界面的时候,你可以了解到视觉和交互设计;测试的时候,你可以了解到产品测试的细节;上线的时候,你也 可以多观察 Ops 同事的操作。如果你可以在协调沟通的时候学会换位思考,多从对方的角度看问题,多想一下“他为什么要这么做”,那么不知不觉就会对各个领域有一些了解,进 而发现原来每个领域都大有学问,就不会因为周围那些学艺不精的人而轻视他们所在的领域。
学习设计
对于工程师来说,测试和上线都是技术性的工作,和开发有很多相通的地方,而产品设计、交互设计和视觉设计等设计领域则比较陌生。对于自己不了解的 东 西,我们的看法往往会趋于两个极端:要么是看得高深莫测,要么是看得一文不值。其实对于大部分的东西,只要不笨并且愿意下功夫学习,总是可以学会的。尽管 达到大师的水平可能需要传说中的“天赋”,但做到中等水平并不是特别困难。关于设计领域我一直在断断续续地在学习,到现在可能连略窥门径也算不上,这里只 是说一下我个人对设计的理解和心得,供大家参考。
产品设计
产品设计看上去比较简单,因为只要清楚自己想要做什么,那么自然可以慢慢勾勒出产品的形态和功能。要做好产品设计,就需要平时多下一些功夫,多研 究 一下互联网上那些已有的产品,另外还需要多看一些诸如社会学、历史等“闲书”,举个例子,假如你想开发一款针对台湾用户的产品,那么了解一下台湾的文化肯 定是有必要的。总之,学习产品设计是慢功夫,没有什么速成的捷径,只有一点一滴地不断积累才能培养出敏锐的产品意识和深刻的洞察力。
工程师学习产品设计有一个优势,那就是设计出来的产品是自己亲手实现的,你可以在实现的过程中不断重新反思原来的设计,然后加以修改和完善。这就 好 像写文章一样,很多时候你写东西的时候并不清楚自己具体要写什么,但只要是下笔开始写,写着写着就会发现新的想法,写作的过程同时也是思考的过程。写作和 写代码很像,它们不仅可以表达想法,还可以创造想法。
视觉设计
很多工程师听到视觉设计会立刻退避三舍,觉得自己“不会画画”、“不懂配色”是不可能学习视觉设计的。诚然,视觉设计是需要更多艺术方面的基本 功, 要完全掌握需要长期的训练,但我们还是可以从简单的学起,慢慢培养对设计的感觉。我个人在这方面所知非常有限,但是对视觉设计中的完美主义印象深刻。
编程的时候,如果你的某行代码多了一个空行可能不会有什么问题,但在视觉设计中差了 1 个像素或者 10% 的透明度就是不可容忍的,很多设计师要求的都是 “Pixel-Perfect”——像素级别的完美。如果你不苛刻地追求完美,几个这样的“小瑕疵”就可以把整个作品毁掉。在我没有接触过视觉设计的时候 很难理解这一点,切页面的时候并不会特别仔细地去看设计图,而且为了降低技术难度会想当然地篡改设计师的意图,比如把一些微小的渐变用纯色代替,这是很无 知的做法。所以当设计师要求你做一个 1px 的修改的时候,即使会花掉你几个小时的时间也要听他的——只有这样才可以把界面做到百分之一百的完美。当然,设计师自己做不到完美另当别论。
此外,作为一个页面设计师,从职位名称上来看他的最终作品应该是页面,而不只是视觉效果图。所以我觉得页面设计师应该精通 CSS,只有自己才可以精确实现自己的设计意图。对于那些没有受过设计训练的工程师来说,很难注意到页面上色彩、字体和渐变的细节,让他们精确实现一个设 计师的意图几乎是不可能的。精通 CSS 对于页面设计师来说并不算一个过分的要求,很多国外的设计师甚至可以自己用 PHP 写出产品原型,相比之下,国内的页面设计师进化得实在太慢了。
交互设计
交互设计是有关行为的设计,它更关注如何让产品更好用。举个例子,网页中一般都有很多超链接,当你把鼠标移动到超链接上的时候,鼠标形状会变成手 型,暗示它是可以点击的,而且访问过的超链接和普通超链接的颜色是不同的,这样就很好地引导了用户行为。
之前我一直把设计和“视觉设计”等同起来,但在深入了解了之后发现,对于互联网产品来说,交互设计要比视觉设计重要得多,而且交互设计相对于视觉 设 计也更加有迹可循,对“感觉”要求没那么高,工程师完全可以把重点放在交互设计上。如果交互设计做得好,视觉设计遵循一些标准,那么完全可以做出一款“不 难看并且好用”的产品。没有人特别夸赞 Google 的产品“好看”,但它们都特别好用,Google 注重的是易用、快速,用户体验是很棒的。
互联网行业的大部分页面设计师(Web Designer)都是学习平面设计出身的,但我觉得网页和软件设计更像是“显示器里面的工业设计”。很多平面设计师设计出的页面很好看,好像海报一样, 非常适合打印出来,但往往对交互方面重视不够。不太好看影响不会很大,但不好用就没有办法留住用户,而且有时候太注重外观的视觉效果反而会分散用户的注意 力进而影响产品的使用,这种 “eye candy” 是糟糕的设计。现在专门培养交互设计师的机构不多,我很希望对互联网有兴趣的工业设计师们到这个行业中来。
关于设计我就说这么多,以后有机会再另外撰文专门探讨这些主题。值得一提的是,没有人可以真正把设计和开发全部精通,如果深入到细节,无论设计和 开 发都会占用你大量的时间和脑力。单从设计来说,需要掌握的就有颜色、字体排印(Typography)、排版(Layout)、交互设计等,其中每一种技 能又涵盖无数细节,真的是要皓首穷经才可以在其中的某个领域成为大师。不过,即使你对这些知识只是有一个大致的了解,以后在看一款产品的时候也可以从功 能、交互、排版、页面代码、整体性能以及URL语义化等各个方面进行全面而细致的分析,明白它哪里做得好,哪里做得不好,而不是在那里想当然地说“真酷” 或者“狗屎”。真正了解什么是好的什么是差的,自己做东西的时候才会心中有数。
一专多能的好处
很多人可能会说:“一个人要是可以把所有事情都搞定,那还要其他人干嘛?我更相信团队的力量。” 没错,一个人就算从设计到开发都精通,如果只有他一个人做东西,开发效率也不会高。但是若你真的花心思去了解那些“与代码无关的事情”,你就会在写代码的 时候更多考虑到产品经理/设计师的想法,对产品经理/设计师疏忽的地方也可以及时提醒,让自己真正地融入整个团队。目标并不一定要实现,它是用来指明方向 的。开发工程师提高自己的产品意识和设计能力绝对不会是白费心血,不然的话你就只是一个实现产品的工具。你只会回答别人提出的问题,而好的问题要比好的答 案有价值得多。
当你各方面能力提高得差不多的时候,应该就可以出来创业了(注意,我说的是创业,不是去创业公司打工)。因为对各个领域都有一定的了解,平时也经 常 接触到各个领域的人,那么在创业的时候你就很清楚自己需要什么样的产品经理/设计师,知道具有什么样能力的产品经理/设计师才是最好的,这样就可以从一开 始就保证团队的质量和气质。很多互联网的业界前辈都说过“要招聘最好的人”,但问题是你如何判断一个人是不是该领域最好的呢?如果一个人对程序和设计一窍 不通,满脑子都是商业运作,你觉得他有可能找出最好的工程师和设计师吗?有一次和一个创业公司的CEO聊天,他和我讲他们“只招聘 Geek”,后来我才发现他其实根本不知道什么是 Geek,只是不知道从那里听到 Geek 这个词,他真正想要的应该是那种只知道写代码愿意没日没夜任劳任怨给他当牛做马的人。国内大部分的创业公司就是这样,老大们喊着技术密集型的口号,实际上 做着劳动密集型的事情,金玉其外,败絮其中。你可以和他们不一样。
我自己并没有创业的经历,也没有创业的打算,所以对创业的理解可能很片面而且天真。但是我相信,找到最好的人永远都是关键,不然即便后来成功了, 也 不过是多了一家靠人数取胜的血汗工厂。假如你选择成为移动互联网的独立开发者,对一个产品各个环节的全局把握也是有必要的。如果一个团队的每个人都能独当 一面并且可以很好地理解其他人的意图和专业技能,就算最后在商业上失败了,那也会是一个幸福的团队,比那些除了盈利之外找不到任何亮点的团队好太多。
对产品经理的偏见
在“开发”这个小节的最后,我想多说一点自己对产品经理这个角色的看法。在国内绝大多数公司,开发工程师的作用就是把产品经理的想法以代码的方式 写 出来,“代码民工”这个称呼倒是很恰当。我对互联网行业的产品经理们一直感到很奇怪:他们没有能力把自己的想法实现出来,但是却几乎总是认为自己比其他人 更理解产品;当工程师对产品提出自己的意见的时候,他们往往会心中不屑但尽量保持礼貌挤出微笑说一句:“呵呵,工程师不是普通用户”。一个产品本来就是需 要很多人齐心协力一起完成的,产品经理和工程师的地位也是平等的,但是由于产品经理在工作流的上游,所以情况往往演变成工程师在为产品经理工作。如果产品 经理真的对产品负责也就罢了,可惜的是大公司的产品经理大部分是对KPI负责,小公司的产品经理大部分是对老板的个人好恶负责,结果就是工程师跟在产品经 理屁股后面做一些莫名其妙的事情。我接触到的几乎所有开发工程师都对他们的产品经理头疼不已,据他们说,好的产品经理就像真正的爱情,是极为稀有和可遇不 可求的。
按照现在大部分公司的分工方式,产品经理是产品的总负责人。根据我个人的理解,产品经理之于产品,应该相当于导演之于电影,建筑师之于建筑。一个 导 演如果对拍摄一窍不通,那么就很难控制镜头的表现力;一个建筑师如果对建筑材料和结构一无所知,就不可能把握建筑整体的感觉。那为什么那么多人会觉得产品 经理可以不懂技术不懂视觉设计,只需要写好文档画个框图然后交给别人去做就可以做出好的产品呢?本来是一个需要对各个领域融会贯通最难做得好的角色,现在 反而被很多人视为清闲的差事,不爱干活的人纷纷想要转去做产品经理,实在是可悲至极。
我一直坚信好的工程师是不需要产品经理的。如果一个产品非要有一个什么产品经理的话,Google 的很多产品都不会出现,DropBox 这种只招聘工程师的公司也早就完蛋了。很多伟大的产品都是几个工程师想到一个点子然后慢慢做出来的,比如 Paypal 和 Google. 但需要说明的是,我讨厌产品经理并不是说我推崇“技术导向”——无论怎样产品都应该是让用户使用的,而不是用来炫耀技术的,只不过工程师不需要产品经理也 可以设计好一个产品并且实现它。产品设计不是产品经理的专利。
想知道懂得设计的工程师没有产品经理的时候可以做出什么东西吗?去看一下
Livid 做的
V2EX 就知道了。在国内,设计和代码都有品味的网站可不多,我觉得
Livid 同学真是开发工程师的典范。
接下来我们说一下“研发”。(未完待续)
1月7日消息,中国移动今日在国内率先推出业务扣费主动提醒和增值业务0000统一查询退订 两项“透明消费”服务举措,今后客户订购增值业务后,在扣费之前能够得到短信提醒,且只要发送短信“0000”到10086,就能便捷查询和退订已订购的 包月类增值业务,两项服务均免费。据了解,中国移动此次推出的“业务扣费主动提醒”服务是一项基于客户行为的主动提醒服务,是在业务订购二次确认的基础上开展的一项深化服务,主要面向客户新订购的业务。
在客户确认订购某项个人增值业务后,在扣减该增值业务费用前,中国移动会通过“10086”向订购客户发送提醒短信;客户如有疑问,可根据短信提示方便地进 行投诉或直接退订,对于客户退订的业务,不予收费。目前,该服务涵盖绝大部分个人增值业务,只有极个别业务因为产业链技术原因,暂时未能实施。此外,当客 户订购或变更套餐时、以及次月套餐生效时,中国移动也会通过“10086”向客户发送提醒短信。
“增值业务0000统一查询退订”服务,是一项针对客户已订购业务的便捷查询退订服务。客户只要发送短信“0000”到10086,即可快速查询到客户截止目前订购的除套餐内包含业务外的包月类增值业务,这包括中国移动的自有业务和合作业务,如手机报、歌曲下载、天气预报等。此外,通过该服务还可查询集团彩铃、校讯通、农信通、手机邮箱等集团客户常用的业务。根据业务查询结果,客户可方便快捷的根据短信提示退订某项、多项或全部已订购的业务。
目前,业务扣费主动提醒和增值业务0000统一查询退订两项服务均免费向中国移动客户提供。
新业务全国后台支撑升级工作完毕
据悉,中国移动自2010年初就开始着手实施这项“透明消费”服务专项行动,历时近一年时间,逐一梳理了758个自有业务以及20多万个合作业务,并投入大量人力、物力对后台支撑系统等进行了全面升级。
截至目前,中国移动全国31个省、自治区、直辖市公司已完成两项“透明消费”服务举措的后台支撑系统升级工作。
中 国移动副总裁沙跃家表示,将逐步建立起全面的“透明消费”服务体系,推出业务扣费主动提醒和增值业务0000统一查询退订两项服务举措是建立全面“透明消 费”服务体系的关键一步。近期,中国移动还将开展帐单、详单、发票信息优化工作,使帐单、详单、发票信息更加清晰明了,不断提升客户感知。
导读:面试准备的重要性不用编者多言,大家都很清楚。本文是加拿大的一位程序员所写。大家可以看看国外程序员是怎么准备面试。不管你是否认同他的说法,《诗经》中有句话非常好——“它山之石,可以攻玉”。如果你还有其他面试准备方法,不妨在评论或微博中和大家一起分享。
一、开门见山
一般来说,你(求职者)在面试中会花很多时间谈论以前的经历。如果你还没有想出你的最具代表性的经历/案例,那么你现在是时候该做了。下面有张问题 表,虽然很多问题看似比较低级,但相信我,看完这些问题后,你应当反思自己。即便面试时没有碰到类似这张列表上的问题,你在面试也可以用上已准备好的答 案。
- 1. 说说你自己吧
- 2. 你的短期目标是什么?你2到5年内的目标是什么?
- 3. 你的愿景/使命是什么?
- 4. 你想从这个岗位中学到什么?
- 5. 你为什么认为自己能胜任这个岗位?
- 6. 除了这个岗位,你还在找哪些岗位?
- 7. 你有什么样的管理或领导经验?
- 8. 你有什么样的团队工作经验?
- 9. 你最满意/不满意的经历是什么?
- 10. 你的强项/弱项是什么?
- 11. 你最擅长处理哪一类的问题?
- 12. 你是如何减压?如何平衡工作和生活?
- 13. 如果他人提出的要求有违你的道德准则或商业道德,你怎么处理?
- 14. 你上次试图向他人出售点子有什么样的结果?
- 15. 你为什么要应聘我们公司?你对我们公司了解多少?
- 16. 你认为加入我们公司有什么样的利弊?
- 17. 你最看重雇主的哪一方面?
- 18. 你过去遇到的主管有哪些共同点?
- 19. 如果要在竞争中保持领先,你认为我们公司的员工最需要哪些品质?
- 20. 你最喜欢/不喜欢什么课程?为什么?
- 21. 你的兼职/暑假/实习经历中有什么收获?
- 22. 你有什么样的深造计划?
- 23. 为什么你的成绩这么低?
- 24. 你是如何打发空余时间的?
- 25. 如果我让你的朋友们描述你,你觉得他们会怎么说呢?
- 26. 什么事最让你沮丧?
- 27. 你上次在工作中遇到恼火的事是什么时候?结果如何?
- 28. 你如何提高你的整体效益?
- 29. 去年你遇到最艰难的决定是什么?为什么它很艰难?
- 30. 你为什么到现在还没有找到工作?
- 31. 你在哪些方面没有任何经验?比如:销售、筹款或者簿记。
- 32. 我们为什么要雇用你?
-
上面这个列表中的问题需要深思和反省才能回答,所以在下一次面试之前很有必要提前想一想。有些问题可以有相同的答案。如果问题答案需要讲述一段故事/经历,你可以按如下方式来做:
- 1. 20秒描述情况。“代码出问题了,整个团队必须找出原因。”
- 2. 30秒描述你做了什么。“我认为是内存溢出,我注意到AbstractMemberCreationFactory本应该只有一个实例,但它有很多实例”。
- 3. 20秒描述结果。“我用一行代码解决溢出问题,我们的产品如期上线。后来,我都会先测试确保不会再有类似问题”。
在每次面试前,浏览整个列表并大声练习你的回答。这样做让你在面试中更加轻松自如,你就比其他应聘者有更多的优势。比如,当在回答问题时,其他应聘者可能会先看着天花板说“嗯”,然后开始回忆过去5年中发生的一切。而你则可以微笑地看着面试官的眼睛,再陈述你的答案。
二、事先练习最常用的编程算法,以建立自信
钢琴家在达到下一级水平之前,他们必须先学习一套短曲。这些短曲虽然不曾在聚会上弹奏,但他们要练习特定的部分,比如右手小指和切分音。同理,尽管有些算法你或许没有在你的代码中用过,但它们经常在编程面试中出现。比如:
- 1. 反转单链表;
- 2. 反转字符串或反转段落中的单词顺序;
- 3. 利用星号输出画一个任意大小的圆;
- 4. 整数转换为字符串,数字型的字符串转换为整数;
- 5. 写一个函数,返回任意整数对应二进制形式中的“1”的个数;
- 6. 写一个函数,输出字符串中字符的所有排序。(比如:abc acb bac bca cab cba)
一般来说,可以先不考虑算法的运行时间,都是先用最简单有效算法。然后再尽量减少运行时间。能让算法正常跑起来,总比你花大量时间想一步到位要好。(一步到位的想法虽好,但大部分时候都是事倍功半。)
提示:
做练习时,别自欺欺人看答案。
我第一次写“反转单链表”算法是利用课间时间。我并不急,从运行时间较长的方案到优化的方案,我用了半个小时。在验证算法正确无误后,我非常高兴!我知道不看答案我也能解决问题了。(建立自信了!)在面试中,当遇到从未见过的问题时,我以前的经验给了我信心。
三、练习解决问题能力
有些应聘者认为能解决脑筋急转弯问题就有良好的编程技能。如果你也这么认为,那你应当培养猜谜这方面的兴趣和技巧。你可以去图书馆或在网上找这方面的书。然后,挑一些有趣的问题,先别看解答。如果半个小时之内还想不出答案的,才可以查阅解答。
第四、展现出真正的热情
另一个技巧就是要把真正的热情展现出来。作为人,我们应该真诚和热情与他人共处工作。另一方面,我们也要有看穿虚假笑脸的能力(没有这种能力,也需要锻炼出来),所以活出真我很重要。
最优秀的面试官会让你讨论一些你非常热衷的事情,即使有些些事和你所应聘的岗位没有直接关系。然而,大多数面试官却没有这么做。虽然如此,你还是应当 好好考虑那些你非常感兴趣的事,并且要抓住机会来和面试官讨论一番。如果面试官允许的话,一定要在面试过程中的前段时间内完成,如果能在第一时间展现出来 更佳。面试开始10分钟后的效果可能就不怎么样了,因为面试官已经给你打分了。
想象一下:你第一天去新岗位工作,转向新的开发平台,遇到一些有趣的新朋友,并且了解了公司的生活。(总之)在公司中会有很多让你兴奋的事,要不然,你为什么去应聘呢?
五、睡眠/休息
如果你缺觉的话,“舌尖现象”则会急剧上升,导致你在面试中就不能很好回忆事情。所以,面试前必须有个良好的睡眠。 到底睡多长时间最合适呢?请参考此文《
你的睡眠时间和睡眠质量达标了么?》。
编者注:“舌尖现象”非常普遍,它是因为大脑对记忆内容的暂时性抑制所造成的。这种抑制来自于多方面,比如对有关事物的其他部分特征的回忆掩盖了所要 回忆的那部分特征,又比如回忆时的情境因素以及自身情绪因素的干扰等等。而消除了抑制,(如经他人提示、离开回忆困难时的情境、消除紧张情绪等,)舌尖现 象往往就会消失。很多人都有过这样的经历:一些平时很简单、很熟悉的字、单词或公式等话到嘴边就是无法记起,考试过后却突然忆起。再比如,遇到一个熟人, 就是叫不出名字来。心理学上称这种特殊现象为记忆的“舌尖现象”,意思是回忆的内容到了舌尖,只差一点,就是无法忆起。
本文出处:
伯乐在线 -
职场博客
本文链接:
http://www.jobbole.com/entry.php/253
Via:
Steve 编译:
伯乐在线 敏捷翻译组 - 关关
1、调用没有返回值和参数的JAVA方法
1.1、dwr.xml的配置
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod1"/>
</create>
</allow>
</dwr>
<allow>标签中包括可以暴露给javascript访问的东西。
<create>标签中指定javascript中可以访问的java类,并定义DWR应当如何获得要进行远程的类的实例。creator="new"属性指定java类实例的生成方式,new意味着DWR应当调用类的默认构造函数来获得实例,其他的还有spring方式,通过与IOC容器Spring进行集成来获得实例等等。javascript=" testClass "属性指定javascript代码访问对象时使用的名称。
<param>标签指定要公开给javascript的java类名。
<include>标签指定要公开给javascript的方法。不指定的话就公开所有方法。
<exclude>标签指定要防止被访问的方法。
1.2、javascript中调用
首先,引入javascript脚本
<script src=‘dwr/interface/ testClass.js‘></script>
<script src=‘dwr/engine.js‘></script>
<script src=‘dwr/util.js‘></script>
其中TestClass.js是dwr根据配置文件自动生成的,engine.js和util.js是dwr自带的脚本文件。
其次,编写调用java方法的javascript函数
Function callTestMethod1(){
testClass.testMethod1();
}
2、调用有简单返回值的java方法
2.1、dwr.xml的配置
配置同1.1
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod2"/>
</create>
</allow>
</dwr>
2.2、javascript中调用
首先,引入javascript脚本
其次,编写调用java方法的javascript函数和接收返回值的回调函数
Function callTestMethod2(){
testClass.testMethod2(callBackFortestMethod2);
}
Function callBackFortestMethod2(data){
//其中date接收方法的返回值
//可以在这里对返回值进行处理和显示等等
alert("the return value is " + data);
}
其中callBackFortestMethod2是接收返回值的回调函数
3、调用有简单参数的java方法
3.1、dwr.xml的配置
配置同1.1
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod3"/>
</create>
</allow>
</dwr>
3.2、javascript中调用
首先,引入javascript脚本
其次,编写调用java方法的javascript函数
Function callTestMethod3(){
//定义要传到java方法中的参数
var data;
//构造参数
data = “test String”;
testClass.testMethod3(data);
}
4、调用返回JavaBean的java方法
4.1、dwr.xml的配置
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod4"/>
</create>
<convert converter="bean" match=""com.dwr.TestBean">
<param name="include" value="username,password" />
</convert>
</allow>
</dwr>
<creator>标签负责公开用于Web远程的类和类的方法,<convertor>标签则负责这些方法的参数和返回类型。convert元素的作用是告诉DWR在服务器端Java 对象表示和序列化的JavaScript之间如何转换数据类型。DWR自动地在Java和JavaScript表示之间调整简单数据类型。这些类型包括Java原生类型和它们各自的封装类表示,还有String、Date、数组和集合类型。DWR也能把JavaBean转换成JavaScript 表示,但是出于安全性的原因,要求显式的配置,<convertor>标签就是完成此功能的。converter="bean"属性指定转换的方式采用JavaBean命名规范,match=""com.dwr.TestBean"属性指定要转换的javabean名称,<param>标签指定要转换的JavaBean属性。
4.2、javascript中调用
首先,引入javascript脚本
其次,编写调用java方法的javascript函数和接收返回值的回调函数
Function callTestMethod4(){
testClass.testMethod4(callBackFortestMethod4);
}
Function callBackFortestMethod4(data){
//其中date接收方法的返回值
//对于JavaBean返回值,有两种方式处理
//不知道属性名称时,使用如下方法
for(var property in data){
alert("property:"+property);
alert(property+":"+data[property]);
}
//知道属性名称时,使用如下方法
alert(data.username);
alert(data.password);
}
其中callBackFortestMethod4是接收返回值的回调函数
5、调用有JavaBean参数的java方法
5.1、dwr.xml的配置
配置同4.1
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod5"/>
</create>
<convert converter="bean" match="com.dwr.TestBean">
<param name="include" value="username,password" />
</convert>
</allow>
</dwr>
5.2、javascript中调用
首先,引入javascript脚本
其次,编写调用java方法的javascript函数
Function callTestMethod5(){
//定义要传到java方法中的参数
var data;
//构造参数,date实际上是一个object
data = { username:"user", password:"password" }
testClass.testMethod5(data);
}
6、调用返回List、Set或者Map的java方法
6.1、dwr.xml的配置
配置同4.1
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod6"/>
</create>
<convert converter="bean" match="com.dwr.TestBean">
<param name="include" value="username,password" />
</convert>
</allow>
</dwr>
注意:如果List、Set或者Map中的元素均为简单类型(包括其封装类)或String、Date、数组和集合类型,则不需要<convert>标签。
6.2、javascript中调用(以返回List为例,List的元素为TestBean)
首先,引入javascript脚本
其次,编写调用java方法的javascript函数和接收返回值的回调函数
Function callTestMethod6(){
testClass.testMethod6(callBackFortestMethod6);
}
Function callBackFortestMethod6(data){
//其中date接收方法的返回值
//对于JavaBean返回值,有两种方式处理
//不知道属性名称时,使用如下方法
for(var i=0;i<data.length;i++){
for(var property in data){
alert("property:"+property);
alert(property+":"+data[property]);
}
}
//知道属性名称时,使用如下方法
for(var i=0;i<data.length;i++){
alert(data.username);
alert(data.password);
}
}
7、调用有List、Set或者Map参数的java方法
7.1、dwr.xml的配置
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod7"/>
</create>
<convert converter="bean" match="com.dwr.TestBean">
<param name="include" value="username,password" />
</convert>
</allow>
<signatures>
<![CDATA[
import java.util.List;
import com.dwr.TestClass;
import com.dwr.TestBean;
TestClass.testMethod7(List<TestBean>);
]]>
</signatures>
</dwr>
<signatures>标签是用来声明java方法中List、Set或者Map参数所包含的确切类,以便java代码作出判断。
7.2、javascript中调用(以返回List为例,List的元素为TestBean)
首先,引入javascript脚本
其次,编写调用java方法的javascript函数
Function callTestMethod7(){
//定义要传到java方法中的参数
var data;
//构造参数,date实际上是一个object数组,即数组的每个元素均为object
data = [
{
username:"user1",
password:"password2"
},
{
username:"user2",
password:" password2"
}
];
testClass.testMethod7(data);
}
注意:
1、对于第6种情况,如果java方法的返回值为Map,则在接收该返回值的javascript回调函数中如下处理:
function callBackFortestMethod(data){
//其中date接收方法的返回值
for(var property in data){
var bean = data[property];
alert(bean.username);
alert(bean.password);
}
}
2、对于第7种情况,如果java的方法的参数为Map(假设其key为String,value为TestBean),则在调用该方法的javascript函数中用如下方法构造要传递的参数:
function callTestMethod (){
//定义要传到java方法中的参数
var data;
//构造参数,date实际上是一个object,其属性名为Map的key,属性值为Map的value
data = {
"key1":{
username:"user1",
password:"password2"
},
"key2":{
username:"user2",
password:" password2"
}
};
testClass.testMethod(data);
}
并且在dwr.xml中增加如下的配置段
<signatures>
<![CDATA[
import java.util.List;
import com.dwr.TestClass;
import com.dwr.TestBean;
TestClass.testMethod7(Map<String,TestBean>);
]]>
</signatures>
3、由以上可以发现,对于java方法的返回值为List(Set)的情况,DWR将其转化为Object数组,传递个javascript;对于java方法的返回值为Map的情况,DWR将其转化为一个Object,其中Object的属性为原Map的key值,属性值为原Map相应的value值。
4、如果java方法的参数为List(Set)和Map的情况,javascript中也要根据3种所说,构造相应的javascript数据来传递到java中。
xhEditor是一个基于jQuery开发的简单迷你并且高效的轻量可视化XHTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。此次v1.1.0版主要变化在于提升编辑器用户体验,在修正大量问题的基础上增加了各种提升用户体验的实用功能,例如HTML5功能支持下的直接将文件拖入编辑区域上传功能,就能极大的提高用户操作效率,改善使用体验。
我们不是最好的,但是我们会努力做的更好,我们愿意倾听和接受所有用户的心声。最后,大家在使用过程中若发现任何的问题,或者有比较好的创意和想法,可以随时向我们反馈(yanis.wang@gmail.com),我们会随时倾听大家的意见,xhEditor的发展离不开大家的支持。
本次v1.1.0版本主要变化如下:
1,可自定义表情根路径(emotPath参数)
2,提供本地图片等资源文件的前后台路径不一致问题的解决方案(urlBase参数)
3,双击链接、图片等直接打开修改界面
4,Word代码粘贴过滤功能由原先的IE only改为跨浏览器兼容
5,强制粘贴为文本功能(forcePasteText参数)
6,将本地电脑直接拖入编辑区域即可上传在当前光标处,此功能需要HTML5上传支持(Firefox,Chrome)
完整更新列表如下:
ver 1.1.0 (2010-9-1)
1. 添加:添加由网友shiny原创设计的皮肤NoStyle
2. 添加:demo07 UBB演示页面添加Google地图插件,也作为不定宽按钮的演示
3. 添加:添加urlType转非相对路径中合并“..”到上一级路径的功能
4. 添加:添加emotPath初始化参数,以将表情指向其它自定义URL路径下,注意路径必需以“/”结尾
5. 添加:添加urlBase初始化参数,用来定义超链接、图片及Flash等文件的相对根路径,同时也是urlType参数的参考根路径
6. 添加:经用户反馈意见,重新添加“预览”功能按钮
7. 添加:添加双击超链接、图片、Flash和多媒体可直接打开相应修改界面的功能,注:某些浏览器双击Flash和多媒体会有问题
8. 添加:打开面板时可按Esc键隐藏当前的面板
9. 添加:初始化参数添加disableContextmenu,用以禁用浏览器在编辑区域的默认右键菜单,设置为true禁用,默认不禁用
10.添加:Word粘贴自动过滤功能由原先的IE only增加为跨浏览器兼容
11.添加:添加强制粘贴为文本功能,初始化参数forcePasteText设置为true开启此功能,默认不强制文本
12.添加:添加Pidgin和IPB两套表情,并在demo05和demo07中添加相应的配置演示
13.添加:初始化参数添加editorRoot,在某些特殊情况下定位编辑器的根路径
14.添加:将本地电脑中的多个文件拖放至编辑器的编辑区即可上传并插入,此功能需要浏览器支持HTML5上传(Firefox,Chrome)
1. 修正:showIframeModal上传模式下onUpload接口无效问题的修正
2. 修正:使用无效按钮名称会导致JS出错问题的修正
3. 修正:IE6,IE7在iframe框架中使用xhEditor会在页面中出现_xhe_cursor问题的修正
4. 修正:IE浏览器在图片、FLASH等控件上按Backspace会导致整个页面后退问题的修正
5. 修正:回车BR模式在IE浏览器下,按下回车只显示一个空格不换行问题的修正
6. 修正:IE浏览器中会造成内存泄漏问题的修正
7. 修正:WebKit内核浏览器回车换行在切换一次源代码后会丢失问题的修正
1. 调整:皮肤框架进行了调整,支持不定宽按钮,需要的用户可自行设计修改
2. 调整:为使按钮配置更直观简便,原按钮分隔符Separator变更为“|”,原按钮换行符BtnBr变更为“/”
3. 调整:原localUrl参数名变更为urlType
查看最新版演示:http://xheditor.com/demo
更多官方在线演示:
1. 默认模式:http://xheditor.com/demos/demo01.html
2. 自定义按钮:http://xheditor.com/demos/demo02.html
3. 皮肤选择:http://xheditor.com/demos/demo03.html
4. 其它选项:http://xheditor.com/demos/demo04.html
5. Javascript交互:http://xheditor.com/demos/demo05.html
6. 非utf-8编码网页调用:http://xheditor.com/demos/demo06.html
7. UBB可视化编辑:http://xheditor.com/demos/demo07.html
8. Ajax文件上传:http://xheditor.com/demos/demo08.html
9. 插件扩展:http://xheditor.com/demos/demo09.html
10.iframe调用文件上传:http://xheditor.com/demos/demo10.html
11.异步加载:http://xheditor.com/demos/demo11.html
最新v1.1.0下载地址:
http://xheditor.com/download
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>
exmpall
</title>
<meta content="text/html; charset=utf-8" http-equiv="content-type"/>
<STYLE type="text/css">
div{
padding: 0;
margin: 0;
position: absolute;
left:200px; /*左边*/
top:0; /*上面*/
display: none;
width: 180px;
height: 150px;
border-style: solid;
border-color: #E6C963;
border-width: thin;
}
</STYLE>
<SCRIPT TYPE="text/javascript">
<!--
function myfunction1()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "50px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#E4A17C";
}
function myfunction2()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "150px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#A3935F";
}
function myfunction3()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "200px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#79851A";
}
function myfunction4()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "300px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#ACACA9";
}
function myfunction5()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "400px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#B38DD9";
}
// -->
</SCRIPT>
</head>
<body>
<FORM method="post" action="">
<br /><br />
<INPUT name="text1" type="text" onmouseover="myfunction1()"><br /><br /><br /><br />
<INPUT name="text2" type="text" onmouseover="myfunction2()"><br /><br /><br /><br />
<INPUT name="text3" type="text" onmouseover="myfunction3()"><br /><br /><br /><br />
<INPUT name="text4" type="text" onmouseover="myfunction4()"><br /><br /><br /><br />
<INPUT name="text5" type="text" onmouseover="myfunction5()"><br /><br />
</FORM>
<div id="chenyi">
<ol>
<li><a href="http://hi.baidu.com/515314237/blog">高兴</a></li>
<li>php</li>
<li>asp.net</li>
<li>javaEE</li>
<li>javascript</li>
</ol>
</div>
</body>
</html>
一个屡获大奖的专业 PHP 集成开发环境,具备功能强大的专业编辑工具和调试工具,支持PHP语法加亮显示,支持语 法自动填充功能,支持书签功能,支持语法自动缩排和代码复制功能,内置一个强大的PHP代码调试工具,支持本地和远程两种调试模式,支持多种高级调试功 能。
New! in Studio V7.2.1:
Software Updates:
* Zend Framework 1.10.6
Resolved Tickets:
* Ticket 187947 - The Zend Framework Example project is configured with the correct buildpath entries
* Ticket 187838 - If one of the parameters is a function call parameter, the hint tooltip now shows the right hint
* Ticket 188440 - The Processing Dirty Regions error is no longer triggered with java.lang.StackOverflowError exception
* Ticket 187975 - The Zend Framework Tool no longer fails with the error "No tokenizer support"
* Ticket 188418 - In ODBC, db2 related functions are now shown in PHP Language libraries
* Ticket 186867 - The Zend Tool error "A project profile was not found" no longer appears
Resolved Bugs:
* 30047 - In the Registration dialog, the "User Name / " section has been removed, with the "Order #" section remaining in its place
* 30155 - The Semantic analyzer no longer shows an error/warning for duplicate class constants
* 30046 - To help troubleshoot Zend Studio issues, you can now add a "showlocation" flag to the ZendStudio.ini (on Windows and Linux)
Homepage - http://www.zend.com/en/products/studio/
Size: 316 MB
 下载:Zend Studio 7.2.1
下载:Zend Studio 7.2.1
 下载:Zend Studio 7.2.1 (IBM 1)
下载:Zend Studio 7.2.1 (IBM 1)
如 果平时主要开发控制台类、组件、后端服务等程序,可以尝试在Linux类操作系统下搭建C#.Net开发环境,好处是在Linux环境里你不用担心朋友或同事拿你的电脑来玩魔兽世界或者一不小心被装了一大堆流氓软件 ;-)先看看本篇文章最终效果:在 Ubuntu 里跑的开发环境 MonoDevelop:
如 果平时主要开发控制台类、组件、后端服务等程序,可以尝试在Linux类操作系统下搭建C#.Net开发环境,好处是在Linux环境里你不用担心朋友或 同事拿你的电脑来玩魔兽世界或者一不小心被装了一大堆流氓软件 ;-)
1、Linux发行版的选择
在Linuxux操作系统里只要安装Mono环 境就可以开发C#程序,Linux的众多发行版RedHat/CentOS/Fedora、OpenSuse、Debian、Ubuntu都可以安装 Mono。
鉴于 目前 Ubuntu 容易安装、界面漂亮而且比较多人用作桌面环境,所以这里推荐使用 Ubuntu 10.04 。官方网站是:http://www.ubuntu.com/
在官方网站下载回来的是一个光盘映像文件 (ISO格式),这里需要注意的是 Ubuntu 共有4个不同版本的ISO文件:Desktop版、Alternative版、Netbook版、 Server版。一般下载Desktop就可以了。如果你想通过网络启动安装程序或者使用硬盘安装则需要下载Alternative版。
如果你的电脑硬件配置比较低(内存少于等于 512MB),还可以下载一个轻量级的衍生版:Xubuntu(http://www.xubuntu.org/),如果你的电脑只有256MB内存,那还可以 下载另一个衍生版Lubuntu(http://lubuntu.net/),这个更加轻量级,平时系统启动后只占用 70~100MB内存。
2、安装Ubuntu
安装Ubuntu 的方法非常简单,跟装 WinXP差不多,只需点5,6次“下一步”过10来分钟就可以完成。因为关于安装Ubuntu的过程已经有大量的文章介绍,这里就不再赘述了,下面主要 列举一下安装方式,大家可以根据自己的具体情况选择合适的:
(1)虚拟机安装
如果你的电脑速度飞快,内存比较大,用这种方式安装最快,虚拟机软件推荐使用免费 的 VirtualBox。先装好虚拟机软件,然后创建一个新的虚拟机,把下载回来的 ISO文件挂靠到虚拟机,启动之后就可以安装了。
(2)尝试性安装
如果你仅仅想尝试一下在Linux环境开发C# 的感觉,并不打算长期使用,则可以使用这种安装模式。这种安装模式不需要调整硬盘分区(因为整个Linux将安装到一个“虚拟硬盘”文件里头)、不会弄坏 你的现有的系统和软件,只是性能会稍微减低一些。
首先你的系统必须是WinXP/Vista/Win7,然后把ISO文件和一个 Wubi Installer (http://wubi-installer.org/) 的软件放在同一个目录,运行 Wubi installer,选择Ubuntu的安装位置,然后就开始复制文件了,重启计算机会多出一项启动项“Ubuntu install”,选择 它就开始真正的安装过程了。
下 面的安装方式需要先在硬盘腾出一块空白的空间(最好准备至少10GB),主分区以外的自由空间或者扩展分区的自由空间都可以,你可以用PQMagic软件慢慢 调整自己硬盘的分区大小。在安装过程中程序会询问你将Ubuntu安装在何处,选择使用“最大连续空间”即可。
(3)光盘安装
这种安装方式最简单,将下载回来的ISO文件刻 录成光盘,设置从光盘启动并重启计算机。
(4) 硬盘安装
要下载Alternative版的ISO文件, 放到C盘根目录,然后下载“UNetbootin
”(http://unetbootin.sourceforge.net/)软件,也放在C盘根目录,运 行 UNetbootin,在发行版类型项选择Ubuntu和MediaHD即开始复制文件,重启电脑开始安装。
(5)用U盘安装/安装到U盘
先使用安装光盘启动计算机,选择“试用”进入 LiveCD模式的Ubuntu,然后在“系统”->“系统管理”点击“制作启动盘”,准备一个1GB以上的U盘,启动盘制作程序会把Ubuntu 的所有文件复制到U盘,然后就可以使用这个U盘启动其他电脑并安装系统了。也可以直接从这个U盘启动进入系统。
(6)通过网络安装
如果你的电脑没有光驱也不支持U盘启动,而带有 从网卡启动(PXE)功能。或者有一批电脑需要批量安装,则可以使用这种安装模式,具体的请见:http://kalashnicov.javaeye.com/blog/663337
3、安装开发环境 MonoDevelop
安装好Ubuntu 10.04之后会发现系统已经自带Mono运行和编译环境,而且还有部分Ubuntu系统自带的软件是C#写的,比如tomboy便利帖、IQ测试游戏gbrainy、照片查看和管理程序F-Spot
如果你已经习惯了Win7的任务栏,推荐另外一 个任务栏软件“Docky”,它也是C#写的
MacOS的同学请淡定。
记住在Ubuntu里安装软件是不需要去什么软 件下载网站的,所有需要的软件都可以在“Ubuntu软件中心”找到、安装、卸载。
运行“Ubuntu软件中心”,输入需要安装的软件名称,比如 “MonoDevelop”,然后点击“安装”,程序会自动上网下载并安装。
好了,现在就已经搭建好C#开发环境了,试试写一个HelloWorld吧(效果图 片见文章开头处)
4、其他
MonoDevelop除了能写C#程序之外, 还能写C,C++,Java等程序,只要安装相应的插件和编译器即可,
附录:
mono项目主页: http://mono-project.com
控制台、窗口、Web的HelloWorld演示程序:http://mono-project.com/Mono_Basics
mono 与 ms.net 的兼容性列表: http://mono-project.com/Compatibility
尊师重教自古以来都是我们华夏民族的传统美德,再穷不能穷教育的语录也被大家所认同。如今网络的兴起让大众受教的渠道也变得更加的宽泛,所谓秀才不出门能知天下事。你甚至不用出国都可以学习到世界名校的课程,而这一些只需要你在互联网即可。在7月9日,VeryCD也与时俱进推出了教育频道,让知识通过分享产生力量。
2010年7月9日,这是一个值得VeryCD铭记的日子。
在这天,我们谦卑而又高兴的给大家展示出我们筹备了许久的一个新频道——教育。
是的,教育,这是一个有人喜欢,有人咒骂,但是却没有人能够绕过去的话题。
其实所有的话题剥丝抽茧,就是归结到一个问题:什么是好的教育?
首先它应该是开放,分享的。教育不是某个族群的特权,每个人都应该充分享有学习的权利。人类的文明是世代累积而成,属于全人类的知识就应该被尽可能的推广和分享,而不应该拘囿于只是一国一校的资源。作为把“分享互联网”作为整个网站生存发展的立命之本的VeryCD来说,在教育资源的开放和分享上,义无反顾。
其次教育应该提倡学习的创造性和想象力。没有想象力只会照本宣科的教育是失败的教育。VeryCD觉得想象力应该被鼓励,所以在教育频道将来的内容提供上会鼓励让网友不拘一格来创造和发布各种不一样的资源,希望通过这些内容能够开启我们的心智,让我们插上想象的翅膀,去创造更具包容性和想象力的世界。
教育同时应该强调社会责任感。在这个“娱乐至死”的时代,社会责任感因为它的稀缺而显得弥足珍贵,教育应该提升每一个公民对社会的回馈的热情和风气。VeryCD希望教育频道也能够做到这一点。
教育频道正因为承载着以上所说的价值,所以从一开始,它就不仅仅是对站内旧有内容的一次整合,而是对新内容的拓展。由2001年麻省理工大学率先提倡并得到上百所高校响应的开放式课程将会是这个分类重要的内容来源。我们希望通过对这些课程的整理、发布、翻译能够带动起网上学习的热潮,如果还能自下而上的推动国内院校的积极响应,更是我们乐见其成的。
在整个频道筹备过程中,得到了许多兄弟网站的积极响应,台湾的OOPS(最早提倡中文翻译开放式课程的网站);国内的超星学术网;还有人人影视,TLF等字幕组都在各自领域对课程内容的完整呈现上付出了最大的支持,在这里表示感谢,教育从来不是一个网站的事情,只有集合所有的力量,守望相助,才能迸发出无限的力量!
说了这么多,大家还等什么呢?请大家去自由享用先进的文化科技知识并享受它给我们带来的愉悦吧!
频道链接: http://www.verycd.com/sto/edu/
2010年7月9日,我们回望1919年5月4日,会不会与有荣焉?
初夏的热浪 火辣而性情搬家了~
http://javablog.tk
SugarSync 已经全面更新
现在SugarSync已经全面支持中文了,无论软件界面还是网页版都有中文版了!本文写于较早时候,截图均为英文。
SugarSync 介绍文章
关于网络文件同步的软件在异次元已经介绍过 DropBox 和 SyncPlicity 两款免费工具了。今天再接再厉给大家介绍另外一款同样非常优秀的同步软件——SugarSync。它除了不支持Linux之外,几乎集了各家所长,是一个很值得推荐的服务。SugarSync 是来自美国加利福尼亚州的Sharpcast网络存储公司的产品,提供了2.5G免费网络硬盘空间 (推荐朋友注册可以增大自己的免费空间,很容易就能拥有10G以上的空间的),具有数据自动备份、同步、分享等功能,可以非常方便的将你指定的目录同步到你的SugarSync网盘中。相信了解DropBox或SyncPlicity的朋友都知道这类工具的作用了。
X-Force 现在是用 DropBox 来同步我的源代码、文档、工作上常用的文件等(喜欢它的版本控制功能),然后用 SugarSync 同步我的照片(好几个G呢) 和一些需要备份的文件夹,2款工具搭配一起用,很好很强大。如果真的不幸有一天我的硬盘坏了,起码最重要的东西都能重新下载回来了,没有了后顾之忧。而且在不同的电脑上我都能随时拿到我要用的东西,云计算的魅力啊……
说回SugarSync,它和 DropBox 一样,当你编辑文件或者改变了目录文件结构时,所有改动将会自动备份到网络上去。SugarSync 的存储空间非常稳定可靠、安全,并具有一定的文件分享功能。
SugarSync的免费帐户可支持2台电脑与网络硬盘空间同步。除了使用 SugarSync 提供的PC客户端/Mac客户端外,用户还可通过iPhone/黑莓/Windows Mobile等手机进行访问。(X-Force试过iPhone的客户端,做得真是超赞,非常漂亮而且很实用,可以方便地将手机的照片同步到SugarSync上去,也能下载SugarSync上的文件或者通过邮件发送给朋友,这点比 DropBox 和 SyncPlicity 都要爽!根据DropBox的官方消息,它们的 iPhone 应用也在开发中,期待呢。没用过其他手机版本的,但相信应该也是类似的功能吧。)
除了注册获得的2.5G初始空间,您还可以通过邀请朋友加入,从而获得额外的500M空间容量。点击这里进行注册,即可开始申请SugarSync的过程,并且同时为我带来500M的好友推荐奖励 首先填写Email和密码,并选择一个域名,如下图。申请成功后,您将会获得一个yourname.sugarsync.com格式的个人域名。
接下来返回邮箱接收验证邮件。同时系统会提示要下载客户端,你可以在本文尾部下载。下载完成并安装客户端后,初次运行,系统会要求指定至少一个本地同步文件夹,如下图。我用SugarSync同步我在校作业和文档的文件夹。
完成初始文件夹指定后,会显示如下图信息,提示您SugarSync的一些工作信息,主要意思是:正常网速下每天可同步约2至3G左右的文件;在后台运行SugarSync同步时基本不影响前台软件运行(经本人使用也的确感觉如此,不会特别卡);当用户关闭电脑时,下次重启会继续同步任务。
以下就是软件正式运行时的主界面。您可以随时添加需要同步的文件,系统即刻进行同步(进度条和状态在软件最下方)。关闭主窗口,软件会自动在后台运行,并在系统托盘显示控制台图标。
在没有安装或不方便安装客户端的电脑上想要使用你的文件,你可以登录SugarSync的网页版。它的网站管理后台如下图,您可以在这里有效组织并与朋友分享你同步的文件、音乐、照片等,或者下载你自己的文件。
我正在同步我的照片文件夹,有6G多,上传速度一直保持有3x~5x KB/s ,算是我家2M ADSL上传的正常速度了,同时在上传中我做其他事情,并不会感觉系统有任何的负担,一样流畅得很,这点也值得赞扬!如果你不需要多台电脑同步文件,用 SugarSync 单单作为文件备份工具也是很有用的。起码我觉得这是个值得我付钱的服务了,更别说它可以让我免费用了,呵呵。另外,官方也有一个与DropBox、MobileMe等服务的特性对比表格,大家可以去看看哟。
由于网络同步工具不少,X-Force 都介绍了3款了,可能大家会想知道哪款是最好的?其实选择什么工具要看你自己的实际需求,适合自己的就是最好的。大家应该亲身去体验一下它们,了解一下各自的优缺点,才能做出适合自己的判断。
相关文件下载地址
官方网站:http://www.sugarsync.com
相关链接: 注册SugarSync帐号 | SugarSync PC客户端 | 来自异次元 | Mac客户端 | 手机客户端
xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。
在众多用户不断的问题回馈和意见反馈下,经过长达1年零3 个月的不断完善后,v1系列的正式版本v1.0.0 Final终于正式对外发布。经过这么久的不断开发修正和完善,v1.0.0 Final的BUG数量相对已经非常少,我们有自信可以给大家交上一份满意的答卷。
我们不是最好的,但是我们会努力做的更好,我们愿意倾听和接受所有用户的心声。最后,大家在使用过程中若发现任何的问题,或者有比较好的创意和想法,可以随时向我们反馈(yanis.wang@gmail.com),我们会随时倾听大家的意见,xhEditor的发展离不开大家的支持。
查看最新版演示:http://xheditor.com/demo
更多官方在线演示:
1. 默认模式:http://xheditor.com/demos/demo01.html
2. 自定义按钮:http://xheditor.com/demos/demo02.html
3. 皮肤选择:http://xheditor.com/demos/demo03.html
4. 其它选项:http://xheditor.com/demos/demo04.html
5. Javascript交互:http://xheditor.com/demos/demo05.html
6. 非utf-8编码网页调用:http://xheditor.com/demos/demo06.html
7. UBB可视化编辑:http://xheditor.com/demos/demo07.html
8. Ajax文件上传:http://xheditor.com/demos/demo08.html
9. 插件扩展:http://xheditor.com/demos/demo09.html
10.iframe调用文件上传:http://xheditor.com/demos/demo10.html
11.异步加载:http://xheditor.com/demos/demo11.html
最新1.0.0 Final版本更新内容(2010-7-1):
1. 添加:添加html5Upload参数,用以关闭HTML5上传功能,若关闭HTML5上传,则upMultiple参数无效
2. 添加:添加delShortcuts API接口,以供插件或者外部动态的删除快捷键
1. 修正:UBB模块背景色在Firefox浏览器下某些情况会丢失问题的修正
2. 修正:IE6浏览器直接在标签内调用初始化JS代码失败问题的修正
3. 修正:插件代码在IE的某些特殊情况会造成焦点丢失问题的修正
4. 修正:Firefox浏览器下用jQuery的load动态加载带编辑器代码页面无效问题的修正
5. 修正:从Word文档粘贴内容在Chrome浏览器中清理不完全问题的修正
6. 修正:inlineStyle参数无效问题的修正
7. 修正:IE浏览器粘贴无法清理Word文档问题的修正
1. 调整:优化初始化代码以提高初始化速度
2. 调整:考虑到“关于”按钮自动显示容易影响正常用户使用体验,特关闭此按钮的自动显示功能
3. 调整:考虑php的json支持需要5.2版本以上才支持,对演示上传程序upload.php进行了适当的调节以提高兼容性,并同时优化了某些代码流程
4. 调整:upMultiple参数由原先的逻辑值,变更为数值型,代表允许一次最大上传文件数,允许值:大于0的整数,等于1代表关闭多文件选择
5. 调整:缩略图等参数分隔符逗号:“,”在非常多的特殊URL中容易出现,因此变更为:“||”
6. 调整:根据用户反馈意见,将默认表情变更为QQ表情
7. 调整:某些按钮的功能代码中使用title属性传值,会与某些toolTip插件冲突,因此变更传值属性值以提高兼容性
8. 调整:关闭所有textarea在Chrome浏览器中的拖动改变大小功能
最新v1.0.0 Final下载地址:
http://xheditor.com/download
1、开始→运行→输入regedit,打开注册表编辑器
2、找到HKEY_CLASSES_ROOT\http\shell\open\command,在右边的窗口中双击"默认",将要用浏览器的可执行文件的完全路径输入到这里,例如设置IE为默认浏览器:输入“C:\Program Files\Internet Explorer\iexplore.exe”
3、然后找到 HKEY_CLASSES_ROOT\http\shell\open\ddeexec\Application,在右边的窗口中双击"默认",设置浏览器名,如果是Firefox则输入Firefox,如果是IE则输入IExplore。(小提示:切记不能写错名称,如果你不知道浏览器的标准名称是什么,只需要到安装目录下查看该浏览器的名称即可)
为了庆祝Verizon Droid X的发布,Google公布了最新版Android 2.2 (Froyo) 源码,这套代码最早在5月份被披露,并试验性地运行在Nexus One上。
2.2版带来了提升后的性能,更快的浏览器,云到设备的消息传递和改进后的Android Market,并对微软Exchange提供了良好支持,目前共有60种Android设备可升级到该版本,以下是来自开发者博客的内容。
SDK Tools, ADT
访问:Android SDK
Android是基于Linux内核的软件平台和操作系统,是Google在2007年11月5日公布的手机系统平台,早期由Google开发,后由开放手机联盟(Open Handset Alliance)开发。它采用了软件堆层(software stack,又名以软件叠层)的架构,主要分为三部分。低层以Linux内核工作为基础,只提供基本功能,其他的应用软件则由各公司自行开发,以java作为编写程序的一部分。另外,为了推广此技术,Google和其它几十个手机公司建立了开放手机联盟(Open Handset Alliance)。Android在未公开之前常被传闻为Google电话或gPhone。大多传闻认为Google开发的是自己的手机电话产品,而不是一套软件平台。
而由于上网本市场的日益火爆,不甘局限于手机平台的Android操作系统也开始跃跃欲试,准备在X86平台上大展拳脚。据Google官方公布,支持x86平台的Live-Android项目0.2版本已经初步完成,现在已经开始提供LiveCD下载。用户只需要从官方下载ISO,刻录成光盘后重启用光盘引导,即可感受Google的这款手机操作系统。在我们等待Google Chrome操作系统之前,Android系统的LiveCD也许可以让我们提前感受一下Google的操作系统。另外,这款系统也支持VirtualBox或微软Virtual PC虚拟机,用户完全可以在虚拟机中进行尝试。
测试的是华硕为EEE-PC平台定制的eeepc-20090820版Android X86系统。感兴趣的用户可以在这里下载:http://android-x86.googlecode.com/files/eeepc-20090820.iso
平台的源代码可以从http://code.google.com/p/android-x86/wiki/GetSourceCode这里进行下载。
如果想要下载源代码进行编译,可以使用:
$ repo init -u git://git.android-x86.org/android-x86/platform/manifest.git
$ repo sync
$ make iso_img usb_img TARGET_PRODUCT=eeepc
Android系统中虽然包含了kernel tree但是在编译的时候完全用不到。事实上,kernel就是以prebuild binary(预先编译好的二进制档)的方式被加进最后产生的镜像文件中的。对于这种做法,在手机操作系统上没有任何问题,反正要编译什么功能都已经预先知道。然而对于X86平台来说,这样的做法显然不妥当。每个人的需求不相同,所需要的kernel也就不同。另外kernel的更新速度很快,尤其在X86平台。因此比较聪明的做法就是在编译Android的时候加入kernel编译,并直接将编译结果加入镜像文件中。新版的源代码加入了kernel编译规则(build/core/kernel.mk),给X86预设的config存档放在kernel/arch/x86/configs/android-x86_defconfig。在编译过程中,会以这个config为主,产生kernel和对应子组块。也可以单独编译kernel:
$ make kernel TARGET_PRODUCT=eeepc
也可以使用自己的config存档。只要将它放入kernel/arch/x86/configs中,并且指定变量TARGET_KERNEL_CONFIG 就好(假设config 存档名叫my_defconfig):
$ make iso_img TARGET_PRODUCT=eeepc TARGET_KERNEL_CONFIG=my_defconfig
这个全新的Android X86平台是由Beyounn和Cwhuang主持设计的。项目的主要目的在于为X86平台提供一套完整的Android系统解决方案。这个项目提供了一套完整的可行源代码树,配套文档以及Live CD与Live USB。
系统的最新版本是发布于2009年7月的Android X86 V0.9。
这个系统实现了如下功能:
使用Kernel 2.6.29内核,并开启KMS功能。
支持提供了音效。
支持网络摄像头。
支持存储卡与移动存储设备的自动加载。
支持自动检测驱动模式。
支持Ethernet (DHCP)。
支持鼠标滚轮。
即时显示电池状况。
支持待机功能。
支持触摸屏幕。
支持压缩档案格式。
支持除错模式。
加入了BusyBox。
可以运行在虚拟机上如:Virtual Box, Qemu, VMware
发布了Live CD的ISO存档,以及Live USB Image存档。
支持无线网络并可从GUI开启并设定。
全新的安装模式,可以安装到ext3/ext2/ntfs/fat32磁盘格式。
可以载入firmware的hotplug。
改善键盘支持,可以使用usb键盘。
按下电源键可以开机。
而小组下一步的工作计划在于改善以下几个方面:
对于Wifi无线网络更好的支持(目前可以较好的支持at15k和at19k,而对于其它类型的设备则需要进一步完善)。
对于蓝牙设备的支持。
更完善的安装程序和多重启动系统。
多平台支持。
Fn键的支持。
电源管理系统。
3D加速与高清设备的支持(目前已经由olv完成,需要进一步在平台上进行测试)。
多点触摸设备的支持。
3G移动设备的支持。
开发更多的第三方应用程序。
由此可见,Android X86版还处于雏形阶段,系统还需要很多完善的地方。但是经过我们的试用,发现这个系统在X86平台的移动终端上还是有很大潜力的。
PSPVC V3.91:PC用PSP电影转换软件
轻松转化PSP电影的软件确实有不少,但是很多都是需要注册,下面给大家介绍的一款就是由国外软件制作者发布的一款PSP用电影转化软件,用起来还不错,推荐给各位喜欢用小P看电影的发烧友。唯一遗憾的该软件不支持中文,不过只是转换电影啥的用起来应该影响不大。该软件特点就是支持下载你所输入的网址视频。
软件下载:
点击下载
安装说明:
点击查看
软件截图:

Apple和Google现在是两大推广HTML 5和WebKit的巨头,既然Apple有一个专门推广HTML 5的网站,那Google也不能落后,于是他们祭出了HTML5ROCKS。HTML5ROCKS里目 前有9个关于 HTML 5功能的指南,通过“代码练兵场”还能让你插入自己的代码进去实践──很显然Chrome对它们的支持是最好的,但Safari也没 问题(Google不像Apple那样小气还),对了别忘记被Chrome Frame强行插入的IE也能胜任哦。
Via Chromium Blog 谷奥
这个效果在IE和Mozilla浏览器上都可以工作,代码如下
1.HTML页面直接写
<img alt="powerbookg4.jpg" src="archives/images/powerbookg4.jpg" width="250" height="60" style="-moz-opacity:0.5; filter:alpha(opacity=50);cursor:pointer;" />
2.JS中写
在IE中需要通过"filter"来定义透明度"opacity",而在Mozilla中是可以直接解析"opacity",所以如果要使得这个效 果在两种浏览器中都得到支持,需要把两种设定都加进去。针对IE的设定:this.filters.alpha.opacity=50 而针对 Mozilla的设定:this.style.MozOpacity=0.5
3.CSS样式表中写
css代码里这样写就可以:
.div {
filter:alpha(opacity=50);/*IE*/
opacity:0.5;/*Mozilla*/
}
3.5版本是3.x系列的改进版本,除了修复3.4.4版本的BUG之外,还有表格编辑、界面优化,多语言、新API等功能的增加和改善,本次更新 对代码改动较大,不兼容低版本的皮肤,但兼容低版本的插件。
主要变化:
1)表格:插入表格采用dialog,可设置常用属性。插入表格后在表格上点击右键弹出表格控制菜单。
2)右键菜单(contextmenu):支持左侧小图标、分割线,外观更美观。
3)菜单(menu):标题、字体、文字大小、颜色可以反映当前状态。
4)表情:增加分页和预览,通过allowPreviewEmoticons属性可关闭预览表情功能。
5)弹出框(dialog):弹出框支持阴影效果,通过shadowMode可关闭阴影效果。
6)国际化:3.5版本开始所有中文都提取到一个js里,制作其它语言版本只需要翻译src/lang/zh_CN.js即可。
7)新接口:引入KE.html, KE.text, KE.selectedHtml, KE.insertHtml, KE.appendHtml, KE.isEmpty等函数。
其它改善和bugfix:
--------
* 改善: 编辑器底部显示向下拖动指示图标。
* 改善: 点击编辑器外的页面其它部位时关闭菜单。
* 改善: 移除编辑器时将编辑器内容设置到原来的textarea。
* 改善: 从外部粘贴内容时自动将font转换成span标签。
* 改善: ASP.NET程序改成ashx,使用时不需要编译。
* BUG: 改善了文章内容比较多时速度比较慢的问题。
* BUG: 修改了在IE上选中图片或表格后无法用backspace键删除的问题。
* BUG: 修改了在Firefox上全屏后浏览器一直处于加载状态的问题。
* BUG: 修改了在非IE上DOMContentLoaded事件不起作用的问题。
* BUG: 修改了删除编辑器时没有销毁事件的问题。
* BUG: 修改了设置成无颜色时其它样式也被删除的问题。
* BUG: 修改了拖动时拖到浏览器外面放开鼠标后会粘住的问题。
* BUG: 修改了在Firefox上pre标签自动生成br标签的问题。
* BUG: 修改了在IE6上用KE.cmd.wrap方法设置class属性后没有效果的问题。
* BUG: 修改了在P标签内没选中内容时无法插入超级链接的问题。
* BUG: 修改了使用快捷键加粗体、斜体、下划线时没有同步的问题。
演示:
--------
http://www.kindsoft.net/demo.php
下载:
--------
http://www.kindsoft.net/down.php
具体代码如下:
<?php
$head ='<?xml version="1.0" encoding="gb2312" ?>
<channel>';
$stp ='
<item>
<title>标题</title>
<link>网址</link>
<data>时间</data>
</item>
';
for($i=1;$i<=4;$i++){
$stp .=$stp;
}
$foot ='</channel>';
$cont =fopen("test.xml",'w');
fwrite($cont,$head.$stp.$foot);
fclose($cont);
?>
下面介绍的网络法则:逻辑通常不是严谨的,有的还很荒谬,它们仅仅是一些总结,感想或幽默,也许能提醒你陷入无意的骂战,或是加强某些看法。有句话讲,能广为流传的名言都是极端偏见的。
如同学习历史中常见到的:”飞鸟尽,良弓藏;狡兔死,走狗烹”。网路也有类似的现象,可能就是这些不断重复出现的现象,加强印证了此类法则。总之,You won’t find them here, but they certainly exist. 知道这些法则或许能:1.行为预测2.有效讨论 3.吸取教训 4.娱乐恶搞5.摆正心态。

当初Godwin是这样假设的:任何时候,当你把他人或他人的行为跟希特勒做比较对照时,你就”丧失了论据”。
后来衍生成网络版,定义如下:
在在线讨论不断变长的情况下,把用户或其言行与纳粹主义或希特勒类比的概率会趋于一(100%)
为什么会出现这样的现象?你可以想象,讨论中,一旦把带有邪恶的纳粹形象引入,不仅有侮辱对方的意思,还把讨论引向主观式的对错判断,而且比照的逻辑就是个谬论。当讨论渐长,不耐烦的人也渐多,攻击出现的概率倍涨。
早期的Usenet,在讨论中,如有一方纠缠到纳粹问题,play ”the Hitler card“,即宣告话题结束。没什么好谈了,论证变为主观性了。

你看到了,很多时候,把别人比作希特勒,相当于一种恐吓论据,其逻辑也是谬误的。在讨论中,有人故意用纳粹结束话题,也是备受谴责的。
国内网路上,很少用纳粹类比,通常代以另一个极端疯狂的事例,文革和脑残。典型的如:”你丫就个红卫兵,跟文化大革命时没区别”,SB脑残等。
从论证观点转换到主观性判断,由坚守阐述自己的观点转到挑对方的毛病,交流变成了诋毁。所以,我把国内的高德温法则表述成下图:

这图要加个前提,不适用troll类论坛,新闻跟帖。像mop,帖子专门找抽的,新闻跟帖有著名的二楼定律(自古二楼出傻逼)。

不是诗人爱伦坡的法则哈!poe’s law指的是:
没有表情的示意,或是其它明显的幽默表示,不可能创作一个讽刺原教旨主义的仿拟作品(parody),同时其他人又不会误解真实的含义。
坡法则有两层意思,第一层是嘲笑原教旨主义者的观点,说明一些原教旨主义者的看法是多么的极端和荒唐,以至于连讽刺性模仿文(parody)不能分辨区别;
第二层则是说一些网民,无论讽刺作品做得多么的夸张荒谬无逻辑,某些时候,某些人总会上当,信以为真。
国内网路上也会经常性见到这样的情况,当你写出一篇支持政府的反讽作品时,真正的愤青会信以为真,而不是愤青的,则会理解讽刺文章的真实含义。
造成这种情况,就是因为某些人的极端原教旨主义倾向。而坡法则,最初是来自讨论宗教时的争执,后来多数的使用范围也是在宗教和政治方面。
可能你会说,我怎么没发现自己有某种偏见倾向?确实,单靠自身很难发现,更多是从别人身上认识自己。
除此之外,你可选择试下哈佛大学的内隐联系测试,内隐联系测验能测量那些人们不愿意或没能力报告的内隐态度或看法,更好更全面的了解自己的偏见。
说来,我们每个人身上都存在着或多或少的原教旨倾向,维舟在《人人都是原教旨主义者》中写到这个的原因:
我这么说是基于这样一个现实:任何人类思维都具有原教旨倾向。所有理论都倾向于造成一种自我完善的体系,可以运用它来解释和把握整个世界,最终它成为一个人看待和衡量世界的眼镜和尺子。
可见,当你偏见的时候,你还是会努力的维持完善自己的偏见,寻理由支援。
下面这个出色讽刺仿拟例子,就结合了高德温法则和坡法则。讽刺了把希特勒做类比的逻辑谬误,同时又耍了原教旨主义者,他们很可能分辨不出原意,真以为是讽刺欧巴马:

(更多例子via)
三. 史吉特法则(Skitt’s Law)
Skitt’s Law是墨菲定律(
Muphy’s Law)的网络版,注意,不要与
Murphy’slaw混淆。Muphry’s law是一句流传甚广的格言:
假如你写任何关于批评编辑或校对的文章,那么你的文章中必定会存在某种形式的错误。
后来在网络上衍变成了Skitt’s Law,意思是:
任何试图指责纠正另一个帖子拼写或语法错误的帖子,本身必定含有拼写或语法错误。
这法则的话外音就是说:假如你要在bbs或blog等发帖,纠正别人帖子里的拼写或语法错误,一定要注意把自己的发言检查3篇!
为什么会有此法则?初次听起来还有点荒谬,可是网络世界里却不断在上演。既然别人的帖子你读懂了,错字你也明白了,还有什么能让你愤怒,以致费时去批评别人拼写和语法?甚至人品?
当一个人混乱或忙于骂战别人拼写或语法时,他往往把注意力集中在对方身上挖苦,此时,自己的拼写语法通常都抛至脑后,错误自然难免,最后造成比别人更为尴尬窘迫的下场。
要理解,这个法则不是阻止你纠错别字,而是提醒,心态很重要。
中文网路有句话:傻逼从来都是自证的。当你因某人的个别错字莫名兴奋时,谨记此法则。

四. 第34条定律(Rule 34)

(警告:一旦你熟悉Rule 34,整个人不仅完全认同Rule 34,并且看待事物的方式,人生观,都将产生变化,谨慎深入)
Rule 34是Rules of the Internet的第34条,是所有rules当中,唯一一条,几乎所有人都认同的法则。
Rule 34的定义是:
“If it exists, there is porn of it. No exceptions.” (如果它存在,一定可以色情化。沒有例外。)
就是这么条简单的定律,在互联网时代,它成立了。以前仅靠软文学,黄色笑话,AV等媒介,尚不足以印证此法则,而在互联网时代,一切你能想象的事物,都可以用图来使之色情化,毫无例外!
此法则的精髓在于毫无例外,因为当你试图质疑某个东西不能色情化的时候,你脑海中大概已经在酝酿着那东西的色情化了,此时的状态就是rule 35,”当你发现某个东西没有色情化时,它正在创造中”。
如果你没理解,可以反面想想:一个质疑拖鞋不能色情化的家伙,他得想过,看过多少色情化作品才会出此质疑?
中文网路里有句话精辟的阐述了Rule 34的状态:湿人眼中什么都是湿的,如有一颗淫荡的心,那么全世界都将为之淫荡。
当然,你在和谐世界里是不会发现rule 34的威力的。据我观察,中文网路里,rule 34的主要影响在文字方面,无数的荤笑话里边。
rule 34不能再细说了,这条法则完全展示出来对某些人是恐怖性的,原因如rule 28所说:There will always be more fucked up shit than what you just saw.

五.关于门户的定律
许多人上网初期最先接触到的就是门户网站,而且很可能你会一直浏览某个门户网站,不过在我看来,门户并不适合挑剔的网民。第一原因是”国内门户未被赋予新闻采访权”,因此基本属于贩售组织消息,除了专题的制作外;其二是糟糕的网站体验,相信你不会每次都在满屏的文字当中,选到感兴趣的新闻。最后一个原因就是众所周知的了。
关于门户还可看下土摩托写的三大定律:
一,三大门户网站都是流氓网站。
二,任何事情,国内的记者参与得越多,报道效果就越糟糕,因为三大门户总是会把所有报道中最差劲,最弱智的报道放到首页。
三,门户网站看多了,你一定会变成一个流氓。
以上偏激吗?如果你知道软文,推广,公关稿在门户是难以区分的,那么你自然会避而远之。另外还有位推友是这么总结的:
@tuidaogfw: 腾讯=太监+间谍 新浪=双面人 内外双重标准 凤凰=和事老 谁都不得罪爱打擦边球 网易=不食人间烟火 有一种追求真理的冲动 新华网=婊子 一副我是流氓我怕谁的无赖相
这就是门户的一些现状。当手里带一块表时,这就是准确的时间,而带着三块表的人,要用哪块表来跟别人对时间?
六.关于论坛的定律
论坛里,你我各有一个苹果,交换后还是各一个苹果;你我各有一种看法,交换后只有一种看法,对方傻逼。
每人心态都不同,有的带着战斗的激情,有的来娱乐,有的互比”苹果”:老子的苹果又大又红又专,老子手中的苹果砸过牛顿的头!
Danth’s Law这么描述:“假如你一味坚信你能在一场网络争论中胜利,很可能你会输得非常惨”。这就像通常说的,认真你就输了!在鱼目混杂的论坛里,一不小心就陷入troll里,莫名的来气。
因此,学会对话,识别坑,就要理解这流传已久的BBS十大定律:
第一定律:回复最多的帖子,是拥有马甲最多的人写的。
第二定律:帖子的价值和回复的人数成反比;与感叹号的多少成反比。
第三定律:网名的香艳煽情程度和该人的丑陋程度成正比 。
第四定律:在BBS上好不容易成名了,可又厌倦了。
第五定律:你拍过某人的一次板砖,以后就再也不会忘记他了。
第六定律:有人爱现实所以爱网络,有人因为恨现实才爱网络。
第七定律:争论中没有获胜的,与女性争论,没有不惨败的。
第八定律:拍你砖的人比捧你场的人更理解你的帖子。
第九定律:高手对垒,一开始比的是才气和知识,最终分高下的是人格因素。
第十定律:签名档越复杂,头脑越简单。
在论坛里要真正的实现平等有效交流,是很麻烦的事,于是有网友引入哈维尔等人在布拉格成立”公民论坛”制定的8条《对话守则》以期实现交流的效率:
1、对话的目的是寻求真理,不是为了斗争。
2、不做人身攻击。
3、保持主题。
4、辩论时要用证据。
5、不要坚持错误不改。
6、要分清对话与只准自己讲话的区别。
7、对话要有记录。
8、尽量理解对方。
由于中国特色的国情,很多不是本着交流,寻求真理的目的,而是来搅局,炫耀,抨击,奚落,他们分不清情绪与话语,于是网民又增加了第9条:遇到傻逼,还是要骂。
七.关于网络群体的定律
互联网就是个体与个体,个体与群体,群体与群体之间的事,那么现实的一些群体规律同样适用。
协同过滤:
网络时代,爆炸性的信息,我们不得不利用协同过滤来筛选信息,只订阅符合自己口味的博客,只混对味的论坛,只看Digg来的内容。而所作的这一切,都是使浏览到的信息更符合自己,其中一个负面就慢慢显现,过滤掉了所有反对的声音。
许多人是从完全安排好的电视报纸模式,突然转变到全自由选择信息的时代,很茫然,或很极端。
我想说的是,让一些随机化的信息能出现在阅读器,留给刺耳的声音点时间。
群体极化现象:
群体极化是指:群体讨论时,众人的观点并不总是均衡了,而是极化了,使大伙最初的偏见得以加强,最后变得更为极端。
互联网的出现使得更易成为极端主义的温床。 这在国外非常常见,一些典型的就是极端原教旨环保主义者。
当然,极端未必不是好事,如同恶搞,人受自身思维的限制,有时只有把平常的事件夸张化,极端化,人们才会发现问题所在和反思。但必须要有这个意识:有时团体决策不见得比个人好,在群体极化现象下可能更差。
八.微博定律
这是推友总结的两条定律:
微博第一定律:我关注你,未必指望你关注我;你关注我,也不能强求我关注你。
微博第二定律:你我均有权保持沉默或话痨 也都有取消对彼此关注的权利且无需事先获得任意一方批准。
其实以上可归结为“不要对我有幻想 “(via aiww)。
永远不要意淫别人应当如何发推,一但进入对某人的幻想,他发出不符你妄想的推时,大脑程序会自动进入混乱机制。轻者纠结,不满自己;重者叫妄想的破灭,反咬一口。
九.中文网络万用定律
09杀很大,10坐沙发。

除非注明,本博客文章均为原创,转载请以链接形式标明本文地址
本文地址:
http://www.kenengba.com/post/2197.html
本文短网址:
http://knb.im/84
Twitter的价值只有在使用后才知道。今天下午我在Twitter上做了个抽样调查,邀请了1000多名推友参与了包括“性别、年龄、职业、学历、所在地”的调查。在去除了一些明显重复和捣乱的调查结果后,得到了以下较有参考价值的数据。
需要注意的是,这些数据来源于2010年1月27日下午,可能并不具有普遍代表性,仅仅作为参考。下面我们来看看到底是哪些人在翻山越岭用Twitter,他们为什么用Twitter。

图片来自5Bird截图
一、性别分布
数据显示13%的受访者为女性,87%为男性。这与大多数人的预测基本吻合,中文Twitter圈子阳气过重,男性推友应该鼓励身边的女性朋友上Twitter,不然,按照这个比例,在Twitter上找到女朋友的几率不会很大。

男性的比例和近期流行的统计学黄金比例87.53%非常接近。
二、年龄分布
数据显示大多数推友的年龄在21-29岁之间,这部分推友占了将近70%的比例。以下是数据表格:

在接受调查的推友里,年龄最小的是12岁,最大的为55岁。下面是年龄分布直方图,很明显地,推友的年龄呈正态分布,24岁的推友最多。

三、学历分布
其实根据年龄分布我们可以比较容易地猜测到推友的学历,但一切还是应该以数据为准,下图为推友学历分布图:

结果显示,持有或即将持有本科学历的占了中文Twitter用户的绝大部分,硕士学历的推友是Twitter中文圈的第二大群体,接下来是大专学历的推友。
同时我们也应该注意到,一群高中生正在向Web2.0拥抱。
若干年前,有着自由思想的大学生做了一件轰动的事。现在,掌权者怎么可能轻易让大学生上Twitter?
四、地域分布
为了让地域分布的数据看起来舒服一点,我没有按照大小排列。
从下面的图表可以看出,将近一半的受访推友来自北京、上海、广东三地,接下来分别是:浙江、江苏、福建。

这6个地区的推友占了总数的67%。从地图上看,这6个地区都位于沿海地区,经济相对比较发达。
五、职业分布
我同时还对推友的职业进行了调查,结果如下图所示:

从数据里可以看到,学生推友占了将近30%,然后是“计算机软、硬件”行业15%、“互联网产品相关”12.5%。如果将后两者归类为IT行业,那学生和IT人士占了推友的50%以上,他们是Twitter的主力军。
另外,调查还显示自由职业者、媒体人士也是Twitter的常客。也有不少教师、公务员潜伏在Twitter上。
六、上Twitter的理由
这是调查里的最后一项。因为Twitter在中国被屏蔽了,没有一定的折腾精神是不会上Twitter的,那么,是什么原因让中文Twitter圈子里的人一直坚守这个阵地呢?下面是一些理由:
1、了解真相,开拓视野
2、用微博客随时随地记录生活、分享生活
3、获取资讯,关注民主政治
4、因为饭否被关了
5、每周要给火星同事扫盲(误),把twitter作为各种八卦消息来源
6、开始是为了follow喜欢的球星,后来渐渐喜欢上twitter的一切!
7、觉得twitter的交流方式很有趣
8、在这里信息无审查,信息最原始的传递逻辑得以在twitter保留
9、打发时间
10、看腿叔(@kcome)
11、我从可能吧知道这个东西,我觉得作为一名党员应该尽可能的多了解世界。
12、在这儿我想说什么就说什么。而不用去考虑,这句话我该不该说,该怎么说。会不会说过了而触犯了什么“法律”。 这就是自由的味道,我喜欢这种味道。
13、在政治灌输很严重的军校,Twitter让我能保持独立的公民意识。
14、大学老师介绍
15、这里说谎的人少
16、工作需要
17、新闻系学生的必然选择
18、仅凭对新技术的热爱
19、最早是因为某暗恋的女生在上Twitter,所以我也…
20、为什么不上twitter?
从这20条理由里可以看到,有人因为工作需要所以上Twitter,有人在别人介绍下上了Twitter并在Twitter上活跃起来,有人为了自由地说话,也有人为了在Twitter上追求心仪的女生。
上面只是一些较有代表性的理由,1000个人里或许有1000个上Twitter的理由,但追求自由发言、追求事实真相的心永远是有交集的。
对于我个人来说,Twitter改变我太多了。
还没有Twitter?为什么不上?
除非注明,本博客文章均为原创,转载请以链接形式标明本文地址
本文地址:
http://www.kenengba.com/post/2540.html
本文短网址:
http://knb.im/4m
信息过载可能产生于大量的垃圾信息夹杂到价值信息之中,如果垃圾信息的比例过高,接收者可能需要花大量的时间才能找到价值信息。
昨天我和 @LEMONed 在Twitter上宣布将与将“RT”当作“回复”来使用的人切断关系时,得到了很大的反响,有些人表示支持,有些人则认为使用RT来回复比使用“@”回复更清晰。
RT是转发,@是回复。将“转发”与“回复”混淆使用并不仅仅存在于Twitter当中,新浪微博、网易微博里这种情况更为常见。对于混淆使用的本人来说,他可能并没有意识到问题的严重性,或者根本不了解Twitter的信息显示机制。但混淆使用对于信息的接收者来说可能是一种极大的干扰。

一、信息干扰
Web2.0时代产生的信息远远大于以往,尤其是博客、微博客的产生,使我们每天接收的信息量可能已经超越了自身的处理能力。因此就有了信息过载的概念,信息过载的产生除了因为信息太多之外,还有一个原因是信息过于散乱、垃圾信息夹杂其中,寻找有价值的信息花费的时间过长。
因此,在Web2.0时代,我们必须寻找适合自己的方法来减少信息过载,同时也应该为减少接收者信息过载而采取一些必要的措施。
拿写博客来说,我自己写的文章即使不排版我也看得很舒畅,但我必须假设读者不会花大量的时间来思考我写了什么、不会对我写的整篇文章感兴趣,于是我写好篇文章后会对文章格式化,让读者可以快速找到文章的重点和感兴趣的部分。
微博客的信息虽然简短,但发布者也应该为接收者着想,不应在价值信息的周围附带太多干扰成分。
二、Twitter Home Timeline里显示哪些信息?
所谓Home Timeline是指你的关注者(followings)发布的更新:

在Home Timeline里你能看到2类信息:
1、关注者发布的所有不以“@”开头的信息
2、关注者A给关注者B的回复
有2类信息是不会出现在你的Home Timeline里的:
1、你的非关注者发布的信息(不包括其他人转发)
2、关注者A给非关注者C的回复。
也就是说,有一类信息即使你的关注者发布了,也不会显示在你的Home Timeline里:
如果你所关注的人A使用“@”回复了你没有关注的人C的一条微博,那么,这条回复是不会出现在你的Home Timeline里的。
打个比方,如果你没有关注的人C,发布了这样一条信息:
C:刚吃完饭,很饱。
然后你关注的人A发布了一条回复:
A:@C 我也是。
那么,A对C的回复是不会出现在你的Home Timeline里的。

Twitter、新浪微博、网易微博都采用了这种信息显示机制。Twitter是第一个这么做的,因为它认为:
A发布的回复是针对C的,而你没有关注C,你理应不对A针对C的回复感兴趣,他们的对话不应该显示到你的Home Timeline里,因为这对于你来说可能是一种信息干扰。
三、微博里被滥用的“转发”
让我们分别看看这3条微博信息,分别来自Twitter、新浪微博、网易微博:
1、Twitter

在这个例子里,信息末端的 @fqx 所发的微博已经无法显示,因为总字数已经超过了140字。另一方面, @ SidneyZhang 发布的这条微博显然是一条聊天记录,将它们拆分开来应该是这样的:
baby_1224: @fqx 嗯!我讨厌CV党!
Sidneyzhang: @baby_1224 CV是指复制吗?
mywinson: @Sidneyzhang ctrl+c ctrl+v
Sidneyzhang: @mywinson 我以为只是ctrl+v
如果他们按照拆分后的方式来发布微博,假设我只follow了@Sidneyzhang,这4条微博我都看不到。因为我并不关心他们的对话,那是他们小圈子的事情。然而,如果他们使用RT来回复,除非unfollow了@Sidneyzhang,否则我将被迫接收他们小圈子的对话。
更严重的是,由于他们这样RT来RT去,他们最原始的讨论点–@fqx发的信息已经被截断。follow了@Sidneyzhang看到这条信息会一头雾水,他们在讨论什么?
2、新浪微博

在这个例子里,最原始的 @沈小点 发的微博经过多次转发后依然被保留下来,但转发者 @窦婉茹 @南岛 @段钢 @宋燕 已经使用转发功能开展讨论了 。
转发者最原始、最首要的想法是转发 @沈小点 发布的信息,但经过多次转发后,已经变成了转发者以@沈小点 发布的信息为中心展开的聊天。对于信息的接收者来说,他所关心的是你转发了哪些价值信息,而非你在转发过程中与其他人聊了什么。
3、网易微博

在网易微博里,我关注了 @邋遢宝宝 ,当她看到 @XX 发布微博“北京木有红包拿”的时候,使用转发功能回复了2次,这2次都出现在我的Home Timeline里。
然而, @XX 是我并没有关注的,我被强迫灌输了两条他们的对话。
四、使用非官方RT弊端多
非官方RT是指使用英文字符 “RT” 来转发微博的行为,而非使用Twitter官方提供的 Retweet 功能。

图:官方的Retweet功能
使用非官方RT带来的弊端是多方面的:
1、RT回复不是回复
很多人认为使用非官方RT来回复会让信息的结构更清晰,比如这一条:
mg12: 我叫靓囡 RT: @jason5ng32: 一般我见到陌生女人都称呼美女。
似乎我能一眼就看出 @mg12 回复了我哪条微博。但是, @mg12 使用RT对我的回复根本不是回复。
Twitter官方的回复是@回复,使用@回复后任何对话都会生成依存关系,如下图所示,点击in reply to Geminidemon后就能看到我针对 @Geminidemon 哪条微博进行了回复。

而 @mg12 使用RT来回复的回复会被Twitter认为是纯文本,与其它微博没有依存关系。
2、不友好的强迫输出聊天
还是上面的例子,如果某人follow了 @mg12 ,但没有follow 我(@jason5ng32), @mg12 使用RT对我进行的回复将输出到这个人的Home Timeline,这对于他来说将是一种骚扰,好比不请自来的垃圾邮件。
3、信息结构错乱
前面举的例子只是简单的一重回复,如果在 @mg12 后有另外4个人同样使用了RT来回复,假设是这样:
D: 靓囡是哪里的叫法? RT @C 叫帅哥 RT @B 那男人叫什么? RT @A 我也是 RT @mg12: 我叫靓囡 RT: @jason5ng32: 一般我见到陌生女人都称呼美女
我们再假设A和B都是针对 @jason5ng32 的回复,C是针对B的回复,D是针对 @mg12 的回复。
这一条简单的微博就让人十分纠结,因为里面每个人的回复都没有依存关系,信息结构错乱,要分清楚谁针对谁回复需要花上大量的时间。另一方面,这条信息的重点在于 @jason5ng32 所说的“一般我见到陌生女人都称呼美女”,但大量的RT回复加入后,价值信息被严重地干扰了。
4、信息重复
即便使用非官方RT的人没有将其当作回复来使用,它依然会带来不必要的信息重复。
假设A关注的B、C、D、E都用非官方RT来转发一条信息,那么A的Home Timeline将会是这样的:
B:RT @jason5ng32:一般我见到陌生女人都称呼美女
C:RT @jason5ng32:一般我见到陌生女人都称呼美女
D:RT @jason5ng32:一般我见到陌生女人都称呼美女
E:RT @jason5ng32:一般我见到陌生女人都称呼美女
同一条信息,为什么A要看四次?产生这种情况的原因是B、C、D、E的RT都被Twitter认为是一条独立微博,和 @jason5ng32 的微博没有任何关系。
而如果B、C、D、E都使用Twitter官方提供的Retweet功能,A的Home Timeline将会是这样的:
jason5ng32:一般我见到陌生女人都称呼美女(Retweeted by B and other 3 people)
这个时候,A只会看到一次 @jason5ng32 发的微博,同时Twitter列出了哪些A关注的人Retweet了这条微博。在这种情况里,B等人的Retweet动作与 @jason5ng32 发的微博是存在着直接关系的。
哪种更有优势一目了然。
5、价值信息被丢失
如果10个人分别使用非官方RT来转发 @jason5ng32 的微博,信息的呈现可能是这样:
RT@jason5ng40: RT@jason5ng39: RT@jason5ng38: RT@jason5ng37: RT@jason5ng36: RT@jason5ng35: RT@jason5ng34: RT@jason5ng33: RT @jason5ng32:一般我见到
因为总长度超过了140字, @jason5ng32 的原始信息被截断了,如果再来一个 RT @jason5ng41 ,最后微博就只剩下一串ID了。
五、倡议使用官方Retweet和@
有人说,怎样发微博是个人的事,喜欢用官方还是非官方RT都是个人的自由。当然,没有人禁止你使用非官方RT来回复和转发,但如果你想成为一个良好的信息传播者,你应该在学会如何给自己减少信息干扰的同时为别人着想,给别人提供尽可能低污染的价值信息。
所以,我建议大家以后在使用Twitter的时候,不要使用非官方的RT来转发和回复,这对于信息结构化是不利的,同时也会给人带来干扰。信息结构化良好的信息不但给人带来更大的价值,机器在处理的时候也能更为快捷高效。
所有的Twitter客户端都支持官方@回复,大部分都支持官方Retweet转发。到底应不应该为他人提供更优质的信息,权力在你手中。
除非注明,本博客文章均为原创,转载请以链接形式标明本文地址
本文地址:
http://www.kenengba.com/post/2749.html
本文短网址:
http://knb.im/ns
今天约了国内某个知名的专门介绍新鲜事的博客两个blogger出来聊天,对他们摘要输出RSS我表达了强烈的抗议。
因为我认为内容是免费的,在互联网上,能盈利的是内容带来的附加价值,而内容应该是免费提供所有人的。所以我一直对默多克说要做收费新闻、人民日报要做收费新闻都嗤之以鼻,如果不是人们必须要使用的工具(内容),就不会有必须收费的理由。况且,内容产业的差异化很小,不看你的,我可以看别人的,如果你必须收费,我会义无反顾地抛弃你。
摘要输出RSS和网络新闻搞收费一样,虽然短期内不会看到负面影响,但我相信这对于品牌的建立来讲是有害无利的。

一、为什么要全文输出RSS?
RSS彻底改变了我们获得内容的习惯。一般来说,门户们是不提供全文RSS输出的,而大多数博客是提供全文输出的。
我认为,全文输出RSS的优势有很多,主要有以下几点:
1、阅读器备份
像Google Reader、有道阅读器、鲜果阅读器等,都能将RSS内容静态化到阅读器的数据库里,如果原文被删,阅读器里的数据会依然保留着。
比如韩寒这样的博客,文章经常被删除,如果他的博客不提供全文输出,那很有可能我们就无法读到他的文章了。
如果博客的文章是摘要输出的,然后文章又被删除了,那可能什么都不会留下了。
2、方便传播
像Google Reader这样的阅读器,提供了将文章发送到邮箱的功能,阅读者如果觉得文章值得分享给同事、同学、朋友,可以直接在阅读器里发送给他们。

试想,如果博客的RSS是摘要输出的,分享接收者打开邮件后还要再点击原文链接,而如果这个时候博客因为某种原因无法访问,那阅读体验将大打折扣。
3、易于社会化推荐
一篇摘要文章和一篇完整的文章,你会更愿意分享哪一篇?
对于我来说,我会毫无疑问选择后者。因为我希望接收到我的分享的人能一次性完成阅读的过程,而不需要再点击、再等待加载。
我在Twitter上做了一次小调查,问“如果一个网站的RSS是摘要输出,是否会降低你分享的欲望?”,结果显示很多人不会分享一篇文章的摘要,或者说截断。推友OurDearAmy甚至说:
或许这帮接受调查的Twitter用户不能代表大多数订阅者的想法,但我相信他们所代表的不会仅仅是一小撮人的想法。

在web2.0时代,如果一个网站缺少社会化分享,就会固死在原有的圈子里。
像“玩聚SR”(目前已被和谐), Feedzshare这样的服务,它们能收集各个用户在Google Reader等社会化工具里分享某个链接的次数,如果仅仅是因为摘要输出而降低了分享率,从而导致失去了额外的、意想不到的流量,是得不偿失的。
另一方面,社会化推广也是增加网站名气的一种方式,这种推广可能不会立竿见影带来成效,但在长远来看,是利多于弊的。
4、内容是免费的
免费是互联网之道,不但基础服务需要免费,内容服务也是免费的。虽然摘要输出的文章点击链接到原文后能看到全文,读者不需要付出金钱,但读者付出了时间成本。
免费的概念不仅仅是指节省用户的金钱支出,还尽可能节省用户所有的成本,让用户可以以最简单的方式就获得需要的东西。
我认为摘要输出RSS和电子报纸收费的理念多少是有些相同的,都是惧怕原创的内容不能带回流量,惧怕原创的内容被采集站用RSS来大量采集。
这是没有必要的担心,作为内容网站,对于用户来说,没有谁是用户在生活必不可少的,没有了谁用户都能找到类似的替代品,或直接不需要这个媒介。因此收费报纸在互联网是行不通的,同理,RSS摘要输出也只能是降低用户的阅读体验。
而对于中国特色的内容采集站,原创网站更不需要惧怕,因为你的内容永远是原创的,抄袭者自己得益的同时,也相当于给原创网站做了一次宣传。况且内容是免费的,又何必将心思放在那些无良的抄袭者身上,而不去思考如何将免费的内容转化为营收呢?
做出了口碑,免费的内容也能为网站带来非一般的价值。
二、RSS订阅者的价值
1、为两个独立的群体提供完整的服务
很多blogger摘要输出RSS都是为了增加流量,但是,从我的经验以及和其它blogger交谈中得知,订户和页面浏览者几乎是两个没有交集的群体,他们只有极少数会到页面上访问、留言。
那么,为什么要强迫订户跳转到页面上?为什么要强迫所有订户都转换成页面浏览者?既然站长想要更多的PV,为什么还要输出RSS?
既然订阅和页面浏览者是两个几乎独立的群体,那么,网站就应该为这两个群体提供完整的服务。如前面所说,订阅者能为网站带来额外的、意想不到的流量,为什么要放弃这些长期的利益,而追求那些眼浅的目标?
2、RSS订阅者的广告效益更高
我曾经分别在可能吧的侧栏和RSS Feed的底部放置同一广告,一个月下来的统计结果表明,RSS广告的点击次数为侧栏广告点击次数的3倍。当然,这可能仅仅是一个个案,但至少证明RSS订阅者是有价值的,是会给网站带来经济效益的。

另一方面,通过数据分析我还看到,该RSS广告的一部分点击来自“玩聚SR”(目前被和谐了),玩聚SR是一个统计Google Reader文章分享数的社会化推荐聚合网站。通过第一部分第3小点我们知道,全文RSS输出的分享率是更高的,所以这部分来自“玩聚SR”的广告点击率可以归功于可能吧的全文RSS输出。

谁说RSS订阅者没有价值?
三、将摘要输出改为全文输出
即便很多人认为全文RSS输出对读者、网站、广告主都更友好,但仍然有不少博客提供摘要(截断)输出,那么,有没有办法让这些网站的RSS输出从摘要变成全文呢?答案是有的,这里推荐3种方法。
FiveFilters的操作很简单,将摘要输出的RSS地址填到表单里,点击“Creat Feed”就能马上生成一个全文的Feed。
Mrss.dokoda.jp似乎被墙了,它的用法和FiveFilters一样,将要生成全文RSS Feed的摘要地址填写到表单里,按下Enter即能生成一个全文RSS地址。
FiveFilter和Mrss.dokoda.jp都是自动化制作全文RSS的,对于Wordpress博客来说,它们基本可以应付得来。
Yahoo提供了一个非常强大的RSS Feed操作台,在这个操作台上,你可以为任意一个不提供全文RSS输出的Feed制作一个全文的Feed。
至于如何使用,这里不详细介绍 ,搜索一下就有了。
四、两件小事
1、可能吧并非必须翻墙才能访问,有时你需要多观察。
2、可能吧正在参加德国之声博客大赛,请给可能吧投上一票:投票地址。在“Best Weblog Chinese”一栏,右侧选择“可能吧”,然后在左侧投票。
除非注明,本博客文章均为原创,转载请以链接形式标明本文地址
本文地址:
http://www.kenengba.com/post/2843.html
本文短网址:
http://knb.im/2m6
1、编写4种WebService方法
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService] //令WebService成功传入Json参数,并以Json形式返回结果
[GenerateScriptType(typeof(Person))] //不是必要,但推荐添加(如果Person里面再嵌套另一个复杂类型,则必要声明)
[ToolboxItem(false)]
public class WebService1 : System.Web.Services.WebService
{
///
/// 无任何参数
///
///
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
///
/// 传入参数
///
///
///
[WebMethod]
public string Hello(string name)
{
return string.Format("Hello {0}", name);
}
///
/// 返回泛型列表
///
///
///
[WebMethod]
public List<int> CreateArray(int i)
{
List<int> list = new List<int>();
while (i >= 0)
{
list.Add(i--);
}
return list;
}
///
/// 返回复杂类型
///
///
///
///
[WebMethod]
public Person GetPerson(string name, int age)
{
return new Person()
{
Name = name,
Age = age
};
}
}
///
/// 复杂类型
///
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
2、编写js调用以上方法
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页title>
<style type="text/css">
input
{
width:200px;
}
<style>
<script type="text/javascript" src="jquery-1[1].2.6.min.js"></script>
<script type="text/javascript">
$(function(){
/*
1、WebService请求类型都为Post,WebService的Url为“[WebServiceUrl]/[WebMethod]”
2、contentType声明为Json
3、data要用Json的字符串格式传入
4、设置了dataType为json后,result就直接为返回的Json对象。
*/
//调用无参数方法
$("#btnHelloWorld").click(function(){
$.ajax({
type: "POST",
contentType:"application/json",
url:"WebService1.asmx/HelloWorld",
data:"{}",
dataType:'json',
success:function(result){
alert(result.d);
}
});
});
//传入1个参数
$("#btnHello").click(function(){
$.ajax({
type: "POST",
contentType:"application/json",
url:"WebService1.asmx/Hello",
data:"{name:'KiMoGiGi'}",
dataType:'json',
success:function(result){
alert(result.d);
}
});
});
//返回泛型列表
$("#btnArray").click(function(){
$.ajax({
type: "POST",
contentType:"application/json",
url:"WebService1.asmx/CreateArray",
data:"{i:10}",
dataType:'json',
success:function(result){
alert(result.d.join(" | "));
}
});
});
//返回复杂类型
$("#btnPerson").click(function(){
$.ajax({
type: "POST",
contentType:"application/json",
url:"WebService1.asmx/GetPerson",
data:"{name:'KiMoGiGi',age:26}",
dataType:'json',
success:function(result){
var person = result.d;
var showText = [];
for(var p in person){
showText.push(p + ":" + person[p]);
}
alert(showText.join("\r\n"));
}
});
});
});
</script>
<head>
<body>
<form id="form1" runat="server">
<p>
<input type="button" id="btnHelloWorld" value="HelloWorld" />
<p>
<p>
<input type="button" id="btnHello" value="Hello" />
<p>
<p>
<input type="button" id="btnArray" value="CreateArray" />
<p>
<p>
<input type="button" id="btnPerson" value="GetPerson" />
<p>
<form>
<body>
<html>
摘要: Douban是2.0 社区里面比较成功的一个产品, 里面ajax技术也做得不错, 把它的源码拿来研究了一下, 它在页面上使用了jquery, 我比较喜欢它的一体式的事件处理机制,不用写很多的事件绑定代码,只需要通过一定的命名规则就可以自动给页面元素加上一些功能, 它上面几乎所有的功能都通过这个实现, 配合jquery强大的选择器,代码看起来比较简洁清晰. 下面我们就来看看它...
阅读全文
前一阵发过一篇利用ExtJs的ScriptTagProxy实现Ajax跨域请求的文章(http://www.cnblogs.com/yjmyzz/archive/2008/09/14/1290789.html),这几天看了一下Jquery,发现如果用JQuery中的getScript其实更简单(jquery 1.2.6版本)
这里给出代码,希望对Ajax跨域感到棘手的朋友有所帮助:

 代码
代码
<html>
<head>
<title>JQuery学习</title>
<script src="jquery-1.2.6.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
var oBtnTest = $("#btnTest");
oBtnTest.click(function(){
oBtnTest.disabled = true;
var oResult = $("#result");
oResult.html("loading").css("color","red");
jQuery.getScript("http://app.cntvs.com/test/js.txt",
function(){
oResult.html("name:" + jimmy.name + "<br/>email:" + jimmy.email).css("color","black");
oBtnTest.disabled = false;
});
});
});
</script>
</head>
<body>
<button id="btnTest">BtnTest</button>
<div id="result"></div>
</body>
</html>
远程服务器端js.txt的内容为:
var jimmy = {name:"jimmy.yang",email:jimmy.yang@163.com}
感觉是不是比ExtJs的ScriptTagProxy还要简洁? 个人感觉Jquery简单明了,短小精干,ExtJs功能强大,组件丰富!
在网站前端中使用jQuery库已经变得越来越流行,前端开发人员发布或撰写的相关的插件和教程也与日俱增。
幻灯(通常也被称为“内容滑动”、内容切换效果、焦点图等)是在网站或博客的较小区域展示大量内容的很好的方法。动态的自动滑动内容在很多网站上都是很流行的。你是否也对在自己的网站上实现类似的效果感兴趣?那就看一下本文列出的jQuery插件吧!
1. jFlow
官方网站 | 演示
一个漂亮而整洁的图片幻灯,被nettut推荐,如果你想自己做一个图片幻灯效果,就去看看吧。

2. 使用jQuery UI实现推荐内容的幻灯展示
官方网站
1、关于页面元素的引用
通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。
2、jQuery对象与dom对象的转换
只有jquery对象才能使用jquery定义的方法。注意dom对象和jquery对象是有区别的,调用方法时要注意操作的是dom对象还是jquery对象。
普通的dom对象一般可以通过$()转换成jquery对象。
如:$(document.getElementById(”msg”))则为jquery对象,可以使用jquery的方法。
由于jquery对象本身是一个集合。所以如果jquery对象要转换为dom对象则必须取出其中的某一项,一般可通过索引取出。
如:$(”#msg”)[0],$(”div”).eq(1)[0],$(”div”).get()[1],$(”td”)[5]这些都是dom对象,可以使用dom中的方法,但不能再使用Jquery的方法。
以下几种写法都是正确的:
$(”#msg”).html();
$(”#msg”)[0].innerHTML;
$(”#msg”).eq(0)[0].innerHTML;
$(”#msg”).get(0).innerHTML;
3、如何获取jQuery集合的某一项
对于获取的元素集合,获取其中的某一项(通过索引指定)可以使用eq或get(n)方法或者索引号获取,要注意,eq返回的是jquery对象,而get(n)和索引返回的是dom元素对象。对于jquery对象只能使用jquery的方法,而dom对象只能使用dom的方法,如要获取第三个<div>元素的内容。有如下两种方法:
$(”div”).eq(2).html(); //调用jquery对象的方法
$(”div”).get(2).innerHTML; //调用dom的方法属性
4、同一函数实现set和get
jQuery中的很多方法都是如此,主要包括如下几个:
$(”#msg”).html(); //返回id为msg的元素节点的html内容。
$(”#msg”).html(”<b>new content</b>”);
//将“<b>new content</b>” 作为html串写入id为msg的元素节点内容中,页面显示粗体的new content
$(”#msg”).text(); //返回id为msg的元素节点的文本内容。
$(”#msg”).text(”<b>new content</b>”);
//将“<b>new content</b>” 作为普通文本串写入id为msg的元素节点内容中,页面显示<b>new content</b>
$(”#msg”).height(); //返回id为msg的元素的高度
$(”#msg”).height(”300″); //将id为msg的元素的高度设为300
$(”#msg”).width(); //返回id为msg的元素的宽度
$(”#msg”).width(”300″); //将id为msg的元素的宽度设为300
$(”input”).val(”); //返回表单输入框的value值
$(”input”).val(”test”); //将表单输入框的value值设为test
$(”#msg”).click(); //触发id为msg的元素的单击事件
$(”#msg”).click(fn); //为id为msg的元素单击事件添加函数
同样blur,focus,select,submit事件都可以有着两种调用方法。
5、集合处理功能
对于jquery返回的集合内容无需我们自己循环遍历并对每个对象分别做处理,jquery已经为我们提供的很方便的方法进行集合的处理。
包括两种形式:
$(”p”).each(function(i){this.style.color=['#f00','#0f0','#00f'][ i ]})
//为索引分别为0,1,2的p元素分别设定不同的字体颜色。
$(”tr”).each(function(i){this.style.backgroundColor=['#ccc','#fff'][i%2]})
//实现表格的隔行换色效果
$(”p”).click(function(){alert($(this).html())})
//为每个p元素增加了click事件,单击某个p元素则弹出其内容
6、扩展我们需要的功能
$.extend({
min: function(a, b){return a < b?a:b; },
max: function(a, b){return a > b?a:b; }
}); //为jquery扩展了min,max两个方法
使用扩展的方法(通过“$.方法名”调用):
alert(”a=10,b=20,max=”+$.max(10,20)+”,min=”+$.min(10,20));
7、支持方法的连写
所谓连写,即可以对一个jquery对象连续调用各种不同的方法。例如:
$(”p”).click(function(){alert($(this).html())})
.mouseover(function(){alert(’mouse over event’)})
.each(function(i){this.style.color=['#f00','#0f0','#00f'][ i ]});
8、操作元素的样式
主要包括以下几种方式:
$(”#msg”).css(”background”); //返回元素的背景颜色
$(”#msg”).css(”background”,”#ccc”) //设定元素背景为灰色
$(”#msg”).height(300); $(”#msg”).width(”200″); //设定宽高
$(”#msg”).css({ color: “red”, background: “blue” });//以名值对的形式设定样式
$(”#msg”).addClass(”select”); //为元素增加名称为select的class
$(”#msg”).removeClass(”select”); //删除元素名称为select的class
$(”#msg”).toggleClass(”select”); //如果存在(不存在)就删除(添加)名称为select的class
9、完善的事件处理功能
jQuery已经为我们提供了各种事件处理方法,我们无需在html元素上直接写事件,而可以直接为通过jquery获取的对象添加事件。
$(”#msg”).click(function(){alert(”good”)}) //为元素添加了单击事件
$(”p”).click(function(i){this.style.color=['#f00','#0f0','#00f'][ i ]})
//为三个不同的p元素单击事件分别设定不同的处理
jQuery中几个自定义的事件:
(1)hover(fn1,fn2):一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。
//当鼠标放在表格的某行上时将class置为over,离开时置为out。
$(”tr”).hover(function(){
$(this).addClass(”over”);
},
function(){
$(this).addClass(”out”);
});
(2)ready(fn):当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
$(document).ready(function(){alert(”Load Success”)})
//页面加载完毕提示“Load Success”,相当于onload事件。与$(fn)等价
(3)toggle(evenFn,oddFn): 每次点击时切换要调用的函数。如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同一元素时,则触发指定的第二个函数。随后的每次点击都重复对这两个函数的轮番调用。
//每次点击时轮换添加和删除名为selected的class。
$(”p”).toggle(function(){
$(this).addClass(”selected”);
},function(){
$(this).removeClass(”selected”);
});
(4)trigger(eventtype): 在每一个匹配的元素上触发某类事件。
例如:
$(”p”).trigger(”click”); //触发所有p元素的click事件
(5)bind(eventtype,fn),unbind(eventtype): 事件的绑定与反绑定
从每一个匹配的元素中(添加)删除绑定的事件。例如:
$(”p”).bind(”click”, function(){alert($(this).text());}); //为每个p元素添加单击事件
$(”p”).unbind(); //删除所有p元素上的所有事件
$(”p”).unbind(”click”) //删除所有p元素上的单击事件
10、几个实用特效功能
其中toggle()和slidetoggle()方法提供了状态切换功能。
如toggle()方法包括了hide()和show()方法。
slideToggle()方法包括了slideDown()和slideUp方法。
11、几个有用的jQuery方法
$.browser.浏览器类型:检测浏览器类型。有效参数:safari, opera, msie, mozilla。如检测是否ie:$.browser.isie,是ie浏览器则返回true。
$.each(obj, fn):通用的迭代函数。可用于近似地迭代对象和数组(代替循环)。如
$.each( [0,1,2], function(i, n){ alert( “Item #” + i + “: ” + n ); });
等价于:
var tempArr=[0,1,2];
for(var i=0;i<tempArr.length;i++){
alert(”Item #”+i+”: “+tempArr[ i ]);
}
也可以处理json数据,如
$.each( { name: “John”, lang: “JS” }, function(i, n){ alert( “Name: ” + i + “, Value: ”
+ n ); });
结果为:
Name:name, Value:John
Name:lang, Value:JS
$.extend(target,prop1,propN):用一个或多个其他对象来扩展一个对象,返回这个被扩展的对象。这是jquery实现的继承方式。
如:

 代码
代码
$.extend(settings, options);
//合并settings和options,并将合并结果返回settings中,相当于options继承setting并将继承结果保存在
setting中。
var settings = $.extend({}, defaults, options);
//合并defaults和options,并将合并结果返回到setting中而不覆盖default内容。
可以有多个参数(合并多项并返回)
$.map(array, fn):数组映射。把一个数组中的项目(处理转换后)保存到到另一个新数组中,并返回生成的新数组。
如:
var tempArr=$.map( [0,1,2], function(i){ return i + 4; });
tempArr内容为:[4,5,6]
var tempArr=$.map( [0,1,2], function(i){ return i > 0 ? i + 1 : null; });
tempArr内容为:[2,3]
$.merge(arr1,arr2):合并两个数组并删除其中重复的项目。
如:$.merge( [0,1,2], [2,3,4] ) //返回[0,1,2,3,4]
$.trim(str):删除字符串两端的空白字符。
如:$.trim(” hello, how are you? “); //返回”hello,how are you? ”
12、解决自定义方法或其他类库与jQuery的冲突
很多时候我们自己定义了$(id)方法来获取一个元素,或者其他的一些js类库如prototype也都定义了$方法,如果同时把这些内容放在一起就会引起变量方法定义冲突,Jquery对此专门提供了方法用于解决此问题。
使用jquery中的jQuery.noConflict();方法即可把变量$的控制权让渡给第一个实现它的那个库或之前自定义的$方法。之后应用Jquery的时候只要将所有的$换成jQuery即可,如原来引用对象方法$(”#msg”)改为jQuery(”#msg”)。
如:
jQuery.noConflict();
// 开始使用jQuery
jQuery(”div p”).hide();
// 使用其他库的 $()
$(”content”).style.display = ‘none’;
由Noupe带来的51个最佳jQuery教程和实例, 向大家介绍了jQuery的一些基本概念和使用的相关教程, 帕兰继续为你翻译, 如果你对jQuery感兴趣, 也可以查看帕兰之前翻译的一些文章:
John Resig
John Resig, 这位是 JQuery JavaScript脚本库的创建者, 同时也是Mozilla公司的技术人员.
进一步了解John Resig
15 Days Of jQuery
15 Days Of jQuery-15天内从零到精通的 jQuery教程.
进一步查看这个教程15 Days Of jQuery
学习jQuery
Learning jQuery
进一步查看 LearningjQuery.com里面的教程
Bassistance
Bassistance- 这个教程向你展示如何通过jQuery创建插件.
进一步查看Bassistance教程
Cody Lindley
Cody Lindley- ThickBox 和 jTip plugins的创建人
Remy sharp’s Blog
Remy sharp- 在 他的博客里面, 有许多关于jQuery的教程和插件,.
PS. 越翻越深奥, 有的看不懂, 无法翻译. 这jQuery的基础还真不好懂. 没精神翻了, 大家自己看看英文吧. 改天有精神再翻译剩下的.
Featured Tutorials on Remy sharp’s Blog
- Text box hints-You will see a lot of web sites with search boxes have text alreadypopulated inside of the field and when you select the input text box itdisappears and reappears when it’s not selected. This tutorial willshow you how can add a small amount of jQuery to add this feature toany of your web sites.
- Auto-populating Select Boxes using jQuery & AJAX-Allow the user to select a top level category from one select box andto automatically populate the sub-category using jQuery and Ajax.
Featured Tutorials on jQueryForDesigners
- Using Ajax to Validate Forms-With this tutorial you will be able to have your first forms that dothe following: 1) Live username checking, 2) Password confirmation andstrength, 3) Checking if an email address is already registered, 4) URLvalidation
- Image Cross Fade Transition- How to fade one image in to another?
Web Designer Wall
- jQuery Tutorials for Designers-This article contains 10 visual tutorials intended for web designersand newbies on how to apply Javascript effects with jQuery. Effectsinclude: Simple slide panel, Simple disappearing effect, Chain-abletransition effects, Accordion, Animated hover effect, Entire blockclickable, Collapsible panels.
CSS-Tricks
CSS-Tricks is a home forexamples, tutorials, tips, tricks, and news regarding Cascading StyleSheets. Chris Coyer is getting into jQuery lately and postinginteresting jQuery tutorials in his journey to learn jQuery.
Featured Tutorials on CSS-Tricks
Getting started with jQuery
- The jSkinny on jQuery- A tutorial on the jQuery javascript library (from a Ruby/Rails perspective).
- How to Get Anything You Want- An introduction to jQuery selectors and traversal methods, and their use in navigating the DOM.
- It’s all about CSS- If you’ve got a good understand of CSS selectors, then you’re already familiar with how to query the DOM.
- jQuery Crash Course-For those who’d like to learn more about jQuery, one of the morepopular libraries, here’s a crash course written with code-savvy webdesigners in mind.
- jQuery in 15 minutes- A short introduction to jQuery.
- jQuery Basics- This section covers basic usage of jQuery from getting started to finding elements and working with CSS.
- Easy JavaScript for Designers-A nice little writeup for the jQuery Java Script Library. Designersneed all of the coding shortcuts they can and jQuery seems to deliver.
jQuery Cheat Sheets
- jQuery Cheatsheet-The cheat sheet comes in two flavors: 1) Made for iPhone and iPodTouch, and any other mobile device with internet access. 2) Old-schoolprintable A4 cheat sheet
- jQuery 1.2 Cheat Sheet
Building jQuery Plugins
jQuery Effects and Techniques
Ajax development with jQuery
- Easy Ajax with jQuery-Akash Mehta will show us how to simplify the process of adding Ajax tothe application even further with the help of jQuery, a popularJavaScript library.
- Simplify Ajax development with jQuery- Discover how easy Ajax and DOM scripting can be
- Quick and Dirty AJAX- A walk through tutorial showing some of the basic ways you could use jQuery to add AJAX functionality to your site.
- A Quick Code Igniter and JQuery Ajax Tutorial- A step-by-step tutorial will show you how to combine the power of jQuery with Code Igniter(a PHP framework based on the MVC design pattern) to quickly andpainlessly pass a record ID through the javascript and over to theserver, where it will be passed to a mysql database, used to retrievesome data, and sent back to the page for display.
jQuery Fixing common Browser Issues
再次出手购买了VPS,这次买的是性价比不错的PhotonVPS的Xen Plan,下面介绍一下快速配置LNMP(Linux+Nginx+MySQL+PHP)环境的方法(一般不出意外只要20分钟就可以搞定)。
首先当然得购买一款VPS(废话),推荐国内的 Rashost,国外的 Diavps(是一群中国人在做),PhotonVPS,Rashost 和 Diavps 可以用支付宝支付,PhotonVPS 可以用 Paypal 支付,一般支付以后最多等一两个钟头就可以收到邮件,一个VPS的IP,一个root的密码。
(PS:购买尽量选择CentOS 5.3 32bit ,别买64位,占用内存很大的)
接着,下载 Putty ,运行 putty.exe ,输入你的 IP 和用户名(root)。
然后开始安装著名的 LNMP( Linux+Nginx+MySQL+PHP )环境,接着,用猫猫童鞋的修改版LNMP一键安装套装,我简述一下方法:
1.首先登陆VPS,用SSH登陆.
2.安装LNMP,进入一个目录: cd /usr/local/src
然后就下载LNMP: wget http://imcat.in/LNMP.zip
解压缩 unzip LNMP.zip
有些VPS安装后没有unzip这个命令,那么运行 yum install unzip
进入该目录 cd LNMP
给脚本添加执行权限:chmod +x down.sh install.sh opt.sh startup.sh
下载安装所需的源代码文件: ./down.sh
开始安装: ./install.sh
(安装过程会询问要默认绑定的域名,然后会要求确认输入y即可)
安装完后,请运行:passwd www
为 www 用户设置一个密码.这个用户和密码就是ftp的用户名和密码
修改您的 MySQL 的 root 密码
使用命令:mysqladmin -u root -p password mypasswd //mypasswd为自己的密码
如果提示没有mysqladmin命令.请运行:yum install mysql
这样你就可以上传你的网站了.
程序安装路径:
MySQL : /usr/local/mysql
PHP : /usr/local/php
Nginx : /usr/local/nginx
Web目录 /web/www
这个套装没有安装熟悉的 PhpMyAdmin ,接下来就下载一个 PhpMyAdmin:
返回主目录 cd /
进入网站所在目录 cd web/www
下载phpmyadmin wget http://downloads.sourceforge.net/sourceforge/phpmyadmin/phpMyAdmin-3.2.0.1-all-languages.zip?use_mirror=ncu
解压 unzip phpMyAdmin-3.2.0.1-all-languages.zip
然后在浏览器输入 http://你的ip/phpMyAdmin-3.2.0.1-all-languages/ 即可进行数据库管理操作,切记删除除了root以外的几个用户(在右上角的权限上,没密码的几个傻蛋用户全部删除)
接下来安装 WordPress ,Nginx 配置用我昨天给的那份,OK,一个没有优化过的最简单的LNMP环境就配置好了,运行一下 http://你的ip/phpinfo.php 成功的话就说明OK鸟~
购买VPS已经快一年了,最这个行业也算是摸清了底细,最近很多朋友来询问我如何挑选合适的VPS主机,我就不一一回答,直接博文献上。

一、什么是VPS(Virtual Private Server)
VPS(Virtual Private Server 虚拟专用服务器)技术,将一部服务器分割成多个相互隔离的虚拟专享服务器的优质服务。 每个VPS的运行和管理都与一台独立主机完全相同,都可分配独立公网IP地址、独立操作系统、独立超大空间、独立内存、独立CPU资源、独立执行程序和独立系统配置等。 用户除了可以分配多个虚拟主机及无限企业邮箱外,更具有独立服务器功能,可自行安装程序,单独重启服务器,总而言之,VPS是一项具备高弹性、高质量及低成本效益的服务器解决方案,是高端虚拟主机用户的最佳选择。您不再受其他用户程序对您造成的影响, 得到的是更加公平的资源分配,远远低于虚拟主机的故障率。(来源)
说的通俗一点,VPS能得到比一般的虚拟主机更高的权限和体验,一般每个VPS都带有至少一个独立IP,可以随意建站,可以随意装系统扩展,可以随意下载东西,总之,在高度虚拟化的技术下,VPS和独立服务器已经差不多,甚至,配置好的VPS性能已经远超于一般配置的独立服务器。
二、VPS主机商流行的虚拟化技术
市场上的VPS商家主要有 Xen 和 OpenVZ 两种开源的虚拟化技术
Xen 是一个开放源代码虚拟机监视器,由剑桥大学开发。它打算在单个计算机上运行多达 100个满特征的操作系统。操作系统必须进行显式地修改(“移植”)以在Xen上运行(但是提供对用户应用的兼容性)。这使得Xen无需特殊硬件支持,就能达到高性能的虚拟化。
OpenVZ是开源软件,是基于Linux平台的操作系统级服务器虚拟化解决方案。OpenVZ采用 SWsoft 的 Virutozzo 虚拟化服务器软件产品的内核,Virutozzo 是 SWsoft 公司提供的商业虚拟化解决方案。
说得通俗一点,Xen VPS 更接近于真实的系统,所以 PPTP VPN 这类需要系统底层支持的软件只能安装在 Xen VPS 上,关于 Xen 和 OpenVZ 平台的具体区别和优缺点,可以查看这几篇文章:
《挑选VPS:Xen与OpenVZ有什么区别?》
《Xen和OpenVZ在内存管理方式的区别》
《Xen、vmware、OpenVZ三大vps主机系统比较》
根据我的经验,如果 OpenVZ VPS 不超售(你认为可能吗?),性能绝对比 Xen VPS 好,256M内存的 OpenVZ 甚至能跑起 5000 IP 的 WordPress。无论是国内还是国外,90%购买 VPS 的站长都会选择 Xen ,这是为什么呢?请接着往下看。
三、VPS主机商的超售伎俩
以前有一种言论,说 Xen VPS 绝不会超售,而且成本比 OpenVZ 高,所以很多站长都倾向于 Xen VPS。
这里我就很通俗地为大家解释一下为何以前人们会有这种观点,因为 Xen VPS 虚拟程度高,对CPU和内存要求比较高,每划分一个 Xen VPS,实际的内存就会相应减少,而 OpenVZ 则不同,虚拟化程度低,内存也是虚拟的,每划分一个 OpenVZ VPS,对服务器原有的内存大小并不影响。
也就是说,如果VPS主机商想要超售 OpenVZ VPS 的话,只要那么划分 VPS 即可,贪婪一点的,一台服务器甚至可以划分50 60个VPS,在这点上,巴斯(Burst)绝对是高手中的高手,不仅超售严重,而且还会很“聪明”地把占用资源高的VPS移动到总体资源小的服务器上。
随着服务器硬件的发展, Xen VPS 也是可以“超售”的,如何做到呢?买个服务器,高配置,大内存,大硬盘,大流量。比如配置24G内存,5T硬盘,100M独享流量,这么一款服务器的成本大概在300美元左右。然后,可以卖40多个512M内存的Xen VPS(服务器本身也要占用内存),100来个128M内存的Xen VPS……
啥叫超售的最高境界,就是让用户感觉不到一点超售的迹象,一旦发现占用资源大的网站,悄悄移动到空闲的服务器,用户丝毫感觉不出异常。
四、如何挑选适合自己的VPS
1、明确你购买VPS的目的
如果只是想学习Linux服务器技术,购买最便宜的即可,也不用管稳定不稳定,首推巴斯(Burst)
如果是用来放网站的,则要考虑很多方面,比如网站的应用程序,如果是 WordPress 之类的程序,消耗内存比较大,就需要内存较大的VPS(实测经验,WordPress流量稍大插件稍多,数据库放本地,至少需要128M以上的内存,推荐256M或512M以上内存),推荐 Linode、PhotonVPS、DiaHosting 等服务商。如果是图片站之类对内存消耗不太大,但是对流量要求较大的,推荐 EcVPS、RasHost 等支持大流量VPS的服务商。
同理,如果要搭建SSH或者VPN服务器(仅供自己和朋友使用),也需要选择大流量的服务商,因为PPTP不能装在 OpenVZ 平台上,需要购买之前看清楚服务商的 VPS 平台,推荐 PhotonVPS 、 EcVPS
2、不要超出自己的预算
购买之前,必须要考虑好每个月的预算,个人强烈建议月付,而不是年付,因为年付风险比较大,月付风险小,哪天觉得不合适,直接走人就是。按照市场价,根据 Xen VPS 的内存,大致就这个价格
128M内存 - 10美元/月 256M内存 - 15美元/月 512M内存 - 20美元/月 1024M内存 - 30美元/月
当然只是美国的VPS,本文讨论的VPS全部是美国的,这也是一般的市场价,如果看到某个VPS商的价格比这个便宜很多或者贵很多,那就要担心是否会稳定了。便宜很多的肯定会超售,贵很多的性能也不一定很好。
3、最贵的并不是最合适的
可能你会觉得卖得贵的VPS就是最好的,其实不然。那些价格摆出来都是骗小白的,谁有钱谁上当,按照美国的带宽、服务器硬件、人工成本,基本上主机行业这个市场大体上已经稳定,无论是价格还是配置。如果遇到哪家卖得超贵,比如(Media Temple),那就要当心了。应付一般的网站,MT的配置已经足够,如果流量稍大,VPS必挂无疑。
4、多学习国内外论坛,看清VPS主机提供商的线路
众所周知,在天朝,网络线路是个很复杂的东西,电信、网通(联通)、铁通,还有什么通的,访问美国的机房,就会走不通的线路。没有一条很稳定的线路,更没有一条适合所有国内运营商的线路。
至于如何查看线路,开始,运行,输入 cmd ,在弹出的窗口中输入 tracert ip(或者域名)就能看到从你的网络走到服务商的网络所经过的线路。
目前对电信较好的线路有:Peer1(电信直连,服务器价格也最贵)、nlayer、he.net、Global Crossing、XEEX、Savvis等等
对网通较好的线路有:Tinet、Comcast、Cogentco等等
对电信很杯具的线路有:Level3 (坚决不要买 Level3 线路的产品)等等
对网通很杯具的线路有:Level3(亲身体验)、he.net等等
至于如何挑选最适合的VPS,多去全球代购论坛、酷胖优惠码、VPS侦探等网站看看就会学到。
5、摸清楚VPS主机提供商的服务器提供商
这个关系看似复杂,其实很简单。很多VPS主机提供商因为自己成本的缘故,服务器都是直接租用而不是托管的,根据美国的服务器提供商,大致划分以下几个:
Softlayer(顶级机房,网通一般走Comcast,电信一般走ATT或Qwest,抽风正常):EcVPS、HawkHost
ThePlanet(同上,网通一般走Comcast,电信走Att,最近在抽风):Linode
PacificRack(电信走nLayer,网通走Cogentco,均不错):DiaHosting、Gh.VC
Take2Hosting(电信走Cogent,网通走Cogent):EcVPS、Rashost、VPSYou
He.net/WebNX(直接走He.net,电信不错网通晚上杯具):Linode、Rahost
Peer1(电信直连,网通走Tinet绕道):D9Host
(因为天朝的网络复杂,电信和网通随时会更换自己的线路,可能明天就不是这个线路,然后……)
自己有机房的VPS商家有:
Photonvps
五、我现在所使用的VPS
目前走点路博客架设在 PhotonVPS Xen VPS 1G内存(WARP 2 )上
人人都是艺术家架设在 VPSVille 的 Peer1 线路,OpenVZ VPS (512M内存,Metropolis )上,优惠码 LEADSDISC 享受终身9折
以前的饭否.De(包括Rabr)架设在 Diahosting 加州VPS(1G内存,PR机房)上
歮谈架设在EcVPS 1G内存上
英文站目前架设在Linode 720M内存上
所有 VPS 都是 CentOS系统+LNMP一键安装包 配置,如果需要查看更多VPS推荐信息,欢迎围观:http://vps.cn.com/ 更多我使用过的 VPS 详细信息可以参考 LeadVPS :http://www.leadvps.com/
有关VPS或者服务器的其他问题,可以直接留言,对这个行业比较了解,能回答的我都会回答你。
PS:统计一下原来买了那么多个VPS,想着下个月是不是去直接买台服务器得了……
今年2月28日,我购买了一台苹果的笔记本–Macbook Pro,这是我使用的第三款苹果的产品。当时我就计划写一篇Macbook体验报告,但根据我用iPhone的经验,一件产品没有使用2个月以上,是写不出真实感受的。于是这篇文章一直到现在才写。
细心的读者一定能发现,近2个月我的文章截图风格有了改变,至少从字体上是有了改变。
或许你经常看到有人在Twitter上说Macbook有多好,又或许你经常看到有人说苹果粉丝是脑残,你在犹豫是否入手一台苹果电脑。这篇文章或许能帮你判断是否值得购买一台苹果电脑。

一、我为什么买Macbook Pro?
我以前使用的是一台联想的笔记本,装Win7操作系统。在看了同事和朋友使用Mac OS之后,我被它华丽的界面吸引了。同时因为我使用iPhone已经有1年多,我知道苹果在很多细节地方的体验非常优秀,于是我认为我需要体验一下Mac OS。
然后我尝试在PC上安装“黑苹果”,因为缺少硬件驱动,2台电脑的安装都以失败告终。
所以我下定决心购买一台MacBook,最终我选择了MacBook Pro,因为我更喜欢Pro的外型。
你可以看到,我购买苹果电脑主要有2个原因:
1、从外界知道苹果的体验做得好,想充分体验它。
2、受朋友影响。
二、MacBook Pro硬件篇
Macbook Pro采用全金属的外壳,观感和手感都十分让人陶醉,你会发现,它不仅仅是一台笔记本,还是一件艺术品。
内存、硬盘、CPU都不是我关心的,在硬件方面,下面这些是值得介绍的:
1、多点触控板
我先购买了iPhone,然后再买Macbook。第一次使用iPhone时,我就被多点触屏吸引了,这真的是个体验超棒的玩意。

在Macbook的多点触控板上,你能做的不仅仅是移动鼠标和左击、右击,你还能:
(1)一只手指移动能操控光标
(2)两只手指轻敲能打开右键菜单(不必非要按右下角)
(3)两只手指上下左右移动能移动滚动条(不必非要在右侧滚动)
(4)两只手指绕着指间旋转能旋转照片
(5)两只手指距离缩小与扩大能控制照片的缩放
(6)三只手指左右移动能前进和后退
(7)四只手指向上推能将所有窗口“推开”,重见桌面。向下推能看到所有打开的程序
……
下面的嵌入视频演示了多点触摸板有多“精彩”:
在安装一些辅助软件后,手势还可以变得更“精彩”。有时你甚至觉得鼠标是多余的。
2、背光键盘
在光线比较暗的时候,键盘背光灯能给你很大的帮助。

尤其是你和其他人同睡一间房,你想继续用电脑又不想打扰别人睡觉,显然你是不能打开日光灯的,这时你就能感受到背光键盘有多好。
3、磁性充电插口
MacBook Pro拿到手那天,我像以往使用其它笔记本一样,准备“用力地”将电源线插到MacBook上。但当我将电源线插销移近MBP的充电插口时,“嗒”一声,电源线与MBP紧紧地接上了,完全不需要我用力插。

我认为这个细节体验非常良好,我甚至不需要看我是否对准了插口,只需在插口旁边移动,然后等待插销被“吸进去”。
4、电池指示灯
电源线的插销上有一盏很小的指示灯,以绿黄两色来显示电池是否充满(第3点的gif图片能看到)。

另外,在机身左侧靠近身体的地方,有八盏小灯,按一下旁边的按钮,小灯就会根据电池电量情况亮起相应的数量。在开机或关机的时候按下按钮小灯都能显示电量。
5、Magic Mouse
Magic Mouse是另外购买的配件,外形有点像肥皂。相比起其它鼠标,它的价格较贵。
Magic Mouse神奇的地方在于多点触摸。和Macbook Pro本身的多点触摸板一样,不同的手指数在Magic Mouse上不同的运动都对应着相应的操作。

比如我就设置了中指固定食指左移关闭浏览器的Tab,右移恢复关闭的Tab。这比鼠标手势还好用。
然而,Magic Mouse有2个的弱点:
(1)太沉重。装着2颗5号电池,想不沉很难。
(2)耗电太快。我用2颗2400mAH的电池,基本上10天就需要换一次。
6、电池续航能力
苹果在官网上号称我购买的这款笔记本的电池续航能力有8小时,但我想这应该是关掉WiFi对着屏幕发呆什么都不干后得到的续航时间。我从来没能拔掉电源使用超过5小时。
根据我自己的测试,不间断地播放mkv格式的电影(使用耳机),我这台MBP能坚持4小时左右。
所以你最好不要期望你的MBP能续航能像苹果说的那样,对半算会比较好。
三、Mac OS X软件篇
苹果的高体验设计不但体现在硬件上,在软件上一样技艺超群。
Mac OS X 10.6.3是我目前使用的操作系统,以前的苹果系统是什么样子我不关心,它目前给我的体验是我用过所有操作系统里最好的。
1、华丽
“华丽”是我第一个对Mac OS X的形容词。
不管是软件界面、按钮、字体、图标,都能让我这个从Windows阵营投靠过来的人震惊不已。图片能说明一切:
这是程序列表:

Mac下的程序图标都做得很漂亮,这是某个GTD软件的图标:

以Cover Flow的方式来预览川岛和津实的写真:

2、简单
Mac OS X操作系统非常容易上手,一切的操作都非常自然。
在Mac里,拖曳操作是再自然不过的操作。你不仅仅可以将文件夹里要删除的文件拖放到废纸篓(对应Windows的回收站),程序里的项目都能拖到废纸篓删除。比如你能将日历里的某个项目拖到废纸篓,这样就完成了删除动作。为什么你要按delete键?
这里要插入一个小故事。
我母亲从来没接触过电脑,我上个月尝试给她玩Macbook,她打开一张图片后我告诉她图片可以放大。
接着,她不是控制鼠标去点击程序里的放大按钮,而是很“自然”地两只手指在多点触控板上扩张进行图片放大。
你不得不感叹苹果在拟物化上花了多大的功夫,以致于操作系统能如此自然、如此简单。
3、软件安装\卸载方便
在Mac里安装和卸载软件比在Windows下要简单得多。
很多软件的安装过程就是你从安装镜像里将app文件“拖曳”到你要安装的位置,完成了,安装就是这么简单。

卸载软件更简单,将程序“拖曳”到废纸篓,完成了,卸载也是如此的简单。
4、操作高效
(1)颜色标记文件
在Mac里,你可以给某个文件(夹)标记一种颜色,以方便查找。

(2)Spotlight
在任何情况下,按下Control+Space都会打开一个全局搜索框,这就是Spotlight,在Spotlight里,你能搜索任何东西,包括程序、文件、浏览器历史等。

和Google桌面搜索有点类似。
(3)最适合大小
每个打开的窗口左上角都有3个图标:关闭、最小化、最适合大小。
等等,不是还有最大化吗?

Mac OS里没有最大化的概念,只有最适合大小。比如你正在浏览的网页宽度是960px,那么Safari的最适合宽度就是970px左右;如果你当前浏览的网页宽度是600px,那Safari的最适合宽度也会跟着变成610px左右。
(4)快捷键无处不在
以前用Windows的时候,除了复制粘贴,我很少用快捷键。
在Mac下,我用快捷键的频率明显提高。我觉得Mac OS X的快捷键设置要比windows的来得人性化,至少我更容易记住Mac的。
Macbook的键盘没有Home, End, Page Down/Up等按钮,这些按钮都是通过上下左右键与功能键结合来操作,键盘的物理空间更加充裕。
(5)全局使用服务
以前在Windows下,我想将繁体中文转换成简体,我会打开Microsoft Word来转换。我很希望简繁转换这个服务能全局使用。
Mac完成了我这个心愿。
在Mac里,你可以设置在任何程序里都能使用系统自带的服务。
比如在任何程序的文本里,我都能选择进行简繁切换。

反选任何程序里的文字,我都能使用Google来搜索它们,或者将它们添加到备忘录里。
很强大?真的很强大。
(6)拖曳一切
前面已经说到,在Mac OS里,很多操作都能用拖曳来完成,很方便快捷。
(7)强大的Expose
Expose是Mac OS的窗口管理程序之一。利用Expose,我可以设置当鼠标移动到左下角时打开所有打开的应用程序,鼠标移动到右下角打开当前程序所有的窗口,就像下面截图的例子,我能瞬间预览所有已经打开的Safari窗口。

(8)预览功能
在Finder(相当于Windows里的资源管理器)里,用户能预览多种格式的文件。
比如我能直接预览PDF文件,如下图所示,我能直接翻页。

(9)固定的菜单栏
和Windows不一样,程序的菜单栏是不跟随程序的位置移动的。它一直是固定在左上角。

我认为这样更方便,不管在什么时候,我想打开程序的菜单,只需将鼠标往左上角移动,不需要看清楚程序窗口在什么位置,然后再点击菜单栏。这种方式的方便之处在于,鼠标移动到左上角是不需要“眼看”操作的。
5、和杀毒软件说再见
杀毒软件让电脑开机变慢,运行效率降低是不争的事实。我在Mac里没有安装任何杀毒软件,不是说Mac OS里没有病毒,而是网上绝大多数的病毒都是针对Windows的,尤其是在中国,exe扩展名让人感到恐惧。
我在Mac里只开了防火墙,浏览网页都用Firefox和Safari,我没有感受到任何来自病毒的威胁。
事实上,杀毒软件永远是治标不治本的,病毒总是比杀软先进,良好的电脑使用习惯是避免病毒的入侵的最好方式。
6、体验较差的地方
(1)看图
我个人非常喜欢windows里的看图方式:打开一个图片文件夹,双击一张图片,在图片查看器里就能按下一张按钮来切换查看下一张图片。
然而,在Mac里,我双击一张图片打开预览后,是不能按“下一张”按钮来查看同文件夹内的其它图片的,我必须先选择了要查看的图片,才能在预览程序里切换下一张。
(2)菜单栏图标无法隐藏
Windows7任务栏有隐藏图标的功能,不常用的图标会被隐藏到“箭头”按钮里。
但Mac下无法隐藏图标,以致于我的菜单栏图标过多。
四、从Windows切换到Mac
我大概用了2天的时间就适应了Mac OS X的基本操作,你可以想象苹果操作系统的易用性有多高。
1、替代软件
我以前在Windows下常用的软件分别有对应的替代品:
(1)搜狗输入法–>Fun Input Toy
(2)Foobar2000–>iTunes
(3)Firefox–>Firefox
(4)Clipx–>ClipMenu
(5)Microsoft Office–>iWork
(6)Notepad++–>Smultron
(7)Gtalk/MSN–>Adium
(8)Snagit–>Snagit
其它软件也基本能找到替代品。
2、网银问题
对于国内的用户来说,切换到Mac最麻烦的事可能来自网银。
因为国内的大多数网银都是IE Only的,甚至有些网银是IE6 Only的。
目前能够较好地支持非IE内核浏览器的网银是浦发银行和建设银行,其中浦发银行的体验相对更好。
如果你必须使用IE Only的网银,可以安装一个Virtual Box,虚拟一个Windows XP。也可以使用现成的工具,模拟运行IE。
五、购买Macbook小贴士
1、水货更便宜
如果你打算入手苹果电脑,建议不要购买国内的行货,水货的价格大概能便宜1000-2000。至于保修的问题是无需担心的,因为Macbook是全球联保的。
2、购买更便宜的Apple Care
在默认情况下,Macbook的保修期为1年。根据经验,电子产品很少会在一年内出现问题。保修期过后苹果的硬件维护价格是很高的,所以你可以选择购买Apple Care来获得3年免费保修。
如果你选择在中国购买Macbook Pro的Apple Care,价格在1600元左右。但由于苹果的保修是全球联保的,你可以购买那些来自其它国家价格相对较低的Apple Care,在淘宝上能找到一大堆。
六、这不是苹果的软文
或许有人会认为只是一篇苹果的软文,实际上这更像一篇由脑残苹果粉丝写的脑残文。
有不少人看到其他人说苹果的产品好就说对方脑残,我认为这是因为这些人没有深入地感受苹果的产品。
我刚开始用iPhone的时候,觉得这是一台超烂的手机。但过了2个月左右,我意识到这是一台极具革命性的手机,优秀的体验存在于细节当中,需要细细品味。
所以我跟自己说,《Macbook初体验》一定要在使用2个月Macbook后再写,至少2个月的不间断使用才基本能感受出一个产品的优缺点。2个月下来了,我爱上了Macbook,觉得Mac OS是我用过最好用的操作系统,于是我推荐给其他人,包括可能吧的读者们。
不管你喜欢苹果与否,它那种高度关注用户体验以及敢于创新的精神,都是值得我们钦佩的。不可否认,它是技术上的领先者。
除非注明,本博客文章均为原创,转载请以链接形式标明本文地址
本文地址:
http://www.kenengba.com/post/2934.html
本文短网址:
http://knb.im/3sx
作为 Web 设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,
完美的跨 浏览器兼容并不必要,这样说虽然没错,但在很多情形,一种近似的兼容还是很容易实现的,本文讲的是各种跨浏览器兼容的 CSS 编码准则和技巧。

理解 CSS 盒子模型
如果你想实现不需要很多奇巧淫技的跨浏览器兼容的 CSS 代码,透彻地理解 CSS 盒子模型是首要事情,CSS 盒子模型并不难,且基本支持所有浏览器,除了某些特定条件下的 IE 浏览器。
CSS 盒子模型负责处理以下事情:
一个 blcok (区块)级对象占据多大的空间
该对象的边界,留白
盒子的尺寸
盒子与页面其它元素的相对位置
CSS 盒子模型有以下准则:
Block (区块)对象都是矩形 (事实上所有对象都如此)
其尺寸由 width, height, padding, borders, 以及 margins 决定
如果不设置高度,该盒子的高度将自动适应其包含的内容,加上留白等(除非使用了 float)
如果不设置宽度,一个非 float 型盒子水平上将充满其父容器(扣除父容器的留白)
处理 block 级对象时,必须注意以下事项:
如果一个盒子的宽度设置为 100%,它就不能再设置 margins, padding, 和 borders,否则会撑破其父容器
垂直毗邻的 margin 会引起复杂的坍塌问题,导致布局问题(比如两个垂直毗邻的 Block 对象,上面的对象的 bottom-margin 为 40,下面的对象的 top-margin 为 20,则两个对象的间距将是 40,而不是 60 - 译者)
拥有相对位置和绝对位置的对象,拥有不同的行为

在 Firefox 的 Firebug 中显示的盒子模型
理解 block 级和 inline 级 对象的区别
这个看似简单的问题事如果能透彻地理解,会受益匪浅。
下图讲解了 block 级对象和 inline 级对象的区别:

下面是 block 级对象和 inline 级对象的基本区别:
Block 级对象会自然地水平充满其父容器,因此没有必要为之设置 100% 宽度属性
Block 级对象的起始摆放位置是其父容器的左上边界,并顺排在其前面的兄弟 Block 对象的下方(除非设置 float 或绝对位置)
Inline 级对象会忽略其宽度和高度设置
Inline 级对象会随着文字排版,并受排版属性的影响(如 white-space, font-size, letter-spacing)
Inline 级对象可以使用 vertical-align 属性控制其垂直对齐,block 级对象不可以
Inline 级对象的下方会保留一些自然的空间,以适应字母 g 一类的会向下探出的笔画
一个设置为 float 的 inline 对象将变成 block 对象理解 Floating 和 Clearing 属性
实现多栏排版的最好方法是使用 float 属性,float 也是一个将使你受益匪浅的属性。一个 float 对象可以居左或居右,一个设置为 float 的对象,将根据设置的方向,左移或右移到其父容器的边界,或其前面的 float 对象的边界,而紧随其后的非 float 对象或内容,则包围在其相反的方向。

以下是使用 float 和 clear 属性的一些重要准则:
一个 float 对象,将从其置身的 block 级非 float 内容流中跳出,换句话说,如果你要将一个 box 向左边 float,它后面的 block 级非 float 对象会显示到下方,inline 级内容会在旁边包围
要让一段内容从一侧包围一个 float 对象,这段内容必须要么是 inline 级的,要么也设置为相同方向的 float
一个 float 对象,如果没有设置宽度,则会自动缩成其包含的内容的宽度,因此最好为 float 对象明确设置宽度
如果一个 block 对象包含 float 子对象,会出现本文中阐述的问题。
一个设置了 clear 属性的对象,将不会包围其前面的 float 对象
一个既设置了 clear 又设置了 float 属性的对象,只有 clear:left 属性生效,clear:right 不起作用首先使用 IE 进行测试
虽然我们都痛恨 IE6 和 IE7,但当你开始一个新项目的时候,最好还是首先针对这两种浏览器进行测试,否则,如果你在设计在后期才想起针对 IE6 和 IE7 进行测试,将出现以下问题:
你将不得不使用一些奇巧淫技,甚至使用独立的 IE6/7 CSS,导致 CSS 文件臃肿。
某些地方的布局将不得不重新设计
会增加测试的时间
你的布局在 IE/6/7 中和其它浏览器中不一样
如果你设计的是个人项目,Web 程序等,则不建议你针对旧版本 IE 做太多工作,而对一些公司类站点,它的用户群中有大量 IE 用户,这些技巧会让你避免大量的头痛。如果将 IE 的问题归类为 IE 的 BUG 而不去处理,会带来很多负面的影响,和 IE 和平共处是 Web 开发与设计者不可逃避的现实。
译者注:在 IE6/7 仍有大量用户基础的国内(感谢中行,建行,农行,工行,以及各级政府网站),忽视这两种浏览器是极不明智的,首先针对 IE6/7 进行设计是一种很好的方法,一般来说,在IE6/7 通过测试的站点,在 Firefox,Chrome,Safari,Opera 等标准浏览器面前基本不会出现问题,前提是,你的 CSS 设计是基于 W3C 标准的。
IE 浏览器最常见的问题
IE6 中不可滥用 float,否则会带来内容消失以及文字重复等稀奇古怪的问题
IE6 中,float 对象,在 float 方向的那边,会出现双倍 margin,将 display 设置为 inline 会解决这个问题
IE6/7 中,一个没有直接或间接设置 hasLayout 的对象,会发生各种稀奇古怪的问题 (译者注:对这类问题,zoom 这个 css 属性可以帮很大的忙,将 zoom 设置为除了 normal 之外的其它值,可以迫使一个对象 hasLayout 同时不影响这个对象的任何视觉外观)
IE6 不支持 min-width, max-width, min-height, max-height 一类的属性
IE6 不支持固定位置背景图
IE6/7 不支持很多 display 属性值(如 inline-table, table-cell, table-row)
IE6 中,只有 a 这个对象才可以使用 :hover 这个伪类
IE 的某些版本对某些 CSS 选择器支持很少(如属性选择器,子对象选择器)
IE6~8 对 CSS3 的支持很有限 (不过有一些变通方法) 永远不要指望在所有浏览器中都一模一样
在不同浏览器实现相同的体验个功能是可能的,实现近似像素级的一致外观也是可能的,但永远不要指望一模一样。
Form 控件在不同浏览器显示总是不同
以下是 Facebook 首页中的 select 控件,在5种不同浏览器的显示差异(基于 Adobe’s Browserlab 截图)

某些 Form 控件,如果要求必须跨浏览器一致,可以找到变通办法,如,可以使用图片 替代 submit 按钮,但有一些控件,比如 radio,select, textarea,文件选择框,是永远都不可能一模一样的。
字体的表现都有差异
先不谈有的字体在有的系统中根本不存在,即时存在,它们在不同系统的渲染效果也不完全一样,比如,Windows ClearType 支持 IE7,但不支持 IE6,导致同一个字体在 IE7 和 IE6 有不同的样子。

A List Apart’s 文章字体在 IE6 and IE7 中的区别
使用 CSS 清零
使用 CSS 清零(CSS Reset)是实现跨浏览器兼容的灵丹妙药,CSS 清零可以消除不同浏览器对 margin,padding 这些属性的默认表现,你可以更容易控制诸如对齐,间隙等等问题。推荐使用 Eric Meyer’s CSS 清零代码。

参考 SitePoint’s CSS 兼容表
SitePoint CSS Reference 是一个非常好的资源(下载离线版),可以用来检查某些 CSS 属性的跨浏览器兼容问题

结语
跨浏览器兼容是个永恒的话题,本文介绍的跨浏览器兼容 CSS 准则只是帮助 Web 开发设计者尽可能实现这一目标,除了这些,基于 CSS3 的渐进式增强设计也是一种趋势,Web 开发与设计者可以针对某些浏览器提供增强功能,而在不支持这些增强功能的浏览器中降级使用基本功能。
延伸阅读
跨浏览器测试资源大全
跨浏览器兼容测试8大利器
关于跨浏览器测试那点事
本文国际来源:Smashing Magazine The Principles Of Cross-Browser CSS Coding
原文作者:Louis Lazaris
Louis Lazaris 是一位自由职业 Web 开发者,住在多伦多,他创办了 Impressive Webs, 以及 Interviews by Design,后者主要是一些著名 Web 设计师访谈,他的 Twitter 地址是 http://twitter.com/ImpressiveWebs。
中文编译来源:锐商企业CMS 网站内容管理系统 官方网站
三栏布局是目前最常见的网页布局,主要页内容放在中间一栏,边上的两栏放置导航链接之类的内容。基本布局一般是标题之下放置三栏,三栏占据整个页面的宽度,最后在页的底端放置页脚,页脚也占据整个页面宽度。
绝大多数网页设计者都熟悉传统的网页设计技术,用这些技术可以生成带有表格、创建固定宽度布局或者“液态”(它可以根据用户浏览器窗口宽度自动伸缩)布局的网页。
现在,我们都开始抛弃基于表格的布局技术,许多网络设计者正在从XHTML标记和CSS格式这一新范例中寻找创建三栏布局的方法。用绝对定位的方法从CSS中得到固定宽度的布局并不困难;但是得到液态布局就有点困难了。因此,本文介绍一种用CSS的float和clear属性来获得三栏液态布局的方法。
基本方法
基本的布局包含五个div,即标题、页脚和三栏。标题和页脚占据整个页宽。左栏div和右栏div都是固定宽度的,并且用float属性来把它们挤压到浏览器窗口的左侧和右侧。中栏实际上占据了整个页宽,中栏的内容在左、右两栏之间“流淌”。由于中栏div的宽度并不固定,因此它可以根据浏览器窗口的改变进行必要的伸缩。中栏div的左侧和右侧的填充(padding)属性保证内容安排在一个整齐的栏中,甚至当它伸展到边栏(左栏或者右栏)的底端也是这样。
三栏布局的一个例子
请看看用本文所介绍的技术进行三栏布局的例子。这个例子用鲜艳的颜色来区分布局的各个div。下面是XHTML代码:
XML/HTML代码
- <body>
- <div id="header">
- <h1>Header</h1>
- </div>
- <div id="left">
- Port side text...
- </div>
- <div id="right">
- Starboard side text...
- </div>
- <div id="middle">
- Middle column text...
- </div>
- <div id="footer">
- Footer text...
- </div>
- </body>
下面是CSS代码:
XML/HTML代码
- body {
- margin: 0px;
- padding: 0px;
- }
- div#header {
- clear: both;
- height: 50px;
- background-color: aqua;
- padding: 1px;
- }
- div#left {
- float: left;
- width: 150px;
- background-color: red;
- }
- div#right {
- float: right;
- width: 150px;
- background-color: green;
- }
- div#middle {
- padding: 0px 160px 5px 160px;
- margin: 0px;
- background-color: silver;
- }
- div#footer {
- clear: both;
- background-color: yellow;
- }
代码说明
HTML代码中各部分出现的顺序是非常重要的。左栏和右栏div必须在中栏之前出现。这样才可以让这两个边栏浮动到它们的位置上(屏幕两侧),并让中栏的内容将“流”入它们之间的空间。如果浏览器在一个或者两个边栏div之前先发现中栏,那么中栏将占据屏幕的一侧或者两侧,这样浮动的部分就会跑到中栏的下面而不是中栏的旁边了。
div#header和div#footer样式(style)中的clearoth申明用来确保这浮动部分不会占据标题和页脚的空间。div#header样式中的padding:1px申明用来消除页头背景色中的异常边,如果padding设置为零,那么在Netscape浏览器中就会看到这个异常。
div#left样式中的float:left申明是用来把左栏挤压到左侧。width:150px申明用来设置栏的固定宽度,不过你也可以把它的宽度设置为其它具体值。类似的,div#right样式中的float:right申明用来把右栏div挤压到右侧。在本例中,float把左栏和右栏完全挤压到浏览器窗口的左边缘和右边缘。然而,如果这些div被其它div包含,那么float将会把它们挤压到包含它们的div的边缘。
在div#middle样式中,clear申明允许中栏的内容“流淌”在两个边栏之间。padding:0px 160px 5px 160px申明设置了到左栏和右栏的填充,这样允许150象素宽度的栏div,在加上10象素的间距。
这个例子非常粗糙和简单,但是它很好的演示了用浮动div来创建三栏液态布局的边栏这一基本技术。
用PHP输出静态页面的方法,就我所知道的,有2种,一种是利用模板技术,另一种是用ob系列函数。两种方法,看起来都差不多,但是实际上,却是不同的。
第一种:利用模板。目前PHP的模板可以说是很多了,有功能强大的smarty,还有简单易用的smarttemplate等。它们每一种模板,都有一个获取输出内容的函数。我们生成静态页面的方法,就是利用了这个函数。用这个方法的优点是,代码比较清晰,可读性好。
这里我用smarty做例子,说明如何生成静态页
<?php
require('smarty/Smarty.class.php');
$t = new Smarty;
$t->assign("title","Hello World!");
$content = $t->fetch("templates/index.htm");
//这里的 fetch() 就是获取输出内容的函数,现在$content变量里面,就是要显示的内容了
$fp = fopen("archives/2005/05/19/0001.Html", "w");
fwrite($fp, $content);
fclose($fp);
?>
第二种方法:利用ob系列的函数。这里用到的函数主要是 ob_start(), ob_end_flush(), ob_get_content(),其中ob_start()是打开浏览器缓冲区的意思,打开缓冲后,所有来自PHP程序的非文件头信息均不会发送,而是保存在内部缓冲区,直到你使用了ob_end_flush().而这里最重要的一个函数,就是ob_get_contents(),这个函数的作用是获取缓冲区的内容,相当于上面的那个fetch(),道理一样的。代码:
<?php
ob_start();
echo "Hello World!";
$content = ob_get_contents();//取得php页面输出的全部内容
$fp = fopen("archives/2005/05/19/0001.html", "w");
fwrite($fp, $content);
fclose($fp);
?>
1. 基础概念篇
1.1 介绍
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写。它的发展是万维网协会(World Wide Web Consortium)和Internet工作小组IETF(Internet Engineering Task Force)合作的结果,(他们)最终发布了一系列的RFC,RFC 1945定义了HTTP/1.0版本。其中最著名的就是RFC 2616。RFC 2616定义了今天普遍使用的一个版本——HTTP 1.1。
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
1.2 在TCP/IP协议栈中的位置
HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。如下图所示:

默认HTTP的端口号为80,HTTPS的端口号为443。
1.3 HTTP的请求响应模型
HTTP协议永远都是客户端发起请求,服务器回送响应。见下图:

这样就限制了使用HTTP协议,无法实现在客户端没有发起请求的时候,服务器将消息推送给客户端。
HTTP协议是一个无状态的协议,同一个客户端的这次请求和上次请求是没有对应关系。
1.4 工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1)首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2)建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4)客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。
1.5 使用Wireshark抓TCP、http包
打开Wireshark,选择工具栏上的“Capture”->“Options”,界面选择如图1所示:

图1 设置Capture选项
一般读者只需要选择最上边的下拉框,选择合适的Device,而后点击“Capture Filter”,此处选择的是“HTTP TCP port(80)”,选择后点击上图的“Start”开始抓包。

图2 选择Capture Filter
例如在浏览器中打开http://image.baidu.com/,抓包如图3所示:
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-3.jpg

图3 抓包
在上图中,可清晰的看到客户端浏览器(ip为192.168.2.33)与服务器的交互过程:
1)No1:浏览器(192.168.2.33)向服务器(220.181.50.118)发出连接请求。此为TCP三次握手第一步,此时从图中可以看出,为SYN,seq:X (x=0)
2)No2:服务器(220.181.50.118)回应了浏览器(192.168.2.33)的请求,并要求确认,此时为:SYN,ACK,此时seq:y(y为0),ACK:x+1(为1)。此为三次握手的第二步;
3)No3:浏览器(192.168.2.33)回应了服务器(220.181.50.118)的确认,连接成功。为:ACK,此时seq:x+1(为1),ACK:y+1(为1)。此为三次握手的第三步;
4)No4:浏览器(192.168.2.33)发出一个页面HTTP请求;
5)No5:服务器(220.181.50.118)确认;
6)No6:服务器(220.181.50.118)发送数据;
7)No7:客户端浏览器(192.168.2.33)确认;
8)No14:客户端(192.168.2.33)发出一个图片HTTP请求;
9)No15:服务器(220.181.50.118)发送状态响应码200 OK
……
1.6 头域
每个头域由一个域名,冒号(:)和域值三部分组成。域名是大小写无关的,域值前可以添加任何数量的空格符,头域可以被扩展为多行,在每行开始处,使用至少一个空格或制表符。
在抓包的图中,No14点开可看到如图4所示:
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-4.jpg

图4 http请求消息
回应的消息如图5所示:

图5 http状态响应信息
1.6.1 host头域
Host头域指定请求资源的Intenet主机和端口号,必须表示请求url的原始服务器或网关的位置。HTTP/1.1请求必须包含主机头域,否则系统会以400状态码返回。
图5中host那行为:

1.6.2 Referer头域
Referer头域允许客户端指定请求uri的源资源地址,这可以允许服务器生成回退链表,可用来登陆、优化cache等。他也允许废除的或错误的连接由于维护的目的被追踪。如果请求的uri没有自己的uri地址,Referer不能被发送。如果指定的是部分uri地址,则此地址应该是一个相对地址。
在图4中,Referer行的内容为:

1.6.3 User-Agent头域
User-Agent头域的内容包含发出请求的用户信息。
在图4中,User-Agent行的内容为:
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-8.jpg
1.6.4 Cache-Control头域
Cache-Control指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过程。请求时的缓存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。
在图5中的该头域为:

1.6.5 Date头域
Date头域表示消息发送的时间,时间的描述格式由rfc822定义。例如,Date:Mon,31Dec200104:25:57GMT。Date描述的时间表示世界标准时,换算成本地时间,需要知道用户所在的时区。
图5中,该头域如下图所示:

1.7 HTTP的几个重要概念
1.7.1连接:Connection
一个传输层的实际环流,它是建立在两个相互通讯的应用程序之间。
在http1.1,request和reponse头中都有可能出现一个connection的头,此header的含义是当client和server通信时对于长链接如何进行处理。
在http1.1中,client和server都是默认对方支持长链接的, 如果client使用http1.1协议,但又不希望使用长链接,则需要在header中指明connection的值为close;如果server方也不想支持长链接,则在response中也需要明确说明connection的值为close。不论request还是response的header中包含了值为close的connection,都表明当前正在使用的tcp链接在当天请求处理完毕后会被断掉。以后client再进行新的请求时就必须创建新的tcp链接了。
1.7.2消息:Message
HTTP通讯的基本单位,包括一个结构化的八元组序列并通过连接传输。
1.7.3请求:Request
一个从客户端到服务器的请求信息包括应用于资源的方法、资源的标识符和协议的版本号。
1.7.4响应:Response
一个从服务器返回的信息包括HTTP协议的版本号、请求的状态(例如“成功”或“没找到”)和文档的MIME类型。
1.7.5资源:Resource
由URI标识的网络数据对象或服务。
1.7.6实体:Entity
数据资源或来自服务资源的回映的一种特殊表示方法,它可能被包围在一个请求或响应信息中。一个实体包括实体头信息和实体的本身内容。
1.7.7客户机:Client
一个为发送请求目的而建立连接的应用程序。
1.7.8用户代理:UserAgent
初始化一个请求的客户机。它们是浏览器、编辑器或其它用户工具。
1.7.9服务器:Server
一个接受连接并对请求返回信息的应用程序。
1.7.10源服务器:Originserver
是一个给定资源可以在其上驻留或被创建的服务器。
1.7.11代理:Proxy
一个中间程序,它可以充当一个服务器,也可以充当一个客户机,为其它客户机建立请求。请求是通过可能的翻译在内部或经过传递到其它的服务器中。一个代理在发送请求信息之前,必须解释并且如果可能重写它。
代理经常作为通过防火墙的客户机端的门户,代理还可以作为一个帮助应用来通过协议处理没有被用户代理完成的请求。
1.7.12网关:Gateway
一个作为其它服务器中间媒介的服务器。与代理不同的是,网关接受请求就好象对被请求的资源来说它就是源服务器;发出请求的客户机并没有意识到它在同网关打交道。
网关经常作为通过防火墙的服务器端的门户,网关还可以作为一个协议翻译器以便存取那些存储在非HTTP系统中的资源。
1.7.13通道:Tunnel
是作为两个连接中继的中介程序。一旦激活,通道便被认为不属于HTTP通讯,尽管通道可能是被一个HTTP请求初始化的。当被中继的连接两端关闭时,通道便消失。当一个门户(Portal)必须存在或中介(Intermediary)不能解释中继的通讯时通道被经常使用。
1.7.14缓存:Cache
反应信息的局域存储。
附录:参考资料
《http_百度百科》:http://baike.baidu.com/view/9472.htm
《结果编码和http状态响应码》:http://blog.tieniu1980.cn/archives/377
《分析TCP的三次握手》:
http://cache.baidu.com/c?m=9f65cb4a8c8507ed4fece763104c8c711923d030678197027fa3c215cc7905141130a8e5747e0d548d98297a5ae91e03f7f63772315477e3cacdd94cdbbdc42225d82c36734f844315c419d891007a9f34d507a9f916a2e1b065d2f48193864353bb15543897f1fb4d711edd1b86033093b1e94e022e67adec40728e2e605f983431c5508fe4&p=c6769a46c5820efd08e2973b42&user=baidu
《使用Wireshark来检测一次HTTP连接过程》:
http://blog.163.com/wangbo_tester/blog/static/12806792120098174162288/
《http协议的几个重要概念》:http://nc.mofcom.gov.cn/news/10819972.html
《http协议中connection头的作用》:
http://blog.csdn.net/barfoo/archive/2008/06/05/2514667.aspx
摘要: 2. 协议详解篇
2.1 HTTP/1.0和HTTP/1.1的比较
RFC 1945定义了HTTP/1.0版本,RFC 2616定义了HTTP/1.1版本。
笔者在blog上提供了这两个RFC中文版的下载地址。
RFC1945下载地址:
http://www.blogjava.net/Files/amigoxie/RFC1945(HTTP)中文版.rar
RFC2616下载地...
阅读全文
这篇开篇的时候,要感谢一下我的老大,他看到我在写这个系列,给我提供了一个他以前做内部培训时,写得很赞的两个ppt,被我拿来为我所用,(*^__^*) 嘻嘻……。另外感谢下网上提供各种资料的IT同仁们。
3. 深入了解篇
3.1 Cookie和Session
Cookie和Session都为了用来保存状态信息,都是保存客户端状态的机制,它们都是为了解决HTTP无状态的问题而所做的努力。
Session可以用Cookie来实现,也可以用URL回写的机制来实现。用Cookie来实现的Session可以认为是对Cookie更高级的应用。
3.1.1两者比较
Cookie和Session有以下明显的不同点:
1)Cookie将状态保存在客户端,Session将状态保存在服务器端;
2)Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。Cookie最早在RFC2109中实现,后续RFC2965做了增强。网络服务器用HTTP头向客户端发送cookies,在客户终端,浏览器解析这些cookies并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些cookies。Session并没有在HTTP的协议中定义;
3)Session是针对每一个用户的,变量的值保存在服务器上,用一个sessionID来区分是哪个用户session变量,这个值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用cookie时,这个值也可能设置为由get来返回给服务器;
4)就安全性来说:当你访问一个使用session 的站点,同时在自己机子上建立一个cookie,建议在服务器端的SESSION机制更安全些.因为它不会任意读取客户存储的信息。
3.1.2 Session机制
Session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当程序需要为某个客户端的请求创建一个session的时候,服务器首先检查这个客户端的请求里是否已包含了一个session标识 - 称为 session id,如果已包含一个session id则说明以前已经为此客户端创建过session,服务器就按照session id把这个 session检索出来使用(如果检索不到,可能会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个 session id将被在本次响应中返回给客户端保存。
3.1.6 Session的实现方式
3.1.6.1 使用Cookie来实现
服务器给每个Session分配一个唯一的JSESSIONID,并通过Cookie发送给客户端。
当客户端发起新的请求的时候,将在Cookie头中携带这个JSESSIONID。这样服务器能够找到这个客户端对应的Session。
流程如下图所示:

3.1.6.2 使用URL回显来实现
URL回写是指服务器在发送给浏览器页面的所有链接中都携带JSESSIONID的参数,这样客户端点击任何一个链接都会把JSESSIONID带会服务器。
如果直接在浏览器输入服务端资源的url来请求该资源,那么Session是匹配不到的。
Tomcat对Session的实现,是一开始同时使用Cookie和URL回写机制,如果发现客户端支持Cookie,就继续使用Cookie,停止使用URL回写。如果发现Cookie被禁用,就一直使用URL回写。jsp开发处理到Session的时候,对页面中的链接记得使用response.encodeURL() 。
3.1.3在J2EE项目中Session失效的几种情况
1)Session超时:Session在指定时间内失效,例如30分钟,若在30分钟内没有操作,则Session会失效,例如在web.xml中进行了如下设置:
<session-config>
<session-timeout>30</session-timeout> //单位:分钟
</session-config>
2)使用session.invalidate()明确的去掉Session。
3.1.4与Cookie相关的HTTP扩展头
1)Cookie:客户端将服务器设置的Cookie返回到服务器;
2)Set-Cookie:服务器向客户端设置Cookie;
3)Cookie2 (RFC2965)):客户端指示服务器支持Cookie的版本;
4)Set-Cookie2 (RFC2965):服务器向客户端设置Cookie。
3.1.5Cookie的流程
服务器在响应消息中用Set-Cookie头将Cookie的内容回送给客户端,客户端在新的请求中将相同的内容携带在Cookie头中发送给服务器。从而实现会话的保持。
流程如下图所示:

3.2 缓存的实现原理
3.2.1什么是Web缓存
WEB缓存(cache)位于Web服务器和客户端之间。
缓存会根据请求保存输出内容的副本,例如html页面,图片,文件,当下一个请求来到的时候:如果是相同的URL,缓存直接使用副本响应访问请求,而不是向源服务器再次发送请求。
HTTP协议定义了相关的消息头来使WEB缓存尽可能好的工作。
3.2.2缓存的优点
q 减少相应延迟:因为请求从缓存服务器(离客户端更近)而不是源服务器被相应,这个过程耗时更少,让web服务器看上去相应更快。
q 减少网络带宽消耗:当副本被重用时会减低客户端的带宽消耗;客户可以节省带宽费用,控制带宽的需求的增长并更易于管理。
3.2.3与缓存相关的HTTP扩展消息头
q Expires:指示响应内容过期的时间,格林威治时间GMT
q Cache-Control:更细致的控制缓存的内容
q Last-Modified:响应中资源最后一次修改的时间
q ETag:响应中资源的校验值,在服务器上某个时段是唯一标识的。
q Date:服务器的时间
q If-Modified-Since:客户端存取的该资源最后一次修改的时间,同Last-Modified。
q If-None-Match:客户端存取的该资源的检验值,同ETag。
3.2.4客户端缓存生效的常见流程
服务器收到请求时,会在200OK中回送该资源的Last-Modified和ETag头,客户端将该资源保存在cache中,并记录这两个属性。当客户端需要发送相同的请求时,会在请求中携带If-Modified-Since和If-None-Match两个头。两个头的值分别是响应中Last-Modified和ETag头的值。服务器通过这两个头判断本地资源未发生变化,客户端不需要重新下载,返回304响应。常见流程如下图所示:

3.2.5 Web缓存机制
HTTP/1.1中缓存的目的是为了在很多情况下减少发送请求,同时在许多情况下可以不需要发送完整响应。前者减少了网络回路的数量;HTTP利用一个“过期(expiration)”机制来为此目的。后者减少了网络应用的带宽;HTTP用“验证(validation)”机制来为此目的。
HTTP定义了3种缓存机制:
1)Freshness:允许一个回应消息可以在源服务器不被重新检查,并且可以由服务器和客户端来控制。例如,Expires回应头给了一个文档不可用的时间。Cache-Control中的max-age标识指明了缓存的最长时间;
2)Validation:用来检查以一个缓存的回应是否仍然可用。例如,如果一个回应有一个Last-Modified回应头,缓存能够使用If-Modified-Since来判断是否已改变,以便判断根据情况发送请求;
3)Invalidation: 在另一个请求通过缓存的时候,常常有一个副作用。例如,如果一个URL关联到一个缓存回应,但是其后跟着POST、PUT和DELETE的请求的话,缓存就会过期。
3.3 断点续传和多线程下载的实现原理
q HTTP协议的GET方法,支持只请求某个资源的某一部分;
q 206 Partial Content 部分内容响应;
q Range 请求的资源范围;
q Content-Range 响应的资源范围;
q 在连接断开重连时,客户端只请求该资源未下载的部分,而不是重新请求整个资源,来实现断点续传。
分块请求资源实例:
Eg1:Range: bytes=306302- :请求这个资源从306302个字节到末尾的部分;
Eg2:Content-Range: bytes 306302-604047/604048:响应中指示携带的是该资源的第306302-604047的字节,该资源共604048个字节;
客户端通过并发的请求相同资源的不同片段,来实现对某个资源的并发分块下载。从而达到快速下载的目的。目前流行的FlashGet和迅雷基本都是这个原理。
多线程下载的原理:
q 下载工具开启多个发出HTTP请求的线程;
q 每个http请求只请求资源文件的一部分:Content-Range: bytes 20000-40000/47000;
q 合并每个线程下载的文件。
3.4 https通信过程
3.4.1什么是https
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容请看SSL。
见下图:

https所用的端口号是443。
3.4.2 https的实现原理
有两种基本的加解密算法类型:
1)对称加密:密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密算法有DES、AES等;
2)非对称加密:密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法推知公钥),加密解密使用不同密钥(公钥加密需要私钥解密,私钥加密需要公钥解密),相对对称加密速度较慢,典型的非对称加密算法有RSA、DSA等。
下面看一下https的通信过程:

https通信的优点:
1)客户端产生的密钥只有客户端和服务器端能得到;
2)加密的数据只有客户端和服务器端才能得到明文;
3)客户端到服务端的通信是安全的。
3.5 http代理
3.5.1 http代理服务器
代理服务器英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息。形象的说:它是网络信息的中转站。
代理服务器是介于浏览器和Web服务器之间的一台服务器,有了它之后,浏览器不是直接到Web服务器去取回网页而是向代理服务器发出请求,Request信号会先送到代理服务器,由代理服务器来取回浏览器所需要的信息并传送给你的浏览器。
而且,大部分代理服务器都具有缓冲的功能,就好象一个大的Cache,它有很大的存储空间,它不断将新取得数据储存到它本机的存储器上,如果浏览器所请求的数据在它本机的存储器上已经存在而且是最新的,那么它就不重新从Web服务器取数据,而直接将存储器上的数据传送给用户的浏览器,这样就能显著提高浏览速度和效率。
更重要的是:Proxy Server(代理服务器)是Internet链路级网关所提供的一种重要的安全功能,它的工作主要在开放系统互联(OSI)模型的对话层。
3.5.2 http代理服务器的主要功能
主要功能如下:
1)突破自身IP访问限制,访问国外站点。如:教育网、169网等网络用户可以通过代理访问国外网站;
2)访问一些单位或团体内部资源,如某大学FTP(前提是该代理地址在该资源的允许访问范围之内),使用教育网内地址段免费代理服务器,就可以用于对教育 网开放的各类FTP下载上传,以及各类资料查询共享等服务;
3)突破中国电信的IP封锁:中国电信用户有很多网站是被限制访问的,这种限制是人为的,不同Serve对地址的封锁是不同的。所以不能访问时可以换一个国 外的代理服务器试试;
4)提高访问速度:通常代理服务器都设置一个较大的硬盘缓冲区,当有外界的信息通过时,同时也将其保存到缓冲区中,当其他用户再访问相同的信息时, 则直接由缓冲区中取出信息,传给用户,以提高访问速度;
5)隐藏真实IP:上网者也可以通过这种方法隐藏自己的IP,免受攻击。
3.5.3 http代理图示
http代理的图示见下图:

对于客户端浏览器而言,http代理服务器相当于服务器。
而对于Web服务器而言,http代理服务器又担当了客户端的角色。
3.6 虚拟主机的实现
3.6.1什么是虚拟主机
虚拟主机:是在网络服务器上划分出一定的磁盘空间供用户放置站点、应用组件等,提供必要的站点功能与数据存放、传输功能。
所谓虚拟主机,也叫“网站空间”就是把一台运行在互联网上的服务器划分成多个“虚拟”的服务器,每一个虚拟主机都具有独立的域名和完整的Internet服务器(支持WWW、FTP、E-mail等)功能。一台服务器上的不同虚拟主机是各自独立的,并由用户自行管理。但一台服务器主机只能够支持一定数量的虚拟主机,当超过这个数量时,用户将会感到性能急剧下降。
3.6.2虚拟主机的实现原理
虚拟主机是用同一个WEB服务器,为不同域名网站提供服务的技术。Apache、Tomcat等均可通过配置实现这个功能。
相关的HTTP消息头:Host。
例如:Host: www.baidu.com
客户端发送HTTP请求的时候,会携带Host头,Host头记录的是客户端输入的域名。这样服务器可以根据Host头确认客户要访问的是哪一个域名。
附录:参考资料
《理解Cookie和Session机制》:
http://sumongh.javaeye.com/blog/82498
《浅析HTTP协议》:
http://203.208.39.132/search?q=cache:CdXly_88gjIJ:www.cnblogs.com/gpcuster/archive/2009/05/25/1488749.html+http%E5%8D%8F%E8%AE%AE+web%E7%BC%93%E5%AD%98&cd=27&hl=zh-CN&ct=clnk&gl=cn&st_usg=ALhdy2-vzOcP8XTG1h7lcRr2GJrkTbH2Cg
《http代理_百度百科》:
http://baike.baidu.com/view/1159398.htm
《虚拟主机_百度百科》:
http://baike.baidu.com/view/7383.htm
《https_百度百科》:http://baike.baidu.com/view/14121.htm
作者:caryloo
登陆http://support.amd.com/us/gpudownload/Pages/index.aspx 选择自己的显卡型号(HD)系列的驱动程序
以Linux(x86)的平台为例,分别点击 “Linux(x86)" --> "Radeon"-->"ATI Radion HD 4350 Series"--->Go
下载的文件为ati-driver-installer-9-7-x86.x86_64.run,放到你的home文件夹或者其他某个文件夹里
在终端模式下进入该文件夹,运行以下命令:
sudo sh ati-driver-installer-9-7-x86.x86_64.run
即可进入ATI显卡的图形安装模式。顺利安装完成以后,重新启动计算机,就能实现compiz里所有能够实现的特效了。
首先在终端里cd到bin文件所在的目录,然后执行:
sudo chmod +x *.bin (*指你的bin文件名),这一步给这个bin文件增加执行权限。
然后执行:sudo ./*.bin 就开始安装了。
我在一次不小心给Ubuntu的面板菜单栏删除了,害我很多事情不能做,因为没有面板。研究了一下怎么恢复的方法。
其实很容易,在个人的主目录。然后
rm -rf .gconf
这样就行了,在重新进入,是不是面板都恢复成默认的啦。
如果还不行,那就
rm -rf .gconfd 这个也删除啦
另外,如果只是面板上面应用程序的面板菜单没有了
给.config/menus/application.menu 删除后重新登录好了
location.reload和location.replace都可以实现页面的刷新,他们的区别是什么?
reload 方法,该方法强迫浏览器刷新当前页面。
语法: location.reload([bForceGet])
参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当前页。
true, 则以 GET 方式,从服务端取最新的页面, 相当于客户端点击 F5("刷新")
replace 方法,该方法通过指定URL替换当前缓存在历史里(客户端)的项目,因此当使用replace方法之后,你不能通过“前进”和“后退”来访问已经被替换的URL。
语法: location.replace(URL)
参数: URL
在实际应用的时候,重新刷新页面的时候,我们通常使用: location.reload() 或者是 history.go(0) 来做。因为这种做法就像是客户端点F5刷新页面,所以页面的method="post"的时候,会出现“网页过期”的提示。那是因为Session的安全保护机制。可以想到: 当调用 location.reload() 方法的时候, aspx页面此时在服务端内存里已经存在, 因此必定是 IsPostback 的。如果有这种应用: 我们需要重新加载该页面,也就是说我们期望页面能够在服务端重新被创建, 我们期望是 Not IsPostback 的。这里,location.replace() 就可以完成此任务。被replace的页面每次都在服务端重新生成。你可以这么写: location.replace(location.href)
通过js或者html或者php等动态程序都可以方便的实现跳转,这里搜集了几种页面跳转的方式
js方式的页面跳转
1.window.location.href方式
<script language="javascript" type="text/javascript">
window.location.href="http://www.dayanmei.com/";
</script>
2.window.navigate方式跳转
<script language="javascript">
window.navigate("top.jsp");
</script>
3.window.loction.replace方式实现页面跳转,注意跟第一种方式的区别
<script language="javascript">
window.location.replace("http://www.dayanmei.com");
</script>
有3个jsp页面(1.jsp, 2.jsp, 3.jsp),进系统默认的是1.jsp ,当我进入2.jsp的时候, 2.jsp里面用window.location.replace("3.jsp");与用window.location.href ("3.jsp");从用户界面来看是没有什么区别的,但是当3.jsp页面有一个"返回"按钮,调用window.history.go(-1); wondow.history.back();方法的时候,一点这个返回按钮就要返回2.jsp页面的话,区别就出来了,当用 window.location.replace("3.jsp");连到3.jsp页面的话,3.jsp页面中的调用 window.history.go(-1);wondow.history.back();方法是不好用的,会返回到1.jsp 。
4.self.location方式实现页面跳转,和下面的top.location有小小区别
<script language="JavaScript">
self.location='top.htm';
</script>
5.top.location
<script language="javascript">
top.location='xx.jsp';
</script>
6.不推荐这种方式跳转
<script language="javascript">
alert("返回");
window.history.back(-1);
</script>
7.在php程序中,这种方式跳转前面不能有任何输出
<?php
header("url.php");
?>
8.meta方式实现跳转(content = 3 单位是秒)
<meta http-equiv=refresh content=3;URL="http://www.dayanmei.com">
9.SSH
Action中
mapping.forward("ForwardName");
美国科技博客Silicon Alley Insider作者丹·弗洛梅尔(Dan Frommer)周一撰文称,苹果首席执行官史蒂夫·乔布斯(Steve Jobs)在周一美国旧金山举行的全球开发者大会中发布了第四代iPhone智能手机“iPhone 4”。毫无疑问,iPhone 4是iPhone系列产品中最好的产品,但其依旧无法阻止谷歌Android操作系统的迅猛发展。
以下为文章内容摘要:
苹果今日推 出的iPhone 4,无疑是苹果最好的一款iPhone。但是iPhone 4无法阻止谷歌Android操作系统的迅猛发展,而且iPhone 4也没有吸取Android的一些长处。
这一点非常重要,因为谷歌已快速成为苹果在 移动产业的主要竞争对手。谷歌正在对Android进行快速的更新,向其不断添加苹果不具备的新功能。不过对于Android的这些新功能,苹果并未予以 还击。苹果正在朝着不同的方向发展。
首先,iPhone 4给人留下了深刻的印象。它的新显示屏和摄像头看上去非常不可思议;基于Wi-Fi的Facetime视频聊天功能也令我们感到非常兴奋。iPhone 4的新硬件非常性感,而且电池续航能力的延长也将会非常实用。简而言之:乔布斯今天就是想要说服用户,继续购买一部新iPhone并使用两年,不要购买采 用Android操作系统的手机。
不过与谷歌对Android改进不同的是,乔布斯 并没有像谷歌一样,iPhone的“云”能力进行大幅的改进。相反,苹果iPhone 4强调的是新硬件和软件功能。例如,新推出的iMovie应用可编辑视频;FaceTime可进行视频聊天。iPhone 4还用了前置摄像头,新显示屏技术,iBooks电子书商店和iAd广告平台。这些都是iPhone 4的新功能,从某种程度上看,苹果的领先优势将让谷歌无法追赶上。
此外,与苹果仅携 手AT&T不同的是,谷歌与美国各大运营商都保持着良好的合作关系,在这一点上苹果无法与谷歌相提并论。也正是因为这样,才使采用Android 操作系统的手机销量在美国市场超越了iPhone。
乔布斯今天让iPhone变得更好,但他没有让Android变得更加糟糕。
相当逼真,css3果然强悍。
友情提示:请勿在IE下浏览。
查看实例:http://www.jankoatwarpspeed.com/examples/windows7menu/
点击下载:http://www.36ria.com/wp-content/plugins/download-monitor/download.php?id=170
来看下原作者的设计草图:

简明创建过程
第一步 :创建如下菜单结构
<div id="startmenu">
<ul id="programs">
<li><a href="#"><img src="firefox-32.png" alt="" />Mozilla Firefoxa>li>
<li><a href="#"><img src="chrome.png" alt="" />Google Chromea>li>
<li><a href="#"><img src="safari.png" alt="" />Safaria>li>
<li><a href="#"><img src="opera.png" alt="" />Operaa>li>
<li><a href="#"><img src="ie.png" alt="" />Internet Explorera>li>
<li><a href="#"><img src="rss_32.png" alt="" />RSS Feedsa>li>
<li><a href="#"><img src="twitter_32.png" alt="" />Twittera>li>
<li><a href="#"><img src="delicious_32.png" alt="" />Deliciousa>li>
ul>
<ul id="links">
<li class="icon"><img src="folder.png" alt="" />li>
<li><a href="#"><span>Documentsspan>a>li>
<li><a href="#"><span>Picturesspan>a>li>
<li><a href="#"><span>Musicspan>a>li>
<li><a href="#"><span>Computerspan>a>li>
<li><a href="#"><span>Networkspan>a>li>
<li><a href="#"><span>Connect tospan>a>li>
ul>
div>
win7的开始菜单有二个部分,左侧程序菜单,右侧系统菜单。
第二步:菜单容器css
#startmenu { border:solid 1px #102a3e; overflow:visible; display:inline-block; margin:60px 0 0 20px;
-moz-border-radius:5px;-webkit-border-radius:5px; position:relative;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#619bb9;
background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background: -webkit-gradient(linear, center top, center bottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc)); }
有几个关注的点,可以留意下:
- -moz-border-radius:5px;-webkit-border-radius:5px;圆角效果,这是css3中应用最广的
- box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;阴影效果
- background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));渐变背景
第三步:菜单左侧部分的css
#programs { background:#fff; border:solid 1px #365167; margin:7px 0 7px 7px;
box-shadow: 0 0 1px #fff; -moz-box-shadow: 0 0 1px #fff; -webkit-box-shadow: 0 0 1px #fff;
-moz-border-radius:3px;-webkit-border-radius:3px;}
#programs a { border:solid 1px transparent; display:block; padding:3px; margin:3px;
color:#4b4b4b; text-decoration:none; min-width:220px;}
#programs a:hover {border:solid 1px #7da2ce;
-moz-border-radius:3px; -webkit-border-radius:3px;
box-shadow: inset 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#cfe3fd;
background: -moz-linear-gradient(top, #dcebfd, #c2dcfd);
background: -webkit-gradient(linear, center top, center bottom, from(#dcebfd), to(#c2dcfd));}
#programs a img {border:0; vertical-align:middle; margin:0 5px 0 0;}
这里值得留意的是鼠标经过菜单项的效果设置,也就是#programs a:hover里的样式,这是难点,也是css3的强大之处,依旧是圆角、阴影、渐变背景。
第四步:菜单右侧的CSS部分
#links {margin:7px; margin-top:-30px;}
#links li.icon {text-align:center;}
#links a {border:solid 1px transparent; display:block; margin:5px 0; position:relative;
color:#fff; text-decoration:none; min-width:120px;}
#links a:hover {border:solid 1px #000;
-moz-border-radius:3px; -webkit-border-radius:3px;
box-shadow: 0 0 1px #fff; -moz-box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff;
background-color:#658da0;
background: -moz-linear-gradient(center left, rgba(81,115,132,0.55), rgba(121,163,184,0.55) 50%, rgba(81,115,132,0.55));
background: -webkit-gradient(linear, 0% 100%, 100% 100%, from(#517384), color-stop(50%, #79a3b8), to(#517384));
}
#links a span { padding:5px; display:block; }
#links a:hover span { background: -moz-linear-gradient(center top, transparent, transparent 49%, rgba(2,37,58,0.5) 50%, rgba(63,111,135,0.5));
background: -webkit-gradient(linear, center top, center bottom, from(transparent), color-stop(49%, transparent),
color-stop(50%, rgba(2,37,58,0.5)), to(rgba(63,111,135,0.5))); }
要留意的点依旧是哪几项,难点在于细节的微调,尤其是渐变背景的制作,css3中非常灵活,下次有机会,发篇css3渐变背景的详细教程。
英文原文:http://www.jankoatwarpspeed.com/post/2010/04/06/windows-7-start-menu-css3.aspx
最近关于HTML5 吵得火热,很多人认为HTML5出现会秒杀Flash,以至于在各大web前端开发论坛吵得不可开交。论坛里三言两语说的不够尽兴,只好在自己一亩三分地 里敞开了说说。也当一次神棍,展望一下web前端开发的未来。首先这里所说的HTML5也不仅指HTML5本身,而是泛指HTML5、 CSS3、 JavaScript以及新的浏览器API所包含的整个web前端技术。
谁需要HTML5?
Google最需要!Apple的Jobs也需要。但这两个肯定各怀鬼胎。微软无所谓了,反正他还有Silverlight。
Mozilla/Firefox非盈利组织,目标可能会高尚些,是w3c标准就要支持。Opera那点浏览器市场占有率估计还没敢有太多想法。
Google的云计算帝国就差一个支持 RIA(Rich Internet Applications)富互联网应用的客户端了,试想HTML5得到普及,更多的应用转向BS模式时,微软帝国的桌面软件生态环境必定受到很大威胁, 垂涎多年的Google一定是最大受益者。当在一台操作系统免费的电脑上使用和MS Word差不多功能的免费Google Doc时,你还会掏钱买微软的Word吗?当你所有的办公应用都只需要打开浏览器窗口时,你还会花钱买操作系统吗?Google的Chrome OS操作系统界面已经说明了这个意图。
Jobs也需要HTML5,他是打着小算盘,想让浏览器原生支持视频音频,这样iPhone、 iPad就不用嵌入Flash,Jobs当然不能让Flash进iPhone OS,要不然App Store里的游戏谁去买?同时,如果大量的应用都能基于浏览器实现时,用户就不会被Windows的桌面应用套牢了。漂亮的Mac电脑谁不喜欢。
他们选择 HTML5都是为了更大野心,期望HTML5带来整个软件生态环境的改变,同时避开不受自己控制的Flash。
Macromedia和后来的当家Adobe把握住了互联网应用的发展需求,不断的完善的Flash,使之已经超越了浏览器本身的功能。各大浏览器厂商也 看到这种应用的需求,不甘于一个本该浏览器实现的功能,由一个几兆大小的 Plugin实现了,并玩的风生水起。于是不遗余力的推进HTML5,并且矛头直指Flash。
用户想要HTML5吗?用户要的不是技 术,是应用,是体验。如果你能拿Ajax实现一个开心农场,我想没谁会在乎它是不是Flash做的。
开发者想要 HTML5吗?那需要一个成熟的HTML5+CSS3+JS的开发环境,需要各个浏览器提供统一的用户体验,即标准的完全兼容。还需要增加新的学习成本。
Flash 的优势?
Flash比HTML5强在哪?性能,功能?如果说HTML5将拥有和Flash所有内置对象类 似的DOM 呢,还有GPU的2D、3D加速呢?这不是没可能,毕竟HTML5还只是草案。当然Flash也能不停的更新。
开发群体
我认为Flash的优势是在开发人员上,十多年的积累,有众多优秀的艺术家、程序员和互动设计师集中在Flash平台上做互动媒体开发。也使无数的类库 有了AS版,如FLARToolKit,Touchlib,OpenCV这些互动、图像分析的c++库都移植到了Flash平台。在RIA应用上有相对成 熟且开源的Flex框架,越来越多的企业在尝试使用Flex替代Ext等 Ajax框架,为客户提供更好RIA应用体验。
持续发展
FlashPlayer 是一个封闭的系统,是由Adoeb独家控制,相对于开放的HTML5标准这是弱势,也是技术上的优势,它可以很灵活,可以随时加入新技术,新功能。而 HTML5是一个公开标准,既然是标准就意味着不会经常改动。Flash的改进升级只需要用户升级FlashPlayer插件,插件的升级相对用户来说, 是轻量级的。HTML标准的改进意味着升级浏览器,这是相对重量级的用户操作,尤其是还有很多人不明白什么是浏览器。
HTML5开放标 准一旦确定下来,就会有一个很长的使用周期,今天看是足够先进的功能,十年后呢。就像当年我们用着HTML4+CSS2+JS沾沾自喜以为足够表现Web 应用时,谁能想到今天Flash不断改进所开拓的天地呢。或许十年后我们又该讨论HTML6秒杀Flash的话题了。
超越web应用
如果当年SUN能重视Java Applet,或许就没有Flash的今天,SUN也不会沦落到被收购的境地。而如今Adobe AIR更是让Flash超越Java Applet,让Flash超越了web,脱离了浏览器。Flash到如今功能不断增强,在多媒体领域也在不断地压缩自家老大哥Director的应用空 间。多点触摸、人脸识别、Socket通讯同步、AR增强现实、实时视频等等功能在Flash平台上的实现,让越来越多的互动多媒体项目采用Flash方 案。
希望Adobe继续能扩展Adobe AIR平台的功能,提高性能。能有越来越多的跨平台桌面应用在AIR上实现。
Flash 的劣势?
FlashPlayer版权私有。
swf文件的内容相对封闭,搜索引擎不友 好。
插件的安全隐患。
相对与Ajax技术的学习曲线及学习成本。
FlashPlayer 94%装机率!=100%。
iPhoneOS明确不支持Flash,而iPad首日12万的订单,预计将会开启一个大市场。
不支持3D硬件加速。FlashPlayer如果支持3D硬件加速,必将重写现有的2D矢量引擎,鉴于ShockWave 3D的表现,FlashPlayer 硬件3D,很难有很好的用户体验。
HTML5拿什么取代Flash
功能:HTML5目前还只是草案,从已提交的内容来看,增加了许多更具语义的标签,新的标签意味着在DOM中增加新的类,如果把浏览器比做一个大的 Flashplayer,HTML5无非就是在增加新的类,新的API。然后由JavaScript来调用这些API。如果HTML5要完全取代 Flash,至少要提供和Flashplayer10相似的功能。这应该不是问题,添加WebSocket 、WebSQL、WebGL……甚至WebQt、WebMFC都是可以无尽畅想的。或者干脆把浏览器就做成一个大虚拟机,完成Java的桌面遗愿。如果有 足够的需求动力,这些都不是问题。
性能:在很多 HTML5激进派的文章里,都痛指目前Flash的效率低下,导致浏览崩溃。真的是Flash效率低到如此不堪吗?肯定不是,只是Flash的滥用和参差 不齐的Web前端开发人员造成的。同样如果用IE的JS引擎写一个Ajax版的XX农场,如果所有页面广告动画都用JS来写,我想那才叫效率低下。如果真 的Flash效率低,为什么那么多网页游戏都不是Ajax做的呢?为什么很多优化的很好的Flash3D游戏场景都很流畅,而一个2D的XX农场就能拖慢 你的酷睿2呢?不明真相的半吊子开发人员总是把浏览器不响应和崩溃归结于Flash效率低下。所以未来HTML5要取代Flash 必须有一个高效的2D/3D图形文字渲染引擎,和一个高效的JavaScript引擎。这样才能带来更好的用户体验。这些,众浏览器厂商都准备好了 吗?Chrome和Opera似乎正在走这条路。
兼容性:HTML4标准已经十多年了,今天我们还会写下fxckIE6的CSS样式 名。浏览器的兼容性会是最大的问题,尤其是加入n多特性后的HTML5和CSS3。IE,Firefox,Chrome,Safari这些浏览器背后的大 佬们,怎么去协调呢?这有个矛盾,开发差异化的产品,却要提供同质化的功能。JS性能、标签浏览,同步收藏,插件这些提高用户体验的功能,都是这些差异化 的方向。如果再出现类似ActiveX这类IE only的东西,那还不如维持HTML4这种方式不变。
开发模式:Flash IDE将无数优秀的艺术家、UI设计师和互动程序设计师团结在一起,最终成就了Flash,这也与Macromedia和Adobe在图形设计和互动设计 群体中的号召力不无关系。HTML5的互动会将JavaScript提高到一个新的高度,这必将需要一个成熟的开发环境。继续DW+Firebug?或者 DW升级为全新的HTML5互动开发IDE,或者微软VS来干这件事,或者是Eclipse?成熟的开发环境才能聚拢人才,才能激发无穷的创造力,带来更 多的内容。丰富的内容自然带来更多用户。
部署:这是最重要的一个问题,没有这一步,一切都是零。Flash新版本怎么部署?在90%多 桌面占有率的基础上更新插件就OK。HTML5怎么部署,更新浏览器,这个有点难,看看顽强的IE6。听到有人建议微软在系统 ServerPack里包含IE更新,只能说这想法很好,但是反垄断的大锤一定会把微软砸死。那怎么引导用户去升级浏览器呢?对于互联网“Core User”来说不是问题,目前支持HTML5和CSS3部分特性的Chrome开发版,很多人都在用了。但是那些“Light User”呢,可能连天天看网页用的这个窗口跟浏览器是什么关系都不明白。这需要一个HTML5的杀手级应用去引导,“Light User”几乎不会以技术为导向去升级浏览器的,他们只会以应用需求为导向去升级。比如YouTube不再支持IE6用户,这样喜欢YouTube视频的 用户会去升级IE6再来访问。用户不会是因为IE6的HTML标准兼容差而选择更新IE6,这是必然的。那HTML5的杀手级应用在哪里呢?或者说都有 Youtube这样的影响力和号召力吗?而没有这种号召力的网站,谁会贸然率先支持HTML5来要求用户升级浏览器吗?这些网站之间必定会陷入囚徒困境 中,在重复的囚徒困境中,博弈被反复地进行。最终才会全面进入 HTML5时代。这个过程或者很短,也可能很长。毕竟现存的Web前端还没到不堪的地步,反倒是由于Flash这些插件和jQuery这些JS框架弄的有 声有色。
总结
HTML5不是用户应用的迫切需求,更多是厂商试图改变软件生态格局的战略需求。
HTML5的兼容性鉴于各大浏览器的以往表现,有待观望,不宜立即迁移应用。
HTML5需要一个成熟完整的开发环境,记事本+浏览器对付不 了。
HTML5功能的暴增,浏览器必须有一个高效的图形引擎和脚本引擎。
HTML5需要杀手级应用来吸引和引导用户升级浏览器, 最终完成HTML5终端的部署。
Flash是一个不断在发展的技术,有很强的灵活性,HTML5不可能完全取代Flash,众多的开发人员也 不会断然抛弃Flash。
希望Adobe AIR能有更好发展,使Flash能超越浏览器Web应用,跨越操作系统,有更好发展,更多应用。
文/IT168
新闻来源:webmonkey.com
除非你与世隔绝,否则,一定听到过关于 HTML5 的各种声音,HTML5 表面上看是用来
取代 Flash Web 视频的,然而,它的使命远不止此。HTML5 是下一代 Web 语言,它不单单是一种标记语言,更为下一代 Web 提供了全新功能,并将引领下一代 Web 实现类似桌面的应用体验。
HTML5 主要新功能
- 本地音频视频播放
- 动画
- 地理信息
- 硬件加速
- 本地运行(即使在 Internet 连接中断之后)
- 本地存储
- 从桌面拖放文件到浏览器上传
- 语义化标记
HTML5 应用现状
现今,
各大浏览器对 HTML5 的支持各有千秋,我们期待着他们在一两年内趋向一致,你可能以为,既然这样,现在大概很少人在使用这个未来的标准,事实并不如此,HTML5 现在已经被广泛应用,正如
William Gibson 所言,未来的 Web 已经来临,只是还没有被广泛采用。
你可能不知道,
Google 的首页也使用 HTML5,不过,目前,他们还仅仅使用了
HTML5 的 doctype,页面的其它部分还是
旧代码,但 Google 在他们的各种应用中已经在广泛采用 HTML5。最典型的例子是 Gmail,HTML5 的离线存储使用户即使在离线状态下也可以使用 Gmail,另外,Google Docs 也使用离线存储,同样使用离线存储的其它厂商的类似应用还包括 Zoho 的办公套件和 Wordpress 的博客平台。如果你对 HTML5 的离线存储功能感兴趣,可以看一看 Mark Pilgrim 的
how to add offline support to your apps 一文。
Scribd 基于 HTML5 的文档阅读器
上图是 Scribd 的新文档阅读器,全部基于 Web 标准,并未借助 Flash。
除了视频,HTML5 还可以在多个方面取代 Flash,文档共享站点
Scribd 最近
宣布,他们将
使用 HTML5 取代 Flash 实现文档阅读器,Scribd 是 HTML5 结合 CSS 所能实现的惊人功能的最好例子,他们还使用 @font-face 实现个性化字体,另外,在翻页时的变换效果也完全基于 CSS3。这些 Web 标准工具的结合使用,使 Scribd 实现了从 Flash 向纯 HTML 的过度,同时并没有牺牲文档在结构,字体,内嵌图片,图层等方面的功能。Scribd 的最新文档阅读器甚至支持 IE6,这里有一个实例,
使用纯 HTML 输出复杂的公式。
可惜被墙了 - 译者
HTML5 Canvas 与 HTML5 视频
基于 HTML5 Canvas 对象的 Invaders 经典游戏
虽然,Scribd 对 Canvas 的应用已经出神入化,我们还能找到更多这样的站点。
Canvas Demos 有一系列关于 Canvas 的应用,从
各种在线游戏,到
从网页上提取颜色的
Rainbow 应用。
关于视频,最典型的例子莫过于
YouTube 和
Vimeo,他们都提供了 HTML5 版本。
HTML5 地理信息定位
点击地图中,黄色小人上方的圆圈,可以告诉 Google 地图你的地理位置
HTML5 的另一个功能是地理信息定位功能,一些浏览器提供了
geolocation API ,这个 API 也由 W3C 管理,可以结合 HTML5 实现你当前地理位置定位。
Google Maps 在使用该功能,在 Google 地图上,有一个小圆圈,点击一下,就能告诉 Google 地图你现在的地理位置。目前,Geolocation API 并没有被众多桌面浏览器广泛采用(只有 Chrome 和 Firefox 3.6+ 采用了),但 Google Gears 插件可以帮助那些旧浏览器实现该功能。
Twitter 借此实现地理信息感知的 tweets 消息,当浏览器支持 geolocation API 的时候,会自动使用该 API,否则,则使用 Google Gears。
HTML5 的更多意义
HTML5 的意义远不止上面这些,它最大的意义在于改变了 Web 文档的结构方式,借助 header, footer, section, article 这些标签,我们可以实现更具结构化,语义化的 Web 文档。这样,搜索引擎可以更容易索引 Web 站点,我们也可以搜索到更快,更准确的信息。
已经有数不清的站点在使用 HTML5 新标签,你可以在
HTML5Gallery 找到大量这样的站点。要想现在使用 HTML5 的新结构,不妨看看这篇
HTML5 教程。
另外,借助
Microdata, HTML5 还可以实现更强大的语义结构,这个标准化的数据格式(类似
microformats),可以让你的站点不仅能够提供数据,还能提供数据定义。Microdata 对浏览器和搜索引擎都意义深远,搜索引擎可以借助 Microdata 发现你网络中的好友,而浏览器则可以藉此连接到你的社会网络好友站点,你可以在 Google 的
Rich Snippets Testing Tool 对此进行体验。
延伸阅读
本文国际来源:Web Monkey
Where on the Web Is HTML5? (原文作者:
Scott Gilbertson)
中文编译来源:
锐商企业CMS 网站内容管理系统 官方网站
HTML是Web统一语言,这些容纳在尖括号里的简单标签,构成了如今的Web,1991年,Tim Berners-Lee编写了一份叫做“HTML标签”的文档,里面包含了大约20个用来标记网页的HTML标签。他直接借用SGML的标记格式,也就是 后来我们看到的HTML标记的格式。本文讲述了HTML这门Web标记语言的发展简史。
从IETF到W3C:HTML4之路
HTML1并不曾存在,HTML的第一个官方版本就是由IETF(互联网工程任务组)推出的HTML2.0。问世之前,这个版本中的很多细则已经被 实现,比如,1994年的Mosaic浏览器已经实现了在文档中嵌入图片的方法,后来HTML2.0便吸纳了img这个标签。
后来,W3C取代IETF的角色,成为HTML的标准组织,1990年代的后半页,HTML的版本被频繁修改,直到1999年的HTML4.01, 至此,HTML到达了它的第一个拐点。
XHTML1:XML风格的HTML
HTML在HTML4.01之后的第一个修订版本就是XHTML1.0,其中X代表“eXtensible”,扩展,当然也有人将之解读为 “eXtreme”,极端。XHTML1.0是基于HTML4.01的,并没有引入任何新标签或属性,唯一的区别是语法,HTML对语法比较随便,而 XHTML则要求XML般的严格语法。
使用严格的语法规范并非坏事,要求开发者使用单一的代码风格,比如,HTML4.01允许你使用大写或小写字母标识标记元素和属性,XHTML则只 允许小写字母。XHTML1.0的推出刚好碰上了CSS的崛起,Web开发设计者们开始意识到Web标准问题,基于XHTML的严格语法规范被视为编写 HTML代码的最佳实践。
W3C推出XHTML1.1
如果说XHTML1.0是XML风格的HTML,XHTML1.1则是货真价实的XML。这意味着XHTML1.1无法使用 text/htmlmime-type直接输出,然而,如果Web开发者使用XMLmime-type,则当时的主流浏览器,IE则压根不支持。看上 去,W3C似乎正在与当时的Web脱节。
出力不讨好的XHTML2
对W3C而言,到了HTML4已经是功德圆满,他们的下一步工作是XHTML2,希望将Web带向XML的光明未来。虽然XHTML2听上去和 XHTML1类似,它们却有很多差别,XHTML2不向前兼容,甚至不兼容之前的HTML。它是一种全新的语言,赤条条来去无牵挂。这实在是一场灾难。
WHATWG:与W3C决裂
W3C闭门造车的作风引起了一些人的不满,来自Opera,Apple,以及Mozilla的代表开始表达反对声音。2004年,Opera的 Ian Hickson提议在HTML基础上进行扩展以适应新的Web应用,该提议遭到W3C的拒绝。于是,他们自发组织成立了超文本应用技术工作组,就是 WHATWG。
从WebApps1.0到HTML5
从一开始,WHATWG就和W3C走不同的路线,W3C对问题的讨论是集体投票,而WHATWG则由主笔IanHickson定度。表面上 看,W3C更民主,然而事实上,各种内部纷争会使一些决议限于泥潭,在WHATWG,事情的进展会更容易,不过,主笔的权力并非无限大,他们的委员会可以 对那些过于偏执的主笔进行弹劾。
一开始,WHATWG的主要工作包括两部分,Web Forms 2.0和Web Apps 1.0,它们都是HTML的扩展,后来,他们合并到一起成为现在的HTML5规范。
在WHATWG致力于HTML5的同时,W3C继续他们的XHTML2.0,然而,他们慢慢地陷入困境。
2006年10月,Web之父Tim Berners-Lee发表了一篇博客文章,表示,从HTML走向XML的路是行不通的,几个月后,W3C组建了一个新的HTML工作组,他们非常明智地 选择了WHATWG的成果作为基础。这一转变带来一些困惑,W3C同时进行这两套规范,XHTML2和HTML5(注意,W3C的HTTML5在5之前有 个空格,而WHATWG的HTML5则没有空格),而WHATWG也在进行着同样的工作。
XHTML已死:XHTML语法永存
这一混乱局面到了2009年开始变得清晰,W3C宣布终止XHTML2的工作,这是一份关于XHTML2的迟到的讣告。这一消息被那些XML的反对 者视为珍宝,他们借此嘲笑那些使用XHTML1规范的人,然而他们似乎忘记了,XHTML1和XHTML2是截然不同的东西。于此同时,XHTML1规范 的制定者担心,XHTML1中的严格语法规范会被HTML5弃用,这种担心后来证明是多余的,HTML5既支持松散语法,也支持XHTML1般的严格语 法。
HTML5路线图
HTML5的现状是,它不再象以前那样让人困惑,然而仍不够明朗。有两个组织在同时制定它的规范,这两个组织有着完全不同的行事风格,WHATWG 是先买后尝,W3C是先尝后买,他们形成了一个不太靠谱的联姻,最终人们必将面临一个HTML5还是HTML5的问题。
更让开发者困惑的是,他们什么时候才可以试水HTML5。
在一次访谈中,Ian Hickson提到了2022,表示要到那时HTML5才会形成"推荐标准",此话一出,立刻招来Web设计者们的愤怒,尽管他们不知道推荐标准时什么意 思,但他们明白,2022已经是猴年马月的事了。
这还不算,更重要的是,这个推荐标准涉及两套规范,考虑到HTML5标准的规模,这个日期还是太乐观了,毕竟,各大浏览器以往对既有标准的兼容并不 遂人意,想当初,IE花了10年才接纳abbr这个标签。
2012年,HTML5会被接纳为候选标准,这将是HTML5真正开始发力的日子。对Web开发设计者来说,这并不重要,重要的是浏览器的支持,就 像CSS2.1,当有浏览器开始支持这一规范的时候,就有开发设计者在使用了,倘若必须等到所有浏览器都支持才开始入手,恐怕我们现在还在等待中。
HTML5也一样,并不会有一个时间点,宣布HTML5已经准备妥当,相反,我们会先开始使用它的部分功能,HTML5并不是一个从零开始全新的东 西,它是旧的HTML标准的改进,事实上,不管你正在使用的HTML是哪个版本,你已经在使用HTML5了。
文/IT168
对于设计人员和开发人员来说,CSS一直是web设计过程中重要的一部分,随着CSS3的出现以及越来越多的浏览器对它的支持,设计师们有了 更多的选择。用纯CSS也可以实现各种各样很酷的效果了,甚至是动画。虽然有些效果不能跨浏览器(甚至是支持CSS3的浏览器)运行,有些只是展示并没什么实际 用途, 但仅用CSS实现出的这些效果似乎没什么可以挑剔的。

这里有5个使用CSS3实现的常见效果,你可以马上动手试试看。
1. CSS3按钮

你可以创建一些大小、颜色不同的元素(如按钮),而不用每次都准备一个背景图片。 ZURB上有教你创建CSS3按钮的详细文章,有兴趣可以去看看。利用RGBA做出的阴影效果真的很棒!
2.CSS3柱形图

Ben Lister选列了很多实用的CSS3技巧,包括这个看起来相当不错 的3D柱形图。使用-webkit-transform或-moz-transform以及指定的偏移,你可以用CSS做出和图片一样令人印象深 刻的效果。
3. CSS3下拉菜单

WebDesignerWall的Nick La展示了如何创建一个漂亮的CSS3弹出式下拉菜单,他展示了使用渐变图片和CSS创建的两个版本的菜单。
4. CSS3引用气泡

这些由Nicolas Gallagher创建的纯CSS引用气泡看起来很棒,你可以稍加修改作为你网页上的blockquote元素。
可以去Gallagher的demo页面看看效果,尤其注意那个twitter的气泡,比twitter官方使用嵌入的方法好。
5. CSS3相册

苹果刚刚推出了一些展示HTML5网页效果的页面(HTML5和CSS3往往被联系在一起)。虽然这个使用CSS3创建的 Polaroid-style相册有些过渡和3D效果无法在所有的浏览器中运行,不过这真的是一个很酷的CSS3过渡效果的示例。
想看更多CSS3和HTML5的demo,请点击这里。
美国时间2010年6月7日上午10点(北京时间6月8日凌晨1点),苹果公司在位于美国旧 金山的MosconeWest会展中心召开了2010年全球开发者大会(WWDC2010),会上乔布斯再一次为全世界手机用户带来了惊喜,发布了第四代苹果iPhone——iPhone 4。
苹果iPhone 4在外形方面相比之前的3G版以及3GS作出了一定的改变,首先其取消了原有的弧形边缘设计,转而采用了棱角分明的全平面后盖,同时机身左侧的音量键转为 分离式设计而变为了两个圆形,另外机身上的电源、静音等按钮以及侧边框全部采用了金属材质打造。值得一提的是iPhone 4的金属材质边框将被用作手机接收各种信号的天线,这一设计可谓史无前例。此外,iPhone 4还是世界上最薄的智能手机,它比3GS足足薄了24%,仅有9.3mm。下面就来看看其具体的内在升级。
变化一:屏幕
第四代苹果iPhone在屏幕尺寸依旧为3.5英寸,而正如之前外界所预测的一样,四代 iPhone的屏幕分辨率达到了惊人的940×640像素,且屏幕材质采用了与iPad相同的IPS/FFS液晶屏,在显示效果上更具视觉冲击力。
变化二:硬件方面
第四代苹果iPhone将采用与iPad相同的A4处理器,其主频可达到1GHz,运行速度 更快, 也能够更加高效的支持iOS 4新版系统。
变化三:续航能力
iPhone 4将有着更好的续航能力,其支持7小时3G通话,6小时3G网络浏览,10小时WIFI浏览,10小时视频播放,40小时的音乐播放,同时理论待机时间长 达300小时。
变化四:3轴陀螺仪
iPhone 4将内置3轴陀螺仪,它可以与加速器和指南针一起工作,可以实现6轴方向感应。这对游戏来说太完美了。
变化五:拍照功能
苹果iPhone 4的摄像头由原有的320万像素提升至了目前主流的500万像素并支持5倍数码变焦、背侧照明及触控对焦,配备闪光灯,支持30帧每秒的720P视频拍 摄。
变化六:系统方面
苹果iPhone 4将采用已先一步发布的iPhone OS 4.0系统(iOS 4),其包含了多任务处理、文件夹整合、无分类邮件、等多项重大升级。
变化七:iBooks
苹果正式将iBooks引入到iPhone 4当中。iPhone将和iPad共用同一个书库,使用者只需购买一次,就可以在统一账号下使你的iPhone和iPad同时可以阅览图书。
变化八:iAd
苹果开始将iAd移动广告服务植入iPhone 4,给用户带来前所未有的广告体验。iAd会让你体会到广告并不是枯燥乏味的,甚至在iPhone上的广告是你见过的最好的广告,你可以直接通过广告定制 全新的商品。
除此之外,苹果iPhone 4还首次加入了前置摄像头并支持视频通话,不过这并非3G网络,而只能基于Wifi基础上,苹果称这一服务叫做Facetime。
另外该机将会与3G版iPad一样使用micro-SIM卡(卡槽被在设计屏幕右侧,而非过 去的屏 幕上方。),这意味着未来四代iPhone的水货版本在国内需要剪卡后方能使用。而对于那些同时使用新一代iPhone和其他型号手机的用户来说,也同样 可能会存在换卡的麻烦。不知道中国的运营商在将来将如何应对。
授之鱼,不如授之渔。我共享100个根据自己审美眼光制作的Skin还不如教大家怎么自己动手做呢~~毕竟大家审美眼光不一样,在加上我本人又是色盲实在作不出什么好外观来。
工欲善其事必先利其器。首先得先教教大家怎么用先进武器,要不然用“查看源文件&抓图”的方法做一个Skin恐怕要一整天。
首先出场的是微软的IEDevToolBar,这是一个免费的转为Web开发人员制作的IE插件,做博客Skin时用到的主要功能有:
1.以树结构查看CodeDom,并查看每个Element属性,可以使用鼠标点击选中Element,这个在我们制作Skin时很有用
2.生成图片报表,就是将页面上说有出现的图片生成一份详细的报表,这样就省的我们自己去找图片路径和量图片大小等等。
3.高亮显示表格,表格单元,Div等的边框,这个在我们调整布局时也是很有用
4.页面尺子,可以然你任意在页面上度量长度,这个是大大的提高了我们的工作效率,不用为了量个长度而抓图再用画图工具量
现在就赶快下载装上吧,就算你不做Skin,我也强烈推荐你装上,Web项目调整界面时它真的是用处很多啊
下面出场的是ColorPic,这也是一个免费的软件,用于拾取颜色的,鼠标移动到哪里就拾取哪里的颜色,可以对拾取的颜色分组,这样我们就可以把需要的颜色都一次性拾取完,再慢慢的用了。拾取颜色和重新拾取时都是用Ctrl + G 快捷键,其它功能靠大家自己琢磨了。
最后就是编辑器了,如果你是CSS高手那文本编辑器就够了,如果你是和我一样的业余水平,我建议还是选一个可以智能提示的编辑器,比如Dreamweaver或者用Visual Studio2005/2003也是可以的。
工具搞定啦,开始来热身吧,先讲讲博客园的CSS怎么自己定义,有些新来的朋友可能还不知道。
先进入你的博客的后台管理,然后选择“选项”页,接下来选择“Configure”项,现在看到“通过CSS定制页面”项了吧,你可以再这个文本框里放自己的CSS,记得不用加<style>标签。
不过我用的不是这种办法,我是把自己的CSS加上<style>标签放到“子标题”里,这是因为我原先用第一种办法,好几次遇到CSS效果突然显示不出来,恢复到默认模板的样式,我也不懂为啥这个得问DuDu哥啦,反正我用第二种方式就都不会再有这样的问题了。
光有CSS还不够,博客园的自定义CSS是于原模板有关系的,比如一些id和class的命名在各个模板中是不一样的,所以针对某个模板制作出来的CSS型Skin一般是不能通用的。
接下来要讲讲博客园CSS定义习惯,一般模板上面会把页面分成3大块,一个是顶部标题,一个是菜单条(就是放文章分类和日历,公告的那一条),一个是文章列表的主体。
这3个大块一般有自己的id或者class,如果是id定义CSS的话就使用#id这样的格式,比如:
#main
{
border:1px solid #FF0000;
width:100%;
}
如果是class那就是.class格式了,比如:
.main
{
border:1px solid #FF0000;
width:100%;
}
(对CSS还不甚了解的朋友快去补补吧,嘻嘻,其实偶对CSS也是一窍不通,都是瞎搞自己博客的外观积累的一点点经验 )
)
每个模板都不一定用Class还是用ID,也不一定这3个大块叫什么名字,我们如果用“查看源文件”那找起来可没那么快了,现在就可以使用IEDevToolBar的View DOM功能了,View DOM提供了一个"Select Element by Click"功能,我们就可以使用鼠标选择一个项,然后查看它的id了。

抓到id和class名了就开始定义自己的CSS吧。
首先需要把你的博客目前使用的模板的CSS文件下载下来,怎么下载?呵呵,“查看源代码”大法咯,一眼就可以看到css文件了。
下载下来后就直接根据你的需要修改吧,不过要注意!不要删除原先的定义,比如border原先是定义成1px solid #FF0000,你不想要border的话,不要直接删除boder定义,而要把border重新定义成0px none #FFFFFF,要不然不能覆盖模板的CSS定义。
呵呵,文章到此结束,你可以去自己定义自己的CSS了。(底下鸡蛋,石头乱飞)
嘻嘻,其实真的已经够了,可能唯一不够的就是你的配色眼光和对CSS的熟练程度了。像我这种业余水准的人怎么配色和设计布局呢,呵呵,一句话:天下配色一大抄。
我有时候路过好看的外国网站就用ColorPic去抓颜色然后配成自己的CSS,像我共享的几个外观都是从google的Blogger模板哪里抓取的配色,Blog布局一般都是那三大块,很容易模仿过来的,有时候遇到ColorPic要抓连接的颜色时鼠标移动上去连接颜色变了,怎么办。这时候就麻烦点抓图,然后再抓图上的颜色吧,人不可以太懒啦~~呵呵。
嘿嘿,本来要抓张我偷Blogger模板颜色的罪证~~~结果抓取的时候ColorPic看不到~~那就没办法了,大家自己回去试哈。
大家看完文章肯定都手痒了吧~~~祝大家DIY开心啦,做好了记得也发扬共享精神啊~~不共享也通知下,让俺学习学习(保证不开ColorPic和DevToolBar),呵呵。

自从Iphone横空出世,就以简单易用,并功能强大,作为智能手机的代名词,直到Google推出Android 平台,才棋逢对手;自此作为两款经常拿来一起比较的手持移动平台,做了粗略分析比较;
1. 开发平台
目前开发智能手持平台设备的app相对来说已经比较简单。以Android手机Nexus One为例,它的处理器有1GHz,内存则有512MB,跟开发客户端应用的感觉已经很类似。
Iphone平台
对于Iphone平台的开发,首先要熟悉Apple的 MAC OS或者是Unix系统的开发基础,Iphone的开发工具Xcode并不支持Windows平台,因此开发者首先要拥有一台mac电脑;
语言学习方面,熟悉C语言的工程师可以省一点力,因为在Objective-C中,可以直接编写C程序,唯有用户接口的部分,一定得仰赖 Objective-C。
Android 平台
Android采用java开发,因此Android对系统资源的操作程度已接近PC客户端开发。

对于程序兼容性问题来看:
Iphone 独此一家,因此可以很好控制应用兼容性问题,而Android平台的手机联盟战略,便有各家厂商的不同规格型号的机器,因而Google通过手机厂商统一硬件的规格手段达到兼容性的平衡。不过,也确实有开发者担心Android的开放平台,未来难保手机厂商不会因为自身的需求而有所调整,仍可能导致兼容性问题发生。
2. 封闭和开放的审核机制
Iphone平台
封闭和严格的审核一直都是Iphone做为Apple设计理念和保证app质量的评审手段之一;在app应用开发完成,上架App Store上前,Apple也必须审核软件的内容,以避免包含色情与暴力,或者有已知Bug的软件,影响整个市集的质量。
由于iPhone软件的销售与安装,只能透过App Store这个唯一的管道,有志进入IPhone市场的开发者,也不得不买账。
Android 平台
相较于Apple的封闭,Android就显得开放许多,Android Market则是被动审查机制(只有被足够多的用户举报,Google才会对此进行审核),程序上传几个小时后,使用者就可以下载。 事实上开发者不经由Android Market,也有其他途径营销。如:安卓市场。
封闭与开放的作法各有好处,由Apple把关且锁定销售管道的作法,对消费者而言,可以确保质量;而开发者也省得比较各市集之间的优劣。
而Android的开放作法,则有不设限的好处──开发者不用担心Apple因为自身利益的考虑,而驳回软件上架的申请。消费者的选择自由度也高出很多。

3. UI交互上差异
1)硬件差异
在传统手机时代,用户直接用键盘、按键操作数据。Iphone的操作有别于之前传统手机的体验,Iphone大触摸屏概念推出,用户可以直接对内容进行操作排除其他中间设备控制,降低用户使用门槛,对内容操作也有很直接的体验。
Android则保留传统手机的一些特征(返回、搜索、home、menu实体按键),也同样有大触摸屏;两者之间的硬件差异,因此也决定了交互视觉上本质的差异;
Iphone平台
Iphone遵从Apple极简设计风格,用隐喻的视觉方式提示用户进行使用操作,同样也直观表达下一步的操作流程。大部分操作直接和内容交互完成,用户体验统一连贯,典型案例:解锁。
Android平台
Android 有实体按键,承载其余过多的基本操作,将用户停留在最重要的内容上,因为有更多硬件操作,也能有更丰富的表现,典型案例:轨迹球颜色提醒。
缺点:部分操作,屏幕与按键之间来回转换;

2)title和导航指引
手持移动设备的特性决定屏幕的有限,在应用程序的层级关系中如何指引用户完成操作,便尤为重要;
Iphone平台
应用程序有信息层级关系,Iphone利用title区域进行操作指引,title的左边是返回。让用户明确层级之间的关系;
反思,应用程序信息有较深的层级怎么办,在开发过程中,不是一味导航复杂化,而是尽量减少关系层级;
Android平台
Android,页面的回退依靠实体返回按键,因此title区域不必要操作,在视觉上减小了高度,扩大了内容区域。
缺点:没有一个好的导航指引。

3)分散与集合
Iphone平台
为了避免一个按键承载过多功能,Iphone 的做法将菜单里的功能进行分解。
缺点:视觉压力大,界面所承载较多。
Android平台
集合菜单选项,将由实体menu按键承载。同时也支持长按操作,对于承载信息的承载有更多的选择。
缺点:用户门槛高,各个场景不同,所体现的菜单选项也不同,用户溶入性较差,来回切换视觉焦点,没有一致的体验。

4)风格样式
Iphone平台
Iphone有完整的统一,包括Itouch Iphone Ipad,有完整的视觉规范和较为统一的体验。
Android平台
因厂商的不同,有不同的视觉差异,并且各自的视觉规范也不同,例子:HTC 、Sony Ericsson
缺点:硬件环境的不同,同一个应用开发,造成开发成本增大,例如:屏幕参数和精度不同(高精度、中精度、低精度),
常见的分辨率就有:320X480 480X800 480X854

5)长期发展
Google 在提供基于云端、数据驱动的应用方面符合长期发展趋势,而 Apple 的设备绑定则不是。Apple 在云端基础设施方面是追赶者,比如他们正在打造自己的地点位置服务。
Apple 在云端的经验比较有限,特别是在算法取向的应用方面。相对应的是 Google 有如此庞大的数据资产,在算法取向应用方面的经验非常丰富,这让 Apple 在长期竞争中处于不利地位。
Apple 的邮件、日程、地址簿等都为客户端的延续,本质上是电脑同步到手机。而 Google 的对应产品生于网络,总是实时同步。
Apple 的优势:软件和设计专利,这些优势是他们在 80 年代所没有的。此外他们还有自己的杀手级应用,比如 iTunes 仍然是音乐应用的标杆,而且还是 podcast、语音书、电子书的中转站。
语音书和电子书也许会来到 Android Market,但很难想象 Android Market 会成为 iTunes 这样的中转站。
小结:
对于iphone或者是Android都各有优缺点。简单的看来Google是开放的,今后发展有足够的优势;但目前看来Android平台交互上不如Iphone更为直观顺畅,主要也是Apple在于细节上有足够的表现和亲和力。
无论开发基于哪款平台,都应该首要考虑该平台的特性,以及该平台的延续性。也避免在一个平台上放置另一个平台的操作习惯,至少在Android系统的界面上放置返回图标,我觉得那是很多余的。
参考文档:
[1] http://radar.oreilly.com/2010/01/the-nexus-one-vs-iphone.html
[2] http://www.ithome.com.tw/itadm/article.php?c=60702&s=2
(本文出自
Tencent CDC Blog,转载时请注明出处)
原文地址:http://jerrylovesrebol.blogspot.com/2010/06/kpi.html(需翻墙)
作者:蔡學鏞
阿里巴巴集团大部分的员工,每季或每半年都要接受一次的KPI考核,看看他绩效如何。关于用KPI来打考核,许多员工其实都有一些负面的看法,而管理层也知道采用KPI有时候会有负面效果,但是没有更好的方法之前,我们还是仰赖KPI。
我已经到阿里巴巴的支付宝上班一年多了,对于KPI,我有四阶段的心理变化,值得描述一下。
刚进公司时,我对KPI的重视程度是70%。大多数的时间,我做的事都是KPI设定的任务,有些事情,虽然不是KPI关注的任务,但只要对公司有利,我依然会去做。这是第一阶段。
后来,我对KPI的重视程度降低到30%。大多数的时间,我做的事都是对公司有益处的事,至于是不是KPI的重点我就比较不在乎了。这是第二阶段。这是对公司最好的阶段。
接著,我发现做正确的事会导致自己的KPI不好,无法升迁,于是我开始变成100% KPI导向。只要不是KPI的内容,我就不愿意做。这是第三阶段。公司把一个员工逼到这个阶段,是很可悲的,对公司也是一个伤害。
第三个阶段不会持续太久,会立刻变成第四个阶段:对KPI重视程度为0%。这表示对于自己在这家公司的前途已经不在乎,准备开始找工作了。我现在正在第四阶段,至于会不会有第五阶段,我就不知道了。
70% -> 30% -> 100% -> 0%,你在哪一个阶段呢?或者,你有不一样的折线图呢?
================
一直以来,好像很少见一些人在 Blog 上谈论自己公司的事情,而且还有一些人总结了一些所谓的“Blog 职业道德”,其中就有不在Blog上抱怨公司,当然很多人也是顾虑到IT圈子很小,说不定骂了自己公司以后就找不到工作了。蔡學鏞这篇文章是我见过的唯一一篇点名批评阿里巴巴KPI文化的文章,真是说到我心坎里去了。当然,很多人会说哪个大公司不是这样呢?换一家公司说不定还不如阿里呢!这种诡辩完全回避了问题本身——别人比你问题大无法掩盖你有问题的事实。
借这篇文章我多说几句。当时我去雅虎的时候,也已经完全实行了阿里巴巴的KPI管理,大家一律KPI为导向,尤其是产品经理。有件事情给我印象特别深刻,有一次产品经理提出了一个新的需求,但是当时系统本身的性能已经出现了问题,已经到了非优化不可的地步,所以新需求可能需要延迟开发,当时那个产品经理根本不询问技术细节和难度,也不管具体情况,只是说:“别的我不管,这个需求是我的KPI,我只关心在XX号之前这个需求能不能上线”,当时我就震惊了,这是什么想法?!另外,根据我的观察,好像大家都是在做自己不愿意做的事情,技术人员向产品经理抱怨说这个项目没用任何亮点为什么要做,然后产品经理说“没办法,我也不想做,但是KPI……”。还有一点,KPI考评的时候需要自己给自己打高分,打了高分还要举出事例来说明自己的贡献,这样一来很多不愿意自夸的人就很吃亏,久而久之,那些不愿意自夸但是工作勤恳的人就会觉得自己很吃亏,然后工作就开始不认真但是在写KPI的时候开始研究怎么写会得分比较高。
有时候我真的很奇怪,公司应该很喜欢那种有归属感和荣誉感、做事情为公司着想的员工,这样的员工其实可以给公司带来最大价值的。很多人刚入职的时候确实谨遵教导,把公司当成是自己的,但是过了一段时间这些人会发现,其实公司不稀罕你的归属感,不在乎你是不是有热情,公司只在乎你的KPI有没有完成,如果你工作卖力但是不会表现自己KPI里不会给自己评价的话,那么你还是得不到相应的奖励——除非你碰到一个愿意给你加分的好领导。在阿里巴巴这样的大公司,如果你不会表现不懂得适当提醒领导你的贡献的话,那么你出头的机会就会很少,我很奇怪为什么阿里巴巴内部会有这样的论调:如果你的作用领导不知道,那你就要去告诉他。但很多人就是性格内向,尤其是技术人员,很多更是不愿意炫耀自己的成果,非要把这样的人逼成油嘴滑舌才罢休么?而且如果领导不能清楚知道自己手下的能力和贡献,这样的领导要来干嘛?每天开会么?
好吧,我承认,公司规模大了人员多了之后,肯定会有这样的问题,不使用KPI管理可能效果更差。那么这个问题怎么解决呢?我不知道,留给那些学管理的去解决吧。对于我自己来说,有一个很简单方便的解决方案,那就是滚蛋。离开大公司的感觉好多了,前所未有的好,那些还在犹豫的也不要犹豫了,赶紧滚蛋吧。
很多人可能会说:既然大公司那么烂,为啥还有那么多人呆在里面呢? 因为大公司比较稳定,不会轻易倒闭,待遇也还可以,如果你想要稳定的话,那还是在大公司呆着吧,然后享受KPI。另外,大部分项目都不是那么重要,所以拖几天都无所谓,工作相对来说就比较清闲,就可以有很多时间做自己的事情,什么是自己的事情呢?比如淘宝上开店啦,接个私活啦……(请自行发挥想象力) 我发现很多在大公司呆得挺安心的家伙基本上外面都有自己的“事业”,反正在公司上班也不耽误自己的事业,何必拒绝这份额外的工资呢?
啊?我好像说的太多了。不能多说了,再说估计就会被追杀了。
在代码管理工具上我还是比较喜欢一点,但是googlecode是使用的svn来管理的,一开始我也是使用svn来管理的,但是总感觉不是很爽。
今天试了一下用git来管理googlecode,还是不错的,又有了以前的那种感觉。
下面是记录了一下使用笔记:
#工具的安装(Debian/ubuntu)
sudo apt-get install subversion git git-core git-svn
#从googlecode中获取代码:
git svn clone https://xhttpd.googlecode.com/svn/trunk/ xhttpd –username Helight.Xu
#把修改ci到git仓库
git commit -a -m ‘你的日志’
#把所有的git修改同步到远程的svn
git-svn dcommit
你可以进行多次修改和git commit之后,再通过git-svn dcommit同步到远程,git-svn会把你的多次本地git commit依次提交到远程。这样就解决了一个问题:有时候我必须做多个修改,才能形成一个完整的,稳定的版本,才可以提交到远程svn。如果仅仅是依靠 svn,我就必须在把所有修改都做完之后,才能一次提交。这个情况下写log就很麻烦了,一是不一定记得所有所做的修改;二是log会很长。
其他的使用管理和本地git管理是一样的,例如:
git log
git branch
* save()方法提供了向数据库中添加数据的功能,但只能添加,这个DAO没有生成Update()的方法
* 但你可以简单的八save()方法改称具有Update功能:将getSession().save * (transientInstance);这句改成
* getSession().merge(transientInstance);或者getSession().saveOrUpdate
* (transientInstance);
public void save(User transientInstance) {
log.debug("saving User instance");
try {
Session session=getSession();
Transaction tx=session.beginTransaction();
session.save(transientInstance);
tx.commit();
session.close();
log.debug("save successful");
} catch (RuntimeException re) {
log.error("save failed", re);
throw re;
}
}
delete()方法用来删除的 实际上我们会用下边的这个方法进行删除
public void delete(Integer id){
log.debug("deleting User instance…");
User user=findById(id);
delete(user);
}
public void delete(User persistentInstance) {
log.debug("deleting User instance");
try {
Session session=getSession();
Transaction tx=session.beginTransaction();
session.delete(persistentInstance);
tx.commit();
session.close();
log.debug("delete successful");
} catch (RuntimeException re) {
log.error("delete failed", re);
throw re;
}
}
根据编号进行查找
public User findById(java.lang.Integer id) {
log.debug("getting User instance with id: " + id);
try {
User instance = (User) getSession().get("hbm.User", id);
return instance;
} catch (RuntimeException re) {
log.error("get failed", re);
throw re;
}
}
findByExample()方法实现的功能相当于"select * from Usertable"实现的功能就是查询所有 数据.
public List findByExample(User instance) {
log.debug("finding User instance by example");
try {
List results = getSession().createCriteria("hbm.User").add(
Example.create(instance)).list();
log.debug("find by example successful, result size: "
+ results.size());
return results;
} catch (RuntimeException re) {
log.error("find by example failed", re);
throw re;
}
}
findByProperty()方法用来灵活的提供一种按条件查询的方法,你可以自己定义要按什么样的方 式查询.
public List findByProperty(String propertyName, Object value) {
log.debug("finding User instance with property: " + propertyName
+ ", value: " + value);
try {
String queryString = "from User as model where model."
+ propertyName + "= ?";
Query queryObject = getSession().createQuery(queryString);
queryObject.setParameter(0, value);
return queryObject.list();
} catch (RuntimeException re) {
log.error("find by property name failed", re);
throw re;
}
}
public List findByName(Object name) {
return findByProperty(NAME, name);
}
public List findBySex(Object sex) {
return findByProperty(SEX, sex);
}
public List findByAge(Object age) {
return findByProperty(AGE, age);
}
public List findAll() {
log.debug("finding all User instances");
try {
String queryString = "from User";
Query queryObject = getSession().createQuery(queryString);
return queryObject.list();
} catch (RuntimeException re) {
log.error("find all failed", re);
throw re;
}
}
将传入的detached状态的对象的属性复制到持久化对象中,并返回该持久化对象 如果该session中没有关联的持久化对象,加载一个,如果传入对象未保存,保存一个副本并作为持久对象返回,传入对象依然保持detached状态。
可以用作更新数据
public User merge(User detachedInstance) {
log.debug("merging User instance");
try {
Session session=getSession();
Transaction tx=session.beginTransaction();
User result = (User) session.merge(detachedInstance);
tx.commit();
session.close();
log.debug("merge successful");
return result;
} catch (RuntimeException re) {
log.error("merge failed", re);
throw re;
}
}
将传入的对象持久化并保存。 如果对象未保存(Transient状态),调用save方法保存。如果对象已保存(Detached状态),调用update方法将对象与Session重新关联。
public void attachDirty(User instance) {
log.debug("attaching dirty User instance");
try {
getSession().saveOrUpdate(instance);
log.debug("attach successful");
} catch (RuntimeException re) {
log.error("attach failed", re);
throw re;
}
}
将传入的对象状态设置为Transient状态
public void attachClean(User instance) {
log.debug("attaching clean User instance");
try {
getSession().lock(instance, LockMode.NONE);
log.debug("attach successful");
} catch (RuntimeException re) {
log.error("attach failed", re);
throw re;
}
}
instruction
it is not very easy to install new hardware in linux for long,we are
short of newer hardware driver for linux.maybe the company think that it
is not worth to spend money and time for the free software desktop
user.but we need it cause we exist there.we are enthusiastic in
searching and resolving the problem,solve and share the result make us
the sense of achievement.
1.install epson me 200 driver in ubuntu 9.04.
install local printer and network printer
2.install epson me 200 scanner in ubuntu 9.04.
step:
install the printer
1.preparation
go
http://www.avasys.jp/lx-bin2/linux_e/ink/DL1.do
download the driver
pipslite_1.4.0-3_i386.deb(for printer)
iscan_2.20.1-1_i386.deb(for scanner)
if u upgrade you OS from Hardy(8.04) you needn’t to do step below.if u
installed a later version go
http://packages.ubuntu.com/hardy/libltdl3
and download the
libltdl3_1.5.26-1ubuntu1_i386.deb
or you would got the message:
Error: Dependency is not satisfiable: libltdl3 (>= 1.5.2-2)
2.installation
install pipslite.(if it hint the error upon,install
libltdl3_1.5.26-1ubuntu1_i386.deb first)
power on your epson me 200 printer and ensure it is linked to the
computer via the usb port.
the message appeared will ask you if install new printer epson me
200,approve it and go next.
or press system->administration->printing then press new.
choose epson inkjet printer #1 (the #* maybe not #1)
press forward and the system will search for new driver,but there is no
standard driver for me 200,so we choose epson ->me 300 instead,press
forward.
modify the message if you like and press apply.
you can print the test page now.
the printer in my office is linked to a public computer installed
windowsXP,i installed the printer via network,this is a useful method
that i needn’t to take any physical change.
1.make sure your computers are in the same lan and set the printer on
windows to be shared for everyone.
make sure the samba is installed in your ubuntu OS.if not,sudo apt-get
install samba.
2.press system->administration->printing,press new.
press network printer then choose windows printer via samba.
enter your windows system ip like 192.168.1.100/,the ‘/’is necessary.the
system will search for printer in seconds,choose epson me 200 and press
forward,we choose epson me 300 driver instead also.
at last,print a test page to make sure everything is ok.
install the scanner
1.it is so easy to install the scanner,make sure the scanner is opened
and linked to ur computer via usb port.then install the
iscan_2.20.1-1_i386.deb,this need libltdl3_1.5.26-1ubuntu1_i386.deb
aslo.after all,u can test ur scanner.
reference:
http://ubuntuforums.org/showthread.php?t=1153518
通用快捷键: F1+Alt 类似
windows
下面的Win键
在GNOME中就是打开 *应用程序* 菜单(Applications Menu)
F2+Alt
类似windows下面Win+R 是运行程序的快捷键
Ctrl+Alt+D 类似windows下面的Win+D
是显示桌面的快捷键
Ctrl+Alt+L 启动屏幕保护程序?
Alt+Tab 同windows下的定义一样
Print Screen 屏幕抓图(整个屏幕)
Alt+Print Screen 当前窗口抓图
窗口操作快捷键
Alt+F4 关闭窗口
Alt+F5 取消最大化
Alt+F7 移动窗口的
Alt+F8 改变大小
Alt+F9 最小化当前窗口
Alt+F10 最大化当前窗口
Alt+空格 就是我写的这些 看看就知道
:)
程序中的快捷键
Ctrl+N
Ctrl+X
Ctrl+C
Ctrl+V
Ctrl+Z
Ctrl+S
ubuntu
.org.cn/"
target="_blank">
Ubuntu操
作基本快捷键
* 打开主菜单 = Alt + F1
* 运行 = Alt + F2
* 显示桌面 = Ctrl +
Alt + d
* 最小化当前窗口 = Alt + F9
* 最大化当前窗口 = Alt + F10
* 关闭当前窗口 =
Alt + F4
* 截取全屏 = Print Screen
* 截取窗口 = Alt + Print Screen
默认特殊快捷键
* 展示所有窗口程序 = F10
* 展示当前窗口最上层程序 = F11
* 展示当前窗口所有程序 =
F12
* 切换窗口 = Alt + Tab
* 旋转3D桌面 = Ctrl + Alt +
左/右箭头(也可以把鼠标放在标题栏或桌面使用滚轮切换)
* 旋转3D桌面( 活动窗口跟随) = Ctrl + Shift + Alt +
左/右箭头
* 手动旋转3D桌面 = Ctrl + Alt + 左键单击并拖拽桌面空白处
* 窗口透明/不透明 =
possible with the “transset” utility or Alt + 滚轮
* 放大一次 = 超级键 + 右击
* 手动放大 = 超级键 + 滚轮向上
* 手动缩小 = 超级键 + 滚轮向下
* 移动窗口 = Alt + 左键单击
* 移动窗口时贴住边框 = 左键开始拖动后再 Ctrl + Alt
* 调整窗口大小 = Alt + 中击
* Bring
up the window below the top window = Alt + middle-click
* 动态效果减速 =
Shift + F10
* 水纹 = 按住 Ctrl+超级键
* 雨点 = Shift-F9
* 桌面展开= Ctrl +
Alt + 下箭头,然后按住 Ctrl + Alt 和左/右箭头选择桌面
Ubuntu Gnome的桌面技巧
===键盘类===
1.先同时按住 Alt + Ctrl 键,再按键盘上的左 右光标 键 可以切换工作区
2.web时按 "/" 键 等于 查找功能,桌面或者目录时按" /" 等于"打开.."
3.当前目录下快速文件(夹)定位,
直接输入文件(夹)名字
4.shift键 可以对scim的中英输入快速切换,windows下的智能ABC一样
5.alt+左右可以前进后退页面
6.屏幕锁定: Alt+Ctrl+L 等价于Windows中的微软键 + L,
ctrl+alt+d 相当于Windows中的微软键 +D
换句话说,Alt+Ctrl相当于微软键
7.Ctrl+Alt+Shift+左右方向键,可以把当前窗口移到上一个或下一个桌面
8.Alt+Tab向左切换窗口,Alt+Shift+Tab向友切换窗口
===鼠标类===
1.直接拖拉在最大化时的窗口标题可以还原窗口大小,再拖放回去就最大化
2.在音量控制处用鼠标滚轮滚动可以直接调整音量,在任务栏中滚动滚轮可以切换任务栏,工作区则切换工作区
3.浏览网页的时候直接把图片落到保存目录既可下载
4.按鼠标滚轮即张贴, 同时按下鼠标 左右键等价于按鼠标中键
-->引伸到,在web上选中文字,直接双键(中键)可以张贴选中的文字
5.工作区里的小窗口可以在不同工作区内拖拉,即移动到....(工作区)的功能
6.shift + 鼠标滚轮 可以后退页面
7.鼠标中键点标题栏可以隐藏当前窗口
8.按住shift 拖动窗口可以吸附上下边缘的移动
9.直接将 文件管理器 中的文件拖到 GNOME终端 中就可以在终端中得到完整的路径名
10.修改目录图标:可将文件管理器中的图片直接拖到文件夹属性所在的图标上.
11.鼠标中键直接单击 滚动条
的空白处,屏幕即滚动到那处。
12.中键拖动图片到桌面,可选择设为墙纸
===其他===
戴屏:
a、全屏:直接按下 PrtScr 键。
b、当前窗口:同时按下 Alt + PrtScr 键。
c、延时戴屏:在 终端 或 “运行”窗口中输入命令: gnome-screenshot --delay 3 ,将延时 3 秒后戴屏。
1、vi的基本概念
基本上vi可以分为三种状态,分别是命令模式(command mode)、插入模式(Insert
mode)和底行模式(last line mode),各模式的功能区分如下:
1) 命令行模式command mode)
控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入Insert mode下,或者到 last line mode。
2)
插入模式(Insert mode)
只有在Insert mode下,才可以做文字输入,按「ESC」键可回到命令行模式。
3)
底行模式(last line mode)
将文件保存或退出vi,也可以设置编辑环境,如寻找字符串、列出行号……等。
不
过一般我们在使用时把vi简化成两个模式,就是将底行模式(last line mode)也算入命令行模式command mode)。
2、
vi的基本操作
a) 进入vi
在系统提示符号输入vi及文件名称后,就进入vi全屏幕编辑画面:
$
vi myfile
不过有一点要特别注意,就是您进入vi之后,是处于「命令行模式(command
mode)」,您要切换到「插入模式(Insert
mode)」才能够输入文字。初次使用vi的人都会想先用上下左右键移动光标,结果电脑一直哔哔叫,把自己气个半死,所以进入vi后,先不要乱动,转换到
「插入模式(Insert mode)」再说吧!
b) 切换至插入模式(Insert mode)编辑文件
在「命令
行模式(command mode)」下按一下字母「i」就可以进入「插入模式(Insert mode)」,这时候你就可以开始输入文字了。
c)
Insert 的切换
您目前处于「插入模式(Insert
mode)」,您就只能一直输入文字,如果您发现输错了字!想用光标键往回移动,将该字删除,就要先按一下「ESC」键转到「命令行模式(command
mode)」再删除文字。
d) 退出vi及保存文件
在「命令行模式(command
mode)」下,按一下「:」冒号键进入「Last line mode」,例如:
: w filename (输入 「w
filename」将文章以指定的文件名filename保存)
: wq (输入「wq」,存盘并退出vi)
: q!
(输入q!, 不存盘强制退出vi)
3、命令行模式(command mode)功能键
1). 插入模式
按「i」切换进入插入模式「insert mode」,按“i”进入插入模式后是从光标当前位置开始输入文件;
按「a」进入插入模
式后,是从目前光标所在位置的下一个位置开始输入文字;
按「o」进入插入模式后,是插入新的一行,从行首开始输入文字。
2).
从插入模式切换为命令行模式
按「ESC」键。
3). 移动光标
vi可以直接用键盘上的光标来
上下左右移动,但正规的vi是用小写英文字母「h」、「j」、「k」、「l」,分别控制光标左、下、上、右移一格。
按「ctrl」+
「b」:屏幕往“后”移动一页。
按「ctrl」+「f」:屏幕往“前”移动一页。
按「ctrl」+「u」:屏幕
往“后”移动半页。
按「ctrl」+「d」:屏幕往“前”移动半页。
按数字「0」:移到文章的开头。
按「G」:移动到文章的最后。
按「$」:移动到光标所在行的“行尾”。
按「^」:移动到光标所在行的“行首”
按「w」:光标跳到下个字的开头
按「e」:光标跳到下个字的字尾
按「b」:光标回到上个字的开头
按「#l」:光标移到该行的第#个位置,如:5l,56l。
4). 删除文字
「x」:每按一次,删除光标所在位置
的“后面”一个字符。
「#x」:例如,「6x」表示删除光标所在位置的“后面”6个字符。
「X」:大写的X,每
按一次,删除光标所在位置的“前面”一个字符。
「#X」:例如,「20X」表示删除光标所在位置的“前面”20个字符。
「dd」:删除光标所在行。
「#dd」:从光标所在行开始删除#行
5). 复制
「yw」:将
光标所在之处到字尾的字符复制到缓冲区中。
「#yw」:复制#个字到缓冲区
「yy」:复制光标所在行到缓冲区。
「#yy」:例如,「6yy」表示拷贝从光标所在的该行“往下数”6行文字。
「p」:将缓冲区内的字符贴到光标所在位置。注意:所
有与“y”有关的复制命令都必须与“p”配合才能完成复制与粘贴功能。
6). 替换
「r」:替换光标所在处的字符。
「R」:替换光标所到之处的字符,直到按下「ESC」键为止。
7). 回复上一次操作
「u」:如果您误执行一个命
令,可以马上按下「u」,回到上一个操作。按多次“u”可以执行多次回复。
8). 更改
「cw」:更改光标所在处的
字到字尾处
「c#w」:例如,「c3w」表示更改3个字
9). 跳至指定的行
「ctrl」+
「g」列出光标所在行的行号。
「#G」:例如,「15G」,表示移动光标至文章的第15行行首。
4、Last
line mode下命令简介
在使用「last line mode」之前,请记住先按「ESC」键确定您已经处于「command
mode」下后,再按「:」冒号即可进入「last line mode」。
A) 列出行号
「set
nu」:输入「set nu」后,会在文件中的每一行前面列出行号。
B) 跳到文件中的某一行
「#」:「#」号表示一
个数字,在冒号后输入一个数字,再按回车键就会跳到该行了,如输入数字15,再回车,就会跳到文章的第15行。
C) 查找字符
「/关键字」:先按「/」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往后寻找到您要的关键字为止。
「?关键字」:先按「?」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往前寻找到您要的关键字为止。
D)
保存文件
「w」:在冒号输入字母「w」就可以将文件保存起来。
E) 离开vi
「q」:按「q」就
是退出,如果无法离开vi,可以在「q」后跟一个「!」强制离开vi。
「qw」:一般建议离开时,搭配「w」一起使用,这样在退出的时
候还可以保存文件。
5、vi命令列表
1、下表列出命令模式下的一些键的功能:
h
左移光标一个字符
l
右
移光标一个字符
k
光标上移一行
j
光标下移一行
^
光标移动至行首
0
数
字“0”,光标移至文章的开头
G
光标移至文章的最后
$
光标移动至行尾
Ctrl+f
向
前翻屏
Ctrl+b
向后翻屏
Ctrl+d
向前翻半屏
Ctrl+u
向后翻半屏
i
在
光标位置前插入字符
a
在光标所在位置的后一个字符开始增加
o
插入新的一行,从行首开始输入
ESC
从
输入状态退至命令状态
x
删除光标后面的字符
#x
删除光标后的#个字符
X
(大写
X),删除光标前面的字符
#X
删除光标前面的#个字符
dd
删除光标所在的行
#dd
删
除从光标所在行数的#行
yw
复制光标所在位置的一个字
#yw
复制光标所在位置的#个字
yy
复
制光标所在位置的一行
#yy
复制从光标所在行数的#行
p
粘贴
u
取消操作
cw
更
改光标所在位置的一个字
#cw
更改光标所在位置的#个字
2、下表列出行命令模式下的一些指令
w
filename
储存正在编辑的文件为filename
wq filename
储存正在编辑的文件为
filename,并退出vi
q!
放弃所有修改,退出vi
set nu
显示行号
/或?
查
找,在/后输入要查找的内容
n
与/或?一起使用,如果查找的内容不是想要找的关键字,按n或向后(与/联用)或向前(与?联用)
继续查找,直到找到为止。
对于第一次用vi,有几点注意要提醒一下:
1、用vi打开文件,是处于"命令行模式 command"
今天闲着无聊,所以想听下歌,在UBUNTU下,用系统自带的那个Rhythmbox界面太大了,一点也不爽,所以想找个想千千静听的MP3播放器,到论
坛上逛一下,找到了Audacious!听说不错,所以就装上玩玩。。。废话少说,下面介绍下我找到的资料,安装方法和出现的问题解决方法!
Audacious,一款音乐播放器软件,是 beep-media-player
0.9.7.1的衍生软件。由于BMP停止开发,并且存在很多问题,Audacious的开发团队就自己动手开发了这个软件。 Audacious
兼容Winamp 2.x 或者 "Classic" ,和 XMMS 的皮肤。这里访问它的站点
http://audacious-media-player.org
xmms全称是X Multimedia System,这个经典的播放器可能是每个linux的使用者或多或少都接触过的播放器,不过由于采用的是
GTK1界面,对非英语环境支持相当不好,于是到了1.2.10后xmms就没有再更新了,不过并不意味着开发停止了,而是移植到了对语言环境支持更好的
GTK2上,于是有了bmp(全称beep media player)。在bmp的开发组把注意力转到开发bmpx后,bmp更名为
audacious。比起bmp,audacious自带了更多的解码器,默认安装下,己可以支持mp3、aac、wma格式,不用到处找插件了。
安装:
sudo apt-get install audacious
安装audacious的解码器(这个好像已经装好了,如果你装了Rhythmbox或视频解码器)
sudo apt-get install audacious-plugins audacious-plugins-extra
audacious-plugins-extra-console
乱码问题
可以通过设置解决中文出现乱码问题,方法如下:
在播放器界面右键-首选项-播放列表-元数据:
选择:装入时
使用自动编码检测器:chinese
备用字符编码:GBK
删除播放列表,再重新加入歌曲就可以了。如果不想删除也可以,每一个播放过得歌曲,或者双击过得歌曲,乱马都会变得正常!
默认音量小的问题
不知什么原因,这款软件安装后默认音量比较小,我们来设置一下:
首选项-Replay Gain-Default gain
这里的默认值是-9.00,将它改回0.00,这样就和系统的音量一样了。如果你还觉得小声的话可以设置成正数!
还有个问题不知道怎么解决,就是播放列表的切换,如果有多个播放列表的话在界面里面没有直接选的,感觉不够人性化,也可能是我没设置好,哪位大虾知道的给
我说说,我的解决方法是用快捷键“SHIFT+P”切换!
还有界面,播放列表那些的更多设置都可以在首选项里面设置,有兴趣的可以去玩下。
gnome-terminal
sudo rm /etc/fonts/conf.d/49-sansserif.conf
在/etc/apt/sources.list加入
deb http://packages.medibuntu.org/ feisty free non-free的源,然后安装libdvdcss2和w64codecs,
sudo apt-get install libdvdcss2 w64codecs
这
下用mplayer就可以播放了。
打开MP3文件显示一堆乱码,百度了下要用mid3iconv转换文件。直接输入这个命令,它会提示你安装:apt-get install python-mutagen,装呗。装完了以后用下面这个命令处理一下就可以了:
mid3iconv -e gbk 文件名
这
个文件名可以直接把文件拖到终端里,跟XP里直接把文件拖到CMD窗口差不多的。
如果想转换当前目录下的所有 mp3 用下面这个命令:
find . -iname “*.mp3″ -execdir mid3iconv -e gbk {} \;
刚装好的Ubuntu在百度的
MP3里在线听歌还是不行的,得下载一首MP3(本机有就免了),然后打开一下,它会提示是否下载播放插件,这个肯定是撒,不然咋听呢。下载&安装完毕后
就可以在线听歌了。
ubuntu安装方法分为五种,wubi安装、硬盘安装、u盘安装、刻盘安装、网络安装。
这五种安装方法我将在下面分别讲述,先讲些基本知识。
A. 要安装ubuntu,当然先要下载iso镜像,ubuntu安装镜像有以下几种(i386和amd64分别表示32位和64位系统)。
1.desktop镜像也称作livecd,按官方的话说就是可以试用ubuntu而不改变计算机中的任何内容并可以安装的镜像
2.Alternate镜像,采用文本安装界面的镜像,有更多高级安装选项。
3.DVD镜像,带有附加语言包及更多软件包的镜像
4.mini镜像,用于网络安装的最小镜像,
5.server镜像,ubuntu号称唯一内置开源云的服务器操作系统
6.Netbook,专门针对上网本进行优化的版本
7.Kubuntu(KDE桌面环境) Xubuntu(Xfce桌面环境)Lubuntu(LXDE桌面环境) Mythbuntu(媒体中心版)
Edubuntu(教育发行版)Ubuntu Studio(多媒体制作版)Gobuntu(完全自由版)这些衍生版就不多说了
B.国内主要镜像下载地址及官方下载地址
1.搜狐镜像 http://mirrors.sohu.com/ubuntu-releases/
2.网易镜像 http://mirrors.163.com/ubuntu-releases/
3.官方镜像 http://cdimage.ubuntu.com/releases/ dvd版的
下载iso镜像完成后,最好进行 MD5 SHA1 SHA256校验
wiki上的windows系统计算MD5值的过程
http://wiki.ubuntu.org.cn/index.php?tit … on_Windows
官方各种版本的MD5值
http://wiki.ubuntu.org.cn/index.php?tit … iant=zh-cn
C.安装ubuntu常用工具软件下载
DAEMON Tools虚拟光驱软件 http://www.daemon-tools.cc/home
grub4dos系统引导软件 http://sourceforge.net/projects/grub4dos/files/
winmd5sum校验软件 http://www.nullriver.com/products/winmd5sum
7zip解压缩软件 http://sparanoid.com/lab/7z/
ubuntu安装之 wubi安装
A.使用虚拟光驱来进行wubi安装
1.先下载desktop版镜像,虚拟光驱软件daemon tools lite
2.安装虚拟光驱软件,安装好后要重启。用虚拟光驱装载desktop镜像
3.双击wubi,选择第二项 在windows中安装,就进入了有六个选项的对话框
4.因为fat32格式不支持大于4G的单个文件,安装过程时间要长点,
所以目标驱动器最好选ntfs格式的.
5.输入口令 ,ubuntu是区分大小写的,记住拔掉网线 开始安装。
6.程序复制光盘内文件到C盘的ubuntu目录下,完成后可重启。
7.重启后选 Ubuntu ,安装程序会自动完成安装并重启。
8.插回网线,再次选Ubuntu, 选择账号,输入密码即可进入ubuntu
9.在控制面板-添加或删除程序下可卸载 ubuntu
B.使用winrar或7zip解压缩软件来进行wubi安装
1.从desktop版镜像中只提取wubi文件,不要全部解压缩。
2.将desktop镜像和wubi两个文件放在同一个文件夹或者根目录下。
3.双击wubi,直接就进入有六个选项的对话框
4.因为fat32格式不支持大于4G的单个文件,安装过程时间要长点,
所以目标驱动器最好选ntfs格式的.
5.输入口令 ,ubuntu是区分大小写的,记住拔掉网线 开始安装。
6.程序复制光盘内文件到C盘的ubuntu目录下,完成后可重启。
7.重启后选 Ubuntu ,安装程序会自动完成安装并重启。
8.插回网线,再次选Ubuntu, 选择账号,输入密码即可进入ubuntu
9.在控制面板-添加或删除程序下可卸载 ubuntu
ps 如果以上安装方法失败,可以试下将目标驱动器的卷标改为英文,
对目标驱动器进行磁盘查错扫描(右键目标驱动器-属性-工具-查错)
ubuntu安装之硬盘安装
A.使用虚拟光驱和desktop版镜像来进行硬盘安装
1.先下载desktop版镜像,虚拟光驱软件daemon tools lite免费版
2.安装虚拟光驱软件,安装好后要重启。用虚拟光驱装载desktop镜像
3.双击wubi,选择第一项 演示和完全安装 ,
4.再选择 帮助我从光盘启动 ,点 完成。
5.出现 安装光盘启动帮助程序 ,点 安装 。
6.程序复制光盘内文件到C盘的ubuntu目录下,完成后不要立即重启。
7.用写字板或记事本打开C:\ubuntu\install\boot\grub目录下的grub.cfg文件。
8.在iso-scan/filename=的后面都添加 /ubuntu/install/installation.iso (如果有就不要加了)
10.04版要全部添加iso-scan/filename= /ubuntu/install/installation.iso
保存文件,然后重启电脑。 举例如下
代码:
menuentry “Demo mode” {
linux /ubuntu/install/boot/vmlinuz iso-scan/filename=/ubuntu/install/installation.iso quiet splash boot=casper ro debian-installer/locale=zh_CN.UTF-8 console-setup/layoutcode=us console-setup/variantcode= — rootflags=syncio
initrd /ubuntu/install/boot/initrd.lz
}
9.选择Ubuntu,倒计时按ESC键,有五种安装模式,这里我选Demo mode也就是livecd模式。
这个模式下你可以先试用测试ubuntu再决定是否安装。
10.进入后先按ctrl+alt+F2 ,输入sudo umount -l /isodevice ,再按 ctrl+alt+F7返回
然后双击安装图标就可以开始安装了。
11.安装完成后重启,在ubuntu图标出现时,系统提示要按回车.
12.在控制面板-添加或删除程序下可卸载 ubuntu的安装程序,不卸载也没关系.
B.使用grub4dos和desktop版镜像来进行硬盘安装
1.先下载desktop版镜像,grub4dos软件。(以ubuntu-10.04-desktop-i386.iso为例)
2.在下载好的ISO镜像中,casper文件夹下,找到vmlinuz、initrd.lz解压,并复制到C盘根目录下,
把ISO镜像也复制到C盘根目录下。
3.解压grub4dos软件,将目录中的grldr menu.lst两个文件复制到C盘根目录下。用写字板或记事本打开menu.lst文件,
删除所有内容,复制下面的内容粘贴到menu.lst文件。
title Install Ubuntu 10.04
find –set-root /vmlinuz
kernel /vmlinuz boot=casper iso-scan/filename=/ubuntu-10.04-desktop-i386.iso ro quiet splash locale=zh_CN.UTF-8
initrd /initrd.lz
4.在XP系统下,右击我的电脑-属性-高级-启动和恢复故障——设置——编辑 即可编辑boot.ini文件
修改boot.ini 在最后加一行 C:\grldr=”Install Ubuntu”
vista或win7下添加 grub4dos 启动项请看此方法
viewtopic.php?f=139&t=202027
win7前有隐藏分区的添加 grub4dos 启动项请看此方法
viewtopic.php?f=77&t=226399&start=0
5.重启 选Install Ubuntu回车进入,出现Install Ubuntu 10.04按回车,进入安装界面,先按ctrl+alt+F2 ,
输入sudo umount -l /isodevice ,再按 ctrl+alt+F7返回。然后双击安装图标就可以开始安装了。
6.安装完成后重启,在ubuntu图标出现时,系统提示要按回车。
C.使用grub4dos和Alternate镜像来进行硬盘安装
1.先下载Alternate版镜像,grub4dos软件,把ISO镜像复制到C盘根目录下。(以ubuntu-10.04-alternate-i386.iso 为例)
2.下载http://mirrors.163.com/ubuntu/dists/lucid/main/installer-i386/current/images/hd-media/目录下的
initrd.gz、vmlinuz , 并复制到C盘根目录下。
3.解压grub4dos软件,将目录中的grldr menu.lst两个文件复制到C盘根目录下。用写字板或记事本打开menu.lst文件,
删除所有内容,复制下面的内容粘贴到menu.lst文件。
title Install Ubuntu 10.04
find –set-root /vmlinuz
kernel /vmlinuz
initrd /initrd.gz
4.在XP系统下,右击我的电脑-属性-高级-启动和恢复故障——设置——编辑 即可编辑boot.ini文件
修改boot.ini 在最后加一行 C:\grldr=”Install Ubuntu”
vista或win7下添加 grub4dos 启动项请看此方法
viewtopic.php?f=139&t=202027
win7前有隐藏分区的添加 grub4dos 启动项请看此方法
viewtopic.php?f=77&t=226399&start=0
5.重启选Install Ubuntu,出现Install Ubuntu 10.04按回车,就进入文本安装界面了,具体过程这里就不详述了。
ps 1. 通过路由器上网的用户安装Ubuntu系统时最好断网安装,不然安装过程很慢。
2. 对于品牌机尤其是笔记本用户以上方法安装失败,可能需要调整bios设置尤其是SATA、ACPI这部分。
ubuntu安装之U盘安装
U盘安装有二种意思,第一种意思是做成LiveUSB作为安装工具使用,
第二种意思是把ubuntu系统装在U盘,使用以上所述安装到硬盘一样的方法,就不详细说了.
首先要确定你的主板支持USB启动,常用USB启动模式有ZIP、HDD。 ZIP模式是指把U盘模拟成ZIP驱动器模式,
HDD模式是指把U盘模拟成硬盘模式。
A.使用unetbootin制作LiveUSB
1.下载desktop版镜像和unetbootin软件
unetbootin下载地址 http://sourceforge.net/projects/unetbootin/
2.插入容量至少为1G的U 盘,备份一下U盘上的文件,U盘格式化成FAT32格式,不要选择快速格式化。
运行unetbootin,选第二个选项 光盘镜像,选择desktop版镜像所在的路径。
3.类型为 USB驱动器 ,确认 驱动器盘符是否正确,点 确定,完成后重启。
4.进入BIOS选择USB HDD为第一启动顺序,保存并退出BIOS。
不同的BIOS有不同的进入方法,通常会在开机画面有提示 一般按 DEL, F1, F2, F10, F12, Ctrl+Esc,
Alt+Esc, Ctrl+Alt+Esc,Ctrl+Alt+Enter 具体查看主板说明书。有些主板在启动时一般按ESC、TAB 、
F12键可出现一个临时启动项目选择菜单,使用方向键选择USB-HDD临时启动。
5.重启电脑即可启动LIVEUSB,具体安装过程参考论坛图文安装教程
B.论坛看到的使用UltraISO制作LiveUSB
http://hi.baidu.com/%C3%BB%D3%D0%B7%E7% … d48bc.html
不同写入模式兼容性比较
http://www.ultraiso.net/review/uplus.htm
当优盘启动失败时,一些可能有用的小技巧
1. 换成其他的工作模式ZIP或HDD。
2. 主板BIOS设置为出厂默认设置。
3. 查看U盘主分区是否激活。
C.把ubuntu系统装在U盘,使用以上所述安装到硬盘一样的方法,就不详细说了.
注意下安装过程有个高级选项,在高级选项里选择“安装启动引导器的设备”是U盘即可。
ubuntu安装之刻盘安装
ubuntu半年发布一个版本,硬盘安装 优盘安装也挺方便,绝大多数情况下都不用刻盘。
不过需要光盘安装的朋友还是有的,而且即将发布的10.04版desktop版有3年支持。
论坛wiki上的刻录光盘介绍
https://help.ubuntu.com/community/Burni … to#Windows
http://wiki.ubuntu.org.cn/index.php?tit … iant=zh-cn
要光盘启动引导安装,需要进入bios进行设置 不同的BIOS有不同的进入方法,
通常会在开机画面有提示 一般按 DEL, F1, F2, F10, F12, Ctrl+Esc, Alt+Esc, Ctrl+Alt+Esc,
Ctrl+Alt+Enter 具体查看主板说明书
有些主板在启动时一般按ESC TAB F12键可出现一个启动项目选择菜单,使用方向键选择CDROM临时以光驱启动
网上找的光驱启动设置图文教程
http://tech.techweb.com.cn/thread-382674-1-1.html
http://edu.cnzz.cc/os/BIOS/2796_2.html
接下来的具体安装过程参考论坛图文安装教程。
ubuntu安装之 网络安装
网络安装有两种意思,一种是通过路由器上网连接软件源安装ubuntu,另一种意思是局域网PXE方式安装Ubuntu 。
A.通过路由上网连接软件源安装ubuntu,这种安装方式又可分两种方法。
以10.04 i386版本为例,其他版本地址类推。
1.通过使用两个文件initrd.gz、linux和grub4dos来安装ubuntu
1.1 下载initrd.gz、linux并复制到C盘根目录下
http://archive.ubuntu.com/ubuntu/dists/ … ller/i386/
1.2 解压grub4dos软件,将目录中的grldr menu.lst两个文件复制到C盘根目录下。用写字板或记事本打开menu.lst文件,
删除所有内容,复制下面的内容粘贴到menu.lst文件。
title Install Ubuntu 10.04
find –set-root /linux
kernel /linux
initrd /initrd.gz
1.3 在XP系统下,右击我的电脑-属性-高级-启动和恢复故障——设置——编辑 即可编辑boot.ini文件
修改boot.ini 在最后加一行 C:\grldr=”Install Ubuntu”
vista或win7下添加 grub4dos 启动项请看此方法
viewtopic.php?f=139&t=202027
win7前有隐藏分区的添加 grub4dos 启动项请看此方法
viewtopic.php?f=77&t=226399&start=0
1.4 重启 选Install Ubuntu回车进入,出现Install Ubuntu 10.04按回车,进入安装界面。
2. 下载mini.iso ,刻录成光盘,然后以光盘启动进行安装。具体过程不详细说了。
http://archive.ubuntu.com/ubuntu/dists/ … s/netboot/
B.局域网PXE方式安装Ubuntu
要求主板BIOS要能支持PXE启动,Linux内核能够驱动你的网卡,如果使用了路由器,禁用它的dhcp功能。
需要架设一台DHCP、TPFP服务器,默认的PXE安装只能安装alternate版本。
1. windows系统使用TFTPD32做服务器进行的网络安装
https://help.ubuntu.com/community/Insta … verNetboot
http://wiki.ubuntu.org.cn/UbuntuHelp:In … Netboot/zh
2. ubuntu系统作服务器进行的网络安装
viewtopic.php?f=77&t=117754
https://help.ubuntu.com/community/Installation/LocalNet
https://help.ubuntu.com/community/PXEInstallServer
http://blog.chinaunix.net/u3/107231/showart_2119973.html
文章来源:http://forum.ubuntu.org.cn/viewtopic.php?f=77&t=268355
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
CSS 浮动
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
![CSS <wbr alt=]()
float
clear" alt="CSS 浮动实例 - 向右浮动的元素" src="http://www.w3school.com.cn/i/ct_css_positioning_floating_right_example.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_right_example.gif">
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
![CSS <wbr alt=]() float clear" alt="CSS 浮动实例 - 向左浮动的元素" src="http://www.w3school.com.cn/i/ct_css_positioning_floating_left_example.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_left_example.gif">
float clear" alt="CSS 浮动实例 - 向左浮动的元素" src="http://www.w3school.com.cn/i/ct_css_positioning_floating_left_example.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_left_example.gif">
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
![CSS <wbr alt=]() float clear" alt="CSS 浮动实例 2 - 向左浮动的元素 " src="http://www.w3school.com.cn/i/ct_css_positioning_floating_left_example_2.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_left_example_2.gif">
float clear" alt="CSS 浮动实例 2 - 向左浮动的元素 " src="http://www.w3school.com.cn/i/ct_css_positioning_floating_left_example_2.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_left_example_2.gif">
CSS float 属性
在 CSS 中,我们通过 float 属性实现元素的浮动。
如需更多有关 float 属性的知识,请访问参考手册:CSS float 属性。
行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:
![CSS <wbr alt=]()
float
clear" alt=行框围绕浮动框 src="http://www.w3school.com.cn/i/ct_css_positioning_floating_linebox.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_linebox.gif">
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:
![CSS <wbr alt=]() float clear" alt="clear 属性实例 - 对行框应用 clear" src="http://www.w3school.com.cn/i/ct_css_positioning_floating_clear.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_clear.gif">
float clear" alt="clear 属性实例 - 对行框应用 clear" src="http://www.w3school.com.cn/i/ct_css_positioning_floating_clear.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_clear.gif">
这是一个有用的工具,它让周围的元素为浮动元素留出空间。
让我们更详细地看看浮动和清理。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:
.news { background-color: gray; border: solid 1px black; }
.news img { float: left; }
.news p { float: right; }
<div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div>
这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:
![CSS <wbr alt=]() float clear" alt="clear 属性实例 - 对空元素应用清理" src="http://www.w3school.com.cn/i/ct_css_positioning_floating_clear_div.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_clear_div.gif">
float clear" alt="clear 属性实例 - 对空元素应用清理" src="http://www.w3school.com.cn/i/ct_css_positioning_floating_clear_div.gif" real_src="http://www.w3school.com.cn/i/ct_css_positioning_floating_clear_div.gif">
不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
.news { background-color: gray; border: solid 1px black; }
.news img { float: left; }
.news p { float: right; }
.clear { clear: both; }
<div class="news"> <img src="news-pic.jpg" /> <p>some text</p> <div class="clear"></div> </div>
这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用 clear,但是有时候不得不为了进行布局而添加无意义的标记。
不过我们还有另一种办法,那就是对容器 div 进行浮动:
.news { background-color: gray; border: solid 1px black; float: left; }
.news img { float: left; }
.news p { float: right; }
<div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div>
这样会得到我们希望的效果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。
事实上,W3School 站点上的所有页面都采用了这种技术,如果您打开我们使用 CSS 文件,您会看到我们对页脚的 div 进行了清理,而页脚上面的三个 div 都向左浮动。