欢迎来到梁良 | LonBlog,这里记录下了我生活点点滴滴。
 2010年7月6日
2010年7月6日
今天弄了一天的Ajax中文乱码问题,Ajax的乱码问题分为两种:
1. JavaScript输出的中文乱码,
比如:alert("中文乱码测试");
2. 这第二种就是Ajax从服务器端获得的数据出现乱码的问题。(我搜了n个小时试了n中方法才找到答案)
现在将我搜集的比较有效的方法都与大家分享:(我使用的开发环境是Eclipse,相信其他语言和开发环境都差不太多。)
比如
var message = xmlHttp.responseText;
alert("message: "+message);
获得这个message输出就是乱码
解决办法有两种:
(1)在jsp文件里引入js文件时可以这样写:<script Charset="UTF-8" type="text/javascript" src="jslib/jquery-1.4.2.min.js"></script>,该方法具有移植性
(2)(该方法可能会导致换一台电脑导入项目后js文件里中文会乱码). 修改编码。切记要将代码备份一下,改了编码之后中文会变为乱码。
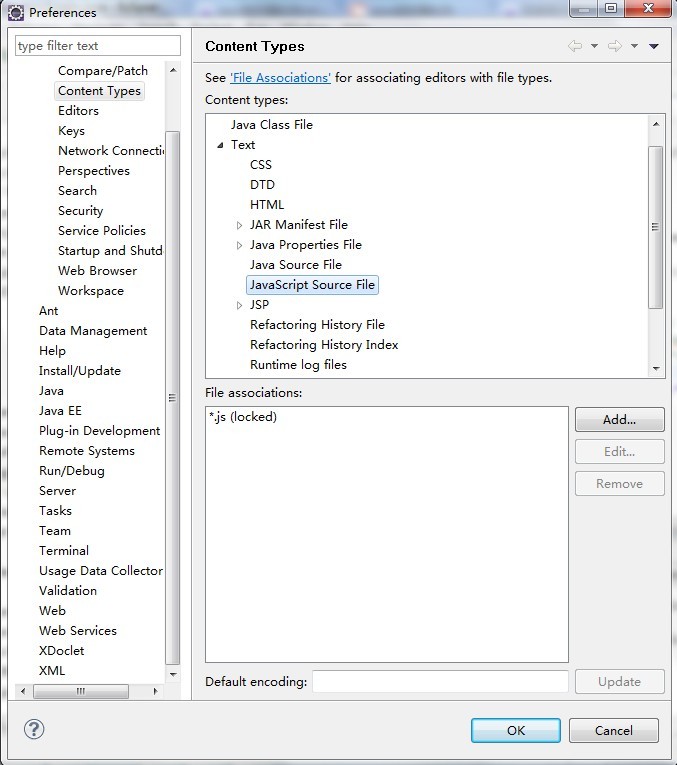
在js文件上右键点击Properties,最好是在菜单栏栏里选择Window-->Perferences(以绝后患),修改Text file encode 为UTF-8(这里应当与jsp中的编码相同)

同样的将JavaScript source file和JSP的Default encoding设置为UTF-8(这里应当与jsp中的编码相同,这样以后的项目就都是utf-8的编码了,推荐使用这个)
(2). 注意response.setContentType("text/html;charset=utf-8");和PrintWriter out = response.getWriter();的位置关系,切记要将PrintWriter out = response.getWriter();放在response.setContentType("text/html;charset=utf-8");的后面,否则设置的编码将无效,这也是我弄了n久都搞不定的原因!!!
3. 客户端发给服务器端得中文数据为乱码
解决办法:示例:客户端的javaScript脚本
function verify(){
$.get("AJAXServer?name="+encodeURI(encodeURI($("#userName").val())),null,function callback(data){$("#result").html(data);});
}
注意:encodeURI需要使用两次!
服务器端代码:
//1.取参数
String str = request.getParameter("name");
str = java.net.URIDecode.decode(str,"UTF-8")
下载发布
安装和使用方法:将压缩包“psp版豆瓣电台”文件夹中的“PSP”文件夹解压在psp根目录中,在XMB的“网络”-》“互联网电台”-》“douban.fm”中打开。注意系统选择中文,编码GBK(936),浏览器文字编码:自动选择
- Update:
1.0.0
2010-6-18 新建PSP豆瓣电台项目
1.0.1
2010-7-20 第一个Demo
1.0.2
2010-8-8 在1.0.1版本上增加了官方UI
1.0.3
2011-5-15 PSP豆瓣电台发布
1.0.4
2011-5-17 新增加20个豆瓣频道,用摇杆光标选择下拉框的频道后自动播放相应频道的歌曲
1.0.5
2011-5-22 新增豆瓣私人频道
1.0.6
2011-5-23 新增加红心、去红心、删除歌曲功能
1.1.0
2011-5-24 新增Lee MHz 频道、优化UI
1.1.1
2011-5-25 修正歌曲还差0.5秒未播放完就开始跳歌问题
1.1.2
2011-5-27 修正Skip歌曲时延时问题,增加短报告处理方法,删除UI中多余的控件让界面更清爽
1.1.3
2011-6-1 增加长报告处理方法,使后台的歌曲喜好计算更加准确
1.1.4
2011-6-10 新增一台服务器,今后开始采取自动脚本更新方式,方便同学们升级。
1.1.5
2011-6-24 作者 Saoirse Ronan 对豆瓣电台图标进行了美化修复
-
 psp版豆瓣电台.rar (145.32 KB) 下载地址:
psp版豆瓣电台.rar (145.32 KB) 下载地址:
-
thunder://QUFodHRwOi8vMTI3LjAuMC4xLzExMDUxNjE4NDlmODdkN2EyOTNhZGRjNWVhLnJhcj9maWQ9ZnVTVnFDTTFNcDVkSlp1eGhMRjlKMjRSNGtwR1JRSUFBQUFBQUs2YldpMGo3SThjK2FRZzdkQ1pyandzWUxXcCZtaWQ9NjY2JnRocmVzaG9sZD0xNTAmdGlkPTRGMjJFOUUyQjkxMjhEN0UxRUNGNTUwMUE4NDNFOTRBJnNyY2lkPTZaWg==
(2011年5月18日 更新:新增加二十多个豆瓣频道)
-
- 115网盘:http://u.115.com/file/bhnqilut
-
thunder://QUFodHRwOi8vMTI3LjAuMC4xL3BzcOeJiOixhueTo+eUteWPsCgyMDExLTUtMTjmm7TmlrApLnJhcj9maWQ9VzVnWEZLbW90cThPOHpldmRnQmxUWFFtcUF1alJRSUFBQUFBQU9nZjBYeHVBaS9TVWZneUlwazN5c2hSL0FBZyZtaWQ9NjY2JnRocmVzaG9sZD0xNTAmdGlkPTU5RDA1MkYwNTJFMTQzQUEwMzg2N0QwNkZBM0YzREQ4JnNyY2lkPTZaWg==
(2011-5-22 更新:新增豆瓣私人频道)
115网盘:http://u.115.com/file/aq86ktqe
(2011-5-23 更新:新增加红心、去红心、删除歌曲功能)
- 115网盘:http://u.115.com/file/aq86k99f
-
- (2011-5-24 更新:新增Lee MHz 频道、优化UI)
-
- 115网盘:http://u.115.com/file/aq867udi
(2011-5-25 更新:修正歌曲还差0.5秒未播放完就开始跳歌问题)
- 115网盘:http://u.115.com/file/e61dkddd
(2011-5-27 更新:修正Skip歌曲时延时问题,增加短报告处理方法,删除UI中多余的控件让界面更清爽)
115网盘:http://u.115.com/file/e61dk1rk
- thunder://QUFodHRwOi8vMTI3LjAuMC4xL3BzcOeJiOixhueTo+eUteWPsCgyMDExLTUtMjfmm7TmlrApLnJhcj9maWQ9M2dVc3dvVG1ZUWlONjlCYndoanZMQ2pPWXJwOG5BRUFBQUFBQU0xSUVyM003TnRiR1ZGY0hWYUE2WXJzejBIZiZtaWQ9NjY2JnRocmVzaG9sZD0xNTAmdGlkPTA2OTAyMjYxOTNGREFEMTgyRjdBNjg3MzU5NjE0Qzc2JnNyY2lkPTZaWg==
-
- (2011-6-1 更新: 增加长报告处理方法,使后台的歌曲喜好计算更加准确)
-
- dbank网盘: http://dl.dbank.com/c0pfpb8e53
-
(2012-3-28 更新: 公共频道)
dbank网盘: http://dl.dbank.com/c0gdv0aj9c
Visual Studio 2008中文正式版下载和破解
Visual Studio 2008中文正式版官方下载地址:
下载压缩分卷:(7个分卷压缩包均需下载才能正常安装,包含MSDN。解压后是一个ISO文件,前面6个压缩包均为700M,最后一个压缩包为142M)
分卷1
分卷2
分卷3
分卷4
分卷5
分卷6
分卷7
Visual Studio 2008团队资源管理器:
http://download.microsoft.com/download/d/7/2/d72f8415-7b4b-4168-ba3b-65c3ca4c1f81/VS2008TeamExplorerCHS.iso
另附两个Visual Studio 2008非官方下载地址:
首先声明这和MSDN上提供的90days-trial是不同的版本。电驴上已经有ZWT放出的VSTS2008了,下载中,目前还无法验证其真实性。另外还有一个BT下载的种子,同样是ZWT放出的这个版本,似乎连接数不多。之前公布的Visual Studio Team System 2008 正式版下载,确认是真货。
eMule下载:Visual.Studio.Team.System.2008-ZWTiSO
BT下载:Microsoft.Visual.Studio.Team.System.2008.Team.Suite-ZWTiSO.zip
把Visual Studio 2008九十天试用版本升级成正式版的办法:
第一种:
升级正式版的方法是把Setupsetup.sdb文件中的[Product Key](用UltraISO编辑),
由
T2CRQGDKBVW7KJR8C6CKXMW3D
修改为
PYHYPWXB3BB2CCMV9DX9VDY8T
因为九十天试用版本已经是 rtm版本。所以改变序列号以后的升级或者安装,就会变成正式版。不再有使用期限。
第二种:在开始>设置>控制面版>添加或删除程序>卸载Visual Studio 2008>出现卸载界面>点击Next>输入上面CD-key ->出现成功画面即可完美将试用版升级成为正式版。
Visual Studio 2008正式版序列号CDKEY:PYHYP-WXB3B-B2CCM-V9DX9-VDY8T
另附 Visual Studio 2008 SP1
wmr也山寨了一个Google瞬时搜索。其使用了Google Ajax Search API,将其中的onkeyup加入了action的值,就得到了一个瞬时搜索。其对比之前的那些山寨瞬时搜索的优势在于支持加密传输,不怕发生意外。
Wine是一个在X86、X86-64上容许类Unix操作系统在X Window System下运行Microsoft Windows程序的软件。另一方面,计算机程序设计师能经由Wine的程序库将视窗的程序转移至类Unix操作系统中运行。也有不少软件经过 Wine测试后发布,比如Picasa,uTorrent,MediaCoder. Wine解为 "Wine Is Not an Emulator",即Wine不是模拟器。虽然Wine有另一个非官方名称,"Windows Emulator",即Windows模拟器。Wine的正确名称是"Wine",不是全大写、全小写或大小写混合.Wine是自由软件,在GNU宽通用公共许可证(LGPL) 下发布.
下载:http://ibiblio.org/pub/linux/system/emulators/wine/wine-1.3.11.tar.bz2
What's new in this release (see below for details):
- PO files now used for translations.
- Various JavaScript improvements.
- Some fixes to the Wine debugger.
- Translation updates. - Various bug fixes.
在刚推出体验版不久的时间,在网上再次出现了两个游戏的破解版。这次的神速破解全系统通用确实让人惊叹,到底是谁做的好事呢?目前暂时还是一个谜,但是对于广大还处于低端固件系统的玩家来说,这无疑是一大的福音。那么小编也神马都不说了,快速的下载游戏的破解版吧。







点击下载
游戏名称:愤怒的小鸟
英文名称:Minis - Angry Birds
制作厂商:Abstraction Games / Rovio Mobile Ltd.
代理发行:Chillingo Ltd.
游戏类型:ACT - Action Game(动作射击游戏)
载体容量:UMD×1
对应主机:Play Station Portable / Nintendo Wii / Nintendo Dual Screen / Android / iPhone / iPad
语言版本:英文(欧版)
发行日期:2011年01月05日(PSP欧版)
官方网站:
http://www.chillingo.com/sku.htm?sid=269
游戏简介:
益智动作射击游戏《愤怒的小鸟》(Angry Birds)是Rovio Mobile开发的一款极为有趣的小游戏,曾经在苹果、谷歌手机平台以及网页游戏上推出过作品。日前游戏发行商Chillingo公司正式宣布这款作品将会登陆PSP掌机,游戏目前预定2011年1月份在PSN上以MINIS游戏贩卖的形式提供下载。
《愤怒的小鸟》玩家控制一群不同样子的小鸟从一群丑恶的肥猪手里抢回他们珍贵的蛋。而那些肥猪则建造了各种各样不同材料的碉堡和防御设施来防御这群愤怒的丢了蛋的小鸟。而游戏的故事也相当有趣,为了报复偷走鸟蛋的肥猪们,鸟儿以自己的身体为武器,仿佛炮弹一样去攻击肥猪们的堡垒。游戏是十分卡通的2D画面,看着愤怒的红色小鸟,奋不顾身的往绿色的肥猪的堡垒砸去,那种奇妙的感觉还真是令人感到很欢乐。而游戏的配乐同样充满了欢乐的感觉,轻松的节奏,欢快的风格。不过在进行游戏的时候却没有这样的音乐,有点可惜。但是将鸟儿们弹射出去时,鸟儿的叫声倒是给人很好笑的感觉。
游戏总共有100多个关卡可以选择,每一关都有一定数量的小鸟可供选择,他们总共有6个不同的种类,每一种都有不同的攻击效果,玩家的终极目标就是将这些小鸟像弹弓一样弹射出去,摧毁那些肥猪的碉堡。当所有躲在碉堡里的肥猪被砸扁或者做掉之后,游戏就过关了。通过尝试不同的方式和不同的弹射角度,玩家还可以在每一关获得不同的成绩,以至最终的三星的评价!
《愤怒的小鸟》的MINIS版本会完整移植经典版本的所有内容。



游戏下载:
迅雷/本地:下载地址1 下载地址2
115网盘:下载地址
P.S..博主认为psp版的小鸟没有iphone操作的流畅。
HEN发布:忠贞炙烈之炎
由忠贞炙烈之炎发布的6.36 HEN测试版发布,同时忠贞炙烈之炎还发布了6.35的v2 HEN测试版,下面我们一起来看下具体的更新内容以及说明吧:
|
以下是引用片段:
忠告:5.03和6.20用户,没有必要来升级.这个HEN问题还很多;你的固件版本必须和你下载的HEN完全一样。不要小看了0.01的版本差。.如果你版本(如6.30)不够先升级去。
|
PSP 6.35 HEN(v2版)更新内容:
修复了03g支持;修复了wifi不能在非标准频率外启动的问题。
PSP 6.36 HEN(下载文件已更换为alpha v3版)更新说明:
目前只有在PSP 1000主机系统为6.36上才能完全正常运行。PSP 2000/3000/PSPgo 主机系统为6.36官方固件目前需要等待忠贞炙烈之炎发布新的可用的HEN,也可以去这里参与测试,测试方法如下:
|
以下是引用片段:
目前状况:
至少Prometheus ISO Loader是可以运行的。
支持大内存支持(MEMSIZE=1)
支持插件(放在plugins而不是seplugins)
支持version.txt(放在ms0:/)
我需要其他机型的测试者来测试获取一些重要的数据。
测试方法:
1.PSP 2000/3000/3000(04g) 请取下电池,直接使用电源(PSPgo主机无须进行这一步,);
2.然后在按L键不放的情况下,进入HBL运行HEN,屏幕会提示:"Kernel memory will be dumped into ms0:/KMEM.BIN and ms0:/SEED.BIN";
3.然后将你们棒子上生成的kmem.bin和seed.bin打包上传给我,并附带你的机器型号,HEN运行情况等。
可以降级到6.35了,把老版本固件的version.txt放在根目录,然后运行6.35固件升级程序即可。目前只能降级到6.3X固件。降级过程在PSP-1000上成功,降级有风险后果自负。
|
安装及破解说明:
1.确认你的PSP主机为6.31/6.35/6.36官方系统(注:6.36为《怪物猎人P3》UMD中自带的官方固件);
PSP 6.31官方系统升级固件:下载地址
PSP 6.35官方系统升级固件:下载地址
2.根据你的系统,下载对应的HEN程序(以下程序包括大众高尔夫、大众高尔夫漏洞、HBL以及HEN程序);
PSP 6.35 HEN(alpha v2版)下载:点击下载 PSP/PSPgo全主机适用
PSP 6.36 HEN(下载文件已更换为alpha v3版)下载:点击下载 仅适用于PSP1000主机
3.将下载得到的“PSP”、“h.bin”、“HBL”,三个文件拷贝至PSP记忆棒(PSPgo为内置存储)中,覆盖即可。(注:覆盖并不影响文件夹内的其它文件)
4、参考这里教程的步骤,在6.35/6.36官方系统下将你的主机安装加载对应的6.35/6.36 HEN程序。
黑客Mathieulh宣布破解PSP密匙算法,并由此得到了PSP的授权签名,简单来说就是完全的完美破解,取得签名后,黑客能够不需要通过自制系统不需要通过漏洞,完全自由控制PSP运行任意软件、任意游戏。
就在前不久,Mathieulh没有直接公布破解PSP密匙算法的源代码而是发布了PS3/PSP共用的PS3/PSP PKG Decrypter Extractor v1.0(游戏解包/取得签名的文件,取得签名就意味着游戏无须通过自制系统/漏洞/ISO引导就能直接在PSP主机上运行)。那么我们就来看看Mathieulh黑客以及其它的黑客大神们会利用这个给PSP带来怎么样的破解吧。
我们早前报道过黑客Mathieulh宣布破解PSP密匙算法,并由此得到了PSP的授权签名,简单来说就是完全的完美破解,取得签名后,黑客能够不需要通过自制系统不需要通过漏洞,完全自由控制PSP运行任意软件、任意游戏。
就在前不久,Mathieulh没有直接公布破解PSP密匙算法的源代码而是发布了PS3/PSP共用的PS3/PSP PKG Decrypter Extractor v1.0(游戏解包/取得签名的文件,取得签名就意味着游戏无须通过自制系统/漏洞/ISO引导就能直接在PSP主机上运行)。那么我们就来看看Mathieulh黑客以及其它的黑客大神们会利用这个给PSP带来怎么样的破解吧,更多PSP破解相关情报,请继续关注电玩巴士为您带来的后续报道。
PS3/PSP PKG Decrypter Extractor v1.0下载以及说明:点击查看

“你就是控制器。”(You are the controller.)如果你有在关注Kinect,相信已经听过这句给力的广告词了。从《Kinect Adventures!》中手脚并用堵漏水窟窿,到Zune播放界面中挥手换歌,Kinect开创了一种更加自然的娱乐交互方式。在这篇博客文章中,我将 揭秘这款体感系统背后的秘密以及它如何让开发者创造Kinect体验。而Kinect团队的项目经理Arjun Dayal则将展示如何实现通过基于手势的方式来控制Xbox Dashboard和Kinect Hub。首先,让我们从指导Kinect研发的概念原理开始。
我们生活在一个模拟的世界
传统编程基于一系列的规则:原因和结果,非黑即白,非真即假。在为输入输出数目有限的简单系统建模时,这种方式工作得挺好。拿游戏《Halo》来说 吧:按A键是让士官长跳,前拨左摇杆让他向前走,前拨右摇杆让他向上看。不是A,就是B。可惜的是,我们生活的真实世界并不是如此数字化,而是模拟的。
在模拟世界中,并不是只有简单的“是”和“否”,还有“也许是/否”;不仅有“对”和“错”,还有“对/错的可能性”。让我们想象一下挥手这一简单 动作的所有可能性:身体运动的幅度,环境差异,衣服质地的不同,文化差异造成的动作差异等等。你可能需要研究10的23次方这么多的可能性,显然用传统编 程方式来解决这类问题是不现实的。
我们从一开始就知道必须采用一种全新的,接近于人脑工作的方式来解决这一问题。当你遇到一个人的时候,你的大脑立即将注意力集中在他身上,并根据经 验辨识出他的身份。这一过程并不是通过数百层的决策树来实现,人脑就是知道。婴儿很难区分出两个人的不同,但我们通过多年的学习和训练可以在几分之一秒内 做到。事实上,你也许还能蛮准确地估摸出他们的年龄、性别、心情甚至个性。这也是让我们成就为人类的原因之一。
Kinect以类似的方法被创造出来。它观察身边的世界,它注意观察你的动作。即使Kinect从来没见过你挥过手,也能很快地从它学习过的TB级数据中猜测出你所做动作的含义。
Kinect传感器
Kinect骨架追踪处理流程的核心是一个无论周围环境的光照条件如何,都可以让Kinect感知世界的CMOS红外传感器。该传感器通过黑白光谱 的方式来感知环境:纯黑代表无穷远,纯白代表无穷近。黑白间的灰色地带对应物体到传感器的物理距离。它收集视野范围内的每一点,并形成一幅代表周围环境的 景深图像。传感器以每秒30帧的速度生成景深图像流,实时3D地再现周围环境。如果你玩过pin point impression 3D针模玩具可能更容易理解这一技术——将你的手(或者脸,如果你愿意的话)按压在这种玩具上,就可以产生你身体某一部位的简单3D模型。

寻找移动部位
Kinect需要做的下一件事是寻找图像中较可能是人体的移动物体,就像人眼下意识地聚焦在移动物体上那样。接下来,Kinect会对景深图像进行像素级评估,来辨别人体的不同部位。同时,这一过程必须以优化的预处理来缩短响应时间。
Kinect采用分割策略来将人体从背景环境中区分出来,即从噪音中提取出有用信号。 Kinect可以主动追踪最多两个玩家的全身骨架,或者被动追踪最多四名玩家的形体和位置。在这一阶段,我们为每个被追踪的玩家在景深图像中创建了所谓的 分割遮罩,这是一种将背景物体(比如椅子和宠物等)剔除后的景深图像。在后面的处理流程中仅仅传送分割遮罩的部分,以减轻体感计算量。

Kinect的大脑
真正的魔术在这里发生。分割化玩家图像的每一个像素都被传送进一个辨别人体部位的机器学习系 统中。随后该系统将给出了某个特定像素属于哪个身体部位的可能性。比如,一个像素有80%的几率属于脚,60%的几率属于腿,40%的几率属于胸部。看起 来这时候我们就可以把几率最大的可能性当作结果,但这么做未免太过武断了。我们的做法是将所有的这些可能性输入到接下来的处理流程中并且等到最后阶段再做 判断。
看了上面的介绍,你也许要问我们如何教会Kinect辨识人体部位。开发这一人工智能(被称 为Exemplar(模型)系统)可不是一件轻松的事情:数以TB计的数据被输入到集群系统中来教会Kinect以像素级技术来辨认手、脚以及它看到的其 他身体部位。下图就是我们用来训练和测试Exemplar的数据之一。

模型匹配:生成骨架系统
处理流程的最后一步是使用之前阶段输出的结果,根据追踪到的20个关节点来生成一幅骨架系 统。Kinect会评估Exemplar输出的每一个可能的像素来确定关节点。通过这种方式Kinect能够基于充分的信息最准确地评估人体实际所处位 置。另外我们在模型匹配阶段还做了一些附加输出滤镜来平滑输出以及处理闭塞关节等特殊事件。
骨架追踪系统的目标之一是为处理流程的各种输出提供一种菜单式的选择界面。游戏开发者可以选择任意的系统部件组合来开发各种游戏体验。比如,你可以仅仅使用分隔映射来制造一些惊人的华丽效果(《Your Shape: Fitness Evolved》是一个好例子)。
讲到这里,我们已经描绘出一个可用于控制游戏或娱乐的完全实时的体感系统。接下 来,Arjun将介绍改进的Xbox Dashboard和Kinect Hub。他将向你展示这两个用户界面如何利用景深图像流和20关节骨架系统来创造一种基于自然手势的,访问游戏、电影、音乐和其他娱乐活动的全新方式。

Kinect:技术如何最终理解你!
如今,技术在我们的日常生活中扮演着重要角色,但直到现在,技术产品在真正理解人类意图以及 适应个体风格差异方面做得仍然不好。Kinect的问世让这一切有所改变。站在Kinect前,它就能知道你是谁。不仅如此,还能将你和你的爱人区别开 来。当你移动时,传感器能在瞬间追踪到你。想要互动?用声音和肢体移动就可以播放电影、玩游戏、和朋友聊天等等。不需要学习任何新的控制方式,多么神奇!
前面Kinect团队项目经理Ron已经描述了Kinect传感器让Xbox实时追踪玩家动 作背后的高深技术,但我们如何最佳地运用?我们的目标是让玩家尽可能自如地控制Xbox,同时让所有用户可以容易地学习并理解各种控制手势。接下来我们会 更加深入地揭秘这一体感技术,并且谈谈在Kinect Hub和Dashboard中的Kinect体验。
手势:从何说起?
听到我们要设计一种手势来上下左右移动物体的时候,你也许会想:“没难度啊,把你的手移到物体上,选中然后向你想要的方向移动,搞定!”
等下,别那么自信。问问你的朋友他们是怎么想的,你可能会惊讶地发现他们的回答和你是如此的 不同。是你的方式更好吗?不一定,只是对你来说更有逻辑性。人类的独特之处在于能通过多种方法来完成某一特定任务。让我们拿驾驶来做例子。如果你让100 个人来模仿如何开车,你可能会得到许多答案。有些人会将两手分别握住面前的10点钟和2点钟位置,有些人可能会只用一手握住12点钟位置,有些人可能会背 靠椅子坐着;同样地,模仿脚踩油门、刹车和离合器的方式也会五花八门。所有这些方式都能让我们驾驶,而技术的工作就是要能识别所有这些方式——让技术理解 你!
那么,识别一个看似简单动作有多复杂呢,拿伸手做例子。当你想伸手去拿什么东西的时候,你会 认为伸手的方向应该完全垂直于身体平面。但实际上由于肩膀和手臂关节的结合方式,你不可能以直线方式伸手。因此,每个人都会以略为不同的方式做出一个伸手 动作,但每个人都觉得这是一个同样的伸手动作。成功的手势识别就是要理解人类动作的微妙之处,并且让技术了解这些不同。
研发Kinect这款革命性产品的过程中,我们既要战胜上述挑战还要让产品易于使用。我们所做的每个决定都是人机互动领域史无前例的,我们的工作有可能将重新定义互动娱乐技术的未来。
手势原型: 去粕取精
我们在为屏幕导航创造控制手势时,采用了很常见的方法:记录下了所有能想到的天马行空的点子,比如用脚来选择菜单神马的。当我们意识到这样的点子实在太多了的时候,我们知道需要一种更靠谱的选择方式。
我们收集并记录下所有创意,并且一一制作出原型以检验那一种更适合普通用户。和普通用户进行 原型测试非常重要,我们因此学到了许多关于人体运动的信息,并用于重新调整每次新测试。人机互动的现有规则并不总是适用于在客厅进行的10英寸距离上的体 感交互。通过测试我们更好地理解用户行为,比如长时间做手势时怎样才舒服,以及我们创造的控制手势集和人类自然手势是否冲突。
在测试过程中,我们的理念是“不断失败,去粕取精”,我们不断抛弃不合适的方案,保留有效方案。工程、用户研究和设计团队都充分参与到手势集的原型制作过程中,并和普通用户一起进行测试,根据所有获取到的数据来决定最佳手势。
在数月的测试、观察和研究后,我们得到了一种简单且容易理解的控制方式——悬停选择和翻页控制。悬停选择是一种容易学习、高度可靠并且可预测的机制,而翻页控制提供了一种更有触感的方式来控制屏幕内容。
让我们通过Xbox Dashboard和Kinect Hub的实现方式来更加深入地谈论这种控制模型的细节。
Kinect Hub: Kinect体验大本营!
Kinect Hub是Xbox Dashboard中的Kinect体验中心,在这里你可以用手势来访问Kinect内容。Hub的设计简单且容易理解,你可以注意到我们采用了巨大的颜色分明的项目方块,让用户轻松地找到并选择他们所想做的事。






文/驱动之家

在 Firefox 浏览器中,通过右键、菜单栏功能项或快捷键(cmd + U)就可以查看的网页源码。不过弹出的仅仅是个浏览窗口,想要进行编辑等进一步操作的话就得靠复制粘贴大法了。有没有这样一个办法,能够让 Firefox 的查看源代码功能直接调用外部编辑器来进行操作呢?
Coda 网页开发工具
填入应用的 Unix 可执行文件路径(注意替换 xxx 为适合你的路径): /Applications/xxx/Coda.app/Contents/MacOS/Coda
其他应用均可以使用查找 Unix 可执行文件路径方法来找到对应的字符串值。(TextMate、MacVim 测试可用)
BBEdit 文件编辑器
对于 BBEdit 来说,有点小小的不同。首先确定你机器里面 BBEdit 附带的 Command Line Tools 是已安装状态(菜单栏 BBEdit - Install Command Line Tools...),然后将外部编辑器字符串值指向:/usr/local/bin/bbedit,即可。
如果不喜欢这样的修改,只要把 view_source.editor.external 值恢复成 false 就行了。
在 Mac 上新建一个文件夹,默认名字总是“未命名文件夹xxx”。很没劲而且很没意义是吧?下面教你改变命名规则的方法。

打开 Finder-Machintosh HD-系统-资源库-CoreServices,找到“Finder”,右击选择“显示包内容”

继续,Contents-Resources,找到 “zh_CN.lproj” 文件夹(用其它语言的,找对应文件夹),找到 “Localizable.strings” 这个文件,拖桌面上去。

用文本编辑器打开,找到下面这段,改成你想要的文字就行了。拖回原来的地方,输密码,覆盖原来的文件。

当然,除了文件夹的默认命名规则,你也可以修改其它的文字,比如警示语什么的。就像下面这句


你或许已经知道如何在 OS X 系统下通过快捷键使用屏幕缩放功能,当放大倍数越大的时候你看到的图像或文本会越模糊,抗锯齿效果在这时候便发挥了作用。如何禁用此时的抗锯齿效果呢?
首先进入屏幕缩放的放大模式(按住 Contorl 滚动鼠标滚轮或双指在触摸板垂直滑动;抑或是 Cmd + Option + '+'),然后利用快捷键 Command + Option + \ 便可以启用或关闭抗锯齿效果。
下面一组图展示出此效果关闭前后的效果对比:


当然,此效果对图片也同样有效。

OSX Daily 为此提供了简单的解决方法,步骤如下:
- 在Mac App Store里从菜单里直接选择登出帐号
- 退出 Mac App Store
- 登出你的 Mac OS X用户
- 重新登陆你的Mac系统
- 再次进入 Mac App Store,登入,再次下载程序
如果你觉得有点麻烦,MacStories提示:你可以尝试登出Mac App Store用户,然后重新登陆一样可以解决问题。
ps:如果你运行系统升级没有 10.6.6的提示,可以点击这里单独下载系统升级安装包。

如果你在大屏幕上用过 Windows 7,那么你一定会对其中 Aero Snap 这个功能印象深刻。其实我们在 OS X 中也可以借助一个小工具实现类似的功能:Shift it 是一个 host 在 Google Code 的开源项目,同时支持 OS X 10.5 和 10.6,运行后可以用键盘快捷键快速排布当前应用程序的窗口位置。点击这里进入 Softpedia 的下载页面。
另外 Shift it 还有个 fork 叫 Krikava,我很懒完全没有用过,感兴趣的读者可以试试看并且告诉我们其优势。
之前给大家分享过“让你的 Mac 给你读课文”,今天再来个类似的,一个谈不上很实用但挺有意思的终端(Terminal)命令。
打开终端输入 say 命令后空格,然后键入你要 Mac 说的话(仅限英文),比如:
say What do you want to say?
命令很简单吧!知道 OS X 如何发音吗?通过下面视频听听 say 命令给出的正确发音吧。
(照顾 iOSer,视频原始链接点这里)
怎么样,你喜欢正确发音(Oh. Ess. Ten)还是果粉们的常用发音(Oh. Ess. Ex)呢?
小编试了一下用 say 命令说十个罗马数字,其中 II、III、XII、XIII、X 会直接发出对应的英文数字音,其余的五个和 X 以上的则是直接发字母音。
只要电脑开着,音乐就不能停,这是我的一个毛病。而我另外一个毛病则是习惯建立一个有很多很多歌的播放列表,可能是某个乐队多达数十张专辑的一个播放列表,我没法在一天的时间里听完,必须分好几天来听完,于是第二天再次打开iTunes的时候问题就来了:它记不住我上次听到哪里了。这让我很苦恼,直到我发现了“Now Where Was I?”这个iTunes脚本。
首先点此下载该脚本(很小只有110KB,点此从本地下载),把它放在任何地方都可以,双击它即可直接找到iTunes.app打开,然后在你每天退出iTunes的时候要记得再次双击这个脚本,之后iTunes会弹出一个对话框问你是否运行该脚本,选择Yes,iTunes正常关闭,同时也记下了你听到了哪个播放列表的哪首歌:

以后再用脚本打开iTunes,音乐会直接响起──就是你上次退出时候听到的那首歌(唯一的遗憾是歌曲是从头播放的,而非从你退出的位置开始继续播放,如果你听的是一段长达2小时的现场录音的话……)。一定要记住,打开iTunes的时候要用脚本启动,退出iTunes的时候也要用脚本关闭,否则就无效了。
其实我更推荐大家把这个脚本放到“资源库\iTunes\Scripts”目录下(也许你找不到Scripts目录,那就手动建立一个):

然后你会发现iTunes的菜单里多了一个小冬冬:

以后你就不必再找那个脚本去双击来退出iTunes了,点击这个菜单即可。聪明的你一定想到了,既然这个脚本进入到菜单里了,那么显然就可以用快捷键来启用之了(如何建立快捷键请看此文):

此脚本支持任何iTunes版本,我从8.x开始用,一直到现在10.x都可正常使用。

在 OS X 系统下,很多时候我们会要用到系统偏好设置(System Preferences)。大家是否知道利用 Option 键配合苹果键盘功能键可以直接调用出相关功能的偏好设置呢?
- 按住 Option 键的同时按亮度调节功能键(F1、F2),可以调出显示器设置;
- 按住 Option 键的同时按音量调节功能建(F10、F11、F12),可以调出声音设置;
- 按住 Option 键的同时按 Exposé 或 仪表盘功能键(F3、F4),可以调出 Exposé 与 Spaces 设置;
当然,利用 Option 键配合播放暂停键(F8)调出来的是 iTunes 程序,而不是系统偏好设置。
p.s..补充一些快捷方式:
按F3是all applications Exposé,按fn + F9可以有同样效果
control + F3 是one-app Exposé,或者fn + F10
command + F3 是desktop Exposé,或者fn + F11
control + fn + F2 选中menu bar
control + fn + F3 选中dock
control + fn + F8 选中menulet(就是菜单栏右侧那些小图标)
如果你发现有更多需求使用带fn键的组合,可以在System Preference->Keyboard里把这个逻辑反转一下。
修改后的逻辑是原先带fn的都去掉fn,不带fn的都加上。
伴随着本周Sandy Bridge系列处理器的发布,Intel针对“第二代Core ix”处理器的宣传攻势也已经开始。一则相当给力的新Core i5广告日前就在海外上线播放,名为“The Chase Film”追踪。这段视频堪称广告中的大片,片中的利落女主角为躲避追踪,跨越了大量各种各样的应用程序窗口,展示第二代Core i5处理器的多任务影音娱乐性能。广告片实拍视频、动画、Windows桌面动作相结合的创意也令人叫绝。废话少说,看片:

网路上关于 iOS 的使用技巧可以说是汗牛充栋,不有一些极其有用的小技巧,由于比较零碎,很容易被忽略。
此文就是 nAODI 收集的一些使用技巧,之前在 Twitter 上想到就推,在此做一个归档。
如果你还有什么实用的小技巧,欢迎留言,偶会补充。
当你不想接一通来电,又被其不断的响铃或震动所困扰时,只需按一下任一「音量」按钮或「开关」按钮,手机马上进入静默状态。响铃与震动统统消失。
当你在输入文字时,摇晃手机就会有对话框弹出询问你是否「Undo」,再晃一下则是「Redo」。在输错内容时格外方便,免去不断按「退格键」繁琐。
当你在输入大段文字时要插入零星数字(比如要输入年份或是时间)或标点,可以单手按住「123」键然后直接滑到要输入的数字或符号,松开后键盘会自动回到「字母」状态。
如果临时要输入一段内容有大量自创词,又不想去关闭「改错」功能。可疑先输入一个字母「z」,然后将光标移到「z」字母前,再键入任何内容都不会激活「自动纠错」功能。
将一些条形码的会员卡、单据拍下来存成照片,借由 iPhone 高清晰的屏幕完全可以被扫描器识别,从而免去带大量卡片的繁琐。
在电话「拨号键盘」模式下,不输入任何电话号码,直接点击「Call」,则会自动跳出最后一个呼出号码。
当你进出电梯之类的地方导致 3G 或是电话信号丢失,可以通过开关「飞行模式」来快速重获信号,这比等待手机自动重搜信号快很多。
Mac 下 iPhone 的备份文件存放在路径「/Library/Application Support/MobileSync/Backup」下,Win 下存放在路径「C:\Documents and Settings\XXXXX\Application Data\Apple Computer\MobileSync\Backup」下。
如果你觉得许多转好的 iPhone 格式视频清晰度太低,可以直接下载 iPad 适用的视频文件,在 iPhone 4 上播放清晰度会比普通为 iPhone 转换的视频好很多。
当你在同步 iPhone 时,如果有电话拨入,同步会被中断。可将手机调到飞行模式避免之。
当你设置了锁屏密码后,每次待机重开都需要输入密码,甚为繁琐。只需要在设置﹣常规﹣锁屏密码 选项中的「Require Passcode」设置一个时间,锁屏密码就会在设定时间之后才开启,省去频繁待机重开时需要输入密码之苦。
据美国华尔街日报报道,美国高客传媒(Gawker Media)旗下诸多网站遭到黑客袭击,致上百万用户信息泄露。受“高客事件”的影响,其他很多网站也开始敦促用户修改密码。
上周日,黑客在网上贴出了关于高客传媒用户的个人信息,包括用户名、电子邮件和密码等。令人哑然的是,人们最常用的密码居然是“123456”和 “password”!虽然原始密码经过加密,但还是很容易被破解。有业内人士从中总结出了50个最流行的密码设置,看一下是不是你自己也正在用呢?

通常注设置密码时,网站会提醒你密码的安全程度,单纯的数字或者字母的安全程度是非常低的,一些固定的词或者数字组成的密码也是很容易猜到的。但还是有很多人这样设置密码,如“123456”“654321”“1234567”“666666”“password(密码)”“monkey(猴子)”“football(足球)”“superman(超人)”等。
此外,密码的长度也与安全程度有关,密码越长,相对来说就越安全。据黑客资料显示,在谷歌、雅虎和微软这三大网站的用户中,超过40%的用户密码是6位的,将近20%的用户密码是7位的,30%左右的用户密码为8位及以上。如图所示:

黑客也披露了谷歌、雅虎和微软三大网站的用户电子邮件的常用密码:passwOrd、blahblah、iloveyou、666666、cheese。如图所示:

也许雅虎邮箱是适宜向对方示爱的媒介,不然为什么有这么多人都用情意绵绵的“iloveyou(我爱你)”来做密码呢?不过,不然你今天给女友发一封邮件说“我们结婚吧”,明天也许就会收到回信说“我们分手吧”。瞧,信息安全多重要!
ps:结果真是有点出乎意料,相信在中国,以中国网民的智商能力,结果更恐怖。梁萧提示大家还是把密码修改得复杂点,最常用的邮箱和软件要定期修改密码,查看登陆ip。
源地址;http://www.mittrchinese.com/single.php?p=5774
GFW变废为宝篇,高实在是高
From:
Carray Lee <carray...@gmail.com>Date: Fri, 24 Dec 2010 17:38:15 +0800
Local: Fri, Dec 24 2010 5:38 pm
Subject: GFW变废为宝篇,高实在是高
How to use GFW to stop DDoS attacks from China
It’s a easy way to protect your website.
But it will block any request from China.
So please remove it after the attack.
<?php
if(strpos($_SERVER['REQUEST_URI'],'minghui') === false) {
header('Location:'. $_SERVER['REQUEST_URI'] . '?minghui');
exit;
}
?>
If you are in China, you can visit
http://vii.im/gfw-test.php to test.
http://vii.im/articles/639.html
audio.js is a drop-in JavaScript library that provides a more flexible HTML5's <audio> tag usage.
It uses native <audio> where available and falls back to an invisible flash player to emulate it for other browsers.

The player can be completely styled with CSS to provide a consistent user interface.
audio.js can only play mp3 files and can be extended in any way like playing a single file or a list of songs.
Special Downloads:
Ajaxed Add-To-Basket Scenarios With jQuery And PHP
Free Admin Template For Web Applications
jQuery Dynamic Drag’n Drop
ScheduledTweets
Advertisements:
Professional XHTML Admin Template ($15 Discount With The Code: WRD.)
Psd to Xhtml
SSLmatic – Cheap SSL Certificates (from $19.99/year)
Tags:
HTML5,
Javascript,
MP3
Related posts
【亲历“世界最大科学实验”】 之 新发现
CERN科学家捕获反氢原子
抓住“反物质”
欧洲核子研究中心(CERN)是一个庞大的科研机构,除了LHC的相关实验之外,还有上百个实验在同时进行,而大部分的实验,最终的目的都是一个:解开宇宙起源之谜。我们知道建造LHC的最主要目的是为了寻找闻名却未见的希格斯子,但CERN还有很多其他的事情要做。比如说按照现行理论,宇宙大爆炸时同时出现了物质和反物质,但是两者却无法共存,但为什么今天的宇宙只有物质但没有反物质呢?反物质到底是什么东西?随着技术的进步,这也成了物理界越来越引人注意的话题。
11月底,CERN发布的一个突破性消息引起了人们的广泛关注。反氢激光物理设备(ALPHA)坐落于CERN的主楼群,仅有40位科学家为此工作。正是他们首次长时间捕捉到了反物质。尽管这个发现借用了LHC的成果,但其实验和LHC的思想完全相反,不是加速,而是“减速”。
对称定律解释世界

ALPHA实验室全景。图/CERN
和其它物理界的发现一样,反物质首先也是“思想实验”。早在79年前,英国物理学家狄拉克就试图把量子理论和狭义相对论结合在一起。这是两个互不兼容的基本物理理论。狄拉克发现,反物质必定存在。1932年,人们在实验中寻找到了狄拉克设想的正电子,其质量、带电量与电子完全相同,只不过它带的是正电(电子带负电荷)。
随后,人们逐渐发现了各种基本粒子对应的反物质。“反物质就像是物质在镜子中的像。它和对应基本粒子的质量完全一样,却具有相反的其他量子性质。”ALPHA实验发言人杰弗瑞(Jeffrey Hangst)在接受本报记者采访时说,“质子带正电,反质子带负电;电子带负电,正电子带正电……”
按照目前解释微观世界最好的理论模型,宇宙大爆炸时,同时产生了物质和反物质。今天,NASA的天文学家们也观察到,在遥远的宇宙区域———也就是我们所能看到的早期的宇宙,似乎存在物质和反物质碰撞后产生的伽玛射线踪迹。不过今天的宇宙却是由物质而非反物质组成的。“自然选择了物质,反物质似乎消失了。没有人知道为什么。”
宏观世界中,很多东西都是对称的。微观世界也是这样。在“标准模型”中,有着一个对称定律,认为量子场论方程所有允许的解,都依据这个对称定律,物质所遵循的物理法则,反物质也同样遵循。这个对称定律由三个字母组成:C、P、T,它们意味着三方面的对称:电荷共轭变换、宇称(左右)、时间反演。在随后的岁月中,不少物理学家们靠研究对称性问题拿下了nbl奖。其中很多人研究的是“对称破坏”,即在一些物理过程中,一些对称性(特别是C和P的对称)被破坏了。
“CP对称破坏”是描述今天宇宙中物质数量超过反物质的重要解释之一。目前,有很多科学实验都在对这个现象进行验证,希望通过反物质研究了解到对称性定律及标准模型的有效性。
最冷的反物质

ALPHA实验室全景。图/CERN
LHC的四大探测器之一LHCb研究的主要就是反物质和对称性问题。但ALPHA实验却和LHC几乎没关系,和LHCb的实验目的和方法也截然不同。在这里科学家们同样选择了氢,氢原子和反氢原子都只有一个质子和一个电子,结构非常简单。
两个反氢原子的原料分别是这么制作的,将定向质子束射向一小片铱,高能碰撞会生成反质子,再加以分阶段冷却。由放射性钠衰变产生正电子也加以冷却。“我们借用了对撞机中产生的反氢质子,所以我们还是依附于CERN的实验。但设备和实验都是我们自己设计。”杰弗瑞告诉本报记者。
在ALPHA 并不大的实验室里,层层的管道连到磁场上方的探测器。在这里工作的科学家设计了一个改变速度的设备。它并不是另一个加速器,而是一个减速器。科学家将已有的反质子和正电子放在一起,令其生成反氢原子,然后让它逐渐减速,以便在一个像浴缸一样的磁场中将其“捕获”。
反物质无法与物质共存,因为两者一旦接触,便会同时消失并转化为能量,转化的能量形式如光子,这个过程用术语叫做“湮灭”。该过程产生的能量十分巨大。
ALPHA的实验结果却跨过了这个门槛。首先,实验必须在真空中进行,科学家设计了一个真空管道,排除了绝大部分的空气物质。反氢原子是中性的,没法通过电荷来捕获,怎么逮住它呢?杰弗瑞介绍,尽管电中性,反氢原子还是带有微弱的磁场,可以对磁场做出反应。
在热力学上,温度体现的是物质粒子的动能。理论上说,如果物质粒子达到绝对零度时,它应该完全静止。所以,温度越低,粒子的速度越慢。科学家们让来自 LHC的高能反氢质子减速冷却,最后让-70℃左右的反质子束和更冷的正电子束进行对撞,一些反质子和正电子结合形成了反氢原子。如果说LHC的目的是令粒子更快、更热、更重,那这个实验中,原子则变得更冷更慢,其中速度最慢的反原子,温度仅有-272.5℃。
这些超级冷的反原子,最后“陷”入了一个超导磁铁构成的“磁场缸”里。“磁场越强,抓住的反原子也越多。”杰弗瑞说。他们共运行了335次实验,由1000万个反质子和7亿个正电子结合。产生的反氢原子中,有38个被捕获。
要观察被“囚”的反物质的存在,唯一的方法就是“释放”它。0.17秒后,科学家们关闭了磁场,反氢原子迅即与氢原子碰撞,湮灭无踪。探测装置及时地记录下了这38次能量爆炸。这些爆炸都发生在反氢原子和产生磁场的缸状容器壁上。反物质和物质湮灭后形成了新的粒子。实验中,新产生的粒子是名为π介子的亚原子粒子。
杰弗瑞说,这是科学家第一次长时间“逮住”反物质。LHCb这样的高能粒子实验是没法捕捉反物质的,因为高能量的反粒子会迅速与实验设备相撞而消失,唯一能困住的,是低能、寒冷、运动缓慢的反粒子。
反物质不会炸毁地球
在高能物理的反物质实验如LHCb,主要的实验目的是寻找宇宙初期为何物质战胜了反物质而存在。另一些反物质实验,如CERN的另一实验ATHENA,主要研究反物质和引力的关系,而ALPHA的主要目的是研究标准模型是否能够同样作用于反物质。
标准模型认为,反物质和物质遵循一样的物理原则,比如反粒子应该和对应的粒子一样能够吸收同样的光的颜色。因此,此次科学小组用激光照在反物质上,准备探究其是否和对应的物质一样吸收同样的光波。
“到目前为止,在量子层面上,‘CPT对称定律’都表现得很好。但对于反物质,人们从来没有在原子核层面测量过其对称问题。”杰弗瑞说,“我们不知道为什么自然选择了物质而不是反物质,也不知道标准模型是否能够应用在反物质系统,或许标准模型能够在反物质中被证实,或许我们会寻找到惊喜,因为我们不知道物理会往哪儿走。”
捕捉反物质的技术正在突飞猛进。杰弗瑞表示,明年年初,他们将能够捕获更多的反原子。CERN的另一个实验项目ASACUSA,最近也在他们实验的基础上,通过新技术,将反氢原子引导到一个真空管中研究飞行速度。这个实验的目的是制造足够多的反物质,研究其运动行为。
即使这样,反物质的取得基本上还是只存在于实验室。79年前,狄拉克第一次提出了反物质的想法,这个名字就开始进入科幻小说。15年前,科学家制造出了反物质,但直到今天,人们才第一次较长时间捕捉到了反物质。虽然动用了大量昂贵的超导磁铁,科学家也只逮住38个反氢原子,技术之艰难可见一斑。因此,对于媒体与文艺作品描述的,将反物质作用于航空、军事等领域的设想,杰弗瑞表示这完全是天方夜谭,离科学现实还远得很。
“要造出《星际迷航》或者《天使与魔鬼》中所描述的那么多反物质,我们所需要的时间甚至会超过宇宙的寿命。而且,为制造它们而消耗的能量要比它们最后产生的能量还要大。”他补充说,在小说《天使与魔鬼》中,就提到了ALPHA实验使用的低能反物质。在拍摄同名电影的时候,导演曾来CERN咨询相关科学细节,但最终还是为了保证良好的视觉效果,将故事嫁接在了LHC上———实际上,LHC是根本无法保留住反物质的。
另一方面,反物质研究可以推动技术进步。今天,反物质已经在医学上的正子放射断层扫描仪(PET)中发挥作用。但真正研究反物质的目的,还在于科学追求真理的本质。“人类的好奇心永远无止境,我们想要知道宇宙爆炸时到底发生了什么。”杰弗瑞说。
本版采写/本报记者 金煜
车作为一件工具,对我们的生活越来越重要,因为车除了开,还可以震……
在不同环境的野战中,车震的刺激指数始终排行第一,尤其是如果你胆子大,在马路边车震,那种刺激可不是一点亮点可以形容滴……
不过,房车房车,毕竟不如房间,空间较为狭窄,所以车震是一项相当需要技巧的活儿。各种姿势、道具等都和正常方式的SX不同。甚至于有不少车在设计时已经开始考虑用户车震的需求,从而进行了一些特殊设计……
点击图片可查看大图
看到排第一的mini cooper,我震精了,果然,豪车贵有贵的道理,外表实在不咋样,内里如此给力,难怪二奶三奶都开它!国外的设计师就是牛X啊!
啧啧,不同的车有不同的震法,大有大的好,小有小的妙,色男色女们的智慧可真是不得了!
可惜这里的车都是进口车,国产车太少了,什么时候国内也为国产车出一个车震手册就好了!
最后的注意事项大家要仔细看哦——假如你想学着车震……
如果车展上买车送美女,那么大家买了马上就能震了,送福利图一张,表示我对车震的深深怨念!
愤怒的小鸟(Angry Birds)这款游戏在Android手机平台上非常火!近日Rovio公司发布了PC版的愤怒的小鸟,非常给力!愤怒的小鸟这款游戏的故事相当有趣,为了报复偷走鸟蛋的肥猪们,鸟儿以自己的身体为武器,仿佛炮弹一样去攻击肥猪们的堡垒。卡通的画面,可爱的配音,玩起来相当有趣!游戏中有不同种类的小鸟,每种小鸟都有自己的特长,要好好配合利用才能顺利过关。

游戏说明:
1、由于某些显卡或显示器分辨率不支持本游戏,为了更好的兼容性,软件便利店提供的版本已经修改为窗口模式运行。
2、用记事本打开“config.lua”,把“fullscreen = false”改为“fullscreen = true”即可变回全屏模式。
3、游戏时,按“ALT+回车”可以在全屏和窗口模式之间切换。
4、游戏的存档保存在以下路径中:
XP系统:C:\Documents and Settings\你的用户名\Application Data\Rovio\Angry Birds
WIN7系统:C:\Users\你的用户名\AppData\Roaming\Rovio\Angry Birds
不会玩的朋友请看这里:
《愤怒的小鸟》完全解析:http://game.ali213.net/thread-3399935-1-1.html
《愤怒的小鸟》官方视频攻略:http://game.ali213.net/thread-3399798-1-1.html
下载地址:Angry_Birds_Soft711.7z
xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。在众多用户不断的问题回馈和意见反馈下,经过长达1年零3 个月的不断完善后,v1系列的正式版本v1.1.3 Final终于正式对外发布。经过这么久的不断开发修正和完善,v1.1.3 Final的BUG数量相对已经非常少,我们有自信可以给大家交上一份满意的答卷。
我们不是最好的,但是我们会努力做的更好,我们愿意倾听和接受所有用户的心声。最后,大家在使用过程中若发现任何的问题,或者有比较好的创意和想法,可以随时向我们反馈(yanis.wang@gmail.com),我们会随时倾听大家的意见,xhEditor的发展离不开大家的支持。
查看最新版演示:http://xheditor.com/demo
更多官方在线演示:
1. 默认模式:http://xheditor.com/demos/demo01.html
2. 自定义按钮:http://xheditor.com/demos/demo02.html
3. 皮肤选择:http://xheditor.com/demos/demo03.html
4. 其它选项:http://xheditor.com/demos/demo04.html
5. Javascript交互:http://xheditor.com/demos/demo05.html
6. 非utf-8编码网页调用:http://xheditor.com/demos/demo06.html
7. UBB可视化编辑:http://xheditor.com/demos/demo07.html
8. Ajax文件上传:http://xheditor.com/demos/demo08.html
9. 插件扩展:http://xheditor.com/demos/demo09.html
10.iframe调用文件上传:http://xheditor.com/demos/demo10.html
11.异步加载:http://xheditor.com/demos/demo11.html
v1.1.3 Change (2011-1-1)
- 调整:取消删除线的快捷键:Ctrl+S
- 修正:IE浏览器下无边框的table没有显示辅助的虚线边框问题的修正
- 修正:IE浏览器下光标定位在编辑器中,xheditor(false)卸载编辑器会造成当前页面光标被锁死问题的修正
- 修正:®和©被浏览器强制转为字符问题的修正
- 修正:从其它网站复制粘贴WORD文档和普通HTML混合的内容时,会导致图片丢失问题的修正
- 修正:urlType参数开启情况下,mailto:地址被转绝对地址问题的进一步修正
- 修正:Flash和视频不支持输入百分比数值问题的修正
- 优化:优化Word自动文档清理功能,进一步提高代码处理效率并且兼容Excel文档粘贴
- 优化:优化formatXHTML函数,极大提高代码格式化效率
官方下载:
著名的Google安全黑客Michal Zalewski宣布,他的fuzzer工具发现了IE的一个新漏洞,fuzzer至今已经从IE、Firefox、Chrome、Safari等浏览器中发现了上百个漏洞。微软周日表示正对此进行调查,它之前曾要求Zalewski推迟发布安全工具cross_fuzz发现的漏洞,但被拒绝。
Zalewski声称,他相信中国黑客正在利用这个新漏洞。证据是他在12月30日,发现来自中国的IP地址在Google.com.hk上搜索两个MSHTML.DLL函数——BreakAASpecial和BreakCircularMemoryReferences——与新发现的漏洞有关,而中国黑客似乎对cross_fuzz不很熟悉,他下载了所有能访问到的文件。
按:这几天我一直在写这篇东西,本来是胸有成竹,没想到后来越写越发现自己在这个题目下有太多话想说,而以我现在的能力又不能很好地概括总结,以至 于越写越长,文章结构也变得混乱,到后来修改的时候每次都要考虑好久才能下笔,所以决定拆成两部分来发,以便阅读。这篇写得我心力交瘁,质量不算好,凑合着看吧。
同样是写程序,不同的岗位工作内容不一样,对程序质量以及工程师的要求也不一样。程序开发大概可以划分成两类:开发和研发,相应也就有开发工程师和 研发工程师。很多人觉得做开发和做研发没什么区别,“都是一样对着电脑写程序啊”,但其实这两者是完全不一样的,下面我想抛开公司对员工的期望、社会对工 程师的需求等其它因素,单纯从国内互联网行业“工程师个人发展”的角度来说一下我个人对这两类工作的看法。
开 发一般是指产品开发,开发工程师直接为产品贡献代码。每个公司都有自己的产品线,拿 Google 来说吧,它有 Gmail, Chrome 等产品,每个产品都有很多开发工程师在后面支持,这些产品的开发、维护以及升级都是由相应的开发工程师负责的。由于开发工程师的工作直接关系到产品的质量 和在线情况,所以开发工程师的责任是很重的,他可能经常为了下个版本的发布而加班,为了产品的故障不得不在休假的时候打开电脑工作,甚至在过年的时候都会 接到领导的电话。所以你看到那些总抱怨加班太多,总是说自己是“IT民工”的,大部分都是开发工程师。在工程师当中,大部分人都是做产品开发的,毕竟公司 都是要靠产品盈利,招聘的大部分人也要直接为产品服务。
做开发是很辛苦,但也有好处,因为需要对产品线负责,所以会是公司的核心,裁员 对你威胁不大,如果你负责的产品恰好又是盈利产品的话,那么加薪、奖 金、集体出游等福利都不会少。如果你足够幸运地加入了一家快速发展的创业公司,说不定一下子就发家了。还有很重要的一点是,作为产品的开发人员可以看到自 己做的东西被那么多人使用,那是一种莫大的鼓励和肯定。
苦闷的开发工程师
尽管我很尊重开发工程师,但是我不得不承认,在国内大部分的 公司,做开发工程师是没有前途的。首先,从微博到开心,有多少国内的产品不是山寨的?这 也罢了,最恶心的是有一些产品经理连产品设计图都懒得自己画,直接去截取别人产品的图片,假如我是一个人人网的开发工程师,每天看到产品经理把 Facebook 新上线功能的截图拿过来让我做,你让我如何对产品有荣誉感和认同感?而如果一个开发工程师对自己做的东西没有荣誉感和认同感,那么他坚守自己的岗位要么是 因为公司给的钱多,要么是因为他还没有找到下家。我个人认为,做开发最大的一个好处就是可以亲手实现一个“自己的作品”,就算平时很累,但最后完成它的时 候也还是会无比满足,这点被剥夺了之后,和饭店打工的服务员有什么两样?不一样是为了糊口吗?
我不知道别人怎样,但我自参加工作以来就一直纠结于此——甚至开发的大部分产品都不好意思写上自己的名字;直到前不久有机会去做一个公司内部使用 的 平台,才终于有个作品让自己觉得满意。相信很多开发工程师参加工作之前都对互联网上很多诸如Gmail, Facebook 等优秀的产品耳熟能详,自己也常梦想做出那样的产品,但万万没有想到的是,工作之后要学习的第一课就是“不要对自己做的东西有感情”——有了感情你就不愿 意做广告弹窗,不愿意看到它下线,不愿意为了短期利益伤害用户。与此同时,你还要继续听产品经理和老大们满怀激情地说“我们一定要让用户喜欢我们的产 品”。一个连开发工程师本人都觉得无聊的产品如何让用户真正喜欢呢?拿搜索巨人来说吧,Google 把社交网站看作是某种形式的娱乐而不是有用的工具,所以它会
在社交领域失败,再牛的技术也无法遮盖情感上的空白。不过话说回来,这好像对于国内大部分的公司都不是问题,因 为它们做一款产品只是想从用户那里拿到钱,如果以后用户流失了就下线,然后再开发一个新的。他们要的不是用户的长期感情,而是一夜情,开发工程师就是一夜 情的工具。
其次,国内几乎所有公司的技术流程和技术积累都做得很烂,大部分都只是片面地追求开发速度。我们在大学里受到的教育是“文档和注释很重要”,工作 之 后才发现文档和注释是很稀有的东西,只有特别负责任的工程师才会挤时间去写。有一个很有意思的现象是,国内很多产品发布之后会特别自豪地说“XX 是我们开发团队在时间紧迫的情况下,封闭开发了X 天就完成的!只有最牛的工程师才能创造这样的奇迹!!多少个凌晨,XX写字楼上只有我们办公室的灯还亮着……”,然后你会觉得“好感动啊”,但冷静下来想 一想,这种拼命赶工做出来的东西质量会过硬吗?抛开产品质量不谈,没有时间写文档、没有时间写注释、没有时间做 code review, 没有时间做阶段总结……没有了这些,作为一个开发工程师你通过这个项目可以提升多少呢?所以好多开发工程师一开始是“代码民工”,过了几年还是“代码民 工”,而一个人年富力强的时间又有几年呢?怪不得那么多人说工程师和妓女一样,都是吃青春饭的。
发展方向
我个人认为,国内的开发工程师大概有三个发展方向:1.做管理。 2. 去做架构等与产品关系不那么紧密的研发。3. 提升其它方面的能力,做 “A+ Player”,然后自己创业。我对管理没有研究,也没有兴趣,这里就不说了。研发我会在下篇中细说,这里主要说一下第三条。
为什么要关注代码之外的事情
如果你只会埋头写代码,那么代码写得再好也可能不会是一个好的开发工程师。做开发不是做学术研究,你的任务不是去钻研技术,而是利用自己的技术把 产 品做出来。尽管技术能力是基础,但如果无法把能力很好地应用到开发当中,那么你在团队中就没什么价值。举个例子,如果你不能很好地理解产品需求,那么就会 根据自己的理解去做技术方面的架构和编码,等到后来发现了再去修改就特别麻烦,这个时候技术能力强反而成了坏事,南辕北辙的故事我想大家都听说过。
很多开发工程师属于那种“很本分”的人,从来不会提出意见,不关心产品形态和细节,只是去做产品经理提出的需求。我觉得别人把工程师叫做“代码民 工”也就算了,但是工程师对自己做的东西完全没有看法,那就是甘心沦落为民工了。这也有文化的原因,国内的公司都喜欢那些不爱抱怨的员工,因为他们听话而 且符合中国传统的价值观,但我更喜欢那些爱抱怨并且抱怨得有道理的人,因为国内(不只是互联网上面)粗制滥造的东西实在太他妈的多了,不抱怨才不正常,有 不满才会去思考如何做得更好。
曾经听到有人谈论如何管理技术人员的时候说:“管理技术人员很简单,找一个比他们都牛的人就行了。” 这个人很了解工程师的脾气。工程师去判断其他工程师的时候,往往只看他的技术能力,觉得谁的技术好谁就最牛,其它的都无所谓。没错,技术牛的工程师写的代 码质量很高,但这只是一个方面而已,判断一个人在团队中是不是“很牛”要看他对团队对产品的整体贡献,而不是他的个人能力。他能很好地理解产品需求吗?能 很好地理解设计师的意图吗?和团队其他成员沟通顺利吗?写出的代码方便测试吗?会对产品提出好的建议吗?……这些都是判断一个开发工程师的标准,整体素质 越高在团队中的价值也就越大。
所以要想做一个好的开发工程师,就要在写好代码的同时努力提高其它方面的能力。我知道大部分的工程师都喜欢和机器而不是和人打交道,所以遇到和产 品 经理、设计师以及 QA 等部门协调沟通的时候就皱眉头。协调沟通确实是一件闹心的事情,但从另一方面来说,这是开发工程师的一个得天独厚的优势:你可以深入接触产品生产线上的所 有环节。需求评审的时候,你可以了解产品设计;开发界面的时候,你可以了解到视觉和交互设计;测试的时候,你可以了解到产品测试的细节;上线的时候,你也 可以多观察 Ops 同事的操作。如果你可以在协调沟通的时候学会换位思考,多从对方的角度看问题,多想一下“他为什么要这么做”,那么不知不觉就会对各个领域有一些了解,进 而发现原来每个领域都大有学问,就不会因为周围那些学艺不精的人而轻视他们所在的领域。
学习设计
对于工程师来说,测试和上线都是技术性的工作,和开发有很多相通的地方,而产品设计、交互设计和视觉设计等设计领域则比较陌生。对于自己不了解的 东 西,我们的看法往往会趋于两个极端:要么是看得高深莫测,要么是看得一文不值。其实对于大部分的东西,只要不笨并且愿意下功夫学习,总是可以学会的。尽管 达到大师的水平可能需要传说中的“天赋”,但做到中等水平并不是特别困难。关于设计领域我一直在断断续续地在学习,到现在可能连略窥门径也算不上,这里只 是说一下我个人对设计的理解和心得,供大家参考。
产品设计
产品设计看上去比较简单,因为只要清楚自己想要做什么,那么自然可以慢慢勾勒出产品的形态和功能。要做好产品设计,就需要平时多下一些功夫,多研 究 一下互联网上那些已有的产品,另外还需要多看一些诸如社会学、历史等“闲书”,举个例子,假如你想开发一款针对台湾用户的产品,那么了解一下台湾的文化肯 定是有必要的。总之,学习产品设计是慢功夫,没有什么速成的捷径,只有一点一滴地不断积累才能培养出敏锐的产品意识和深刻的洞察力。
工程师学习产品设计有一个优势,那就是设计出来的产品是自己亲手实现的,你可以在实现的过程中不断重新反思原来的设计,然后加以修改和完善。这就 好 像写文章一样,很多时候你写东西的时候并不清楚自己具体要写什么,但只要是下笔开始写,写着写着就会发现新的想法,写作的过程同时也是思考的过程。写作和 写代码很像,它们不仅可以表达想法,还可以创造想法。
视觉设计
很多工程师听到视觉设计会立刻退避三舍,觉得自己“不会画画”、“不懂配色”是不可能学习视觉设计的。诚然,视觉设计是需要更多艺术方面的基本 功, 要完全掌握需要长期的训练,但我们还是可以从简单的学起,慢慢培养对设计的感觉。我个人在这方面所知非常有限,但是对视觉设计中的完美主义印象深刻。
编程的时候,如果你的某行代码多了一个空行可能不会有什么问题,但在视觉设计中差了 1 个像素或者 10% 的透明度就是不可容忍的,很多设计师要求的都是 “Pixel-Perfect”——像素级别的完美。如果你不苛刻地追求完美,几个这样的“小瑕疵”就可以把整个作品毁掉。在我没有接触过视觉设计的时候 很难理解这一点,切页面的时候并不会特别仔细地去看设计图,而且为了降低技术难度会想当然地篡改设计师的意图,比如把一些微小的渐变用纯色代替,这是很无 知的做法。所以当设计师要求你做一个 1px 的修改的时候,即使会花掉你几个小时的时间也要听他的——只有这样才可以把界面做到百分之一百的完美。当然,设计师自己做不到完美另当别论。
此外,作为一个页面设计师,从职位名称上来看他的最终作品应该是页面,而不只是视觉效果图。所以我觉得页面设计师应该精通 CSS,只有自己才可以精确实现自己的设计意图。对于那些没有受过设计训练的工程师来说,很难注意到页面上色彩、字体和渐变的细节,让他们精确实现一个设 计师的意图几乎是不可能的。精通 CSS 对于页面设计师来说并不算一个过分的要求,很多国外的设计师甚至可以自己用 PHP 写出产品原型,相比之下,国内的页面设计师进化得实在太慢了。
交互设计
交互设计是有关行为的设计,它更关注如何让产品更好用。举个例子,网页中一般都有很多超链接,当你把鼠标移动到超链接上的时候,鼠标形状会变成手 型,暗示它是可以点击的,而且访问过的超链接和普通超链接的颜色是不同的,这样就很好地引导了用户行为。
之前我一直把设计和“视觉设计”等同起来,但在深入了解了之后发现,对于互联网产品来说,交互设计要比视觉设计重要得多,而且交互设计相对于视觉 设 计也更加有迹可循,对“感觉”要求没那么高,工程师完全可以把重点放在交互设计上。如果交互设计做得好,视觉设计遵循一些标准,那么完全可以做出一款“不 难看并且好用”的产品。没有人特别夸赞 Google 的产品“好看”,但它们都特别好用,Google 注重的是易用、快速,用户体验是很棒的。
互联网行业的大部分页面设计师(Web Designer)都是学习平面设计出身的,但我觉得网页和软件设计更像是“显示器里面的工业设计”。很多平面设计师设计出的页面很好看,好像海报一样, 非常适合打印出来,但往往对交互方面重视不够。不太好看影响不会很大,但不好用就没有办法留住用户,而且有时候太注重外观的视觉效果反而会分散用户的注意 力进而影响产品的使用,这种 “eye candy” 是糟糕的设计。现在专门培养交互设计师的机构不多,我很希望对互联网有兴趣的工业设计师们到这个行业中来。
关于设计我就说这么多,以后有机会再另外撰文专门探讨这些主题。值得一提的是,没有人可以真正把设计和开发全部精通,如果深入到细节,无论设计和 开 发都会占用你大量的时间和脑力。单从设计来说,需要掌握的就有颜色、字体排印(Typography)、排版(Layout)、交互设计等,其中每一种技 能又涵盖无数细节,真的是要皓首穷经才可以在其中的某个领域成为大师。不过,即使你对这些知识只是有一个大致的了解,以后在看一款产品的时候也可以从功 能、交互、排版、页面代码、整体性能以及URL语义化等各个方面进行全面而细致的分析,明白它哪里做得好,哪里做得不好,而不是在那里想当然地说“真酷” 或者“狗屎”。真正了解什么是好的什么是差的,自己做东西的时候才会心中有数。
一专多能的好处
很多人可能会说:“一个人要是可以把所有事情都搞定,那还要其他人干嘛?我更相信团队的力量。” 没错,一个人就算从设计到开发都精通,如果只有他一个人做东西,开发效率也不会高。但是若你真的花心思去了解那些“与代码无关的事情”,你就会在写代码的 时候更多考虑到产品经理/设计师的想法,对产品经理/设计师疏忽的地方也可以及时提醒,让自己真正地融入整个团队。目标并不一定要实现,它是用来指明方向 的。开发工程师提高自己的产品意识和设计能力绝对不会是白费心血,不然的话你就只是一个实现产品的工具。你只会回答别人提出的问题,而好的问题要比好的答 案有价值得多。
当你各方面能力提高得差不多的时候,应该就可以出来创业了(注意,我说的是创业,不是去创业公司打工)。因为对各个领域都有一定的了解,平时也经 常 接触到各个领域的人,那么在创业的时候你就很清楚自己需要什么样的产品经理/设计师,知道具有什么样能力的产品经理/设计师才是最好的,这样就可以从一开 始就保证团队的质量和气质。很多互联网的业界前辈都说过“要招聘最好的人”,但问题是你如何判断一个人是不是该领域最好的呢?如果一个人对程序和设计一窍 不通,满脑子都是商业运作,你觉得他有可能找出最好的工程师和设计师吗?有一次和一个创业公司的CEO聊天,他和我讲他们“只招聘 Geek”,后来我才发现他其实根本不知道什么是 Geek,只是不知道从那里听到 Geek 这个词,他真正想要的应该是那种只知道写代码愿意没日没夜任劳任怨给他当牛做马的人。国内大部分的创业公司就是这样,老大们喊着技术密集型的口号,实际上 做着劳动密集型的事情,金玉其外,败絮其中。你可以和他们不一样。
我自己并没有创业的经历,也没有创业的打算,所以对创业的理解可能很片面而且天真。但是我相信,找到最好的人永远都是关键,不然即便后来成功了, 也 不过是多了一家靠人数取胜的血汗工厂。假如你选择成为移动互联网的独立开发者,对一个产品各个环节的全局把握也是有必要的。如果一个团队的每个人都能独当 一面并且可以很好地理解其他人的意图和专业技能,就算最后在商业上失败了,那也会是一个幸福的团队,比那些除了盈利之外找不到任何亮点的团队好太多。
对产品经理的偏见
在“开发”这个小节的最后,我想多说一点自己对产品经理这个角色的看法。在国内绝大多数公司,开发工程师的作用就是把产品经理的想法以代码的方式 写 出来,“代码民工”这个称呼倒是很恰当。我对互联网行业的产品经理们一直感到很奇怪:他们没有能力把自己的想法实现出来,但是却几乎总是认为自己比其他人 更理解产品;当工程师对产品提出自己的意见的时候,他们往往会心中不屑但尽量保持礼貌挤出微笑说一句:“呵呵,工程师不是普通用户”。一个产品本来就是需 要很多人齐心协力一起完成的,产品经理和工程师的地位也是平等的,但是由于产品经理在工作流的上游,所以情况往往演变成工程师在为产品经理工作。如果产品 经理真的对产品负责也就罢了,可惜的是大公司的产品经理大部分是对KPI负责,小公司的产品经理大部分是对老板的个人好恶负责,结果就是工程师跟在产品经 理屁股后面做一些莫名其妙的事情。我接触到的几乎所有开发工程师都对他们的产品经理头疼不已,据他们说,好的产品经理就像真正的爱情,是极为稀有和可遇不 可求的。
按照现在大部分公司的分工方式,产品经理是产品的总负责人。根据我个人的理解,产品经理之于产品,应该相当于导演之于电影,建筑师之于建筑。一个 导 演如果对拍摄一窍不通,那么就很难控制镜头的表现力;一个建筑师如果对建筑材料和结构一无所知,就不可能把握建筑整体的感觉。那为什么那么多人会觉得产品 经理可以不懂技术不懂视觉设计,只需要写好文档画个框图然后交给别人去做就可以做出好的产品呢?本来是一个需要对各个领域融会贯通最难做得好的角色,现在 反而被很多人视为清闲的差事,不爱干活的人纷纷想要转去做产品经理,实在是可悲至极。
我一直坚信好的工程师是不需要产品经理的。如果一个产品非要有一个什么产品经理的话,Google 的很多产品都不会出现,DropBox 这种只招聘工程师的公司也早就完蛋了。很多伟大的产品都是几个工程师想到一个点子然后慢慢做出来的,比如 Paypal 和 Google. 但需要说明的是,我讨厌产品经理并不是说我推崇“技术导向”——无论怎样产品都应该是让用户使用的,而不是用来炫耀技术的,只不过工程师不需要产品经理也 可以设计好一个产品并且实现它。产品设计不是产品经理的专利。
想知道懂得设计的工程师没有产品经理的时候可以做出什么东西吗?去看一下
Livid 做的
V2EX 就知道了。在国内,设计和代码都有品味的网站可不多,我觉得
Livid 同学真是开发工程师的典范。
接下来我们说一下“研发”。(未完待续)
1月7日消息,中国移动今日在国内率先推出业务扣费主动提醒和增值业务0000统一查询退订 两项“透明消费”服务举措,今后客户订购增值业务后,在扣费之前能够得到短信提醒,且只要发送短信“0000”到10086,就能便捷查询和退订已订购的 包月类增值业务,两项服务均免费。据了解,中国移动此次推出的“业务扣费主动提醒”服务是一项基于客户行为的主动提醒服务,是在业务订购二次确认的基础上开展的一项深化服务,主要面向客户新订购的业务。
在客户确认订购某项个人增值业务后,在扣减该增值业务费用前,中国移动会通过“10086”向订购客户发送提醒短信;客户如有疑问,可根据短信提示方便地进 行投诉或直接退订,对于客户退订的业务,不予收费。目前,该服务涵盖绝大部分个人增值业务,只有极个别业务因为产业链技术原因,暂时未能实施。此外,当客 户订购或变更套餐时、以及次月套餐生效时,中国移动也会通过“10086”向客户发送提醒短信。
“增值业务0000统一查询退订”服务,是一项针对客户已订购业务的便捷查询退订服务。客户只要发送短信“0000”到10086,即可快速查询到客户截止目前订购的除套餐内包含业务外的包月类增值业务,这包括中国移动的自有业务和合作业务,如手机报、歌曲下载、天气预报等。此外,通过该服务还可查询集团彩铃、校讯通、农信通、手机邮箱等集团客户常用的业务。根据业务查询结果,客户可方便快捷的根据短信提示退订某项、多项或全部已订购的业务。
目前,业务扣费主动提醒和增值业务0000统一查询退订两项服务均免费向中国移动客户提供。
新业务全国后台支撑升级工作完毕
据悉,中国移动自2010年初就开始着手实施这项“透明消费”服务专项行动,历时近一年时间,逐一梳理了758个自有业务以及20多万个合作业务,并投入大量人力、物力对后台支撑系统等进行了全面升级。
截至目前,中国移动全国31个省、自治区、直辖市公司已完成两项“透明消费”服务举措的后台支撑系统升级工作。
中 国移动副总裁沙跃家表示,将逐步建立起全面的“透明消费”服务体系,推出业务扣费主动提醒和增值业务0000统一查询退订两项服务举措是建立全面“透明消 费”服务体系的关键一步。近期,中国移动还将开展帐单、详单、发票信息优化工作,使帐单、详单、发票信息更加清晰明了,不断提升客户感知。
导读:面试准备的重要性不用编者多言,大家都很清楚。本文是加拿大的一位程序员所写。大家可以看看国外程序员是怎么准备面试。不管你是否认同他的说法,《诗经》中有句话非常好——“它山之石,可以攻玉”。如果你还有其他面试准备方法,不妨在评论或微博中和大家一起分享。
一、开门见山
一般来说,你(求职者)在面试中会花很多时间谈论以前的经历。如果你还没有想出你的最具代表性的经历/案例,那么你现在是时候该做了。下面有张问题 表,虽然很多问题看似比较低级,但相信我,看完这些问题后,你应当反思自己。即便面试时没有碰到类似这张列表上的问题,你在面试也可以用上已准备好的答 案。
- 1. 说说你自己吧
- 2. 你的短期目标是什么?你2到5年内的目标是什么?
- 3. 你的愿景/使命是什么?
- 4. 你想从这个岗位中学到什么?
- 5. 你为什么认为自己能胜任这个岗位?
- 6. 除了这个岗位,你还在找哪些岗位?
- 7. 你有什么样的管理或领导经验?
- 8. 你有什么样的团队工作经验?
- 9. 你最满意/不满意的经历是什么?
- 10. 你的强项/弱项是什么?
- 11. 你最擅长处理哪一类的问题?
- 12. 你是如何减压?如何平衡工作和生活?
- 13. 如果他人提出的要求有违你的道德准则或商业道德,你怎么处理?
- 14. 你上次试图向他人出售点子有什么样的结果?
- 15. 你为什么要应聘我们公司?你对我们公司了解多少?
- 16. 你认为加入我们公司有什么样的利弊?
- 17. 你最看重雇主的哪一方面?
- 18. 你过去遇到的主管有哪些共同点?
- 19. 如果要在竞争中保持领先,你认为我们公司的员工最需要哪些品质?
- 20. 你最喜欢/不喜欢什么课程?为什么?
- 21. 你的兼职/暑假/实习经历中有什么收获?
- 22. 你有什么样的深造计划?
- 23. 为什么你的成绩这么低?
- 24. 你是如何打发空余时间的?
- 25. 如果我让你的朋友们描述你,你觉得他们会怎么说呢?
- 26. 什么事最让你沮丧?
- 27. 你上次在工作中遇到恼火的事是什么时候?结果如何?
- 28. 你如何提高你的整体效益?
- 29. 去年你遇到最艰难的决定是什么?为什么它很艰难?
- 30. 你为什么到现在还没有找到工作?
- 31. 你在哪些方面没有任何经验?比如:销售、筹款或者簿记。
- 32. 我们为什么要雇用你?
-
上面这个列表中的问题需要深思和反省才能回答,所以在下一次面试之前很有必要提前想一想。有些问题可以有相同的答案。如果问题答案需要讲述一段故事/经历,你可以按如下方式来做:
- 1. 20秒描述情况。“代码出问题了,整个团队必须找出原因。”
- 2. 30秒描述你做了什么。“我认为是内存溢出,我注意到AbstractMemberCreationFactory本应该只有一个实例,但它有很多实例”。
- 3. 20秒描述结果。“我用一行代码解决溢出问题,我们的产品如期上线。后来,我都会先测试确保不会再有类似问题”。
在每次面试前,浏览整个列表并大声练习你的回答。这样做让你在面试中更加轻松自如,你就比其他应聘者有更多的优势。比如,当在回答问题时,其他应聘者可能会先看着天花板说“嗯”,然后开始回忆过去5年中发生的一切。而你则可以微笑地看着面试官的眼睛,再陈述你的答案。
二、事先练习最常用的编程算法,以建立自信
钢琴家在达到下一级水平之前,他们必须先学习一套短曲。这些短曲虽然不曾在聚会上弹奏,但他们要练习特定的部分,比如右手小指和切分音。同理,尽管有些算法你或许没有在你的代码中用过,但它们经常在编程面试中出现。比如:
- 1. 反转单链表;
- 2. 反转字符串或反转段落中的单词顺序;
- 3. 利用星号输出画一个任意大小的圆;
- 4. 整数转换为字符串,数字型的字符串转换为整数;
- 5. 写一个函数,返回任意整数对应二进制形式中的“1”的个数;
- 6. 写一个函数,输出字符串中字符的所有排序。(比如:abc acb bac bca cab cba)
一般来说,可以先不考虑算法的运行时间,都是先用最简单有效算法。然后再尽量减少运行时间。能让算法正常跑起来,总比你花大量时间想一步到位要好。(一步到位的想法虽好,但大部分时候都是事倍功半。)
提示:
做练习时,别自欺欺人看答案。
我第一次写“反转单链表”算法是利用课间时间。我并不急,从运行时间较长的方案到优化的方案,我用了半个小时。在验证算法正确无误后,我非常高兴!我知道不看答案我也能解决问题了。(建立自信了!)在面试中,当遇到从未见过的问题时,我以前的经验给了我信心。
三、练习解决问题能力
有些应聘者认为能解决脑筋急转弯问题就有良好的编程技能。如果你也这么认为,那你应当培养猜谜这方面的兴趣和技巧。你可以去图书馆或在网上找这方面的书。然后,挑一些有趣的问题,先别看解答。如果半个小时之内还想不出答案的,才可以查阅解答。
第四、展现出真正的热情
另一个技巧就是要把真正的热情展现出来。作为人,我们应该真诚和热情与他人共处工作。另一方面,我们也要有看穿虚假笑脸的能力(没有这种能力,也需要锻炼出来),所以活出真我很重要。
最优秀的面试官会让你讨论一些你非常热衷的事情,即使有些些事和你所应聘的岗位没有直接关系。然而,大多数面试官却没有这么做。虽然如此,你还是应当 好好考虑那些你非常感兴趣的事,并且要抓住机会来和面试官讨论一番。如果面试官允许的话,一定要在面试过程中的前段时间内完成,如果能在第一时间展现出来 更佳。面试开始10分钟后的效果可能就不怎么样了,因为面试官已经给你打分了。
想象一下:你第一天去新岗位工作,转向新的开发平台,遇到一些有趣的新朋友,并且了解了公司的生活。(总之)在公司中会有很多让你兴奋的事,要不然,你为什么去应聘呢?
五、睡眠/休息
如果你缺觉的话,“舌尖现象”则会急剧上升,导致你在面试中就不能很好回忆事情。所以,面试前必须有个良好的睡眠。 到底睡多长时间最合适呢?请参考此文《
你的睡眠时间和睡眠质量达标了么?》。
编者注:“舌尖现象”非常普遍,它是因为大脑对记忆内容的暂时性抑制所造成的。这种抑制来自于多方面,比如对有关事物的其他部分特征的回忆掩盖了所要 回忆的那部分特征,又比如回忆时的情境因素以及自身情绪因素的干扰等等。而消除了抑制,(如经他人提示、离开回忆困难时的情境、消除紧张情绪等,)舌尖现 象往往就会消失。很多人都有过这样的经历:一些平时很简单、很熟悉的字、单词或公式等话到嘴边就是无法记起,考试过后却突然忆起。再比如,遇到一个熟人, 就是叫不出名字来。心理学上称这种特殊现象为记忆的“舌尖现象”,意思是回忆的内容到了舌尖,只差一点,就是无法忆起。
本文出处:
伯乐在线 -
职场博客
本文链接:
http://www.jobbole.com/entry.php/253
Via:
Steve 编译:
伯乐在线 敏捷翻译组 - 关关
1、调用没有返回值和参数的JAVA方法
1.1、dwr.xml的配置
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod1"/>
</create>
</allow>
</dwr>
<allow>标签中包括可以暴露给javascript访问的东西。
<create>标签中指定javascript中可以访问的java类,并定义DWR应当如何获得要进行远程的类的实例。creator="new"属性指定java类实例的生成方式,new意味着DWR应当调用类的默认构造函数来获得实例,其他的还有spring方式,通过与IOC容器Spring进行集成来获得实例等等。javascript=" testClass "属性指定javascript代码访问对象时使用的名称。
<param>标签指定要公开给javascript的java类名。
<include>标签指定要公开给javascript的方法。不指定的话就公开所有方法。
<exclude>标签指定要防止被访问的方法。
1.2、javascript中调用
首先,引入javascript脚本
<script src=‘dwr/interface/ testClass.js‘></script>
<script src=‘dwr/engine.js‘></script>
<script src=‘dwr/util.js‘></script>
其中TestClass.js是dwr根据配置文件自动生成的,engine.js和util.js是dwr自带的脚本文件。
其次,编写调用java方法的javascript函数
Function callTestMethod1(){
testClass.testMethod1();
}
2、调用有简单返回值的java方法
2.1、dwr.xml的配置
配置同1.1
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod2"/>
</create>
</allow>
</dwr>
2.2、javascript中调用
首先,引入javascript脚本
其次,编写调用java方法的javascript函数和接收返回值的回调函数
Function callTestMethod2(){
testClass.testMethod2(callBackFortestMethod2);
}
Function callBackFortestMethod2(data){
//其中date接收方法的返回值
//可以在这里对返回值进行处理和显示等等
alert("the return value is " + data);
}
其中callBackFortestMethod2是接收返回值的回调函数
3、调用有简单参数的java方法
3.1、dwr.xml的配置
配置同1.1
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod3"/>
</create>
</allow>
</dwr>
3.2、javascript中调用
首先,引入javascript脚本
其次,编写调用java方法的javascript函数
Function callTestMethod3(){
//定义要传到java方法中的参数
var data;
//构造参数
data = “test String”;
testClass.testMethod3(data);
}
4、调用返回JavaBean的java方法
4.1、dwr.xml的配置
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod4"/>
</create>
<convert converter="bean" match=""com.dwr.TestBean">
<param name="include" value="username,password" />
</convert>
</allow>
</dwr>
<creator>标签负责公开用于Web远程的类和类的方法,<convertor>标签则负责这些方法的参数和返回类型。convert元素的作用是告诉DWR在服务器端Java 对象表示和序列化的JavaScript之间如何转换数据类型。DWR自动地在Java和JavaScript表示之间调整简单数据类型。这些类型包括Java原生类型和它们各自的封装类表示,还有String、Date、数组和集合类型。DWR也能把JavaBean转换成JavaScript 表示,但是出于安全性的原因,要求显式的配置,<convertor>标签就是完成此功能的。converter="bean"属性指定转换的方式采用JavaBean命名规范,match=""com.dwr.TestBean"属性指定要转换的javabean名称,<param>标签指定要转换的JavaBean属性。
4.2、javascript中调用
首先,引入javascript脚本
其次,编写调用java方法的javascript函数和接收返回值的回调函数
Function callTestMethod4(){
testClass.testMethod4(callBackFortestMethod4);
}
Function callBackFortestMethod4(data){
//其中date接收方法的返回值
//对于JavaBean返回值,有两种方式处理
//不知道属性名称时,使用如下方法
for(var property in data){
alert("property:"+property);
alert(property+":"+data[property]);
}
//知道属性名称时,使用如下方法
alert(data.username);
alert(data.password);
}
其中callBackFortestMethod4是接收返回值的回调函数
5、调用有JavaBean参数的java方法
5.1、dwr.xml的配置
配置同4.1
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod5"/>
</create>
<convert converter="bean" match="com.dwr.TestBean">
<param name="include" value="username,password" />
</convert>
</allow>
</dwr>
5.2、javascript中调用
首先,引入javascript脚本
其次,编写调用java方法的javascript函数
Function callTestMethod5(){
//定义要传到java方法中的参数
var data;
//构造参数,date实际上是一个object
data = { username:"user", password:"password" }
testClass.testMethod5(data);
}
6、调用返回List、Set或者Map的java方法
6.1、dwr.xml的配置
配置同4.1
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod6"/>
</create>
<convert converter="bean" match="com.dwr.TestBean">
<param name="include" value="username,password" />
</convert>
</allow>
</dwr>
注意:如果List、Set或者Map中的元素均为简单类型(包括其封装类)或String、Date、数组和集合类型,则不需要<convert>标签。
6.2、javascript中调用(以返回List为例,List的元素为TestBean)
首先,引入javascript脚本
其次,编写调用java方法的javascript函数和接收返回值的回调函数
Function callTestMethod6(){
testClass.testMethod6(callBackFortestMethod6);
}
Function callBackFortestMethod6(data){
//其中date接收方法的返回值
//对于JavaBean返回值,有两种方式处理
//不知道属性名称时,使用如下方法
for(var i=0;i<data.length;i++){
for(var property in data){
alert("property:"+property);
alert(property+":"+data[property]);
}
}
//知道属性名称时,使用如下方法
for(var i=0;i<data.length;i++){
alert(data.username);
alert(data.password);
}
}
7、调用有List、Set或者Map参数的java方法
7.1、dwr.xml的配置
<dwr>
<allow>
<create creator="new" javascript="testClass" >
<param name="class" value="com.dwr.TestClass" />
<include method="testMethod7"/>
</create>
<convert converter="bean" match="com.dwr.TestBean">
<param name="include" value="username,password" />
</convert>
</allow>
<signatures>
<![CDATA[
import java.util.List;
import com.dwr.TestClass;
import com.dwr.TestBean;
TestClass.testMethod7(List<TestBean>);
]]>
</signatures>
</dwr>
<signatures>标签是用来声明java方法中List、Set或者Map参数所包含的确切类,以便java代码作出判断。
7.2、javascript中调用(以返回List为例,List的元素为TestBean)
首先,引入javascript脚本
其次,编写调用java方法的javascript函数
Function callTestMethod7(){
//定义要传到java方法中的参数
var data;
//构造参数,date实际上是一个object数组,即数组的每个元素均为object
data = [
{
username:"user1",
password:"password2"
},
{
username:"user2",
password:" password2"
}
];
testClass.testMethod7(data);
}
注意:
1、对于第6种情况,如果java方法的返回值为Map,则在接收该返回值的javascript回调函数中如下处理:
function callBackFortestMethod(data){
//其中date接收方法的返回值
for(var property in data){
var bean = data[property];
alert(bean.username);
alert(bean.password);
}
}
2、对于第7种情况,如果java的方法的参数为Map(假设其key为String,value为TestBean),则在调用该方法的javascript函数中用如下方法构造要传递的参数:
function callTestMethod (){
//定义要传到java方法中的参数
var data;
//构造参数,date实际上是一个object,其属性名为Map的key,属性值为Map的value
data = {
"key1":{
username:"user1",
password:"password2"
},
"key2":{
username:"user2",
password:" password2"
}
};
testClass.testMethod(data);
}
并且在dwr.xml中增加如下的配置段
<signatures>
<![CDATA[
import java.util.List;
import com.dwr.TestClass;
import com.dwr.TestBean;
TestClass.testMethod7(Map<String,TestBean>);
]]>
</signatures>
3、由以上可以发现,对于java方法的返回值为List(Set)的情况,DWR将其转化为Object数组,传递个javascript;对于java方法的返回值为Map的情况,DWR将其转化为一个Object,其中Object的属性为原Map的key值,属性值为原Map相应的value值。
4、如果java方法的参数为List(Set)和Map的情况,javascript中也要根据3种所说,构造相应的javascript数据来传递到java中。
xhEditor是一个基于jQuery开发的简单迷你并且高效的轻量可视化XHTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。此次v1.1.0版主要变化在于提升编辑器用户体验,在修正大量问题的基础上增加了各种提升用户体验的实用功能,例如HTML5功能支持下的直接将文件拖入编辑区域上传功能,就能极大的提高用户操作效率,改善使用体验。
我们不是最好的,但是我们会努力做的更好,我们愿意倾听和接受所有用户的心声。最后,大家在使用过程中若发现任何的问题,或者有比较好的创意和想法,可以随时向我们反馈(yanis.wang@gmail.com),我们会随时倾听大家的意见,xhEditor的发展离不开大家的支持。
本次v1.1.0版本主要变化如下:
1,可自定义表情根路径(emotPath参数)
2,提供本地图片等资源文件的前后台路径不一致问题的解决方案(urlBase参数)
3,双击链接、图片等直接打开修改界面
4,Word代码粘贴过滤功能由原先的IE only改为跨浏览器兼容
5,强制粘贴为文本功能(forcePasteText参数)
6,将本地电脑直接拖入编辑区域即可上传在当前光标处,此功能需要HTML5上传支持(Firefox,Chrome)
完整更新列表如下:
ver 1.1.0 (2010-9-1)
1. 添加:添加由网友shiny原创设计的皮肤NoStyle
2. 添加:demo07 UBB演示页面添加Google地图插件,也作为不定宽按钮的演示
3. 添加:添加urlType转非相对路径中合并“..”到上一级路径的功能
4. 添加:添加emotPath初始化参数,以将表情指向其它自定义URL路径下,注意路径必需以“/”结尾
5. 添加:添加urlBase初始化参数,用来定义超链接、图片及Flash等文件的相对根路径,同时也是urlType参数的参考根路径
6. 添加:经用户反馈意见,重新添加“预览”功能按钮
7. 添加:添加双击超链接、图片、Flash和多媒体可直接打开相应修改界面的功能,注:某些浏览器双击Flash和多媒体会有问题
8. 添加:打开面板时可按Esc键隐藏当前的面板
9. 添加:初始化参数添加disableContextmenu,用以禁用浏览器在编辑区域的默认右键菜单,设置为true禁用,默认不禁用
10.添加:Word粘贴自动过滤功能由原先的IE only增加为跨浏览器兼容
11.添加:添加强制粘贴为文本功能,初始化参数forcePasteText设置为true开启此功能,默认不强制文本
12.添加:添加Pidgin和IPB两套表情,并在demo05和demo07中添加相应的配置演示
13.添加:初始化参数添加editorRoot,在某些特殊情况下定位编辑器的根路径
14.添加:将本地电脑中的多个文件拖放至编辑器的编辑区即可上传并插入,此功能需要浏览器支持HTML5上传(Firefox,Chrome)
1. 修正:showIframeModal上传模式下onUpload接口无效问题的修正
2. 修正:使用无效按钮名称会导致JS出错问题的修正
3. 修正:IE6,IE7在iframe框架中使用xhEditor会在页面中出现_xhe_cursor问题的修正
4. 修正:IE浏览器在图片、FLASH等控件上按Backspace会导致整个页面后退问题的修正
5. 修正:回车BR模式在IE浏览器下,按下回车只显示一个空格不换行问题的修正
6. 修正:IE浏览器中会造成内存泄漏问题的修正
7. 修正:WebKit内核浏览器回车换行在切换一次源代码后会丢失问题的修正
1. 调整:皮肤框架进行了调整,支持不定宽按钮,需要的用户可自行设计修改
2. 调整:为使按钮配置更直观简便,原按钮分隔符Separator变更为“|”,原按钮换行符BtnBr变更为“/”
3. 调整:原localUrl参数名变更为urlType
查看最新版演示:http://xheditor.com/demo
更多官方在线演示:
1. 默认模式:http://xheditor.com/demos/demo01.html
2. 自定义按钮:http://xheditor.com/demos/demo02.html
3. 皮肤选择:http://xheditor.com/demos/demo03.html
4. 其它选项:http://xheditor.com/demos/demo04.html
5. Javascript交互:http://xheditor.com/demos/demo05.html
6. 非utf-8编码网页调用:http://xheditor.com/demos/demo06.html
7. UBB可视化编辑:http://xheditor.com/demos/demo07.html
8. Ajax文件上传:http://xheditor.com/demos/demo08.html
9. 插件扩展:http://xheditor.com/demos/demo09.html
10.iframe调用文件上传:http://xheditor.com/demos/demo10.html
11.异步加载:http://xheditor.com/demos/demo11.html
最新v1.1.0下载地址:
http://xheditor.com/download
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>
exmpall
</title>
<meta content="text/html; charset=utf-8" http-equiv="content-type"/>
<STYLE type="text/css">
div{
padding: 0;
margin: 0;
position: absolute;
left:200px; /*左边*/
top:0; /*上面*/
display: none;
width: 180px;
height: 150px;
border-style: solid;
border-color: #E6C963;
border-width: thin;
}
</STYLE>
<SCRIPT TYPE="text/javascript">
<!--
function myfunction1()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "50px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#E4A17C";
}
function myfunction2()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "150px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#A3935F";
}
function myfunction3()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "200px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#79851A";
}
function myfunction4()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "300px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#ACACA9";
}
function myfunction5()
{
var my=document.getElementById("chenyi");
my.style.position = "absolute";
my.style.top = "400px"; /*上面*/
my.style.display = "inline";
my.style.backgroundColor = "#B38DD9";
}
// -->
</SCRIPT>
</head>
<body>
<FORM method="post" action="">
<br /><br />
<INPUT name="text1" type="text" onmouseover="myfunction1()"><br /><br /><br /><br />
<INPUT name="text2" type="text" onmouseover="myfunction2()"><br /><br /><br /><br />
<INPUT name="text3" type="text" onmouseover="myfunction3()"><br /><br /><br /><br />
<INPUT name="text4" type="text" onmouseover="myfunction4()"><br /><br /><br /><br />
<INPUT name="text5" type="text" onmouseover="myfunction5()"><br /><br />
</FORM>
<div id="chenyi">
<ol>
<li><a href="http://hi.baidu.com/515314237/blog">高兴</a></li>
<li>php</li>
<li>asp.net</li>
<li>javaEE</li>
<li>javascript</li>
</ol>
</div>
</body>
</html>
一个屡获大奖的专业 PHP 集成开发环境,具备功能强大的专业编辑工具和调试工具,支持PHP语法加亮显示,支持语 法自动填充功能,支持书签功能,支持语法自动缩排和代码复制功能,内置一个强大的PHP代码调试工具,支持本地和远程两种调试模式,支持多种高级调试功 能。
New! in Studio V7.2.1:
Software Updates:
* Zend Framework 1.10.6
Resolved Tickets:
* Ticket 187947 - The Zend Framework Example project is configured with the correct buildpath entries
* Ticket 187838 - If one of the parameters is a function call parameter, the hint tooltip now shows the right hint
* Ticket 188440 - The Processing Dirty Regions error is no longer triggered with java.lang.StackOverflowError exception
* Ticket 187975 - The Zend Framework Tool no longer fails with the error "No tokenizer support"
* Ticket 188418 - In ODBC, db2 related functions are now shown in PHP Language libraries
* Ticket 186867 - The Zend Tool error "A project profile was not found" no longer appears
Resolved Bugs:
* 30047 - In the Registration dialog, the "User Name / " section has been removed, with the "Order #" section remaining in its place
* 30155 - The Semantic analyzer no longer shows an error/warning for duplicate class constants
* 30046 - To help troubleshoot Zend Studio issues, you can now add a "showlocation" flag to the ZendStudio.ini (on Windows and Linux)
Homepage - http://www.zend.com/en/products/studio/
Size: 316 MB
 下载:Zend Studio 7.2.1
下载:Zend Studio 7.2.1
 下载:Zend Studio 7.2.1 (IBM 1)
下载:Zend Studio 7.2.1 (IBM 1)
如 果平时主要开发控制台类、组件、后端服务等程序,可以尝试在Linux类操作系统下搭建C#.Net开发环境,好处是在Linux环境里你不用担心朋友或同事拿你的电脑来玩魔兽世界或者一不小心被装了一大堆流氓软件 ;-)先看看本篇文章最终效果:在 Ubuntu 里跑的开发环境 MonoDevelop:
如 果平时主要开发控制台类、组件、后端服务等程序,可以尝试在Linux类操作系统下搭建C#.Net开发环境,好处是在Linux环境里你不用担心朋友或 同事拿你的电脑来玩魔兽世界或者一不小心被装了一大堆流氓软件 ;-)
1、Linux发行版的选择
在Linuxux操作系统里只要安装Mono环 境就可以开发C#程序,Linux的众多发行版RedHat/CentOS/Fedora、OpenSuse、Debian、Ubuntu都可以安装 Mono。
鉴于 目前 Ubuntu 容易安装、界面漂亮而且比较多人用作桌面环境,所以这里推荐使用 Ubuntu 10.04 。官方网站是:http://www.ubuntu.com/
在官方网站下载回来的是一个光盘映像文件 (ISO格式),这里需要注意的是 Ubuntu 共有4个不同版本的ISO文件:Desktop版、Alternative版、Netbook版、 Server版。一般下载Desktop就可以了。如果你想通过网络启动安装程序或者使用硬盘安装则需要下载Alternative版。
如果你的电脑硬件配置比较低(内存少于等于 512MB),还可以下载一个轻量级的衍生版:Xubuntu(http://www.xubuntu.org/),如果你的电脑只有256MB内存,那还可以 下载另一个衍生版Lubuntu(http://lubuntu.net/),这个更加轻量级,平时系统启动后只占用 70~100MB内存。
2、安装Ubuntu
安装Ubuntu 的方法非常简单,跟装 WinXP差不多,只需点5,6次“下一步”过10来分钟就可以完成。因为关于安装Ubuntu的过程已经有大量的文章介绍,这里就不再赘述了,下面主要 列举一下安装方式,大家可以根据自己的具体情况选择合适的:
(1)虚拟机安装
如果你的电脑速度飞快,内存比较大,用这种方式安装最快,虚拟机软件推荐使用免费 的 VirtualBox。先装好虚拟机软件,然后创建一个新的虚拟机,把下载回来的 ISO文件挂靠到虚拟机,启动之后就可以安装了。
(2)尝试性安装
如果你仅仅想尝试一下在Linux环境开发C# 的感觉,并不打算长期使用,则可以使用这种安装模式。这种安装模式不需要调整硬盘分区(因为整个Linux将安装到一个“虚拟硬盘”文件里头)、不会弄坏 你的现有的系统和软件,只是性能会稍微减低一些。
首先你的系统必须是WinXP/Vista/Win7,然后把ISO文件和一个 Wubi Installer (http://wubi-installer.org/) 的软件放在同一个目录,运行 Wubi installer,选择Ubuntu的安装位置,然后就开始复制文件了,重启计算机会多出一项启动项“Ubuntu install”,选择 它就开始真正的安装过程了。
下 面的安装方式需要先在硬盘腾出一块空白的空间(最好准备至少10GB),主分区以外的自由空间或者扩展分区的自由空间都可以,你可以用PQMagic软件慢慢 调整自己硬盘的分区大小。在安装过程中程序会询问你将Ubuntu安装在何处,选择使用“最大连续空间”即可。
(3)光盘安装
这种安装方式最简单,将下载回来的ISO文件刻 录成光盘,设置从光盘启动并重启计算机。
(4) 硬盘安装
要下载Alternative版的ISO文件, 放到C盘根目录,然后下载“UNetbootin
”(http://unetbootin.sourceforge.net/)软件,也放在C盘根目录,运 行 UNetbootin,在发行版类型项选择Ubuntu和MediaHD即开始复制文件,重启电脑开始安装。
(5)用U盘安装/安装到U盘
先使用安装光盘启动计算机,选择“试用”进入 LiveCD模式的Ubuntu,然后在“系统”->“系统管理”点击“制作启动盘”,准备一个1GB以上的U盘,启动盘制作程序会把Ubuntu 的所有文件复制到U盘,然后就可以使用这个U盘启动其他电脑并安装系统了。也可以直接从这个U盘启动进入系统。
(6)通过网络安装
如果你的电脑没有光驱也不支持U盘启动,而带有 从网卡启动(PXE)功能。或者有一批电脑需要批量安装,则可以使用这种安装模式,具体的请见:http://kalashnicov.javaeye.com/blog/663337
3、安装开发环境 MonoDevelop
安装好Ubuntu 10.04之后会发现系统已经自带Mono运行和编译环境,而且还有部分Ubuntu系统自带的软件是C#写的,比如tomboy便利帖、IQ测试游戏gbrainy、照片查看和管理程序F-Spot
如果你已经习惯了Win7的任务栏,推荐另外一 个任务栏软件“Docky”,它也是C#写的
MacOS的同学请淡定。
记住在Ubuntu里安装软件是不需要去什么软 件下载网站的,所有需要的软件都可以在“Ubuntu软件中心”找到、安装、卸载。
运行“Ubuntu软件中心”,输入需要安装的软件名称,比如 “MonoDevelop”,然后点击“安装”,程序会自动上网下载并安装。
好了,现在就已经搭建好C#开发环境了,试试写一个HelloWorld吧(效果图 片见文章开头处)
4、其他
MonoDevelop除了能写C#程序之外, 还能写C,C++,Java等程序,只要安装相应的插件和编译器即可,
附录:
mono项目主页: http://mono-project.com
控制台、窗口、Web的HelloWorld演示程序:http://mono-project.com/Mono_Basics
mono 与 ms.net 的兼容性列表: http://mono-project.com/Compatibility
尊师重教自古以来都是我们华夏民族的传统美德,再穷不能穷教育的语录也被大家所认同。如今网络的兴起让大众受教的渠道也变得更加的宽泛,所谓秀才不出门能知天下事。你甚至不用出国都可以学习到世界名校的课程,而这一些只需要你在互联网即可。在7月9日,VeryCD也与时俱进推出了教育频道,让知识通过分享产生力量。
2010年7月9日,这是一个值得VeryCD铭记的日子。
在这天,
我们谦卑而又高兴的给大家展示出我们筹备了许久的一个新频道——
教育。
是的,教育,这是一个有人喜欢,有人咒骂,
但是却没有人能够绕过去的话题。
其实所有的话题剥丝抽茧,就是归结到一个问题:什么是好的教育?
首先它应该是开放,分享的。教育不是某个族群的特权,
每个人都应该充分享有学习的权利。人类的文明是世代累积而成,
属于全人类的知识就应该被尽可能的推广和分享,
而不应该拘囿于只是一国一校的资源。作为把“分享互联网”
作为整个网站生存发展的立命之本的VeryCD来说,
在教育资源的开放和分享上,义无反顾。
其次教育应该提倡学习的创造性和想象力。
没有想象力只会照本宣科的教育是失败的教育。
VeryCD觉得想象力应该被鼓励,
所以在教育频道将来的内容提供上会鼓励让网友不拘一格来创造和发
布各种不一样的资源,希望通过这些内容能够开启我们的心智,
让我们插上想象的翅膀,去创造更具包容性和想象力的世界。
教育同时应该强调社会责任感。在这个“娱乐至死”的时代,
社会责任感因为它的稀缺而显得弥足珍贵,
教育应该提升每一个公民对社会的回馈的热情和风气。
VeryCD希望教育频道也能够做到这一点。
教育频道正因为承载着以上所说的价值,所以从一开始,
它就不仅仅是对站内旧有内容的一次整合,而是对新内容的拓展。
由2001年麻省理工大学率先提倡并得到上百所高校响应的开放式
课程将会是这个分类重要的内容来源。
我们希望通过对这些课程的整理、发布、
翻译能够带动起网上学习的热潮,
如果还能自下而上的推动国内院校的积极响应,
更是我们乐见其成的。
在整个频道筹备过程中,得到了许多兄弟网站的积极响应,
台湾的OOPS(最早提倡中文翻译开放式课程的网站);
国内的超星学术网;还有人人影视,
TLF等字幕组都在各自领域对课程内容的完整呈现上付出了最大的
支持,在这里表示感谢,教育从来不是一个网站的事情,
只有集合所有的力量,守望相助,才能迸发出无限的力量!
说了这么多,大家还等什么呢?
请大家去自由享用先进的文化科技知识并享受它给我们带来的愉悦吧
!
频道链接: http://www.verycd.com/sto/edu/
2010年7月9日,我们回望1919年5月4日,
会不会与有荣焉?
初夏的热浪 火辣而性情搬家了~
http://javablog.tk
SugarSync 已经全面更新
现在SugarSync已经全面支持中文了,无论软件界面还是网页版都有中文版了!本文写于较早时候,截图均为英文。
SugarSync 介绍文章
关于网络文件同步的软件在异次元已经介绍过 DropBox 和 SyncPlicity 两款免费工具了。今天再接再厉给大家介绍另外一款同样非常优秀的同步软件——SugarSync。它除了不支持Linux之外,几乎集了各家所长,是一个很值得推荐的服务。SugarSync 是来自美国加利福尼亚州的Sharpcast网络存储公司的产品,提供了2.5G免费网络硬盘空间 (推荐朋友注册可以增大自己的免费空间,很容易就能拥有10G以上的空间的),具有数据自动备份、同步、分享等功能,可以非常方便的将你指定的目录同步到你的SugarSync网盘中。相信了解DropBox或SyncPlicity的朋友都知道这类工具的作用了。
X-Force 现在是用 DropBox 来同步我的源代码、文档、工作上常用的文件等(喜欢它的版本控制功能),然后用 SugarSync 同步我的照片(好几个G呢) 和一些需要备份的文件夹,2款工具搭配一起用,很好很强大。如果真的不幸有一天我的硬盘坏了,起码最重要的东西都能重新下载回来了,没有了后顾之忧。而且在不同的电脑上我都能随时拿到我要用的东西,云计算的魅力啊……
说回SugarSync,它和 DropBox 一样,当你编辑文件或者改变了目录文件结构时,所有改动将会自动备份到网络上去。SugarSync 的存储空间非常稳定可靠、安全,并具有一定的文件分享功能。
SugarSync的免费帐户可支持2台电脑与网络硬盘空间同步。除了使用 SugarSync 提供的PC客户端/Mac客户端外,用户还可通过iPhone/黑莓/Windows Mobile等手机进行访问。(X-Force试过iPhone的客户端,做得真是超赞,非常漂亮而且很实用,可以方便地将手机的照片同步到SugarSync上去,也能下载SugarSync上的文件或者通过邮件发送给朋友,这点比 DropBox 和 SyncPlicity 都要爽!根据DropBox的官方消息,它们的 iPhone 应用也在开发中,期待呢。没用过其他手机版本的,但相信应该也是类似的功能吧。)
除了注册获得的2.5G初始空间,您还可以通过邀请朋友加入,从而获得额外的500M空间容量。点击这里进行注册,即可开始申请SugarSync的过程,并且同时为我带来500M的好友推荐奖励 首先填写Email和密码,并选择一个域名,如下图。申请成功后,您将会获得一个yourname.sugarsync.com格式的个人域名。
接下来返回邮箱接收验证邮件。同时系统会提示要下载客户端,你可以在本文尾部下载。下载完成并安装客户端后,初次运行,系统会要求指定至少一个本地同步文件夹,如下图。我用SugarSync同步我在校作业和文档的文件夹。
完成初始文件夹指定后,会显示如下图信息,提示您SugarSync的一些工作信息,主要意思是:正常网速下每天可同步约2至3G左右的文件;在后台运行SugarSync同步时基本不影响前台软件运行(经本人使用也的确感觉如此,不会特别卡);当用户关闭电脑时,下次重启会继续同步任务。
以下就是软件正式运行时的主界面。您可以随时添加需要同步的文件,系统即刻进行同步(进度条和状态在软件最下方)。关闭主窗口,软件会自动在后台运行,并在系统托盘显示控制台图标。
在没有安装或不方便安装客户端的电脑上想要使用你的文件,你可以登录SugarSync的网页版。它的网站管理后台如下图,您可以在这里有效组织并与朋友分享你同步的文件、音乐、照片等,或者下载你自己的文件。
我正在同步我的照片文件夹,有6G多,上传速度一直保持有3x~5x KB/s ,算是我家2M ADSL上传的正常速度了,同时在上传中我做其他事情,并不会感觉系统有任何的负担,一样流畅得很,这点也值得赞扬!如果你不需要多台电脑同步文件,用 SugarSync 单单作为文件备份工具也是很有用的。起码我觉得这是个值得我付钱的服务了,更别说它可以让我免费用了,呵呵。另外,官方也有一个与DropBox、MobileMe等服务的特性对比表格,大家可以去看看哟。
由于网络同步工具不少,X-Force 都介绍了3款了,可能大家会想知道哪款是最好的?其实选择什么工具要看你自己的实际需求,适合自己的就是最好的。大家应该亲身去体验一下它们,了解一下各自的优缺点,才能做出适合自己的判断。
相关文件下载地址
官方网站:http://www.sugarsync.com
相关链接: 注册SugarSync帐号 | SugarSync PC客户端 | 来自异次元 | Mac客户端 | 手机客户端