今天弄了一天的Ajax中文乱码问题,Ajax的乱码问题分为两种:
1. JavaScript输出的中文乱码,
比如:alert("中文乱码测试");
2. 这第二种就是Ajax从服务器端获得的数据出现乱码的问题。(我搜了n个小时试了n中方法才找到答案)
现在将我搜集的比较有效的方法都与大家分享:(我使用的开发环境是Eclipse,相信其他语言和开发环境都差不太多。)
比如
var message = xmlHttp.responseText;
alert("message: "+message);
获得这个message输出就是乱码
解决办法有两种:
(1)在jsp文件里引入js文件时可以这样写:<script Charset="UTF-8" type="text/javascript" src="jslib/jquery-1.4.2.min.js"></script>,该方法具有移植性
(2)(该方法可能会导致换一台电脑导入项目后js文件里中文会乱码). 修改编码。切记要将代码备份一下,改了编码之后中文会变为乱码。
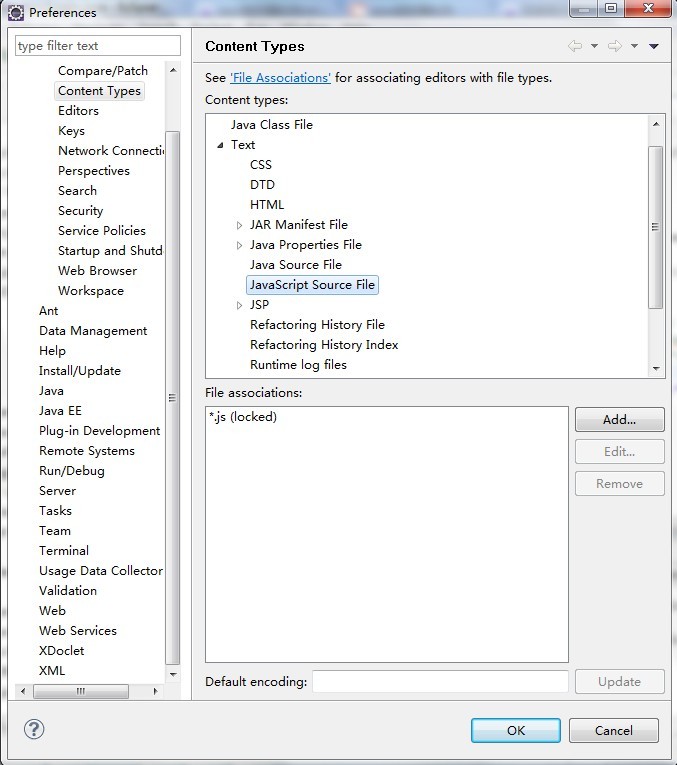
在js文件上右键点击Properties,最好是在菜单栏栏里选择Window-->Perferences(以绝后患),修改Text file encode 为UTF-8(这里应当与jsp中的编码相同)

同样的将JavaScript source file和JSP的Default encoding设置为UTF-8(这里应当与jsp中的编码相同,这样以后的项目就都是utf-8的编码了,推荐使用这个)
(2). 注意response.setContentType("text/html;charset=utf-8");和PrintWriter out = response.getWriter();的位置关系,切记要将PrintWriter out = response.getWriter();放在response.setContentType("text/html;charset=utf-8");的后面,否则设置的编码将无效,这也是我弄了n久都搞不定的原因!!!
3. 客户端发给服务器端得中文数据为乱码
解决办法:示例:客户端的javaScript脚本
function verify(){
$.get("AJAXServer?name="+encodeURI(encodeURI($("#userName").val())),null,function callback(data){$("#result").html(data);});
}
注意:encodeURI需要使用两次!
服务器端代码:
//1.取参数
String str = request.getParameter("name");
str = java.net.URIDecode.decode(str,"UTF-8")