欢迎来到梁良 | LonBlog,这里记录下了我生活点点滴滴。

最近关于HTML5 吵得火热,很多人认为HTML5出现会秒杀Flash,以至于在各大web前端开发论坛吵得不可开交。论坛里三言两语说的不够尽兴,只好在自己一亩三分地 里敞开了说说。也当一次神棍,展望一下web前端开发的未来。首先这里所说的HTML5也不仅指HTML5本身,而是泛指HTML5、 CSS3、 JavaScript以及新的浏览器API所包含的整个web前端技术。
谁需要HTML5?
Google最需要!Apple的Jobs也需要。但这两个肯定各怀鬼胎。微软无所谓了,反正他还有Silverlight。
Mozilla/Firefox非盈利组织,目标可能会高尚些,是w3c标准就要支持。Opera那点浏览器市场占有率估计还没敢有太多想法。
Google的云计算帝国就差一个支持 RIA(Rich Internet Applications)富互联网应用的客户端了,试想HTML5得到普及,更多的应用转向BS模式时,微软帝国的桌面软件生态环境必定受到很大威胁, 垂涎多年的Google一定是最大受益者。当在一台操作系统免费的电脑上使用和MS Word差不多功能的免费Google Doc时,你还会掏钱买微软的Word吗?当你所有的办公应用都只需要打开浏览器窗口时,你还会花钱买操作系统吗?Google的Chrome OS操作系统界面已经说明了这个意图。
Jobs也需要HTML5,他是打着小算盘,想让浏览器原生支持视频音频,这样iPhone、 iPad就不用嵌入Flash,Jobs当然不能让Flash进iPhone OS,要不然App Store里的游戏谁去买?同时,如果大量的应用都能基于浏览器实现时,用户就不会被Windows的桌面应用套牢了。漂亮的Mac电脑谁不喜欢。
他们选择 HTML5都是为了更大野心,期望HTML5带来整个软件生态环境的改变,同时避开不受自己控制的Flash。
Macromedia和后来的当家Adobe把握住了互联网应用的发展需求,不断的完善的Flash,使之已经超越了浏览器本身的功能。各大浏览器厂商也 看到这种应用的需求,不甘于一个本该浏览器实现的功能,由一个几兆大小的 Plugin实现了,并玩的风生水起。于是不遗余力的推进HTML5,并且矛头直指Flash。
用户想要HTML5吗?用户要的不是技 术,是应用,是体验。如果你能拿Ajax实现一个开心农场,我想没谁会在乎它是不是Flash做的。
开发者想要 HTML5吗?那需要一个成熟的HTML5+CSS3+JS的开发环境,需要各个浏览器提供统一的用户体验,即标准的完全兼容。还需要增加新的学习成本。
Flash 的优势?
Flash比HTML5强在哪?性能,功能?如果说HTML5将拥有和Flash所有内置对象类 似的DOM 呢,还有GPU的2D、3D加速呢?这不是没可能,毕竟HTML5还只是草案。当然Flash也能不停的更新。
开发群体
我认为Flash的优势是在开发人员上,十多年的积累,有众多优秀的艺术家、程序员和互动设计师集中在Flash平台上做互动媒体开发。也使无数的类库 有了AS版,如FLARToolKit,Touchlib,OpenCV这些互动、图像分析的c++库都移植到了Flash平台。在RIA应用上有相对成 熟且开源的Flex框架,越来越多的企业在尝试使用Flex替代Ext等 Ajax框架,为客户提供更好RIA应用体验。
持续发展
FlashPlayer 是一个封闭的系统,是由Adoeb独家控制,相对于开放的HTML5标准这是弱势,也是技术上的优势,它可以很灵活,可以随时加入新技术,新功能。而 HTML5是一个公开标准,既然是标准就意味着不会经常改动。Flash的改进升级只需要用户升级FlashPlayer插件,插件的升级相对用户来说, 是轻量级的。HTML标准的改进意味着升级浏览器,这是相对重量级的用户操作,尤其是还有很多人不明白什么是浏览器。
HTML5开放标 准一旦确定下来,就会有一个很长的使用周期,今天看是足够先进的功能,十年后呢。就像当年我们用着HTML4+CSS2+JS沾沾自喜以为足够表现Web 应用时,谁能想到今天Flash不断改进所开拓的天地呢。或许十年后我们又该讨论HTML6秒杀Flash的话题了。
超越web应用
如果当年SUN能重视Java Applet,或许就没有Flash的今天,SUN也不会沦落到被收购的境地。而如今Adobe AIR更是让Flash超越Java Applet,让Flash超越了web,脱离了浏览器。Flash到如今功能不断增强,在多媒体领域也在不断地压缩自家老大哥Director的应用空 间。多点触摸、人脸识别、Socket通讯同步、AR增强现实、实时视频等等功能在Flash平台上的实现,让越来越多的互动多媒体项目采用Flash方 案。
希望Adobe继续能扩展Adobe AIR平台的功能,提高性能。能有越来越多的跨平台桌面应用在AIR上实现。
Flash 的劣势?
FlashPlayer版权私有。
swf文件的内容相对封闭,搜索引擎不友 好。
插件的安全隐患。
相对与Ajax技术的学习曲线及学习成本。
FlashPlayer 94%装机率!=100%。
iPhoneOS明确不支持Flash,而iPad首日12万的订单,预计将会开启一个大市场。
不支持3D硬件加速。FlashPlayer如果支持3D硬件加速,必将重写现有的2D矢量引擎,鉴于ShockWave 3D的表现,FlashPlayer 硬件3D,很难有很好的用户体验。
HTML5拿什么取代Flash
功能:HTML5目前还只是草案,从已提交的内容来看,增加了许多更具语义的标签,新的标签意味着在DOM中增加新的类,如果把浏览器比做一个大的 Flashplayer,HTML5无非就是在增加新的类,新的API。然后由JavaScript来调用这些API。如果HTML5要完全取代 Flash,至少要提供和Flashplayer10相似的功能。这应该不是问题,添加WebSocket 、WebSQL、WebGL……甚至WebQt、WebMFC都是可以无尽畅想的。或者干脆把浏览器就做成一个大虚拟机,完成Java的桌面遗愿。如果有 足够的需求动力,这些都不是问题。
性能:在很多 HTML5激进派的文章里,都痛指目前Flash的效率低下,导致浏览崩溃。真的是Flash效率低到如此不堪吗?肯定不是,只是Flash的滥用和参差 不齐的Web前端开发人员造成的。同样如果用IE的JS引擎写一个Ajax版的XX农场,如果所有页面广告动画都用JS来写,我想那才叫效率低下。如果真 的Flash效率低,为什么那么多网页游戏都不是Ajax做的呢?为什么很多优化的很好的Flash3D游戏场景都很流畅,而一个2D的XX农场就能拖慢 你的酷睿2呢?不明真相的半吊子开发人员总是把浏览器不响应和崩溃归结于Flash效率低下。所以未来HTML5要取代Flash 必须有一个高效的2D/3D图形文字渲染引擎,和一个高效的JavaScript引擎。这样才能带来更好的用户体验。这些,众浏览器厂商都准备好了 吗?Chrome和Opera似乎正在走这条路。
兼容性:HTML4标准已经十多年了,今天我们还会写下fxckIE6的CSS样式 名。浏览器的兼容性会是最大的问题,尤其是加入n多特性后的HTML5和CSS3。IE,Firefox,Chrome,Safari这些浏览器背后的大 佬们,怎么去协调呢?这有个矛盾,开发差异化的产品,却要提供同质化的功能。JS性能、标签浏览,同步收藏,插件这些提高用户体验的功能,都是这些差异化 的方向。如果再出现类似ActiveX这类IE only的东西,那还不如维持HTML4这种方式不变。
开发模式:Flash IDE将无数优秀的艺术家、UI设计师和互动程序设计师团结在一起,最终成就了Flash,这也与Macromedia和Adobe在图形设计和互动设计 群体中的号召力不无关系。HTML5的互动会将JavaScript提高到一个新的高度,这必将需要一个成熟的开发环境。继续DW+Firebug?或者 DW升级为全新的HTML5互动开发IDE,或者微软VS来干这件事,或者是Eclipse?成熟的开发环境才能聚拢人才,才能激发无穷的创造力,带来更 多的内容。丰富的内容自然带来更多用户。
部署:这是最重要的一个问题,没有这一步,一切都是零。Flash新版本怎么部署?在90%多 桌面占有率的基础上更新插件就OK。HTML5怎么部署,更新浏览器,这个有点难,看看顽强的IE6。听到有人建议微软在系统 ServerPack里包含IE更新,只能说这想法很好,但是反垄断的大锤一定会把微软砸死。那怎么引导用户去升级浏览器呢?对于互联网“Core User”来说不是问题,目前支持HTML5和CSS3部分特性的Chrome开发版,很多人都在用了。但是那些“Light User”呢,可能连天天看网页用的这个窗口跟浏览器是什么关系都不明白。这需要一个HTML5的杀手级应用去引导,“Light User”几乎不会以技术为导向去升级浏览器的,他们只会以应用需求为导向去升级。比如YouTube不再支持IE6用户,这样喜欢YouTube视频的 用户会去升级IE6再来访问。用户不会是因为IE6的HTML标准兼容差而选择更新IE6,这是必然的。那HTML5的杀手级应用在哪里呢?或者说都有 Youtube这样的影响力和号召力吗?而没有这种号召力的网站,谁会贸然率先支持HTML5来要求用户升级浏览器吗?这些网站之间必定会陷入囚徒困境 中,在重复的囚徒困境中,博弈被反复地进行。最终才会全面进入 HTML5时代。这个过程或者很短,也可能很长。毕竟现存的Web前端还没到不堪的地步,反倒是由于Flash这些插件和jQuery这些JS框架弄的有 声有色。
总结
HTML5不是用户应用的迫切需求,更多是厂商试图改变软件生态格局的战略需求。
HTML5的兼容性鉴于各大浏览器的以往表现,有待观望,不宜立即迁移应用。
HTML5需要一个成熟完整的开发环境,记事本+浏览器对付不 了。
HTML5功能的暴增,浏览器必须有一个高效的图形引擎和脚本引擎。
HTML5需要杀手级应用来吸引和引导用户升级浏览器, 最终完成HTML5终端的部署。
Flash是一个不断在发展的技术,有很强的灵活性,HTML5不可能完全取代Flash,众多的开发人员也 不会断然抛弃Flash。
希望Adobe AIR能有更好发展,使Flash能超越浏览器Web应用,跨越操作系统,有更好发展,更多应用。
文/IT168
新闻来源:webmonkey.com
除非你与世隔绝,否则,一定听到过关于 HTML5 的各种声音,HTML5 表面上看是用来
取代 Flash Web 视频的,然而,它的使命远不止此。HTML5 是下一代 Web 语言,它不单单是一种标记语言,更为下一代 Web 提供了全新功能,并将引领下一代 Web 实现类似桌面的应用体验。
HTML5 主要新功能
- 本地音频视频播放
- 动画
- 地理信息
- 硬件加速
- 本地运行(即使在 Internet 连接中断之后)
- 本地存储
- 从桌面拖放文件到浏览器上传
- 语义化标记
HTML5 应用现状
现今,
各大浏览器对 HTML5 的支持各有千秋,我们期待着他们在一两年内趋向一致,你可能以为,既然这样,现在大概很少人在使用这个未来的标准,事实并不如此,HTML5 现在已经被广泛应用,正如
William Gibson 所言,未来的 Web 已经来临,只是还没有被广泛采用。
你可能不知道,
Google 的首页也使用 HTML5,不过,目前,他们还仅仅使用了
HTML5 的 doctype,页面的其它部分还是
旧代码,但 Google 在他们的各种应用中已经在广泛采用 HTML5。最典型的例子是 Gmail,HTML5 的离线存储使用户即使在离线状态下也可以使用 Gmail,另外,Google Docs 也使用离线存储,同样使用离线存储的其它厂商的类似应用还包括 Zoho 的办公套件和 Wordpress 的博客平台。如果你对 HTML5 的离线存储功能感兴趣,可以看一看 Mark Pilgrim 的
how to add offline support to your apps 一文。
Scribd 基于 HTML5 的文档阅读器
上图是 Scribd 的新文档阅读器,全部基于 Web 标准,并未借助 Flash。
除了视频,HTML5 还可以在多个方面取代 Flash,文档共享站点
Scribd 最近
宣布,他们将
使用 HTML5 取代 Flash 实现文档阅读器,Scribd 是 HTML5 结合 CSS 所能实现的惊人功能的最好例子,他们还使用 @font-face 实现个性化字体,另外,在翻页时的变换效果也完全基于 CSS3。这些 Web 标准工具的结合使用,使 Scribd 实现了从 Flash 向纯 HTML 的过度,同时并没有牺牲文档在结构,字体,内嵌图片,图层等方面的功能。Scribd 的最新文档阅读器甚至支持 IE6,这里有一个实例,
使用纯 HTML 输出复杂的公式。
可惜被墙了 - 译者
HTML5 Canvas 与 HTML5 视频
基于 HTML5 Canvas 对象的 Invaders 经典游戏
虽然,Scribd 对 Canvas 的应用已经出神入化,我们还能找到更多这样的站点。
Canvas Demos 有一系列关于 Canvas 的应用,从
各种在线游戏,到
从网页上提取颜色的
Rainbow 应用。
关于视频,最典型的例子莫过于
YouTube 和
Vimeo,他们都提供了 HTML5 版本。
HTML5 地理信息定位
点击地图中,黄色小人上方的圆圈,可以告诉 Google 地图你的地理位置
HTML5 的另一个功能是地理信息定位功能,一些浏览器提供了
geolocation API ,这个 API 也由 W3C 管理,可以结合 HTML5 实现你当前地理位置定位。
Google Maps 在使用该功能,在 Google 地图上,有一个小圆圈,点击一下,就能告诉 Google 地图你现在的地理位置。目前,Geolocation API 并没有被众多桌面浏览器广泛采用(只有 Chrome 和 Firefox 3.6+ 采用了),但 Google Gears 插件可以帮助那些旧浏览器实现该功能。
Twitter 借此实现地理信息感知的 tweets 消息,当浏览器支持 geolocation API 的时候,会自动使用该 API,否则,则使用 Google Gears。
HTML5 的更多意义
HTML5 的意义远不止上面这些,它最大的意义在于改变了 Web 文档的结构方式,借助 header, footer, section, article 这些标签,我们可以实现更具结构化,语义化的 Web 文档。这样,搜索引擎可以更容易索引 Web 站点,我们也可以搜索到更快,更准确的信息。
已经有数不清的站点在使用 HTML5 新标签,你可以在
HTML5Gallery 找到大量这样的站点。要想现在使用 HTML5 的新结构,不妨看看这篇
HTML5 教程。
另外,借助
Microdata, HTML5 还可以实现更强大的语义结构,这个标准化的数据格式(类似
microformats),可以让你的站点不仅能够提供数据,还能提供数据定义。Microdata 对浏览器和搜索引擎都意义深远,搜索引擎可以借助 Microdata 发现你网络中的好友,而浏览器则可以藉此连接到你的社会网络好友站点,你可以在 Google 的
Rich Snippets Testing Tool 对此进行体验。
延伸阅读
本文国际来源:Web Monkey
Where on the Web Is HTML5? (原文作者:
Scott Gilbertson)
中文编译来源:
锐商企业CMS 网站内容管理系统 官方网站
HTML是Web统一语言,这些容纳在尖括号里的简单标签,构成了如今的Web,1991年,Tim Berners-Lee编写了一份叫做“HTML标签”的文档,里面包含了大约20个用来标记网页的HTML标签。他直接借用SGML的标记格式,也就是 后来我们看到的HTML标记的格式。本文讲述了HTML这门Web标记语言的发展简史。
从IETF到W3C:HTML4之路
HTML1并不曾存在,HTML的第一个官方版本就是由IETF(互联网工程任务组)推出的HTML2.0。问世之前,这个版本中的很多细则已经被 实现,比如,1994年的Mosaic浏览器已经实现了在文档中嵌入图片的方法,后来HTML2.0便吸纳了img这个标签。
后来,W3C取代IETF的角色,成为HTML的标准组织,1990年代的后半页,HTML的版本被频繁修改,直到1999年的HTML4.01, 至此,HTML到达了它的第一个拐点。
XHTML1:XML风格的HTML
HTML在HTML4.01之后的第一个修订版本就是XHTML1.0,其中X代表“eXtensible”,扩展,当然也有人将之解读为 “eXtreme”,极端。XHTML1.0是基于HTML4.01的,并没有引入任何新标签或属性,唯一的区别是语法,HTML对语法比较随便,而 XHTML则要求XML般的严格语法。
使用严格的语法规范并非坏事,要求开发者使用单一的代码风格,比如,HTML4.01允许你使用大写或小写字母标识标记元素和属性,XHTML则只 允许小写字母。XHTML1.0的推出刚好碰上了CSS的崛起,Web开发设计者们开始意识到Web标准问题,基于XHTML的严格语法规范被视为编写 HTML代码的最佳实践。
W3C推出XHTML1.1
如果说XHTML1.0是XML风格的HTML,XHTML1.1则是货真价实的XML。这意味着XHTML1.1无法使用 text/htmlmime-type直接输出,然而,如果Web开发者使用XMLmime-type,则当时的主流浏览器,IE则压根不支持。看上 去,W3C似乎正在与当时的Web脱节。
出力不讨好的XHTML2
对W3C而言,到了HTML4已经是功德圆满,他们的下一步工作是XHTML2,希望将Web带向XML的光明未来。虽然XHTML2听上去和 XHTML1类似,它们却有很多差别,XHTML2不向前兼容,甚至不兼容之前的HTML。它是一种全新的语言,赤条条来去无牵挂。这实在是一场灾难。
WHATWG:与W3C决裂
W3C闭门造车的作风引起了一些人的不满,来自Opera,Apple,以及Mozilla的代表开始表达反对声音。2004年,Opera的 Ian Hickson提议在HTML基础上进行扩展以适应新的Web应用,该提议遭到W3C的拒绝。于是,他们自发组织成立了超文本应用技术工作组,就是 WHATWG。
从WebApps1.0到HTML5
从一开始,WHATWG就和W3C走不同的路线,W3C对问题的讨论是集体投票,而WHATWG则由主笔IanHickson定度。表面上 看,W3C更民主,然而事实上,各种内部纷争会使一些决议限于泥潭,在WHATWG,事情的进展会更容易,不过,主笔的权力并非无限大,他们的委员会可以 对那些过于偏执的主笔进行弹劾。
一开始,WHATWG的主要工作包括两部分,Web Forms 2.0和Web Apps 1.0,它们都是HTML的扩展,后来,他们合并到一起成为现在的HTML5规范。
在WHATWG致力于HTML5的同时,W3C继续他们的XHTML2.0,然而,他们慢慢地陷入困境。
2006年10月,Web之父Tim Berners-Lee发表了一篇博客文章,表示,从HTML走向XML的路是行不通的,几个月后,W3C组建了一个新的HTML工作组,他们非常明智地 选择了WHATWG的成果作为基础。这一转变带来一些困惑,W3C同时进行这两套规范,XHTML2和HTML5(注意,W3C的HTTML5在5之前有 个空格,而WHATWG的HTML5则没有空格),而WHATWG也在进行着同样的工作。
XHTML已死:XHTML语法永存
这一混乱局面到了2009年开始变得清晰,W3C宣布终止XHTML2的工作,这是一份关于XHTML2的迟到的讣告。这一消息被那些XML的反对 者视为珍宝,他们借此嘲笑那些使用XHTML1规范的人,然而他们似乎忘记了,XHTML1和XHTML2是截然不同的东西。于此同时,XHTML1规范 的制定者担心,XHTML1中的严格语法规范会被HTML5弃用,这种担心后来证明是多余的,HTML5既支持松散语法,也支持XHTML1般的严格语 法。
HTML5路线图
HTML5的现状是,它不再象以前那样让人困惑,然而仍不够明朗。有两个组织在同时制定它的规范,这两个组织有着完全不同的行事风格,WHATWG 是先买后尝,W3C是先尝后买,他们形成了一个不太靠谱的联姻,最终人们必将面临一个HTML5还是HTML5的问题。
更让开发者困惑的是,他们什么时候才可以试水HTML5。
在一次访谈中,Ian Hickson提到了2022,表示要到那时HTML5才会形成"推荐标准",此话一出,立刻招来Web设计者们的愤怒,尽管他们不知道推荐标准时什么意 思,但他们明白,2022已经是猴年马月的事了。
这还不算,更重要的是,这个推荐标准涉及两套规范,考虑到HTML5标准的规模,这个日期还是太乐观了,毕竟,各大浏览器以往对既有标准的兼容并不 遂人意,想当初,IE花了10年才接纳abbr这个标签。
2012年,HTML5会被接纳为候选标准,这将是HTML5真正开始发力的日子。对Web开发设计者来说,这并不重要,重要的是浏览器的支持,就 像CSS2.1,当有浏览器开始支持这一规范的时候,就有开发设计者在使用了,倘若必须等到所有浏览器都支持才开始入手,恐怕我们现在还在等待中。
HTML5也一样,并不会有一个时间点,宣布HTML5已经准备妥当,相反,我们会先开始使用它的部分功能,HTML5并不是一个从零开始全新的东 西,它是旧的HTML标准的改进,事实上,不管你正在使用的HTML是哪个版本,你已经在使用HTML5了。
文/IT168
对于设计人员和开发人员来说,CSS一直是web设计过程中重要的一部分,随着CSS3的出现以及越来越多的浏览器对它的支持,设计师们有了 更多的选择。用纯CSS也可以实现各种各样很酷的效果了,甚至是动画。虽然有些效果不能跨浏览器(甚至是支持CSS3的浏览器)运行,有些只是展示并没什么实际 用途, 但仅用CSS实现出的这些效果似乎没什么可以挑剔的。

这里有5个使用CSS3实现的常见效果,你可以马上动手试试看。
1. CSS3按钮

你可以创建一些大小、颜色不同的元素(如按钮),而不用每次都准备一个背景图片。 ZURB上有教你创建CSS3按钮的详细文章,有兴趣可以去看看。利用RGBA做出的阴影效果真的很棒!
2.CSS3柱形图

Ben Lister选列了很多实用的CSS3技巧,包括这个看起来相当不错 的3D柱形图。使用-webkit-transform或-moz-transform以及指定的偏移,你可以用CSS做出和图片一样令人印象深 刻的效果。
3. CSS3下拉菜单

WebDesignerWall的Nick La展示了如何创建一个漂亮的CSS3弹出式下拉菜单,他展示了使用渐变图片和CSS创建的两个版本的菜单。
4. CSS3引用气泡

这些由Nicolas Gallagher创建的纯CSS引用气泡看起来很棒,你可以稍加修改作为你网页上的blockquote元素。
可以去Gallagher的demo页面看看效果,尤其注意那个twitter的气泡,比twitter官方使用嵌入的方法好。
5. CSS3相册

苹果刚刚推出了一些展示HTML5网页效果的页面(HTML5和CSS3往往被联系在一起)。虽然这个使用CSS3创建的 Polaroid-style相册有些过渡和3D效果无法在所有的浏览器中运行,不过这真的是一个很酷的CSS3过渡效果的示例。
想看更多CSS3和HTML5的demo,请点击这里。
美国时间2010年6月7日上午10点(北京时间6月8日凌晨1点),苹果公司在位于美国旧 金山的MosconeWest会展中心召开了2010年全球开发者大会(WWDC2010),会上乔布斯再一次为全世界手机用户带来了惊喜,发布了第四代苹果iPhone——iPhone 4。
苹果iPhone 4在外形方面相比之前的3G版以及3GS作出了一定的改变,首先其取消了原有的弧形边缘设计,转而采用了棱角分明的全平面后盖,同时机身左侧的音量键转为 分离式设计而变为了两个圆形,另外机身上的电源、静音等按钮以及侧边框全部采用了金属材质打造。值得一提的是iPhone 4的金属材质边框将被用作手机接收各种信号的天线,这一设计可谓史无前例。此外,iPhone 4还是世界上最薄的智能手机,它比3GS足足薄了24%,仅有9.3mm。下面就来看看其具体的内在升级。
变化一:屏幕
第四代苹果iPhone在屏幕尺寸依旧为3.5英寸,而正如之前外界所预测的一样,四代 iPhone的屏幕分辨率达到了惊人的940×640像素,且屏幕材质采用了与iPad相同的IPS/FFS液晶屏,在显示效果上更具视觉冲击力。
变化二:硬件方面
第四代苹果iPhone将采用与iPad相同的A4处理器,其主频可达到1GHz,运行速度 更快, 也能够更加高效的支持iOS 4新版系统。
变化三:续航能力
iPhone 4将有着更好的续航能力,其支持7小时3G通话,6小时3G网络浏览,10小时WIFI浏览,10小时视频播放,40小时的音乐播放,同时理论待机时间长 达300小时。
变化四:3轴陀螺仪
iPhone 4将内置3轴陀螺仪,它可以与加速器和指南针一起工作,可以实现6轴方向感应。这对游戏来说太完美了。
变化五:拍照功能
苹果iPhone 4的摄像头由原有的320万像素提升至了目前主流的500万像素并支持5倍数码变焦、背侧照明及触控对焦,配备闪光灯,支持30帧每秒的720P视频拍 摄。
变化六:系统方面
苹果iPhone 4将采用已先一步发布的iPhone OS 4.0系统(iOS 4),其包含了多任务处理、文件夹整合、无分类邮件、等多项重大升级。
变化七:iBooks
苹果正式将iBooks引入到iPhone 4当中。iPhone将和iPad共用同一个书库,使用者只需购买一次,就可以在统一账号下使你的iPhone和iPad同时可以阅览图书。
变化八:iAd
苹果开始将iAd移动广告服务植入iPhone 4,给用户带来前所未有的广告体验。iAd会让你体会到广告并不是枯燥乏味的,甚至在iPhone上的广告是你见过的最好的广告,你可以直接通过广告定制 全新的商品。
除此之外,苹果iPhone 4还首次加入了前置摄像头并支持视频通话,不过这并非3G网络,而只能基于Wifi基础上,苹果称这一服务叫做Facetime。
另外该机将会与3G版iPad一样使用micro-SIM卡(卡槽被在设计屏幕右侧,而非过 去的屏 幕上方。),这意味着未来四代iPhone的水货版本在国内需要剪卡后方能使用。而对于那些同时使用新一代iPhone和其他型号手机的用户来说,也同样 可能会存在换卡的麻烦。不知道中国的运营商在将来将如何应对。
授之鱼,不如授之渔。我共享100个根据自己审美眼光制作的Skin还不如教大家怎么自己动手做呢~~毕竟大家审美眼光不一样,在加上我本人又是色盲实在作不出什么好外观来。
工欲善其事必先利其器。首先得先教教大家怎么用先进武器,要不然用“查看源文件&抓图”的方法做一个Skin恐怕要一整天。
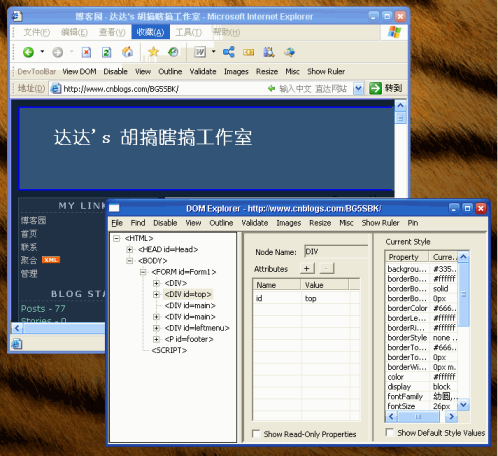
首先出场的是微软的IEDevToolBar,这是一个免费的转为Web开发人员制作的IE插件,做博客Skin时用到的主要功能有:
1.以树结构查看CodeDom,并查看每个Element属性,可以使用鼠标点击选中Element,这个在我们制作Skin时很有用
2.生成图片报表,就是将页面上说有出现的图片生成一份详细的报表,这样就省的我们自己去找图片路径和量图片大小等等。
3.高亮显示表格,表格单元,Div等的边框,这个在我们调整布局时也是很有用
4.页面尺子,可以然你任意在页面上度量长度,这个是大大的提高了我们的工作效率,不用为了量个长度而抓图再用画图工具量
现在就赶快下载装上吧,就算你不做Skin,我也强烈推荐你装上,Web项目调整界面时它真的是用处很多啊
下面出场的是ColorPic,这也是一个免费的软件,用于拾取颜色的,鼠标移动到哪里就拾取哪里的颜色,可以对拾取的颜色分组,这样我们就可以把需要的颜色都一次性拾取完,再慢慢的用了。拾取颜色和重新拾取时都是用Ctrl + G 快捷键,其它功能靠大家自己琢磨了。
最后就是编辑器了,如果你是CSS高手那文本编辑器就够了,如果你是和我一样的业余水平,我建议还是选一个可以智能提示的编辑器,比如Dreamweaver或者用Visual Studio2005/2003也是可以的。
工具搞定啦,开始来热身吧,先讲讲博客园的CSS怎么自己定义,有些新来的朋友可能还不知道。
先进入你的博客的后台管理,然后选择“选项”页,接下来选择“Configure”项,现在看到“通过CSS定制页面”项了吧,你可以再这个文本框里放自己的CSS,记得不用加<style>标签。
不过我用的不是这种办法,我是把自己的CSS加上<style>标签放到“子标题”里,这是因为我原先用第一种办法,好几次遇到CSS效果突然显示不出来,恢复到默认模板的样式,我也不懂为啥这个得问DuDu哥啦,反正我用第二种方式就都不会再有这样的问题了。
光有CSS还不够,博客园的自定义CSS是于原模板有关系的,比如一些id和class的命名在各个模板中是不一样的,所以针对某个模板制作出来的CSS型Skin一般是不能通用的。
接下来要讲讲博客园CSS定义习惯,一般模板上面会把页面分成3大块,一个是顶部标题,一个是菜单条(就是放文章分类和日历,公告的那一条),一个是文章列表的主体。
这3个大块一般有自己的id或者class,如果是id定义CSS的话就使用#id这样的格式,比如:
#main
{
border:1px solid #FF0000;
width:100%;
}
如果是class那就是.class格式了,比如:
.main
{
border:1px solid #FF0000;
width:100%;
}
(对CSS还不甚了解的朋友快去补补吧,嘻嘻,其实偶对CSS也是一窍不通,都是瞎搞自己博客的外观积累的一点点经验 )
)
每个模板都不一定用Class还是用ID,也不一定这3个大块叫什么名字,我们如果用“查看源文件”那找起来可没那么快了,现在就可以使用IEDevToolBar的View DOM功能了,View DOM提供了一个"Select Element by Click"功能,我们就可以使用鼠标选择一个项,然后查看它的id了。

抓到id和class名了就开始定义自己的CSS吧。
首先需要把你的博客目前使用的模板的CSS文件下载下来,怎么下载?呵呵,“查看源代码”大法咯,一眼就可以看到css文件了。
下载下来后就直接根据你的需要修改吧,不过要注意!不要删除原先的定义,比如border原先是定义成1px solid #FF0000,你不想要border的话,不要直接删除boder定义,而要把border重新定义成0px none #FFFFFF,要不然不能覆盖模板的CSS定义。
呵呵,文章到此结束,你可以去自己定义自己的CSS了。(底下鸡蛋,石头乱飞)
嘻嘻,其实真的已经够了,可能唯一不够的就是你的配色眼光和对CSS的熟练程度了。像我这种业余水准的人怎么配色和设计布局呢,呵呵,一句话:天下配色一大抄。
我有时候路过好看的外国网站就用ColorPic去抓颜色然后配成自己的CSS,像我共享的几个外观都是从google的Blogger模板哪里抓取的配色,Blog布局一般都是那三大块,很容易模仿过来的,有时候遇到ColorPic要抓连接的颜色时鼠标移动上去连接颜色变了,怎么办。这时候就麻烦点抓图,然后再抓图上的颜色吧,人不可以太懒啦~~呵呵。
嘿嘿,本来要抓张我偷Blogger模板颜色的罪证~~~结果抓取的时候ColorPic看不到~~那就没办法了,大家自己回去试哈。
大家看完文章肯定都手痒了吧~~~祝大家DIY开心啦,做好了记得也发扬共享精神啊~~不共享也通知下,让俺学习学习(保证不开ColorPic和DevToolBar),呵呵。

自从Iphone横空出世,就以简单易用,并功能强大,作为智能手机的代名词,直到Google推出Android 平台,才棋逢对手;自此作为两款经常拿来一起比较的手持移动平台,做了粗略分析比较;
1. 开发平台
目前开发智能手持平台设备的app相对来说已经比较简单。以Android手机Nexus One为例,它的处理器有1GHz,内存则有512MB,跟开发客户端应用的感觉已经很类似。
Iphone平台
对于Iphone平台的开发,首先要熟悉Apple的 MAC OS或者是Unix系统的开发基础,Iphone的开发工具Xcode并不支持Windows平台,因此开发者首先要拥有一台mac电脑;
语言学习方面,熟悉C语言的工程师可以省一点力,因为在Objective-C中,可以直接编写C程序,唯有用户接口的部分,一定得仰赖 Objective-C。
Android 平台
Android采用java开发,因此Android对系统资源的操作程度已接近PC客户端开发。

对于程序兼容性问题来看:
Iphone 独此一家,因此可以很好控制应用兼容性问题,而Android平台的手机联盟战略,便有各家厂商的不同规格型号的机器,因而Google通过手机厂商统一硬件的规格手段达到兼容性的平衡。不过,也确实有开发者担心Android的开放平台,未来难保手机厂商不会因为自身的需求而有所调整,仍可能导致兼容性问题发生。
2. 封闭和开放的审核机制
Iphone平台
封闭和严格的审核一直都是Iphone做为Apple设计理念和保证app质量的评审手段之一;在app应用开发完成,上架App Store上前,Apple也必须审核软件的内容,以避免包含色情与暴力,或者有已知Bug的软件,影响整个市集的质量。
由于iPhone软件的销售与安装,只能透过App Store这个唯一的管道,有志进入IPhone市场的开发者,也不得不买账。
Android 平台
相较于Apple的封闭,Android就显得开放许多,Android Market则是被动审查机制(只有被足够多的用户举报,Google才会对此进行审核),程序上传几个小时后,使用者就可以下载。 事实上开发者不经由Android Market,也有其他途径营销。如:安卓市场。
封闭与开放的作法各有好处,由Apple把关且锁定销售管道的作法,对消费者而言,可以确保质量;而开发者也省得比较各市集之间的优劣。
而Android的开放作法,则有不设限的好处──开发者不用担心Apple因为自身利益的考虑,而驳回软件上架的申请。消费者的选择自由度也高出很多。

3. UI交互上差异
1)硬件差异
在传统手机时代,用户直接用键盘、按键操作数据。Iphone的操作有别于之前传统手机的体验,Iphone大触摸屏概念推出,用户可以直接对内容进行操作排除其他中间设备控制,降低用户使用门槛,对内容操作也有很直接的体验。
Android则保留传统手机的一些特征(返回、搜索、home、menu实体按键),也同样有大触摸屏;两者之间的硬件差异,因此也决定了交互视觉上本质的差异;
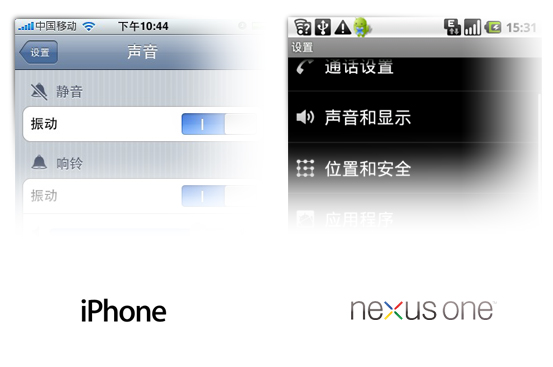
Iphone平台
Iphone遵从Apple极简设计风格,用隐喻的视觉方式提示用户进行使用操作,同样也直观表达下一步的操作流程。大部分操作直接和内容交互完成,用户体验统一连贯,典型案例:解锁。
Android平台
Android 有实体按键,承载其余过多的基本操作,将用户停留在最重要的内容上,因为有更多硬件操作,也能有更丰富的表现,典型案例:轨迹球颜色提醒。
缺点:部分操作,屏幕与按键之间来回转换;

2)title和导航指引
手持移动设备的特性决定屏幕的有限,在应用程序的层级关系中如何指引用户完成操作,便尤为重要;
Iphone平台
应用程序有信息层级关系,Iphone利用title区域进行操作指引,title的左边是返回。让用户明确层级之间的关系;
反思,应用程序信息有较深的层级怎么办,在开发过程中,不是一味导航复杂化,而是尽量减少关系层级;
Android平台
Android,页面的回退依靠实体返回按键,因此title区域不必要操作,在视觉上减小了高度,扩大了内容区域。
缺点:没有一个好的导航指引。

3)分散与集合
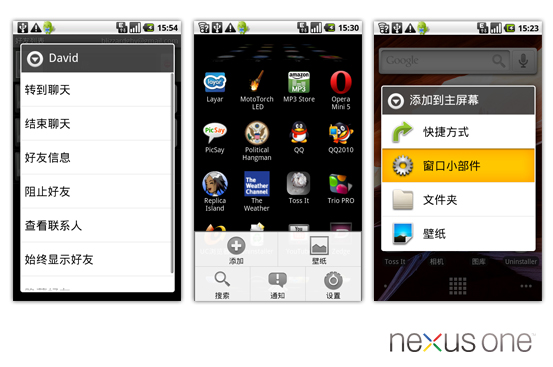
Iphone平台
为了避免一个按键承载过多功能,Iphone 的做法将菜单里的功能进行分解。
缺点:视觉压力大,界面所承载较多。
Android平台
集合菜单选项,将由实体menu按键承载。同时也支持长按操作,对于承载信息的承载有更多的选择。
缺点:用户门槛高,各个场景不同,所体现的菜单选项也不同,用户溶入性较差,来回切换视觉焦点,没有一致的体验。

4)风格样式
Iphone平台
Iphone有完整的统一,包括Itouch Iphone Ipad,有完整的视觉规范和较为统一的体验。
Android平台
因厂商的不同,有不同的视觉差异,并且各自的视觉规范也不同,例子:HTC 、Sony Ericsson
缺点:硬件环境的不同,同一个应用开发,造成开发成本增大,例如:屏幕参数和精度不同(高精度、中精度、低精度),
常见的分辨率就有:320X480 480X800 480X854

5)长期发展
Google 在提供基于云端、数据驱动的应用方面符合长期发展趋势,而 Apple 的设备绑定则不是。Apple 在云端基础设施方面是追赶者,比如他们正在打造自己的地点位置服务。
Apple 在云端的经验比较有限,特别是在算法取向的应用方面。相对应的是 Google 有如此庞大的数据资产,在算法取向应用方面的经验非常丰富,这让 Apple 在长期竞争中处于不利地位。
Apple 的邮件、日程、地址簿等都为客户端的延续,本质上是电脑同步到手机。而 Google 的对应产品生于网络,总是实时同步。
Apple 的优势:软件和设计专利,这些优势是他们在 80 年代所没有的。此外他们还有自己的杀手级应用,比如 iTunes 仍然是音乐应用的标杆,而且还是 podcast、语音书、电子书的中转站。
语音书和电子书也许会来到 Android Market,但很难想象 Android Market 会成为 iTunes 这样的中转站。
小结:
对于iphone或者是Android都各有优缺点。简单的看来Google是开放的,今后发展有足够的优势;但目前看来Android平台交互上不如Iphone更为直观顺畅,主要也是Apple在于细节上有足够的表现和亲和力。
无论开发基于哪款平台,都应该首要考虑该平台的特性,以及该平台的延续性。也避免在一个平台上放置另一个平台的操作习惯,至少在Android系统的界面上放置返回图标,我觉得那是很多余的。
参考文档:
[1] http://radar.oreilly.com/2010/01/the-nexus-one-vs-iphone.html
[2] http://www.ithome.com.tw/itadm/article.php?c=60702&s=2
(本文出自
Tencent CDC Blog,转载时请注明出处)
原文地址:http://jerrylovesrebol.blogspot.com/2010/06/kpi.html(需翻墙)
作者:蔡學鏞
阿里巴巴集团大部分的员工,每季或每半年都要接受一次的KPI考核,看看他绩效如何。关于用KPI来打考核,许多员工其实都有一些负面的看法,而管理层也知道采用KPI有时候会有负面效果,但是没有更好的方法之前,我们还是仰赖KPI。
我已经到阿里巴巴的支付宝上班一年多了,对于KPI,我有四阶段的心理变化,值得描述一下。
刚进公司时,我对KPI的重视程度是70%。大多数的时间,我做的事都是KPI设定的任务,有些事情,虽然不是KPI关注的任务,但只要对公司有利,我依然会去做。这是第一阶段。
后来,我对KPI的重视程度降低到30%。大多数的时间,我做的事都是对公司有益处的事,至于是不是KPI的重点我就比较不在乎了。这是第二阶段。这是对公司最好的阶段。
接著,我发现做正确的事会导致自己的KPI不好,无法升迁,于是我开始变成100% KPI导向。只要不是KPI的内容,我就不愿意做。这是第三阶段。公司把一个员工逼到这个阶段,是很可悲的,对公司也是一个伤害。
第三个阶段不会持续太久,会立刻变成第四个阶段:对KPI重视程度为0%。这表示对于自己在这家公司的前途已经不在乎,准备开始找工作了。我现在正在第四阶段,至于会不会有第五阶段,我就不知道了。
70% -> 30% -> 100% -> 0%,你在哪一个阶段呢?或者,你有不一样的折线图呢?
================
一直以来,好像很少见一些人在 Blog 上谈论自己公司的事情,而且还有一些人总结了一些所谓的“Blog 职业道德”,其中就有不在Blog上抱怨公司,当然很多人也是顾虑到IT圈子很小,说不定骂了自己公司以后就找不到工作了。蔡學鏞这篇文章是我见过的唯一一篇点名批评阿里巴巴KPI文化的文章,真是说到我心坎里去了。当然,很多人会说哪个大公司不是这样呢?换一家公司说不定还不如阿里呢!这种诡辩完全回避了问题本身——别人比你问题大无法掩盖你有问题的事实。
借这篇文章我多说几句。当时我去雅虎的时候,也已经完全实行了阿里巴巴的KPI管理,大家一律KPI为导向,尤其是产品经理。有件事情给我印象特别深刻,有一次产品经理提出了一个新的需求,但是当时系统本身的性能已经出现了问题,已经到了非优化不可的地步,所以新需求可能需要延迟开发,当时那个产品经理根本不询问技术细节和难度,也不管具体情况,只是说:“别的我不管,这个需求是我的KPI,我只关心在XX号之前这个需求能不能上线”,当时我就震惊了,这是什么想法?!另外,根据我的观察,好像大家都是在做自己不愿意做的事情,技术人员向产品经理抱怨说这个项目没用任何亮点为什么要做,然后产品经理说“没办法,我也不想做,但是KPI……”。还有一点,KPI考评的时候需要自己给自己打高分,打了高分还要举出事例来说明自己的贡献,这样一来很多不愿意自夸的人就很吃亏,久而久之,那些不愿意自夸但是工作勤恳的人就会觉得自己很吃亏,然后工作就开始不认真但是在写KPI的时候开始研究怎么写会得分比较高。
有时候我真的很奇怪,公司应该很喜欢那种有归属感和荣誉感、做事情为公司着想的员工,这样的员工其实可以给公司带来最大价值的。很多人刚入职的时候确实谨遵教导,把公司当成是自己的,但是过了一段时间这些人会发现,其实公司不稀罕你的归属感,不在乎你是不是有热情,公司只在乎你的KPI有没有完成,如果你工作卖力但是不会表现自己KPI里不会给自己评价的话,那么你还是得不到相应的奖励——除非你碰到一个愿意给你加分的好领导。在阿里巴巴这样的大公司,如果你不会表现不懂得适当提醒领导你的贡献的话,那么你出头的机会就会很少,我很奇怪为什么阿里巴巴内部会有这样的论调:如果你的作用领导不知道,那你就要去告诉他。但很多人就是性格内向,尤其是技术人员,很多更是不愿意炫耀自己的成果,非要把这样的人逼成油嘴滑舌才罢休么?而且如果领导不能清楚知道自己手下的能力和贡献,这样的领导要来干嘛?每天开会么?
好吧,我承认,公司规模大了人员多了之后,肯定会有这样的问题,不使用KPI管理可能效果更差。那么这个问题怎么解决呢?我不知道,留给那些学管理的去解决吧。对于我自己来说,有一个很简单方便的解决方案,那就是滚蛋。离开大公司的感觉好多了,前所未有的好,那些还在犹豫的也不要犹豫了,赶紧滚蛋吧。
很多人可能会说:既然大公司那么烂,为啥还有那么多人呆在里面呢? 因为大公司比较稳定,不会轻易倒闭,待遇也还可以,如果你想要稳定的话,那还是在大公司呆着吧,然后享受KPI。另外,大部分项目都不是那么重要,所以拖几天都无所谓,工作相对来说就比较清闲,就可以有很多时间做自己的事情,什么是自己的事情呢?比如淘宝上开店啦,接个私活啦……(请自行发挥想象力) 我发现很多在大公司呆得挺安心的家伙基本上外面都有自己的“事业”,反正在公司上班也不耽误自己的事业,何必拒绝这份额外的工资呢?
啊?我好像说的太多了。不能多说了,再说估计就会被追杀了。
在代码管理工具上我还是比较喜欢一点,但是googlecode是使用的svn来管理的,一开始我也是使用svn来管理的,但是总感觉不是很爽。
今天试了一下用git来管理googlecode,还是不错的,又有了以前的那种感觉。
下面是记录了一下使用笔记:
#工具的安装(Debian/ubuntu)
sudo apt-get install subversion git git-core git-svn
#从googlecode中获取代码:
git svn clone https://xhttpd.googlecode.com/svn/trunk/ xhttpd –username Helight.Xu
#把修改ci到git仓库
git commit -a -m ‘你的日志’
#把所有的git修改同步到远程的svn
git-svn dcommit
你可以进行多次修改和git commit之后,再通过git-svn dcommit同步到远程,git-svn会把你的多次本地git commit依次提交到远程。这样就解决了一个问题:有时候我必须做多个修改,才能形成一个完整的,稳定的版本,才可以提交到远程svn。如果仅仅是依靠 svn,我就必须在把所有修改都做完之后,才能一次提交。这个情况下写log就很麻烦了,一是不一定记得所有所做的修改;二是log会很长。
其他的使用管理和本地git管理是一样的,例如:
git log
git branch
* save()方法提供了向数据库中添加数据的功能,但只能添加,这个DAO没有生成Update()的方法
* 但你可以简单的八save()方法改称具有Update功能:将getSession().save * (transientInstance);这句改成
* getSession().merge(transientInstance);或者getSession().saveOrUpdate
* (transientInstance);
public void save(User transientInstance) {
log.debug("saving User instance");
try {
Session session=getSession();
Transaction tx=session.beginTransaction();
session.save(transientInstance);
tx.commit();
session.close();
log.debug("save successful");
} catch (RuntimeException re) {
log.error("save failed", re);
throw re;
}
}
delete()方法用来删除的 实际上我们会用下边的这个方法进行删除
public void delete(Integer id){
log.debug("deleting User instance…");
User user=findById(id);
delete(user);
}
public void delete(User persistentInstance) {
log.debug("deleting User instance");
try {
Session session=getSession();
Transaction tx=session.beginTransaction();
session.delete(persistentInstance);
tx.commit();
session.close();
log.debug("delete successful");
} catch (RuntimeException re) {
log.error("delete failed", re);
throw re;
}
}
根据编号进行查找
public User findById(java.lang.Integer id) {
log.debug("getting User instance with id: " + id);
try {
User instance = (User) getSession().get("hbm.User", id);
return instance;
} catch (RuntimeException re) {
log.error("get failed", re);
throw re;
}
}
findByExample()方法实现的功能相当于"select * from Usertable"实现的功能就是查询所有 数据.
public List findByExample(User instance) {
log.debug("finding User instance by example");
try {
List results = getSession().createCriteria("hbm.User").add(
Example.create(instance)).list();
log.debug("find by example successful, result size: "
+ results.size());
return results;
} catch (RuntimeException re) {
log.error("find by example failed", re);
throw re;
}
}
findByProperty()方法用来灵活的提供一种按条件查询的方法,你可以自己定义要按什么样的方 式查询.
public List findByProperty(String propertyName, Object value) {
log.debug("finding User instance with property: " + propertyName
+ ", value: " + value);
try {
String queryString = "from User as model where model."
+ propertyName + "= ?";
Query queryObject = getSession().createQuery(queryString);
queryObject.setParameter(0, value);
return queryObject.list();
} catch (RuntimeException re) {
log.error("find by property name failed", re);
throw re;
}
}
public List findByName(Object name) {
return findByProperty(NAME, name);
}
public List findBySex(Object sex) {
return findByProperty(SEX, sex);
}
public List findByAge(Object age) {
return findByProperty(AGE, age);
}
public List findAll() {
log.debug("finding all User instances");
try {
String queryString = "from User";
Query queryObject = getSession().createQuery(queryString);
return queryObject.list();
} catch (RuntimeException re) {
log.error("find all failed", re);
throw re;
}
}
将传入的detached状态的对象的属性复制到持久化对象中,并返回该持久化对象 如果该session中没有关联的持久化对象,加载一个,如果传入对象未保存,保存一个副本并作为持久对象返回,传入对象依然保持detached状态。
可以用作更新数据
public User merge(User detachedInstance) {
log.debug("merging User instance");
try {
Session session=getSession();
Transaction tx=session.beginTransaction();
User result = (User) session.merge(detachedInstance);
tx.commit();
session.close();
log.debug("merge successful");
return result;
} catch (RuntimeException re) {
log.error("merge failed", re);
throw re;
}
}
将传入的对象持久化并保存。 如果对象未保存(Transient状态),调用save方法保存。如果对象已保存(Detached状态),调用update方法将对象与Session重新关联。
public void attachDirty(User instance) {
log.debug("attaching dirty User instance");
try {
getSession().saveOrUpdate(instance);
log.debug("attach successful");
} catch (RuntimeException re) {
log.error("attach failed", re);
throw re;
}
}
将传入的对象状态设置为Transient状态
public void attachClean(User instance) {
log.debug("attaching clean User instance");
try {
getSession().lock(instance, LockMode.NONE);
log.debug("attach successful");
} catch (RuntimeException re) {
log.error("attach failed", re);
throw re;
}
}
instruction
it is not very easy to install new hardware in linux for long,we are
short of newer hardware driver for linux.maybe the company think that it
is not worth to spend money and time for the free software desktop
user.but we need it cause we exist there.we are enthusiastic in
searching and resolving the problem,solve and share the result make us
the sense of achievement.
1.install epson me 200 driver in ubuntu 9.04.
install local printer and network printer
2.install epson me 200 scanner in ubuntu 9.04.
step:
install the printer
1.preparation
go
http://www.avasys.jp/lx-bin2/linux_e/ink/DL1.do
download the driver
pipslite_1.4.0-3_i386.deb(for printer)
iscan_2.20.1-1_i386.deb(for scanner)
if u upgrade you OS from Hardy(8.04) you needn’t to do step below.if u
installed a later version go
http://packages.ubuntu.com/hardy/libltdl3
and download the
libltdl3_1.5.26-1ubuntu1_i386.deb
or you would got the message:
Error: Dependency is not satisfiable: libltdl3 (>= 1.5.2-2)
2.installation
install pipslite.(if it hint the error upon,install
libltdl3_1.5.26-1ubuntu1_i386.deb first)
power on your epson me 200 printer and ensure it is linked to the
computer via the usb port.
the message appeared will ask you if install new printer epson me
200,approve it and go next.
or press system->administration->printing then press new.
choose epson inkjet printer #1 (the #* maybe not #1)
press forward and the system will search for new driver,but there is no
standard driver for me 200,so we choose epson ->me 300 instead,press
forward.
modify the message if you like and press apply.
you can print the test page now.
the printer in my office is linked to a public computer installed
windowsXP,i installed the printer via network,this is a useful method
that i needn’t to take any physical change.
1.make sure your computers are in the same lan and set the printer on
windows to be shared for everyone.
make sure the samba is installed in your ubuntu OS.if not,sudo apt-get
install samba.
2.press system->administration->printing,press new.
press network printer then choose windows printer via samba.
enter your windows system ip like 192.168.1.100/,the ‘/’is necessary.the
system will search for printer in seconds,choose epson me 200 and press
forward,we choose epson me 300 driver instead also.
at last,print a test page to make sure everything is ok.
install the scanner
1.it is so easy to install the scanner,make sure the scanner is opened
and linked to ur computer via usb port.then install the
iscan_2.20.1-1_i386.deb,this need libltdl3_1.5.26-1ubuntu1_i386.deb
aslo.after all,u can test ur scanner.
reference:
http://ubuntuforums.org/showthread.php?t=1153518
通用快捷键: F1+Alt 类似
windows
下面的Win键
在GNOME中就是打开 *应用程序* 菜单(Applications Menu)
F2+Alt
类似windows下面Win+R 是运行程序的快捷键
Ctrl+Alt+D 类似windows下面的Win+D
是显示桌面的快捷键
Ctrl+Alt+L 启动屏幕保护程序?
Alt+Tab 同windows下的定义一样
Print Screen 屏幕抓图(整个屏幕)
Alt+Print Screen 当前窗口抓图
窗口操作快捷键
Alt+F4 关闭窗口
Alt+F5 取消最大化
Alt+F7 移动窗口的
Alt+F8 改变大小
Alt+F9 最小化当前窗口
Alt+F10 最大化当前窗口
Alt+空格 就是我写的这些 看看就知道
:)
程序中的快捷键
Ctrl+N
Ctrl+X
Ctrl+C
Ctrl+V
Ctrl+Z
Ctrl+S
ubuntu
.org.cn/"
target="_blank">
Ubuntu操
作基本快捷键
* 打开主菜单 = Alt + F1
* 运行 = Alt + F2
* 显示桌面 = Ctrl +
Alt + d
* 最小化当前窗口 = Alt + F9
* 最大化当前窗口 = Alt + F10
* 关闭当前窗口 =
Alt + F4
* 截取全屏 = Print Screen
* 截取窗口 = Alt + Print Screen
默认特殊快捷键
* 展示所有窗口程序 = F10
* 展示当前窗口最上层程序 = F11
* 展示当前窗口所有程序 =
F12
* 切换窗口 = Alt + Tab
* 旋转3D桌面 = Ctrl + Alt +
左/右箭头(也可以把鼠标放在标题栏或桌面使用滚轮切换)
* 旋转3D桌面( 活动窗口跟随) = Ctrl + Shift + Alt +
左/右箭头
* 手动旋转3D桌面 = Ctrl + Alt + 左键单击并拖拽桌面空白处
* 窗口透明/不透明 =
possible with the “transset” utility or Alt + 滚轮
* 放大一次 = 超级键 + 右击
* 手动放大 = 超级键 + 滚轮向上
* 手动缩小 = 超级键 + 滚轮向下
* 移动窗口 = Alt + 左键单击
* 移动窗口时贴住边框 = 左键开始拖动后再 Ctrl + Alt
* 调整窗口大小 = Alt + 中击
* Bring
up the window below the top window = Alt + middle-click
* 动态效果减速 =
Shift + F10
* 水纹 = 按住 Ctrl+超级键
* 雨点 = Shift-F9
* 桌面展开= Ctrl +
Alt + 下箭头,然后按住 Ctrl + Alt 和左/右箭头选择桌面
Ubuntu Gnome的桌面技巧
===键盘类===
1.先同时按住 Alt + Ctrl 键,再按键盘上的左 右光标 键 可以切换工作区
2.web时按 "/" 键 等于 查找功能,桌面或者目录时按" /" 等于"打开.."
3.当前目录下快速文件(夹)定位,
直接输入文件(夹)名字
4.shift键 可以对scim的中英输入快速切换,windows下的智能ABC一样
5.alt+左右可以前进后退页面
6.屏幕锁定: Alt+Ctrl+L 等价于Windows中的微软键 + L,
ctrl+alt+d 相当于Windows中的微软键 +D
换句话说,Alt+Ctrl相当于微软键
7.Ctrl+Alt+Shift+左右方向键,可以把当前窗口移到上一个或下一个桌面
8.Alt+Tab向左切换窗口,Alt+Shift+Tab向友切换窗口
===鼠标类===
1.直接拖拉在最大化时的窗口标题可以还原窗口大小,再拖放回去就最大化
2.在音量控制处用鼠标滚轮滚动可以直接调整音量,在任务栏中滚动滚轮可以切换任务栏,工作区则切换工作区
3.浏览网页的时候直接把图片落到保存目录既可下载
4.按鼠标滚轮即张贴, 同时按下鼠标 左右键等价于按鼠标中键
-->引伸到,在web上选中文字,直接双键(中键)可以张贴选中的文字
5.工作区里的小窗口可以在不同工作区内拖拉,即移动到....(工作区)的功能
6.shift + 鼠标滚轮 可以后退页面
7.鼠标中键点标题栏可以隐藏当前窗口
8.按住shift 拖动窗口可以吸附上下边缘的移动
9.直接将 文件管理器 中的文件拖到 GNOME终端 中就可以在终端中得到完整的路径名
10.修改目录图标:可将文件管理器中的图片直接拖到文件夹属性所在的图标上.
11.鼠标中键直接单击 滚动条
的空白处,屏幕即滚动到那处。
12.中键拖动图片到桌面,可选择设为墙纸
===其他===
戴屏:
a、全屏:直接按下 PrtScr 键。
b、当前窗口:同时按下 Alt + PrtScr 键。
c、延时戴屏:在 终端 或 “运行”窗口中输入命令: gnome-screenshot --delay 3 ,将延时 3 秒后戴屏。
1、vi的基本概念
基本上vi可以分为三种状态,分别是命令模式(command mode)、插入模式(Insert
mode)和底行模式(last line mode),各模式的功能区分如下:
1) 命令行模式command mode)
控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入Insert mode下,或者到 last line mode。
2)
插入模式(Insert mode)
只有在Insert mode下,才可以做文字输入,按「ESC」键可回到命令行模式。
3)
底行模式(last line mode)
将文件保存或退出vi,也可以设置编辑环境,如寻找字符串、列出行号……等。
不
过一般我们在使用时把vi简化成两个模式,就是将底行模式(last line mode)也算入命令行模式command mode)。
2、
vi的基本操作
a) 进入vi
在系统提示符号输入vi及文件名称后,就进入vi全屏幕编辑画面:
$
vi myfile
不过有一点要特别注意,就是您进入vi之后,是处于「命令行模式(command
mode)」,您要切换到「插入模式(Insert
mode)」才能够输入文字。初次使用vi的人都会想先用上下左右键移动光标,结果电脑一直哔哔叫,把自己气个半死,所以进入vi后,先不要乱动,转换到
「插入模式(Insert mode)」再说吧!
b) 切换至插入模式(Insert mode)编辑文件
在「命令
行模式(command mode)」下按一下字母「i」就可以进入「插入模式(Insert mode)」,这时候你就可以开始输入文字了。
c)
Insert 的切换
您目前处于「插入模式(Insert
mode)」,您就只能一直输入文字,如果您发现输错了字!想用光标键往回移动,将该字删除,就要先按一下「ESC」键转到「命令行模式(command
mode)」再删除文字。
d) 退出vi及保存文件
在「命令行模式(command
mode)」下,按一下「:」冒号键进入「Last line mode」,例如:
: w filename (输入 「w
filename」将文章以指定的文件名filename保存)
: wq (输入「wq」,存盘并退出vi)
: q!
(输入q!, 不存盘强制退出vi)
3、命令行模式(command mode)功能键
1). 插入模式
按「i」切换进入插入模式「insert mode」,按“i”进入插入模式后是从光标当前位置开始输入文件;
按「a」进入插入模
式后,是从目前光标所在位置的下一个位置开始输入文字;
按「o」进入插入模式后,是插入新的一行,从行首开始输入文字。
2).
从插入模式切换为命令行模式
按「ESC」键。
3). 移动光标
vi可以直接用键盘上的光标来
上下左右移动,但正规的vi是用小写英文字母「h」、「j」、「k」、「l」,分别控制光标左、下、上、右移一格。
按「ctrl」+
「b」:屏幕往“后”移动一页。
按「ctrl」+「f」:屏幕往“前”移动一页。
按「ctrl」+「u」:屏幕
往“后”移动半页。
按「ctrl」+「d」:屏幕往“前”移动半页。
按数字「0」:移到文章的开头。
按「G」:移动到文章的最后。
按「$」:移动到光标所在行的“行尾”。
按「^」:移动到光标所在行的“行首”
按「w」:光标跳到下个字的开头
按「e」:光标跳到下个字的字尾
按「b」:光标回到上个字的开头
按「#l」:光标移到该行的第#个位置,如:5l,56l。
4). 删除文字
「x」:每按一次,删除光标所在位置
的“后面”一个字符。
「#x」:例如,「6x」表示删除光标所在位置的“后面”6个字符。
「X」:大写的X,每
按一次,删除光标所在位置的“前面”一个字符。
「#X」:例如,「20X」表示删除光标所在位置的“前面”20个字符。
「dd」:删除光标所在行。
「#dd」:从光标所在行开始删除#行
5). 复制
「yw」:将
光标所在之处到字尾的字符复制到缓冲区中。
「#yw」:复制#个字到缓冲区
「yy」:复制光标所在行到缓冲区。
「#yy」:例如,「6yy」表示拷贝从光标所在的该行“往下数”6行文字。
「p」:将缓冲区内的字符贴到光标所在位置。注意:所
有与“y”有关的复制命令都必须与“p”配合才能完成复制与粘贴功能。
6). 替换
「r」:替换光标所在处的字符。
「R」:替换光标所到之处的字符,直到按下「ESC」键为止。
7). 回复上一次操作
「u」:如果您误执行一个命
令,可以马上按下「u」,回到上一个操作。按多次“u”可以执行多次回复。
8). 更改
「cw」:更改光标所在处的
字到字尾处
「c#w」:例如,「c3w」表示更改3个字
9). 跳至指定的行
「ctrl」+
「g」列出光标所在行的行号。
「#G」:例如,「15G」,表示移动光标至文章的第15行行首。
4、Last
line mode下命令简介
在使用「last line mode」之前,请记住先按「ESC」键确定您已经处于「command
mode」下后,再按「:」冒号即可进入「last line mode」。
A) 列出行号
「set
nu」:输入「set nu」后,会在文件中的每一行前面列出行号。
B) 跳到文件中的某一行
「#」:「#」号表示一
个数字,在冒号后输入一个数字,再按回车键就会跳到该行了,如输入数字15,再回车,就会跳到文章的第15行。
C) 查找字符
「/关键字」:先按「/」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往后寻找到您要的关键字为止。
「?关键字」:先按「?」键,再输入您想寻找的字符,如果第一次找的关键字不是您想要的,可以一直按「n」会往前寻找到您要的关键字为止。
D)
保存文件
「w」:在冒号输入字母「w」就可以将文件保存起来。
E) 离开vi
「q」:按「q」就
是退出,如果无法离开vi,可以在「q」后跟一个「!」强制离开vi。
「qw」:一般建议离开时,搭配「w」一起使用,这样在退出的时
候还可以保存文件。
5、vi命令列表
1、下表列出命令模式下的一些键的功能:
h
左移光标一个字符
l
右
移光标一个字符
k
光标上移一行
j
光标下移一行
^
光标移动至行首
0
数
字“0”,光标移至文章的开头
G
光标移至文章的最后
$
光标移动至行尾
Ctrl+f
向
前翻屏
Ctrl+b
向后翻屏
Ctrl+d
向前翻半屏
Ctrl+u
向后翻半屏
i
在
光标位置前插入字符
a
在光标所在位置的后一个字符开始增加
o
插入新的一行,从行首开始输入
ESC
从
输入状态退至命令状态
x
删除光标后面的字符
#x
删除光标后的#个字符
X
(大写
X),删除光标前面的字符
#X
删除光标前面的#个字符
dd
删除光标所在的行
#dd
删
除从光标所在行数的#行
yw
复制光标所在位置的一个字
#yw
复制光标所在位置的#个字
yy
复
制光标所在位置的一行
#yy
复制从光标所在行数的#行
p
粘贴
u
取消操作
cw
更
改光标所在位置的一个字
#cw
更改光标所在位置的#个字
2、下表列出行命令模式下的一些指令
w
filename
储存正在编辑的文件为filename
wq filename
储存正在编辑的文件为
filename,并退出vi
q!
放弃所有修改,退出vi
set nu
显示行号
/或?
查
找,在/后输入要查找的内容
n
与/或?一起使用,如果查找的内容不是想要找的关键字,按n或向后(与/联用)或向前(与?联用)
继续查找,直到找到为止。
对于第一次用vi,有几点注意要提醒一下:
1、用vi打开文件,是处于"命令行模式 command"
今天闲着无聊,所以想听下歌,在UBUNTU下,用系统自带的那个Rhythmbox界面太大了,一点也不爽,所以想找个想千千静听的MP3播放器,到论
坛上逛一下,找到了Audacious!听说不错,所以就装上玩玩。。。废话少说,下面介绍下我找到的资料,安装方法和出现的问题解决方法!
Audacious,一款音乐播放器软件,是 beep-media-player
0.9.7.1的衍生软件。由于BMP停止开发,并且存在很多问题,Audacious的开发团队就自己动手开发了这个软件。 Audacious
兼容Winamp 2.x 或者 "Classic" ,和 XMMS 的皮肤。这里访问它的站点
http://audacious-media-player.org
xmms全称是X Multimedia System,这个经典的播放器可能是每个linux的使用者或多或少都接触过的播放器,不过由于采用的是
GTK1界面,对非英语环境支持相当不好,于是到了1.2.10后xmms就没有再更新了,不过并不意味着开发停止了,而是移植到了对语言环境支持更好的
GTK2上,于是有了bmp(全称beep media player)。在bmp的开发组把注意力转到开发bmpx后,bmp更名为
audacious。比起bmp,audacious自带了更多的解码器,默认安装下,己可以支持mp3、aac、wma格式,不用到处找插件了。
安装:
sudo apt-get install audacious
安装audacious的解码器(这个好像已经装好了,如果你装了Rhythmbox或视频解码器)
sudo apt-get install audacious-plugins audacious-plugins-extra
audacious-plugins-extra-console
乱码问题
可以通过设置解决中文出现乱码问题,方法如下:
在播放器界面右键-首选项-播放列表-元数据:
选择:装入时
使用自动编码检测器:chinese
备用字符编码:GBK
删除播放列表,再重新加入歌曲就可以了。如果不想删除也可以,每一个播放过得歌曲,或者双击过得歌曲,乱马都会变得正常!
默认音量小的问题
不知什么原因,这款软件安装后默认音量比较小,我们来设置一下:
首选项-Replay Gain-Default gain
这里的默认值是-9.00,将它改回0.00,这样就和系统的音量一样了。如果你还觉得小声的话可以设置成正数!
还有个问题不知道怎么解决,就是播放列表的切换,如果有多个播放列表的话在界面里面没有直接选的,感觉不够人性化,也可能是我没设置好,哪位大虾知道的给
我说说,我的解决方法是用快捷键“SHIFT+P”切换!
还有界面,播放列表那些的更多设置都可以在首选项里面设置,有兴趣的可以去玩下。
gnome-terminal
sudo rm /etc/fonts/conf.d/49-sansserif.conf
在/etc/apt/sources.list加入
deb http://packages.medibuntu.org/ feisty free non-free的源,然后安装libdvdcss2和w64codecs,
sudo apt-get install libdvdcss2 w64codecs
这
下用mplayer就可以播放了。
打开MP3文件显示一堆乱码,百度了下要用mid3iconv转换文件。直接输入这个命令,它会提示你安装:apt-get install python-mutagen,装呗。装完了以后用下面这个命令处理一下就可以了:
mid3iconv -e gbk 文件名
这
个文件名可以直接把文件拖到终端里,跟XP里直接把文件拖到CMD窗口差不多的。
如果想转换当前目录下的所有 mp3 用下面这个命令:
find . -iname “*.mp3″ -execdir mid3iconv -e gbk {} \;
刚装好的Ubuntu在百度的
MP3里在线听歌还是不行的,得下载一首MP3(本机有就免了),然后打开一下,它会提示是否下载播放插件,这个肯定是撒,不然咋听呢。下载&安装完毕后
就可以在线听歌了。