1 package poi;
2 import java.io.FileInputStream;
3 import java.io.IOException;
4 import java.io.InputStream;
5 import java.util.Iterator;
6 import org.apache.poi.hssf.usermodel.HSSFCell;
7 import org.apache.poi.hssf.usermodel.HSSFWorkbook;
8 import org.apache.poi.ss.usermodel.Cell;
9 import org.apache.poi.ss.usermodel.Row;
10 import org.apache.poi.ss.usermodel.Sheet;
11 import org.apache.poi.ss.usermodel.Workbook;
12 import org.apache.poi.xssf.usermodel.XSSFWorkbook;
13
14 public class ReadExcel001 {
15 public static void main(String[] args) {
16 readXml("D:/test.xlsx");
17 System.out.println("-------------");
18 readXml("d:/test2.xls");
19 }
20 public static void readXml(String fileName){
21 boolean isE2007 = false; //判断是否是excel2007格式
22 if(fileName.endsWith("xlsx"))
23 isE2007 = true;
24 try {
25 InputStream input = new FileInputStream(fileName); //建立输入流
26 Workbook wb = null;
27 //根据文件格式(2003或者2007)来初始化
28 if(isE2007)
29 wb = new XSSFWorkbook(input);
30 else
31 wb = new HSSFWorkbook(input);
32 Sheet sheet = wb.getSheetAt(0); //获得第一个表单
33 Iterator<Row> rows = sheet.rowIterator(); //获得第一个表单的迭代器
34 while (rows.hasNext()) {
35 Row row = rows.next(); //获得行数据
36 System.out.println("Row #" + row.getRowNum()); //获得行号从0开始
37 Iterator<Cell> cells = row.cellIterator(); //获得第一行的迭代器
38 while (cells.hasNext()) {
39 Cell cell = cells.next();
40 System.out.println("Cell #" + cell.getColumnIndex());
41 switch (cell.getCellType()) { //根据cell中的类型来输出数据
42 case HSSFCell.CELL_TYPE_NUMERIC:
43 System.out.println(cell.getNumericCellValue());
44 break;
45 case HSSFCell.CELL_TYPE_STRING:
46 System.out.println(cell.getStringCellValue());
47 break;
48 case HSSFCell.CELL_TYPE_BOOLEAN:
49 System.out.println(cell.getBooleanCellValue());
50 break;
51 case HSSFCell.CELL_TYPE_FORMULA:
52 System.out.println(cell.getCellFormula());
53 break;
54 default:
55 System.out.println("unsuported sell type");
56 break;
57 }
58 }
59 }
60 } catch (IOException ex) {
61 ex.printStackTrace();
62 }
63 }
64 }
tomcat如果是通过windows服务启动,执行的是bin\tomcat.exe.他读取注册表中的值,而不是catalina.bat的设置.解决办法:修改注册表HKEY_LOCAL_MACHINE\SOFTWARE\Apache Software Foundation\Procrun 2.0\Tomcat6\Parameters\JavaOptions原值为-Dcatalina.home=E:\Tomcat 6.0-Dcatalina.base=E:\Tomcat 6.0-Djava.endorsed.dirs=E:\Tomcat 6.0\common\endorsed-Djava.io.tmpdir=E:\Tomcat 6.0\temp-Djava.util.logging.manager=org.apache.juli.ClassLoaderLogManager-Djava.util.logging.config.file=E:\Tomcat 6.0\conf\logging.properties
在后面增加即可:
-Xms128M
-Xmx512M
-XX:PermSize=128M
-XX:MaxPermSize=512M
必须要分行写。
最终效果如下:

当一个数据库的数据文件达到表空间的最大值时,报ORA-1653:的错误。如下:
ORA-1653: unable to extend table TEST.COMM_DTTR_SVR_LOG by64 in tablespace TEST_SPACE
解决:
可以在该表空间中增加一个数据文件,增加的数据文件为自动扩展,无限扩大。
查看数据文件的大小和最大的值,可以查询dba_data_files;
Sql>
alter tablespace TEST_SPACE
adddatafile'/Oracle/oms/oradata/pub/Norm_data001.dbf'
size 10M autoextend on MAXSIZE UNLIMITED;
或者把该表空间所在的数据文件设置成自动扩张,设置该maxsize更大,unlimited表示没有限制。
SQL>
alter database
datafile '/oracle/oms/oradata/pub/Pub_Norm_data001.dbf'
autoextend on maxsize unlimited;
共计以下4个文件 点击“下载”
login.html
welcome.html
cookie.js
common.js
login.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>login</title>
<script type="text/javascript" src="cookie.js"></script>
<script type="text/javascript" src="common.js"></script>
</head>
<body>
<form action="">
<p>
<span>UserName:</span>
<input id="userName" type="text" value=""/></p>
<p>
<span>Password:</span>
<input id="password" type="password" value=""/></p>
<p>
<span style="font-size:12px; color:blue;">记住密码</span>
<input id="saveCookie" type="checkbox" value="" /></p>
<p>
<input id="submit" type="button" value="GO" />
</p>
</form>
</body>
</html>
welcome.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>welcome</title>
</head>
<body>
<h1>Welcome!</h1>
<a href="login.html">点击返回登陆框</a>
</body>
</html>
cookie.js
//新建cookie。
//hours为空字符串时,cookie的生存期至浏览器会话结束。hours为数字0时,建立的是一个失效的cookie,这个cookie会覆盖已经建立过的同名、同path的cookie(如果这个cookie存在)。
function setCookie(name,value,hours,path){
var name = escape(name);
var value = escape(value);
var expires = new Date();
expires.setTime(expires.getTime() + hours*3600000);
path = path == "" ? "" : ";path=" + path;
_expires = (typeof hours) == "string" ? "" : ";expires=" + expires.toUTCString();
document.cookie = name + "=" + value + _expires + path;
}
//获取cookie值
function getCookieValue(name){
var name = escape(name);
//读cookie属性,这将返回文档的所有cookie
var allcookies = document.cookie;
//查找名为name的cookie的开始位置
name += "=";
var pos = allcookies.indexOf(name);
//如果找到了具有该名字的cookie,那么提取并使用它的值
if (pos != -1){ //如果pos值为-1则说明搜索"version="失败
var start = pos + name.length; //cookie值开始的位置
var end = allcookies.indexOf(";",start); //从cookie值开始的位置起搜索第一个";"的位置,即cookie值结尾的位置
if (end == -1) end = allcookies.length; //如果end值为-1说明cookie列表里只有一个cookie
var value = allcookies.substring(start,end); //提取cookie的值
return (value); //对它解码
}
else return ""; //搜索失败,返回空字符串
}
//删除cookie
function deleteCookie(name,path){
var name = escape(name);
var expires = new Date(0);
path = path == "" ? "" : ";path=" + path;
document.cookie = name + "="+ ";expires=" + expires.toUTCString() + path;
}
common.js
function $(objStr){return document.getElementById(objStr);}
window.onload = function(){
//分析cookie值,显示上次的登陆信息
var userNameValue = getCookieValue("userName");
$("userName").value = userNameValue;
var passwordValue = getCookieValue("password");
$("password").value = passwordValue;
//写入点击事件
$("submit").onclick = function()
{
var userNameValue = $("userName").value;
var passwordValue = $("password").value;
//服务器验证(模拟)
var isAdmin = userNameValue == "admin" && passwordValue =="123456";
var isUserA = userNameValue == "userA" && passwordValue =="userA";
var isMatched = isAdmin || isUserA;
if(isMatched){
if( $("saveCookie").checked){
setCookie("userName",$("userName").value,24,"/");
setCookie("password",$("password").value,24,"/");
}
alert("登陆成功,欢迎你," + userNameValue + "!");
self.location.replace("welcome.html");
}
else alert("用户名或密码错误,请重新输入!");
}
}
Oracle提示错误消息ORA-28001: the password has expired
Oracle提示错误消息ORA-28001: the password has expired,
经调查是由于Oracle11G的新特性所致, Oracle11G创建用户时缺省密码过期限制是180天, 如果超过180天用户密码未做修改则该用户无法登录。
可通过
SELECT * FROM dba_profiles WHERE profile='DEFAULT' AND resource_name='PASSWORD_LIFE_TIME'
语句查询密码的有效期设置,
LIMIT字段是密码有效天数。在密码将要过期或已经过期时可通过
ALTER USER 用户名 IDENTIFIED BY 密码 ;
语句进行修改密码,密码修改后该用户可正常连接数据库。
长久对应可通过
ALTER PROFILE DEFAULT LIMIT PASSWORD_LIFE_TIME UNLIMITED
语句将口令有效期默认值180天修改成“无限制”。出于数据库安全性考虑,不建议将PASSWORD_LIFE_TIME值设置成UNLIMITED,
建议客户定期修改数据库用户口令。
转载于
http://hi.baidu.com/yuelsygfixbqsuq/item/ddfc8e4b4888ae1e896d10c0
1、安装eclipse的jrebel插件
Help » Install New Software
然后通过 如下 URL http://www.zeroturnaround.com/update-site/
如果要离线下载的话,可以通过下载离线包的方式进行 http://www.zeroturnaround.com/update-site/update-site.zip

2、下载jrebel5破解版
下载jrebel5破解版以后解压到D盘根目录即可
下载地址 :http://download.csdn.net/detail/lushengdi/5080360
配置jrebel破解版JAR包的路径 :
3、配置jetty实现热部署
这是为jetty加载jrebel的关键。
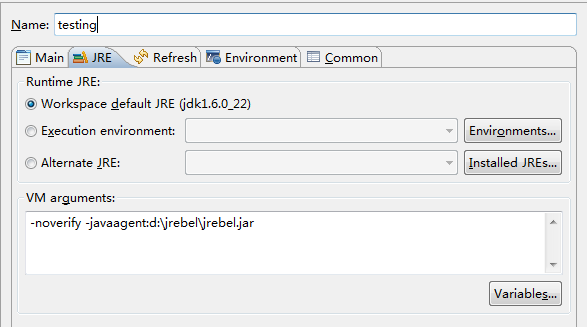
项目右键 》 run as 》 run configuation.. 》 点击jetty项目
在mvn jetty:run的JRE管理选项卡中的VM参数中加入
-noverify -javaagent:d:/jrebel/jrebel.jar

现在在eclipse中启动mvn jetty:run,jrebel将被加载,修改java代码可以不重启jetty而热部署生效了,
修改java文件后自动在输出窗口中显示重新加载的信息

tomcat 配置 参考
http://zeroturnaround.com/jrebel/how-to-install-and-use-jrebel-formerly-javarebel-in-tomcat-with-the-eclipse-ide/
摘要: 安装篇jspSmartUpload是由www.jspsmart.com网站开发的一个可免费使用的全功能的文件上传下载组件,适于嵌入执行上传下载操作的JSP文件中。该组件有以下几个特点:1、使用简单。在JSP文件中仅仅书写三五行JAVA代码就可以搞定文件的上传或下载,方便。2、能全程控制上传。利用jspSmartUpload组件提供的对象及其操作方法,可以获得全部上传文件的信息(包括文件名,大小,类...
阅读全文
摘要:
浏览器缓存内幕及解决方案 在下面三种不同的情况下,浏览器的缓存情况不同: 1).Servlet没有覆盖getLastModified方法,响应消息中无LastModified头字段,在浏览器缓存的文档无“上次修改时间”. 2).有ge...
阅读全文
纯js的判断浏览器的版本,包括IE(6,7,8),FF,chrome,opera,safari的,很好用,很多地方会用到,有时不需要为了一个效果而导入一个js库来调用,用这段代码就很好。Code:
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
/*以下进行测试
if (Sys.ie) alert('IE: ' + Sys.ie);
if (Sys.firefox) alert('Firefox: ' + Sys.firefox);
if (Sys.chrome) alert('Chrome: ' + Sys.chrome);
if (Sys.opera) alert('Opera: ' + Sys.opera);
if (Sys.safari) alert('Safari: ' + Sys.safari);
if (Sys.ie == 6.0){alert("fuck!")}
*/
</script>
密码过期,需要更换新密码
SQL> alter user test identified by [new password];
解锁
SQL> alter user test account unlock;
User altered.
一般数据库默认是10次尝试失败后锁住用户
1、查看FAILED_LOGIN_ATTEMPTS的值
select * from dba_profiles
2、修改为30次
alter profile default limit FAILED_LOGIN_ATTEMPTS 30;
3、修改为无限次(为安全起见,不建议使用)
alter profile default limit FAILED_LOGIN_ATTEMPTS unlimited;
设置用户密码永不过期
1 查看用户概要文件(一般是DEFAULT)
select * from dba_users where username=test;
2 查看指定概要文件(如default)的密码有效期设置(默认在default概要文件中设置了 “PASSWORD_LIFE_TIME=180天”):
SELECT * FROM dba_profiles WHERE profile='DEFAULT' and resource_name='PASSWORD_LIFE_TIME';
3 将密码有效期由默认的180天修改成“无限制”:
sql>ALTER PROFILE DEFAULT LIMIT PASSWORD_LIFE_TIME UNLIMITED;
修改之后不需要重启动数据库,会立即生效。
转载于 http://database.51cto.com/art/201108/280966.htm
步骤一--完成一层
1、第一层十字,可能出现两种情况,可用以下公式还原
a)R2
b)D'F'RF
2、第一层角
a)D'R'DR
b)R'D'R
步骤二--第二层
a)y'RURURU'R'U'R'U' 五顺五逆
b)R'U'R'U'R'URURU 五逆五顺
步骤三--OLL
1、顶层十字
FRUR'U'F'
2、顶层角块
R'U2RUR'UR
步骤四--PLL
1、顶层角还原
x' R2 U2 R D R' U2 R D' R x
2、顶层棱还原
(RU'R)(URUR)(U'R'U'R2)
Eclipse是著名的跨平台的自由集成开发环境(IDE)。6月22日Eclipse 3.7 正式发布,代号是 Indigo 。

在 Windows 7 下初始后化,发现界面变化不大,但中文字体却面目全非,小得根本看不见,而且也看起来很不爽。其实这是 Eclipse 的默认字体换了,以前的一直是 Courier New ,这次eclipse用的字体是 Consolas ,这是一个很好的编程字体了,无奈就是中文默认太小了。

于是上网找了 Consolas 和微软雅黑混合字体,完美解决了中文字体小的问题,同时保持了Consolas字体的优雅,效果如下图:

是不是比较满意?哈哈,那就赶紧下载这个混合字体吧。
下载地址:
http://files.xiaogui.org/eclipse-indigo/YaHei.Consolas.1.12.rar
下载好后把 YaHei.Consolas.1.12.ttfw 文件复制到 C:\Windows\Fonts 目录下,这样字体就安装完成,
然后打开 eclipse 的 “preferences” , “General” -> “Appearance” -> “Colors and Fonts” ,打开 “basic” ,双击 “Text Font” ,然后选择字体:”YaHei Consolas Hybrid” ,确定即可。
操作可参考下图:


备注:在上图此处选字体的时候,只需在字体框里面输入字母 “Y”, Eclipse 就会智能的跳转至 “YaHei Consolas Hybrid” 字体。
转载于 http://xiaogui.org/eclipse-indigo-3-7-font.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>简洁Tab</title>
<style type="text/css">
<!--
body,div,ul,li{
margin:0 auto;
padding:0;
}
body{
font:12px "宋体";
text-align:center;
}
a:link{
color:#00F;
text-decoration:none;
}
a:visited {
color: #00F;
text-decoration:none;
}
a:hover {
color: #c00;
text-decoration:underline;
}
ul{
list-style:none;
}
.main{
clear:both;
padding:8px;
text-align:center;
}
/*第一种形式*/
#tabs0 {
height: 200px;
width: 400px;
border: 1px solid #cbcbcb;
background-color: #f2f6fb;
}
.menu0{
width: 400px;
}
.menu0 li{
display:block;
float: left;
padding: 4px 0;
width:100px;
text-align: center;
cursor:pointer;
background: #FFFFff;
}
.menu0 li.hover{
background: #f2f6fb;
}
#main0 ul{
display: none;
}
#main0 ul.block{
display: block;
}
/*第二种形式*/
#tabs1{
text-align:left;
width:400px;
}
.menu1box{
position:relative;
overflow:hidden;
height:22px;
width:400px;
text-align:left;
}
#menu1{
position:absolute;
top:0;
left:0;
z-index:1;
}
#menu1 li{
float:left;
display:block;
cursor:pointer;
width:72px;
text-align:center;
line-height:21px;
height:21px;
}
#menu1 li.hover{
background:#fff;
border-left:1px solid #333;
border-top:1px solid #333;
border-right:1px solid #333;
}
.main1box{
clear:both;
margin-top:-1px;
border:1px solid #333;
height:181px;
width:400px;
}
#main1 ul{
display: none;
}
#main1 ul.block{
display: block;
}
/*第三种形式*/
.menu2box{
position:relative;
overflow:hidden;
height:22px;
width:400px;
text-align:left;
background: #FFFFff;
}
#tabs2 {
height: 200px;
width: 400px;
border: 1px solid #cbcbcb;
background-color: #f2f6fb;
}
#tip2{
position:absolute;
top:0;
left:0;
height:22px;
line-height:22px;
z-index:0;
width:100px;
background: #f2f6fb;
}
#menu2{
position:absolute;
top:0;
left:0;
z-index:1;
}
#menu2 li{
display:block;
float: left;
padding: 4px 0;
width:100px;
text-align: center;
cursor:pointer;
}
-->
</style>
<script>
<!--
/*第一种形式 第二种形式 更换显示样式*/
function setTab(m,n){
var tli=document.getElementById("menu"+m).getElementsByTagName("li");
var mli=document.getElementById("main"+m).getElementsByTagName("ul");
for(i=0;i<tli.length;i++){
tli[i].className=i==n?"hover":"";
mli[i].style.display=i==n?"block":"none";
}
}
/*第三种形式 利用一个背景层定位*/
var m3={0:"",1:"评论内容",2:"技术内容",3:"点评内容"}
function nowtab(m,n){
if(n!=0&&m3[0]=="")m3[0]=document.getElementById("main2").innerHTML;
document.getElementById("tip"+m).style.left=n*100+'px';
document.getElementById("main2").innerHTML=m3[n];
}
//-->
</script>
</head>
<body>
<br />
<br />
<!--第一种形式-->
<div id="tabs0">
<ul class="menu0" id="menu0">
<li onclick="setTab(0,0)" class="hover">新闻</li>
<li onclick="setTab(0,1)">评论</li>
<li onclick="setTab(0,2)">技术</li>
<li onclick="setTab(0,3)">点评</li>
</ul>
<div class="main" id="main0">
<ul class="block"><li>新闻列表</li></ul>
<ul><li>评论列表</li></ul>
<ul><li>技术列表</li></ul>
<ul><li>点评列表</li></ul>
</div>
</div>
<br />
<br />
<!--第二种形式-->
<div id="tabs1">
<div class="menu1box">
<ul id="menu1">
<li class="hover" onmouseover="setTab(1,0)"><a href="#">新闻</a></li>
<li onmouseover="setTab(1,1)"><a href="#">评论</a></li>
<li onmouseover="setTab(1,2)"><a href="#">技术</a></li>
<li onmouseover="setTab(1,3)"><a href="#">点评</a></li>
</ul>
</div>
<div class="main1box">
<div class="main" id="main1">
<ul class="block"><li>新闻列表</li></ul>
<ul><li>评论列表</li></ul>
<ul><li>技术列表</li></ul>
<ul><li>点评列表</li></ul>
</div>
</div>
</div>
<br />
<br />
<!--第三种形式-->
<div id="tabs2">
<div class="menu2box">
<div id="tip2"></div>
<ul id="menu2">
<li class="hover" onmouseover="nowtab(2,0)"><a href="#">新闻</a></li>
<li onmouseover="nowtab(2,1)"><a href="#">评论</a></li>
<li onmouseover="nowtab(2,2)"><a href="#">技术</a></li>
<li onmouseover="nowtab(2,3)"><a href="#">点评</a></li>
</ul>
</div>
<div class="main" id="main2">
新闻内容
</div>
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>