【JavaScript】悬浮窗口
马嘉楠 2009-01-13
共同学习,欢迎转载。转载请注明地址【http://blog.csdn.net/majianan/archive/2009/01/11/3754521.aspx】,谢谢O(∩_∩)O!
主要是window.onscroll的运用
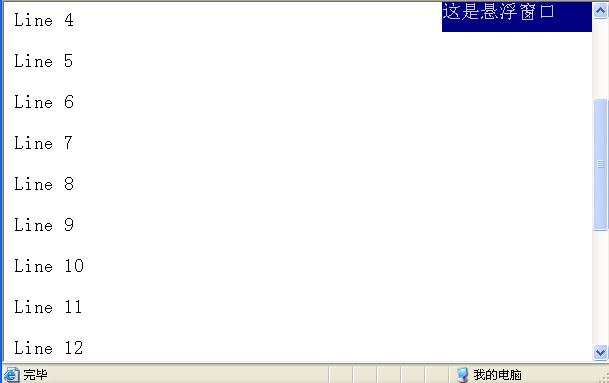
效果如图:

代码如下:
<html>
<head>
<title>悬浮窗口示例</title>
<script type="text/javascript">
window.onscroll = function () {
var div = document.getElementById("divSuspended");
div.style.top = document.body.scrollTop;
}
window.onresize = window.onscroll;
function init(){
var df = document.createDocumentFragment();
for(var i=0;i<20;i++){
var p = document.createElement("p");
p.appendChild(document.createTextNode(" Line "+i));
df.appendChild(p);
}
document.body.appendChild(df);
window.onscroll();
}
</script>
</head>
<body onload="init()">
<p>Try scrolling this window.</p>
<div id="divSuspended" style="position: absolute; buttom: 0px; right: 0px; color: #cccccc; width: 150px; height: 30px; background-color: navy">这是悬浮窗口</div>
</body>
</html>
马嘉楠
jianan.ma@gmail.com
posted on 2009-01-13 08:16
马嘉楠 阅读(1426)
评论(0) 编辑 收藏 所属分类:
SoureCode 、
Java Script