ZL-SaaS的企业应用软件集群系统特别完善了客户管理、供应链管理、仓储和物流管理、资源管理等业务,使企业之间的数据得到安全开放的共享。这种安全开放的业务和数据公开模式为集群企业之间快速有效的办理业务开辟了低成本、高效率的途径。
商业版ERP采用完全.NET技术,纯B/S结构,适合任何复杂应用环境下的分布式管理。包括采购管理、仓储管理、销售管理、POS销售、应收应付、现金银行、帐务管理、出纳管理、固定资产、工资管理、客户关系、办公管理、报表中心十三大模块。
1、采购管理
方便灵活的采购定单制定方式,用户可根据销售订单、采购、生成订单,实现以销定购的经营管理模式。
采购开单可直接点击蓝色超级连接进入定单修改与制作,并支持多信用票据采购、已估价入库货品票据到后,实现采购的同时冲回等采购方式。
支持多种采购付款方式,支持银行存款、现金、应付与预付款间的转换。
支持自定义采购、销售单据格式,满足企业实际使用需要。
2、销售管理
处理企业主营业务收入,帮助制定销售计划。多样化的销售计划单形式,支持公司、业务部门或业务员。
制定年度、季度、月度销售计划,并对计划执行情况时实跟踪。
销售开单一张单据可处理现款销售、赊销、部分收款的销售、委托销售结算,并能实现多种退货业务方式的处理。
对所销售的货品,提供出当前实际库存量、已占用量和可用量,使用户能及时了解和掌握库存情况。
系统增加对委托销售的成本金额的管理,并对委托销售价金额和实现销售后的金额,以报表的形式进行管理。
强大的自定义销售报表功能,任意组合报表统计项目,提供销售成本、费用及销售税金分析功能。
3、POS销售
用户可以设置多种POS前台各种参数,协调处理包括折扣、退货等日常功能。
统计当天前台的销售情况,随时掌握前台销售情况、收银情况、交款情况。
储值卡/会员卡管理功能:包括卡资料的建立、充值、停用、挂失、使用期限、累计消费额统计等等。
4、仓储管理
具备无限分类功能,仓储货品无限分类没有任何限制,分类可以精细到货位。
提供同地或异地仓库调拨,并可随时对货品进行调价,准确的计算各期存货发出成本。
实现同一业务期间内多次存货盘点功能,系统并可根据盘点数量和库存成本单价自动计算盈亏数量与金额。
系统可对销售货品进行组装、拆卸管理,自动计算组装货品的成本与拆卸后货品的单价,并允许用户手工修改价格。
提供其他收发货单功能,供用户发生非采购和销售货品收发时使用。
5、应收应付
功能强大的结算方式,可处理现金、银行的收付款业务,也可处理以各种银行票据、信用卡等方式结算采购款或收取销售款业务。
用户可方便地处理在预收预付款间的合并或重组等业务时的情况。
六种往来核销方式,收付款业务更清晰、更灵活,完全满足企业实际操作需求。
6、现金银行
处理货币资金收支业务,包括银行先进存取、各种费用开支,其他收入等等。
发生业务性银行存取款,系统根据所填转入转出帐户自动生成会计凭证。
通过费用开支模块,直观了解各项费用开支,加强控制企业费用支出。
自动生成银行、现金日记帐明细与汇总表。
7、报表中心
系统将采购、销售、仓储、财务等资料,经过综合汇总统计分析,为企业领导提供相应的分析数据与财务指标数据,帮助企业的决策层及时了解本企业的经营情况。并根据分析资料,做出下一步的经营战略与方针。
配有强大的自定义报表功能,用户可根据企业需要,编制出适合本企业特点的一些特殊报表。
大量统计分析表,系统分析企业在不同生产经营周期内,各种经营活动的项目对比,并提供多种分析手法,帮助企业从不同角度了解企业生产经营情况。
8、客户关系
实现客户分类,客户信用等级、详细资料、购买记录动态统计分析。
有效管理企业分销网络,掌控分支或分销机构直接销售数据,有效支持企业区域市场和产品决策。
项目、商机分类统计分析,实现动态管理,实时监控费用支出,把握开发和市场进度。
9、办公管理
系统融入日程管理、项目管理等功能,实现办公管理的一体化。
支持邮件发送与接收,满足办公应用的实际需要。
10、帐务管理
处理企业整体财务计算过程,从记帐、算帐、结帐到会计报告生成。
灵活的帐务处理,支持按手工帐模式进行凭证处理。
系统提供凭证制作向导,可将需要生成凭证的单据集中,批量生成财务凭证。
支持外币处理、自动期末调汇、结转损益。
根据凭证号、费用等快速查找凭证详细记录。
自动生成会计帐本、汇总明细分类帐等几十多种财务报表。
11、出纳管理
完善的银行支票管理,对确认支票自动进行财务处理。
支持支票以外的各种银行票据管理,满足企业现金银行业务核算。
处理银行对帐系统,完成各种银行对帐单系控制功能,具有不平衡提示控制,自动进行找平。
每次对帐结束自动产生对帐日余额表。
提供出纳初始化、出纳结帐/反结帐功能。
出纳即可手工录入出纳日记帐模式,也可从凭证引入数据。
12、固定资产
直观的仿真卡片固定资产管理方式。
提供多种计提折旧方式对固定资产进行处理。
自动计算固定资产的月折旧额、累计折旧额、净值等,并生成相应会计凭证。
固定资产资产清单、固定资产及折旧表、固定资产及累计折旧增减过程分析、固定资产结构分析、固定资产工作量表。
13、工资管理
主要处理工资档案,并详细记录员工资料;提供工资条打印、工资发放、工资费用分配,工资表输出等多项功能。
详尽的员工人事挡案、工资档案管理。
工资数据智能录入,可按工序、时间、员工方式入计件工资。
可自设工资项目、计算方法公式。
分清钱单、工资扣零;银行代发功能,个人所得税扣缴申报表,自动计税功能。
工资费用自动分配结转,工资系统与帐务系统有机结合。
输出工资条、工资发放表、工资费用分配表、工资结构分析表等报表。
posted @
2011-09-07 15:06 王豪 阅读(196) |
评论 (0) |
编辑 收藏<style>
ul li{
height:139px;
}
</style>
<div id=demo style=overflow:hidden;height:139;width:232;background:#f4f4f4;color:#ffffff>
<div id=demo1>
<ul>
<li>123112</li>
<li>123112</li>
<li>456788</li>
</ul>
</div>
<div id=demo2></div>
</div>
<script>
var speed=50
demo2.innerHTML=demo1.innerHTML
function Marquee(){
if(demo2.offsetTop-demo.scrollTop<=0)
demo.scrollTop-=demo1.offsetHeight
else{
demo.scrollTop=demo.scrollTop+3
}
}
var MyMar=setInterval(Marquee,speed)
demo.onmouseover=function() {clearInterval(MyMar)}
demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}
</script>
posted @
2011-09-07 13:37 王豪 阅读(178) |
评论 (0) |
编辑 收藏 某企业的销售管理业务主要负贵产品订货、开发新用户、产成品入库、发运、划价及货款回收等工作。其流程概括为订货→排产→入库→审票→监控→发货→划价→结算→回款。由各分公司负责订货合同的签订,分公司人员把客户填写的订货合同正表和订货卡片送到排产调配室排产,排产后的合同由各分公司负责填写合同附表;填好后由排产室送到生产部安排车间组织生产,车间生产出来的产品统一入库到销售总公司成品库。产成品入库必须依照票据对种类、规格、型号、件(支)数认真核对。票物相符后,经计控检斤员检斤填量,且双方在入库单上签字盖章后办理入库,同时登记建账,入库单转合同科。合同科严格安排产合同的附表项目审核产成品入库,对入库单作入库登账,对不符合规定项目的入库单不予办理入库手续。入库合同票据要及时转各公司,各公司确认该发货时,发货票据要拿到综合管理室进行发出商品监控,确认是否应该发货(根据监控管理规定)。经综合管理室审核可以发货的票据交给合同科拨出并转发货科准备发货。
2.系统需要完成的功能
客户的实际需求是通过销售订单进入ERP销售系统。订单是根据获取的客户信息、交运信息、销售项目以及其他注意事项建立的,其主要内容有:订单号、客户代码、订单类型、订单内容、有关日期信息、有关交运的信息、与客户有关的信息等。猎头.发货部门负责对所有的运单、发运报表等进行制作和统计。发运所涉及的各种账票和货票的记录都应纳入计算机管理,确保有关负责人能够准确地把握业务进展情况,使领导能做出准确的决策来控制整个系统的业务流转。价格管理部门主要完成对发出产品、客户订单的划价处理。系统应提供维护多种价格信息的功能,所有价格协议及价格批示的内容都要纳入计算机管理。系统应能随时提供各种需求的实际销售价格,对财务系统提出的要求,能够提供工厂成本,以便算出销售利润。为了使整个销售总公司的业务流程进行得快捷、有效,起到真正意义上地提高管理水平的作用,因此开发基础数据系统势在必行。
三、ERP环境下销售管理系统的总体设计
根据各个方面调研,本系统主要完成以下功能:销售报价处理、系统维护、合同订单管理、销售订单管理、销售结算、发货管理、销售分析等功能。销售子系统模块划分:
1.系统维护模块。本模块包含的内容主要有:
客户资料:提供按客户分区域、分类管理客户信息,每一客户可定义多个送货地址,多种付款方式。用户管理:完成销售系统用户(操作员)的管理功能,包括操作员的分配、删除、权限管理等。猎头公司.日志管理:管理销售系统操作员的操作日志,可以查询、统计、删除、打印操作员的操作日志,通过对这此日志的管理,及时发现并预防发生问题,主要是事后处理,防止抵赖,从而加强系统的安全性。
2.销售报价处理模块。本模块包含的内容主要有录入报价单、报价单修改、报价单审核、报价单查询通过销焦报价处理,使企业有效的对售前商务活动进行监控。支持多币种的、多价格及带有有效期的产品报价,可对每个客户制定不同的销售价格,具有多种方式的折扣处理。
3.合同管理模块。本模块包含的内容主要完成对合同签订相关信息的输入、查询、统计、校核,同时可以按客户地区、类别等管理客户订货合同的建立与变更,能准确反映客户各个时期的订货情况,有效地控制销售订单中的产品、数量、价格等信息。据此可以制定销售计划作为生产计划制定的重要依据。
4.销售订单管理模块。本模块主要包括销售订单的制定和订单的实施管理,就其具体的实现形式而言,主要有以下几种形式:
销售订单录入:录入销售订单的详细信息。
销售订单下达:订单必须经销售主管批准后,该订单才最终生成,并可被打印或以文件附件形式发送邮件可自由设定起止日期和自动转之生产、库存等管理部门不同查看之需要,形成基本的全公司生产表。技术总监猎头.
销售订单查询:为了方便企业及时、快速地了解订单的完成情况。包括拖期订单查询、订单执行情况查询、未完结订单的查询。可按产品统计订单执行情况、按客户统计订单执行情况、按地区统计订单执行情况。
5.销售结算模块。本模块将入账的订单与没有入账订单与财务挂接,提供客户付款管理与跟踪,客户欠款的管理。另外,还包括出库商品的确认和销售应收款的确认。
6.发货管理模块。本模块包含的内容主要是根据订单、客户信用状况、付款情况及库存状况制定产品出货计划。提供在一张提货单内可以开出同一客户与提货日期所订的不同产品。销售部门可以根据出货计划,对有关客户订单的生产、质量检查、包装、运输和报关等部门进行监督,跟踪整个销售单的完成情况,避免可能发生的订单延误,最大限度地保证客户的利益和公司形象。
7.销售分析模块。本模块包含的内容主要是任意期间票据汇总、任意期间应收账目汇总、应收款资金占用分析、销售合同完成情况报告、客户订货统计报告(包括任意时间段客户定货金额统计、客户历年订购统计、客户历月订购统计)、产品流向报告(包括任意时间段产品统计表、产品历年订购统计、产品历月订购统计)、产品历年销售增长率分析、重点用户定货增长率分析。
四、ERP环境下销售管理系统的技术实现
1.软件的体系结构选择
(1)C/S模式。技术管理猎头.可分为两层C/S模式和三层C/S模式,两层C/S模式的基本工作方式是客户向数据库服务器发送SQL请求,服务器返回数据或结果。具体来讲,又可以分为两种实现方式,一种是由客户来完成表示部分和业务逻辑部分,由服务器完成数据访问部分;另一种以服务器为中心的,在这种情况下,把一些重要的业务逻辑部分放到服务器上,这样可以充分利用服务器的计算能力,减少网络上传送的数据量,提高系统性能。三层C/S结构将应用的三部分(表示层、业务逻辑层、数据层)明确进行分割,使其在逻辑上各自独立,并且单独加以实现。分别称之为客户、应用服务器、数据库服务器。与两层C/S结构相比,其应用逻辑部分明确地划分出来。三层C/S的体系结构中,客户是应用的用户接口部分,负责用户与应用程序的交互,它接受用户的输人和请求,将结果以适当的形式(如图形、报表)返回给用户。三层C/S结构在硬件的实现上有两种方式:一是客户位于客户机上,应用服务器和数据库服务器位于统一主机上;二是客户位于客户机上,应用服务器和数据库服务器位于不同的主机上。
相比之下,两层C/S结构的主要有以下优点:1)交互性强;2)系统通讯开销小;3)有较强的数据操纵能力和事务处理能力;4)保证了数据的安全性和完整性。三层C/S模式具有安全性强、效率高、易于维护等特点,但是这种模式首期开发成本比较高,比较适合于开发大型分布式应用系统。传统的两层C/S结构实际上是一种“胖客户机”、“瘦服务器”的网络计算模式,而三层C/S结构则是一种“瘦客户机”、“胖服务器”的网络计算模式。目前,流行的趋势是客户机更瘦,胖服务器更胖。
(2)B/S模式。近年来,随着Internet/Intranet和电子商务的迅速发展,B/S结构得到了广泛的应用,它是一种以Web技术为基础的新型网络管理信息系统平台模式,B/S结构把传统的两层C/S中的服务器部分分为Web服务器和数据库服务器,从而构成一个三层结构的客户服务器体系。
B/S结构具有能够保证其应用的通用性和跨平台性,并且系统安全性好、扩展性好、操作方便,界面友好,但其开发的难度较高,所应用的技术有较大的集成。
(3)B/S与C/S混合模式。顾名思义,就是在体系结构上采用B/S与C/S的混合结构,既发挥传统C/S模式成熟的技术,又能借助Internet充分发挥B/S模式的先进性,在规划ERP系统时做到有的放矢,趋利避害,从而使ERP系统能够有效地实现快速信息交流和信息共享。
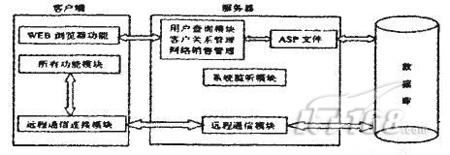
B/S与C/S混合模式的体系结构如图1所示。

图1 B/S与C/S混合模式
B/S与C/S混合模式能综合C/S模式与B/S模式的优点,但此种模式的开发和应用目前尚处在研究阶段,未形成成熟的技术体系。猎头网.
2.系统集成开发方法确定
(1)应用软件客户端开发工具选择
系统开发应当选择一种易用、好用、能方便找寻变量以及具有强属性补充性能的开发工具,这样,开发一个新的系统才能事半功倍。本文所研究的销售子系统开发采用PowerBuilder6.5作为其应用软件的客户端开发工具。PowerBuilder(简称PB)是美国Power Soft公司开发的客户机服务器应用程序开发工具,它所采用的图形用户界面使得程序员能够快速容易地开发出相互独立的对象,而这些对象可供其他程序员共享或重复使用。作为专门的数据库应用系统开发工具,PB在C/S结构的管理软件开发中表现出众,深得用户青睐。作为一种面向对象的编程工具,PB很好地具备了继承性、多态性和封装性这三个基本特性。
(2)后台数据库及操作环境选择
系统据库管理系统,它使用相关的命令语句在服务器和客户机之间传送请示和回应。在一般的Windows体系下,中小型企业的应用都使用SQL Server,为SQL Server支持存储、触发器、自定义函数等操作;其安全性、并发控制能力、数据挖掘、联机操作等方面是别的数据库平台无法超越的。对应于SQL Server的数据处理语言即为SQL。每个数据库管理系统都需要自己的数据处理语言(DML),但所有的DML都是由同一种语言,即SQL语言发展而来的。SQL即结构化查询语言(Structured Query Language),是一个被广泛采用的工业标准,该标准包括数据定义、数据操纵、数据管理、存取保护、事务控制等。
posted @
2011-09-04 08:18 王豪 阅读(527) |
评论 (0) |
编辑 收藏posted @
2011-08-31 19:43 王豪 阅读(370) |
评论 (0) |
编辑 收藏- jquery 操作checkbox
- function checkAll()
- {
- $('input[type="checkbox"][name="item"]').attr("checked", true);
-
-
- }
function checkAll()
{
$('input[type="checkbox"][name="item"]').attr("checked", true);
// $('[name="item"]:checkbox').attr("checked", true);
}
- function checkFootball()
- {
- $("[name='item']:checkbox").each(function() {
- if (this.value == 'football')
- {
- this.checked = true;
- }
- })
- }
posted @
2011-08-31 19:40 王豪 阅读(199) |
评论 (0) |
编辑 收藏自定义函数
用户定义自定义函数像内置函数一样返回标量值,也可以将结果集用表格变量返回
用户自定义函数的类型:
标量函数:返回一个标量值
表格值函数{内联表格值函数、多表格值函数}:返回行集(即返回多个值)
1、标量函数
Create function 函数名(参数)
Returns 返回值数据类型
[with {Encryption | Schemabinding }]
[as]
begin
SQL语句(必须有return 变量或值)
End
Schemabinding :将函数绑定到它引用的对象上(注:函数一旦绑定,则不能删除、修改,除非删除绑定)
Create function AvgResult(@scode varchar(10))
Returns real
As
Begin
Declare @avg real
Declare @code varchar(11)
Set @code=@scode + ‘%’
Select @avg=avg(result) from LearnResult_baijiali
Where scode like @code
Return @avg
End
执行用户自定义函数
select 用户名。函数名 as 字段别名
select dbo.AvgResult(‘s0002’) as result
用户自定义函数返回值可放到局部变量中,用set ,select,exec赋值
declare @avg1 real ,@avg2 real ,@avg3 real
select @avg1= dbo.AvgResult(‘s0002’)
set @avg2= dbo.AvgResult(‘s0002’)
exec @avg3= dbo.AvgResult ‘s0002’
select @avg1 as avg1 ,@avg2 as avg2 ,@avg3 as avg3
函数引用
create function code(@scode varchar(10))
returns varchar(10)
as
begin
declare @ccode varchar(10)
set @scode = @scode + ‘%’
select @ccode=ccode from cmessage
where ccode like @scode
return @ccode
end
select name from class where ccode = dbo.code(‘c001’)
2、表格值函数
a、 内联表格值函数
格式:
create function 函数名(参数)
returns table
[with {Encryption | Schemabinding }]
as
return(一条SQL语句)
create function tabcmess(@code varchar(10))
returns table
as
return(select ccode,scode from cmessage where ccode like @ccode)
b、 多句表格值函数
create function 函数名(参数)
returns 表格变量名table (表格变量定义)
[with {Encryption | Schemabinding }]
as
begin
SQL语句
end
多句表格值函数包含多条SQL语句,至少有一条在表格变量中填上数据值
表格变量格式
returns @变量名 table (column 定义| 约束定义 [,…])
对表格变量中的行可执行select,insert,update,delete , 但select into 和 insert 语句的结果集是从存储过程插入。
Create function tabcmessalot (@code varchar(10))
Returns @ctable table(code varchar(10) null,cname varchar(100) null)
As
Begin
Insert @ctable
Select ccode,explain from cmessage
Where scode like @code
return
End
Select * from tabcmessalot(‘s0003’)
posted @
2011-08-25 17:09 王豪 阅读(2662) |
评论 (0) |
编辑 收藏
listeners: { focus: function() { $("#txtKeys").select(); } }}
] },
posted @
2011-08-24 14:24 王豪 阅读(1251) |
评论 (1) |
编辑 收藏list-style-type : disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin 取值:
disc : CSS1 默认值。实心圆
circle : CSS1 空心圆
square : CSS1 实心方块
decimal : CSS1 阿拉伯数字
lower-roman : CSS1 小写罗马数字
upper-roman : CSS1 大写罗马数字
lower-alpha : CSS1 小写英文字母
upper-alpha : CSS1 大写英文字母
none : CSS1 不使用项目符号
li 样式|li去掉实心圆样式
li{
list-style-type :none;
}
posted @
2011-08-24 13:59 王豪 阅读(1084) |
评论 (0) |
编辑 收藏
.classTyle
{
width:175px;
margin-left:0px;
}
.classTyle li
{
width:175px;
float:left;
list-style-type :none;
}
.classPro
{
width:825px;
margin-left:0px;
}
.classPro li
{
width:165px;
float:left;
list-style-type :none;
}
</style>
<ul class="classPro">
<li>
<a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a>
</li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
<li> <a href="putongxing-wadou.html"><img src="images/putongxing-wadou.jpg" alt="普通型挖斗" width="144" height="117" class="pic-border" border="0" /></a>
<br/>
<a href="putongxing-wadou.html" class="pronav" title="普通型挖斗">普通型挖斗</a></li>
</ul>
posted @
2011-08-24 13:54 王豪 阅读(192) |
评论 (0) |
编辑 收藏var viewport = new Ext.Viewport({
layout: 'border',
items: [
new Ext.BoxComponent({
region: 'north',
el: 'north-div',
// tbar: tb,
height: 26
}),
new Ext.tree.TreePanel({
region: 'west',
contentEl: 'west-div',
title: '树列表',
split: true,
width: 200,
minSize: 175,
maxSize: 400,
collapsible: true,
margins: '0 0 0 0',
root: root
}),
{
region: 'center',
layout: 'border',
items: [
new Ext.grid.GridPanel({
region: 'center',
el: 'center-center',
title: '条目列表',
// ds: ds,
// cm: colModel,
autoScroll: true
}),
{
region: 'south',
contentEl: 'center-south',
title: '内容',
split: true,
collapsible: true,
titlebar: true,
height: 200,
minSize: 100,
maxSize: 400,
collapsedTitle: '内容'
}
]
},
new Ext.BoxComponent({
region: 'south',
el: 'south-div',
height: 24
})
]
});
<div id="north-div"><div id='toolbar-div'></div></div>
<div id="west-div"></div>
<div id='center-center'></div>
<div id='center-south'></div>
<div id="south-div">状态栏</div>
posted @
2011-08-24 11:02 王豪 阅读(630) |
评论 (1) |
编辑 收藏 使用select()方法
例子:
document.getElementById("idTxt").select();
posted @
2011-08-23 17:47 王豪 阅读(217) |
评论 (0) |
编辑 收藏 <style>
ul{width:500px;}
ul li{width:50px;float:left;}
</style>
</head>
<body>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
<li>test6</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
</ul>
posted @
2011-08-23 17:30 王豪 阅读(453) |
评论 (0) |
编辑 收藏
axure rp
posted @
2011-08-22 16:11 王豪 阅读(254) |
评论 (0) |
编辑 收藏excel 格式刷 使用多次
双击格式刷 选择单元格 刷一次 然后单击下一个单元格
可以使用多次
posted @
2011-08-22 15:54 王豪 阅读(285) |
评论 (0) |
编辑 收藏posted @
2011-08-03 13:17 王豪 阅读(376) |
评论 (0) |
编辑 收藏
http://www.blogjava.net/Files/niudan/ext-jiaocheng.rar
posted @
2011-08-03 13:14 王豪 阅读(206) |
评论 (0) |
编辑 收藏
http://www.blogjava.net/Files/niudan/ext-api3.0.part1.rar
http://www.blogjava.net/Files/niudan/ext-api3.0.part2.rar
posted @
2011-08-03 13:13 王豪 阅读(538) |
评论 (0) |
编辑 收藏
无论是界面之美,还是功能之强,ext的表格控件都高居榜首。
单选行,多选行,高亮显示选中的行,推拽改变列宽度,按列排序,这些基本功能咱们就不提了。
自动生成行号,支持checkbox全选,动态选择显示哪些列,支持本地以及远程分页,可以对单元格按照自己的想法进行渲染,这些也算可以想到的功能。
再加上可编辑grid,添加新行,删除一或多行,提示多行数据,推拽改变grid大小,grid之间拖拽一或多行,
甚至可以在tree和grid之间进行拖拽,啊,这些功能实在太神奇了。更令人惊叹的是,这些功能竟然都在ext表格控件里实现了。
其实从ext3开始就支持各种方式的统计,且有控件支持excel导出
http://www.blogjava.net/Files/niudan/ext2.0.2.part1.rar
http://www.blogjava.net/Files/niudan/ext2.0.2.part2.rar
posted @
2011-08-03 13:11 王豪 阅读(1138) |
评论 (1) |
编辑 收藏
function UrlSearch(item) {
var svalue = location.search.match(new RegExp("[\?\&]" + item + "=([^\&]*)(\&?)", "i"));
return svalue ? svalue[1] : svalue;
}
posted @
2011-07-27 14:28 王豪 阅读(526) |
评论 (1) |
编辑 收藏JSON Format: For library writers
The data must be in JSON format. The basic JSON obect is:
{}Put all other objects inside this. For example the JSON object with a title looks like this: { "title":{ "text": "Many data lines", "style": "{font-size: 20px; color:#0000ff; font-family: Verdana; text-align: center;}" } }
Title (optional)
All attributes are optional.
text: string, the title
style: string, the CSS style
Example:
{ "title":{ "text": "Many data lines", "style": "{font-size: 20px; color:#0000ff; font-family: Verdana; text-align: center;}" } }
Y Legend (optional)
All attributes are optional.
text: string, the title for the Y axis
style: string, a CSS string
Example:
{ "y_legend":{ "text": "Open Flash Chart", "style": "{color: #736AFF; font-size: 12px;}" } }
X Axis (optional)
This object is optional, if it is not present the chart will show a default X axis.
All attributes are optional.
stroke : number, the width of the line
tick-height : number, the height of the ticks
colour : string, the colour of the line
offset: boolean, x axis min (usually 0) is offset, used in bar charts
grid-colour: string, colour of the grid lines
3d: boolean, is it 3D
steps: show every n ticks
labels: array of strings, the labels of each X point
Example:
{ "x_axis":{ "stroke": 1, "tick_height": 10, "colour": "#d000d0", "grid_colour": "#00ff00", "labels": ["January","February","March","April","May","June","July","August","Spetember"] } }
Y Axis optional
This object is optional, if it is not present the chart will show a default Y axis.
All attributes are optional.
Example:
{ "y_axis":{ "stroke": 4, "tick_length": 3, "colour": "#d000d0", "grid_colour": "#00ff00", "offset": 0, "max": 20 } }
Elements
The elements attribute is an array of generic objects.
Each object is the type of chart (line, bar, scatter etc.)
Example:
{ "elements":[ { "type": "bar", "alpha": 0.5, "colour": "#9933CC", "text": "Page views", "font-size": 10, "values" : [9,6,7,9,5,7,6,9,7] },
{ "type": "bar", "alpha": 0.5, "colour": "#CC9933", "text": "Page views 2", "font-size": 10, "values" : [9,6,7,9,5,7,6,9,7] } ] }
Elements.bar
A bar chart. Must be inside the elements array.
type: string, must be 'bar'
alpha: number, between 0 (transparent) and 1 (opaque)
colour: string, CSS colour
text: string, the key
font-size: number, size of the key text
values: array of numbers, height of each bar
Example:
{ "elements":[ { "type": "bar", "alpha": 0.5, "colour": "#9933CC", "text": "Page views", "font-size": 10, "values" : [9,6,7,9,5,7,6,9,7] } ] }
Elements.pie
A pie chart. Must be inside the elements array.
type: string, must be 'pie'
start-angle: number, the angle of the first pie slice
colours: array of strings, CSS colour
alpha: number, between 0 (transparent) and 1 (opaque)
stroke: number, the outline width
animate: boolean, animate the pie chart
values: array of objects, value of each pie slice. May be a number or a slice object
Example:
{ "elements":[ { "type": "pie", "start-angle": 180, "colours": ["#d01f3c","#356aa0","#C79810","#73880A","#D15600","#6BBA70"], "alpha": 0.6, "stroke": 2, "animate": 1,
"values" : [0,2,{"value":0,"text":"zero"},2,6] } ] }
Elements.hbar
Horizontal Bar chart
values: array of objects. Each value must have a "right" and an optional "left" value
Example:
{ "elements":[ { "type": "hbar", "colour": "#9933CC", "text": "Page views", "font-size": 10, "values" : [{"right":10},{"right":15},{"left":13,"right":17}] } ] }
Elements.line_dot
Line chart
values: Array of numbers:
Example: { "elements":[ { "type": "line_dot", "colour": "#736AFF", "text": "Avg. wave height (cm)", "font-size": 10, "width": 2, "dot-size": 4,
"values" : [1.5,1.69,1.88,2.06,2.21,2.34,null,2.35,2.23,2.08] } ] }
Elements.line*
Just a quick note of the 3 different line types:
Example:
{ "title":{ "text":"Many data lines", "style":"{font-size: 30px;}" }, "y_legend":{ "text":"Open Flash Chart", "style":"{font-size: 12px; color:#736AFF;}" }, "elements":[ { "type": "line", "colour": "#9933CC", "text": "Page views", "width": 2, "font-size": 10, "dot-size": 6, "values" : [15,18,19,14,17,18,15,18,17] },
{ "type": "line_dot", "colour": "#CC3399", "width": 2, "text": "Downloads", "font-size": 10, "dot-size": 5, "values" : [10,12,14,9,12,13,10,13,12] }, { "type": "line_hollow", "colour": "#80a033", "width": 2, "text": "Bounces", "font-size": 10, "dot-size": 6, "values" : [5,7,9,7,4,6,1,2,5] } ], "y_axis":{ "max": 20 }, "x_axis":{ "steps": 2, "labels": ["January","February","March","April","May","June","July","August","September"] } }
Examples
Here is a simple JSON object that contains a horizontal bar chart:
{ "title":{ "text":"HBar Map X values", "style":"{font-size: 20px; font-family: Verdana; text-align: center;}" }, "elements":[ { "type": "hbar", "colour": "#9933CC", "text": "Page views", "font-size": 10, "values" : [{"right":10},{"right":15},{"left":13,"right":17}] } ], "x_axis":{ "min": 0, "max": 20, "offset": 0, "labels": ["a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v"] },
"y_axis":{ "stroke": 14, "tick_length": 30, "colour": "#d09090", "grid_colour": "#00ff00", "offset": 1, "labels": ["slashdot.org","digg.com","reddit.com"] } }
posted @
2011-07-27 11:41 王豪 阅读(427) |
评论 (0) |
编辑 收藏
$("span").html(result);
});
jquery post ajax 例子
posted @
2011-07-24 17:54 王豪 阅读(331) |
评论 (0) |
编辑 收藏
正则表达式 1位小数
多位小数验证
^(\d+)(\.\d{1,})?$
posted @
2011-07-15 17:33 王豪 阅读(2254) |
评论 (0) |
编辑 收藏
在页面中引入此段js代码
Ext.override(Ext.form.TextField, {
unitText : '',
onRender : function(ct, position) {
Ext.form.TextField.superclass.onRender.call(this, ct, position);
// 如果单位字符串已定义 则在后方增加单位对象
if (this.unitText != '') {
this.unitEl = ct.createChild({
tag : 'div',
html : this.unitText
});
this.unitEl.addClass('x-form-unit');
// 增加单位名称的同时 按单位名称大小减少文本框的长度 初步考虑了中英文混排 未考虑为负的情况
this.width = this.width - (this.unitText.replace(/[^\x00-\xff]/g, "xx").length * 6 + 2);
// 同时修改错误提示图标的位置
this.alignErrorIcon = function() {
this.errorIcon.alignTo(this.unitEl, 'tl-tr', [2, 0]);
};
}
}
})
再加入些样式
<style>
.x-form-unit {
height: 22px;
line-height: 22px;
padding-left: 2px;
display: inline-block;
display: inline;
}
</style>
posted @
2011-07-14 11:28 王豪 阅读(559) |
评论 (0) |
编辑 收藏<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="../lib/jquery.js"></script>
<script type='text/javascript' src='../jquery.autocomplete.js'></script>
<link rel="stylesheet" type="text/css" href="../jquery.autocomplete.css" />
<script type="text/javascript">
$(document).ready(function() {
$("#tags").autocomplete(["c++", "java", "php", "coldfusion", "javascript", "asp", "ruby", "python", "c", "scala", "groovy", "haskell", "pearl"], {
width: 320,
max: 4,
highlight: false,
multiple: true,
multipleSeparator: " ",
scroll: true,
scrollHeight: 300
});
$("#imageSearch").autocomplete("data.html", {
width: 320,
max: 40,
highlight: false,
scroll: true,
scrollHeight: 300,
formatItem: function(data, i, n, value) {
return "<img src='images/" + value + "'/> " + data+'-'+'-'+i+'-'+n+'-'+value+'-'+value.split(".")[0];
},
formatResult: function(data, value) {
return value.split(".")[0];
}
});
});
</script>
</head>
<body>
<input type="text" id='tags' />
<br />
<input type="text" id='imageSearch' />
</body>
</html>
posted @
2011-07-07 11:33 王豪 阅读(719) |
评论 (0) |
编辑 收藏
{ contentEl: 'IDLog' }
posted @
2011-07-06 14:01 王豪 阅读(260) |
评论 (0) |
编辑 收藏
var date2 = new Date(2011,7,2);
var hour = (date2-date)/(1000*3600);
posted @
2011-07-05 17:23 王豪 阅读(508) |
评论 (0) |
编辑 收藏
window.clipboardData.getData('text')
posted @
2011-07-01 11:54 王豪 阅读(310) |
评论 (0) |
编辑 收藏
window.clipboardData.setData("Text", value)
posted @
2011-07-01 11:32 王豪 阅读(250) |
评论 (0) |
编辑 收藏
var guid = "";
for (var i = 1; i <= 32; i++) {
var n = Math.floor(Math.random() * 16.0).toString(16);
guid += n;
if ((i == 8) || (i == 12) || (i == 16) || (i == 20))
guid += "-";
}
return guid;
}
posted @
2011-06-28 11:48 王豪 阅读(848) |
评论 (0) |
编辑 收藏
http://files.cnblogs.com/wangdetian168/MyDiskTest.rar
posted @
2011-06-12 23:11 王豪 阅读(552) |
评论 (0) |
编辑 收藏
posted @
2011-06-11 18:00 王豪 阅读(253) |
评论 (0) |
编辑 收藏