Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
本文向你推荐 20 个免费的 Bootstrap 模板:
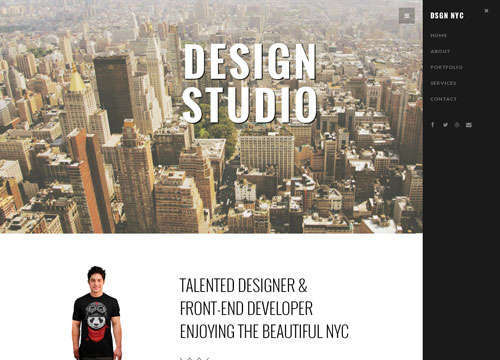
( Demo | Download )

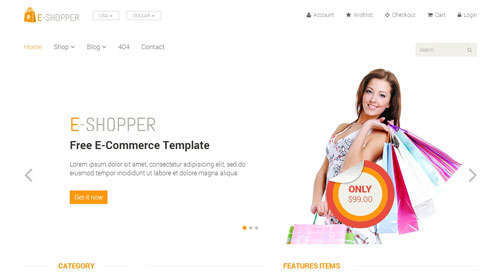
( Demo | Download )

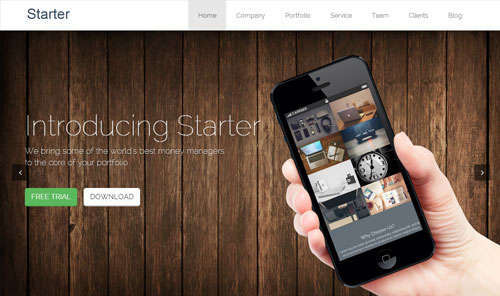
( Demo | Download )

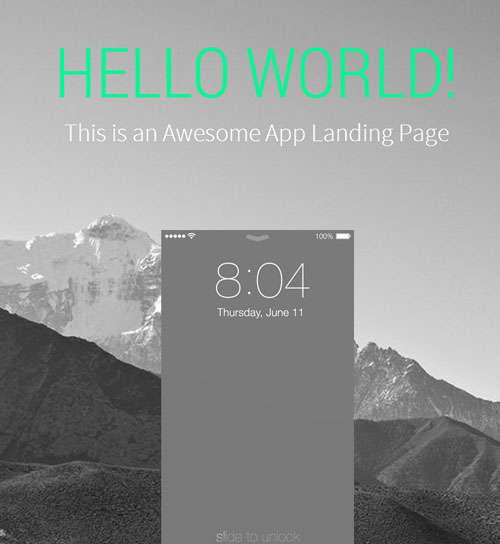
( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

( Demo | Download )

via designerledger