有非常非常多的 jQuery 插件,这些插件可以简化你的 Web 应用开发。今天我们向你推荐 15 个用于布局和 UI 增强的 jQuery 插件。
Superscrollorama

jQuery File Upload Demo

jQuery Knob

jQuery Complexify

rcarousel

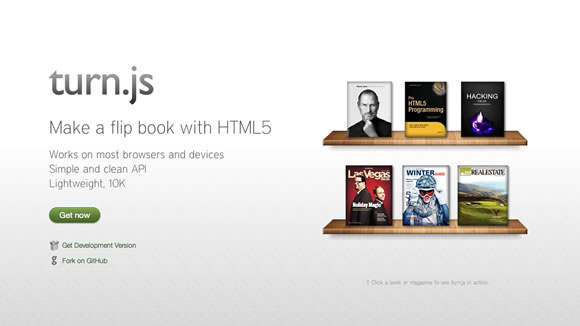
turn.js

jQuery HiddenPosition

Fancy Input

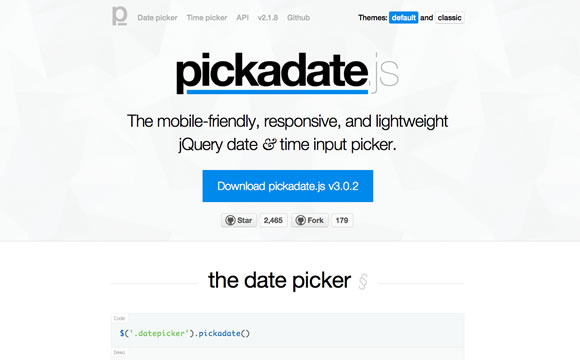
pickadate.js

Cool Kitten

stellar.js

windows

Infinite Scrolling

Autobrowse jQuery Infinite scrolling plugin using Ajax

jScrollPane