CSS定位效果的演示,实现浏览器 firefox2.0.0.11。因为对于Css定位各个浏览器实现方式不一样,表现相差比较大。
所以具体浏览器还要具体分析其形成的效果。重要的是我们有必要搞清楚什么是正确的后者说是什么是标准的行为。
普通流,行框相关
1.width属性是个相当与MaxWidth,而显示的实际width由内容实际占用的宽度决定.
2.行内属性的margin,padding,border的top,bottom属性不能影响行框的高度,影响行框高度需要使用line-height属性.
3.块框里面的文本行会形成无名框.这里的无名框可能是行框也可能是块框.其实文档中的所有元素都会最终包含在一个框里面.
截图:

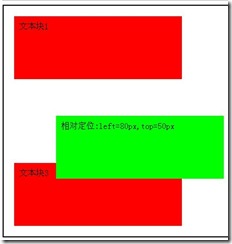
相对定位
1.相对定位相对的是该元素在普通流中的位置.
2.相对定位的坐标定在该元素的左上角.
截图:

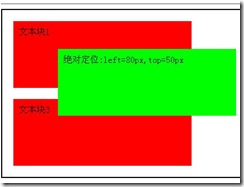
绝对定位
1.应用绝对定位的元素不再是普通流的一部分.也就不再占用普通流中的位置.
2.绝对定位是相对的目标,需要满足三个条件:该元素的父元素,该父元素已经被定位过,
从最近的父元素找起只要页面或Html.
截图:

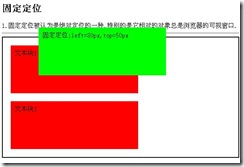
固定定位
1.固定定位被认为是绝对定位的一种,特别的是它相对的对象总是浏览器的可视窗口.
截图:

浮动
1.浮动的元素会脱离普通流的,不在占据普通流中的位置.但是它们浮动的范围由它的最近的父元素控制,不管父元素是如何定位的.
2.浮动其实比较简单,但是具体的表现受服务器影响较大.
?有意思的现象:
无论如何设置浮动和<img>与<p>的位置,当减少浏览器窗口到一定程度的时候,总是<p>会被换到下一行.不解??
截图:

具体代码就不贴了,有兴趣的可以在这里下载:CssPostion.rar
平凡而简单的人一个,无权无势也无牵无挂。一路厮杀,只进不退,死而后已,岂不爽哉!
收起对“车”日行千里的羡慕;收起对“马”左右逢缘的感叹;目标记在心里面,向前进。一次一步,一步一脚印,跬步千里。
这个角色很适合现在的我。
posted on 2007-12-20 22:37
过河卒 阅读(502)
评论(0) 编辑 收藏 所属分类:
W3C/Css/Html