Results / View Technologies
目前为止的所有例子,都是假定JSP为渲染视图的技术.尽管它可能是最普通的,但它决不是渲染结果的唯一方法.
结果类型和视图技术的使用紧密相联.在前面的章节,我们看到如果"type"属性无值或是值为"dispatcher",就会将使用JSPs来渲染.在Struts2应用中,还有三种其他的技术可以替换JSPs:
- Velocity Templates
- Freemarker Templates
- XSLT Transformations
记住,你同样可以从现有的视图技术实现一种新的结果类型.那时你将获得额外的可用结果.
除了个别的语法不同,Freemarker和Velocity都与JSP非常相似.所有的action的属性(通过getter方法)在模版中都是可用的,以及JSP标签库和在标签库内使用OGNL.在actions配置中可以很容易的将JSP模版的名称替换成Velocity或是Freemarker模版中的任何一个.这里演示了如果配置Freemarker结果来替代JSP被返回:
1 <action name="my" class="com.fdar.infoq.MyAction" >
<action name="my" class="com.fdar.infoq.MyAction" >
2 <result type="freemarker">view.ftl</result>
<result type="freemarker">view.ftl</result>
3 </action>
</action>
XSLT结果稍有不同.不仅是使用stylesheet名称替换掉模版名称,还有额外的参数将被用到."stylesheetLocation"参数提供了渲染XML所使用的stylesheet的名称.如果没有这个参数,将返回给用户没有转换的XML.exposedValue属性提供action的属性或是一个OGNL表达式暴露给XML.如果这个参数没有指定,这个action本身将暴露给XML.
1 <result type="xslt">
<result type="xslt">
2 <param name="stylesheetLocation">render.xslt</param>
<param name="stylesheetLocation">render.xslt</param>
3 <param name="exposedValue">model.address</param>
<param name="exposedValue">model.address</param>
4 </result>
</result>
使用XSLT做为结果,"struts.properties"配置属性同样可用.名字为"struts.xslt.nocache"的属性,决定stylesheet是否被缓存.在开发期间,考虑到更快的开发周期,你可能将想要移除一些缓存,然而,当应用发布到应用环境,缓存stylesheet将提高渲染的性能.
Tag Libraries
标签库通常用来定义为JSP一种专用的特征,来提供可复用性.Freemarker和Velocity有不同的概念;反之,他们为渲染引擎提供了一种模型或上下文,和开始渲染的模版所能访问到的所有的那些对象.当我们在Struts2中讲到标签库,我们讨论的是提供与JSP标答库提供相同功能的对象,它们与所有的视图技术相似-JSP,Velocity和Freemarker.
在定义标签库方面还有很多的形式,但最基本的功能是一样的--提供对对象方法的访问.逻辑的压缩改善了可维护性,并且减少了复制和粘贴代码的诱惑.
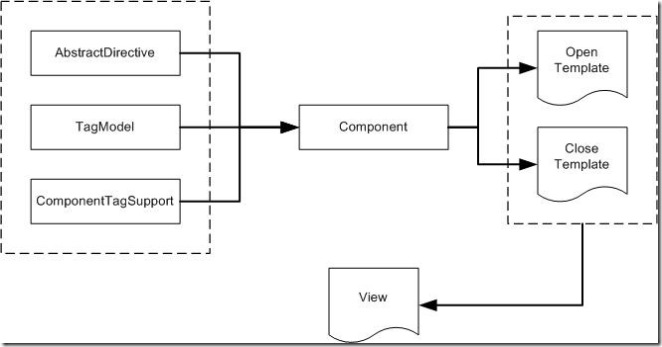
JSP标签库还有另外一个特征,在今天的WEB开发环境中看起来已经是过时的了-直接在标签库本身的Java代码里写显示的文本.Strust2转变了思想,为标签创建一个专有的MVC模式.逻辑在Java类内提供,但被放到Freemarker模版中渲染(这是默认的).整体的结构如下:

结构的核心是对组件对句的设置.这个组件提供了每个标签最基本的表现形式,并提供一些必要的逻辑,以及管理的渲染的模版.每个不同的结果/视图技术,都提供了对组件的包装.包装器提供了对
当同Freemarker模版一起使用标签库渲染的时候,还有一个额外的配置是必须的.一个额外的Servlet需要配置在"web.xml"文件中,这样Freemarker可以在渲染时获得它所需要的信息:
1 <servlet>
<servlet>
2 <servlet-name>jspSupportServlet</serlet-name>
<servlet-name>jspSupportServlet</serlet-name>
3 <servlet-class>
<servlet-class>
4 ….action2.views.JspSupportServlet.JspSupportServlet
….action2.views.JspSupportServlet.JspSupportServlet
5 </servlet-class>
</servlet-class>
6 <load-on-startup>10</load-on-startup>
<load-on-startup>10</load-on-startup>
7 </servlet>
</servlet>
每个组件同样有模版与之关联.如果原始标签包含其他标签(例如form标签),将有一个开始模版和一个关闭模版.如果原始标签只包含它自己(如checkbox标签),将只有一个关闭模版.并提供了在文本和UI结果中的逻辑的分离,为标签使用模版还提供了另外一个好处-它允许开发者对相同的标签混合和匹配不同的模版,利用称为"主题"的特性.
这里有三种常用的主题:"simple", "xhtml"和"css_xhtml"."simple"主题提供不使用任何格式化的标签."xhtml"主题将进行进一步的格式化;对于HTML的form标签,这个主题使用HTML表格提供两列的格式化.对于CSS的纯化论者,有一种"css_xhtml"主题.与"xhtml"主题相似,这种主题同样提供了格式化;不过是使用CSS DIV替换了HTML表格.附加的格式化提供给开发者,对HTML没有增加额外的混乱.
"xhtml"和"css_xhtml"主题是非常好的例子,程序员可以自己实现个主题,为HTML提供特定的格式化.主题可以被混合或匹配到相同的页面,并且当前标签的主题使用"theme"属性定义.如果你一直使用一个主题,它可以通过"struts.properties"配置文件的"struts.ui.theme"属性配置默认使用.
主题提供为所有的标签种类(控制标签,数据标签,Form标签和非Form的UI标签);然而,创建新的主题只能作用于可视的Form标签.
上一章:Starting Struts2--Core Components(3)
下一章:Starting Struts2--Architectural Goals
PS:第三章终于结束了......