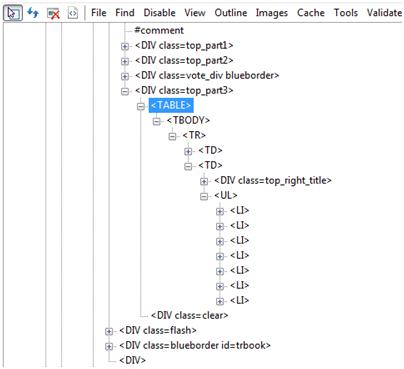
在Web测试中,不可避免的会遇到树形节点的识别。如下就是通过IEDevToolBar抓下的一个page的树形结构。

QTP在对树形结构的节点进行识别时,可以采用DOM(Document Object Model文档对象模型)模型,在DOM中,每个网页元素都对应着一个对象。树结构中每一个元素都被称为一个节点。QTP可以通过DOM来访问HTML标签。在QTP中,访问DOM主要通过使用page测试对象的object属性来进一步访问。
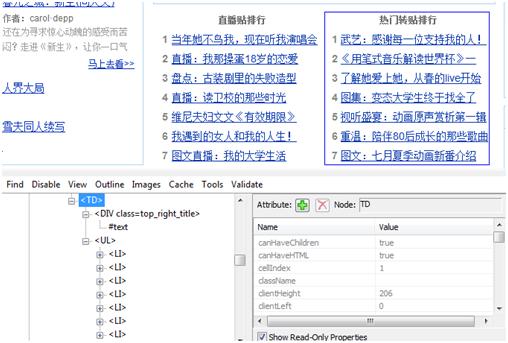
举个简单的例子:在百度贴吧首页,我们需要获得”热门转帖排行”下的标题。
代码如下:
'获得贴吧首页热门转帖排行下的所有标题
Set oBj=Browser("贴吧").Page("贴吧page").WebTable("Table").Object
Set oDIV= oBj.getElementsByTagName("DIV")
num=0
For i=0 to oDIV.length-1
If oDIV(i).innertext="热门转贴排行" then
For j=0 to oDIV(i).NextSibling.ChildNodes.length-1
num=num+1
Datatable.SetCurrentRow(num)
Datatable.Value("innertext")=oDIV(i).NextSibling.ChildNodes(j).innertext '将获得的标题储存到Datatable中
Next
End If
Next
Set oBj=Nothing
Set oDIV=Nothing |
在这段代码中,就是通过访问贴吧页面下的WebTable对象的Object属性来进一步访问HTML标签的。
我们用到了几个方法和属性:
getElementsByTagName()方法:返回带有指定标签名的对象的集合。
NextSibling属性:返回处于同级节点下某个元素之后紧跟的元素。
ChildNodes属性:返回指定节点的子节点的节点列表。
我们借助于IEDevToolBar,可以发现,“热门转帖排行”这一列中,“热门转帖排行”是DIV的innertext,而底下的标题则分别是UL的innertext,因此要访问到UL的节点列表,就需要用到NextSibling属性。

最后程序运行的结果在Report的Run-Time Data Table中:

DOM还有很多方法和属性,之前提到了NextSibling,那么还有PreviouSibling;以及NodeName,NodeType,NodeValue等等。
关于NodeName,NodeType,NodeValue;很多人可能还有很多混淆,这里做些总结:
Nodetype:返回节点的类型,1为元素,2为属性,3为文本,8注释,9文档
Nodename:返回节点的名称,元素返回的是标签名称,属性返回的是属性名称,文本返回的是#text(innertext),文档返回的是#document
Nodevalue:返回当前节点的值,文本节点返回文本值,属性节点返回属性值,标签和文档节点返回null
其他的一些方法和属性待大家自己学习DOM后了解。如果大家熟悉DOM的方法和属性,在利用QTP做Web测试时,将会很有益处。