HTML5 火吗?看看 oschina 三天两头的 xx 个 xxx 就知道了。本文为你推荐最新的 10 个 HTML5 相关的教程,或许能启发你项目中的思路。
Canvas 是 HTML5 里非常重要的一部分,特别是在游戏开发中必不可少。

此教程中介绍如何使用 Three.js 这个 js 三位模型库。

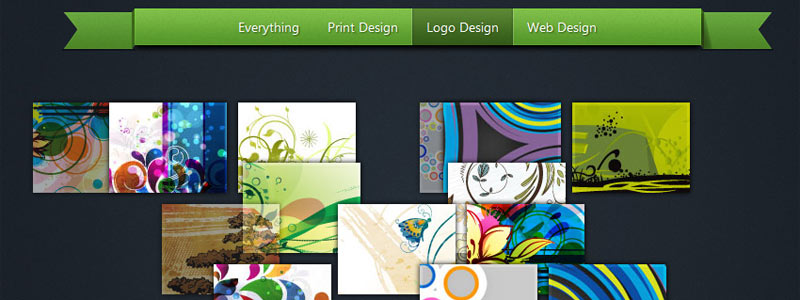
讲述如何使用 HTML5 创建 Web 相册,基于 jQuery 和 Quicksand 插件。

如果你想创建自己的交互式banner,那就阅读这篇文章吧

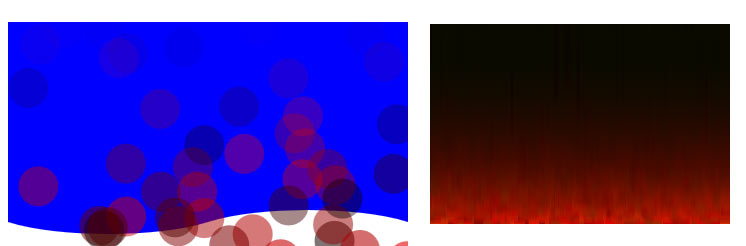
HTML5 的 Web Audio API 入门

创建一个移动版的贪吃蛇,使用 HTML5 Canvas 和 JavaScript 技术

创建非规则的图像

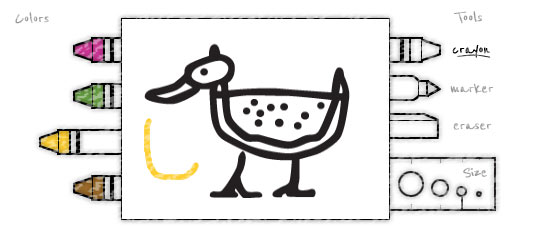
使用 HTML5 Canvas 创建一个画图程序

展示 HTML5 和 Sliverlight 5 技术

开发一个简单的 HTML5 Canvas 游戏
