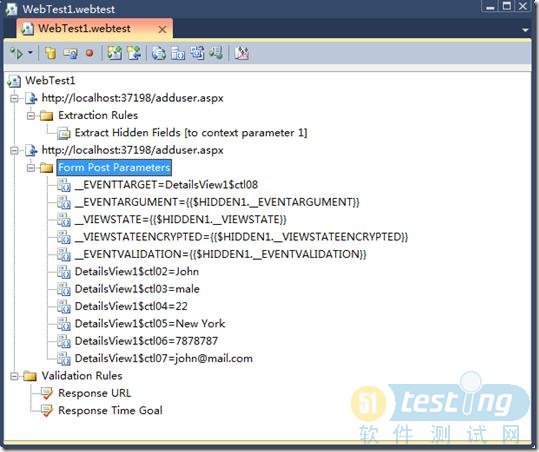
完成所有操作后,点击Recorder面板中的Stop按钮,我们就可以自动跳转回VS中,并显示出之前记录的所有请求信息。

至此,一个简单的Web性能测试就建好了。可以点击工具栏左上角的运行测试一下。上图显示的是一个Web性能测试的编辑窗口,窗口中,树的每一个层级都有不同的属性可以进行设置。除此之外,编辑窗口还有一个工具栏,能为测试用例提供不同的功能以及数据源等。
下面我来详细说一下性能测试编辑窗口中的各个功能及操作。
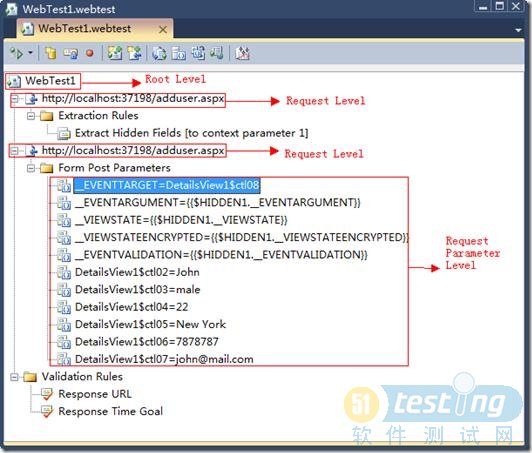
上次说到我们编辑窗口中的树结构,每一层都会有不同的属性设置。

● Root Level:可以说是一条Web性能测试的入口点,比如:可以在此设置用户验证、代理或者为这条测试添加一些描述信息等;
● Request Level:在Web性能测试中记录下来的每一条单独的请求,可以在此设置用户思考时间(think time)、请求方式(GET或者POST)或者设置是否缓存等;
● Request Parameter Level: 这里是每次请求的参数设置,可以在此设置是否进行Url编码、值还有名称。
这里所有的属性设置你都可以在属性视窗中看到说明,如果还有不懂的,可以查看MSDN进行帮助,所有的属性都在Microsoft.VisualStudio.TestTools.WebTesting这个命名空间下。
三、提取规则(Extraction Rules)
在VS中我们可以用提取规则的功能把网站中的一些有用的数据提取出来。
通常情况下,几乎所有的网站,它们页面之间总会有一些依赖关系,比如说你的下一个请求依赖你上一次请求响应中得到的一些数据。所以提取规则这个功能就是可以让你从响应的数据中提取到你需要的数据,并保存下来,用于你下一次的请求或者你之后需要的时候。它保存下来的数据在一个上下文参数中,你可以在全局环境中使用它。
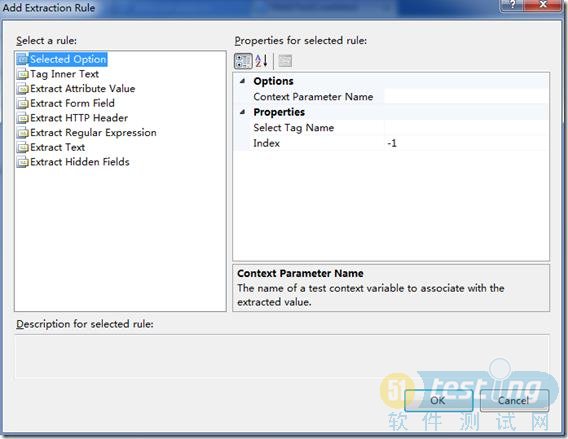
在VS2010中已经为我们内建了几种提取规则,如图:

关于内建提取规则说明,可参见这里。如果内建的这些提取规则还不能满足你的需要,也可以自定义自己的提取规则。