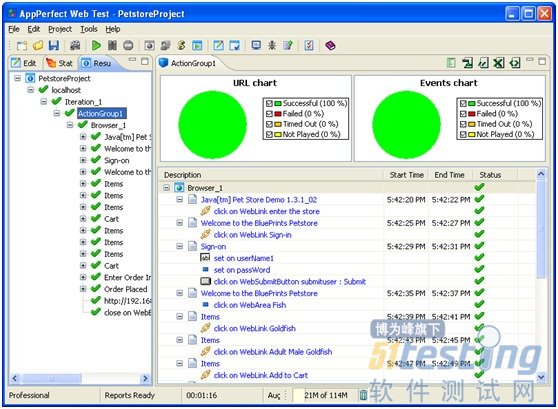
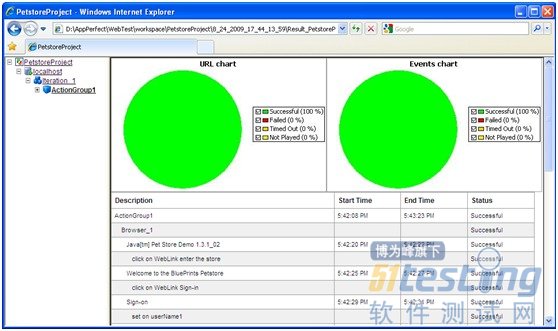
结果——项目简介:一旦你的测试是完全回放,结果会自动显示在Results选项卡中的项目汇总视图中

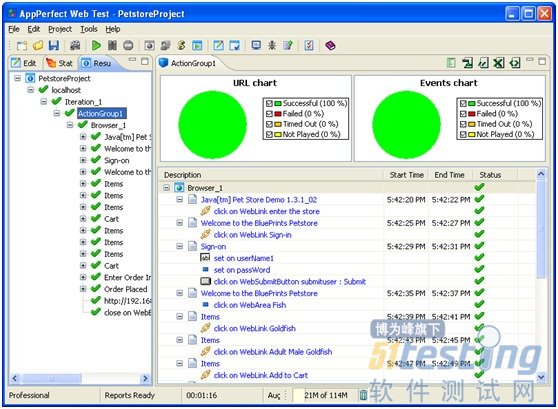
结果——组概要:可以通过点击每个组来查看测试回放的详细结果。

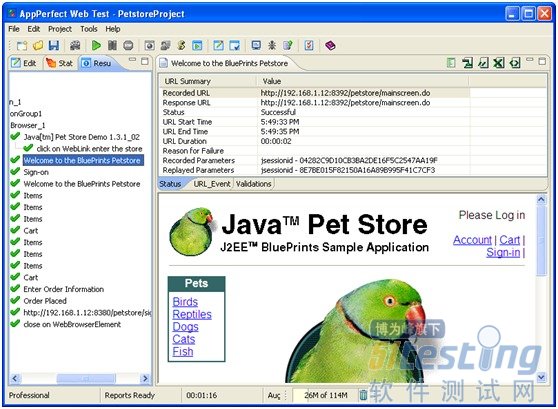
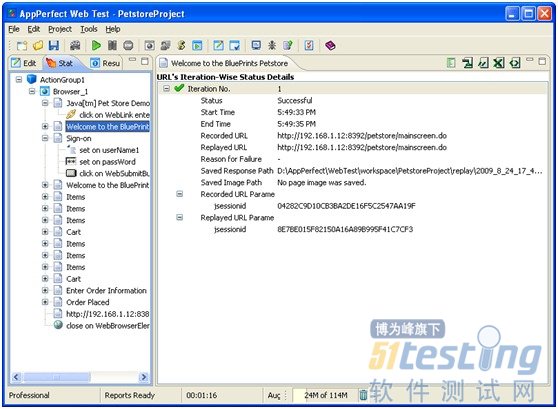
结果——任务简介:可以通过点击每个任务来查看测试回放的详细结果。当任务诊断失败时,这些细节是很有必要的。

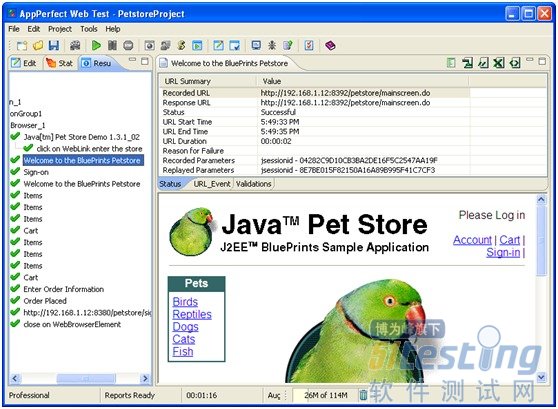
结果——事件概要:可以通过点击每个事件来查看详细的测试结果。当事件诊断失败时这些细节是很有必要的。

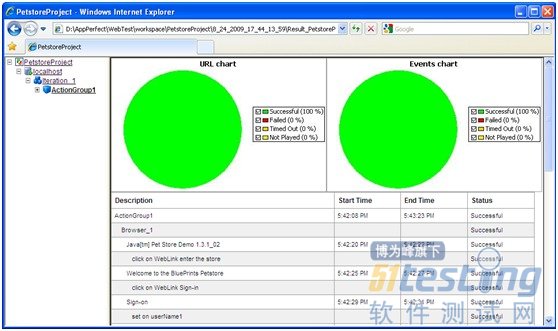
结果-在HTML:所有结果可以导出在不同的文件格式如HTML、PDF、XML等。在这里将结果导出在HTML中。

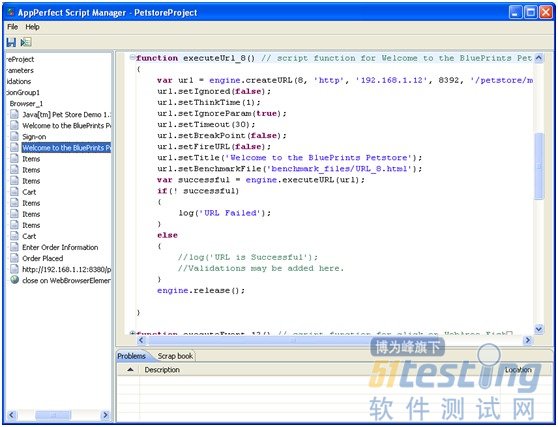
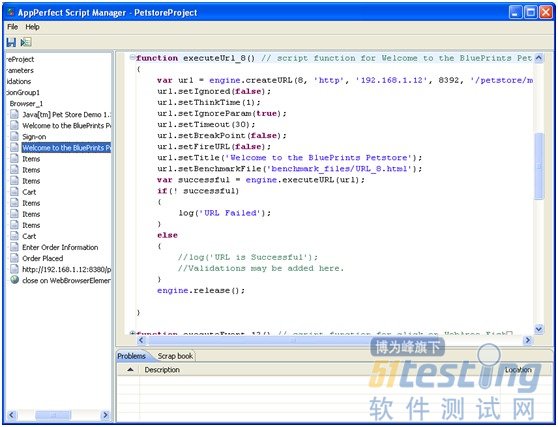
脚本编辑器:虽然大多数功能都可以通过图形界面,但当添加需要的逻辑时,Web测试提供一个易于理解的脚本语言。该脚本编辑器可用于编写脚本。
原文出处:http://www.appperfect.com/products/web-test.html?gclid=CLab8dK31bECFQEzpQodkHgAEg

综述
所有软件的设计和开发都是用来满足特定的功能需求。一个功能需求可能是技术上的,业务上的,又或者是基于流程。功能测试是一个应用程序的预期行为可以进行测试的过程。在软件开发周期的早期为应用程序执行功能测试可以加速开发,在临近软件周期结束时可以提高质量保证和降低产品风险。
在一段时间内,大多数软件会经历一些变化。这些变化可能会出现在一个版本或跨多个版本中出现。对软件的任何修改都会增加出现错误的机会或者引入破坏现有功能的缺陷(称为回归)。回归测试是经常重新测试软件,以确保现有已知的行为或功能不会出错的过程。
AppPerfect Web Test是一个完全自动化的网页功能测试和回归测试的软件。可以测试任何通过web 浏览器访问的应用程序。AppPerfectFunctional Tester是专门为开发人员和专业QA人员而设计。它立即提供了两组有丰富功能、易于使用的方法。
AppPerfect Web Test的核心部分是提供了支持“记录”网页浏览器事件和自动“重播”这些事件。自动化的网页测试可以节省大量用在手动测试系统的时间和资源。随着应用程序的规模和复杂性的增长,随着时间的推移,确保功能的灵活度和确保没有回归会变得困难。即使一个小规模的项目也可以产生过多的排列组合的测试用例,太多的的测试用例以致人们持续不断的测试。AppPerfect Web Test为你自动执行此任务并且帮助你改善你的网页应用程序的质量,大大降低了你产品进入市场的时间。
Key Features关键属性
● 浏览器记录:用AppPerfect Web Test记录一个测试像浏览网页一样容易。您在您的网页浏览器中执行的所有的动作被自动记录和回放。不需要广泛的设置或学习任何专有的脚本语言。同时还可以录制浏览器的多个实例
● 以元素为基础的,而不是基于坐标: 它记录浏览器中真实元素的交互行为,而不仅仅是屏幕坐标。这使得此软件能更加灵活和便捷跨机器测试,而且更容易修改和更新。
● 基于UI的测试编辑:AppPerfect Web Test提供了友好的用户界面,它允许您编辑您现有的任务以及轻松地添加新的任务。这使您能够轻松地跟上目标应用程序的变化。
● 参数化测试:在实际的情况下,对于任何基于网页的应用程序,所请求的页面通常不是静态页面。大多数页面接受一些参数作为输入,然后相应地显示适当的定制化的内容。参数化的功能测试自动的向请求提供这些参数,从而帮助模拟一个真实际的使用环境。AppPerfect Functional Tester可以从文本文件、数据库等等中读值。
● 响应验证:你可以验证收到为URL请求的响应。你可以自定义基于响应代码的一个有效或无效一个URL请求响应,文本包含在响应或其他任何您需要的逻辑。
● 先进技术:AppPerfect WebTest支持基于.NET、ASP、servlet /JSP、CGI、SSL和大多数其他服务器端网页技术的功能测试应用程序。它还支持先进的网页浏览器技术的功能测试,如AJAX、Flash和Javaapplet。
● 对象抓取:AppPerfect Functional Tester提供了抓取HTML元素并获取其属性的功能。当有附加功能加入您的产品时,可以更容易得添加任何新HTML元素到你现有的功能测试脚本中,更容易构建测试用例
● 脚本支持:对于高级用户AppPerfect Functional Tester提供了脚本语言的支持。所使用脚本语言的是简单的java脚本,用户可以使用提供的脚本编辑器查看/编辑功能测试。用户可以定制一个功能测试就像他们想要使用java脚本一样。
● 支持基本的身份验证:cookies,SSL:您可以使用AppPerfectFunctional Tester功能测试那些需要基本身份验证和允许使用SSL配置的URL。如果您的应用程序使用它,还处理适当的请求下发送的cookie和支持URL重写。两个方法还支持SSL身份验证。
● 信息和用户友好的报告:AppPerfect Functional Tester提供的报告,帮助你定位功能测试的失败点。这些报告可以通过UI导出成各种格式,比如HTML、PDF、CSV、XLS、XML等。
Screenshot屏幕截图

项目属性:通过定义各种项目属性开始你的项目。网页测试提供了广泛的定制项目的行为。

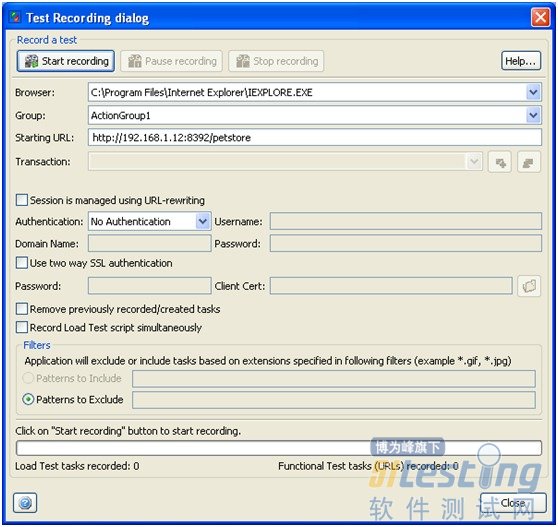
记录设置:测试你的应用程序是很容易的。简单地只需使用这个记录器启动你的应用程序并开始使用。你做的每件事都会被记录。

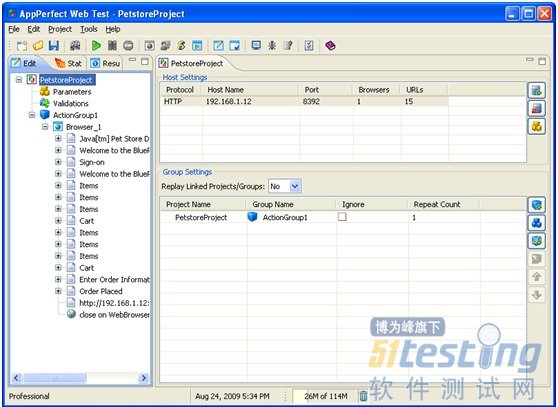
测试编辑器——项目:你执行的所有操作的都记录下来,可以使用测试编辑器查看和修改。这个视图显示了顶级项目数据。

测试编辑器——组:点击左边树视图上的任何节点查看该节点的详细信息。你可以把一套动作聚合到一个可以单独管理的组群中

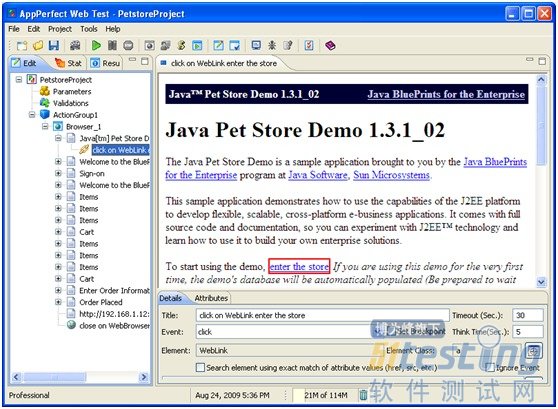
测试编辑器——任务:记录得每一个URL被称为一个任务。点击左边树视图上的任何任务节点看以查看该节点的详细信息。

测试编辑器—事件:每个任务包含有所关于这次执行的操作的细节(称为事件)

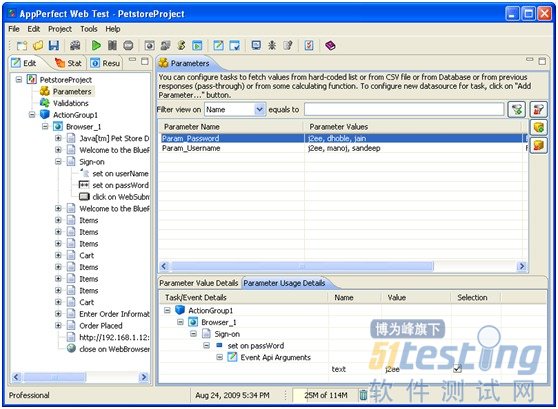
测试编辑器——参数:你可以用动态创建参数表的值取代记录值。动态值可以来自一个数据库、一个手动指定的值列表,或者一个CSV文件。

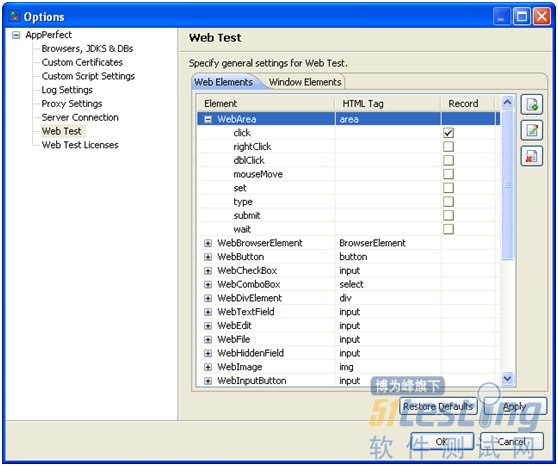
事件设置:通过事件设置选项对话框,用户可以精确地控制每个事件的属性而被记录下来。

测试回放状态视图:当一个测试被回放,你的应用程序被调用时,你会看到在你应用程序上执行每一个动作。此外,这种状态视图在Web测试还提供额外的测试信息回放。

结果——项目简介:一旦你的测试是完全回放,结果会自动显示在Results选项卡中的项目汇总视图中

结果——组概要:可以通过点击每个组来查看测试回放的详细结果。

结果——任务简介:可以通过点击每个任务来查看测试回放的详细结果。当任务诊断失败时,这些细节是很有必要的。

结果——事件概要:可以通过点击每个事件来查看详细的测试结果。当事件诊断失败时这些细节是很有必要的。

结果-在HTML:所有结果可以导出在不同的文件格式如HTML、PDF、XML等。在这里将结果导出在HTML中。

脚本编辑器:虽然大多数功能都可以通过图形界面,但当添加需要的逻辑时,Web测试提供一个易于理解的脚本语言。该脚本编辑器可用于编写脚本。
原文出处:http://www.appperfect.com/products/web-test.html?gclid=CLab8dK31bECFQEzpQodkHgAEg