以下备注所用test.html 的代码(我也是在网上找的,简单的修改显示文字而已),供大家使用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Selenium Study</title>
<script language="JavaScript">
function check(){
var clientHeight = document.getElementById('text').clientHeight;
var scrollTop = document.getElementById('text').scrollTop;
var scrollHeight = document.getElementById('text').scrollHeight;
if(clientHeight + scrollTop < scrollHeight){
alert("Please view top news terms !"); return false;
}else{
alert("Thanks !");
}
}
function set()
{
document.getElementById('text').scrollTop=10000;
}
</script>
</head>
<body>
<form id="form1" method="post" onsubmit="return check();">
<textarea id="text" name="text" cols="70" rows="14">
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
</textarea><br /><br />
<input type="submit" id="submit" name="submit" value="Submit" />
</form>
</body>
</html> |
< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
在工作中,遇到这样的问题,注册时的法律条文需要阅读,判断用户是否阅读的标准是:滚动条是否拉到最下方。以下是我模拟的2种情况:
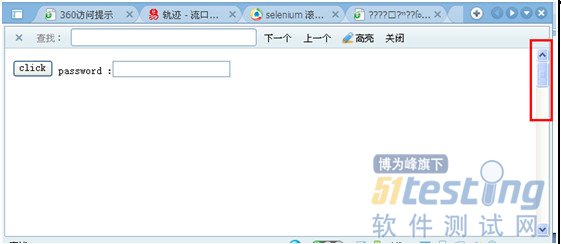
1.滚动条在上方时,点击submit用户,提示:please view top new terms!

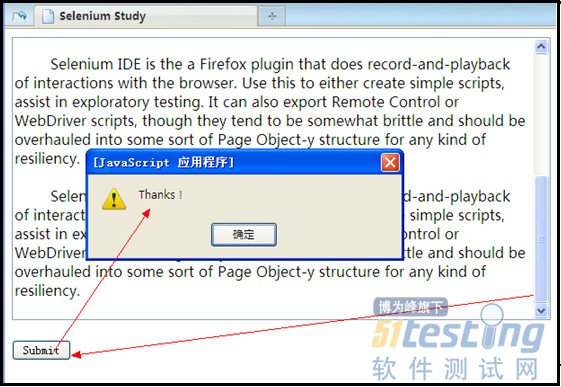
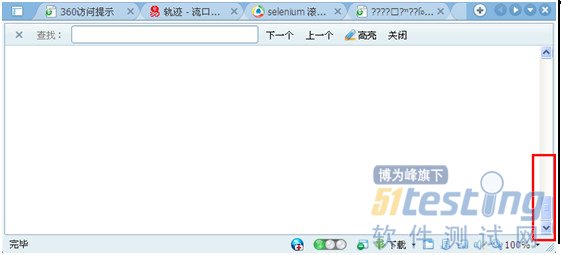
2.滚动条在最下方,点击submit用户,提示:Thanks!

以上如果是手动测试显然很简单,那么如何用selenium测试呢。
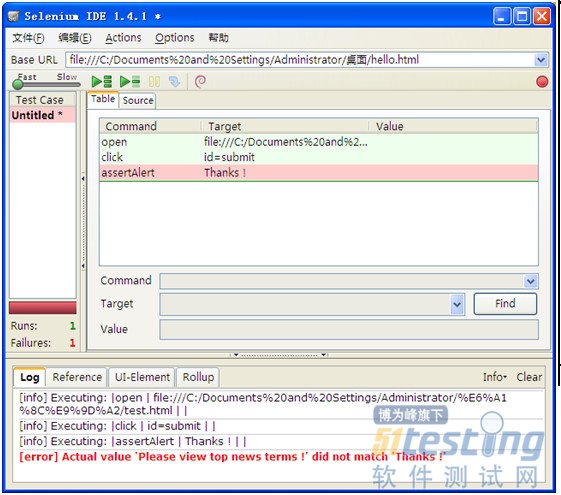
经过IDE录制,发现拖动滚动条的动作并没有录制下来!那么能想到的方法只有利用javascript来设置了。

Baidu后得到的知识是:
<body onload= "document.body.scrollTop=0 ">

也就是说如果scrollTop=0 时,滚动条就会默认在最上方
<body onload= "document.body.scrollTop=100000 ">

也就是说如果scrollTop=100000 时,滚动条就会默认在最下方
通过以上,以及学习的selenium调用javascript的知识:
在javascript中调用页面上的元素的方法
this.browserbot.getUserWindow().document.getElementById('text')
这样设置元素的属性就很简单了
this.browserbot.getUserWindow().document.getElementById('text').scrollTop=10000"
经过修改的IDE脚本

以下备注所用test.html 的代码(我也是在网上找的,简单的修改显示文字而已),供大家使用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Selenium Study</title>
<script language="JavaScript">
function check(){
var clientHeight = document.getElementById('text').clientHeight;
var scrollTop = document.getElementById('text').scrollTop;
var scrollHeight = document.getElementById('text').scrollHeight;
if(clientHeight + scrollTop < scrollHeight){
alert("Please view top news terms !"); return false;
}else{
alert("Thanks !");
}
}
function set()
{
document.getElementById('text').scrollTop=10000;
}
</script>
</head>
<body>
<form id="form1" method="post" onsubmit="return check();">
<textarea id="text" name="text" cols="70" rows="14">
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
Selenium IDE is the a Firefox plugin that does record-and-playback of interactions with the browser. Use this to either create simple scripts, assist in exploratory testing. It can also export Remote Control or WebDriver scripts, though they tend to be somewhat brittle and should be overhauled into some sort of Page Object-y structure for any kind of resiliency.
</textarea><br /><br />
<input type="submit" id="submit" name="submit" value="Submit" />
</form>
</body>
</html> |