做Web开发,难免要对自己开发的页面进行性能检测,自己写工具检测,工作量太大。网上有几款比较成熟的检测工具,以下就介绍一下,与大家分享。
互联网现有工具
基于网页分析工具:
1.阿里测
2.百度应用性能检测中心
2.Web PageTest
3.PingDom Tools
4.GTmetrix
基于浏览器分析工具:
1.Chrome自带工具F12
2.Firefox插件:YSlow(Yahoo工具)
3.Page Speed(google)
(以下以分析博客园网站为例)

首页:
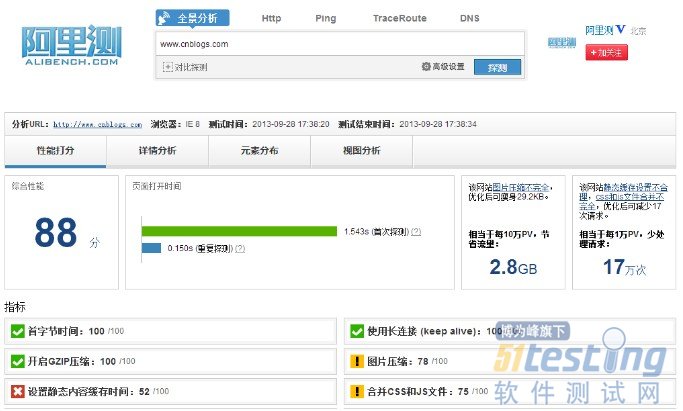
一、性能打分

a)首字节时间
指标解释:浏览器开始收到服务器响应数据的时间(后台处理时间+重定向时间)
评估方法:达标时间=DNS解析时间+创建连接时间+SSL认证时间+100ms. 比达标时间每慢10ms减1分.
b)使用长连接(keep alive)
指标解释: 服务器开启长连接后针对同一域名的多个页面元素将会复用同一下载连接(socket)
评估方法:服务器是否返回了"Connection: keep-alive"HTTP响应头,或者浏览器通过同一连接下载了多个对象
c)开启GZIP压缩
指标解释:仅检查文本类型("text/*","*javascript*")
评估方法:服务器是否返回了"Transfer-encoding: gzip"响应头。假如全部压缩就是满分,否则:得分=满分x(100%-全部gzip后节省的比例%)
d)图片压缩
评估方法:
对于GIF - 略过
对于PNG - 必须是8位或更低
对于JPEG - 对比使用photoshop质量选择50后的图片,尺寸超出10%以内及格,10%-50%警告,50%以上不达标
得分=满分x(100%-图片重新压缩后可以节省的比例%)
e)设置静态内容缓存时间
指标解释:css,js,图片资源都应该明确的指定一个缓存时间
评估标准:如果有静态文件的过期时间设置小于30天,将会得到警告
f)合并css和js文件
指标解释:合并js和css文件可以减少连接数
评估方法:每多一个css文件减5分,每多一个js文件减10分
g)压缩JS
指标解释:除了开启gzip,使用js压缩工具可以进行代码级的压缩
评估方法:js文件会通过jsmin压缩.如果原始文件gzip过,jsmin处理过的文件也会gzip后再进行对比.如果能节省>5KB或者%10的尺寸,评估失败.如果能节省>1KB同样会收到警告.
h)合理使用cookie
指标解释:cookie越小越好,而且对于静态文件需要避免设置cookie
评估方法:只要对静态文件域设置了cookie,评估失败. 对于其他请求,cookie尺寸过大会得到警告.
二、详情分析

i)首次探测(首次探测会清空DNS缓存和浏览器缓存),重复探测(保留首次探测的缓存,进行再次探测)。
j)页面加载时间:从页面开始加载到页面onload事件触发的时间。
k)首字节时间:从开始加载到收到服务器返回数据的第一字节的时间。
l)开始渲染时间:从开始加载到浏览器开始渲染第一个html元素的时间。
m)Speed index:
n)元素个数:页面中包含的所有DOM节点个数
o)页面加载(包括加载时间,请求数,下载总计):从页面开始加载到onload事件触发这个时间段内的统计数据,一般来说onload触发代表着直接通过HTML引用的CSS,JS,图片资源已经完全加载完毕。
p)完全加载:随着ajax应用的流行,很多资源都会通过JS脚步异步加载,所以onload事件并不意味着完全加载,onload之后js可能依然在异步加载资源。完全加载的定义是:页面onload后2秒内不再有网络请求时刻。
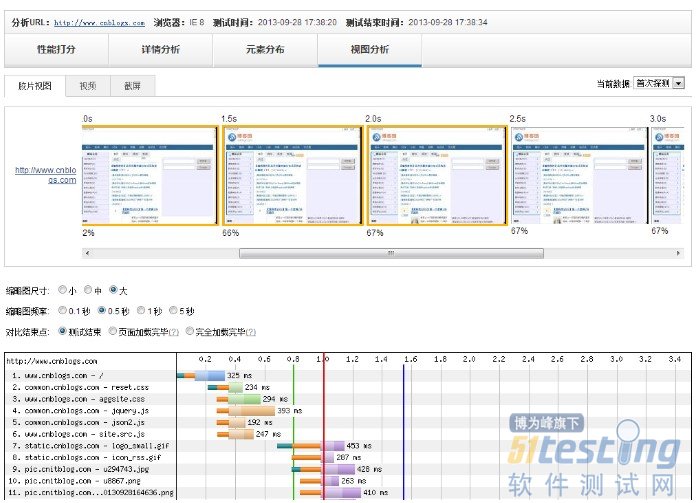
q)元素瀑布图:通过元素瀑布图可以很直观得到以下信息。
i.资源的加载顺序。
ii.每个资源的排队延迟,加载过程。
iii.加载过程中CPU和贷款的变化曲线。
iv.统计出出错请求、大图片请求、onload之后的请求、开始渲染之前的请求、首字节较慢的请求及DNS解析较慢的请求个数。
r)连接视图展现了页面加载过程中创建的(keep-alive)连接,以及通过每个连接所加载的资源。
三、元素分布

s)资源类型统计:css,html,image,js,other(请求数,大小)
t)资源域名统计:请求域名个数及次数
四、视图分析

将整个网页生成的过程以胶片视图、视频、截屏的形式展现出来,并提供详细的状态栏加载日志。
YSlow:
火狐插件(自行安装)
评分等级指标:
1.确保少量的HTTP请求(合并JS,CSS图片等)
2.使用内容分发CDN
3.设置过期的HTTP Header.设置Expires Header可以将脚本, 样式表, 图片, Flash等缓存在浏览器的Cache中。
4.使用gzip压缩
5.将CSS放置html头部
6.将JavaScript放置底部
7.Avoid CSS expressions
8.使用外部引用JavaScript与CSS
9.减少DNS解析
10.压缩JavaScript和CSS
11.避免URL重定向。URL redirects are made using HTTP status codes 301 and 302. They tell the browser to go to another location.
12.删除重复JavaScript和CSS
13.设置ETags