
2007年4月24日
<script>
//完成下拉框选择时的模拟行为
function changeSelect(formV,toV){
document.getElementById(toV).innerHTML = formV.options[formV.selectedIndex].text;
}
</script>
<style>
.sb {
position:relative;
height:20px;
> height:24px;
border: 1px solid #639;
float:left;
color:#000;
}
.sb .b {/*模拟下被切除的下拉框(select)*/
position:absolute;
height:22px;
line-height:22px;
padding:0 2px;
overflow:hidden;
white-space :nowrap;text-overflow:ellipsis;
font-family:verdana;
font-size:12px;
}
.sb select {
position: absolute;
top:0;
right:0;
}
.w_50{/*以此来控制该下拉框的长度,可按需要添加多个长度Class,如w_100,w_200*/
width:50px !important;
}
.w_50 select{/*根据长度切割默认下拉框*/
width:50px;
clip:rect(2px 48px 20px 32px);/*切除下拉框(select)内容区域,只保留下拉三角箭头*/
}
</style>
<div class="sb w_50">
<div class="b" id="selectTest0">先生</div><!--模拟下拉框的列表显示区域-->
<select name="RegAndLoginInPublishPage1:dpSex" id="RegAndLoginInPublishPage1_dpSex" onchange="changeSelect(this,'selectTest0')">
<option selected="selected" value="44444">先生</option>
<option value="55555">女士</option>
</select>
</div>
代码没有优化,只想表现方法与思路。
posted @
2007-04-24 00:53 Raven 阅读(30760) |
评论 (6) |
编辑 收藏

2007年4月18日

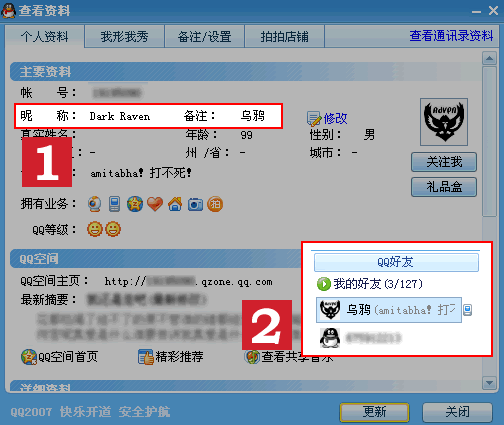
图中显示了QQ资料可以自主设置好友备注(标注“1”),一般情况下用于帮助用户能更快更容易的将列表中的好友和潜意识中的某个特定的人相关联。设置后,无论对方怎么改昵称,自己好友列表中的名字都不会变(标注“2“),由此解决了一些用户经常不知道好友是谁的问题。但同时也带来了另一个问题:
“昵称”本身最大的意义就在于个性化传播,假如,我希望我所改变的昵称能在第一时间让我的好友收到,而好友却因为不想因为我改名后不认识我了,逼不得已对我进行了备注操作,那么我的愿望将无法达成,好友必须“查看资料”来被动更新我的最新昵称(好友并不知道我改过昵称)!
个人建议是,在好友列表中仍然显示好友的个性昵称,而当用户需要了解此人时,再点击资料,主动获取此人的备注(如果已经添加),这不仅符合传统意义对“备注”的定义,同时也保权了部分用户的个性化展示需求。
踏踏实实做人,勤勤恳恳做事,我的技术博客,时隔一年,继续更新!
posted @
2007-04-18 02:30 Raven 阅读(1299) |
评论 (4) |
编辑 收藏

2006年5月13日
是在蓝色理想上面回答一个问题时设计的。个人觉得难度主要在于兼容IE与FF两个浏览器方面!
<style>
#nav ul {
list-style : none ;
}
#nav li {
float : left ;
margin : 0 10px ;
}
#nav a {
text-decoration : none ;
display : block ;
width : 60px ;
border-left : 5px solid #ccc ;
padding-left : 3px ;
raven_on : expression(onmouseover=function(){this.all.tags("span")[1].style.color="rgb(0,106,161)" ; } );
raven_off:expression(onmouseout=function() { this.all.tags("span")[1].style.color="#999"; } );
}
#nav a:hover {
border-left : 5px solid red ;
}
#nav span {
display : block ;
font-size : 12px ;
color : #000 ;
}
#nav .navtext_en {
font-family : Verdana ;
font-size : 10px ;
font-weight : bold ;
line-height : 10px ;
color : #999 ;
}
#nav a:hover [class="navtext_en"] {
color : rgb(0,106,161) ;
}
</style>
<div id ="nav">
<ul>
<li><a href ="#"><span> 返回首页 </span><span class ="navtext_en"> Home </span></a></li>
<li><a href ="#"><span> 注册申请 </span><span class ="navtext_en"> Reg </span></a></li>
<li><a href ="#"><span> 最新日志 </span><span class ="navtext_en"> Read </span></a></li>
<li><a href ="#"><span> 博客列表 </span><span class ="navtext_en"> Insider </span></a></li>
<li><a href ="#"><span> 可选模板 </span><span class ="navtext_en"> Template </span></a></li>
</ul>
</div>
posted @
2006-05-13 14:54 Raven 阅读(783) |
评论 (4) |
编辑 收藏
1 /*
2 项目:……
3 编写:Raven,zhangyang@91vc.com
4 功能:……
5 */
6
7 /*====标签元素==========*/
8 *{margin:0;padding:0}
9 html{border:0;}
10 body,div,p,th,td,li,dd,a,span{font-size:12px;font-family:Verdana,宋体;word-break:break-all;}
11 body{background:#FFF}
12 ul{list-style:none;}
13 a img{border:0;}/*去除带链接图片的蓝色边框*/
14 p{line-height:160%}
15
16 /*====链接======*/
17 a{}
18 a:hover{}
19 a.style1{}
20 a.style1:hover{}
21
22 /*=====页面结构与公共调用========*/
23 .f_l{float:left;}/*向左浮动*/
24 .f_r{float:right;}/*向右浮动*/
25 .c{height:1%;}/*清除浮动用于IE*/
26 .c:after {content: ".";display: block;height:0;clear: both;visibility:hidden;}/*清除浮动用于FireFox*/
27 .ell{overflow:hidden;white-space :nowrap;text-overflow:ellipsis;}/*超出范围的文字以省略号替的换*/
28 .h{height:100%}
29 .dn{display:none}/*消失*/
30 .ac{text-align:center}/*内元素居中*/
31 .ch{cursor:pointer;cursor:hand}/*指针为手形状*/
32 .fwb{font-weight:bold}
posted @
2006-05-13 14:42 Raven 阅读(1111) |
评论 (5) |
编辑 收藏

2006年4月2日
很多人在以往的页面制作中用valign:bottom实现底部对齐。
但是在xHTML中,CSS中没有了这个就不知道如何是好,以下为解决方法:
css:
#box1
{
position
:
relative
;
background
:
red
;
height
:
100px
;
width
:
100px
;
}
#box2
{
position
:
absolute
;
background
:
#BBB
;
height
:
20%
;
width
:
100%
;
left
:
0
;
bottom
:
0
;
}
html:
 <div id="box1">
<div id="box1">
 <div id="box2">在下边了</div>
<div id="box2">在下边了</div>
 </div>
</div>posted @
2006-04-02 03:29 Raven 阅读(2657) |
评论 (2) |
编辑 收藏

2006年3月20日
在xhtml排版中有个问题每个新人都要遇到,那就是一个div的float会影响到其父级元素hieght为值为0,对于ie和非ie,有以下两种解决方法:
IE中:
用height:1%
例:
<
div
style
="height:1%"
>
<
div
style
="float:left"
>
</
div
>
</
div
>
非IE中:
用
:after
例:.pelement:after{ /*在pelement这个元素的后边*/
content:"." /*写入一个点*/
display:block; /*块级布局方式*/
clear:both; /*清除左右浮动*/
height:0;visibility:hidden; /*不可见*/
}
posted @
2006-03-20 21:27 Raven 阅读(768) |
评论 (0) |
编辑 收藏

2006年3月10日
在刚刚的项目中发现一个问题,当<LI>的margin-top设为0时(其实默认情况下就是0),ie6、FF、opera这三个浏览器都正常执行,但唯有ie5的<li>上下之间仍有空隙,放大之后量出空隙的高度为2PX的,几翻折腾后,用以下代码解决:
margin-top:0 !important;
margin-top /**/:-2px;
我想这应该是ie5的BUG!
posted @
2006-03-10 03:52 Raven 阅读(959) |
评论 (4) |
编辑 收藏

2006年3月9日
很多人,包括很多网站(我所见过的所有网站,包括国内著名的‘网页设计师’网站),都说important是不被IE所支持和认识的,可是真的是这样吗?看了下边的两个例子,也许你会改变一些看法!
例一:
CSS
#box {
color:red !important;
color:blue;
}
HTML
 <div id="Box"> 在不同的浏览器下,这行字的色应该不同!</div>
<div id="Box"> 在不同的浏览器下,这行字的色应该不同!</div>
这个例子应该是大家经常见到的important的用法了,在IE环境下,这行字是蓝色,在firefox下,为红色,其用法不再多说了,看下一个例子。
例二:
CSS
1 #box div{
color:red;
}
2 .important_false{
color:blue;
}
3.important_true{
color:blue !important;
}
HTML
 <div id="Box">
<div id="Box">
 <div class="important_false">这一行末使用important</div>
<div class="important_false">这一行末使用important</div>
 <div class="important_true">这一行使用了important</div>
<div class="important_true">这一行使用了important</div>
 </div>
</div>
例二中,CSS代码第一行设定了box里面所有div中字体色为红色,第二行和第三行都用class重新定义了自身div的字体色为蓝色,不同的是,第二行末使用important,而第三行使用了!
默认情况下,class的优先级小于id,所以,第二行中即使用class重定义了自身样式,也无法生效,所以继承父级属性,这行字还是红色!
但是,第三行中,用了important提升优先级(或看成强制重定义),所以这里的css得以生效,这行字变为了蓝色!
从这个例子,得以证明,ie对important的并不是不支持!
那么为什么很多人都说ie不认识它呢?我想应该是大家实战中可能都没有遇到例子中的情况: 当你想提升class的优先级时怎么办?
也就是说大家可能都忽略了它的这一作用,只了解在命名为同一个元素的CSS代码块中,用它来提升排列顺序相对靠前的代码的优先级(例一)!
通过上边两个例子,得以总结:
important对 一个良好(或者是标准)的浏览器来说,不仅仅是从顺序上提升代码的优先级,还可以用来提升class的优先级(比如firefox),但是从IE对前者的不支持可以看出,这只是IE的一大BUG,而不能说它“不认识、不支持”!
然而,不管怎么样,IE的这一大BUG帮助我们解决了很多兼容性问题,这显然不是件坏事!
posted @
2006-03-09 03:19 Raven 阅读(7090) |
评论 (20) |
编辑 收藏

2006年3月8日
在布局时,有时会遇到以下问题:
<div id="mainBox">
<div id="leftbox"></div>
</div id="rightbox"></div>
</div>
一个大的DIV(代码中的“mainBox”)里,嵌套两个小Div,其中第一个float:left,第二个float:right,结果发现,原来大的DIV的背景色没有了,其实是内容为空所致,因为内部的这两个小div都浮动到了MainBox的上层(z-index)。
解决办法很简单,给mainBox也加上一个 float: left 。
posted @
2006-03-08 08:11 Raven 阅读(762) |
评论 (5) |
编辑 收藏